使用 SASS Mixin 编写 clean code
原文:LEVERAGING SASS MIXINS FOR CLEANER CODE
毫无疑问,Sass 最强大和最有价值的特性之一是能够将现有代码打包成称为 mixins 的可重用代码块。
Mixins are like macros
Mixin 是其他编程语言中宏的 Sass 等价物。 如果您之前编程过,您可以将它们视为函数、过程或方法,但它们在技术上不是这些概念中的任何一个,因为它们的功能是在编译时生成代码,而不是在运行时执行代码。
How Mixins Work
Compass由SASS的核心团队成员Chris Eppstein创建,是一个非常丰富的样式框架,包括大量定义好的mixin,函数,以及对SASS的扩展。
Compass 项目充满了mixin,让你的生活更轻松。 从 CSS3,到排版,到布局,再到图像处理,Compass 可以轻松编写跨浏览器的防弹 CSS。 我们喜欢将 Compass 视为 Sass 的标准库。
Compass 中的 CSS3 支持可能是该项目最令人震惊的方面。 Compass 提供了各种各样的 CSS3 mixin,可以轻松地以跨浏览器工作的方式利用这些新功能。
例如,border-radius mixin 允许您以简洁的方式使用新的 border-radius 属性:
a.button {
background: black;
color: white;
padding: 10px 20px;
@include border-radius(5px);
}
输出:
a.button {
background: black;
color: white;
padding: 10px 20px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
}
查看输出,您可以看到border-radius mixin 输出了六行代码。 这六行允许您在所有现代 Web 浏览器中使用 border-radius。 (很酷的部分是,如果您自己编写此代码,您可能不会包含对 Opera (-o) 或 Konquerer (-khtml) 的支持,但是 Compass 免费为您提供所有这些!)
上面,我使用 @include 指令告诉 Sass 我想调用一个 mixin。 其后是 mixin 的名称,border-radius。 后跟括号括起传递混入的参数。 border-radius mixin 只有一个参数。 在这种情况下,5px 作为第一个参数的值传递。
Writing Your Own
让我们看看上面的border-radius mixin的来源。 出于说明的目的,我将向您展示 mixin 的简化版本。 Compass 的实际版本有点复杂,但这会让你对如何编写自己的版本有一个很好的了解:
@mixin border-radius($radius) {
-moz-border-radius: $radius;
-webkit-border-radius: $radius;
-ms-border-radius: $radius;
border-radius: $radius;
}
声明以@mixin 指令开头,后跟mixin 的名称。在这种情况下,border-radius. mixin 的名称可以包含字母和数字字符的任意组合,没有空格。然后是包含在括号 ( … ) 中的 mixin 接受的参数列表。上面的 mixin 只有一个参数 $radius。可以使用多个参数,只要它们用逗号分隔即可。
接下来是括在大括号 { … } 中的 mixin 的定义。 mixin 的定义可以包含 CSS 属性的任意组合。您甚至可以声明将与属性一起混合到 CSS 中的其他规则(使用选择器)。
在这种情况下,border-radius mixin 包含一系列 CSS 属性,用于为所有使用浏览器特定前缀实现它的主要浏览器设置 border-radius 属性的值,并将最终的 border-radius 属性设置为 future-证明该属性,因为它已被正式接受为 CSS3 规范的一部分。
$radius 参数或变量用于设置每个 CSS 属性的值。使用这种技术,您可以将一个值传递给 mixin,它会在输出中重复四次。这减少了您将一个或多个特定于浏览器的属性的值输入错误的可能性(如果您手动输入而不是使用 mixin),并且还节省了大量输入。
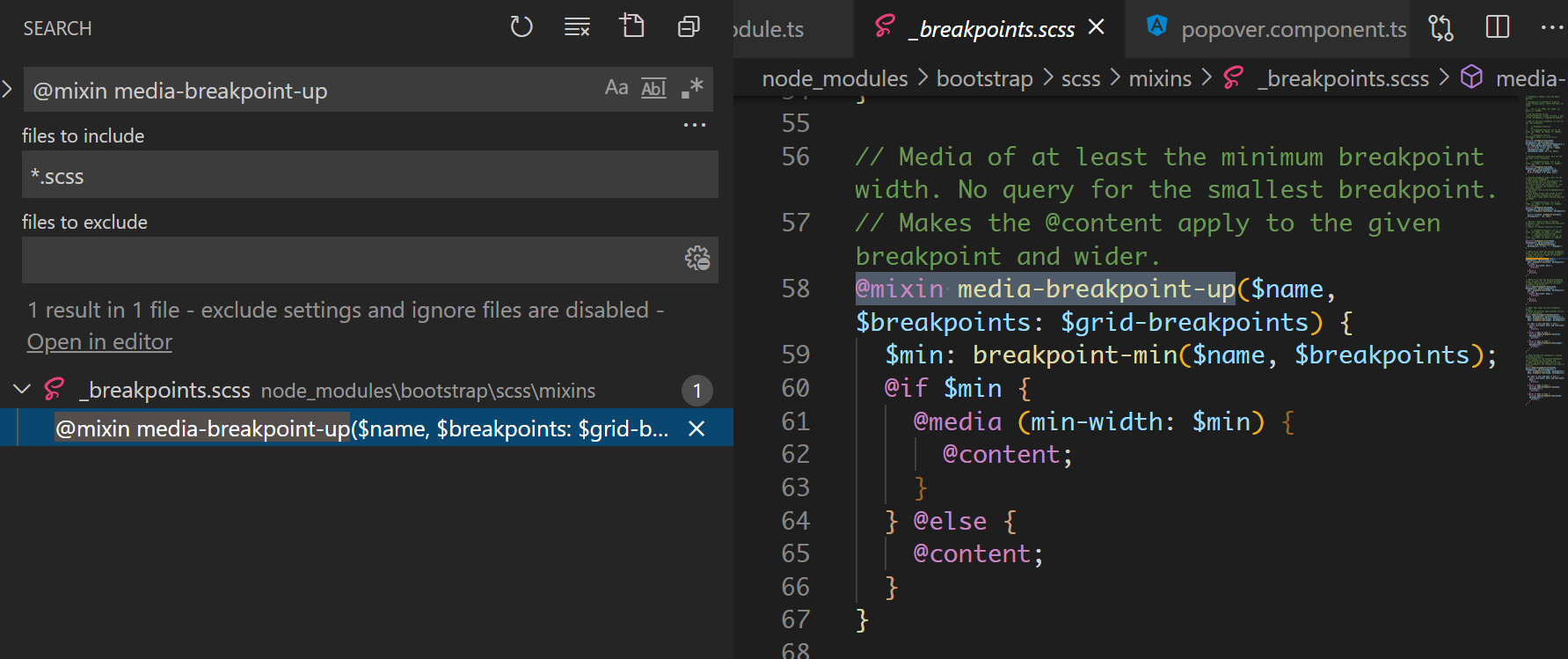
再看一个 SAP Spartacus 里的 mixin 例子:

// Media of at least the minimum breakpoint width. No query for the smallest breakpoint.
// Makes the @content apply to the given breakpoint and wider.
@mixin media-breakpoint-up($name, $breakpoints: $grid-breakpoints) {
$min: breakpoint-min($name, $breakpoints);
@if $min {
@media (min-width: $min) {
@content;
}
} @else {
@content;
}
}
消费代码:

Default Arguments
您可以通过为 $radius 参数添加默认值来改进此 mixin,如下所示:
@mixin border-radius($radius: 5px) {
...
}
这使得 $radius 参数可选。 所以你可以像这样在没有它的情况下调用 mixin:
@include border-radius;
这将在声明的参数列表中输出具有默认值的属性。 在本例中为 5px,因为这是我们在上面声明的。
另一个非常有用的技巧是预先声明一个变量并将其用作 mixin 的默认值:
$default-border-radius: 5px !default;
@mixin border-radius($radius: $default-border-radius) {
...
}
这对于您在项目之间共享的代码特别有用。 通过修改全局变量来设置默认值,并根据需要覆盖该值。
Keyword Arguments
从 Sass 3.1 开始,最后一个 mixin 特性是关键字参数。 当 mixin 接受多个参数时,关键字参数特别有用。 如果参数是默认值,您可以使用参数名称来设置参数的特定值,而无需传递其他参数的值。
与@if 条件一起使用,我们可以制作出更好的 border-radius mixin 版本:
@mixin border-radius($radius: 5px, $moz: true, $webkit: true, $ms: true) {
@if $moz { -moz-border-radius: $radius; }
@if $webkit { -webkit-border-radius: $radius; }
@if $ms { -ms-border-radius: $radius; }
border-radius: $radius;
}
上面的代码分别根据 webkit 和 $ms 的值有条件地输出 Firefox、Safari 和 Internet Explorer 的代码。 由于所有参数都有默认值,您可以通过调用 mixin 来关闭对 Internet Explorer 的支持,如下所示:
@include border-radius($ms: false);
这比使用没有名称的每个参数调用 mixin 要简单得多:
@include border-radius(5px, true, true, true);
使用关键字参数,您甚至不必按照声明的顺序调用带有参数的 mixin:
@include border-radius($ms: false, $radius: 10px);
总结
关于 Sass mixins 的概述到此结束。 为了更好地了解如何在代码中使用它们,我建议您查看一个成熟的 Sass 项目(如 Compass)的源代码,其中包含 200 多个可用于学习许多出色技术的 mixin。 此外,Compass 文档实际上包含“查看源代码”链接,可以轻松查看任何 mixin 的代码以查看其功能。 您可以先查看 border-radius 的实际实现。
更多Jerry的原创文章,尽在:“汪子熙”。
- 点赞
- 收藏
- 关注作者


评论(0)