八十六、推荐组件的redux-thunk异步解决方案、Ajax获取推荐数据
| 2020/11/22、 周日、今天又是奋斗的一天。 |
@Author:Runsen
今天我们来看一个 Redux 官方出品的 middleware 库:redux-thunk。
Redux官方实现的异步解决方案----Redux-Thunk
Redux-Thunk和前面写过的Redux和React-Redux其实都是Redux官方团队的作品,他们的侧重点各有不同:
Redux:是核心库,功能简单,只是一个单纯的状态机,但是蕴含的思想不简单,是传说中的“百行代码,千行文档”。
React-Redux:是跟React的连接库,当Redux状态更新的时候通知React更新组件。
Redux-Thunk:提供Redux的异步解决方案,弥补Redux功能的不足。
比如,当我聚焦的时候,推荐组件需要出现,搜索框需要拉长。这里涉及了两种函数,需要使用redux-thunk异步。

安装redux-thunk:cnpm install redux-thunk

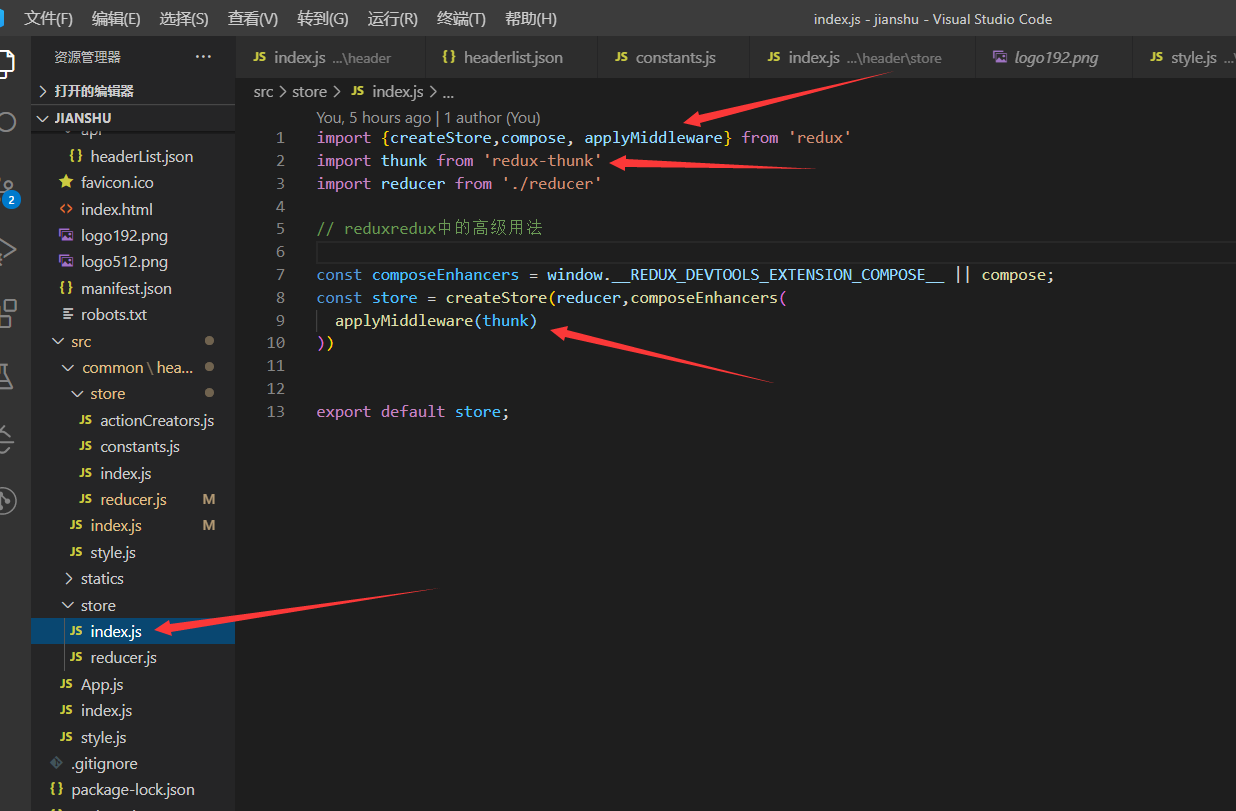
import {createStore,compose, applyMiddleware} from 'redux'
import thunk from 'redux-thunk'
import reducer from './reducer'
// reduxredux中的高级用法 引入redux-thunk 异步
const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose;
const store = createStore(reducer,composeEnhancers(
applyMiddleware(thunk)
))
export default store;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

index.js代码如下。
import React ,{Component} from 'react'
import { CSSTransition } from 'react-transition-group'
import { connect } from 'react-redux'
import {actionCreators} from './store'
import {
HeaderWrapper,
Logo,
Nav,
NavItem,
NavSearch,
SearchWrapper,
Addition,
Button,
SearchInfo,
SearchInfoTitle,
SearchInfoSwitch,
SearchInfoItem,
SearchInfoList,
} from './style'
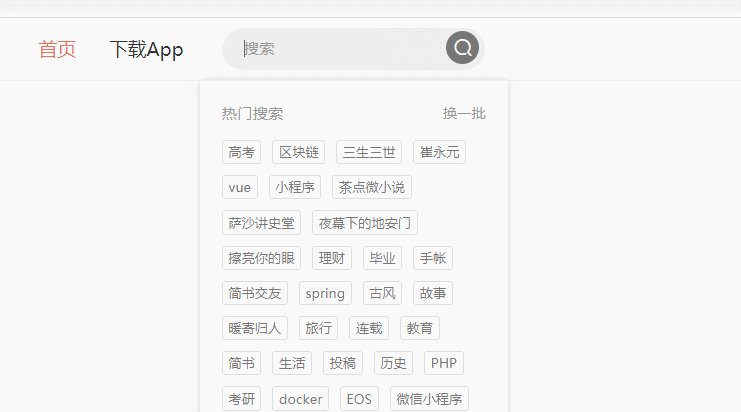
class Header extends Component{ getListArea() { const {focused, list} = this.props if (focused) { return ( <SearchInfo> <SearchInfoTitle> 热门搜索 <SearchInfoSwitch>换一批</SearchInfoSwitch> </SearchInfoTitle> <SearchInfoList> {list.map((item) => { return <SearchInfoItem key={item}> {item} </SearchInfoItem> })} </SearchInfoList> </SearchInfo> ) }else{ return null }
} render() { const {focused, handleInputFocus,handleInputBlur} = this.props return ( <HeaderWrapper> <Logo></Logo> <Nav> <NavItem className='left active'>首页</NavItem> <NavItem className='left'>下载App</NavItem> <NavItem className='right'>登录</NavItem> <NavItem className='right'> <i className="iconfont"></i> </NavItem> <SearchWrapper> <CSSTransition in={focused} timeout={200} classNames="slide" > <NavSearch className={focused ? 'focused' : ''} onFocus={handleInputFocus} onBlur={handleInputBlur} ></NavSearch> </CSSTransition> {/* vscode快捷键Ctrl + Shift + L */} <i className={focused ? 'focused iconfont' : 'iconfont'}></i> {this.getListArea()} </SearchWrapper> </Nav> <Addition> <Button className='writting'> <i className="iconfont"></i> 写文章</Button> <Button className='reg'>注册</Button> </Addition> </HeaderWrapper> )
}
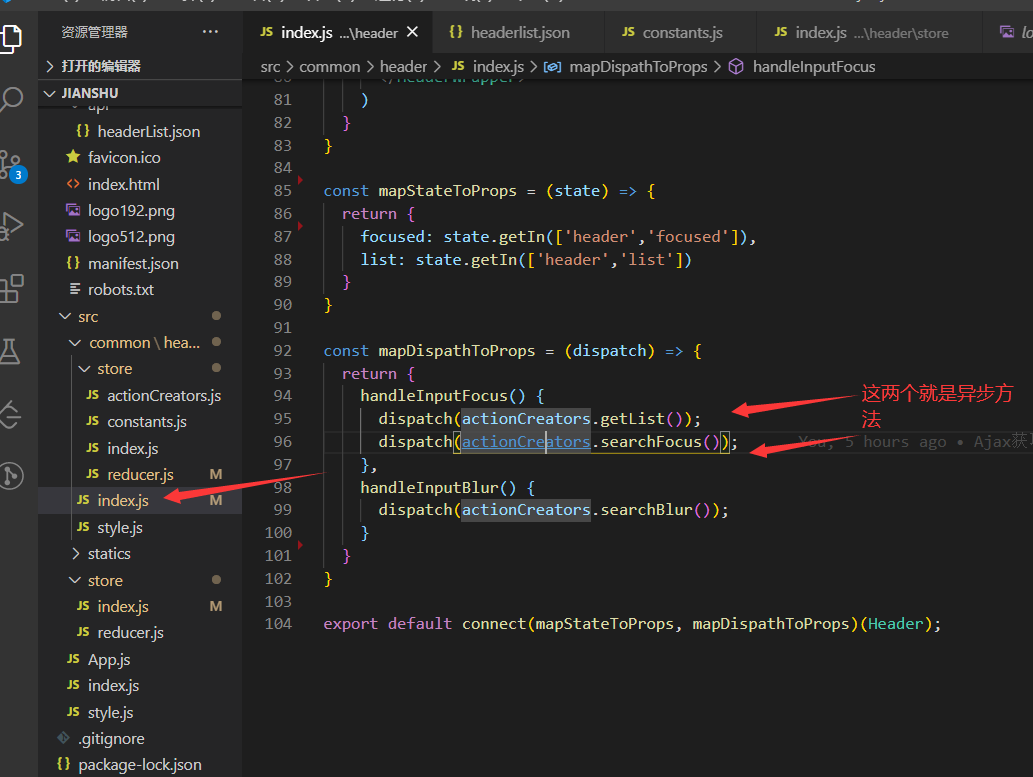
} const mapStateToProps = (state) => {
return { // state.getIn是immutable fromJS的用法 相当于 // state.get('header').get('focused') focused: state.getIn(['header','focused']), list: state.getIn(['header','list'])
}
}
const mapDispathToProps = (dispatch) => {
return { handleInputFocus() { dispatch(actionCreators.getList()); dispatch(actionCreators.searchFocus()); }, handleInputBlur() { dispatch(actionCreators.searchBlur()); } }
}
export default connect(mapStateToProps, mapDispathToProps)(Header);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
Ajax获取推荐数据
在actionCreators中有一个getList,来获取推荐数据。我们需要使用Ajax获取推荐数据。
React 只是使用 props 和 state 两处的数据进行组件渲染。
个人推荐 axios,这也是本文所使用的。不过,认真的说,如果你偏偏不喜欢它,那就选其他的呗,比如Promise。
安装:cnpm install axios --save

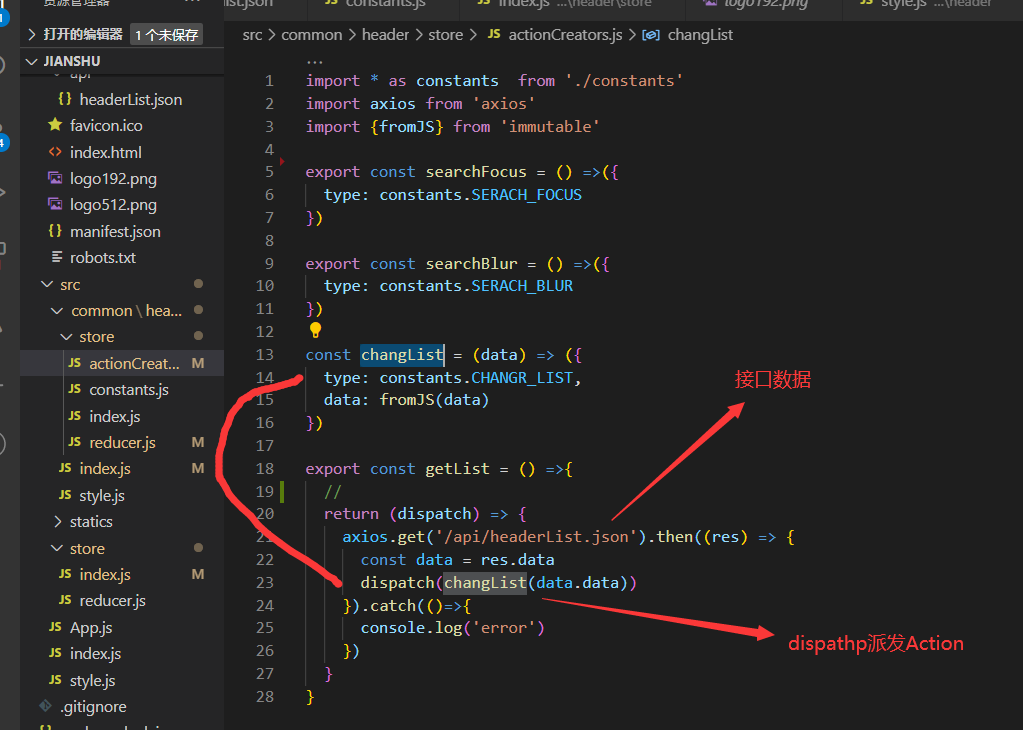
import * as constants from './constants'
import axios from 'axios'
import {fromJS} from 'immutable'
export const searchFocus = () =>({
type: constants.SERACH_FOCUS
})
export const searchBlur = () =>({
type: constants.SERACH_BLUR
})
const changList = (data) => ({
type: constants.CHANGR_LIST,
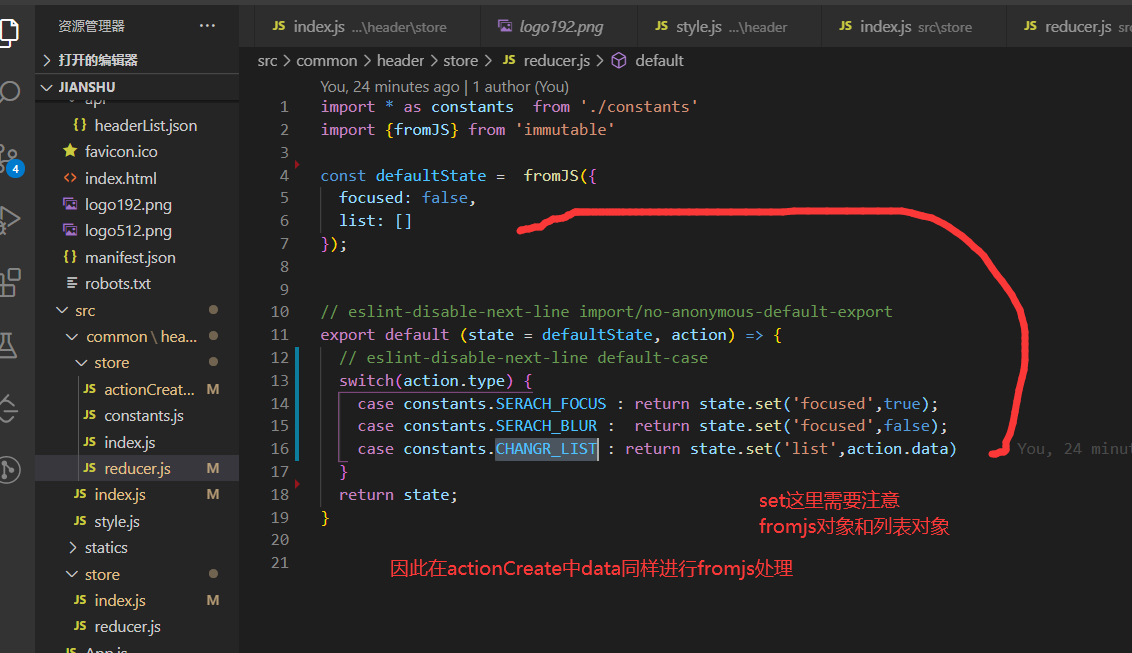
// fromJS处理
data: fromJS(data)
})
export const getList = () =>{
return (dispatch) => { axios.get('/api/headerList.json').then((res) => { const data = res.data dispatch(changList(data.data)) }).catch(()=>{ console.log('error') })
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28

import * as constants from './constants'
import {fromJS} from 'immutable'
const defaultState = fromJS({
focused: false,
list: []
});
// eslint-disable-next-line import/no-anonymous-default-export
export default (state = defaultState, action) => {
// eslint-disable-next-line default-case
switch(action.type) { case constants.SERACH_FOCUS : return state.set('focused',true); case constants.SERACH_BLUR : return state.set('focused',false); case constants.CHANGR_LIST : return state.set('list',action.data)
}
return state;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
文章来源: maoli.blog.csdn.net,作者:刘润森!,版权归原作者所有,如需转载,请联系作者。
原文链接:maoli.blog.csdn.net/article/details/109964628
- 点赞
- 收藏
- 关注作者


评论(0)