
画【Python折线图】的一百个学习报告(三、设置全局 Label 颜色)
目录
画【Python折线图】的一百个学习报告(三、设置全局 Label 颜色)
前言
学习环境
探究目标
分析过程
实践过程
成果展示
总结
前言
本系列文章主要针对Python语言【pyecharts】库生成折线图功能进行深入探究与二次开发而撰写的,专栏文章的作用是帮助大家在工作中【快速】、【高效】、【美观】、【大气】的展示各种适合【折线图】的数据,且只针对折线图,我相信折线图才是最美的图表,在折线图中你能找到真正的数学之美,当前只针对生成网页类型可以截图使用,也可以通过录制操作过程生成小视频的方式使用,后期我会想办法针对视频自动演示进行研究,可能前几十篇或甚至是上百篇文章都是对折线图的具体探究与深度学习,后面的文章我会写一些功能类的GUI工具,用于生成各类折线图,有望在2024年的年会PPT汇报上给予大家【唯美】的帮助。
学习环境
系统环境:win11
开发工具:PyCharm Community Edition 2022.3.1
Python版本:Python 3.9.6
Pythob库:主要是【pyecharts】,如果涉及到网络获取则需要依赖爬虫的库,可参考【看完这个,还不会【Python爬虫环境】,请你吃瓜】
探究目标
设置x轴的数据显示,设置y轴线的样式。
分析过程
由于add_xaxis只有两个参数(self,data),故而我们只能针对add_yaxis来进行设置,对应的设置有很多,我这里在源码中给了对应的解释,这个注释还是很全的,希望能帮助到你。
实践过程
这里是核心的一些属性:
# 显示x轴字体的样式
label_opts=opts.LabelOpts(
# is_show=True 是否显示标签
is_show=True,
# position 标签的位置 可选 'top','left','right','bottom','inside','insideLeft','insideRight'.....
position='bottom',
# font_size 文字的字体大小
font_size=20,
# color 文字的颜色
color='black',
# font_style 文字字体的风格,可选 'normal','italic','oblique'
font_style='italic', # 斜体
# font_weight 文字字体的粗细 'normal','bold','bolder','lighter'
font_weight="bolder",
# font_family 字体 'Arial', 'Courier New', 'Microsoft YaHei(微软雅黑)' ....
font_family="黑体",
# rotate 标签旋转 从 -90 度到 90 度。正值是逆时针
rotate='25',
# margin 刻度标签与轴线之间的距离
margin=20,
# 坐标轴刻度标签的显示间隔,在类目轴中有效。Union[Numeric, str, None]
# 默认会采用标签不重叠的策略间隔显示标签。
# 可以设置成 0 强制显示所有标签。
# 如果设置为 1,表示『隔一个标签显示一个标签』,如果值为 2,表示隔两个标签显示一个标签,以此类推。
# 可以用数值表示间隔的数据,也可以通过回调函数控制。回调函数格式如下:
# (index:number, value: string) => boolean
# 第一个参数是类目的 index,第二个值是类目名称,如果跳过则返回 false。
interval=None,
# horizontal_align 文字水平对齐方式,默认自动。可选:'left','center','right'
horizontal_align='center',
# vertical_align 文字垂直对齐方式,默认自动。可选:'top','middle','bottom'
vertical_align=None,
))
完整注释的代码:
from pyecharts.charts import Bar, Page, Line
from pyecharts import options as opts
def line_charts(x, y, title):
"""生成HTML文件"""
c = Line()
# 对工具箱中名称修改
data_zoom = {
"show": True,
"title": {"缩放": "数据缩放", "还原": "缩放数据还原"}
}
# 设置x轴
c.add_xaxis(xaxis_data=x, )
# 设置y轴
c.add_yaxis(
# 设置title
series_name=title,
# y轴数据
y_axis=y,
# 线的颜色
color="red",
# 是否平滑
is_smooth=True,
# 显示x轴字体的样式
label_opts=opts.LabelOpts(
# is_show=True 是否显示标签
is_show=True,
# position 标签的位置 可选 'top','left','right','bottom','inside','insideLeft','insideRight'.....
position='bottom',
# font_size 文字的字体大小
font_size=20,
# color 文字的颜色
color='black',
# font_style 文字字体的风格,可选 'normal','italic','oblique'
font_style='italic', # 斜体
# font_weight 文字字体的粗细 'normal','bold','bolder','lighter'
font_weight="bolder",
# font_family 字体 'Arial', 'Courier New', 'Microsoft YaHei(微软雅黑)' ....
font_family="黑体",
# rotate 标签旋转 从 -90 度到 90 度。正值是逆时针
rotate='25',
# margin 刻度标签与轴线之间的距离
margin=20,
# 坐标轴刻度标签的显示间隔,在类目轴中有效。Union[Numeric, str, None]
# 默认会采用标签不重叠的策略间隔显示标签。
# 可以设置成 0 强制显示所有标签。
# 如果设置为 1,表示『隔一个标签显示一个标签』,如果值为 2,表示隔两个标签显示一个标签,以此类推。
# 可以用数值表示间隔的数据,也可以通过回调函数控制。回调函数格式如下:
# (index:number, value: string) => boolean
# 第一个参数是类目的 index,第二个值是类目名称,如果跳过则返回 false。
interval=None,
# horizontal_align 文字水平对齐方式,默认自动。可选:'left','center','right'
horizontal_align='center',
# vertical_align 文字垂直对齐方式,默认自动。可选:'top','middle','bottom'
vertical_align=None,
))
# 数据项设置
c.set_global_opts(
title_opts=opts.TitleOpts(title=title),
legend_opts=opts.LegendOpts(is_show=True),
tooltip_opts=opts.TooltipOpts(trigger='axis', axis_pointer_type='cross'),
toolbox_opts=opts.ToolboxOpts(is_show=True, orient='horizontal',
feature=opts.ToolBoxFeatureOpts(data_zoom=data_zoom))
)
# 绘制图表
c.render(path="{0}.html".format(title))
x = ["第五周", "第四周", "第三周", "第二周", "第一周"]
y = ["37475", "34909", "35150", "56477", "46770"]
title = "近5个星期的浏览量"
line_charts(x, y, title)

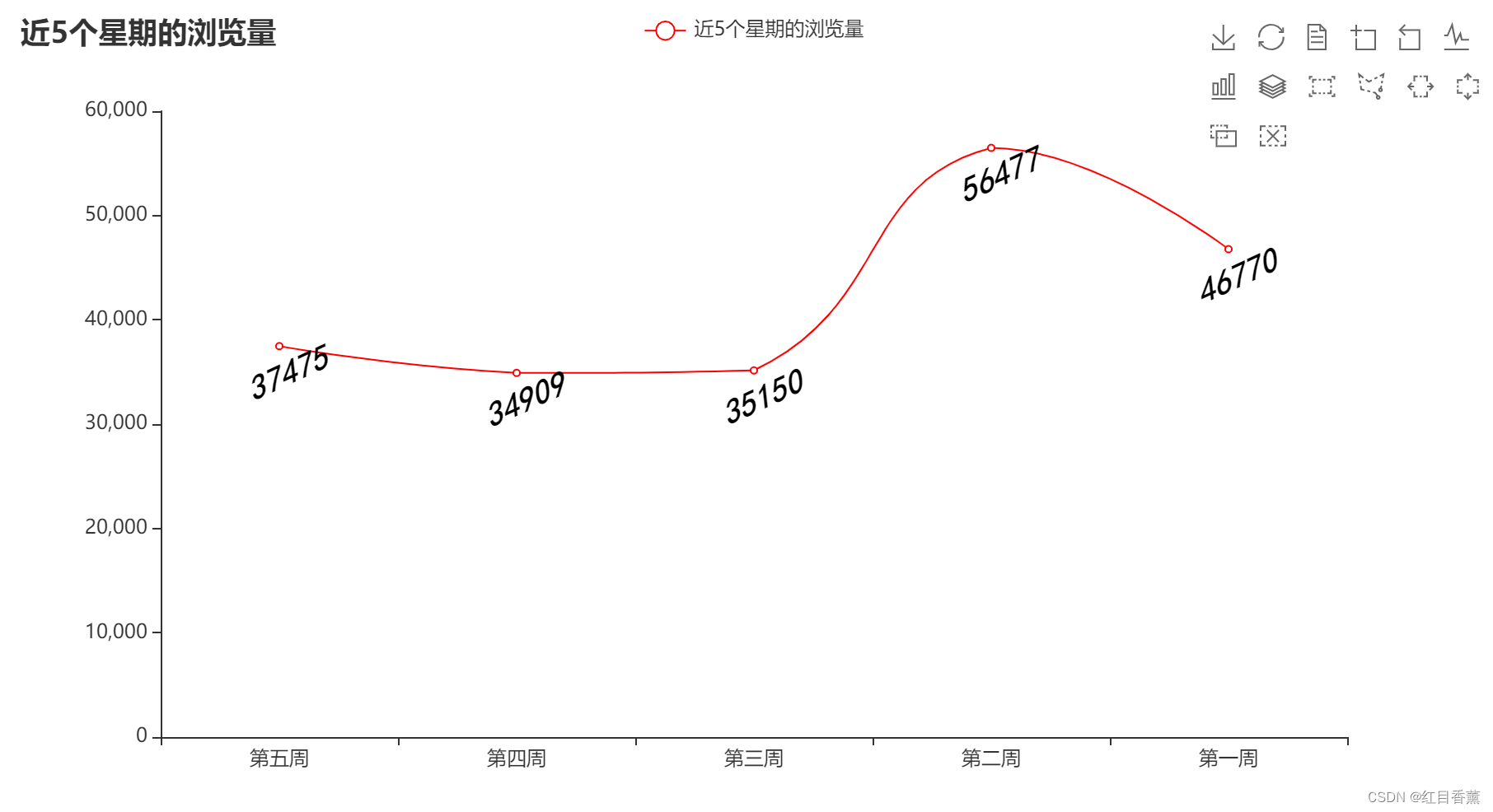
成果展示

总结
我们学会了对单个线的处理,其实多线的时候也是一样的,只需要熟练使用这些属性就可以很快的上手了。希望能帮助到你,并创造一定的价值。
专栏地址:【https://blog.csdn.net/feng8403000/category_12170925.html】
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com




评论(0)