结合前面知识点,使用 Django实现定制女朋友版的小相册
😜本文是结合前面大部分知识点,带领大家一同做一个小型项目(只用到前面14节所讲内容哦,所以不要怕超纲了!)切记——一定要自己动手实操一下哦!!!😜
| 本项目实现功能:首页以固定大小展示你上传的所有女朋友的照片;点击任意一张图片,跳转至对应图片的详情页!!! |
♥️别着急,先看演示
[video(video-R5B7VC4K-1630075012319)(type-bilibili)(url-https://player.bilibili.com/player.html?aid=932665394)(image-https://ss.csdn.net/p?http://i2.hdslb.com/bfs/archive/061c3ca3f55212ed62565d31ff85b066b9502a3e.jpg)(title-定制女朋友版的小相册)]
第一部分——项目设置!
0.创建项目
在第二节中,本博主详细教过如何使用pycharm创建并运行起Django项目,请读者朋友们先自己尝试尝试,看看掌握如何!如果实在遇到问题,再去看文,看看自己究竟哪个地方掌握的不够牢固哦!
到此你要实现的效果是——运行起你Django项目,并成功看到小火箭!!!
1.创建本项目所用的app
快捷键Ctrl+Alt+R召唤出命令界面:
输入命令:
startapp home
创建一个名为home的app。

2.创建并配置静态文件
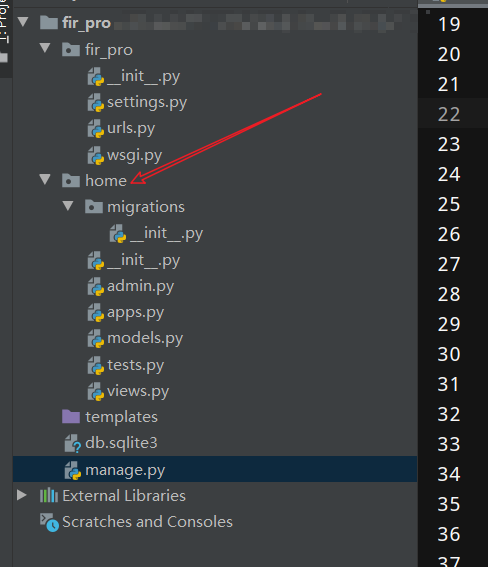
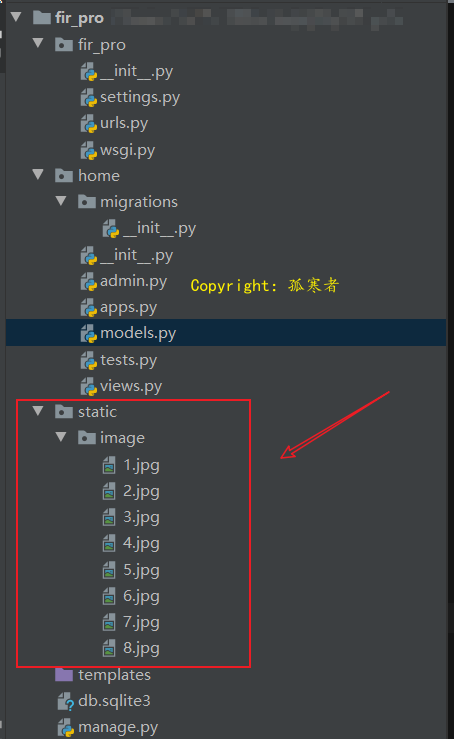
(1)创建如图所示文件结构:
(其中,image文件中的八张图为本项目所用图片【模拟从数据库中获取的数据!】)

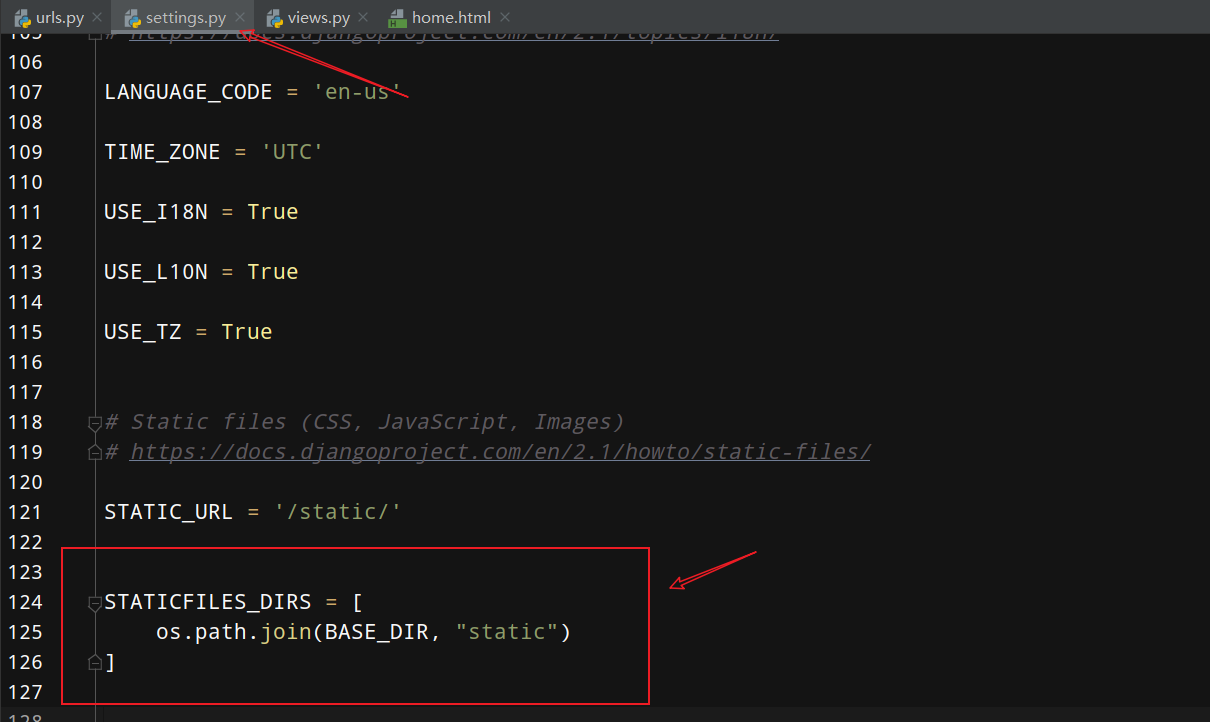
(2)配置静态文件路径:

3.路由分配
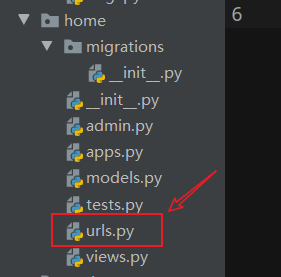
(1)名为home的app下创建urls.py文件(空文件):

(2)设置项目目录下的urls.py文件(进行路由分配!):

第二部分——第一个功能实现!
在此部分,本博主将会手把手带你实现首页显示所有图片(固定大小)!
1.创建首页模板文件:

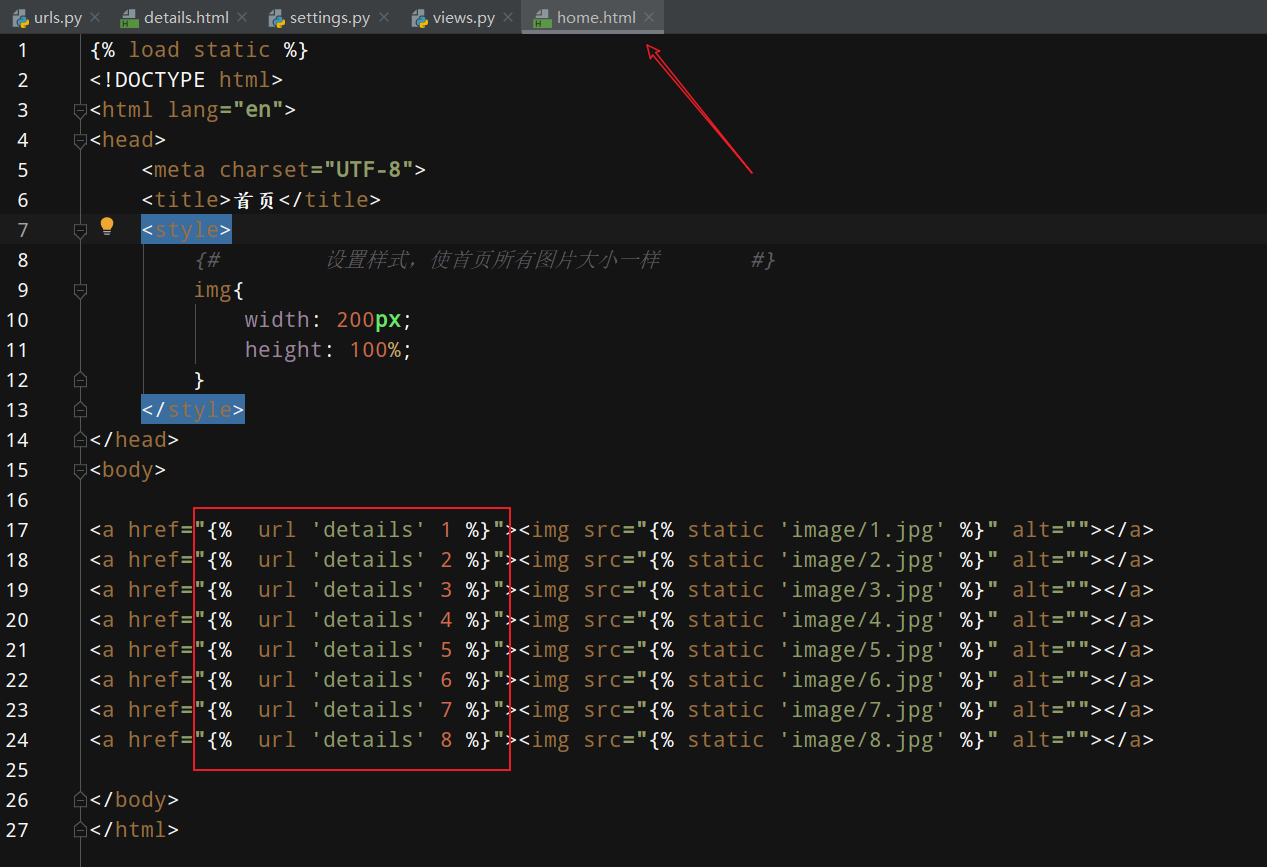
home.html文件:
- 通过对img标签统一设置样式实现首页图片大小固定;
- 并采用a标签包裹每一个img标签,以便后面实现点击图片跳转对应图片的详情页;
- img标签的src(即图片路径)属性采用模板标签实现;
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
<style>
{# 设置样式,使首页所有图片大小一样 #}
img{
width: 200px;
height: 100%;
}
</style>
</head>
<body>
<a href=""><img src="{% static 'image/1.jpg' %}" alt=""></a>
<a href=""><img src="{% static 'image/2.jpg' %}" alt=""></a>
<a href=""><img src="{% static 'image/3.jpg' %}" alt=""></a>
<a href=""><img src="{% static 'image/4.jpg' %}" alt=""></a>
<a href=""><img src="{% static 'image/5.jpg' %}" alt=""></a>
<a href=""><img src="{% static 'image/6.jpg' %}" alt=""></a>
<a href=""><img src="{% static 'image/7.jpg' %}" alt=""></a>
<a href=""><img src="{% static 'image/8.jpg' %}" alt=""></a>
</body>
</html>
2.编写对应的视图函数:
home/views.py文件:
from django.shortcuts import render
# Create your views here.
def home(request):
'''
首页!
:param request:
:return:
'''
return render(request,"home/home.html")
3.配置路由:
home/urls.py文件:
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name="home"), # 配置首页路由
]
效果展示:
(现在运行起Django项目,可以发现首页以相同大小展示着image目录下的八张图片——第一个功能实现!)

第三部分——第二个功能实现!
在此部分,本博主将会手把手带你实现点击首页任一图片,跳转至图片详情页!
1.创建详情页模板文件:

details.html文件:
究竟用户点击的是哪一张图片?
此图片详情页究竟该展示哪一张图片的详情页?
这些问题通过视图函数编写逻辑,并最终通过image_url模板变量实现!
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>详情页</title>
</head>
<body>
<img src="{% static image_url %}" alt="">
</body>
</html>
2.编写对应的视图函数:
home/views.py文件:
(在先前代码的基础上加入以下代码即可!)
注意:点击首页任一图片之后跳转到对应图片的详情页这一功能是通过url传参实现,在用户点击首页某一图片时,携带对应图片为第几个的参数传递给对应的视图函数(details()视图函数)。所以要更改首页模板文件哦!
def img_db():
'''
假设下面的数据是数据库里所有图片的路径地址
:return:数据库里所有图片的路径地址
'''
image_all=["image/1.jpg","image/2.jpg","image/3.jpg","image/4.jpg","image/5.jpg","image/6.jpg","image/7.jpg","image/8.jpg"]
return image_all
def details(request, post_id):
'''
详情页!
:param request:
:param post_id:参数表示哪一张图片
:return:图片的详情页
'''
image_all=img_db()
# 取出对应id的图片
image_url=image_all[post_id-1]
return render(request,"home/details.html",context={"image_url":image_url})
更改首页模板文件(home.html文件):

3.配置路由:
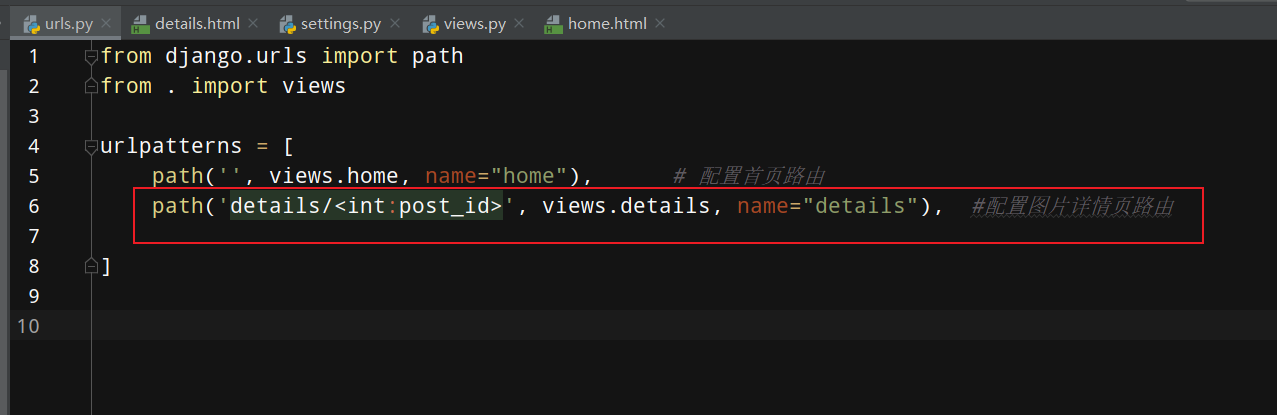
home/urls.py文件:

End——芜湖->完工!
本项目源码:
链接:https://pan.baidu.com/s/1x_8-KvbXdfygNa2v6_p9wQ
提取码:un26
- 点赞
- 收藏
- 关注作者


评论(0)