【Unity3D鼠标交互】(四)Unity3D鼠标射线点击,UI出现在鼠标点击的位置
【摘要】 推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:1040082875 一、前言我们在使用Unity开发当中,可能会遇到这个问题,如何鼠标点击物体,在物体旁边出现UI呢今天我就把我自己的思路分享给大家 二、思路1.鼠标点击,出现射线,用射线判断点击到的物体2.将UI设置到鼠标点击到的位置坐标 三、效果图效果: 四、实现OK,先从射线开始射线的创建和显示...
推荐阅读
一、前言
我们在使用Unity开发当中,可能会遇到这个问题,如何鼠标点击物体,在物体旁边出现UI呢
今天我就把我自己的思路分享给大家
二、思路
1.鼠标点击,出现射线,用射线判断点击到的物体
2.将UI设置到鼠标点击到的位置坐标
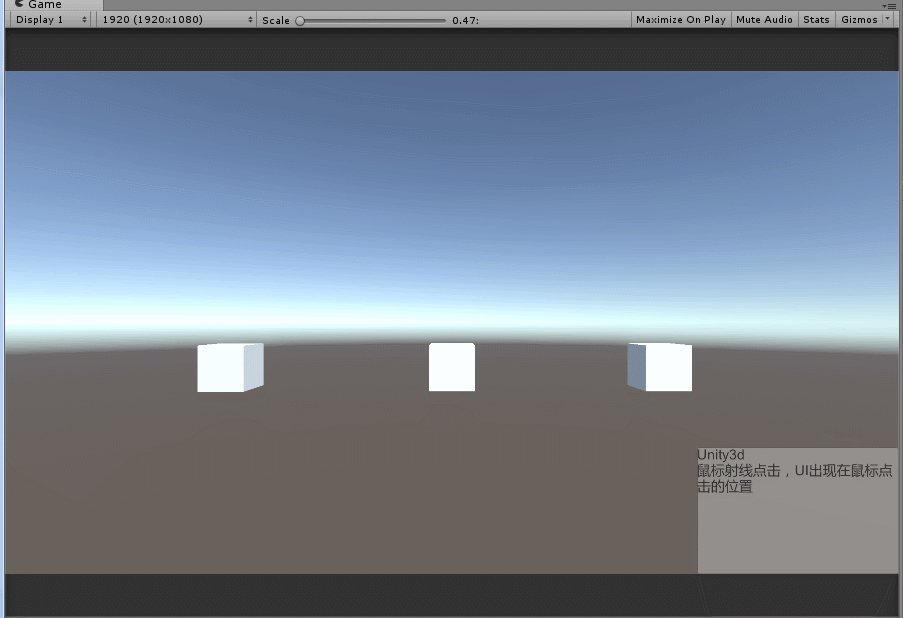
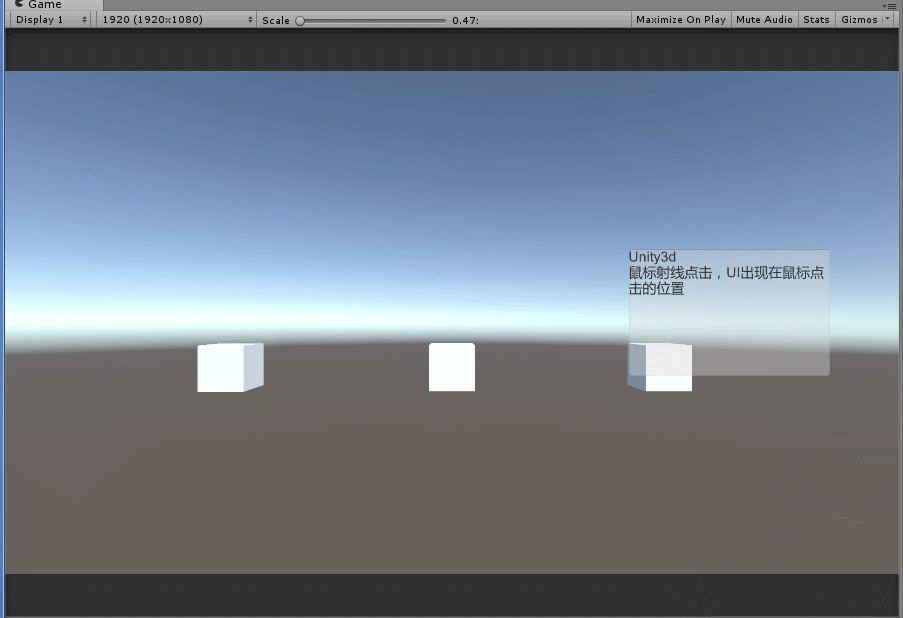
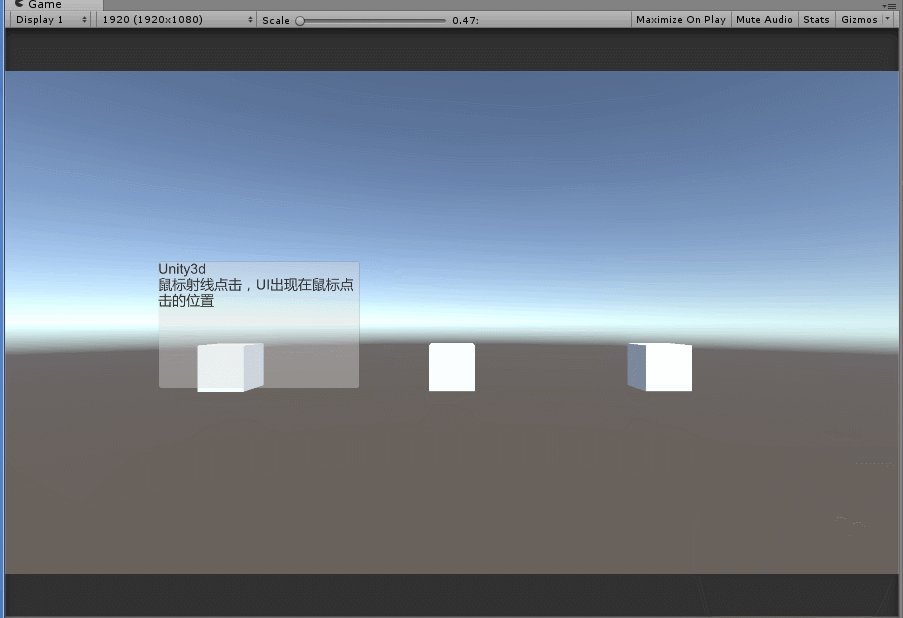
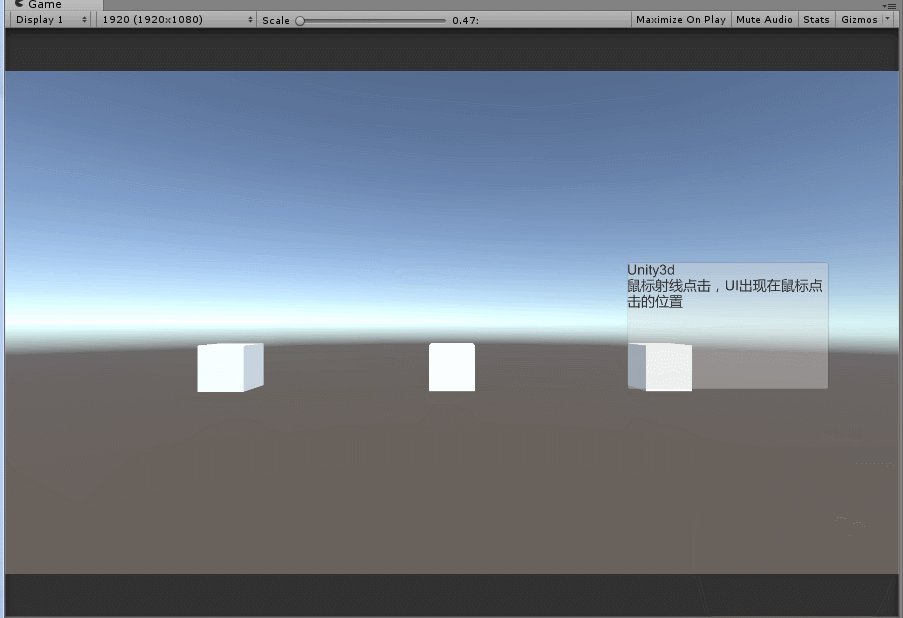
三、效果图
效果:

四、实现
OK,先从射线开始
射线的创建和显示
Ray射线类和RaycastHit射线投射碰撞信息类是两个最常用的射线工具类。
创建一条射线Ray需要指明射线的起点(origin)和射线的方向(direction)。这两个参数也是Ray的成员变量。注意,射线的方向在设置时如果未单位化,Unity 3D会自动进行单位归一化处理。射线Ray的构造函数为 :
public Ray(Vector3 origin, Vector3 direction);
RaycastHit类用于存储发射射线后产生的碰撞信息。常用的成员变量如下:collider与射线发生碰撞的碰撞器
distance 从射线起点到射线与碰撞器的交点的距离
normal 射线射入平面的法向量
point 射线与碰撞器交点的坐标(Vector3对象)
Physics.Raycast静态函数用于在场景中发射一条可以和碰撞器碰撞的射线,相关的API如下:
**1)public static bool Raycast(Vector3 origin, Vector3 direction, float distance=Mathf.Infinity, intlayerMask=DefaultRaycastLayers);**
**参数说明:**
origin 射线起点世界坐标
direction 射线方向矢量
distance 射线长度(起点到终点的距离),默认设置为无限长
layerMask 显示层掩码(只选择层次为layerMask指定层次的碰撞器进行碰撞,其他层次的碰撞器忽略)
**返回值说明:**
当射线与碰撞器发生碰撞时返回值为true,未穿过任何碰撞器时返回为false。
**2)public static boolRaycast(Vector3 origin, Vector3 direction, RaycastHit hitInfo, float distance =Mathf.Infinity, int layerMask = DefaultRaycastLayers);**
这个重载函数定义了一个碰撞信息类**RaycastHit**,在使用时通过out关键字传入一个空的碰撞信息对象。当射线与碰撞器发生碰撞时,该对象将被赋值,可以获得碰撞信息包括transform、rigidbody、point 等。如果未发生碰撞,该对象为空。
**3)public static boolRaycast(Ray ray, float distance = Mathf.Infinity, int layerMask =DefaultRaycastLayers);**
这个重载函数使用已有的一条射线Ray来作为参数。
**4)public static boolRaycast(Ray ray, RaycastHit hitInfo, float distance = Mathf.Infinity, intlayerMask = DefaultRaycastLayers);**
这个重载函数使用已有的射线Ray来作为参数并获取碰撞信息RaycastHit。
在调试时如果想显示一条射线,可以使用Debug.DrawLine来实现。
**public static void DrawLine(Vector3start, Vector3 end, Color color);**
只有当发生碰撞时,在Scene视图中才能看到画出的射线。
下面是一个小例子
//设置从哪个摄像机发射射线
public Camera m_Camera;
void Update()
{
if (Input.GetMouseButton(0))
{
//从摄像机发出到点击坐标的射线
Ray ray = m_Camera.ScreenPointToRay(Input.mousePosition);
RaycastHit hit;
if (Physics.Raycast(ray, out hit))
{
//划出射线,只有在scene视图中才能看到
Debug.DrawLine(ray.origin, hit.point);
}
}
}
可以看一下效果,从摄像机位置向鼠标点击的位置发出一条射线
然后判断碰撞到的物体
//设置从哪个摄像机发射射线
public Camera m_Camera;
void Update()
{
if (Input.GetMouseButton(0))
{
Ray ray = m_Camera.ScreenPointToRay(Input.mousePosition);
RaycastHit hit;
if (Physics.Raycast(ray, out hit))
{
Debug.DrawLine(ray.origin, hit.point);
GameObject gameobj = hit.collider.gameObject;
//注意要将对象的tag设置成collider才能检测到
if (gameobj.tag == "collider")
{
Debug.Log("点击到物体了");
}
}
}
}
最后一步,设置UI同步到鼠标点击到的位置,也就是物体的位置
//设置从哪个摄像机发射射线
public Camera m_Camera;
//控制UI
public GameObject m_UiPanel;
// Use this for initialization
void Start()
{
m_UiPanel.SetActive(false);
}
// Update is called once per frame
void Update()
{
if (Input.GetMouseButton(0))
{
Ray ray = m_Camera.ScreenPointToRay(Input.mousePosition);
RaycastHit hit;
if (Physics.Raycast(ray,out hit))
{
Debug.DrawLine(ray.origin, hit.point);
GameObject gameobj = hit.collider.gameObject;
if (gameobj.tag == "collider")
{
m_UiPanel.transform.position = Input.mousePosition;
m_UiPanel.SetActive(true);
}
}
}
}
然后呢,就发现点击物体之后,UI显示在物体正中心的位置,如果想要向旁边挪一下的话可以修改
m_UiPanel.transform.position = Input.mousePosition;
这一行代码
m_UiPanel.transform.position = new Vector3(Input.mousePosition.x+100,Input.mousePosition.y+100,Input.mousePosition.z);
OK,结束,有啥不懂的直接留言哦
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)