Vue进阶(八十五):VUE-ROUTER Hash模式跳转及懒加载
vue-router路由的原理是通过改变网址,来实现页面的局部刷新,相比a标签跳转的不同之处在于:路由跳转不需要刷新整个页面。
大概流程可以看成:
- 浏览器发出请求
- 服务器监听到端口有请求过来,并解析url路径
- 根据服务器的路由配置,返回相应的信息(可以是HTML字符串、也可以是json数据、图片等等)
- 浏览器根据数据包的 Content-type 来决定如何解析数据
简单来说路由就是用来跟后端服务器进行交互的一种方式,通过不同的路径,来请求不同的资源,请求不同的页面是路由的其中一种功能。
前端的路由
hash模式
随着 ajax 的流行,异步数据请求交互运行在不刷新浏览器的情况下进行。而异步交互体验的更高级版本就是 SPA —— 单页应用。单页应用不仅仅是在页面交互是无刷新的,连页面跳转都是无刷新的,为了实现单页应用,所以就有了前端路由。
类似于服务端路由,前端路由实现起来其实也很简单,就是匹配不同的 url 路径,进行解析,然后动态的渲染出区域 html 内容。但是这样存在一个问题,就是 url 每次变化的时候,都会造成页面的刷新。那解决问题的思路便是在改变 url 的情况下,保证页面的不刷新。在 2014 年之前,大家是通过 hash 来实现路由,url hash 就是类似于:
http://www.index.com/#login- 1
这种 # 后面 hash 值的变化,并不会导致浏览器向服务器发出请求,浏览器不发出请求,也就不会刷新页面。另外每次 hash 值的变化,还会触发hashchange 这个事件,通过这个事件我们就可以知道 hash 值发生了哪些变化。然后我们便可以监听hashchange来实现更新页面部分内容的操作:
function matchAndUpdate () {
// todo 匹配 hash做 dom 更新操作
}
window.addEventListener('hashchange',matchAndUpdate )
// addEventListener() 方法用于向指定元素添加事件句柄。- 1
- 2
- 3
- 4
- 5
Hash 方法是在路由中带有一个 #,主要原理是通过监听 # 后的 URL 路径标识符的更改而触发的浏览器 hashchange 事件,然后通过获取 location.hash 得到当前的路径标识符,再进行一些路由跳转的操作,参见 MDN
- location.href:返回完整的 URL
- location.hash:返回 URL 的锚部分
- location.pathname:返回 URL 路径名
hashchange 事件:当 location.hash 发生改变时,将触发这个事件
比如访问一个路径 http://sherlocked93.club/base/#/page1,那么上面几个值分别为:
# http://sherlocked93.club/base/#/page1
{
"href": "http://sherlocked93.club/base/#/page1",
"pathname": "/base/",
"hash": "#/page1"
}- 1
- 2
- 3
- 4
- 5
- 6
注意: Hash 方法是利用了相当于页面锚点的功能,所以与原来的通过锚点定位来进行页面滚动定位的方式冲突,导致定位到错误的路由路径,因此需要采用别的办法。
vue-router路由懒加载
懒加载:也叫延迟加载,即在需要的时候进行加载,随用随载。
懒加载的意义:像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出现长时间的白屏,即使做了loading也是不利于用户体验,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时,减少资源的浪费
简单的说就是:进入首页不用一次加载过多资源造成用时过长
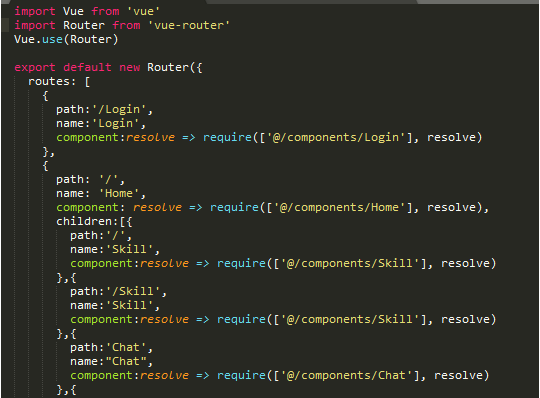
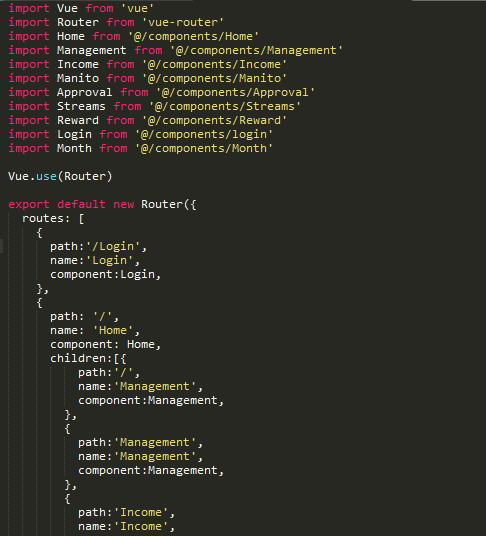
懒加载写法:
非懒加载的路由配置:
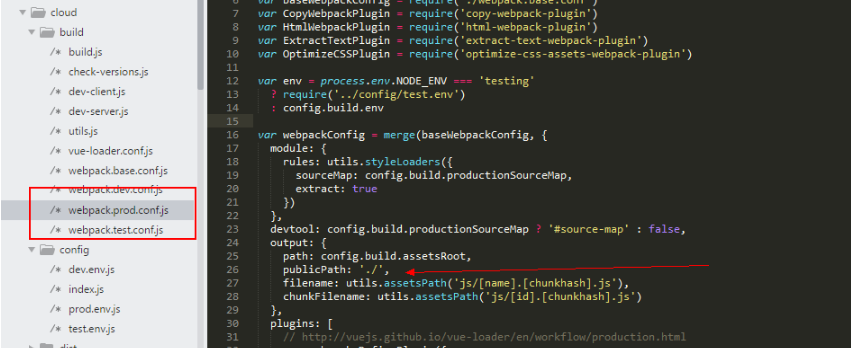
还有一点:是我遇到的如果你遇到了就看下——就是用了懒加载后打完包直接运行那个index.html会报错,报文件引用错误其实是打包时候路径配置有点问题修改下就好了
找到build下面的webpack.prod.conf.js 添加 publicPath:"./",
文章来源: shq5785.blog.csdn.net,作者:No Silver Bullet,版权归原作者所有,如需转载,请联系作者。
原文链接:shq5785.blog.csdn.net/article/details/103280875
- 点赞
- 收藏
- 关注作者


评论(0)