AngularJS结合BootStrap实现弹出对话框
若想要实现对话框弹出效果,可以使用angular的$modal服务。Github上的解释如下:
$modal is a service to quickly create AngularJS-powered modal windows. Creating custom modals is straightforward: create a partial view, its controller and reference them when using the service.
The $modal service has only one method: open(options) where available options are like follows:
templateUrl - a path to a template representing modal's content
template - inline template representing the modal's content
scope - a scope instance to be used for the modal's content (actually the $modal service is going to create a child scope of a provided scope). Defaults to $rootScope
controller - a controller for a modal instance - it can initialize scope used by modal. Accepts the "controller-as" syntax in the form 'SomeCtrl as myctrl'; can be injected with $modalInstance
controllerAs - an alternative to the controller-as syntax, matching the API of directive definitions. Requires the controller option to be provided as well
bindToController - when used with controllerAs & set to true, it will bind the $scope properties onto the controller directly
resolve - members that will be resolved and passed to the controller as locals; it is equivalent of the resolve property for AngularJS routes
animation - set to false to disable animations on new modal/backdrop. Does not toggle animations for modals/backdrops that are already displayed.
backdrop - controls presence of a backdrop. Allowed values: true (default), false (no backdrop), 'static' - backdrop is
present but modal window is not closed when clicking outside of the modal window.
keyboard - indicates whether the dialog should be closable by hitting the ESC key, defaults to true
backdropClass - additional CSS class(es) to be added to a modal backdrop template
windowClass - additional CSS class(es) to be added to a modal window template
windowTemplateUrl - a path to a template overriding modal's window template
size - optional suffix of modal window class. The value used is appended to the modal- class, i.e. a value of sm gives modal-sm
openedClass - class added to the body element when the modal is opened. Defaults to modal-open
Global defaults may be set for $modal via $modalProvider.options.
The open method returns a modal instance, an object with the following properties:
close(result) - a method that can be used to close a modal, passing a result
dismiss(reason) - a method that can be used to dismiss a modal, passing a reason
result - a promise that is resolved when a modal is closed and rejected when a modal is dismissed
opened - a promise that is resolved when a modal gets opened after downloading content's template and resolving all variables
rendered - a promise that is resolved when a modal is rendered.
In addition the scope associated with modal's content is augmented with 2 methods:
$close(result)
$dismiss(reason)
Those methods make it easy to close a modal window without a need to create a dedicated controller.
If the $scope is destroyed via unexpected mechanism, such as it being passed in the modal options and a $route/$state transition occurs,
the modal will be dismissed with the value $uibUnscheduledDestruction.
Finally, a modal.closing event is broadcast to the modal scope before the modal closes. If the listener calls preventDefault on the event,
then the modal will remain open. The $close and $dismiss methods return true if the event was allowed.
The event itself includes a parameter for the result/reason and a boolean parameter that indicates whether the modal is being closed (true) or dismissed.
译文如下:
$modal是一个可以迅速创建模态窗口的服务,创建部分页,控制器,并关联他们。
$modal仅有一个方法open(options),可以使用的选项如下:
templateUrl:模态窗口的地址
template:用于显示html标签
scope:一个作用域为模态的内容使用(事实上,$modal会创建一个当前作用域的子作用域)默认为$rootScope
controller:为$modal指定的控制器,初始化$scope,该控制器可用$modalInstance注入
resolve:定义一个成员并将他传递给$modal指定的控制器,相当于routes的一个reslove属性,如果需要传递一个objec对象,需要使用angular.copy()
backdrop:控制背景,允许的值:true(默认),false(无背景),“static” - 背景是存在的,但点击模态窗口之外时,模态窗口不关闭
keyboard:当按下Esc时,模态对话框是否关闭,默认为ture
windowClass:指定一个class并被添加到模态窗口中
open方法返回一个模态实例,该实例有如下属性
close(result):关闭模态窗口并传递一个结果
dismiss(reason):撤销模态方法并传递一个原因
result:一个契约,当模态窗口被关闭或撤销时传递
opened:一个契约,当模态窗口打开并且加载完内容时传递的变量
另外,$modalInstance扩展了两个方法$close(result)、$dismiss(reason),这些方法很容易关闭窗口并且不需要额外的控制器
实战:
在app.js中需要加入依赖ui.bootstrap,需要在index.html中引入ui-bootstrap-tpls-0.7.0.js。
以下为html代码:
Modal dismissed at: Mon Sep 14 2015 18:53:33 GMT+0800 (中国标准时间)
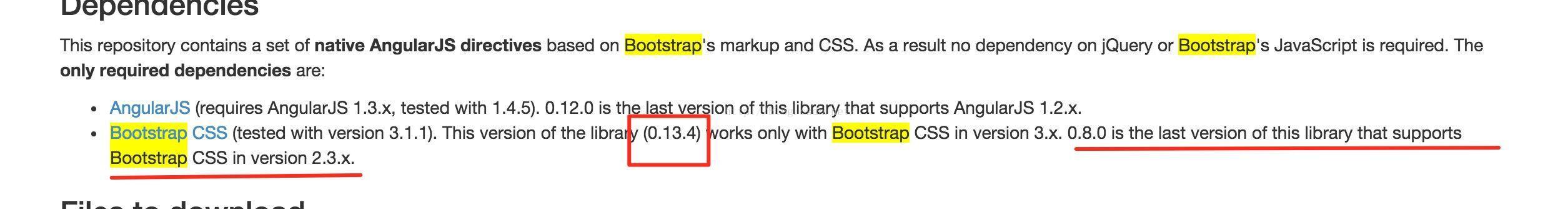
也就是说bootstrap.min.css、ui-bootstrap-tpls-0.13.4.js、angular.js要保持一定的版本关系。
在将ui-bootstrap-tpls的版本改为0.13.4之后,又出现如下错误提示:
Error: [$injector:unpr] Unknown provider: $templateRequestProvider <- $templateRequest <- $modal
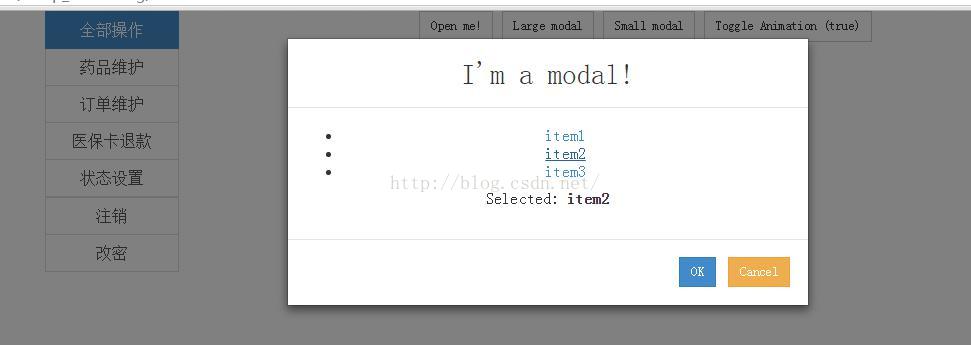
如果是因为版本冲突的原因,自己就尝试着更换ui-bootstrap-tpls的版本,结果当试到ui-bootstrap-tpls-0.9.0.js时,发现问题解决了。截图如下:
- 点赞
- 收藏
- 关注作者




评论(0)