【技术补给站】第9期:从Angular、React到Vue,探秘三大主流前端框架
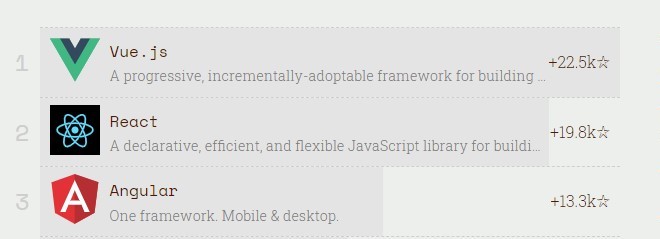
以框架为例,开源网站 bestofjs.org 之前统计了前端项目在 GitHub 上过去一年新增的 star 数量 ,2020 年的数据显示,最受欢迎的前端框架分别是:Vue、React以及Angular。

本文就从这三大主流前端技术出发,看看它们各自特性,以及如何从业务特性出发,选择合适的框架。
对前端框架的思考
选择使用前端框架的原因有很多,组件化、大量现成的第三方组件、第三方库、完善的生态等等。也有技术专家指出,前端框架的根本意义是解决了UI和状态同步的问题。对于前端框架,你的思考是什么?
摘要:了解目前流行的三大技术框架,明确选型的目标:写出干净的代码,简单的代码,用最少的代码实现业务逻辑功能的最大化。
摘要:讨论关于三大框架API不统一的问题,以及对框架大一统和移动端技术演进的思考。
摘要:对当下的前端开发技术做相对详尽的探究,揭开这些前端技术的面纱,看看各自的庐山真面目,并给出前端技术选择的一些建议。
摘要:本文将着重就现代前端开发的主题,详细介绍前端工程化的各个重要技术,帮助大家了解现代前端页面的复杂和多样性是如何构造的。
手把手教你使用Vue/React/Angular三大框架开发Pagination分页组件
摘要:如果同一个组件,用不同的框架实现,会有什么不同呢?本文分别选用Vue、React、Angular三大框架,实现一个简单的Pagination分页组件。
Angular
Angular是AngularJS的2.0版本,它的出现变革了jQuery 统治的前端行业。Angular面向整体应用开发,它最大的特点是把后端的一些开发模式移植到前端来实现,如MVC、依赖注入等。 经过数十年的发展,Angular已形成了一个庞大的生态,基于Angular的组件库也非常多。
摘要:从什么是Angular.js,为什么要使用Angular.js到如何去使用,一步步了解框架原理。
摘要:学习Angular框架中最具特色的技术——DI(依赖注入),了解相关的IOC设计模式、AOP编程思想以及实现层面的装饰器语法,再看看如何使用Inversify.js来在自己的代码中实现“依赖注入”。
2021 年最值得推荐的 7 个 Angular 前端组件库
摘要:经过数十年的发展,Angular已形成了一个庞大的生态,基于Angular的组件库也是多如牛毛,介绍几个GitHub上高收藏,高fork的组件库。
React
React是一个用于构建用户界面的JavaScript库,主要用于构建UI, 它有三个比较突出的特点:组件化、虚拟DOM和单向数据流 。它的应用甚至不局限于 Web 开发,它可以与其他库一起使用,以渲染到特定环境。例如React Native 可用于构建移动应用程序。
摘要:从安装、开发工具、组件到表格和构建应用,从零开始学习React开发。
摘要:教你快速抓住React.js的要点:1、React.js把视图更新简化为一个render函数;2、render函数接收两个参数,分别是配置项和状态。
摘要:高阶组件的定义是类比于高阶函数的定义,它在很多第三方库(如Redux)中都被经常使用,即使你开发的是普通的业务项目,用好高阶组件也能显著提高代码质量。
摘要:React可大致分为三部分:Core、Reconciler和Renderer,带你一一分析其中的逻辑。
摘要:在 React Native 项目中引入 react-native-web,尝试基于 React Native 实现多端统一化方案 ,并分析关键代码,探究其如何实现多端同构效果。
Vue
相比较前两个框架,Vue诞生的时间最晚,它取长补短,借鉴了Angular和React的特点并做了优化,比如采用组件化的方式,支持双向数据绑定等。在数据操作方面简单,整体更易上手。
摘要:用Vue写一个简单的邮件统计页面,先使用脚手架 Vue-cli快速创建项目,然后准备文件、路由结构、引入Element UI。
摘要:SSR可以解决SEO和SPA程序首屏白屏的问题,本文解析Vue的SSR原理,并进一步分析Vue的SSR框架nuxt.js。
摘要:本文主要解读Vue 3.0的Tree Shaking、Composition、Fragment、Teleport特性,以及如何搭建一个Vue组件库。
摘要:Vue 3有哪些新特性值得关注,如何用它构建企业级前端项目,怎样快速上手Vue 3?本篇文章将对此进行详细讲解。
彩蛋
目前,华为云社区【WEB前端大作战】有奖征文活动正在火热进行中 ,快投稿分享你在前端领域的实战经验和技术感悟吧。
技术补给站
聚焦热门的细分技术领域,带来系统且专业的干货解读,从而为开发者提供新技术知识的补给,助力技术能力更上一层楼。
往期回顾
【第1期】 中台规划:重磅发布!《IT 2.0时代,华为全场景驱动下中台规划实战全集》
【第2期】数仓调优:数仓性能调优必读:从系统级到SQL级,带你进阶为性能调优高手
【第3期】依赖图绘制:学习大数据治理,手把手教你从零开始画DAG作业依赖图
【第4期】音视频:音视频爆火的背后,藏着哪些技术奥秘?华为云视频云专家为你深度解读
【第5期】云原生:从架构和实践,剖析KubeEdge+Volcano技术硬实力
【第6期】LiteOS实操:带你步步深入LiteOS,掌握物联网开发秘笈
【第7期】 API应用:20个超实用API应用案例,开启API进阶之路(内附资料下载)
- 点赞
- 收藏
- 关注作者



评论(0)