uni-app实战案例:实现H5页面麦克风权限获取与录音功能
目录

前言
你好,我是喵喵侠。在我们日常的前端开发中,时常会遇到需要获取设备麦克风权限并进行录音的需求。比如,接到一个需求,要求在聊天对话框中实现语音识别功能,用户点击按钮开始录音,再次点击按钮停止录音,并将录制的音频转换成文字进行显示。在这个过程中,技术上的难点主要集中在如何通过浏览器获取麦克风权限,以及如何处理麦克风接收到的音频流。
在这篇文章中,我将带你一步步实现这一功能,并探讨如何使用uni-app开发H5页面获取麦克风权限并进行录音。
技术背景与需求分析
在浏览器环境中,获取麦克风权限并进行录音通常需要依赖Web API中的navigator.mediaDevices.getUserMedia和MediaRecorder接口。getUserMedia用于获取媒体流,包括音频、视频等,而MediaRecorder则用于录制这些媒体流。
在实际项目中,我们可能会将录制的音频处理为两种形式:一种是生成Blob文件并上传至后端,另一种是将音频流转换为Base64字符串上传。这两种方式最终的目的都是为了将音频数据传递到服务器进行处理,如语音识别(TTS)等。
具体实现
在uni-app中配置麦克风权限
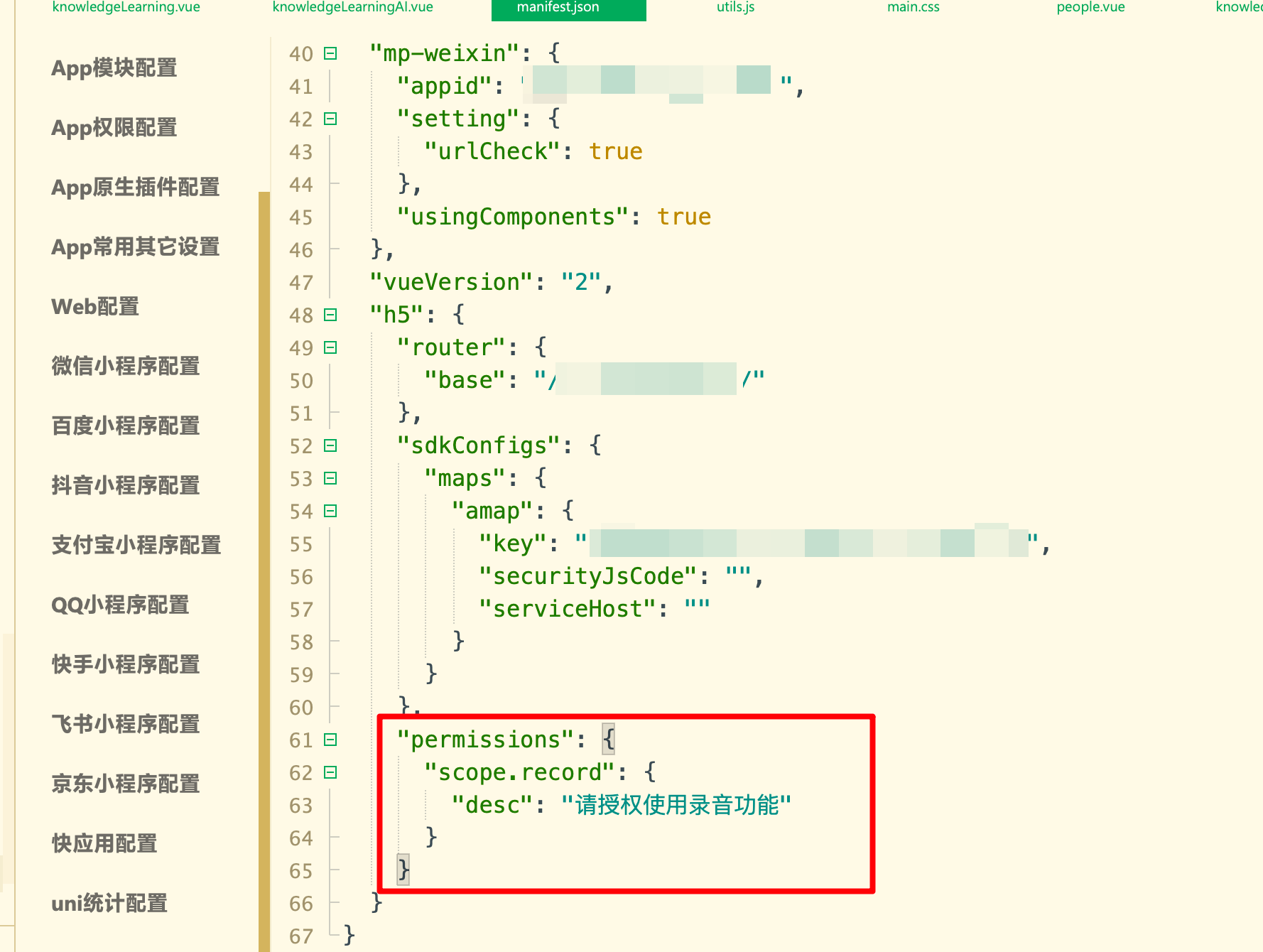
在uni-app开发H5页面时,需要在manifest.json文件中添加录音权限的配置。具体如下:
{
"h5": {
"permissions": {
"scope.record": {
"desc": "请授权使用录音功能"
}
}
}
}
这段配置代码是用于向用户请求麦克风权限,确保应用在运行时可以访问设备的音频输入。

注意:默认的mainfest.json文件打开是一个菜单,你把左边滚动条拉到最后面,点击最后一个,就可以切换到代码视图了。
实现麦克风权限获取与录音功能
在获取了麦克风权限后,我们可以利用navigator.mediaDevices.getUserMedia接口获取音频流,然后通过MediaRecorder接口进行录音。接下来,我们将实现一个简单的录音功能。
首先,我们在页面中添加录音按钮和录音状态显示的HTML结构:
<template>
<view>
<button @click="startRecording">开始录音</button>
<button @click="stopRecording" :disabled="!isRecording">停止录音</button>
<text>录音状态:{{ isRecording ? '录音中' : '未录音' }}</text>
</view>
</template>
这个部分用于在页面上展示录音的控制按钮和状态信息。接下来,我们编写JavaScript代码,分别实现将音频流转换为Blob文件并上传、将音频流转换为Base64字符串上传,以及将音频文件下载到本地的功能。
功能一:将音频流转换为Blob文件并上传
<script>
export default {
data() {
return {
isRecording: false,
mediaRecorder: null,
audioChunks: []
};
},
methods: {
async startRecording() {
try {
const stream = await navigator.mediaDevices.getUserMedia({ audio: true });
this.mediaRecorder = new MediaRecorder(stream);
this.mediaRecorder.ondataavailable = (event) => {
this.audioChunks.push(event.data);
};
this.mediaRecorder.onstop = () => {
const audioBlob = new Blob(this.audioChunks, { type: 'audio/wav' });
this.uploadAudio(audioBlob);
};
this.mediaRecorder.start();
this.isRecording = true;
} catch (error) {
console.error('获取麦克风权限失败:', error);
}
},
stopRecording() {
if (this.mediaRecorder) {
this.mediaRecorder.stop();
this.isRecording = false;
}
},
uploadAudio(audioBlob) {
const formData = new FormData();
formData.append('audio', audioBlob, 'recorded_audio.wav');
uni.uploadFile({
url: 'https://xxx.com/upload', // 替换为你的后端接口地址
filePath: URL.createObjectURL(audioBlob),
name: 'audio',
formData: formData,
success: (res) => {
console.log('上传成功:', res);
},
fail: (err) => {
console.error('上传失败:', err);
}
});
}
}
};
</script>
功能二:将音频流转换为Base64字符串并上传
<script>
export default {
data() {
return {
isRecording: false,
mediaRecorder: null,
audioChunks: []
};
},
methods: {
async startRecording() {
try {
const stream = await navigator.mediaDevices.getUserMedia({ audio: true });
this.mediaRecorder = new MediaRecorder(stream);
this.mediaRecorder.ondataavailable = (event) => {
this.audioChunks.push(event.data);
};
this.mediaRecorder.onstop = () => {
const audioBlob = new Blob(this.audioChunks, { type: 'audio/wav' });
this.convertToBase64(audioBlob);
};
this.mediaRecorder.start();
this.isRecording = true;
} catch (error) {
console.error('获取麦克风权限失败:', error);
}
},
stopRecording() {
if (this.mediaRecorder) {
this.mediaRecorder.stop();
this.isRecording = false;
}
},
convertToBase64(audioBlob) {
const reader = new FileReader();
reader.readAsDataURL(audioBlob);
reader.onloadend = () => {
const base64Audio = reader.result;
this.sendAudioToBackend(base64Audio);
};
},
sendAudioToBackend(base64Audio) {
uni.request({
url: 'https://xxx.com/upload', // 替换为你的后端接口地址
method: 'POST',
data: {
audio: base64Audio
},
success: (res) => {
console.log('上传成功:', res);
},
fail: (err) => {
console.error('上传失败:', err);
}
});
}
}
};
</script>
功能三:下载录制的音频文件
在某些场景中,你可能还需要将录制的音频文件下载到用户本地。我们可以在录音结束后,提供一个下载链接来实现这一功能:
downloadAudio(audioBlob) {
const url = URL.createObjectURL(audioBlob);
const a = document.createElement('a');
a.style.display = 'none';
a.href = url;
a.download = 'recorded_audio.wav';
document.body.appendChild(a);
a.click();
window.URL.revokeObjectURL(url);
}
另外说下,经过我的测试发现,这样生成的wav音频文件,用普通的播放器还打不开,用VLC是可以的。
结语
通过本文的介绍,我们已经实现了在uni-app的H5页面中获取麦克风权限并进行录音的功能,提供了将音频流处理为Blob文件和Base64字符串的两种方案,并且还补充了将录制的音频文件下载到本地的功能。这些实现方案可以根据项目需求进行灵活调整。如果你在开发中遇到类似的需求,希望这篇文章能为你提供参考和帮助。
- 点赞
- 收藏
- 关注作者


评论(0)