性能工具之 nGrinder 参数化脚本编写
【摘要】 在做性能测试,脚本参数化是一个比较好玩的事情,不同工具参数写法不一样,简单可以从三个方面(随机、唯一,顺序)获取参数进行脚本参数化。
前言
在做性能测试,脚本参数化是一个比较好玩的事情,不同工具参数写法不一样,简单可以从三个方面(随机、唯一,顺序)获取参数进行脚本参数化。
nGrinder 参数化需要一点代码基础才可以实现。
在线编写
创建脚本
点击脚本,选择需要参数化的脚本:

新建文件为:resources,并且在该目录下上传参数文件:

新建脚本:

如果有头信息等信息,点击高级即可看到:

参考脚本
import org.junit.Before
import org.junit.BeforeClass
import org.junit.Test
import static net.grinder.script.Grinder.grinder
import static org.hamcrest.Matchers.*
import net.grinder.plugin.http.HTTPRequest
import net.grinder.plugin.http.HTTPPluginControl
import net.grinder.script.GTest
import net.grinder.script.Grinder
import net.grinder.scriptengine.groovy.junit.GrinderRunner
import net.grinder.scriptengine.groovy.junit.annotation.BeforeProcess
import net.grinder.scriptengine.groovy.junit.annotation.BeforeThread
// import static net.grinder.util.GrinderUtils.* // You can use this if you're using nGrinder after 3.2.3
import java.util.Date
import java.util.List
import java.util.ArrayList
import HTTPClient.Cookie
import HTTPClient.CookieModule
import HTTPClient.HTTPResponse
import HTTPClient.NVPair
/**
* @Title: TestRunner
* @Description: 脚本参数化 demo
* @author: 7d
* @date: 2019/10/9 / 19:50
*/
class TestRunner {
public static GTest test
public static HTTPRequest request
public static NVPair[] headers = []
public static NVPair[] params = []
public static Cookie[] cookies = []
public static List lineList //存放参数文件记录
@BeforeProcess
public static void beforeProcess() {
HTTPPluginControl.getConnectionDefaults().timeout = 6000
test = new GTest(1, "blog.51cto.com")
request = new HTTPRequest()
lineList = new File("E:\\work\\apk\\uiElement\\assortElement.properties1").readLines("UTF8");
grinder.logger.info("before process.");
}
@BeforeThread
public void beforeThread() {
test.record(this, "test")
grinder.statistics.delayReports=true;
grinder.logger.info("before thread.");
}
@Before
public void before() {
request.setHeaders(headers)
cookies.each { CookieModule.addCookie(it, HTTPPluginControl.getThreadHTTPClientContext()) }
grinder.logger.info("before thread. init headers and cookies");
}
@Test
public void test(){
HTTPResponse result = request.GET("https://blog.51cto.com/357712148/2440849", params)
if (result.statusCode == 301 || result.statusCode == 302) {
grinder.logger.warn("Warning. The response may not be correct. The response code was {}.", result.statusCode);
} else {
assertThat(result.statusCode, is(200));
}
}
}
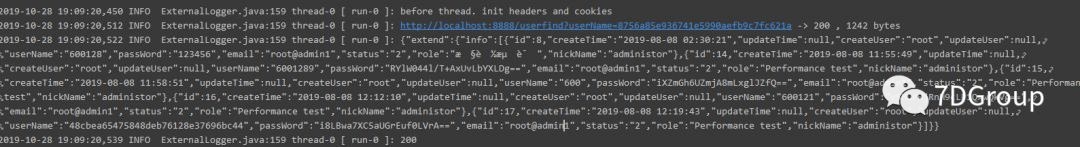
调试结果为:


IDE 编写

测试结果为:

如果是源码部署可以在如图位置新建相关目录与脚本,把上面脚本参数路径修改下即可跑起来。

总结
这里介绍简单的参数化写法,如果想了解更多的写法请看源码或者查找资料,因为源码大家已经部署成功,写法网络上很多,可轻松掌握。
源码地址:
相关系列:
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)