一天一个偷懒小技巧(十七)uml类图详解
平时阅读一些远吗分析类文章或是设计应用架构时没少与UML类图打交道。实际上,UML类图中最常用到的元素五分钟就能掌握,下面赶紧来一起认识一下它吧:
一、类的属性的表示方式
在UML类图中,类使用包含类名、属性(field) 和方法(method) 且带有分割线的矩形来表示,比如下图表示一个Employee类,它包含name,age和email这3个属性,以及modifyInfo()方法。

那么属性/方法名称前加的加号和减号是什么意思呢?它们表示了这个属性或方法的可见性,UML类图中表示可见性的符号有三种:
· + :表示public
· - :表示private
· #:表示protected(friendly也归入这类)
因此,上图中的Employee类具有3个私有属性和一个公有方法。
实际上,属性的完整表示方式是这样的:
可见性 名称 :类型 [ = 缺省值]
中括号中的内容表示是可选的
二、类的方法的表示方式
上图中我们已经看到了方法的表示形式。实际上,方法的完整表示方式如下:
可见性 名称(参数列表) [ : 返回类型]
同样,中括号中的内容是可选的。
比如在下图的Demo类中,定义了3个方法:

· public方法method1接收一个类型为Object的参数,返回值类型为void
· protected方法method2无参数,返回值类型为String
· private方法method3接收类型分别为int、int[]的参数,返回值类型为int
三、类与类之间关系的表示方式
1、关联关系
关联关系又可进一步分为单向关联、双向关联和自关联。
(1)单向关联

我们可以看到,在UML类图中单向关联用一个带箭头的直线表示。上图表示每个顾客都有一个地址,这通过让Customer类持有一个类型为Address的成员变量类实现。
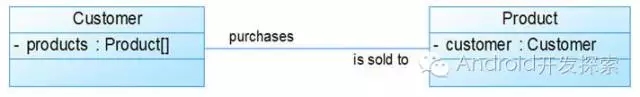
(2)双向关联

从上图中我们很容易看出,所谓的双向关联就是双方各自持有对方类型的成员变量。在UML类图中,双向关联用一个不带箭头的直线表示。上图中在Customer类中维护一个Product[]数组,表示一个顾客购买了那些产品;在Product类中维护一个Customer类型的成员变量表示这个产品被哪个顾客所购买。
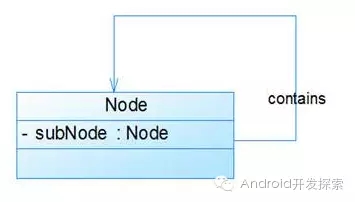
(3)自关联

自关联在UML类图中用一个带有箭头且指向自身的直线表示。上图的意思就是Node类包含类型为Node的成员变量,也就是“自己包含自己”。
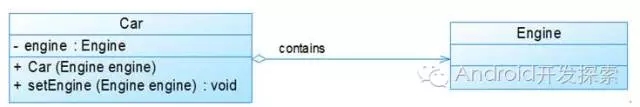
2、聚合关系

上图中的Car类与Engine类就是聚合关系(Car类中包含一个Engine类型的成员变量)。由上图我们可以看到,UML中聚合关系用带空心菱形和箭头的直线表示。聚合关系强调是“整体”包含“部分”,但是“部分”可以脱离“整体”而单独存在。比如上图中汽车包含了发动机,而发动机脱离了汽车也能单独存在。
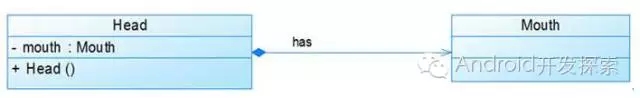
3、组合关系
组合关系与聚合关系见得最大不同在于:这里的“部分”脱离了“整体”便不复存在。比如下图:

显然,嘴是头的一部分且不能脱离了头而单独存在。在UML类图中,组合关系用一个带实心菱形和箭头的直线表示。
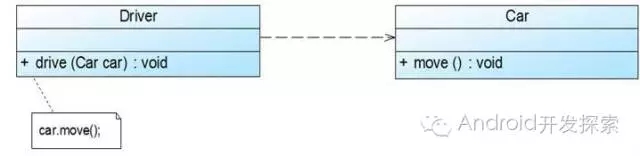
4、依赖关系

从上图我们可以看到,Driver的drive方法只有传入了一个Car对象才能发挥作用,因此我们说Driver类依赖于Car类。在UML类图中,依赖关系用一条带有箭头的虚线表示。
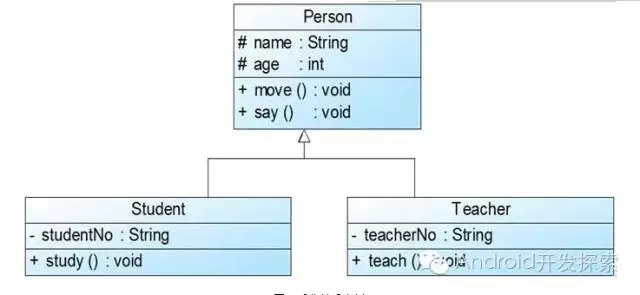
5、继承关系
继承关系对应的是extend关键字,在UML类图中用带空心三角形的直线表示,如下图所示中,Student类与Teacher类继承了Person类。

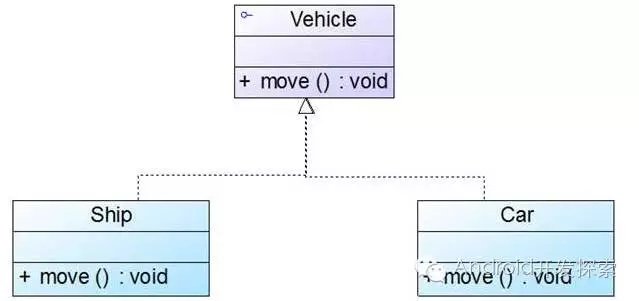
6、接口实现关系
这种关系对应implement关键字,在UML类图中用带空心三角形的虚线表示。如下图中,Car类与Ship类都实现了Vehicle接口。

到了这里,UML类图中最常见的表示方式我们就介绍完了,有了这些我们就能读懂常见的UML类图了,剩下的遇到时再查即可。
文章来源: baocl.blog.csdn.net,作者:小黄鸡1992,版权归原作者所有,如需转载,请联系作者。
原文链接:baocl.blog.csdn.net/article/details/84166103
- 点赞
- 收藏
- 关注作者


评论(0)