性能工具之 JMeter 常用组件介绍(七)
【摘要】 性能工具之 JMeter 常用组件介绍(七)
本文主要介绍JMeter主流后置处理器的功能
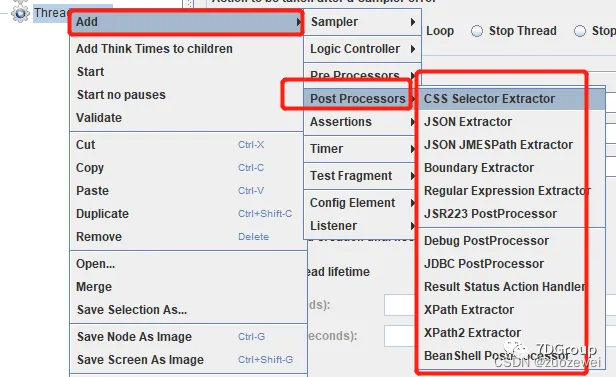
一、后置处理器

从上面可以看出后置处理可以插件挺多,在我工作生涯中常用的就是几个组件。
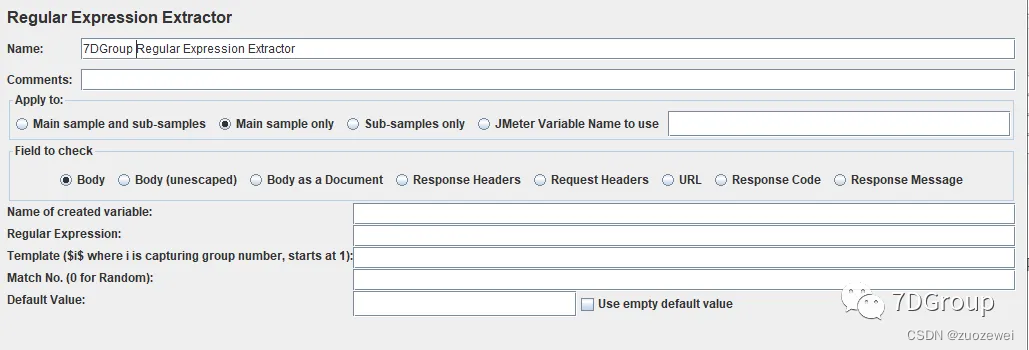
1、Regular Expression Extractor(正则表达式提取器)

Apply to:应用范围
- Main sample and sub-samples:作用于主节点的取样器及对应子节点的取样器
- Main sample only:仅作用于主节点的取样器
- Sub-samples only:仅作用于子节点的取样器
- JMeter Variable:作用于jmeter变量(输入框内可输入jmeter的变量名称),从指定变量值中提取需要的值。
Field to check 要检查的响应字段:
- Body 主体:响应报文的主体,最常用
- Body(unescaped):主体,是替换了所有的html转义符的响应主体内容,注意html转义符处理时不考虑上下文,因此可能有不正确的转换,不太建议使用
- Body as a Document:从不同类型的文件中提取文本,注意这个选项比较影响性能
- Response Headers:响应信息头(如果你使用的是中文版的Jmeter,会看到这一项是信息头,这是中文翻译问题,应以英文为准)
- Request Headers:请求信息头
- URL:请求url
- Response Code:响应状态码,比如200、404等
- Response Message:响应信息
- Name of created variable 引用名称:其他地方引用时的变量名称,我这里写的phone,可自定义设置,引用方法:${引用名称}
- Regular Expression 正则表达式:数据提取器,()括号里为你要获取的的值。“mobilephone”:"( 相当于LR左边界, )","leaveamount"相当于LR右边界。而括号里\d+为正则表达式,用来匹配所需要获取的数据,何谓正则表达式文章末尾会附上说明
- Template 模板:用于从找到的匹配项创建字符串的模板。这是一个带有特殊元素的任意字符串,用于引用正则表达式中的组。引用组的语法是:’ $ 1 $ ‘引用组1,’ $ 2 $ '引用组2,等等。$ 0 $引用整个表达式匹配的内容。
- Match No. 匹配数字:正则表达式匹配数据的所有结果可以看做一个数组,匹配数字即可看做是数组的第几个元素。-1表示全部,0随机,1第一个,2第二个,以此类推。若只要获取到匹配的第一个值,则填写1
- Default value 缺省值:匹配失败时的默认值。可以不写。若需用于后续逻辑判断,可简单写为 ERROR。
简单示例:
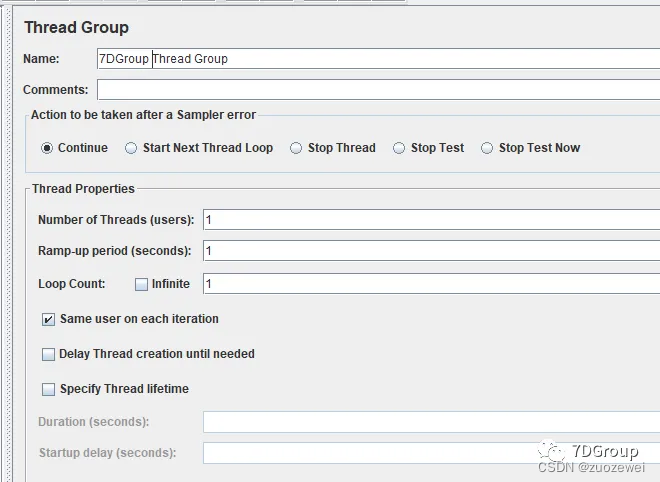
1、添加线程组

2、添加请求

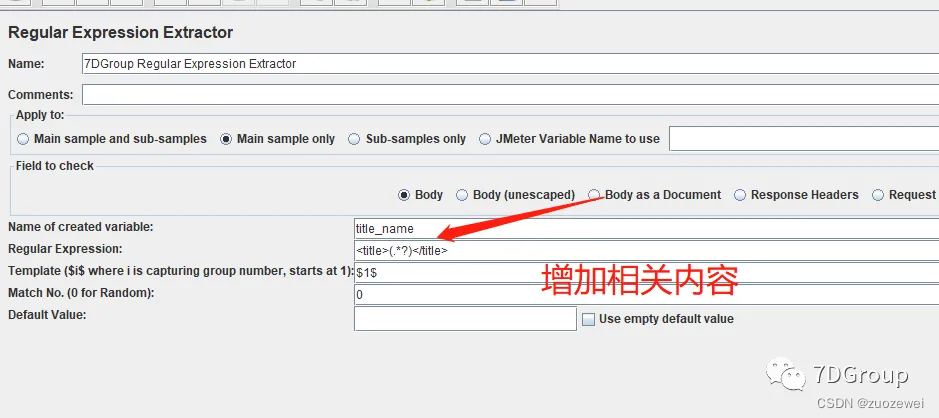
3、添加正则提取器
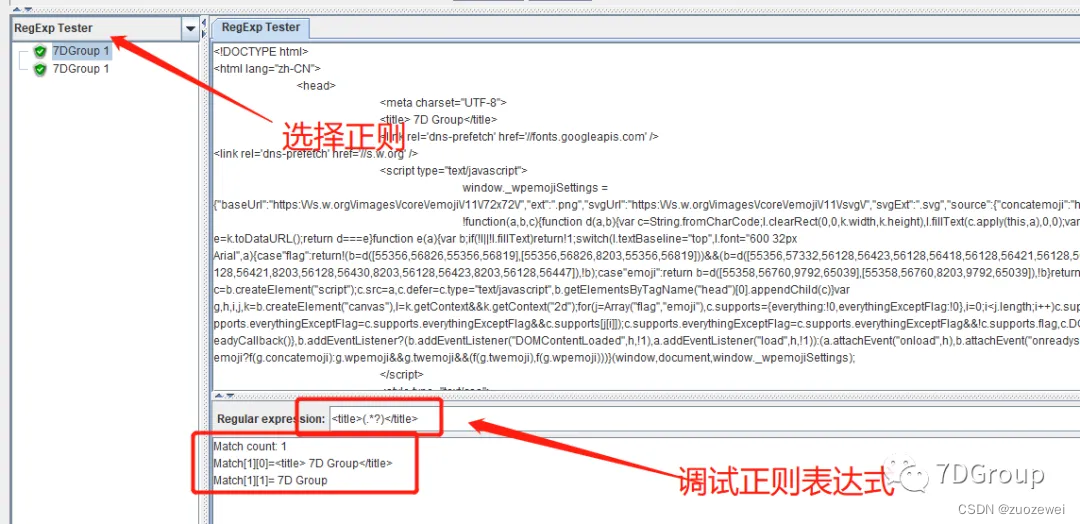
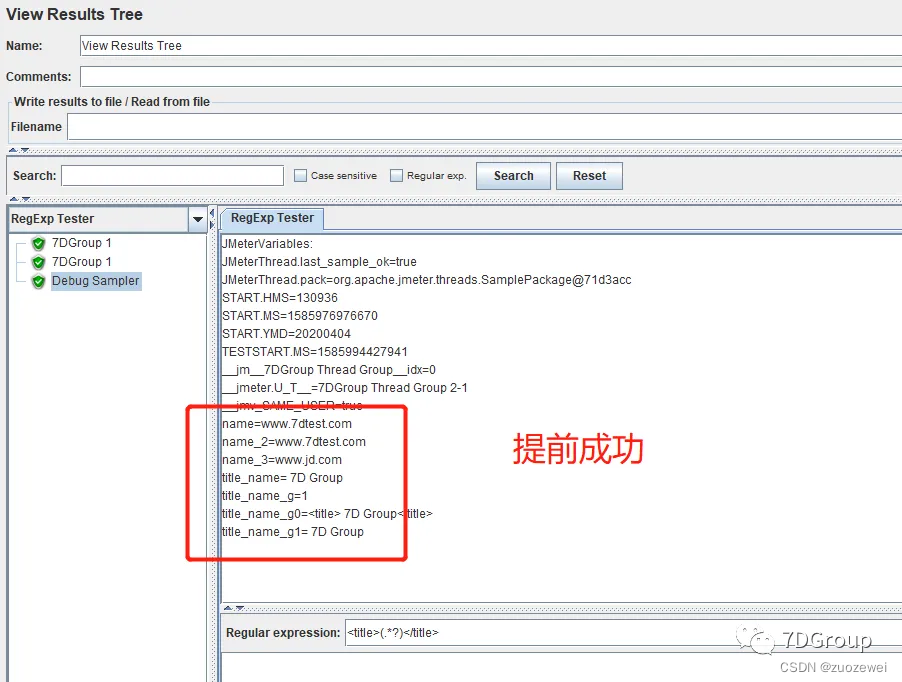
首先请求一次,在结果查看树中调试正则表达式,增加正则提取器,把正则表达式放上去

增加正则表达式

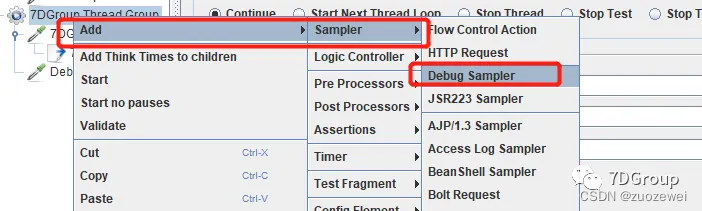
增加调试器

4、添加结果查看树

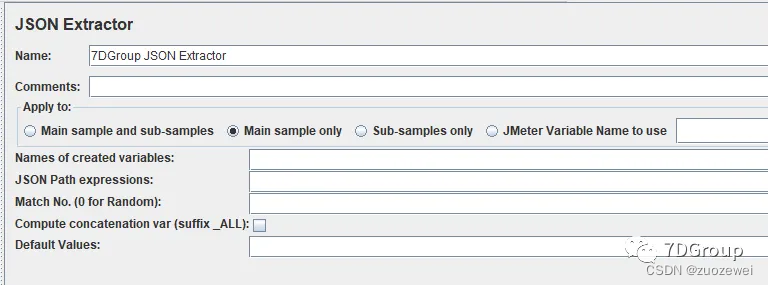
2、JSON Extractor(JSON表达式提取器)

3、Regular Expression Extractor(正则表达式提取器)

说明:
- 1.Variable name :自定义参数名,引用的时候${} 格式
- 2.Json path expression:json表达式,根据上面的json,表达式为:$.开始
简单样例说明:
1、添加线程组

2、添加请求
1、使用springboot新建工具简单写好Controller代码如:
@GetMapping("/weixin")
@ResponseBody
public Msg getWeixint() {
HashMap<String, ArrayList<Skills>> hashMap1 = new HashMap<>();
HashMap<String, ArrayList<Gender>> hashMap = new HashMap<>();
HashMap<String, String> hashMap3 = new HashMap<>();
hashMap3.put("name", "数据下发");
hashMap3.put("opinion", "get获取得数据");
ArrayList<Gender> list = new ArrayList<>();
list.add(new Gender("男", "0", true));
list.add(new Gender("女", "1", true));
ArrayList<Skills> list1 = new ArrayList<>();
list1.add(new Skills("HTML", "html", true));
list1.add(new Skills("CSS", "css", false));
list1.add(new Skills("JavaScript", "js", false));
list1.add(new Skills("Photoshop", "ps", true));
list1.add(new Skills("python", "py", true));
hashMap.put("gender", list);
hashMap1.put("skills", list1);
HashMap<String, Object> hashMap2 = new HashMap<>();
hashMap2.putAll(hashMap);
hashMap2.putAll(hashMap1);
hashMap2.putAll(hashMap3);
System.out.println(hashMap2);
return Msg.success().add("infopage", hashMap2);
}
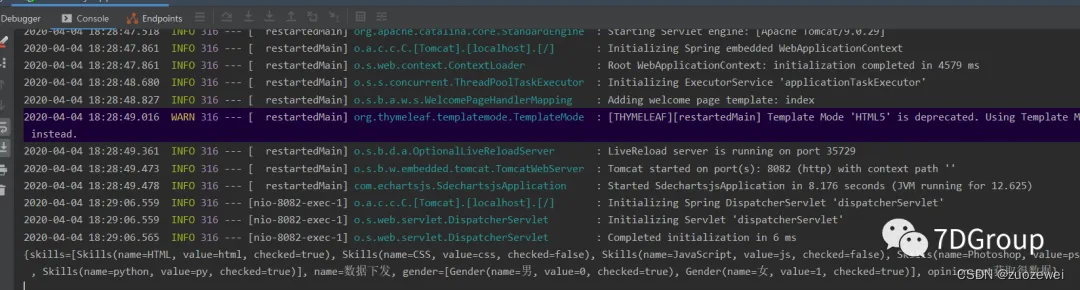
启动成功如:

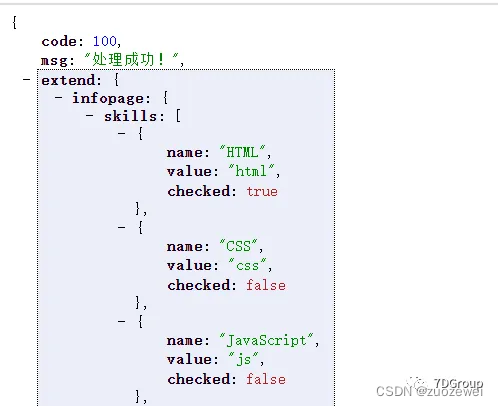
页面响应如:

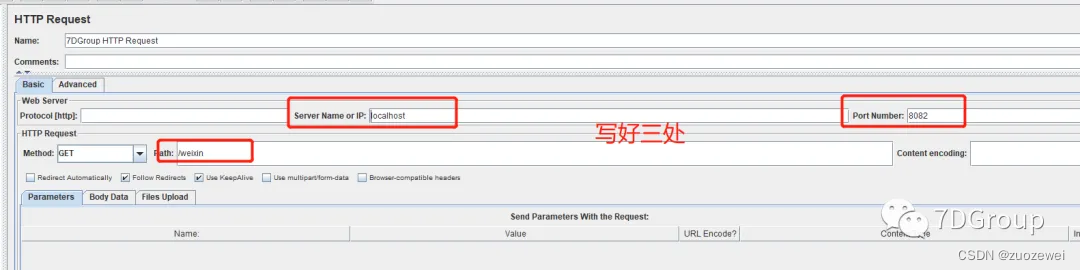
添加请求:

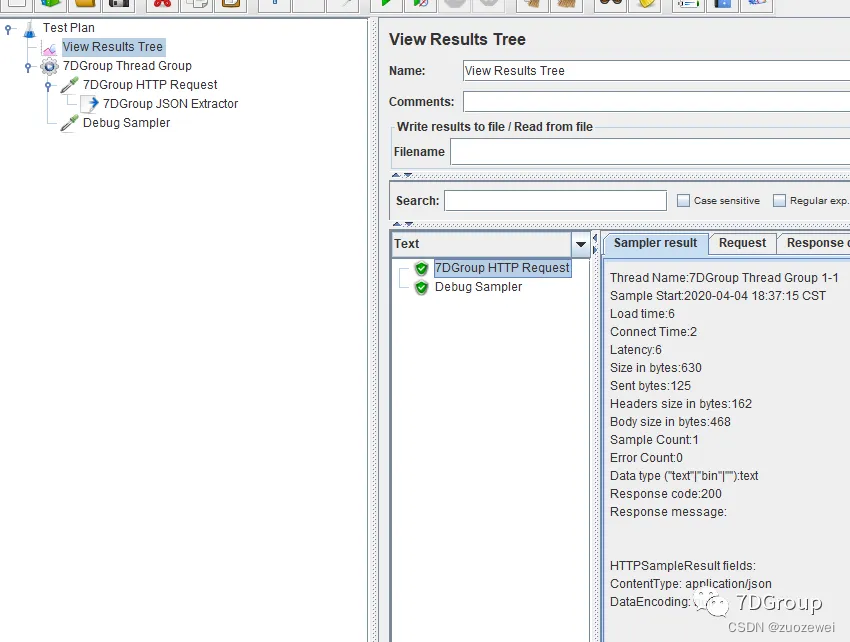
3、添加结果查看树调试

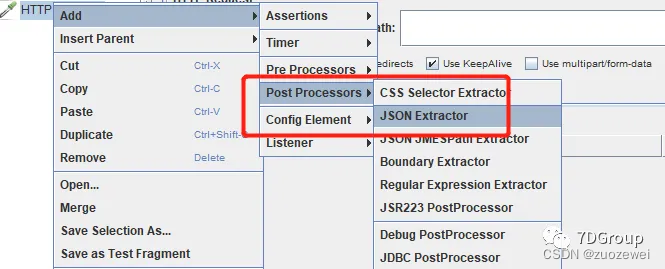
4、添加JSON Extractor

5、添加Debug Sampler

6、查看结果

3、工程结构如下:

二、小结
很多插件需要在工作不断练习才能掌握,掌握学习方法,并且自己动手就能把很多事情做出来;
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)