浅谈前端开发的技术债
目录
前言
大家好,我是喵喵侠。技术债是一个老生常谈的话题了,这个无可避免,会伴随开发一生。只要技术在更新,需求在变化,技术债就一定会产生。那么如何有效治理技术债,这个话题就很有探讨的价值。下面我将会以我个人的角度,浅谈一下技术债产生的场景,以及如何解决和避免技术债。
技术债案例分享
糟糕的代码格式书写习惯
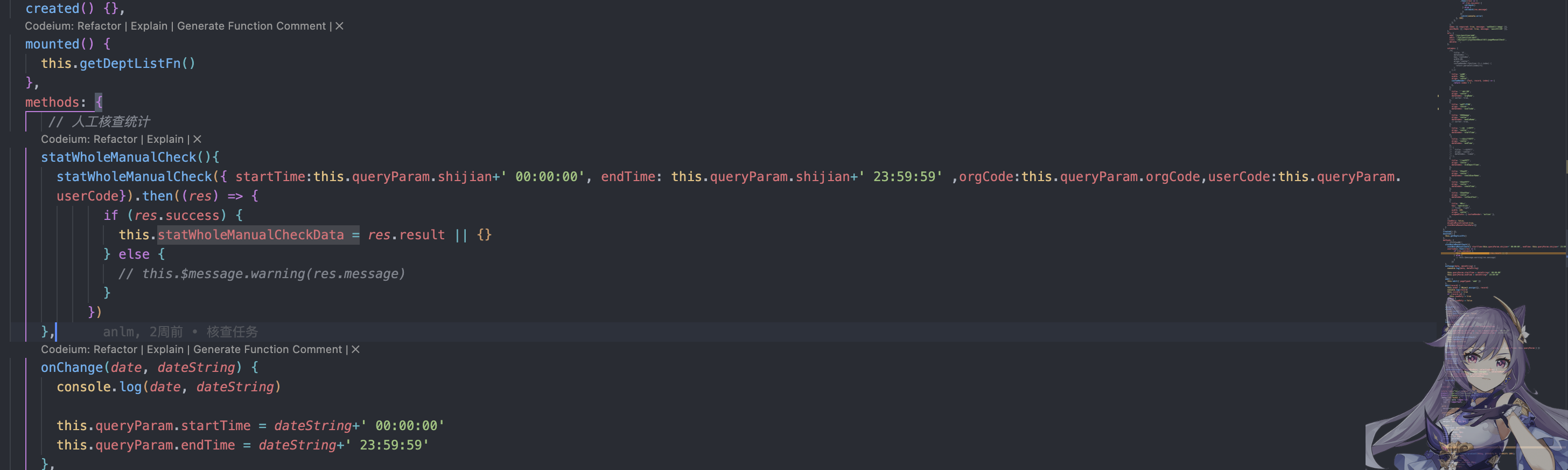
糟糕的缩进和换行,会让开发者阅读代码的体验变得很差,虽然不影响实际开发功能,但密密麻麻的排列,难免会在修改的时候,容易操作困难或者误操作。比方说下面截图的代码:一个封装Axios请求方法的参数写的很长,冒号跟变量之间也没有空格。

所以我的修改建议是,要么换行,要么单独把请求参数写到一个变量里面,这样方便修改和后续添加。更好的写法是下面这样的:
statWholeManualCheck() {
statWholeManualCheck({
startTime: this.queryParam.shijian + '0:00:00',
endTime: this.queryParam.shijian + '3:59:59',
orgCode: this.queryParam.orgCode,
userCode: this.queryParam.userCode
}).then(res => {
if (res.success) {
this.statWholeManualCheckData = res.result || {}
} else {
this.$message.warning(res.message)
}
})
},
也许有同学会问,这个不是用prettier就能解决吗,项目里面配置一个文件,插件做一个配置,每次保存的时候自动格式化,也可以通过ESLint强行约束。理论上说这样干是没错,但实际情况下,你临时接手的项目是这样的,其他人写的代码是这样,也没有好好配置插件。约束在某种意义上来说,也会降低开发效率,就看怎么取舍了。我的建议是,规范需要团队领导去推进,团队成员达成共识去执行,才会有意义。对于个人来说,规范只能律己不能律人,所以我想更多的从个人的角度来说,至少让自己写的代码,让未来的自己和同事,接手的时候更好维护。平时书写的时候,该空格空格,该怎么缩进怎么缩进,该换行换行。下面的案例介绍,也是秉持这个原则,希望大家有则改之,无则加勉。
不删除多余的调试代码
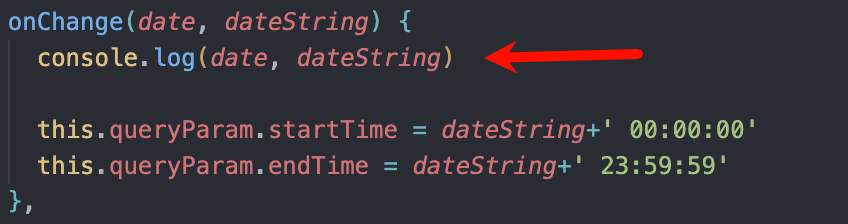
这种情况也比较常见,对于前端开发来说,console.log有些过于好用了,可以替代浏览器的断点调试功能。但很多开发在写代码的时候,用完了后又忘记了删除,导致log信息越来越多。有时候很难一下子看出输出的日志是对应的哪个页面或组件的那一行。

所以我的建议是,尽量调试完后就删除掉多余的调试代码,只保留必要的日志信息,尤其是生产环境下。webpack之类的打包工具,是可以设置生产环境移除console.log的。
不写注释或文档
不写注释或者文档的情况很常见,很多时候阅读大段代码,不是当时写代码的人,是不知道这段代码具体的逻辑是怎么样的,以及为什么要这样写。比方说Vue模板语法里面type === 11这个,请问这个11代表什么含义呢,恐怕除了后端代码里面有注释知道外,前端不知道这个是啥含义。下次如果说要改成12,你知道12又是什么含义吗?
所以说,有了注释,会让代码理解起来更轻松,这里我只是举了一个最简单的例子。我认为这个也是技术债的一部分,当一个业务功能极其复杂,有着n层嵌套的if else,以及各种复杂的数据转换和处理,你是不太知道这些代码具体是在做什么的,改动起来出问题的几率也会非常大。哪怕有段代码你看不懂,或者暂时不好优化,你也可以说明一下你对这段代码的理解。注释是一种很好的交流方式,即便是作为自己的备忘录,也是极好的。
另外,我在这里介绍一种写注释函数的技巧,会让你在调用函数的时候,更加清楚参数和返回值的含义。
比方说下面有个函数是这样的,没有注释,你是不太清楚这个函数参数和作用是什么。
function calc(a, b) {
return a * b / 100;
}
但我如果写了下面的注释,定义了参数和返回值的类型及中文注释说明,就会清晰很多。
/**
* 计算百分比
* @param {number} a - 被计算的数字
* @param {number} b - 百分比
* @return {number} - 计算后的结果
*/
function calculatePercentage(a, b) {
return a * b / 100;
}
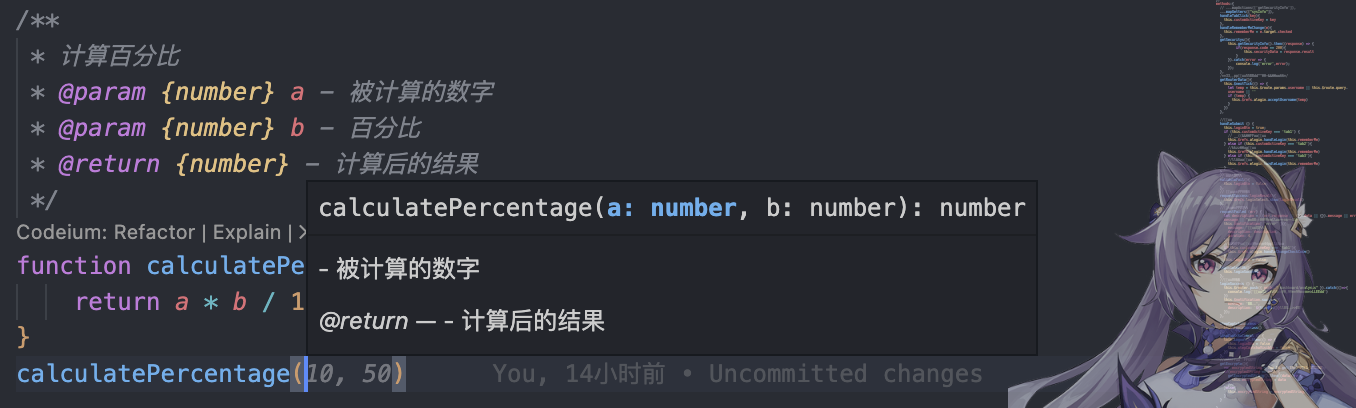
这样写注释的好处,当你在VSCode中书写调用函数,输入参数时候,会提示相应参数的具体含义,如下图所示:

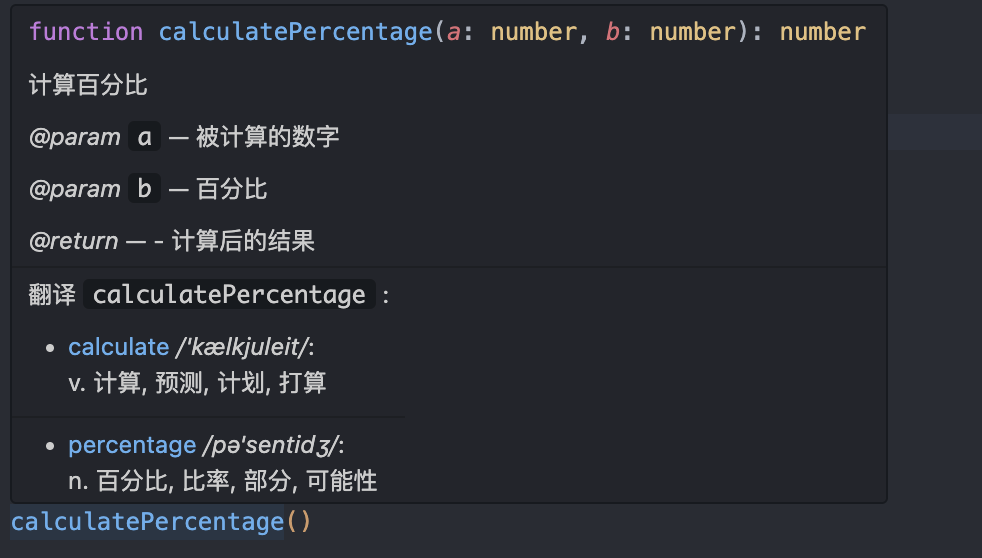
当你把整个鼠标放置在调用的函数名上,会出现整个函数的参数提示,如下图所示:

这样你不需要找原函数的定义,直接调用就能知道函数怎么调用了。
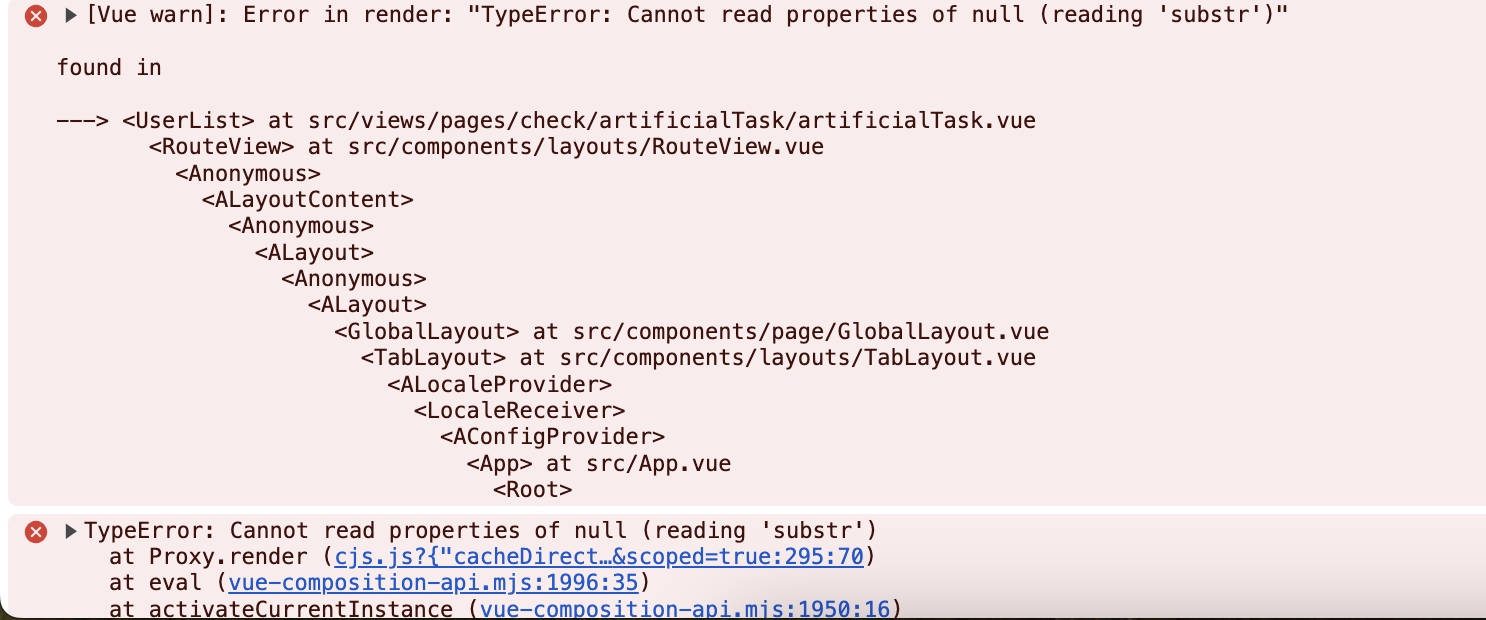
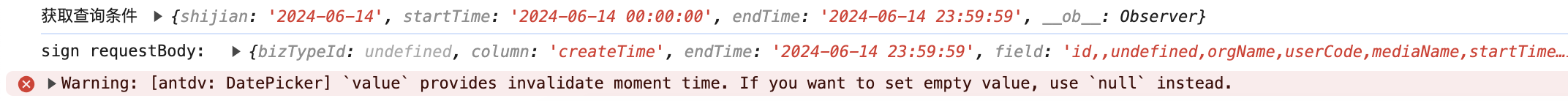
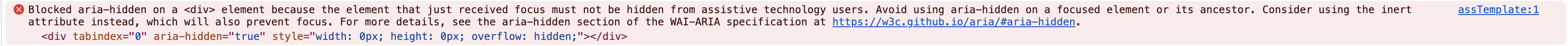
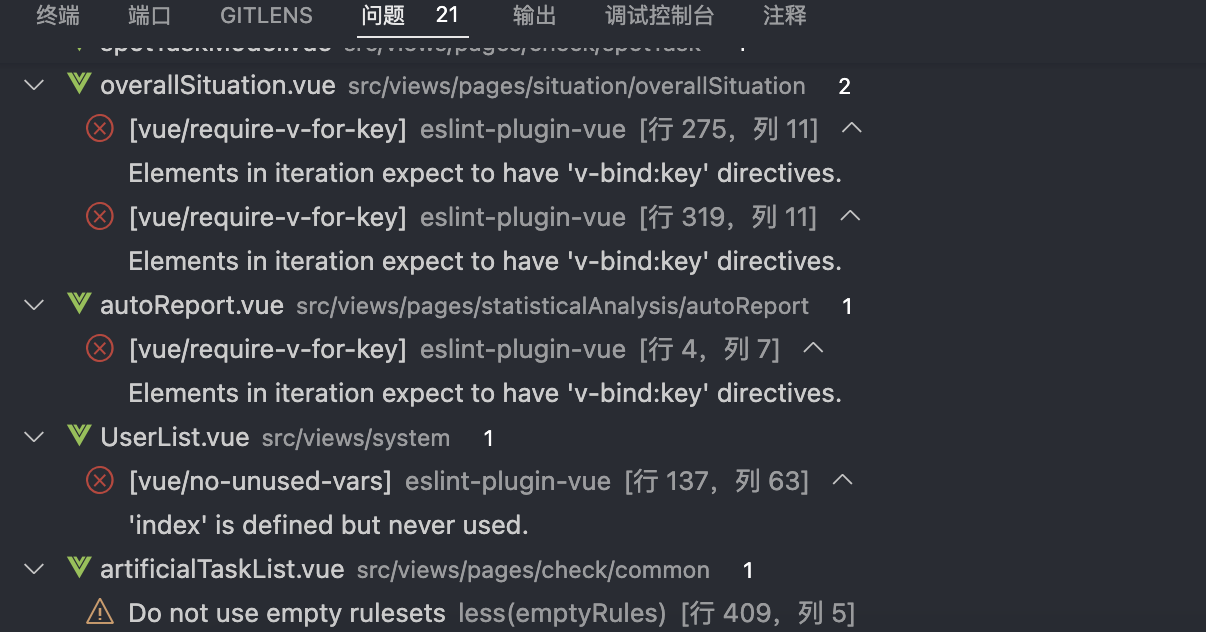
不解决报错和警告问题
我在某个项目中,看到了很多类似的警告很报错,如下图所示:




虽然说这些报错可能不影响页面展示和功能操作,但这毕竟是问题,需要被解决。很多情况下,UI组件的报错,是开发者对组件的使用不够熟悉导致的,传入了错误的变量类型,读取不到对象下面的key,v-for没有写key,都是很常见的错误。像这些很常见的问题,大部分其实可以通过搜索引擎或者查阅文档来解决,少部分可能需要去阅读源码来看具体是怎么产生的。虽然现在看起来程序能跑,但不代表在某些特定情况下,功能依旧是没问题的。所以为了提高代码的鲁棒性,减少一些错误信息对调试的干扰,及时处理警告和报错问题,都是必要的。有条件的话,可以整理一个常见的报错文档,方便团队成员查阅修改。
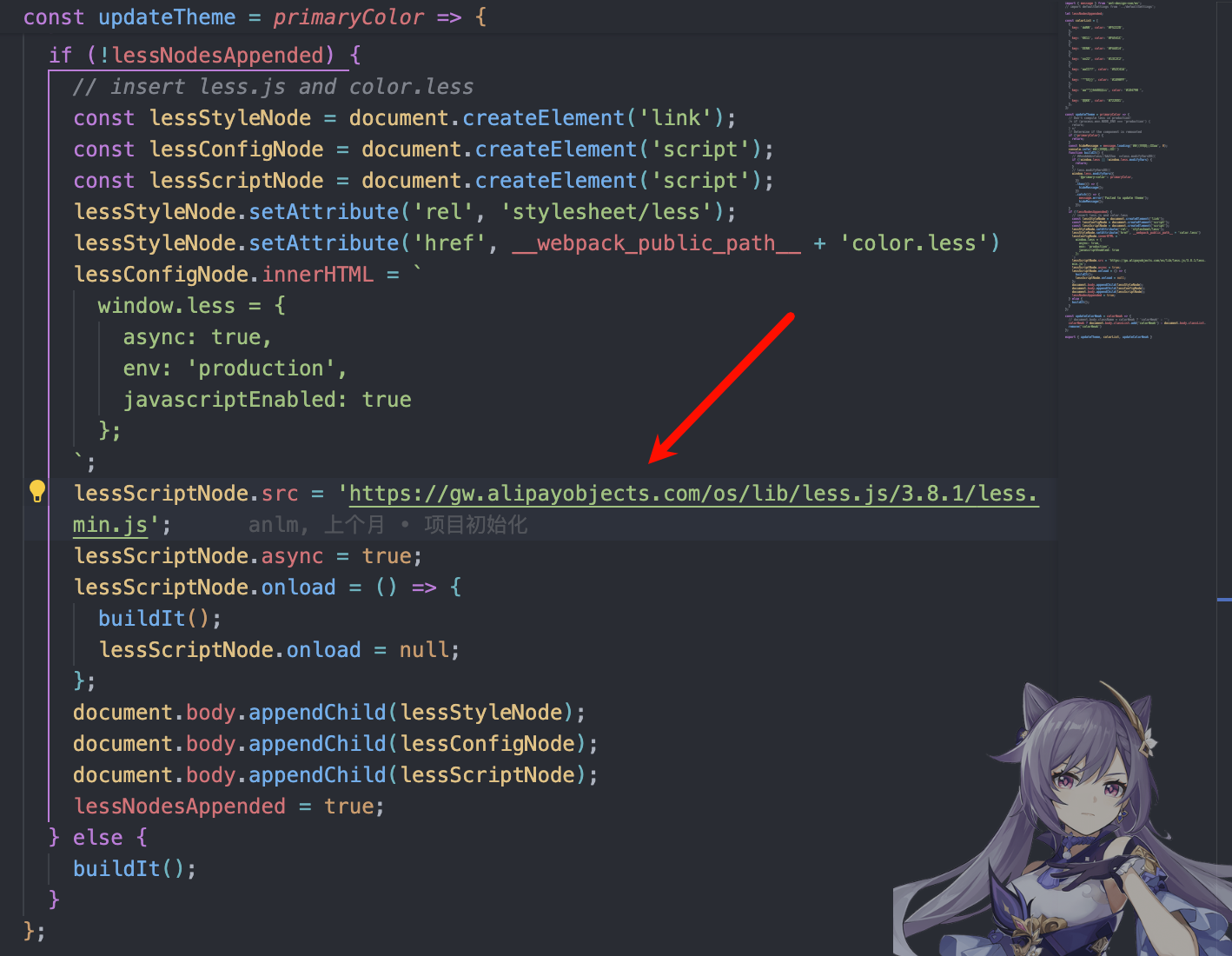
引入了外部 CDN
外部的 CDN,虽说减少打包后本地存储文件的体积,但线上的 CDN 服务未必是可靠的。在我的从业经历中,经历过知名 CDN BootCDN 挂掉的情况,也听说过阿里的 iconfont 服务异常的情况。所以保险起见,公共的 js 文件,尽量放在本地。有条件的话,放到自有部署的公共 CDN 上,也是极好的。

糟糕的 UI 设计稿还原

我还是以我某个项目为例,上图是我截取的某个页面的标题截图,这个图标肉眼可见,使用的是 png 的格式。直接使用 iconfont 或者 svg,效果会更好。iconfont要麻烦点,需要设计师提前设计好一套完整的图表,而且上传目前有 5 分钟左右的审核时间。那么如果项目需求紧急的情况下,选择切图文件优先 svg ,这样你无论设置什么样的图片尺寸,图片最终呈现的效果是不会失真的,也避免了在图片这块,后续要求设计师和前端返工修改的问题。
顺便说一下,如果引入的图片尺寸较大,没有透明通道,尽量选择用 jpg 或者 webp 格式,这样图片体积会更小一些。有透明通道只能用 png 了,这种情况可以用 tinypng 做压缩处理,体积会小很多。处理完后要看一下,跟原图比有没有色差。我之前就遇到过处理后图片脏了一块的问题,一开始还以为是我手机坏了,后来发现是压缩导致的,这里也需要注意一下。作为前端开发,要尽量让自己做的页面效果,跟UI设计的设计稿保持一致,要有一颗「像素眼」,及时发现页面上「失真」的地方,并加以修改。
总结
也许每一个人对技术债的理解都是不一样的,但在我看来,每一个小的改动,都可能会堆积成技术债。合理的代码书写、恰当地使用成熟的技术方案,会在一定程度上防止技术债的出现,减少技术债越欠越多的情况。我上面举的一些例子,并不是什么高大上的技术债,而是日常开发的坏习惯,一点点累计起来的技术债。一眼望去都能看懂,但深究起来能够在细节方面都做到位的人却很少。很多时候有客观因素,比方说任务紧急、历史代码遗留问题等,但主观方面我觉得至少可以从个人做起,尽量书写易于维护的、容易被理解的、可靠性高的代码,通过个人的规范,逐步影响到团队一步步走向规范。这个过程可能是艰难的,但每一步的努力都是有意义的,至少提升代码质量、减少技术债这件事,对个人的成长帮助是很大的。
顺便说一下,如果这个项目或者产品,处于一个即将被淘汰的阶段,那么这样的技术债是可以不用理会的,因为任何项目和产品都是有生命周期的,没有必要为一个「垂死」的项目继续挣扎。如果只是用于个人研究,就另当别论了。
本文最终的目的是抛砖引玉,希望大家看完后能够有所思考。如果你有更多对于技术债的案例分享和思考,欢迎在评论区与我互动交流。
- 点赞
- 收藏
- 关注作者


评论(0)