性能工具之 nGrinder Post 请求脚本
【摘要】 在实际压测工作中 Post 请求分为两种最常见传参情况:第一种是通过 `key-value` 方式传参数,第二种是通过 Json 方式传参数
前言
在实际压测工作中 Post 请求分为两种最常见传参情况:
-
第一种是通过
key-value方式传参数- head参数为:
Content-Type:application/x-www-form-urlencoded
- head参数为:
-
第二种是通过 Json 方式传参数
- head参数为:
Content-Type:application/json
- head参数为:
前置条件是大家源码部署成功的,这样方面咱们直接在源码的脚本位置添加咱们调试的脚本,下面咱们使用两种方式做例子分别介绍。
编写测试服务
在模拟请求的服务端的 SpringBoot 工程的 Controller 层添加如下代码:
@PostMapping("/findinfo")
@ResponseBody
public List<UserTable> findUserPost(UserTable userInfo) {
List<UserTable> UserInfo = userService.findinfo(userInfo);
return UserInfo;
}
如果上面代码看不明白请参考:
编写测试脚本
key-value 方式
参考代码:
import HTTPClient.Cookie
import HTTPClient.CookieModule
import HTTPClient.HTTPResponse
import HTTPClient.NVPair
import net.grinder.plugin.http.HTTPPluginControl
import net.grinder.plugin.http.HTTPRequest
import net.grinder.script.GTest
import net.grinder.scriptengine.groovy.junit.GrinderRunner
import net.grinder.scriptengine.groovy.junit.annotation.BeforeProcess
import net.grinder.scriptengine.groovy.junit.annotation.BeforeThread
import org.junit.Before
import org.junit.Test
import org.junit.runner.RunWith
import static net.grinder.script.Grinder.grinder
import static org.hamcrest.Matchers.is
// import static net.grinder.util.GrinderUtils.
* // You can use this if you're using nGrinder after 3.2.3
import static org.junit.Assert.assertThat
/**
* @Title: PostDemo
* @Description: post请求
* @author 7DGroup
* @date 2019/10/24 / 12:22
*/
@RunWith(GrinderRunner)
class PostDemo {
public static GTest test
public static HTTPRequest request
public static NVPair[] headers = []
public static NVPair[] params = []
public static Cookie[] cookies = []
@BeforeProcess
public static void beforeProcess() {
HTTPPluginControl.getConnectionDefaults().timeout = 6000
test = new GTest(1, "localhost:8888")
request = new HTTPRequest()
// Set header datas
List<NVPair> headerList = new ArrayList<NVPair>()
//POST key/value格式的params
headerList.add(new NVPair("Content-Type", "application/x-www-form-urlencoded"))
headers = headerList.toArray()
// Set param datas
List<NVPair> paramList = new ArrayList<NVPair>()
paramList.add(new NVPair("username", "600128"))
params = paramList.toArray()
grinder.logger.info("before process.");
}
@BeforeThread
public void beforeThread() {
test.record(this, "test")
grinder.statistics.delayReports = true;
grinder.logger.info("before thread.");
}
@Before
public void before() {
request.setHeaders(headers)
cookies.each { CookieModule.addCookie(it, HTTPPluginControl.getThreadHTTPClientContext()) }
grinder.logger.info("before thread. init headers and cookies");
}
@Test
public void test() {
HTTPResponse result = request.GET("http://localhost:8888/findinfo", params)
def text = result.getText()
grinder.logger.info(text)
assertThat(result.statusCode, is(200))
}
}
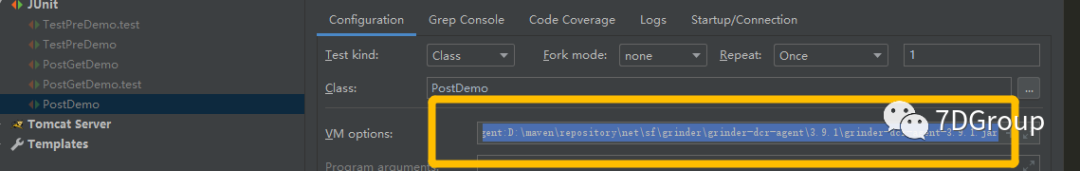
注意别忘记修改启动参数:
-javaagent:D:\maven\repository\net\sf\grinder\grinder-dcr-agent\3.9.1\grinder-dcr-agent-3.9.1.jar

点击运行:

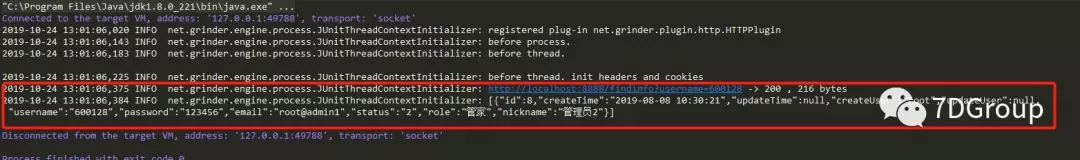
运行结果:

Json 请求方式
在测试前,先模拟可以发送 Json 请求的服务端,在 Controler 层中增加一个方法并且使用可以解析 Json 方法的注解为:@RequestBody
具体代码为:
**
* json请求
* @param userInfo
* @return
*/
@PostMapping("/findinfoJson")
@ResponseBody
public List<UserTable> findUserPostJson(@RequestBody UserTable userInfo) {
List<UserTable> UserInfo = userService.findinfo(userInfo);
return UserInfo;
}
通过上面代码调整即可接受 Json 格式的请求,以下通过源码编写脚本;
import HTTPClient.Cookie
import HTTPClient.CookieModule
import HTTPClient.HTTPResponse
import HTTPClient.NVPair
import net.grinder.plugin.http.HTTPPluginControl
import net.grinder.plugin.http.HTTPRequest
import net.grinder.script.GTest
import net.grinder.scriptengine.groovy.junit.GrinderRunner
import net.grinder.scriptengine.groovy.junit.annotation.BeforeProcess
import net.grinder.scriptengine.groovy.junit.annotation.BeforeThread
import org.junit.Before
import org.junit.Test
import org.junit.runner.RunWith
import static net.grinder.script.Grinder.grinder
import static org.hamcrest.Matchers.is
// import static net.grinder.util.GrinderUtils.*
// You can use this if you're using nGrinder after 3.2.3
import static org.junit.Assert.assertThat
/**
* @Title: PostDemo
* @Description: json请求
* @author 7DGroup
* @date 2019/10/24 / 12:22
*/
@RunWith(GrinderRunner)
class PostDemo {
public static GTest test
public static HTTPRequest request
public static NVPair[] headers = []
public static NVPair[] params = []
public static Cookie[] cookies = []
@BeforeProcess
public static void beforeProcess() {
HTTPPluginControl.getConnectionDefaults().timeout = 6000
test = new GTest(1, "localhost:8888")
request = new HTTPRequest()
// Set header datas
List<NVPair> headerList = new ArrayList<NVPair>()
headerList.add(new NVPair("Content-Type", "application/json"))
headers = headerList.toArray()
grinder.logger.info("before process.");
}
@BeforeThread
public void beforeThread() {
test.record(this, "test")
grinder.statistics.delayReports = true;
grinder.logger.info("before thread.");
}
@Before
public void before() {
request.setHeaders(headers)
cookies.each { CookieModule.addCookie(it, HTTPPluginControl.getThreadHTTPClientContext()) }
grinder.logger.info("before thread. init headers and cookies");
}
@Test
public void test() {
String url = "http://localhost:8888/findinfoJson"
String parambody = "{\"username\":\"600128\"}"
HTTPResponse result = request.POST(url, parambody.getBytes())
//显示结果
def text = result.getText()
grinder.logger.info(text)
assertThat(result.statusCode, is(200))
}
}
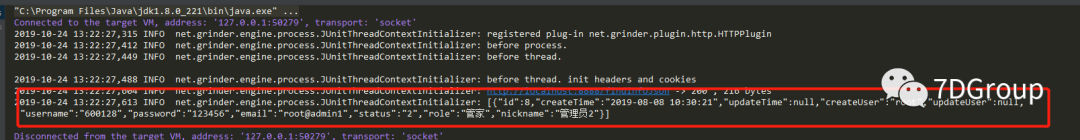
运行结果:

源码分析
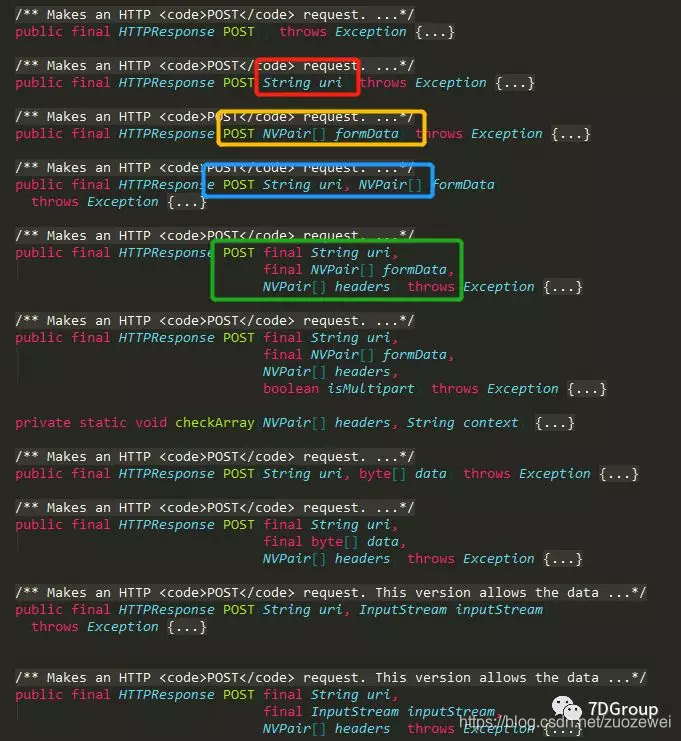
通过点击方法的 post 请求可以看出源码中支持那些方式传参:
HTTPResponse result = request.POST(url, parambody.getBytes())

总结
注意 key-value与 Json 在传参的时候注意 Content-Type 的值就行。
源码地址:
相关系列:
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)