华为云AppBazaar:DevCloud+ECS(Windows)搭建黑白棋对战游戏【开发者专属集市】
一、项目介绍
1.AppBazaar
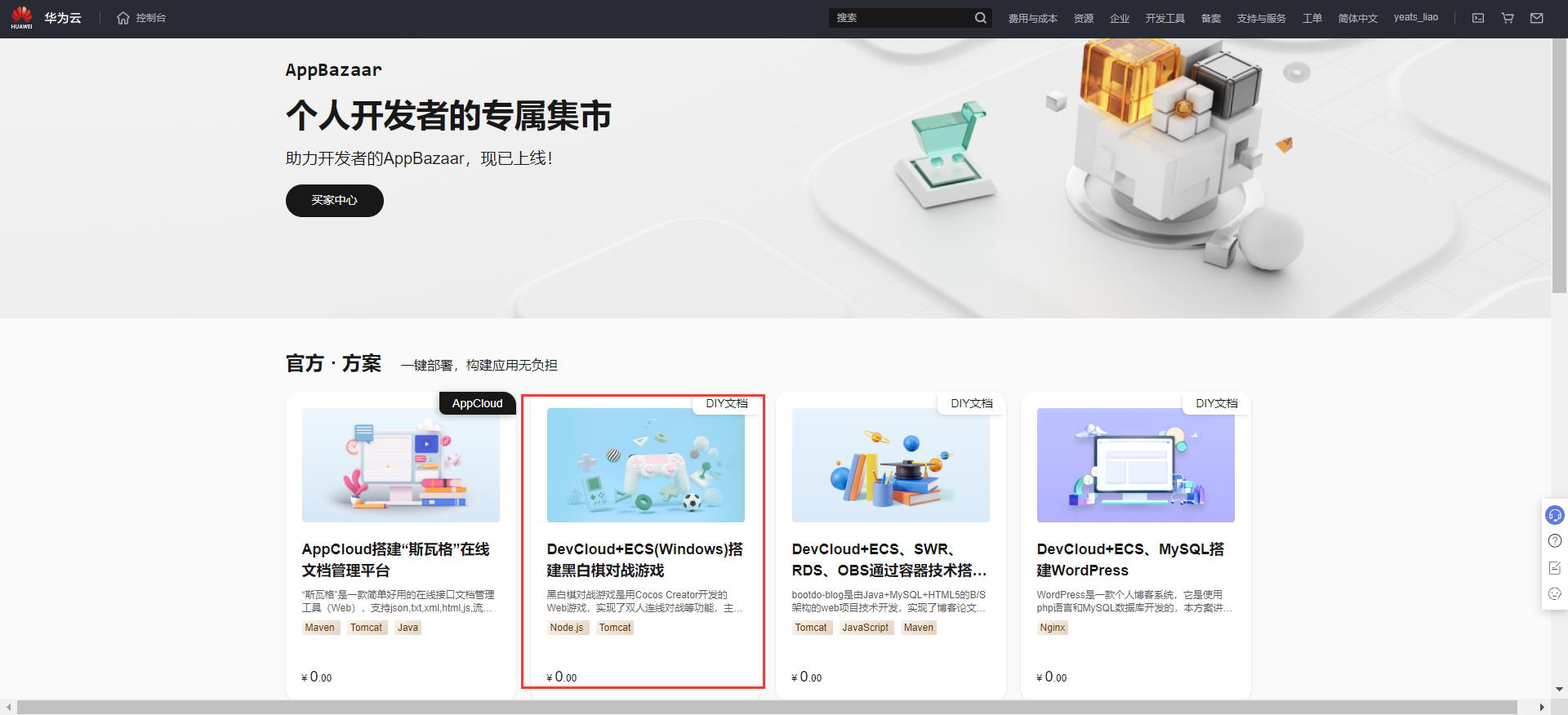
AppBazaar开发者专属集市拥有琳琅满目的个人开发者趣味儿项目,一键部署,构建应用无负担。
让你零基础体验网站、游戏、存储、社区等16+有趣的项目云上部署过程,如H5小游戏如何实现云上部署、鲲鹏飞机大战游戏如何在云上搭建, Web、Android、社区、网站、存储、网盘等等这些项目在云上RUN起来, 还有Java、C#、PHP、Node.js等多种开发语言供你选择。
2.游戏介绍
黑白棋对战游戏是用Cocos Creator开发的Web游戏,实现了双人连线对战等功能,主要开发语言是TypeScript和JavaScript,分为前端和后端两个服务。
使用华为云DevCloud构建黑白棋应用,并最终部署到Windows系统的华为云ECS上。
- 开发语言:TypeScript(83.6%)、JavaScript(7.3%)、CSS(5.4%)、HTML(3.7%)
- 部署环境:Windows Server 2012、Nodejs
- 涉及华为云服务:软件开发平台 DevCloud、弹性云服务器 ECS

3.前提条件
项目需在华为云上进行,需要使用华为云账号进行登录并完成实名认证,用 Chrome 浏览器完成相关操作。
- 华为云账号注册步骤请参考:
https://support.huaweicloud.com/intl/zh-cn/usermanual-account/account_id_001.html - 实名认证操作步骤请参考:
https://support.huaweicloud.com/intl/zh-cn/usermanual-account/zh-cn_topic_0119621533.html - 已有账号或注册完成的用户登录华为云官网:https://www.huaweicloud.com/
- 华为云登录请参考:
https://support.huaweicloud.com/usermanual-iam/iam_01_0033.html
二、搭建项目
1.购买方案
进入AppBazaar官网,点击DevCloud+ECS(Windows)搭建黑白棋对战游戏

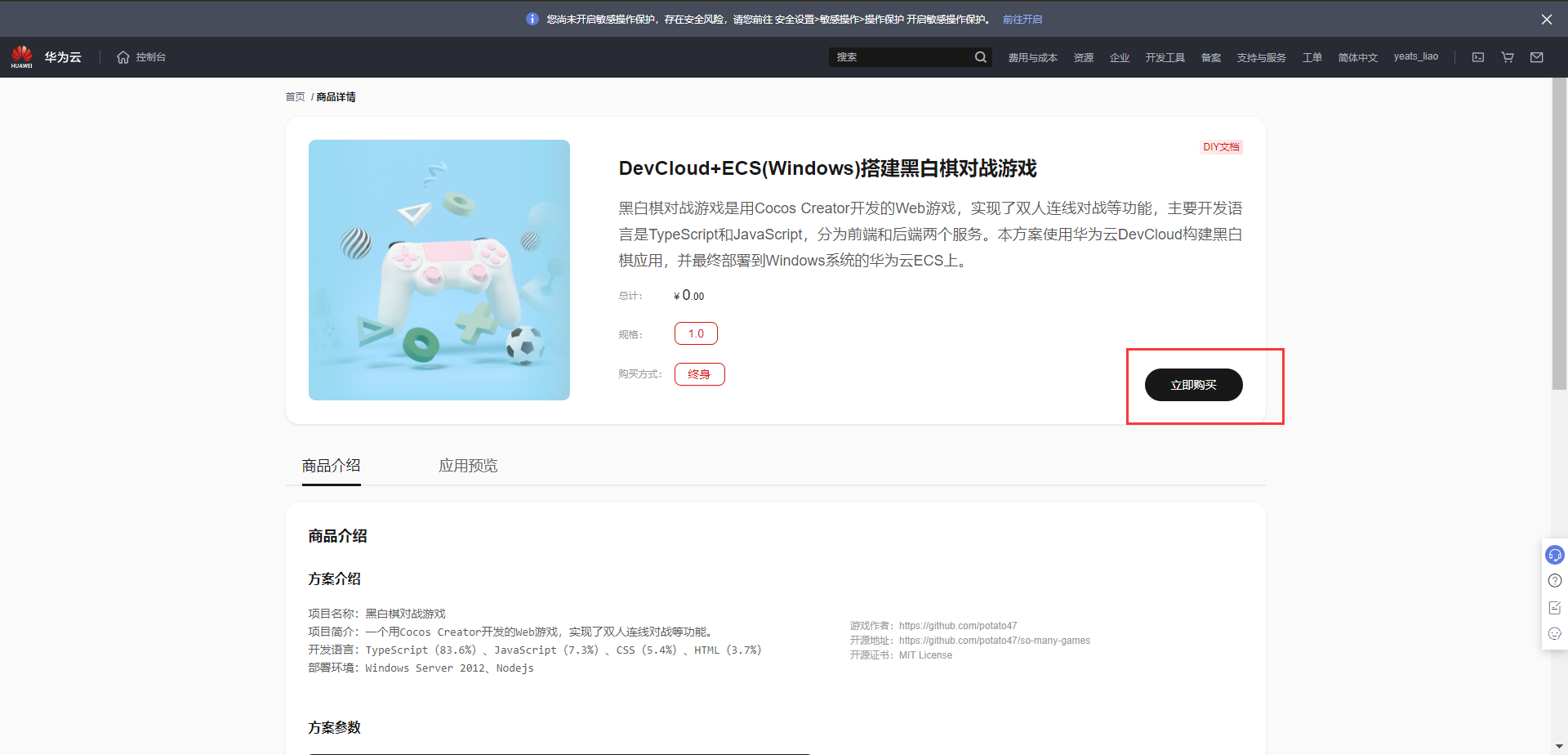
点击立即购买

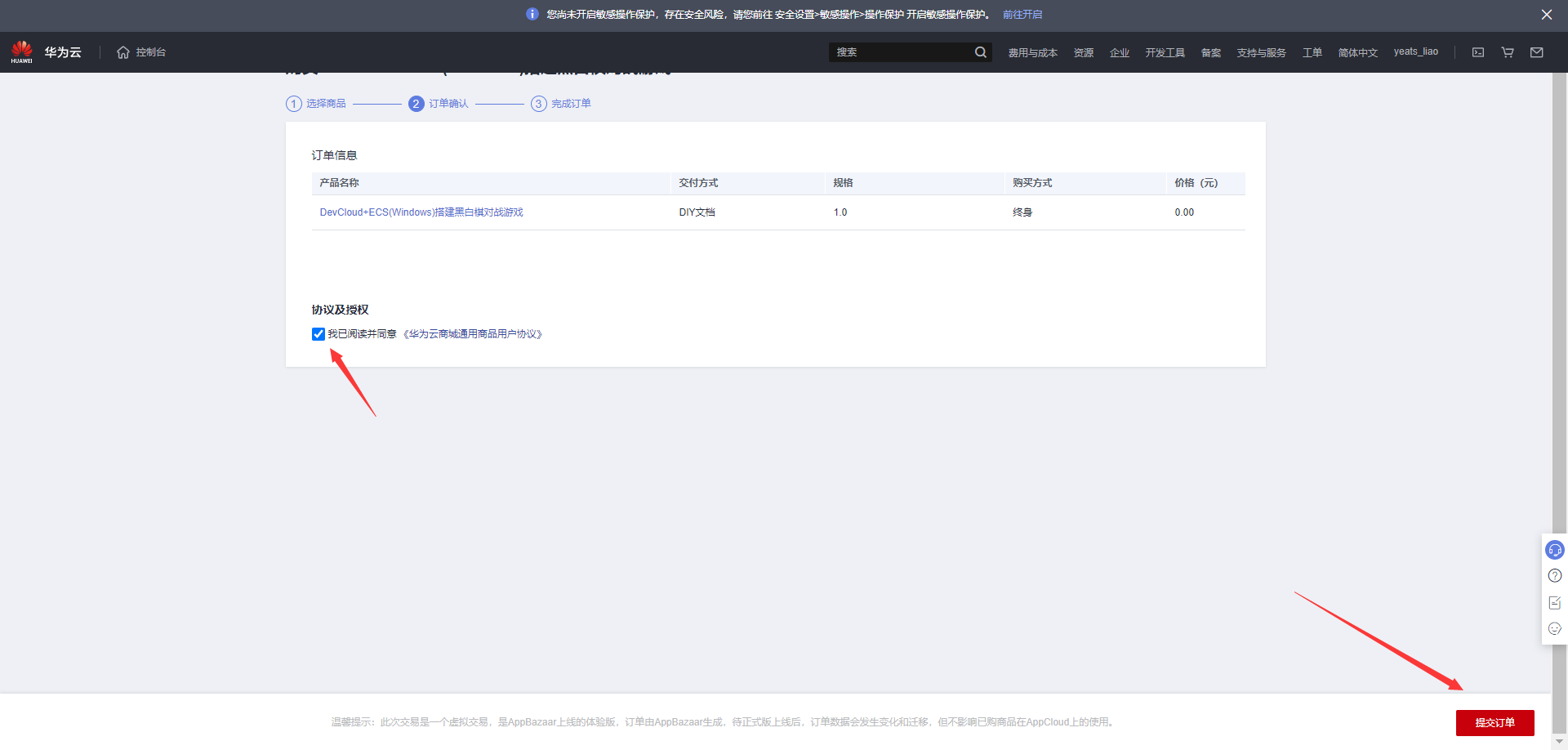
免费方案,无需担心费用,勾选同意协议与授权后即可提交订单

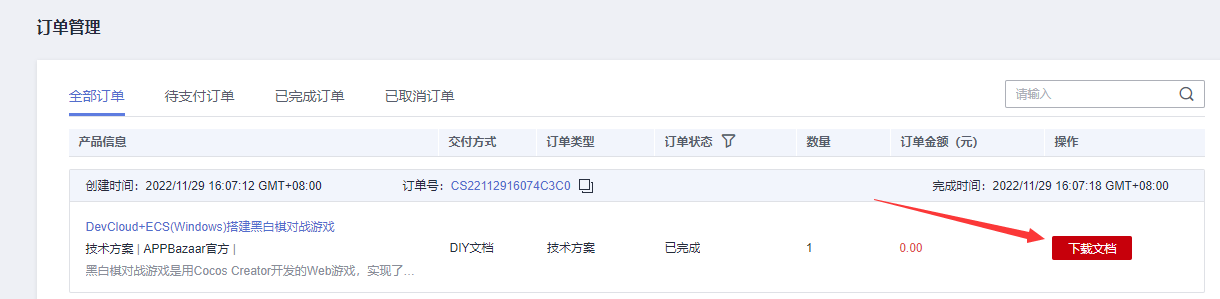
提交完毕之后,在订单管理中可以查看自己的方案,并下载方案文档

2.创建项目
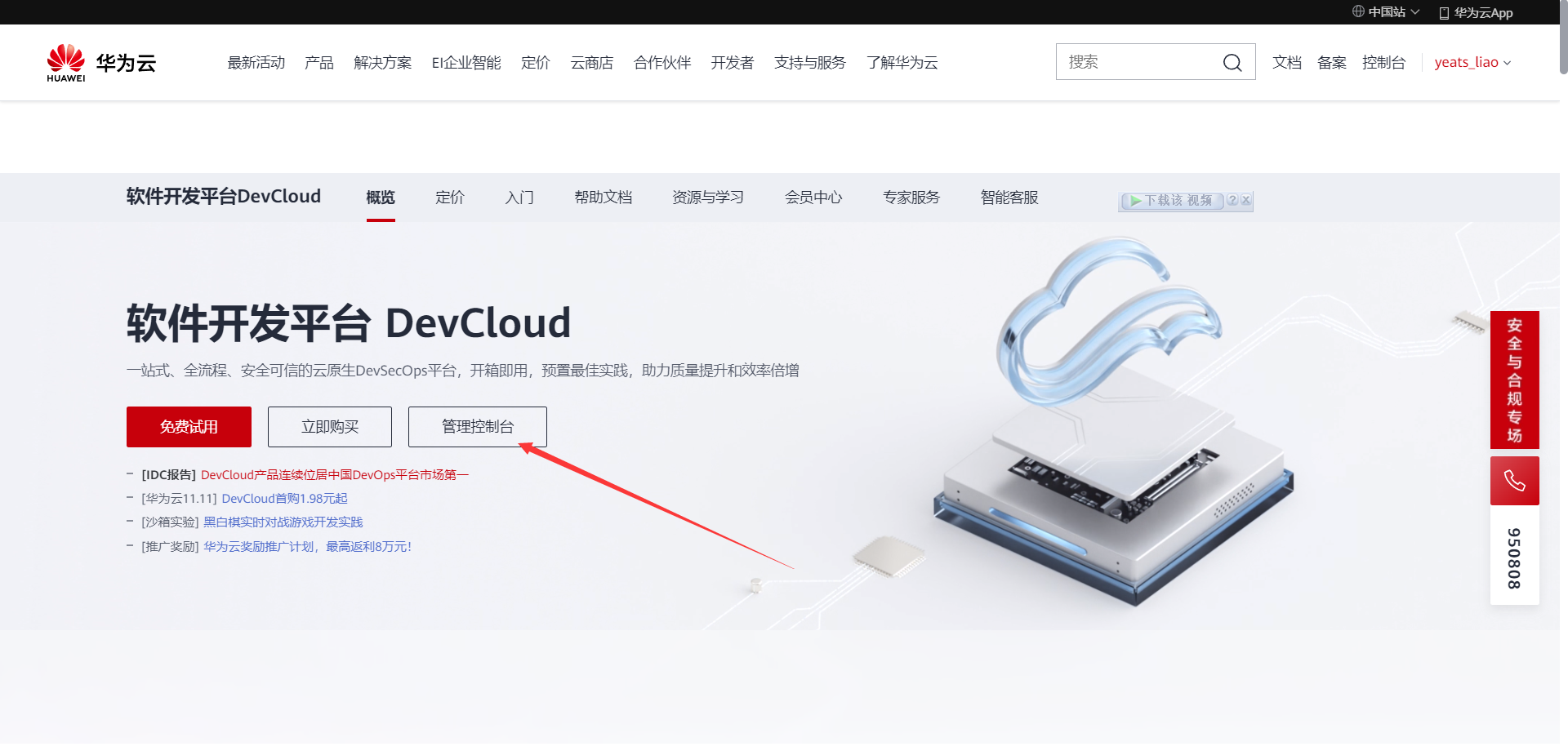
进入华为云 DevCloud 平台首页,点击开发与运维中的软件开发平台 DevCloud点击管理控制台按钮,进入 DevCloud 项目列表。

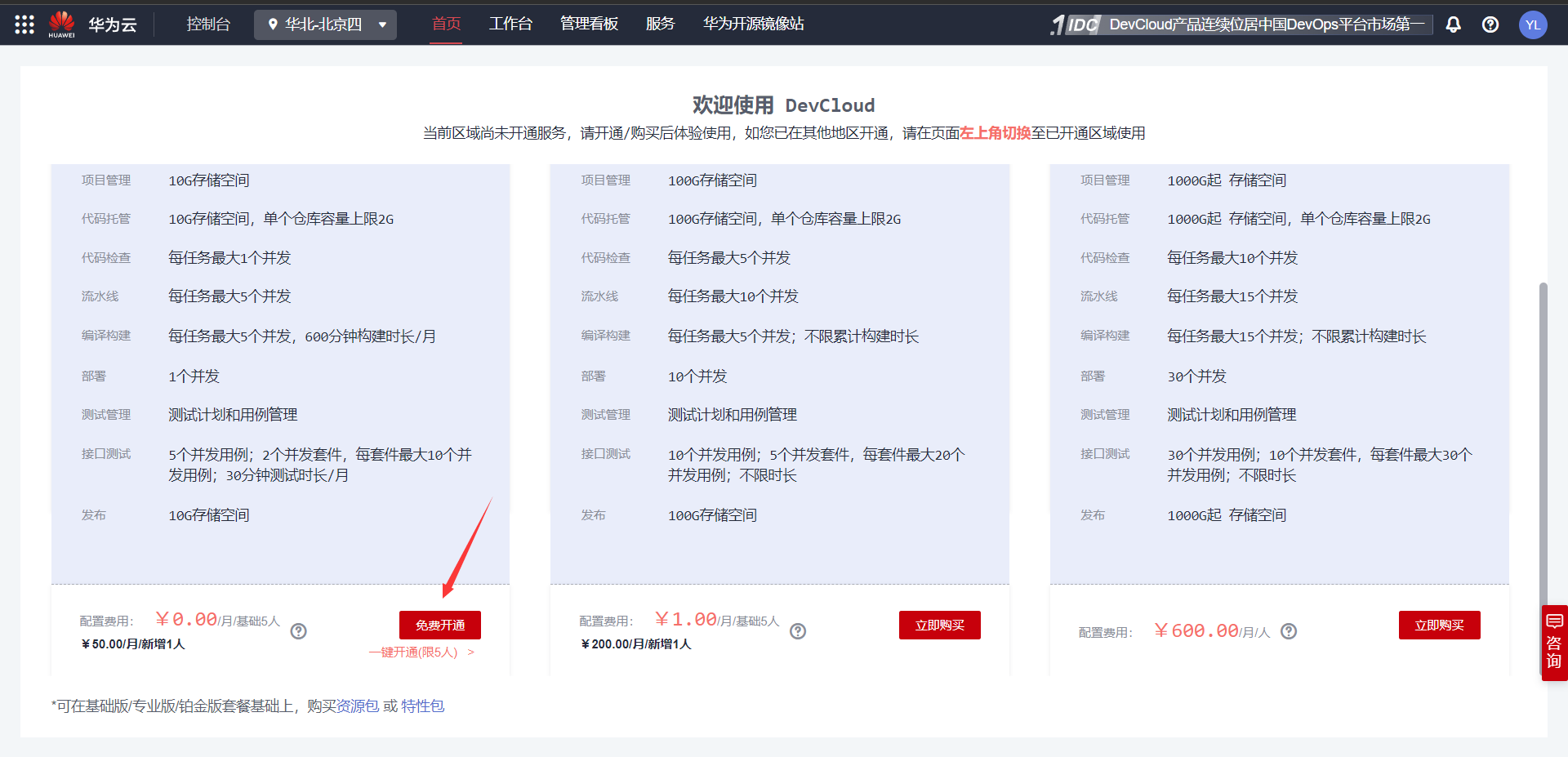
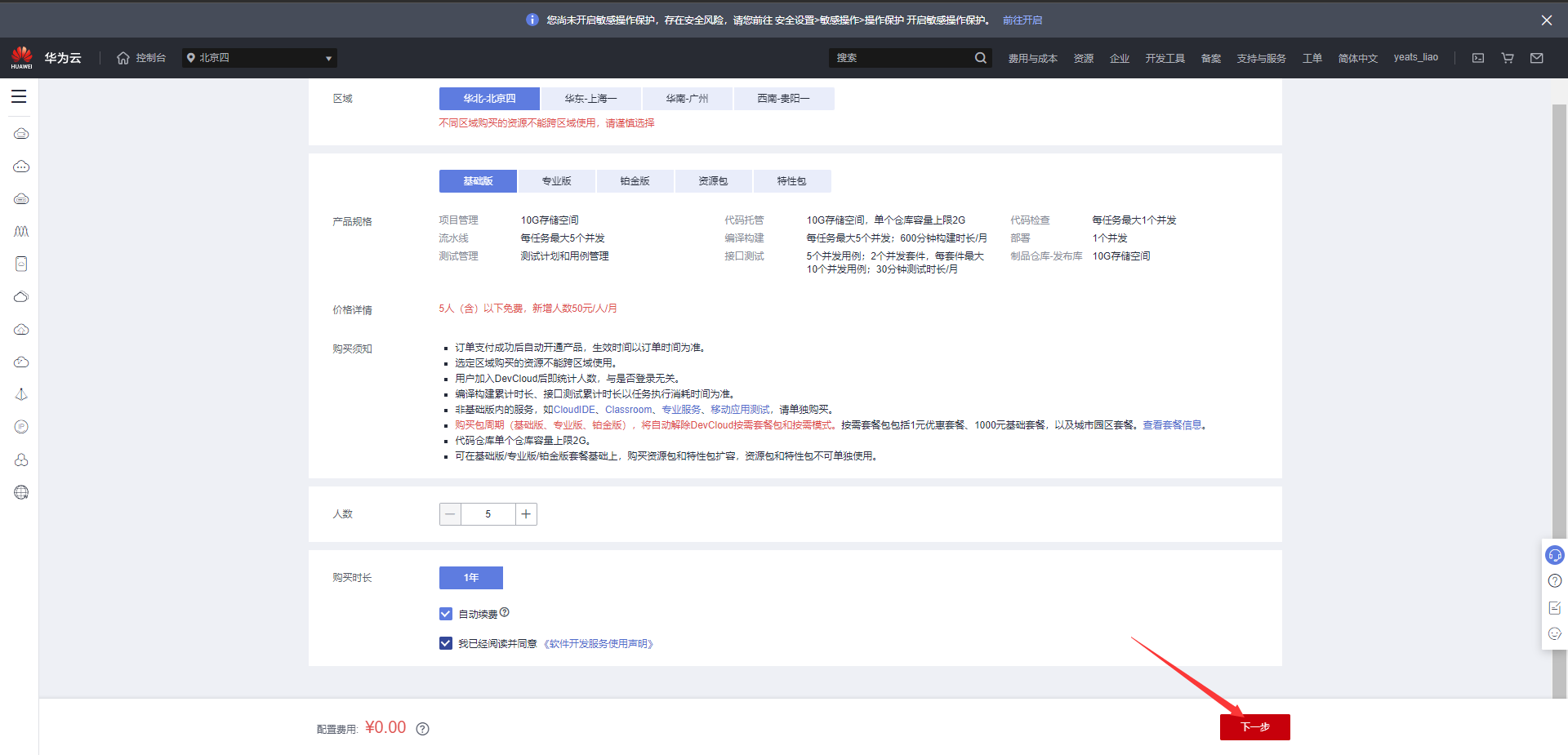
左上角选择区域华北-北京四,免费开通基础版

基础版为免费,无需担心费用,立即支付即可

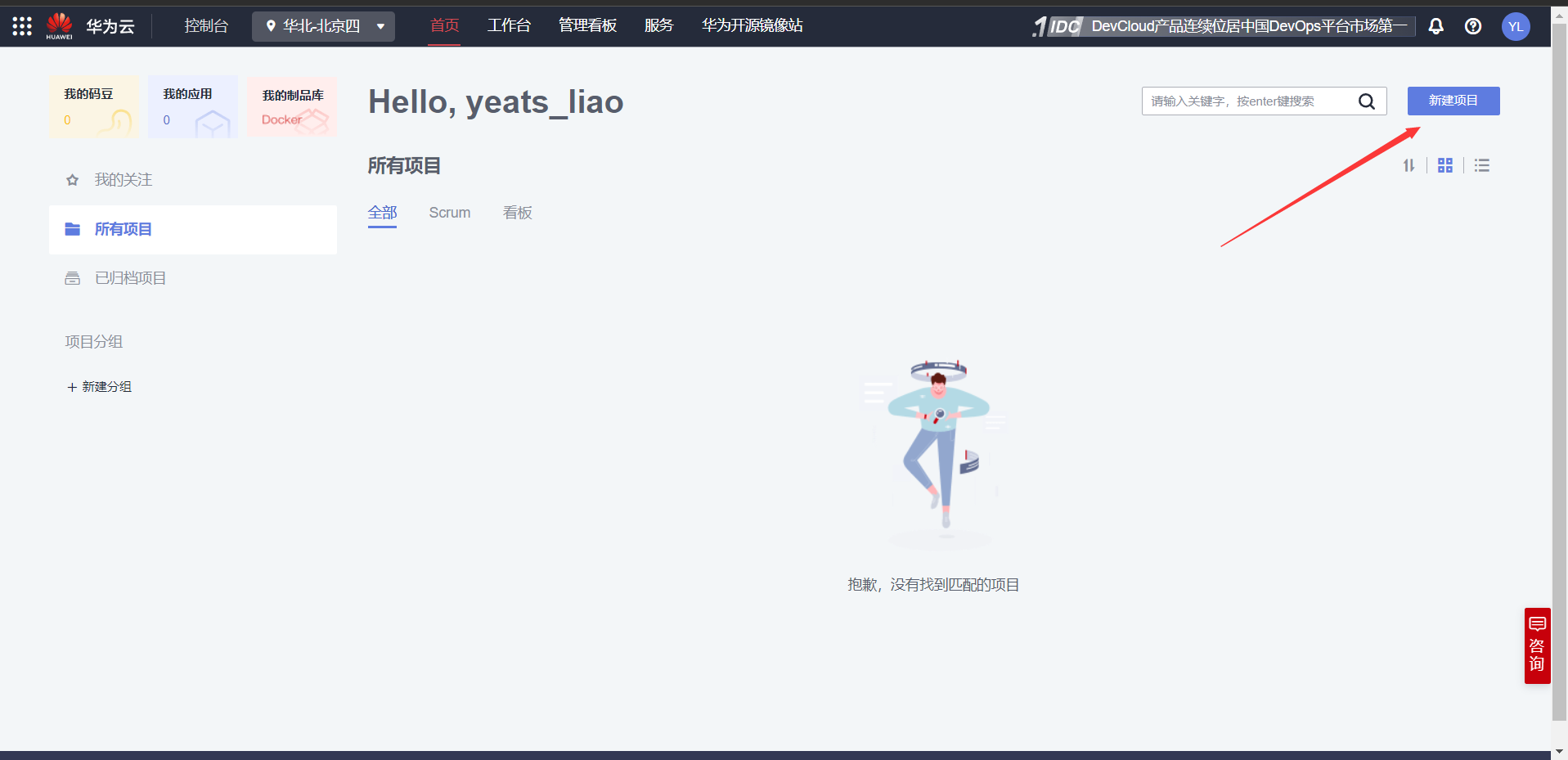
购买成功后,重新进入管理控制台,右上角选择新建项目

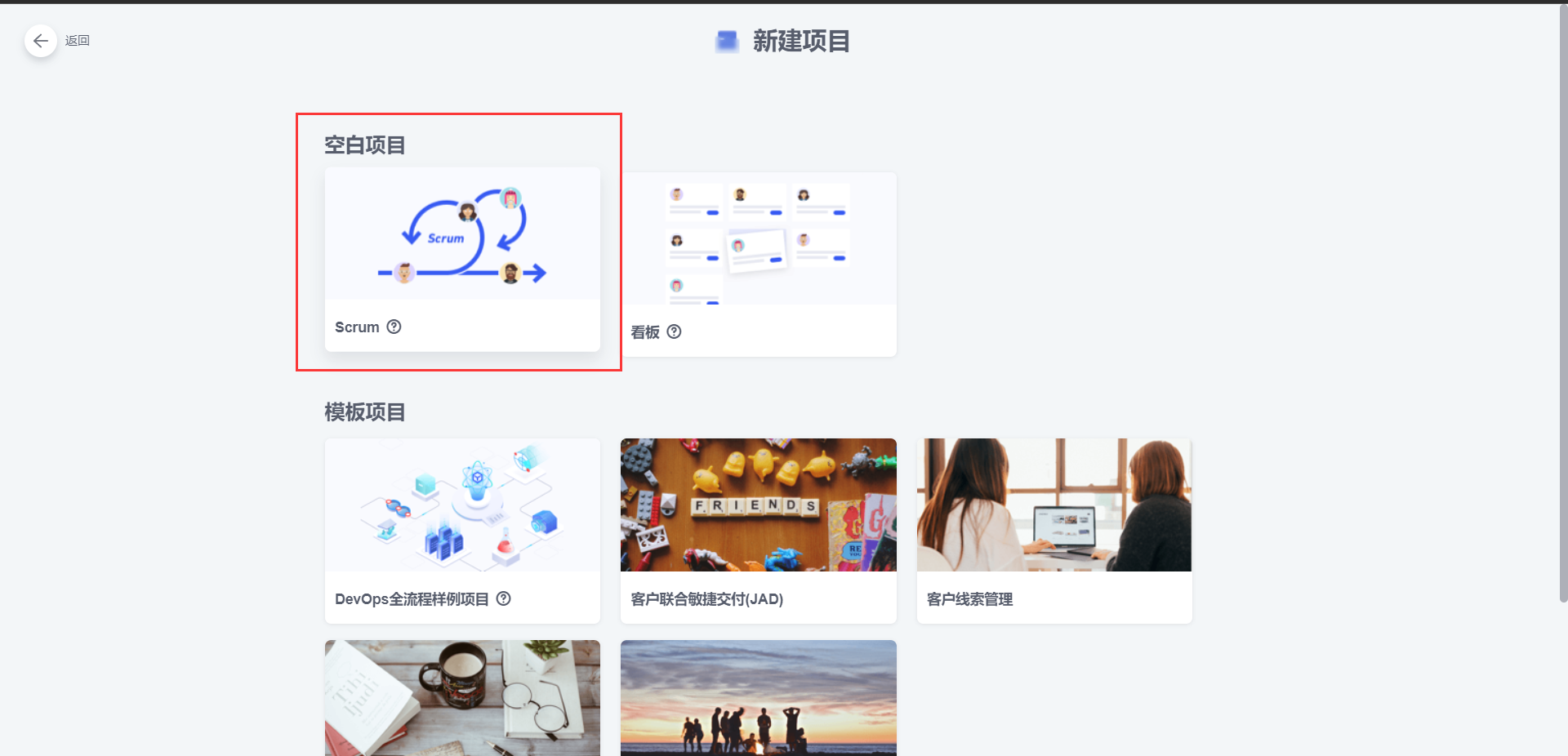
选择空白项目Scrum

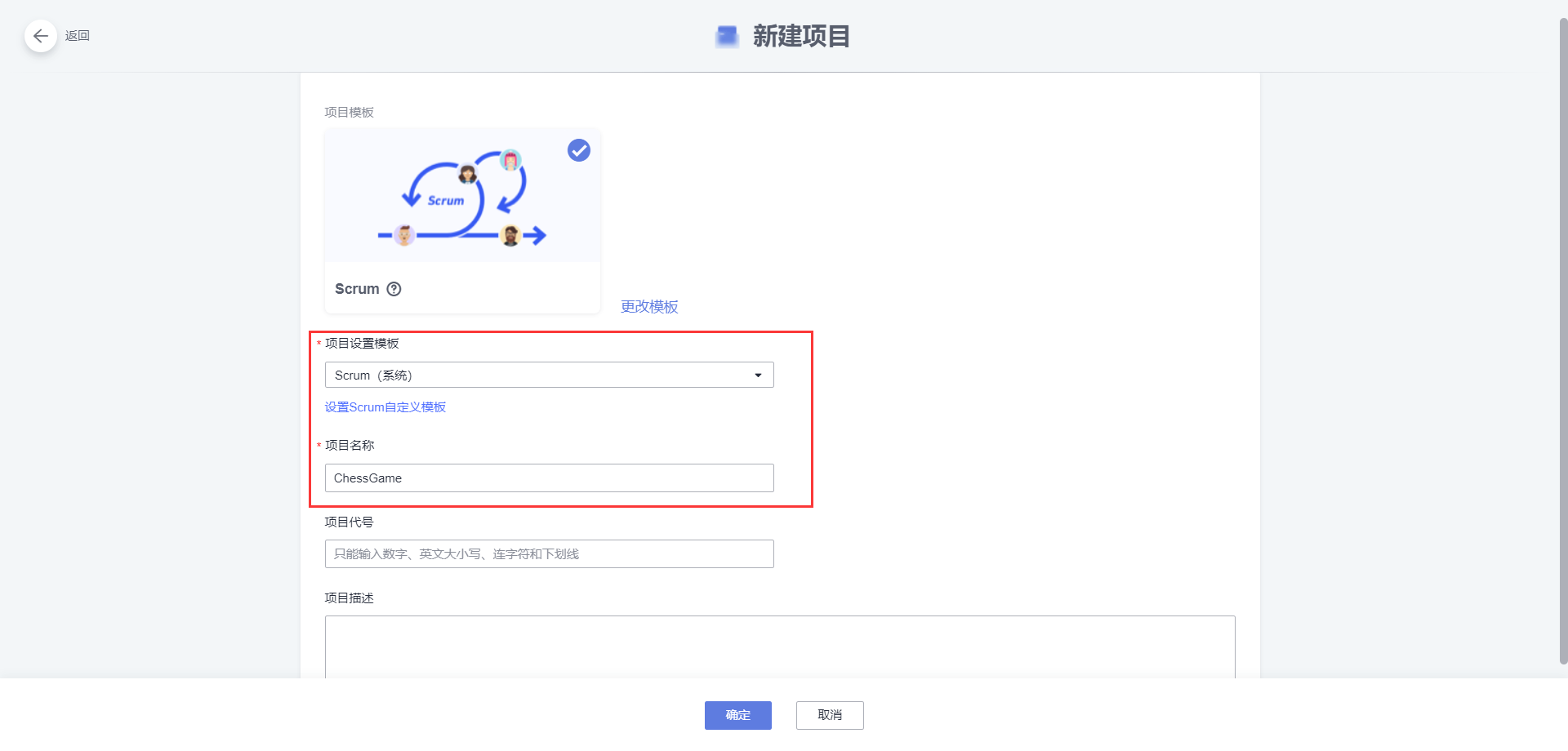
配置项目参数后,点击确定按钮完成项目创建
- 项目流程:Scrum
- 项目名称:自定义(如:ChessGame)

3.创建代码仓库
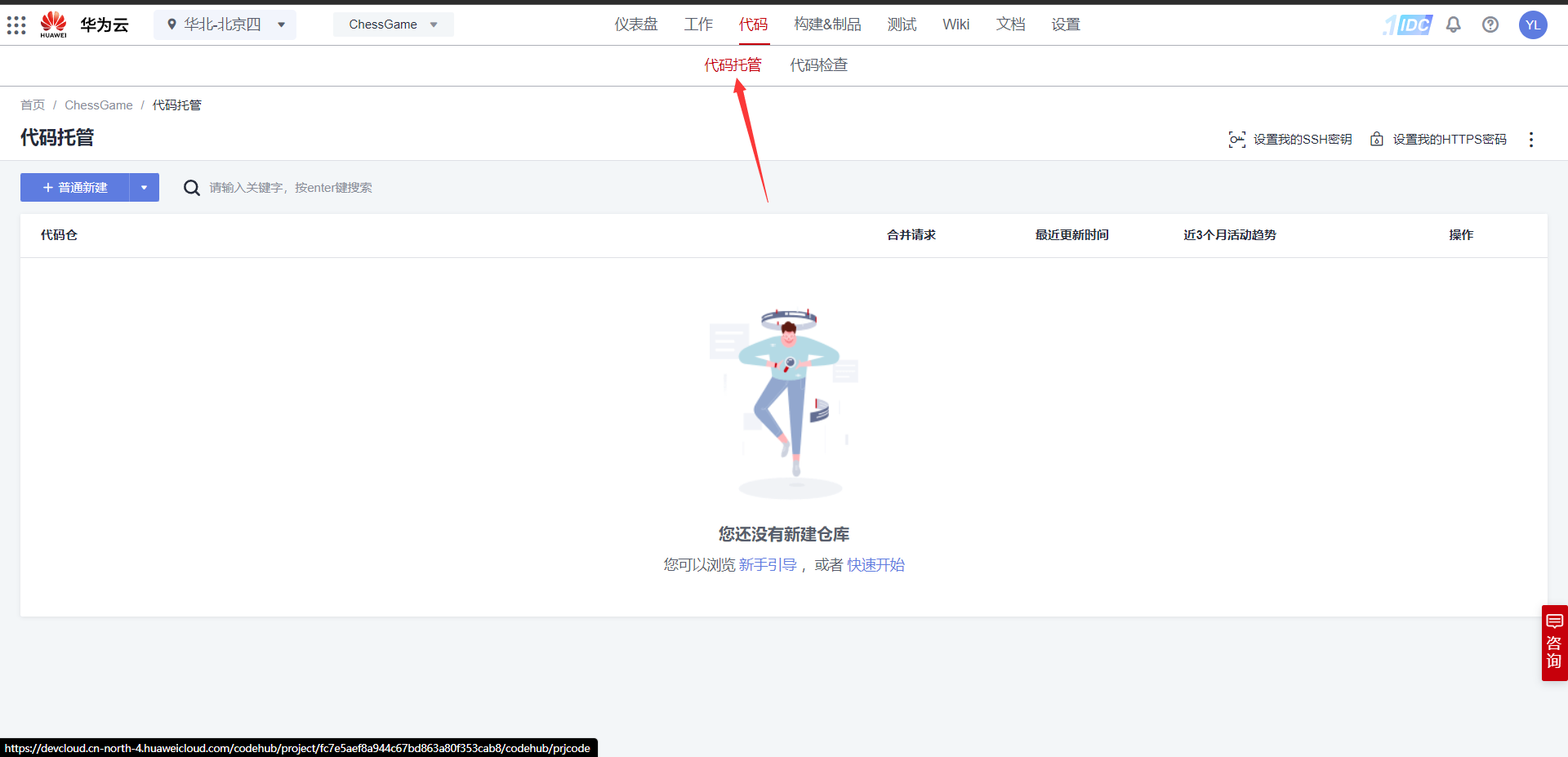
创建项目完成后会自动跳转进入项目,点击代码中的代码托管

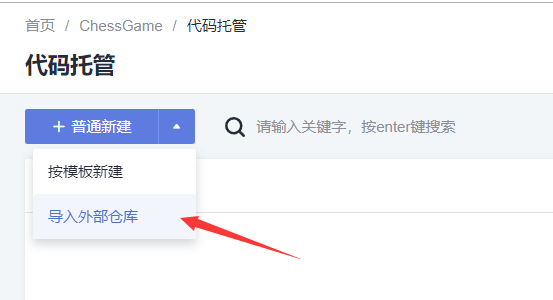
在左边的普通新建中,点击导入外部仓库创建代码仓库

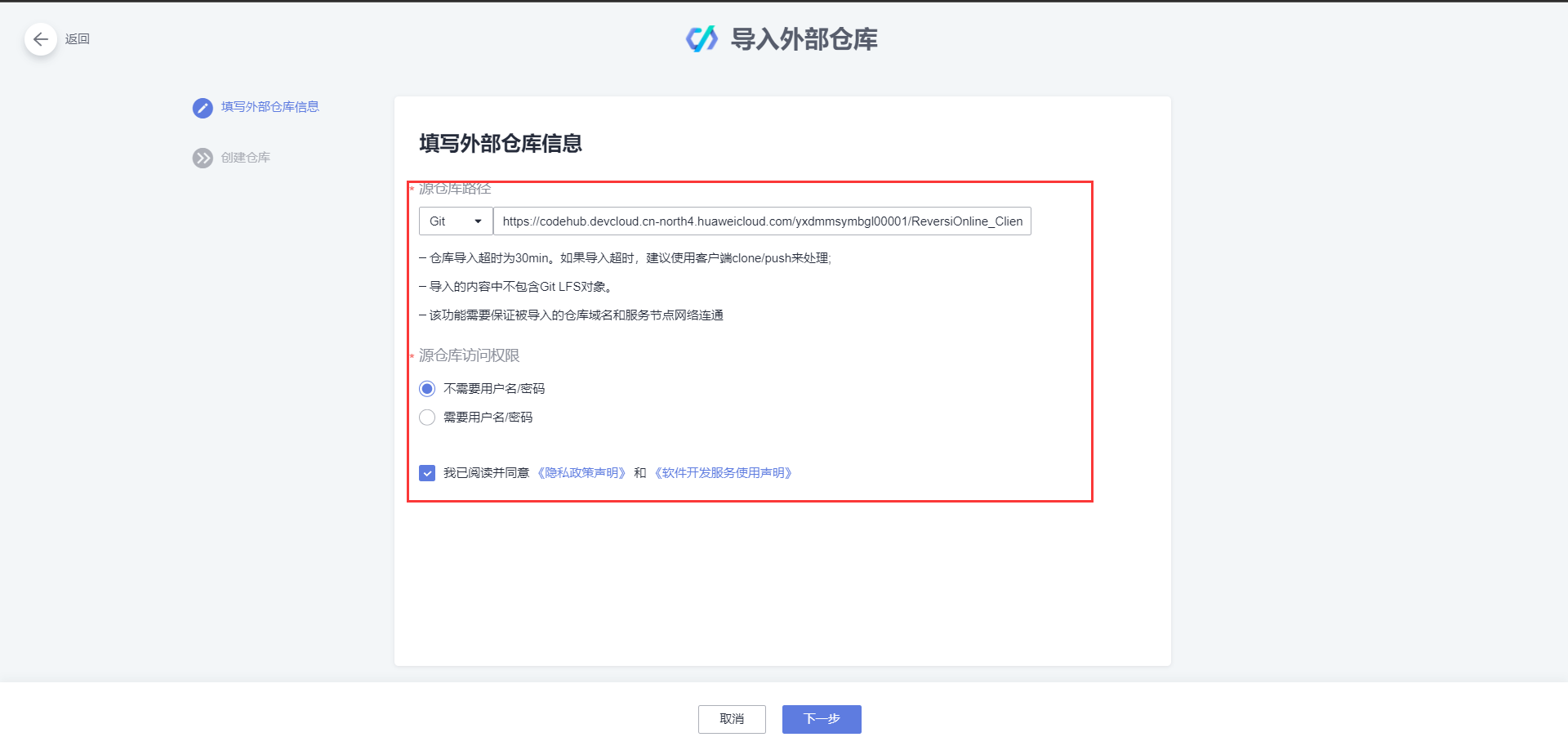
进入导入外部仓库页,填写用户端的仓库信息,勾选同意后点击下一步
- 源仓库地址:
https://codehub.devcloud.cn-north-4.huaweicloud.com/yxdmmsymbgl00001/ReversiOnline_Client.git - 源仓库访问权限:不需要用户名/密码

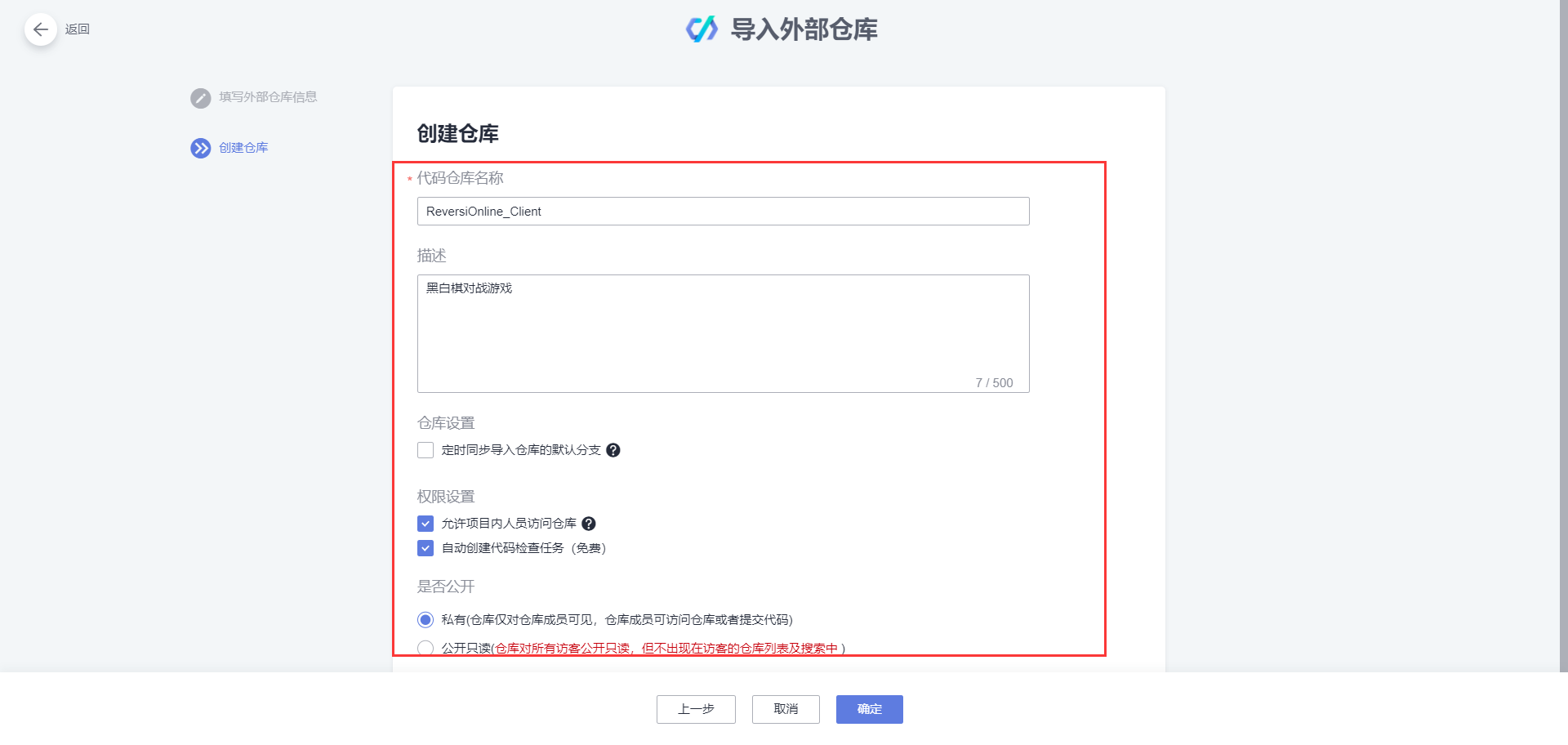
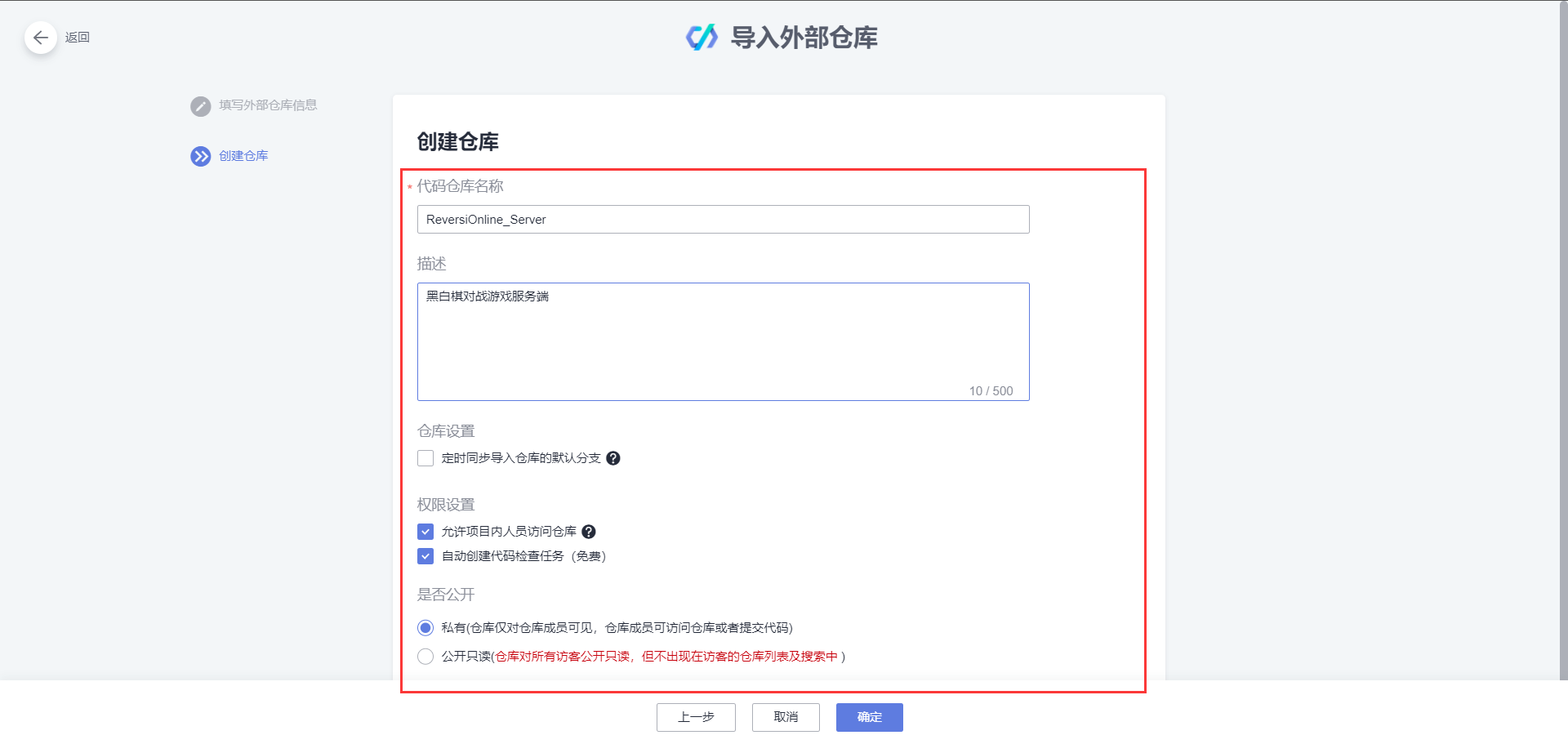
仓库名称会默认带入源仓库名称,也可自定义,其他配置默认,点击确定完成仓库创建

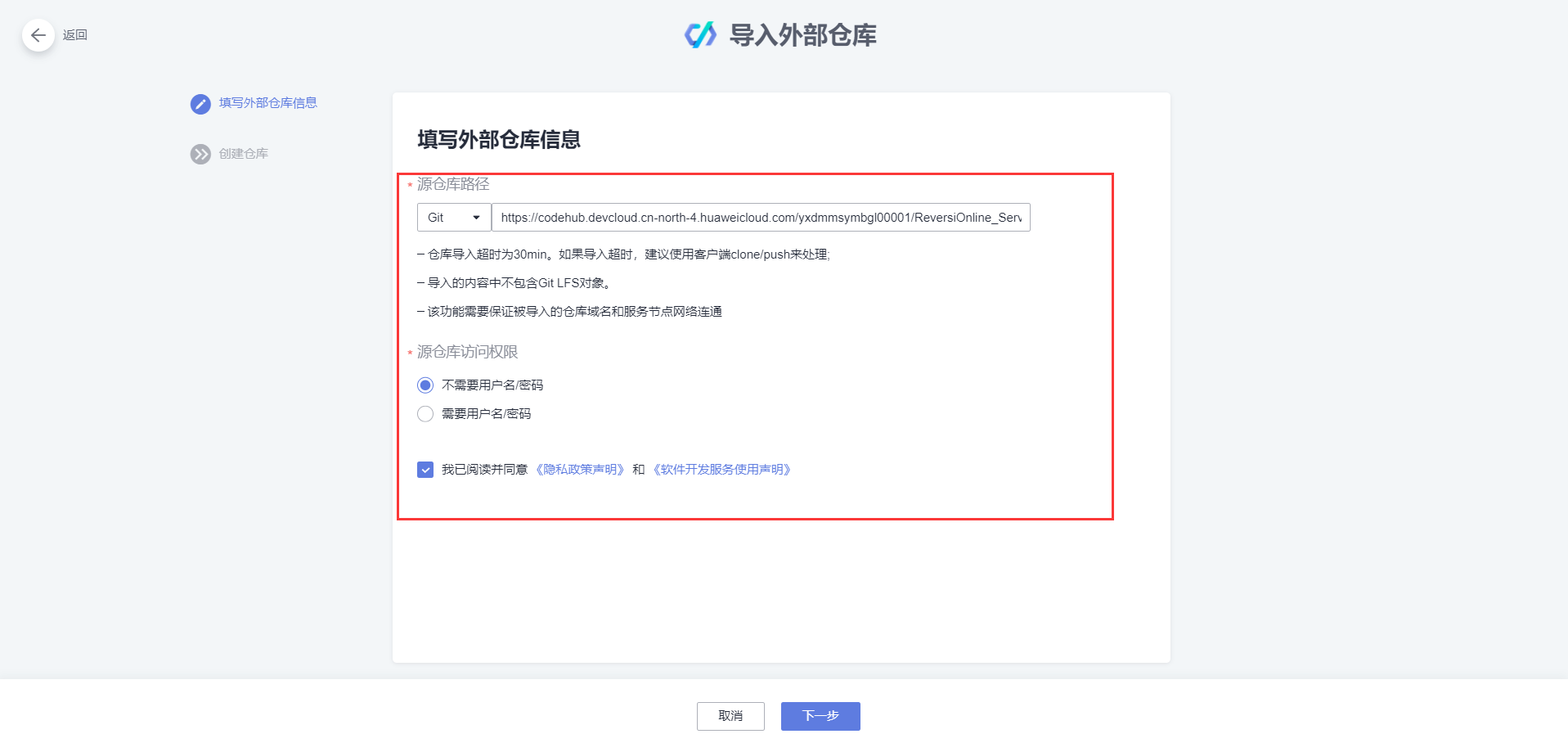
创建完用户端仓库后,再次点击导入外部仓库创建代码仓库,填写服务器端的仓库信息,勾选同意后点击下一步
- 源仓库地址:
https://codehub.devcloud.cn-north-4.huaweicloud.com/yxdmmsymbgl00001/ReversiOnline_Server.git - 源仓库访问权限:不需要用户名/密码


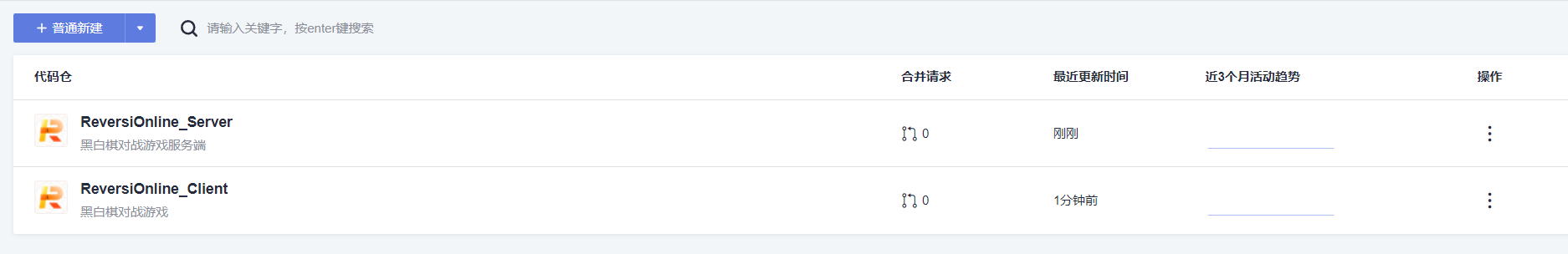
回到代码托管平台,用户端与服务端已经创建好了

4.编译构建
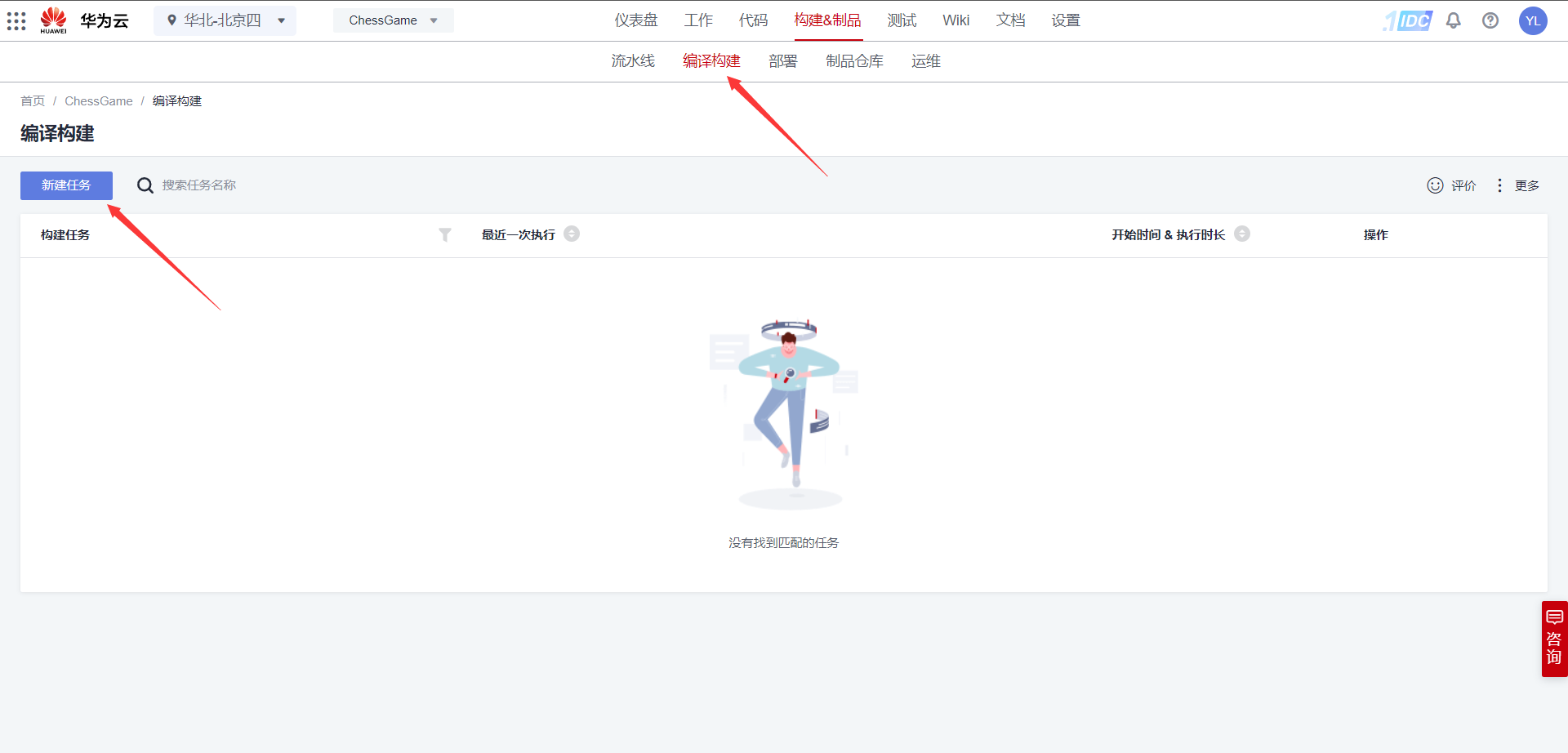
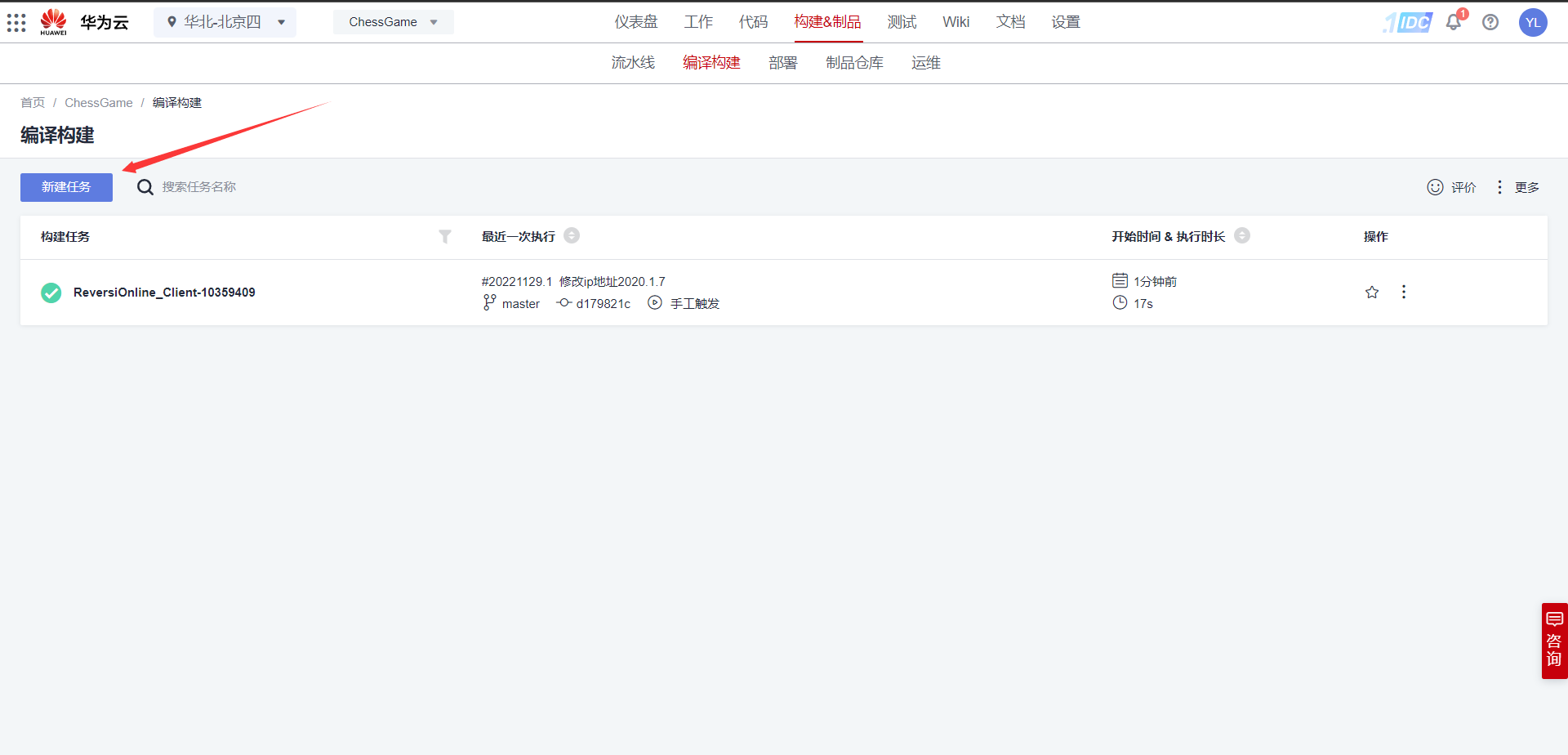
先创建用户端构建任务,在构建&制品中点的编译构建,进入编译构建服务,点击左边的新建任务

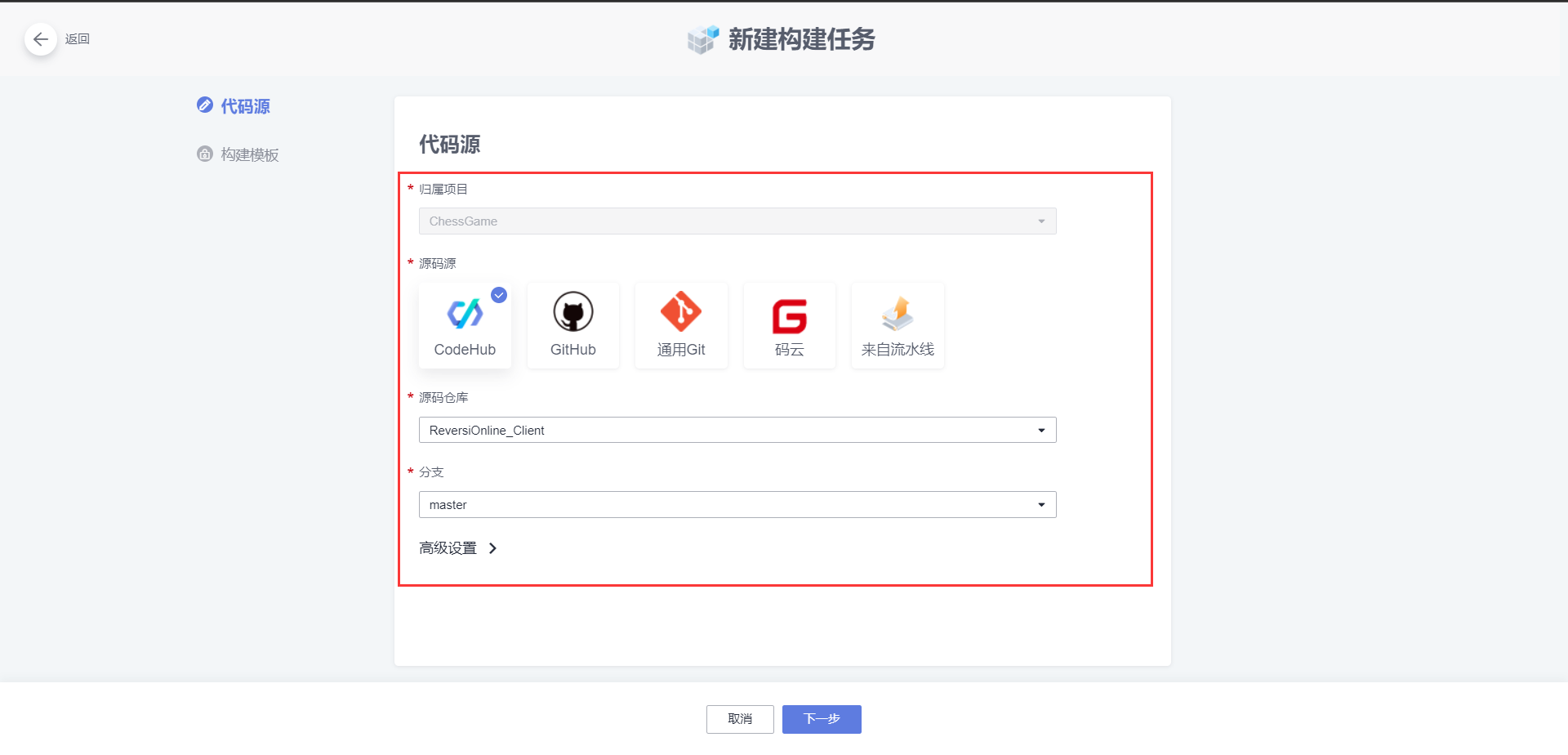
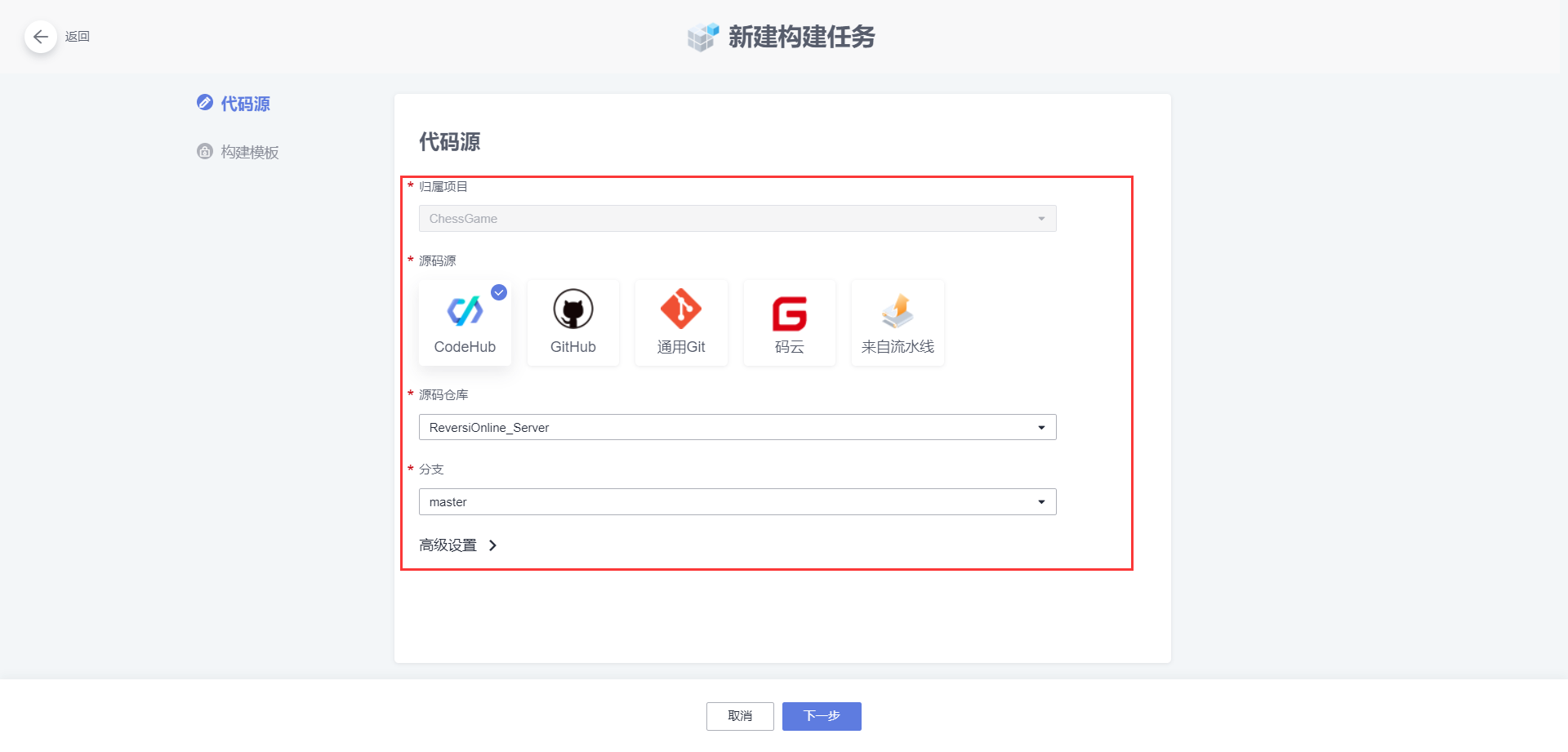
在选择源代码页,选择上一步骤 CodeHub 上创建的 ReversiOnline_Client 代码仓库master 分支,实际开发中可以根据实际情况自定义选择,其它默认,点击下一步

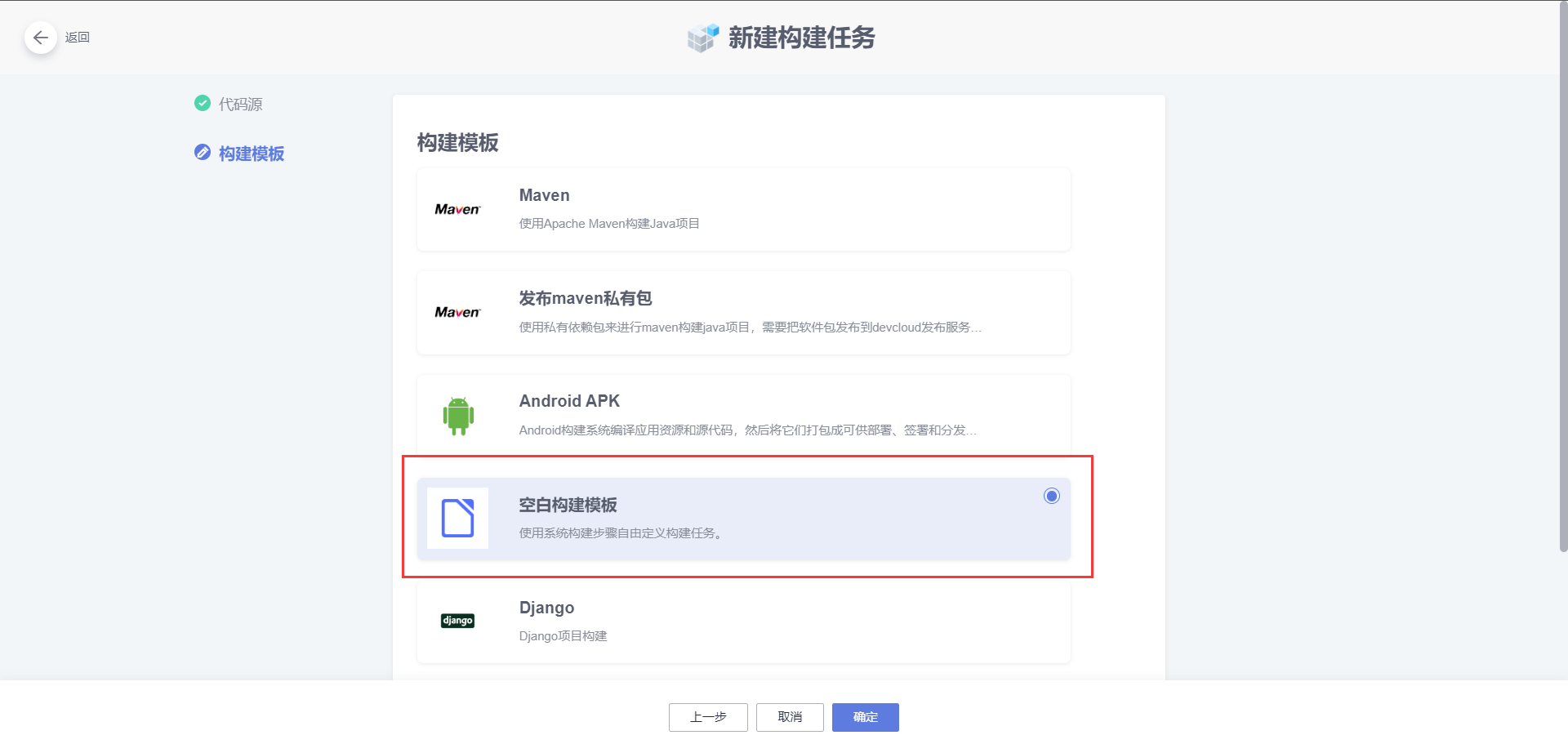
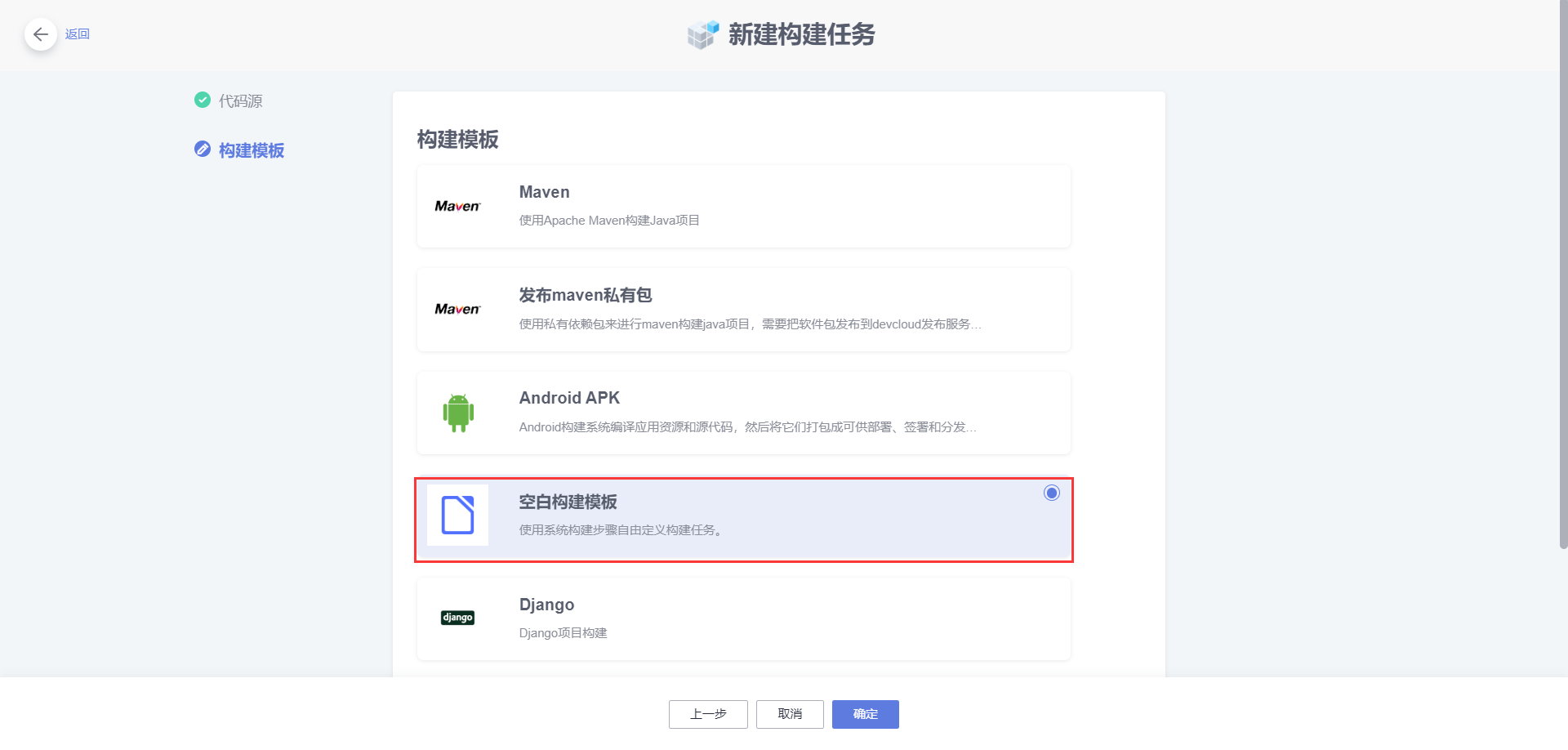
在选择构建模板页,选择空白构建模板,点击确定完成构建任务的创建

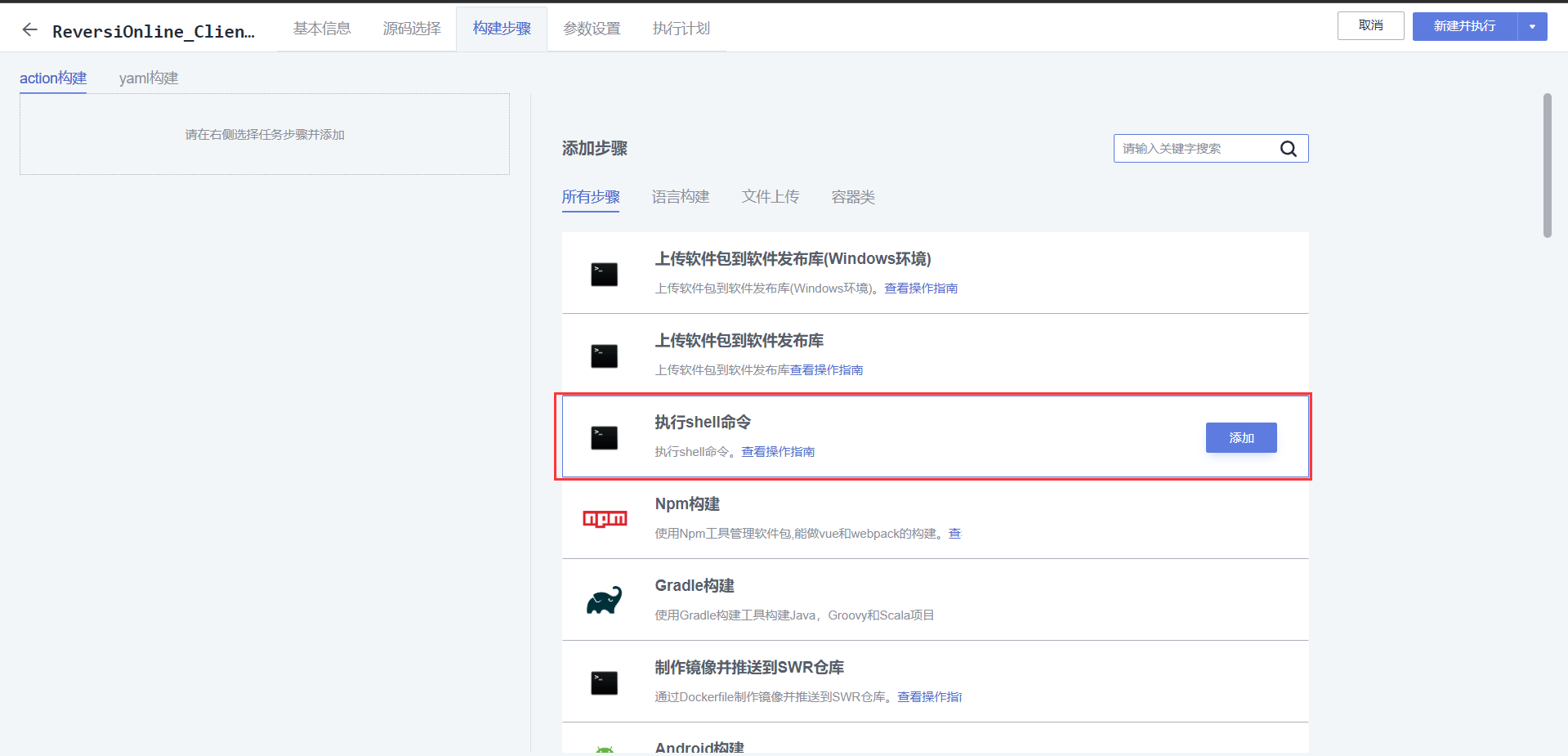
界面会自动跳转到添加步骤页面,选择执行 shell 命令添加

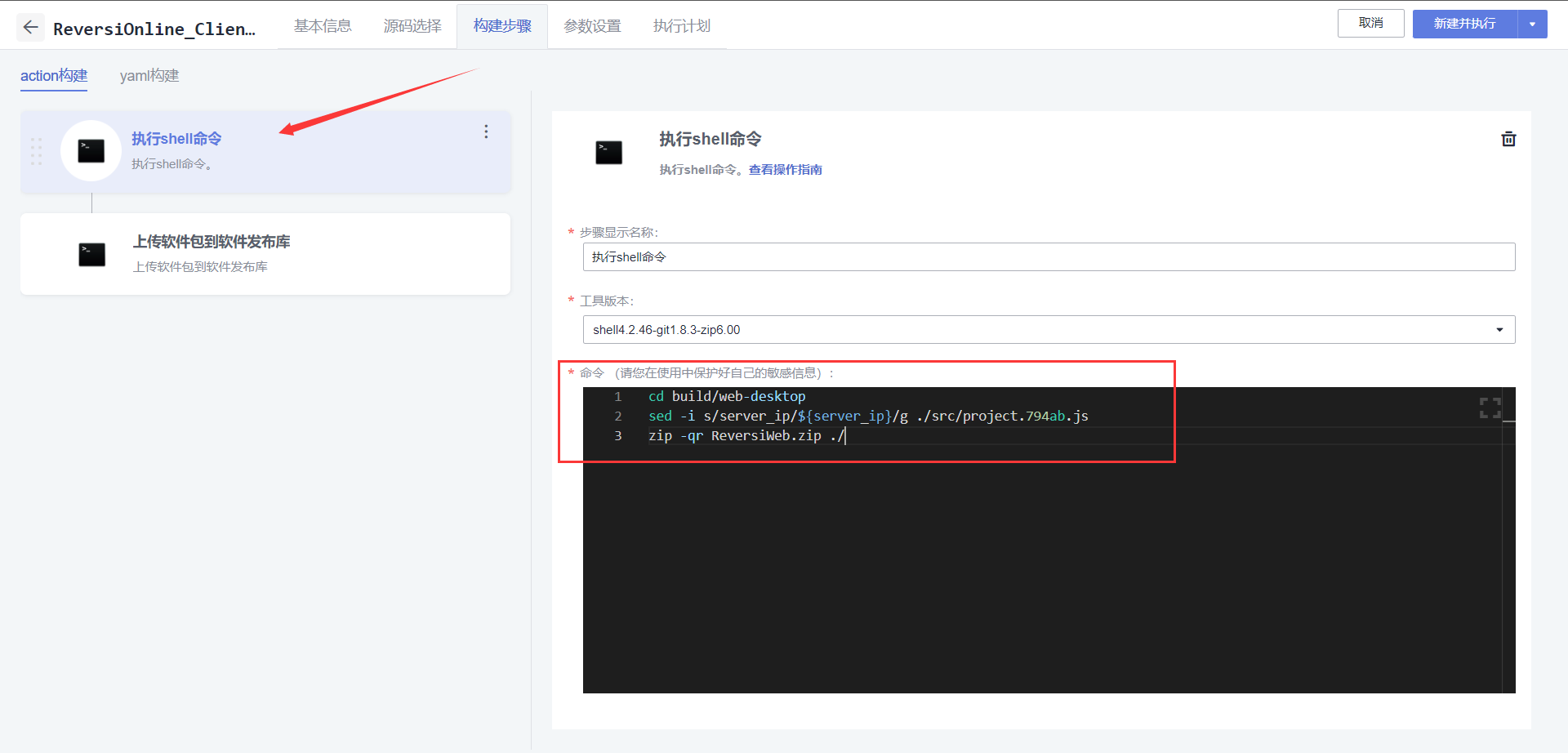
选中左侧执行 shell 命令步骤,
- 工具版本:
shell4.2.46-git1.8.3-zip6.00 - 添加命令:
cd build/web-desktop
sed -i s/server_ip/${server_ip}/g ./src/project.794ab.js
zip -qr ReversiWeb.zip ./

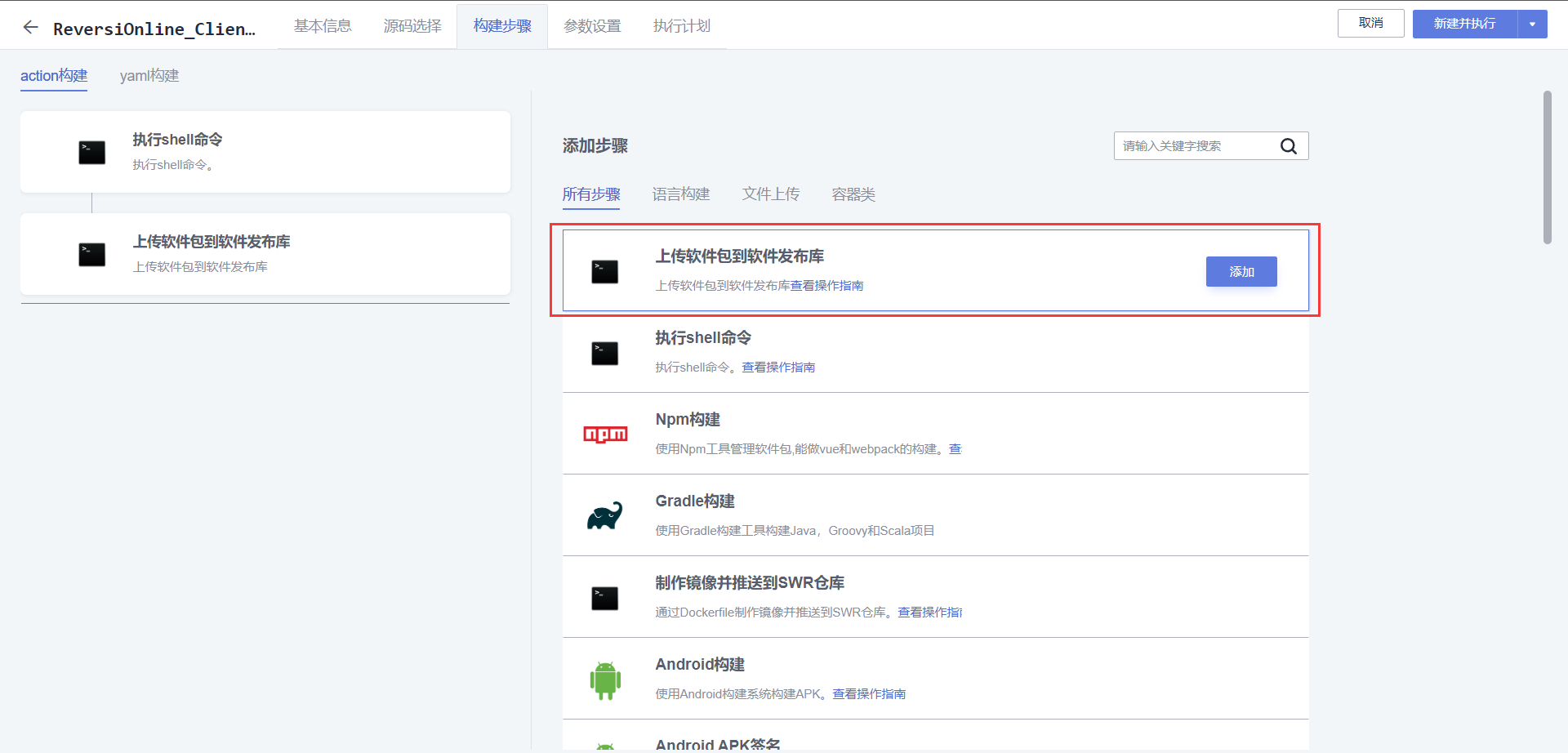
点击左侧步骤继续添加,在右侧选择上传软件包到软件发布库添加

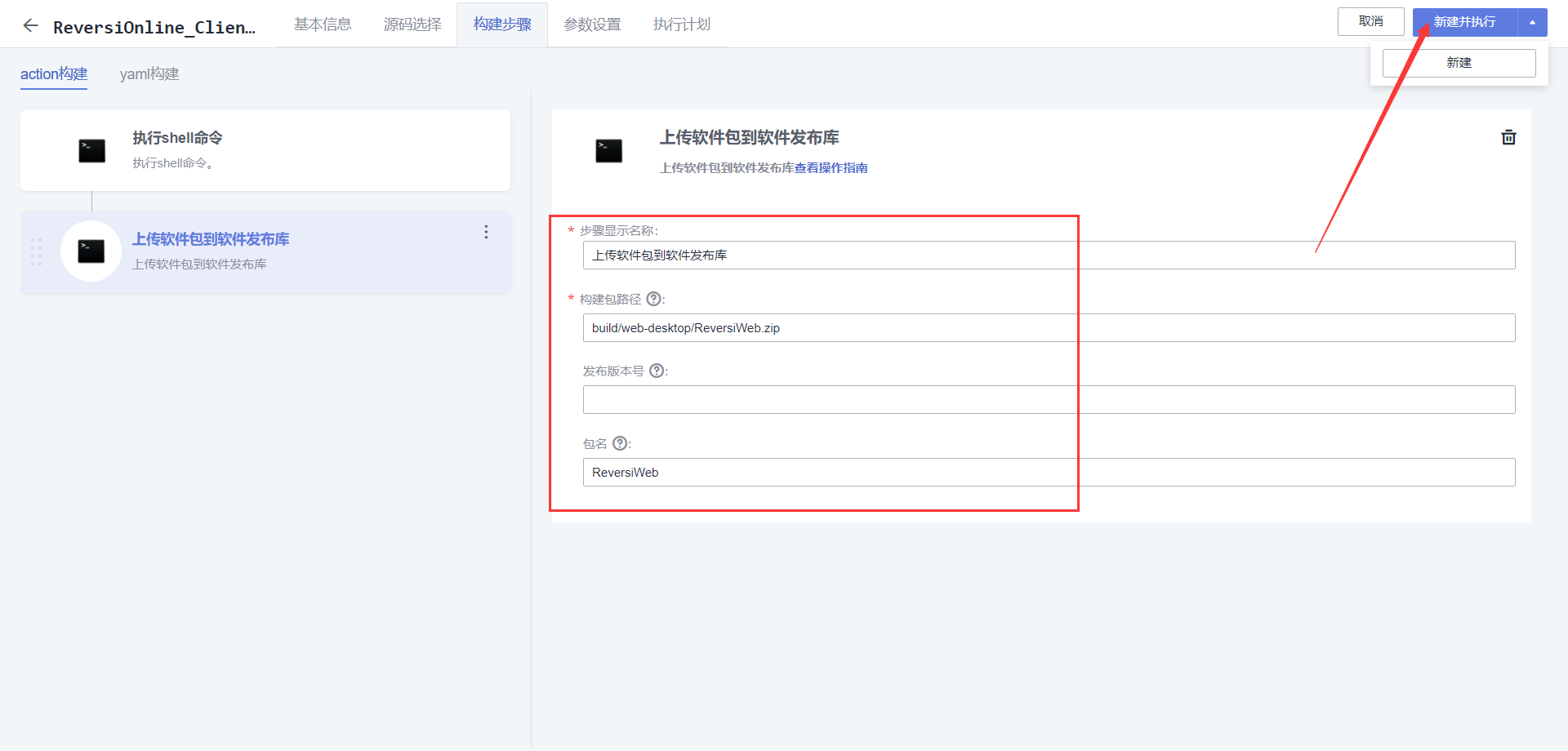
选中左侧上传软件包到发布仓库步骤
- 构建包路径:
build/web-desktop/ReversiWeb.zip - 发布版本号:(自定义)
- 包名:ReversiWeb

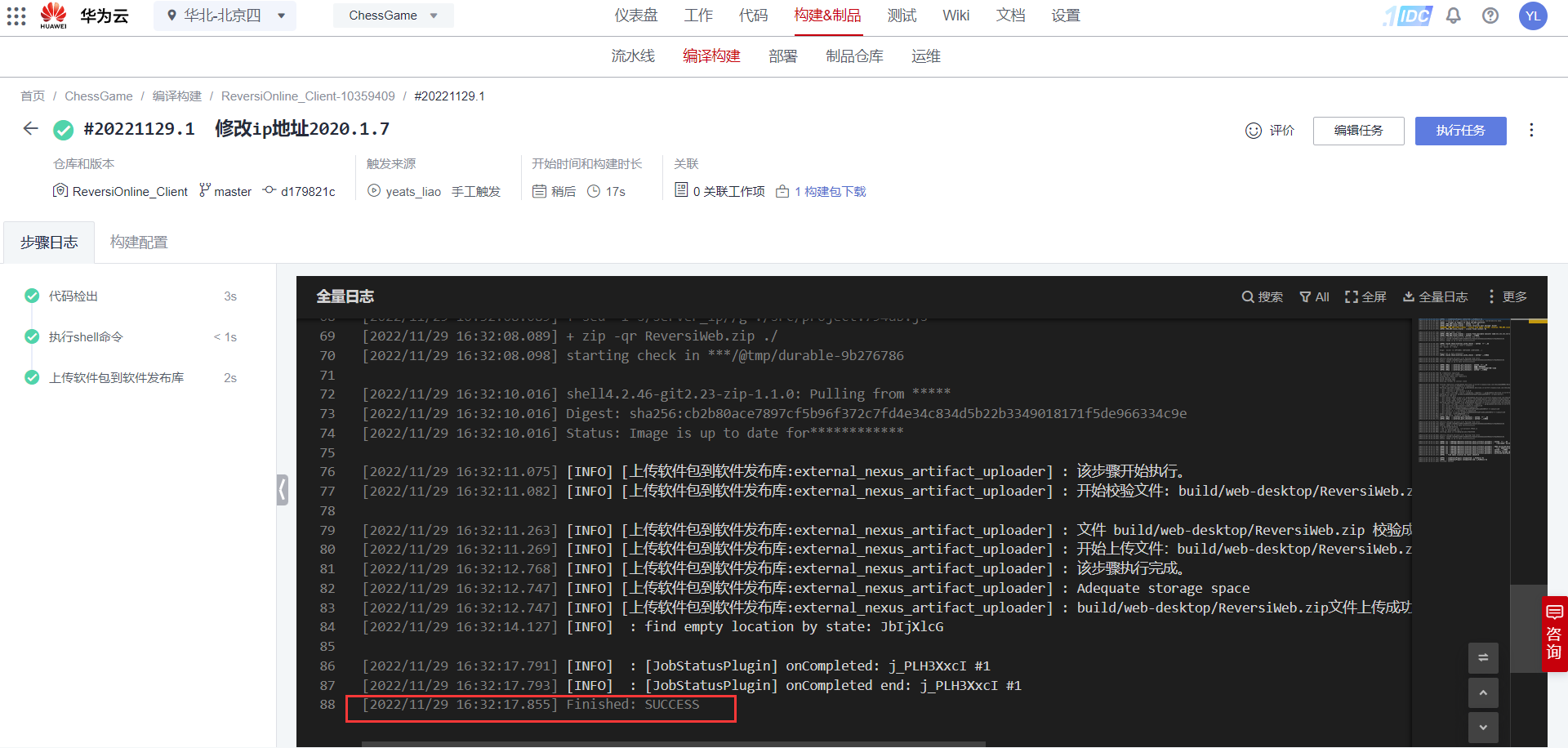
点击新建并执行,执行构建任务,当左侧步骤全部执行完成,日志打印 Finished: SUCCESS 表示构建任务执行成功

创建服务器端构建任务,在构建&制品中点的编译构建,进入编译构建服务,点击左边的新建任务

在选择源代码页,选择上一步骤 CodeHub 上创建的 ReversiOnline_Server 代码仓库master 分支,实际开发中可以根据实际情况自定义选择,其它默认,点击下一步

在选择构建模板页,选择空白构建模板,点击确定完成构建任务的创建

界面会自动跳转到添加步骤页面,选择执行 shell 命令添加
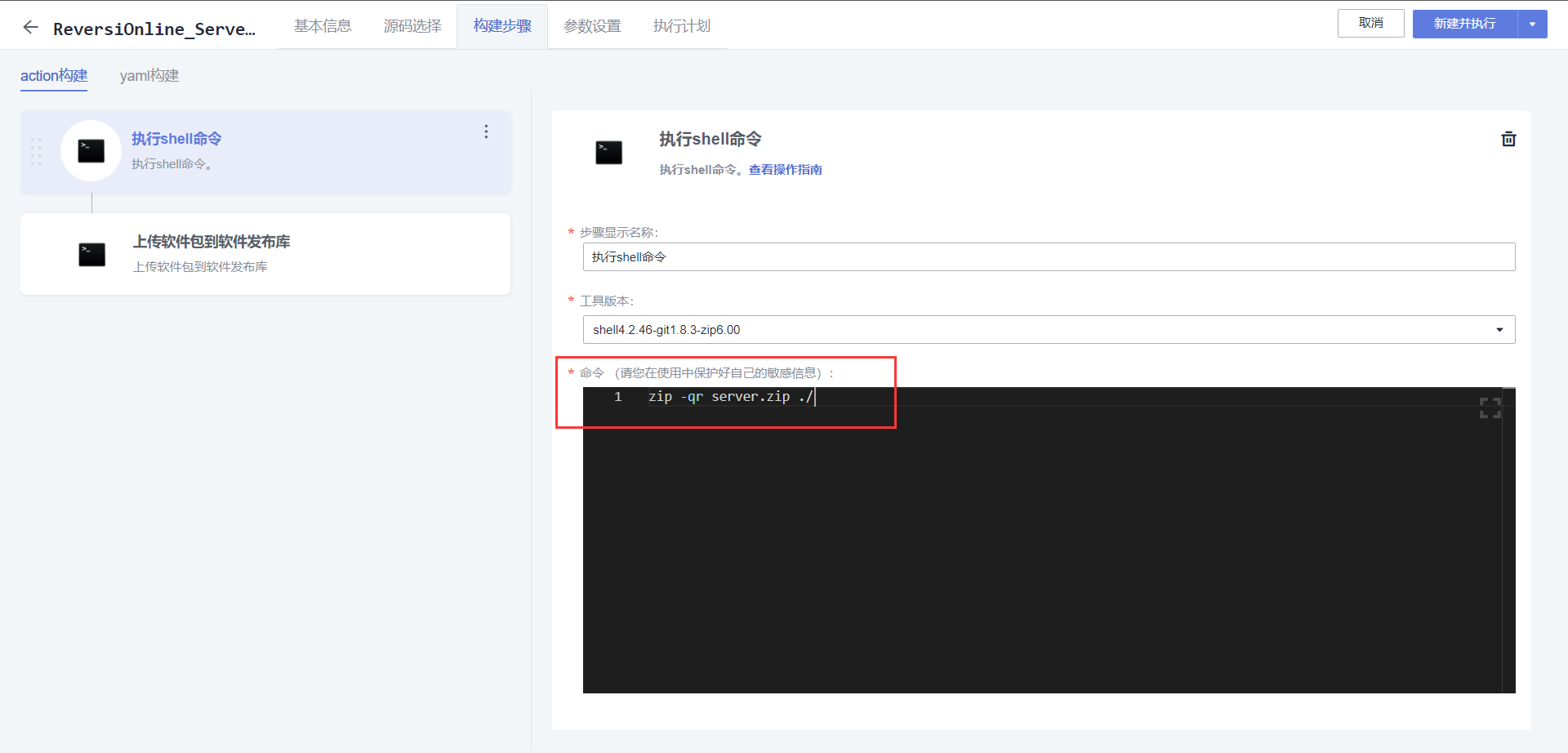
选中左侧执行 shell 命令步骤,
工具版本:shell4.2.46-git1.8.3-zip6.00
添加命令:
zip -qr server.zip ./

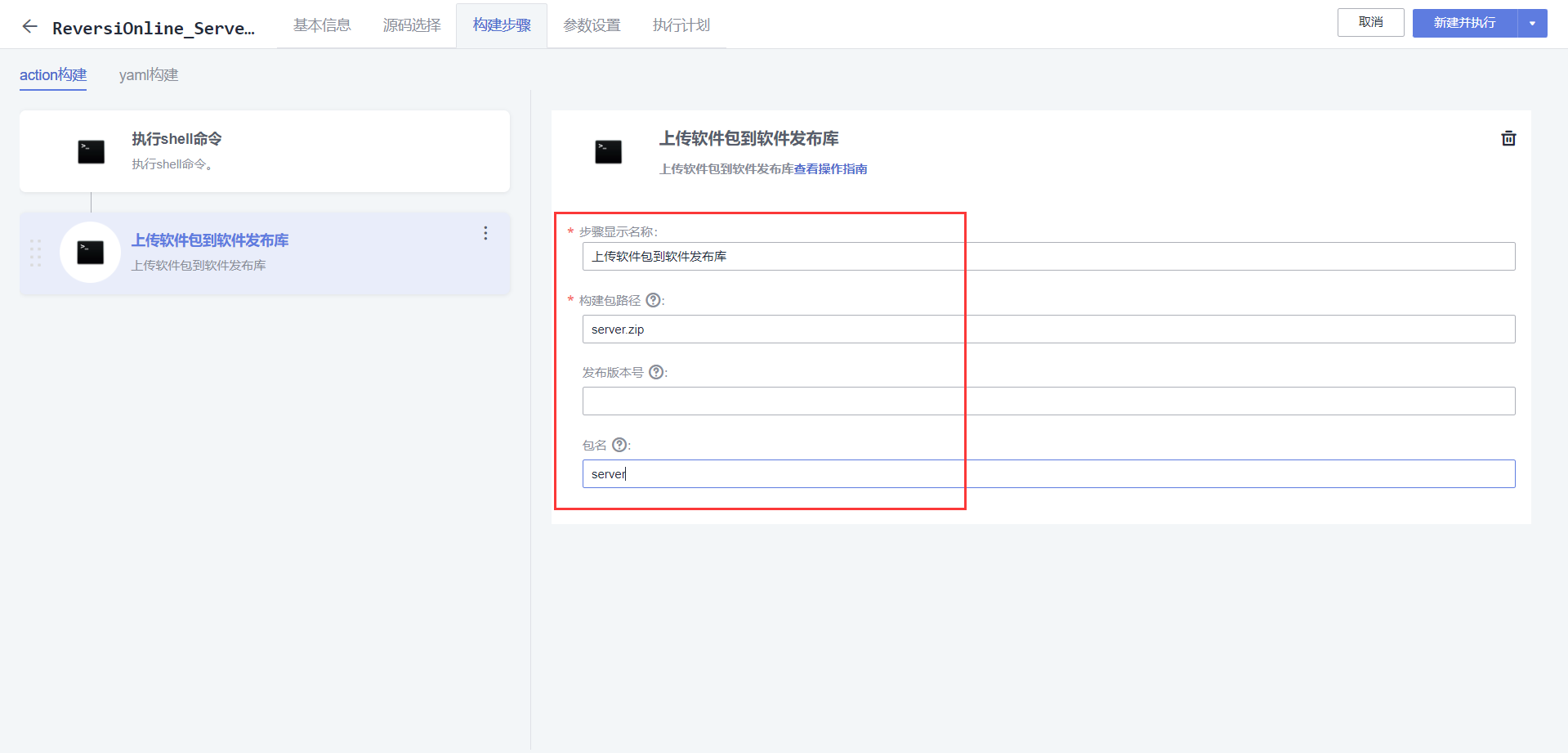
选中左侧上传软件包到发布仓库步骤
- 构建包路径:build/web-desktop/ReversiWeb.zip
- 发布版本号:(自定义)
- 包名:ReversiWeb

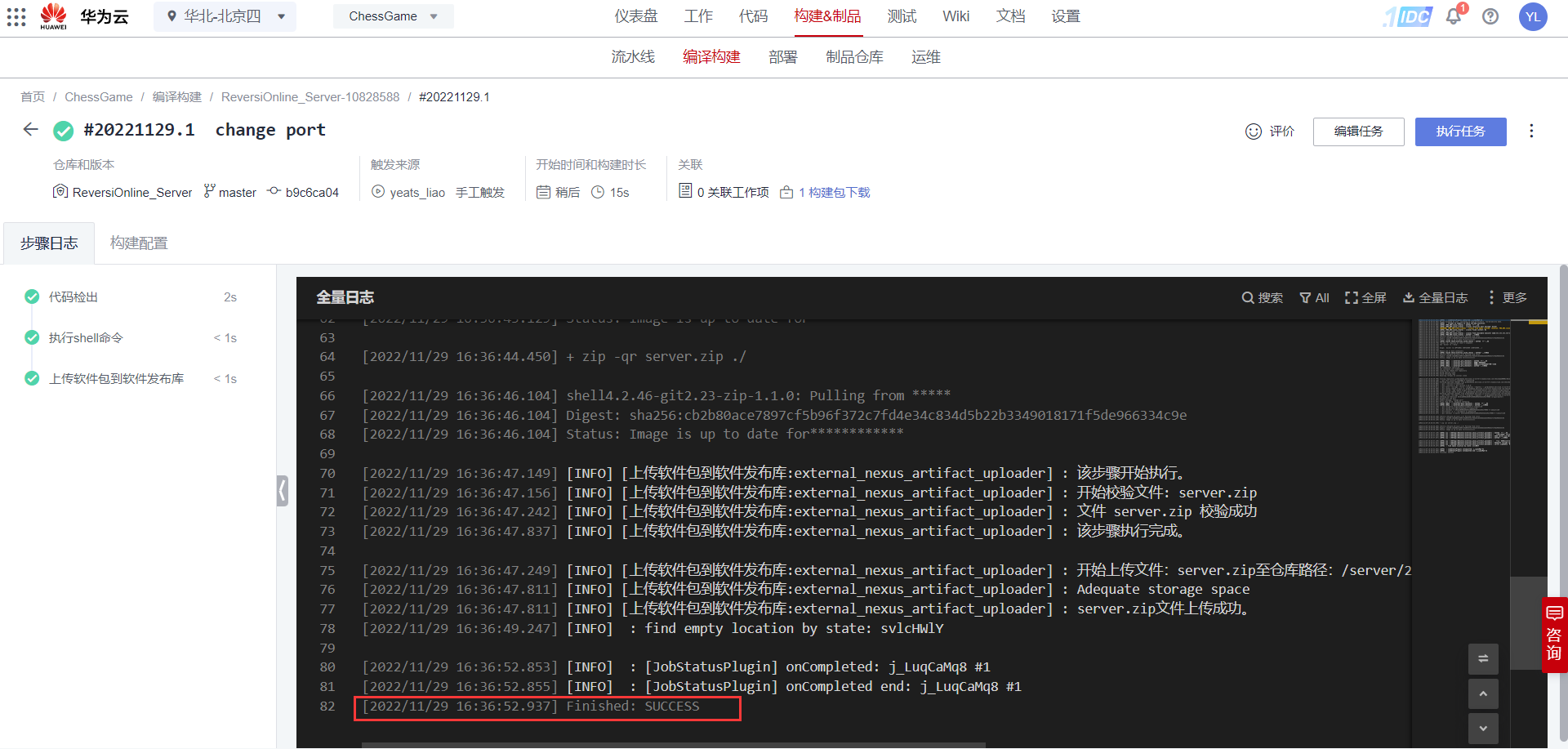
点击新建并执行,执行构建任务,当左侧步骤全部执行完成,日志打印 Finished: SUCCESS 表示构建任务执行成功

三、部署准备
1.购买 ECS
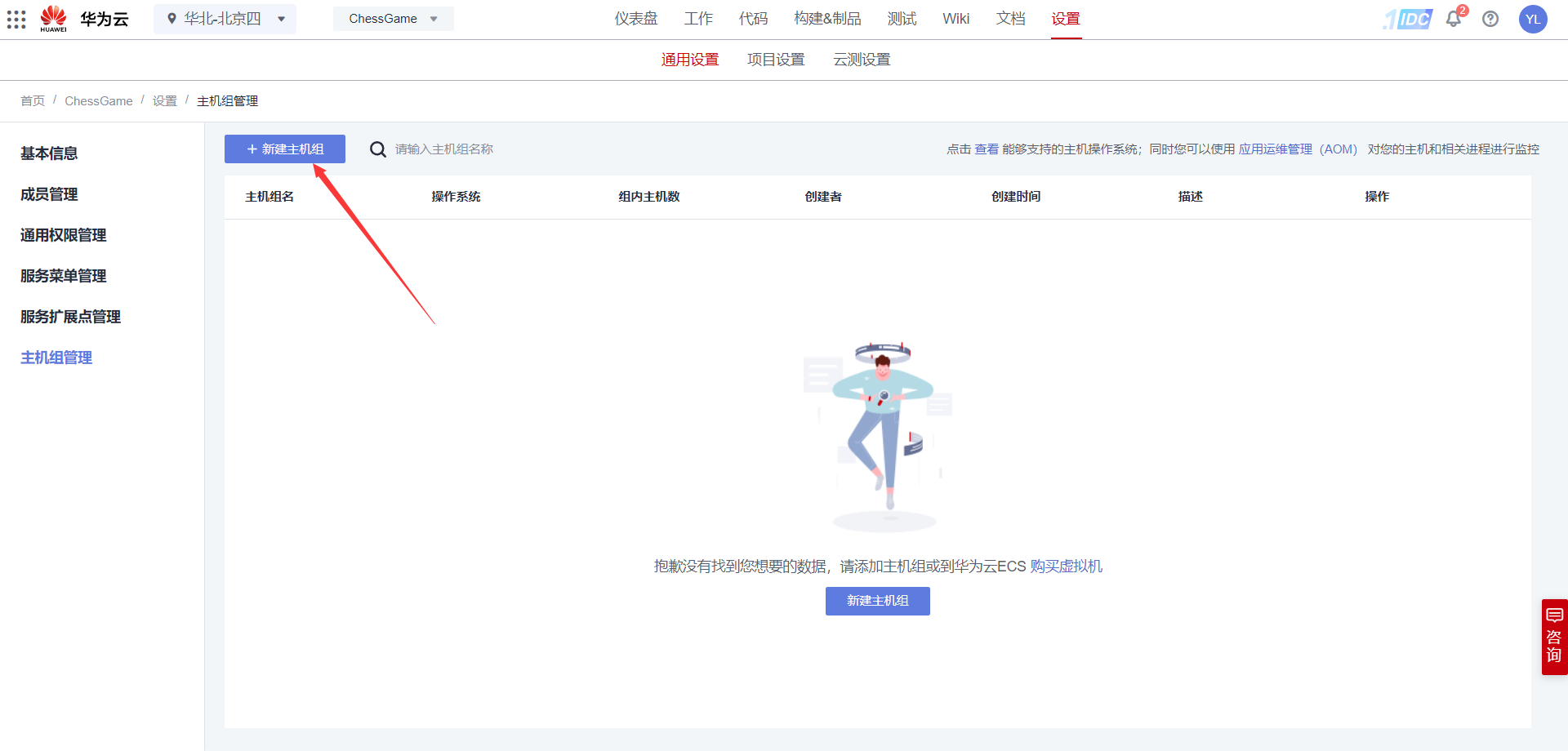
应用需要部署到服务器上,所以首先需要购买一台 ECS,再将应用部署上去,在设置中选择通用设置,左侧选择主机组管理,点击新建主机组

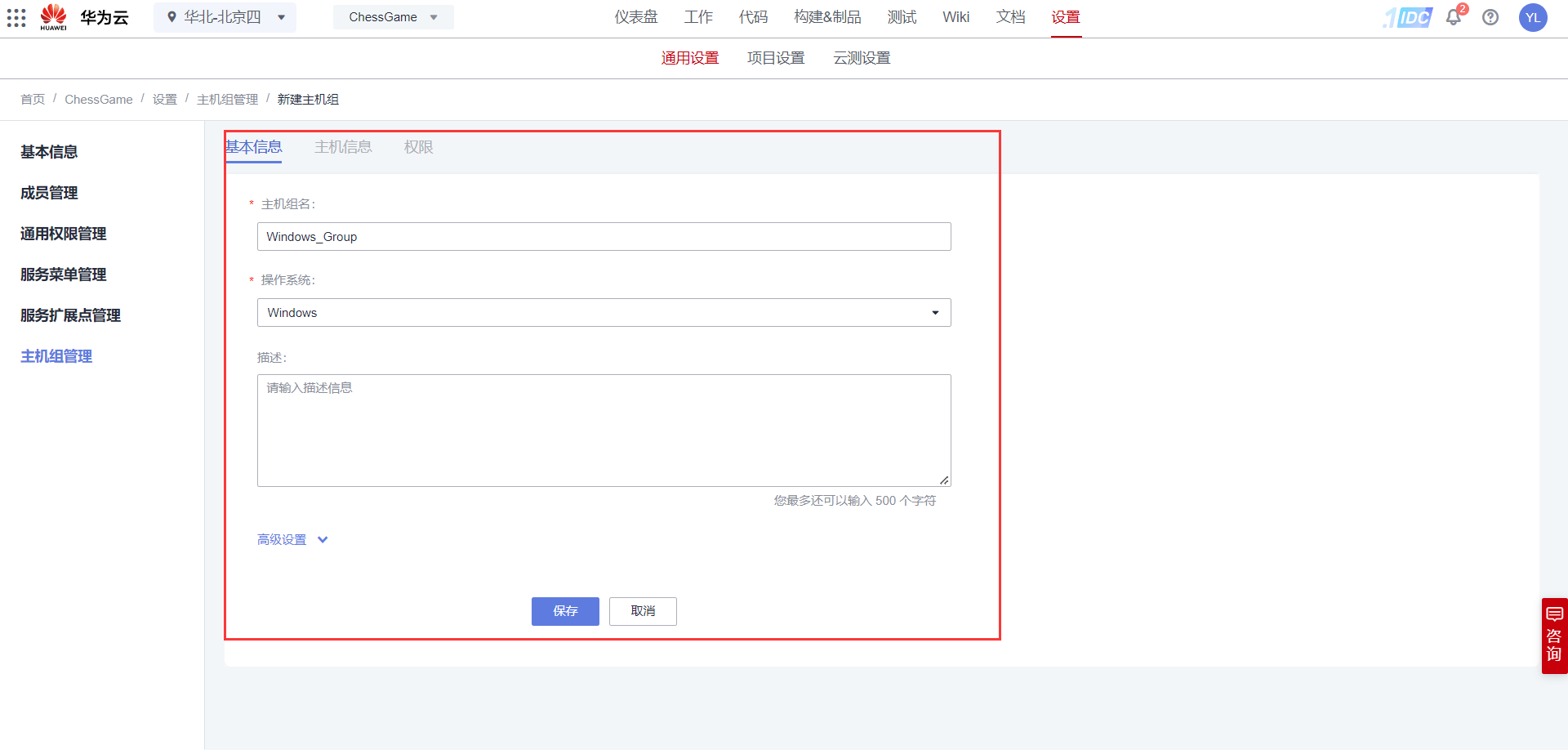
填写基本信息,点击保存完成主机组创建
- 主机组名称:Windows_Group
- 操作系统:Windows

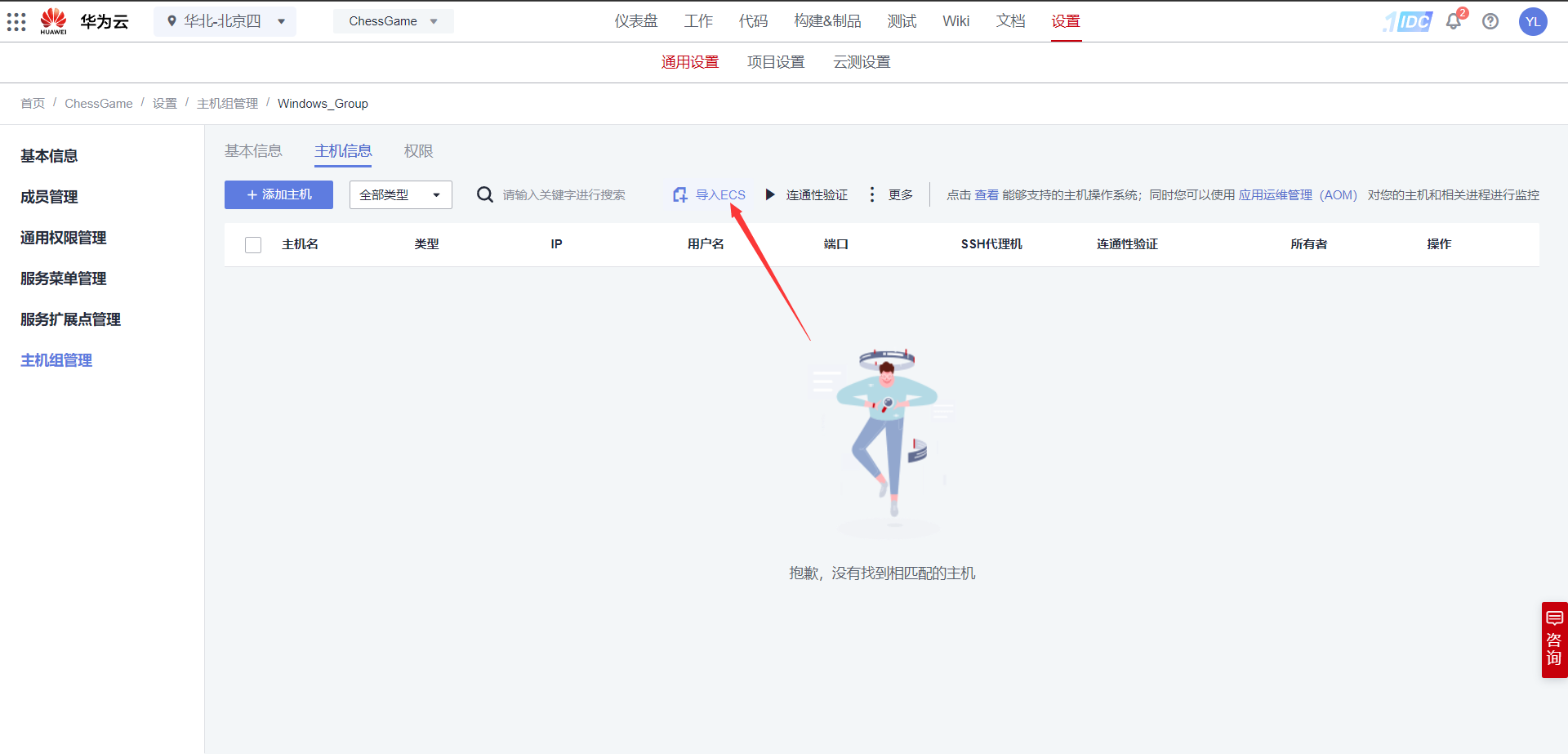
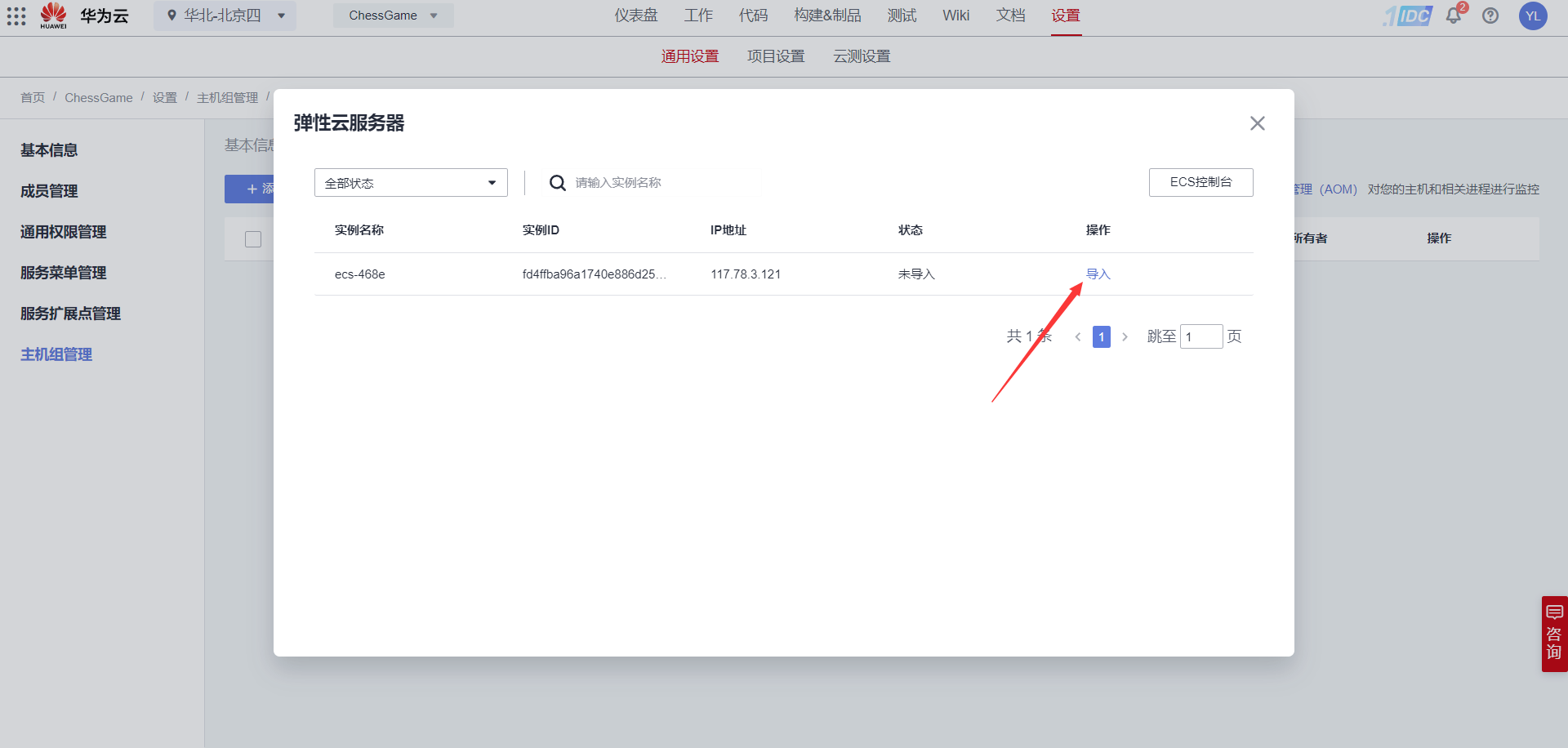
自动跳转到主机信息页面,点击导入 ECS

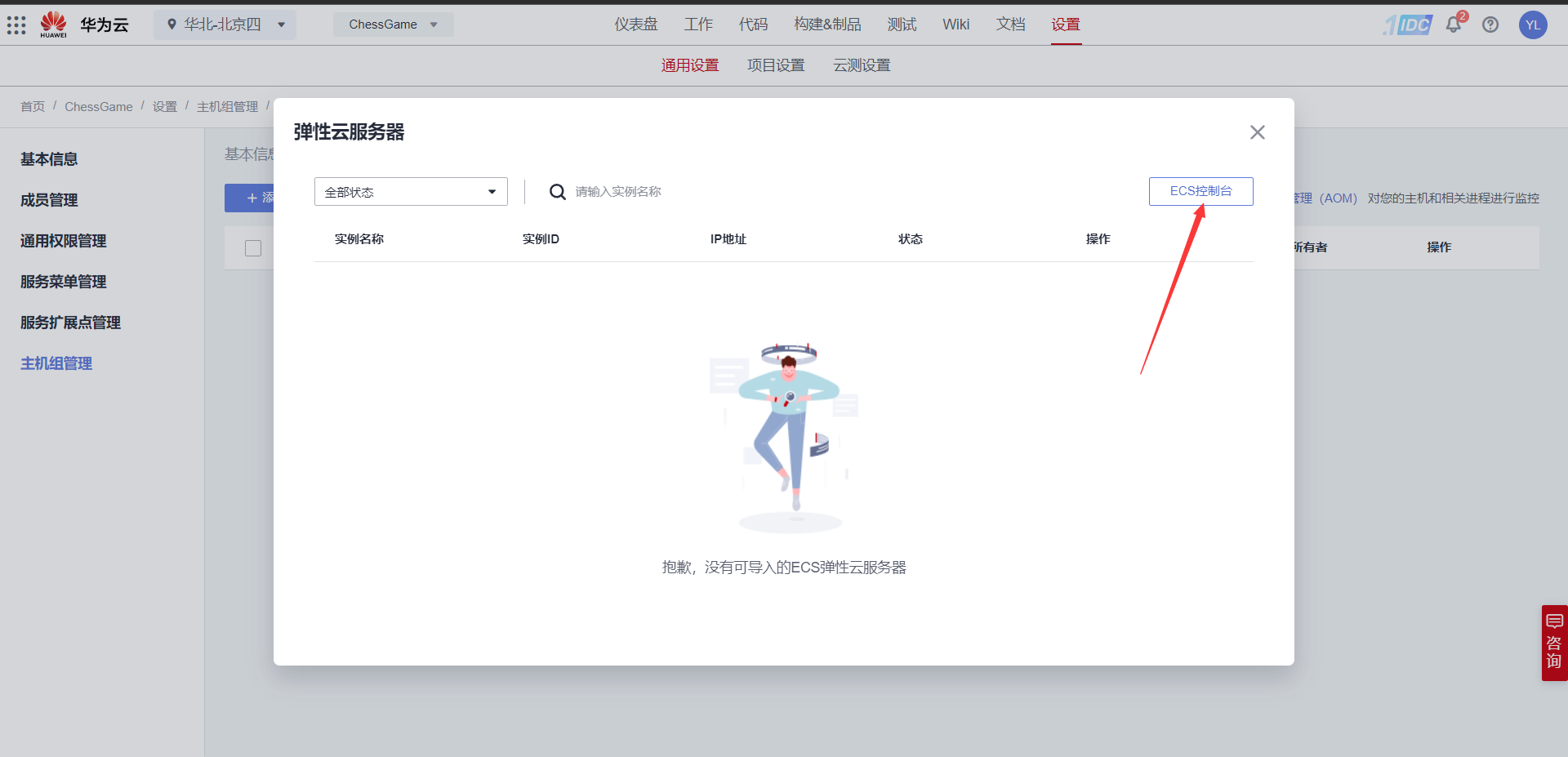
点击ECS 控制台,进入 ECS 控制台

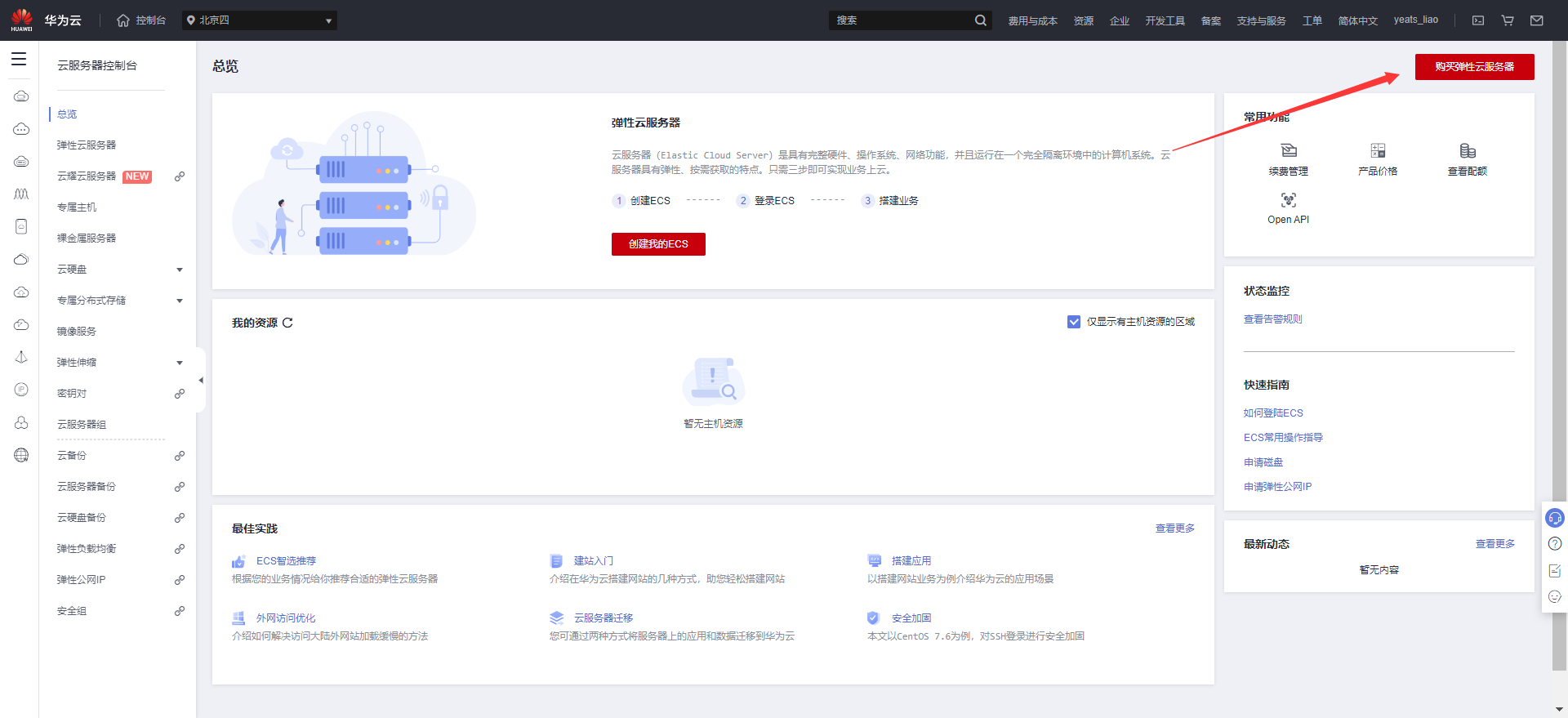
点击购买弹性云服务器

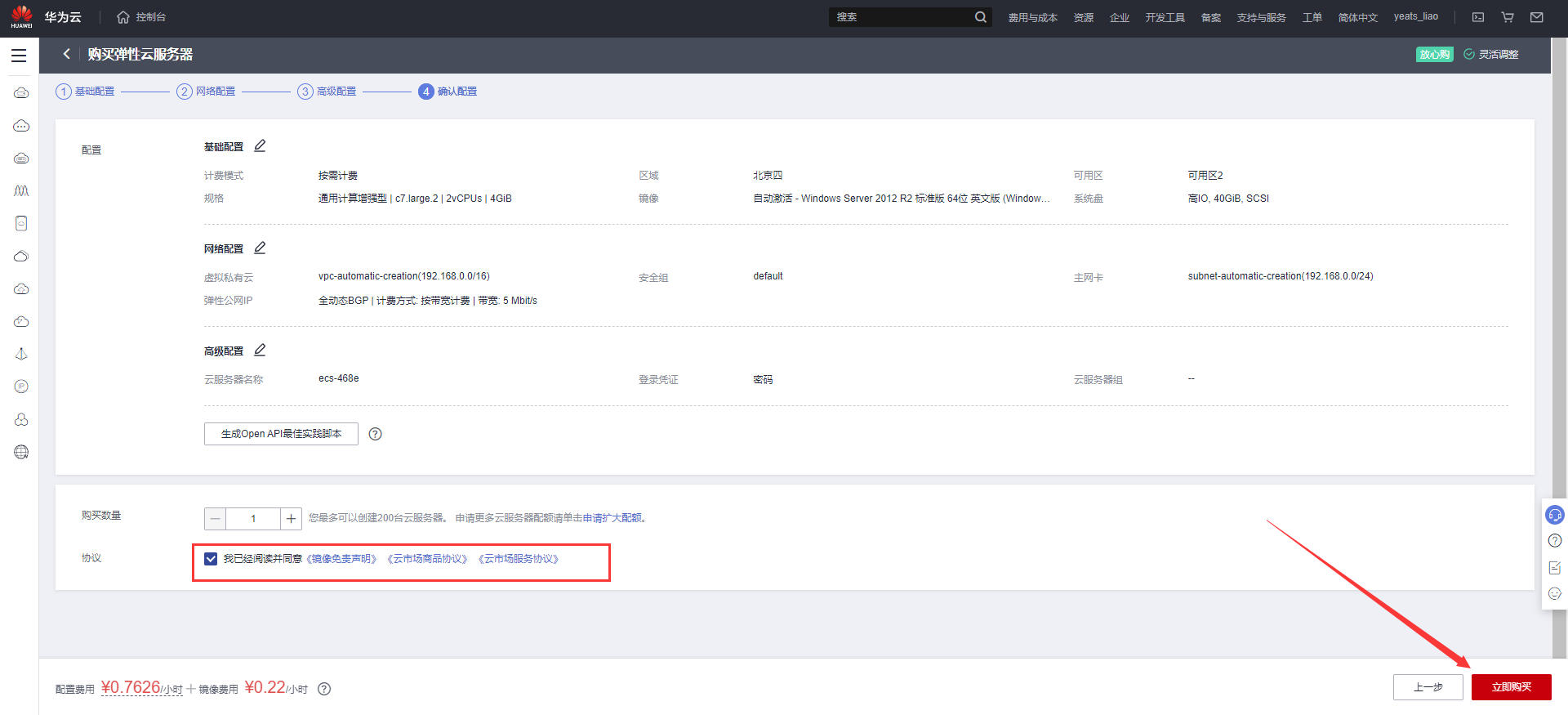
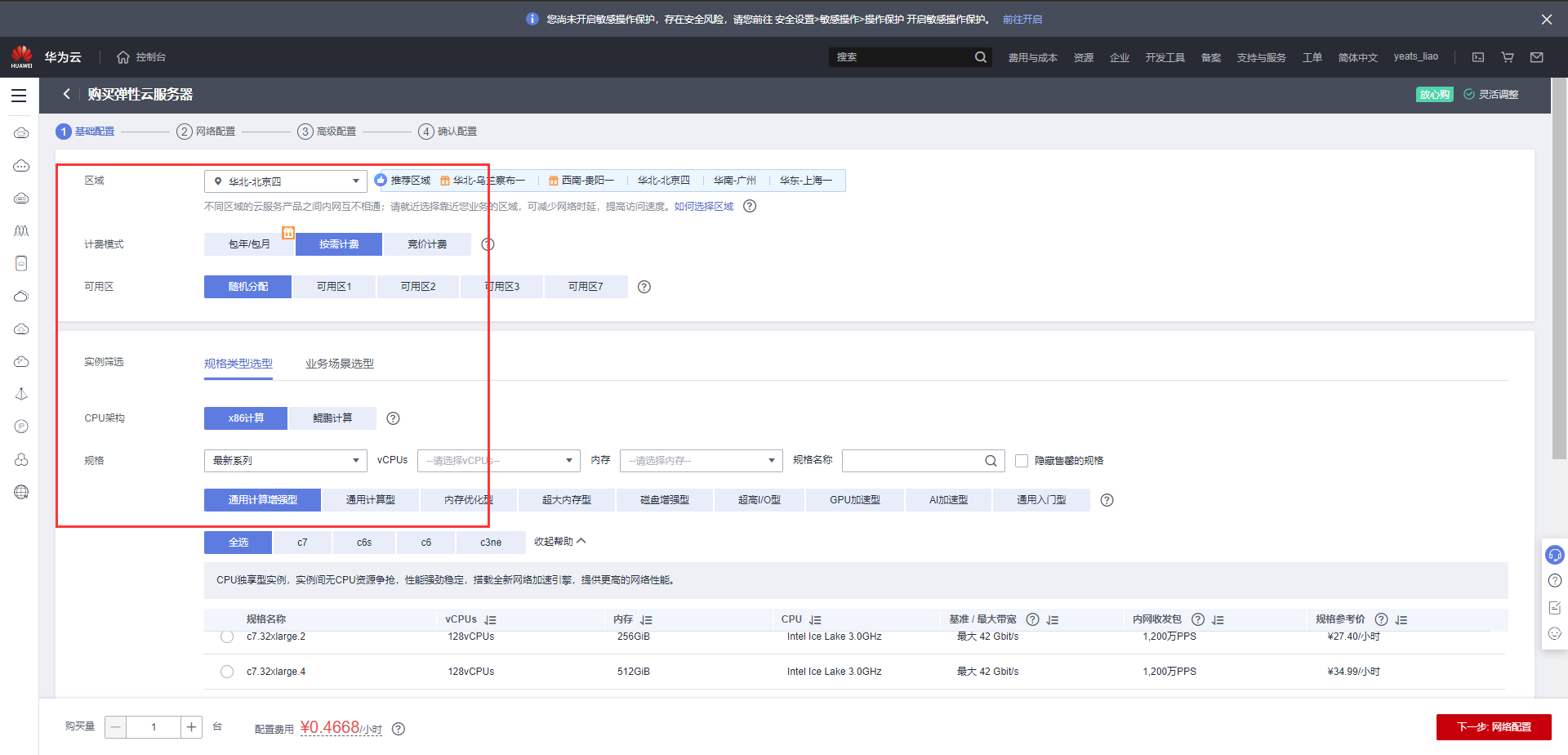
完成基础配置
- 区域:华北-北京四(与 DevCloud 项目所在区域保持一致)
- 计费模式:按需计费
- 可用区:随机分配
- CPU 架构:x86 计算
- 规格:通用计算增强型 c7.large.2 2vCPU|4GB (本实验所需资源较少,实际项目根据实际情况选择)
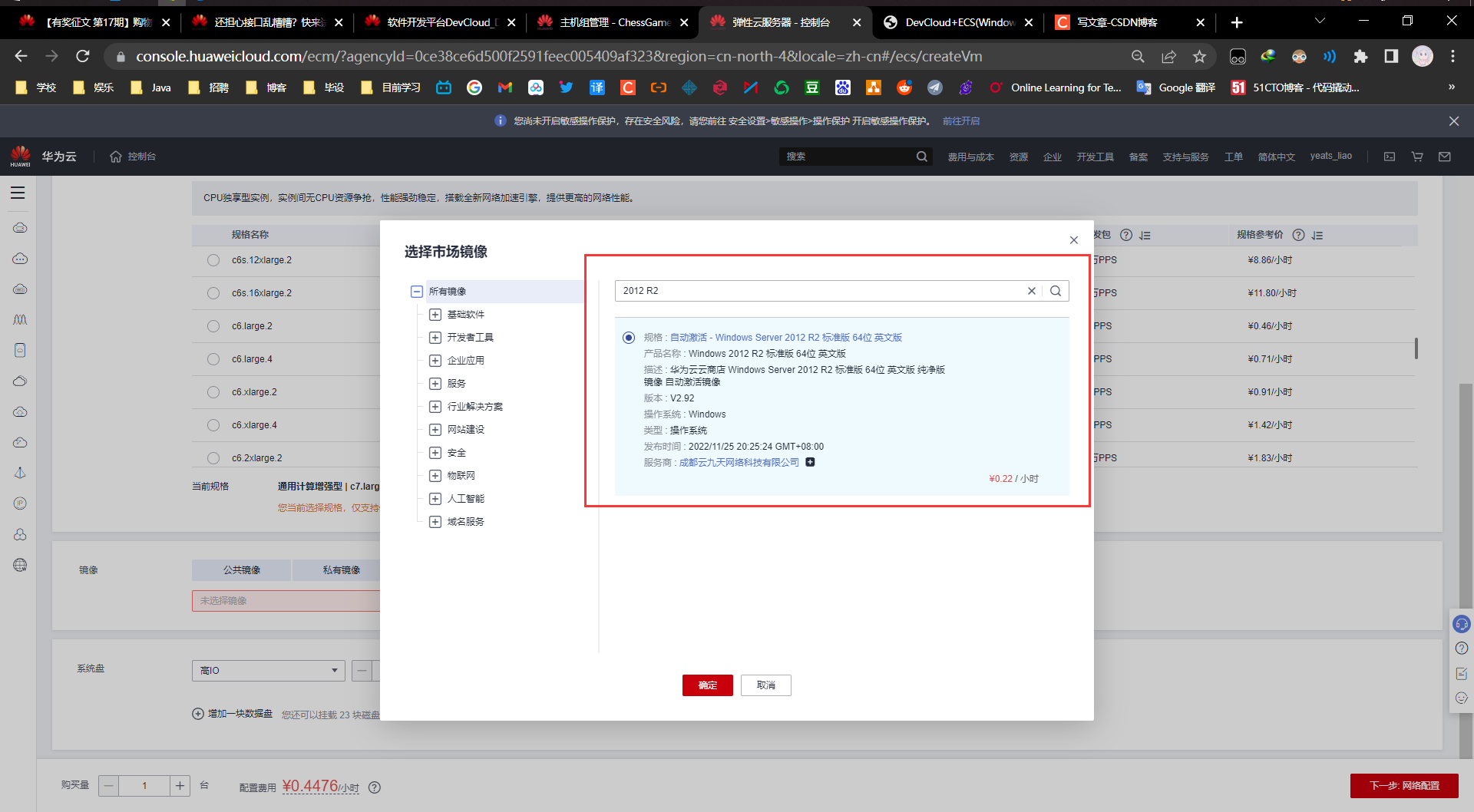
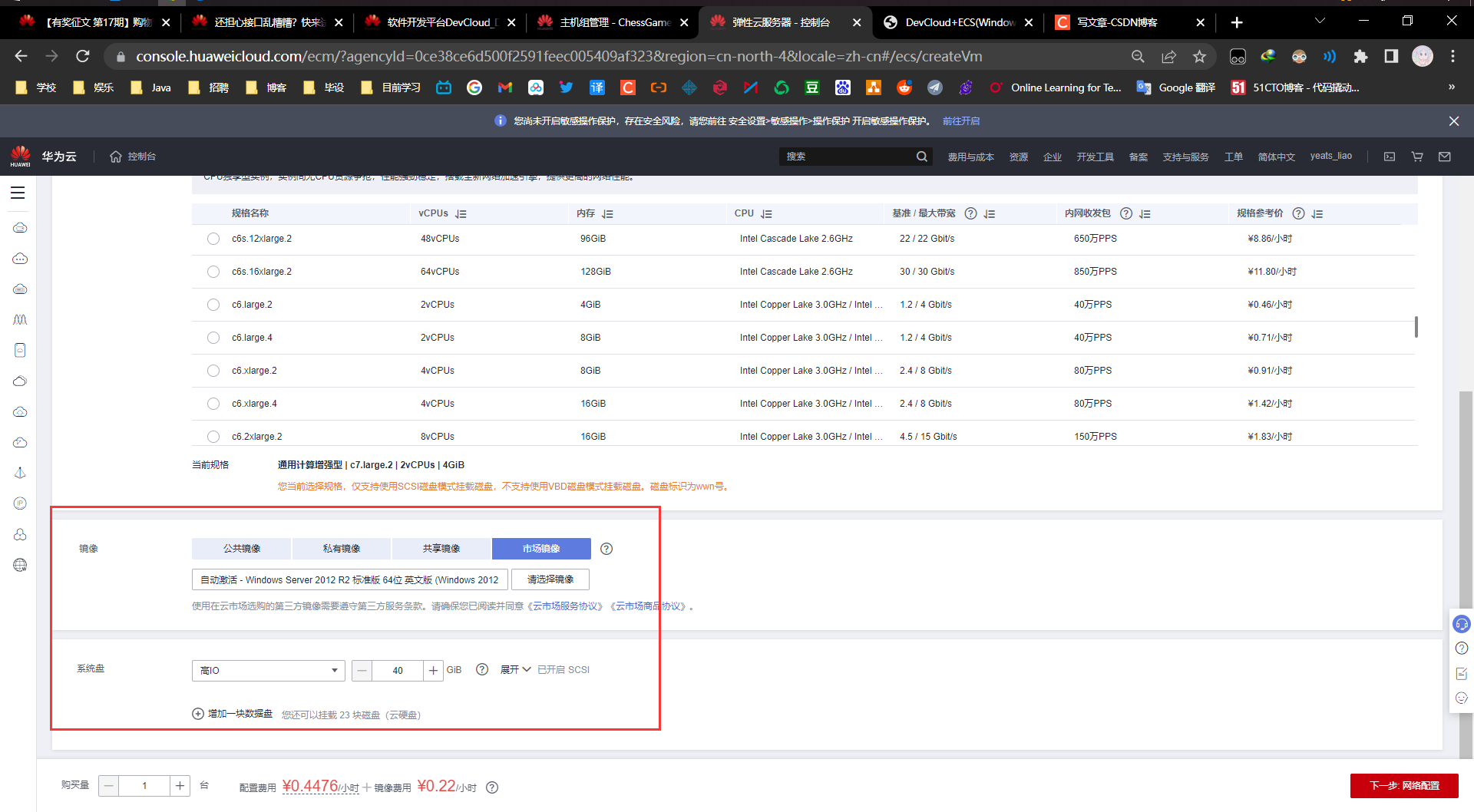
- 镜像:市场镜像 自动激活 - Windows Server 2012 R2 标准版 64位 英文版
- 系统盘:高 IO 40GB



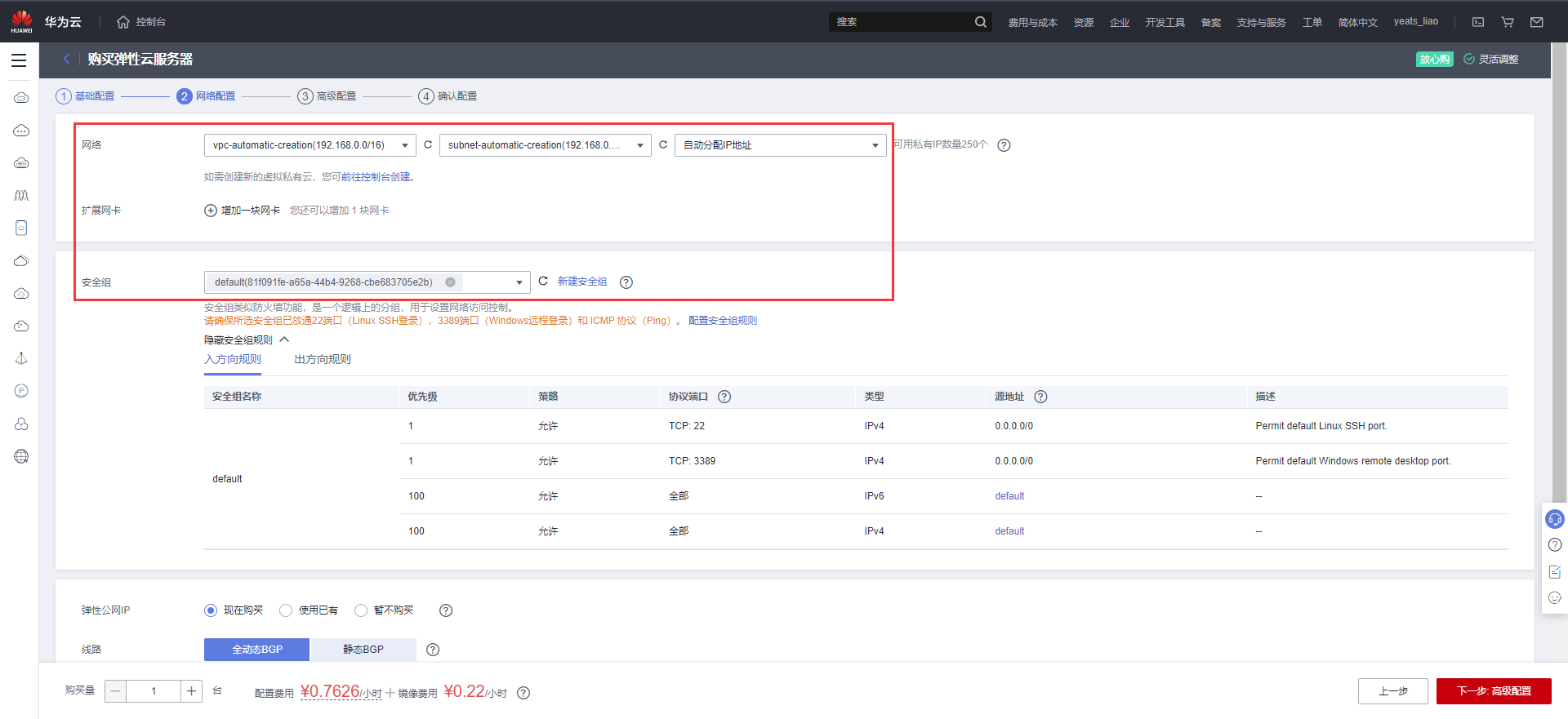
完成网络配置
- 网络:vpc-default/subnet-default
- 安全组:自定义(在主机配置中会说明)
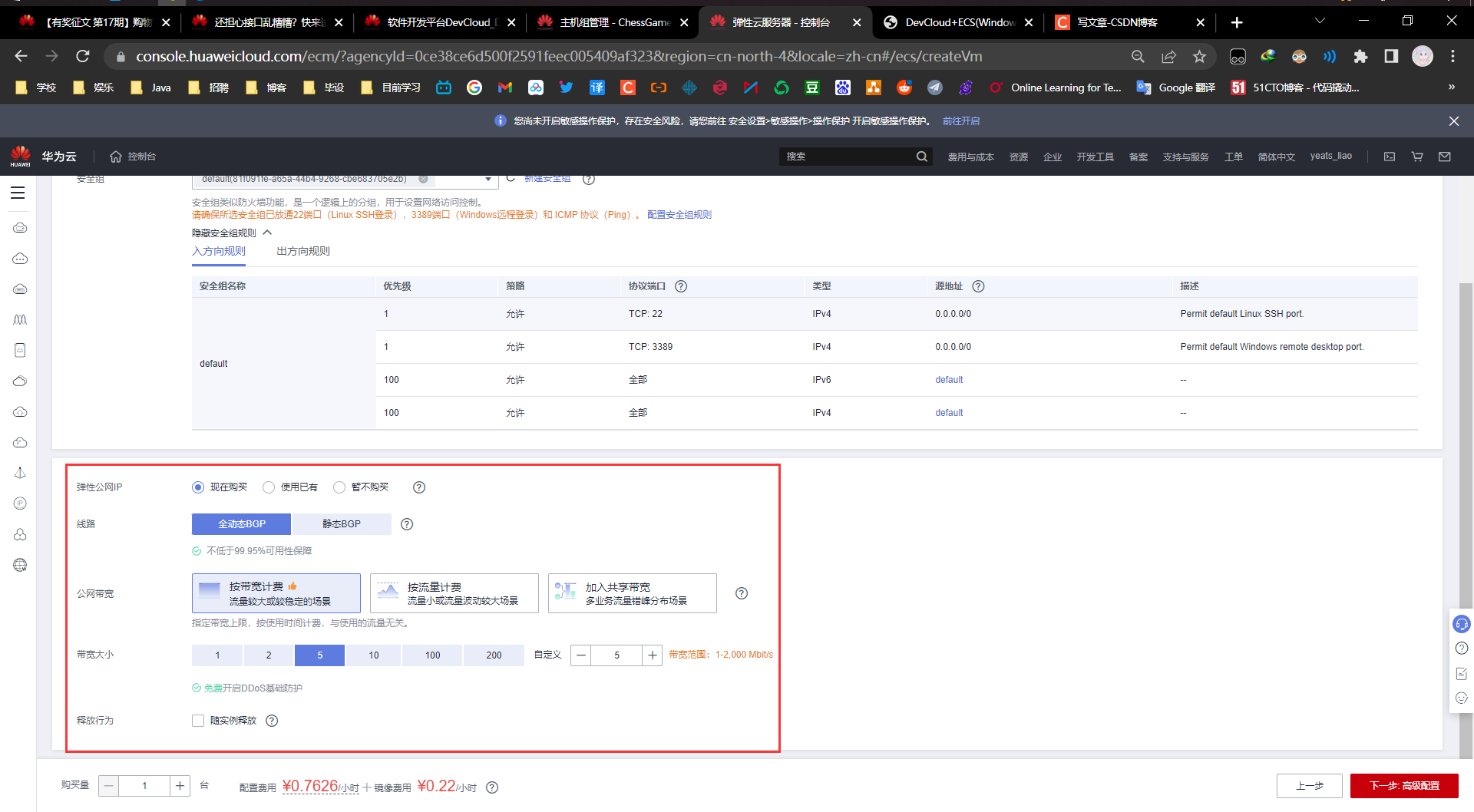
- 弹性公网 IP:现在购买
- 线路:全动态 BGP
- 公网带宽:按带宽计费
- 带宽大小:5


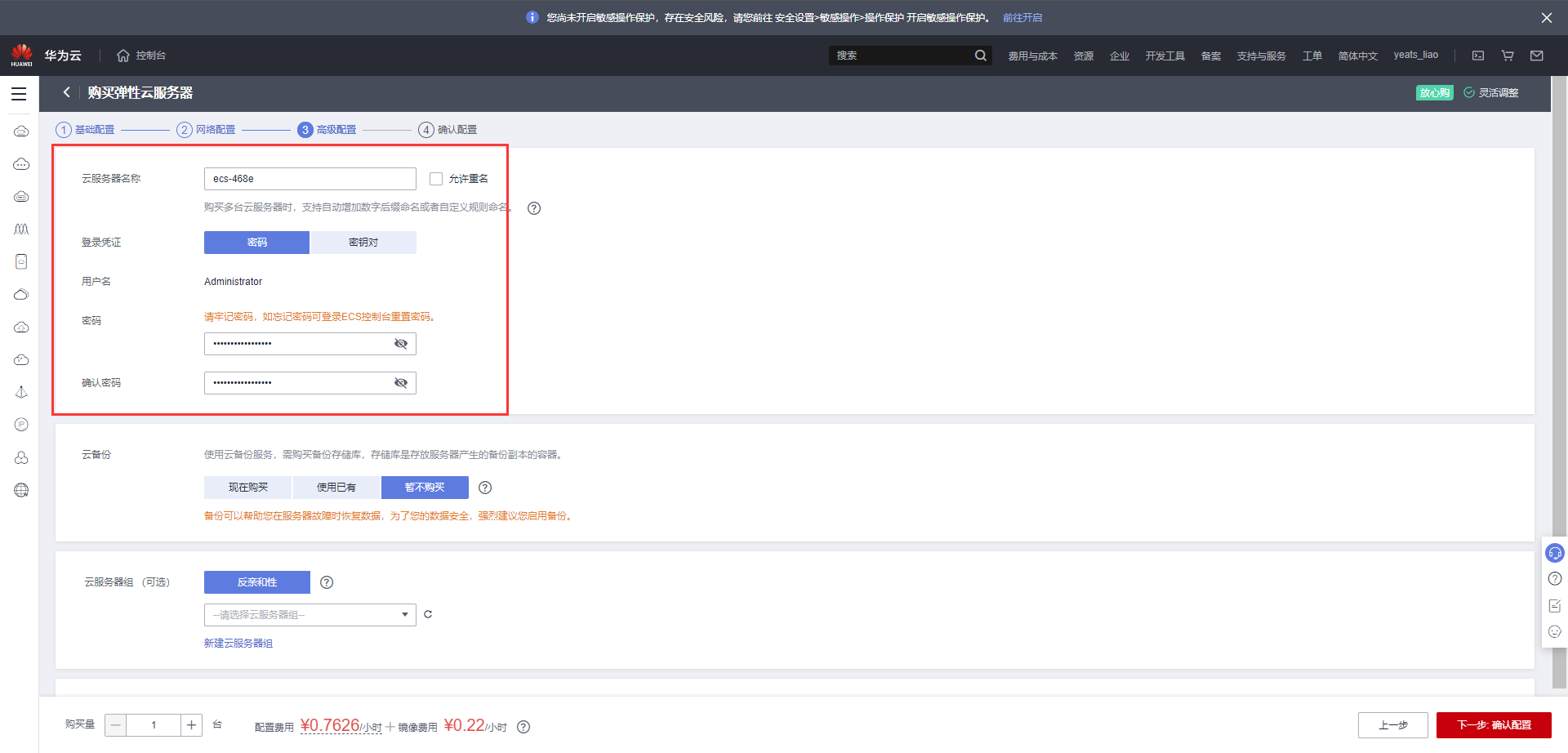
完成高级配置
- 云服务器名称:默认/自定义
- 登录凭证:密码
- 密码:自定义(请牢记,后续部署使用)
- 其他:默认


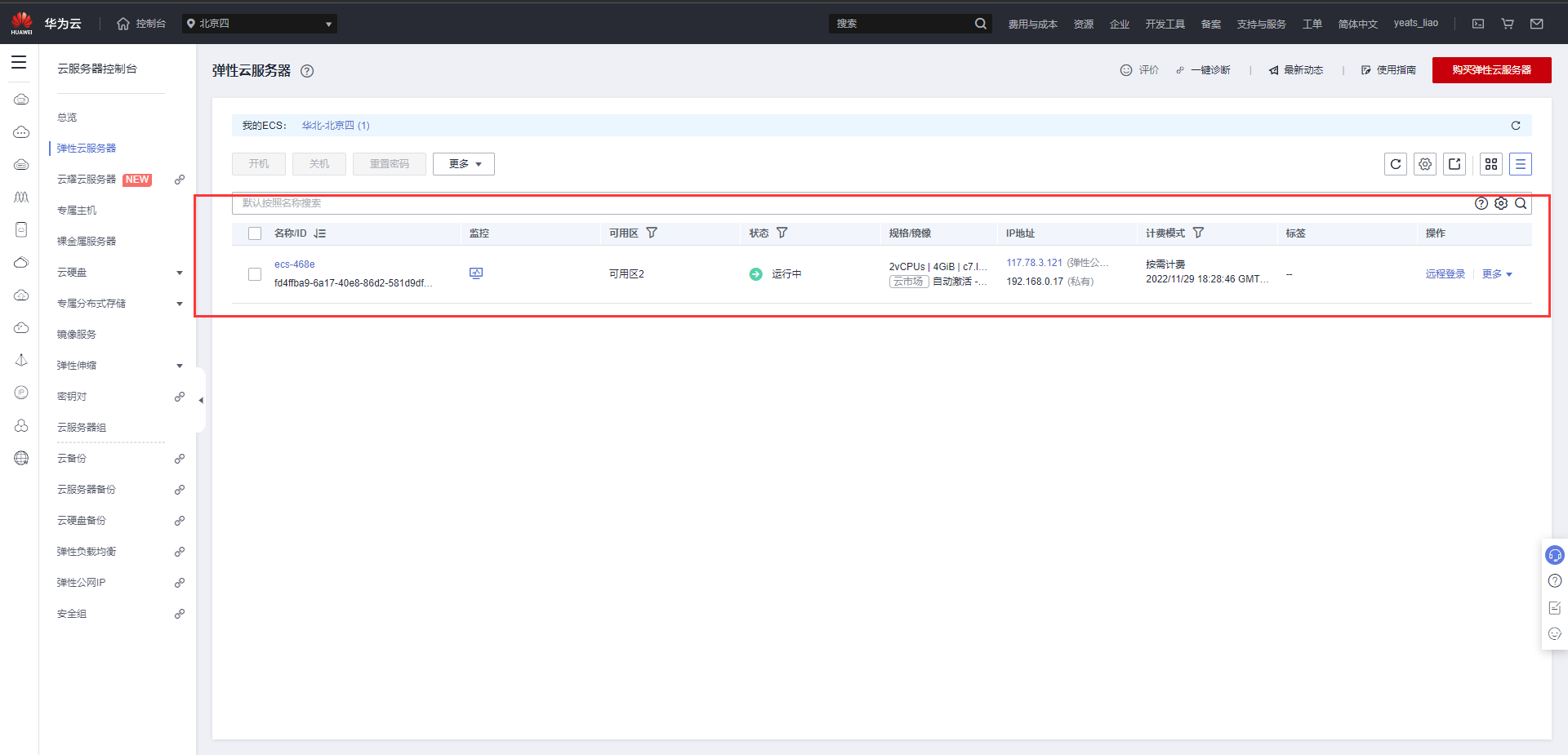
返回云服务器列表,可以看到创建的 ECS

2.主机环境配置
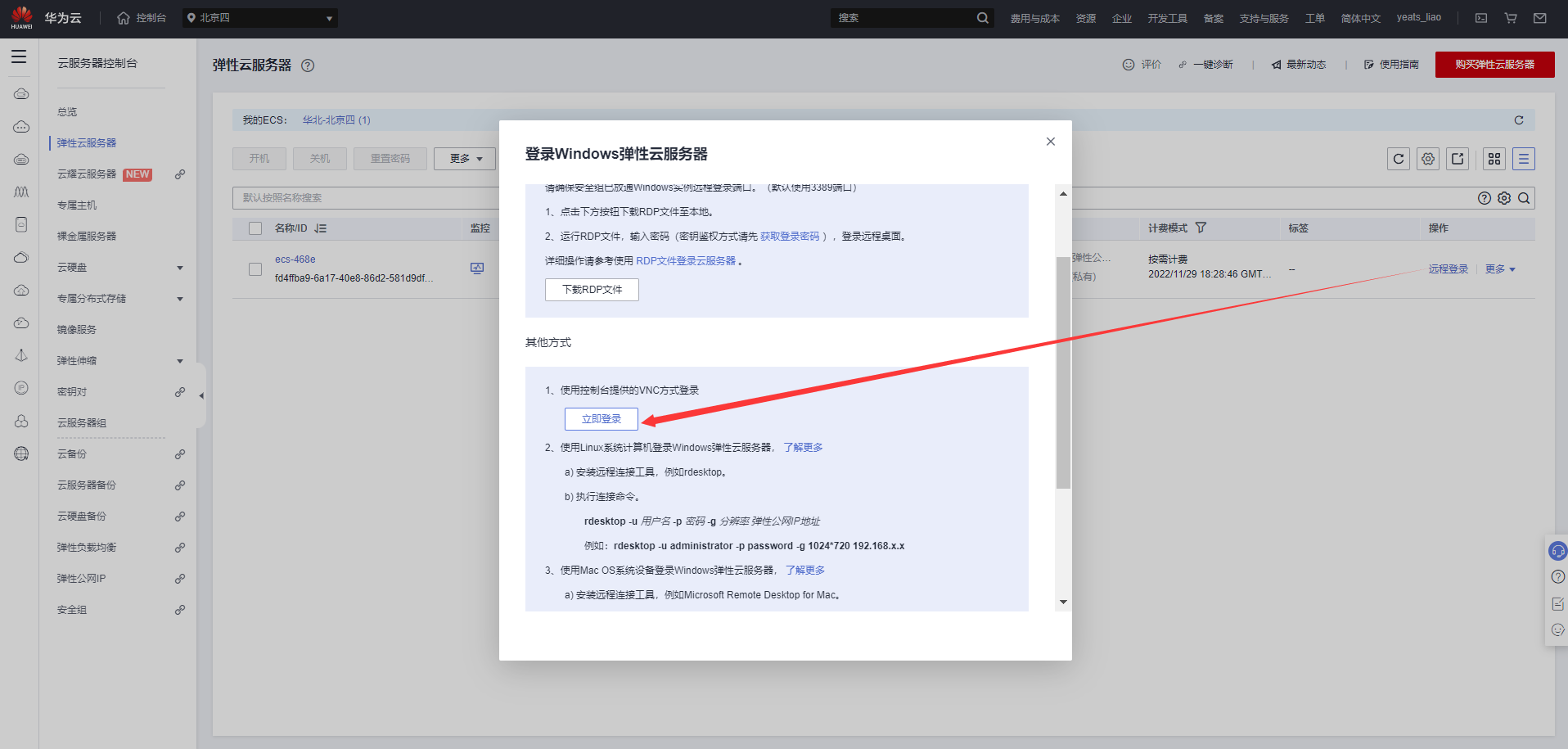
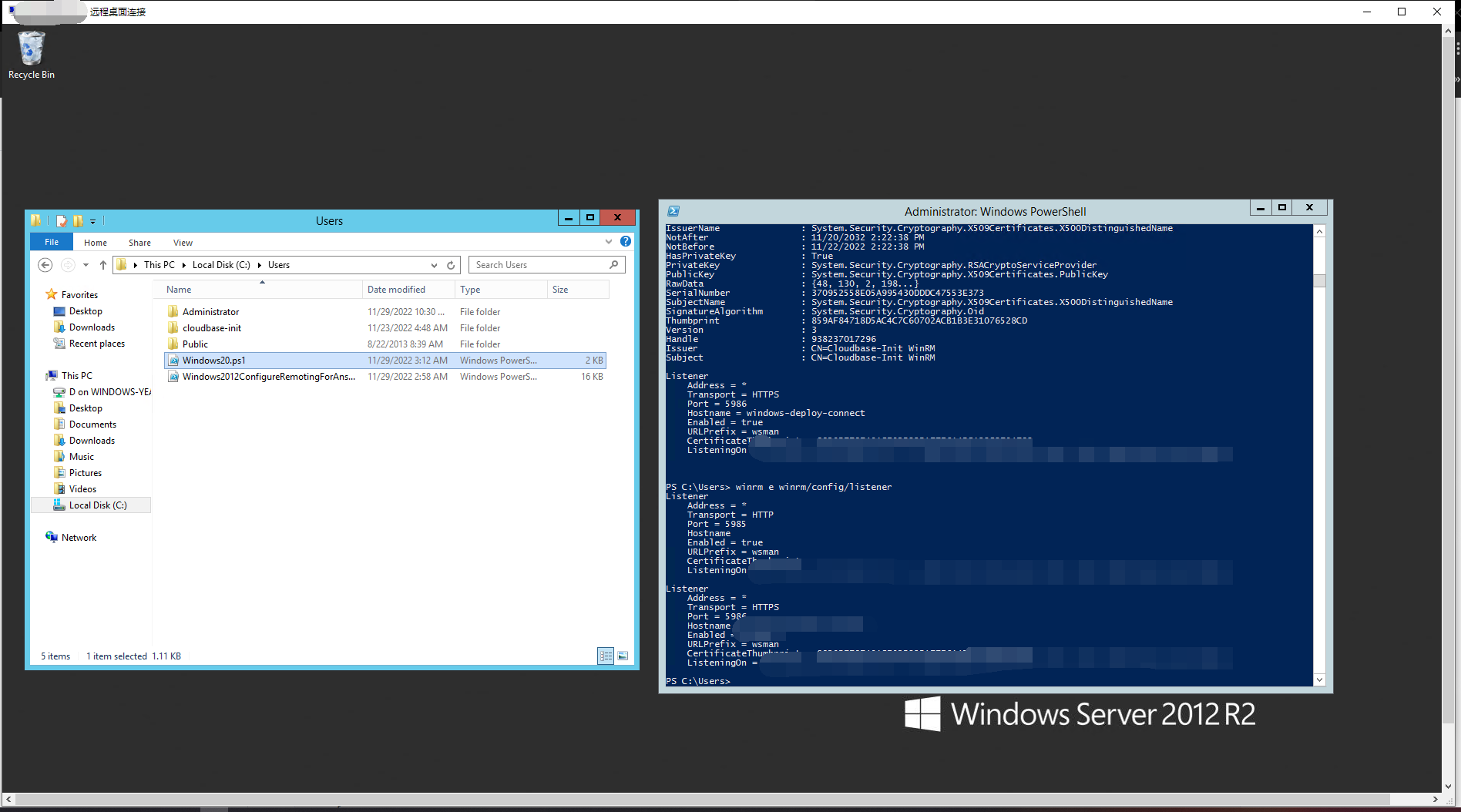
网站部署需要将主机环境进行初始化配置,登录ECS主机

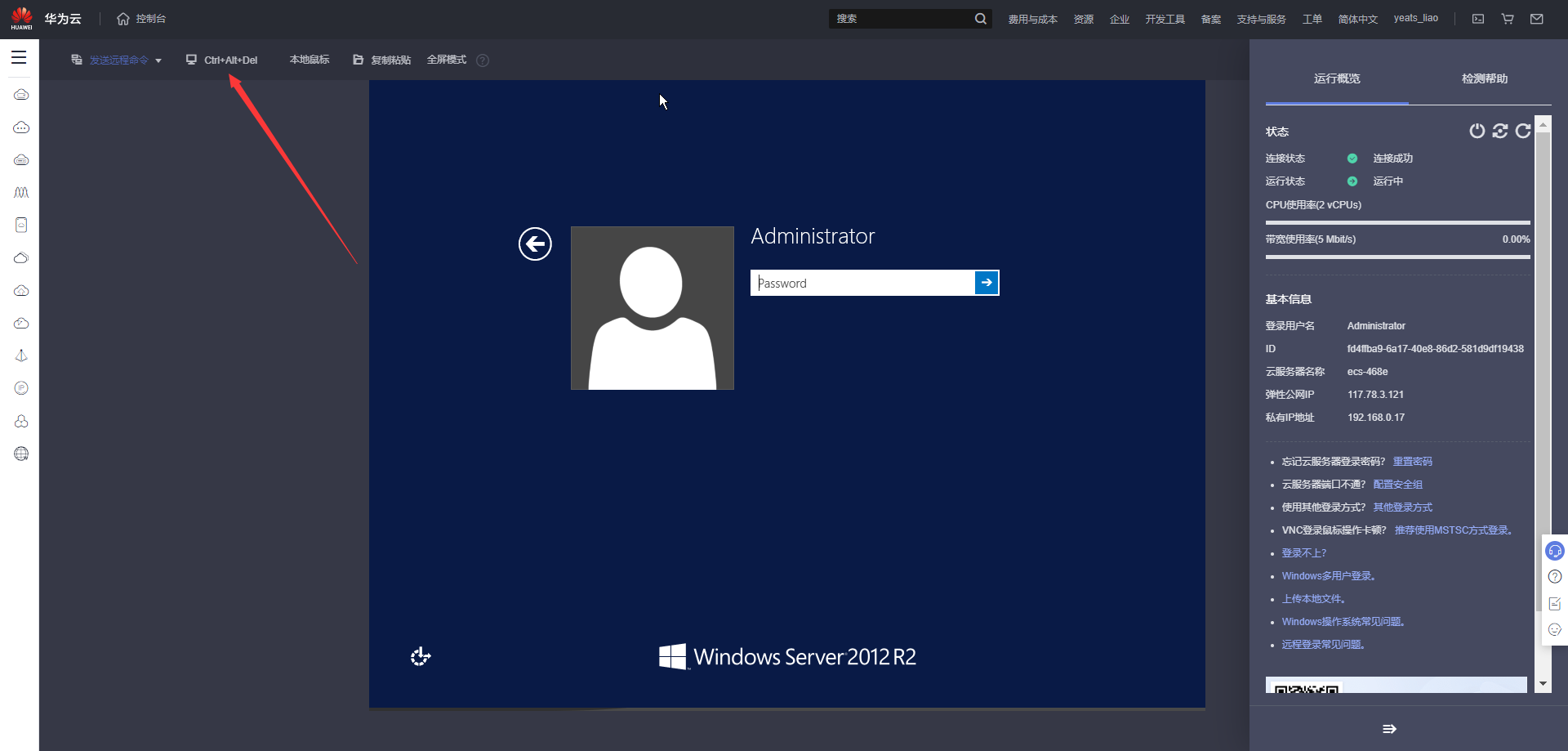
进入 ECS 远程登录界面,点击Ctrl+Alt+Del按钮解锁桌面,然后输入密码登入

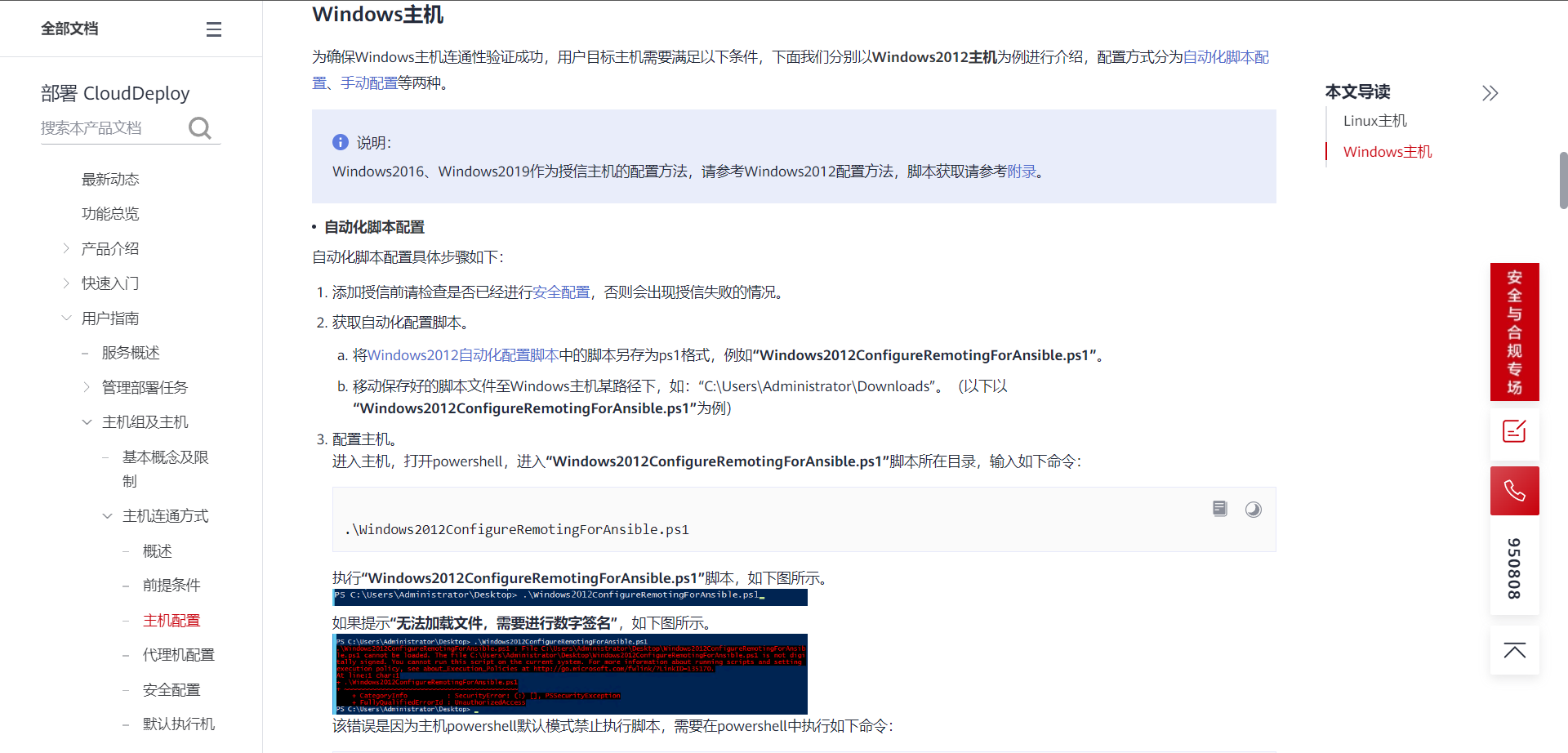
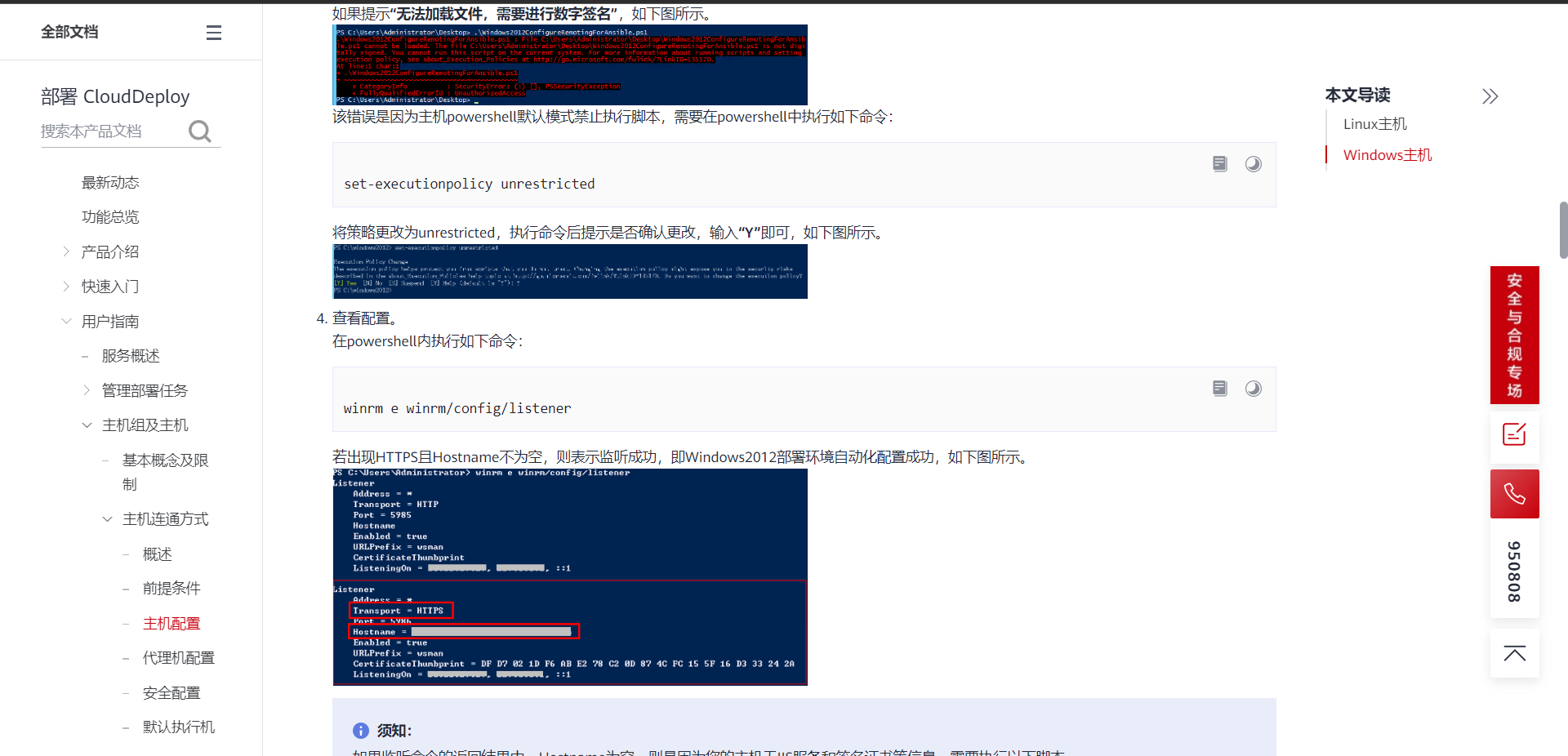
请依照 Windows主机配置 帮助文档,完成Windows2012自动化配置脚本,对目标主机进行配置,避免连通性认证失败
同时打开远程连接安全组,添加Linux主机时,授信端口设置的22;添加Windows主机时,授信端口设置的5986


出现HTTPS 且 Hostname 不为空,才表示配置成功

这一步建议搭配Windows主机配置中怎样上传文件到Windows操作系统云服务器?的本地Windows主机通过MSTSC上传文件到Windows云服务器使用,连通过程中可能会出现“这可能是由于CredSSP加密数据库修正”问题
3.导入主机
返回 DevCloud 页面,将创建的 ECS 导入

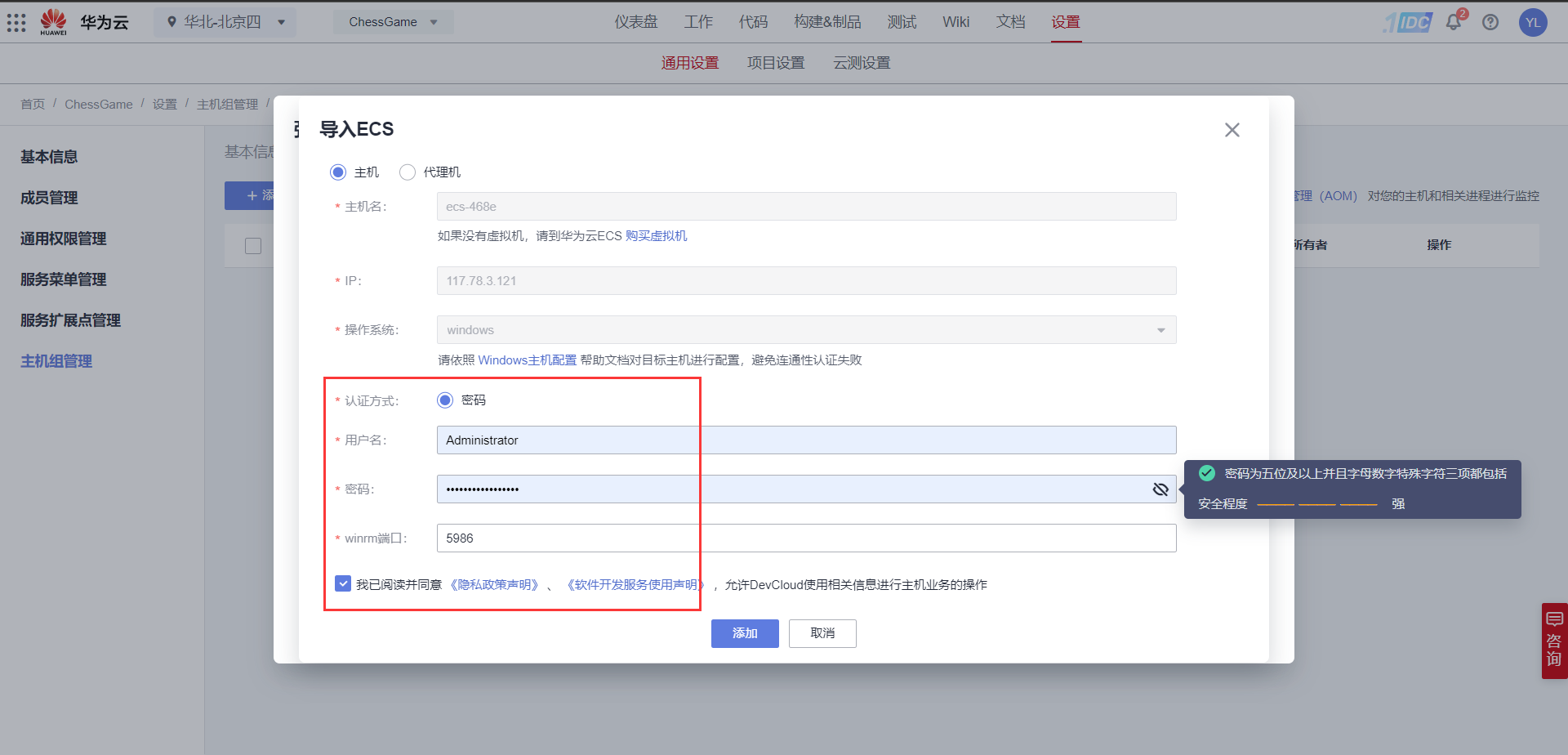
导入 ECS 参数配置,勾选声明,点击添加
- 用户名:Administrator
- 密码:购买 ECS 时设置的密码
- 端口:5986

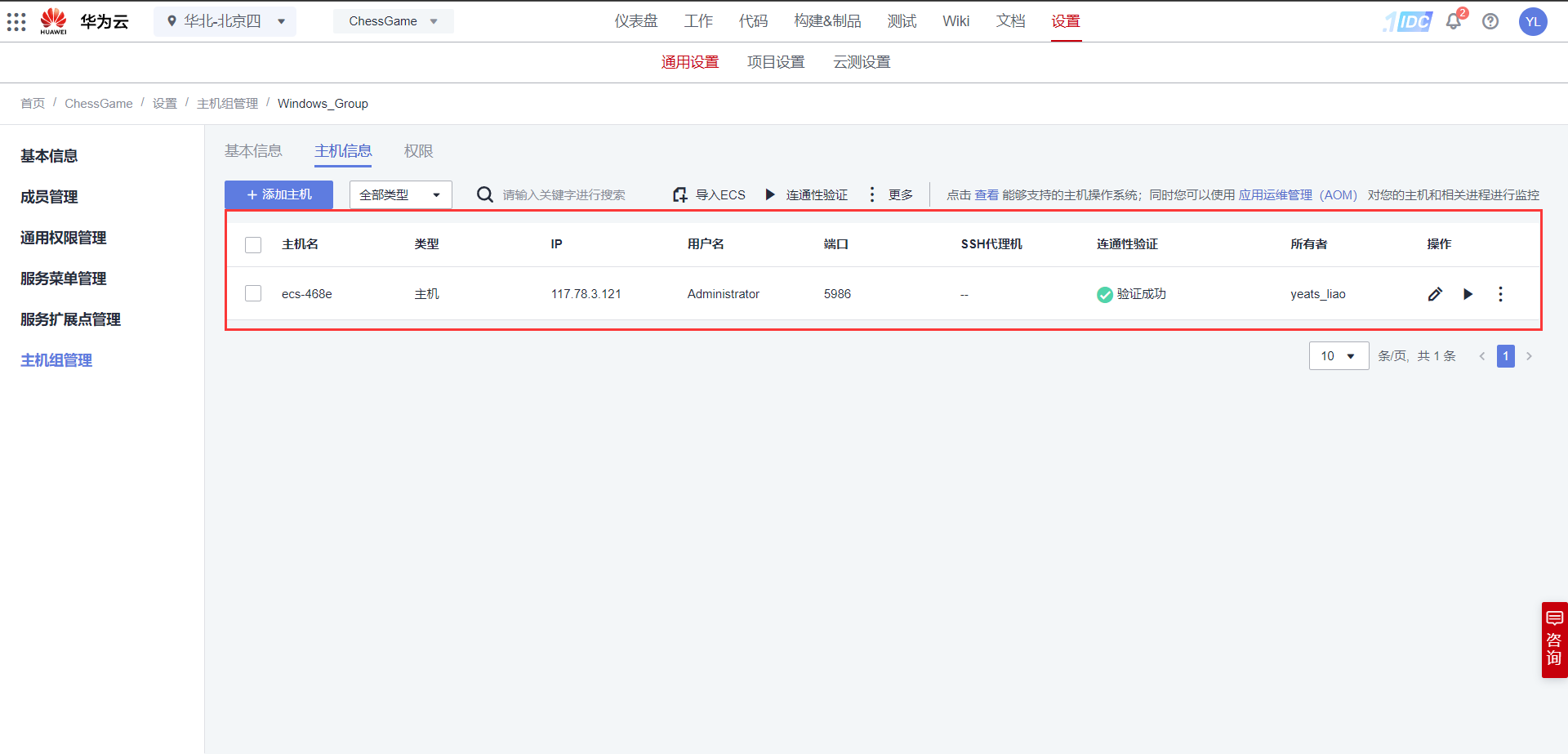
返回主机信息页面,可以看到 ECS 已被添加到主机组,并连通性验证成功

四、部署应用
1.部署环境安装
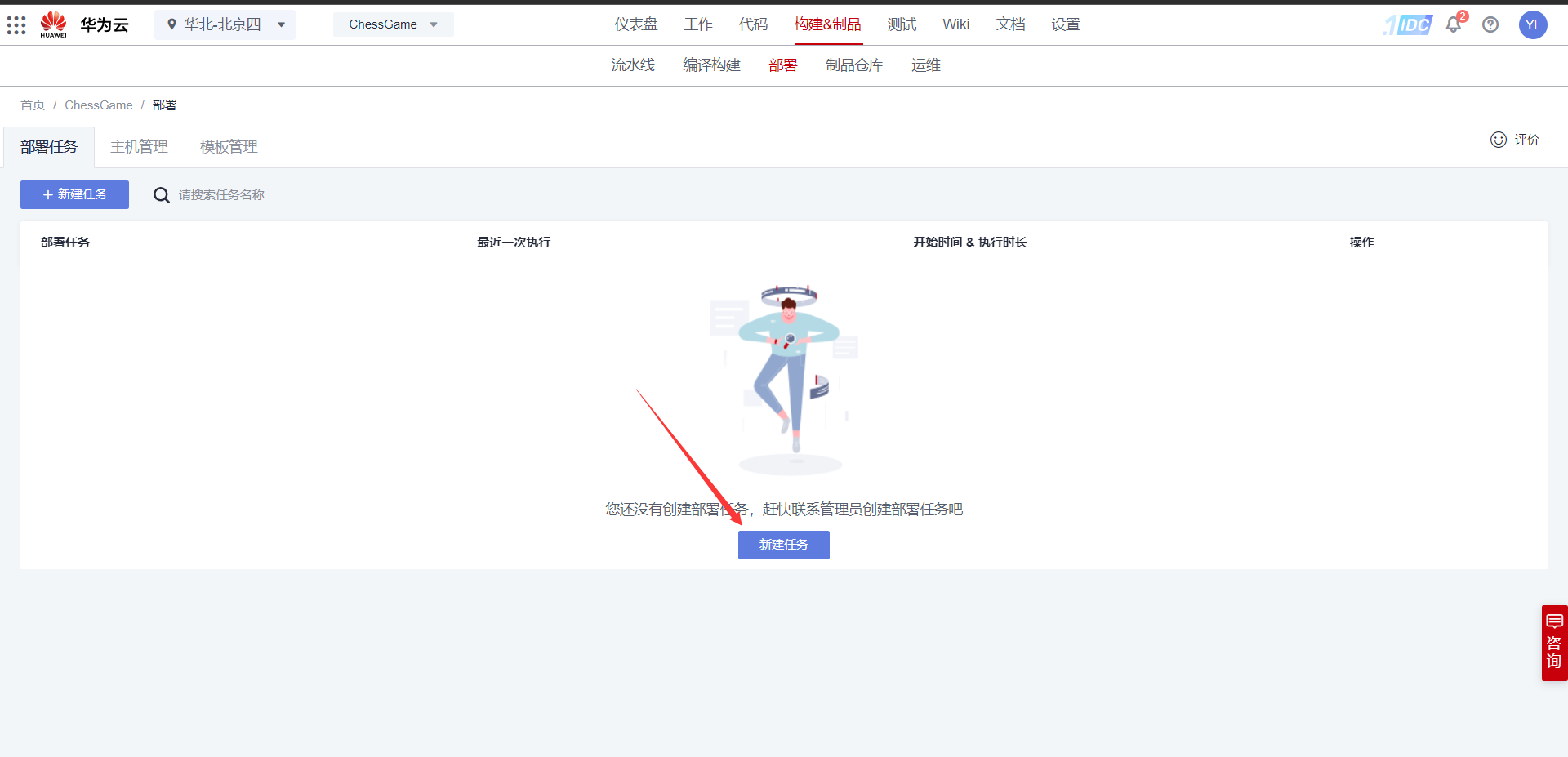
构建&制品中选择部署,进入部署服务,点击新建任务

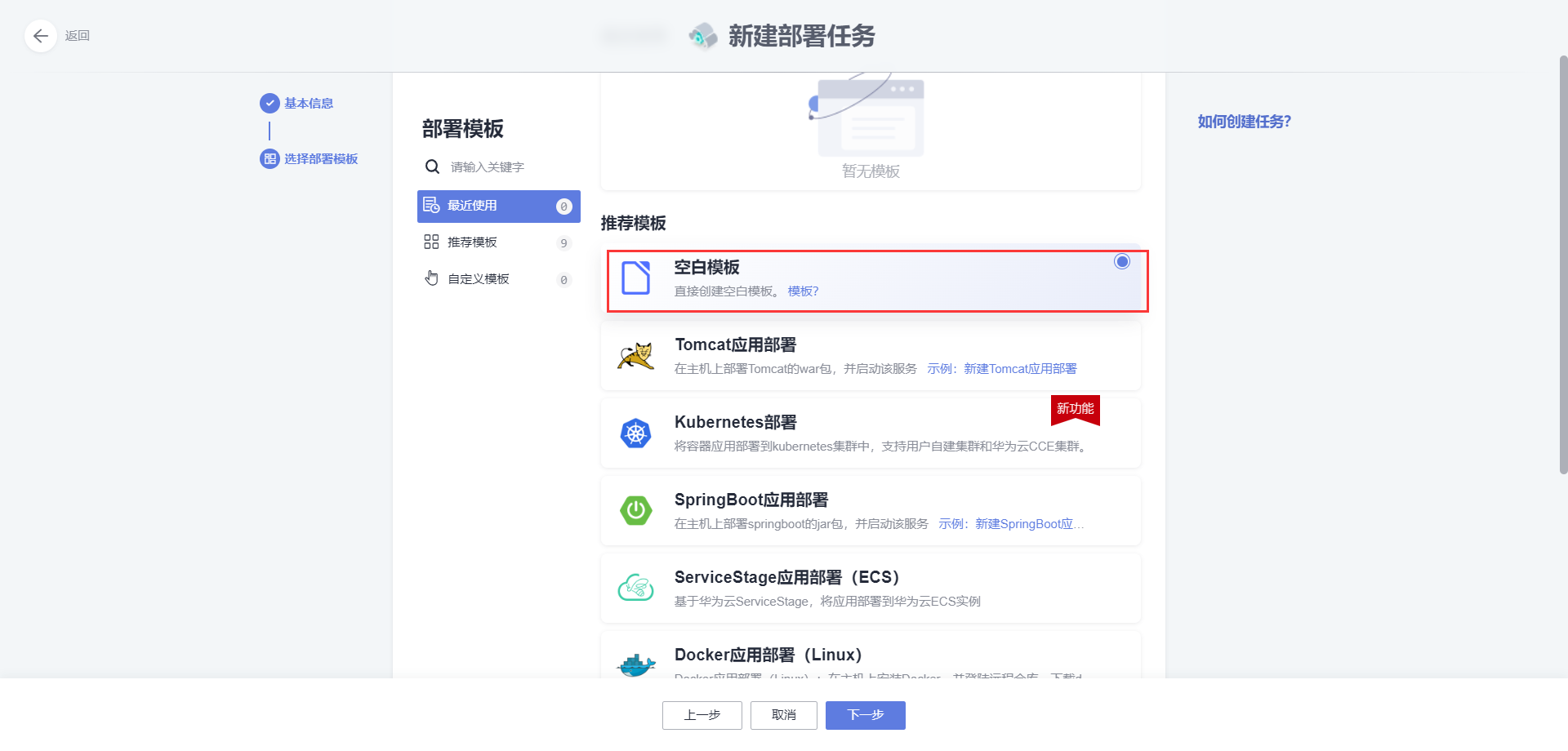
部署模板选择空白模板,点击下一步

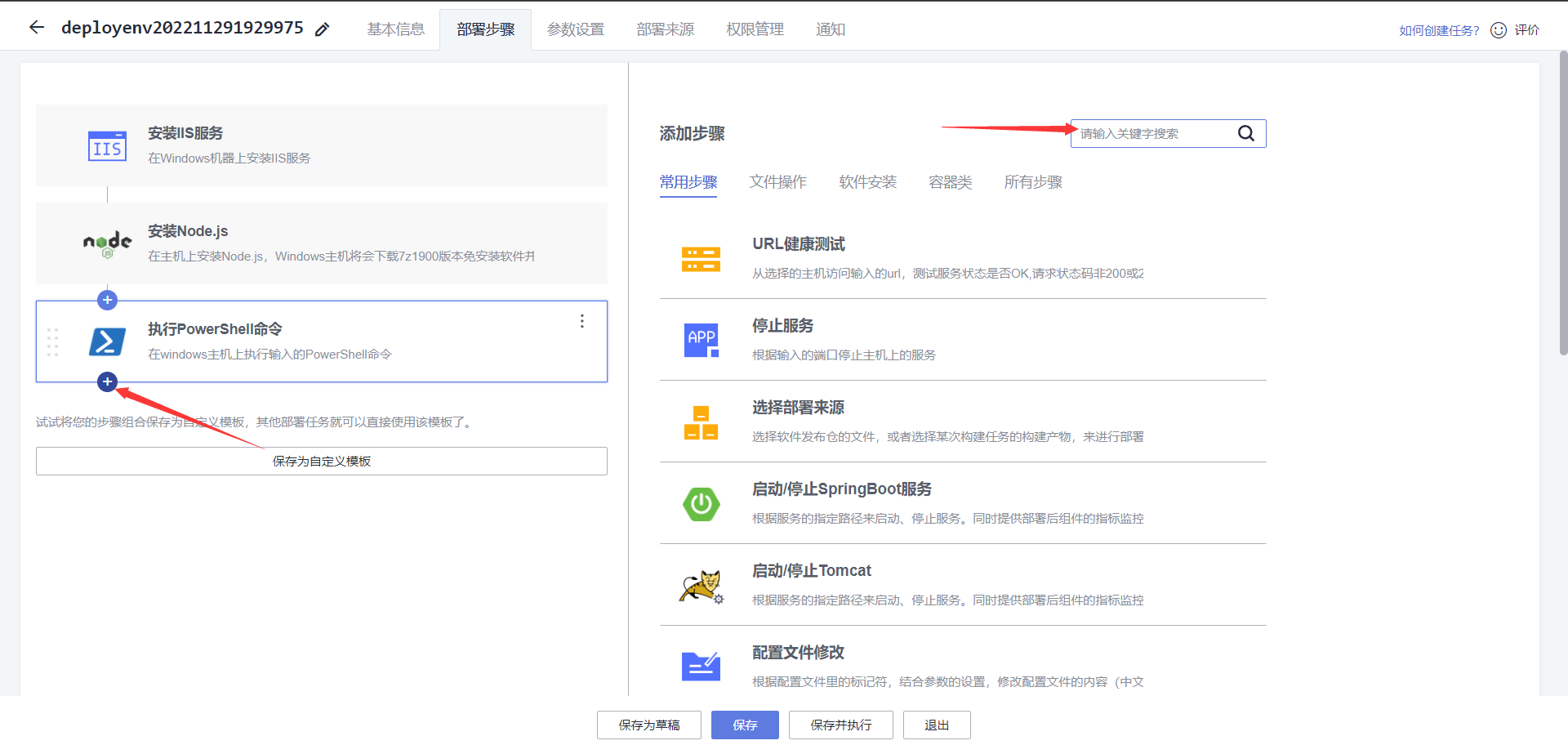
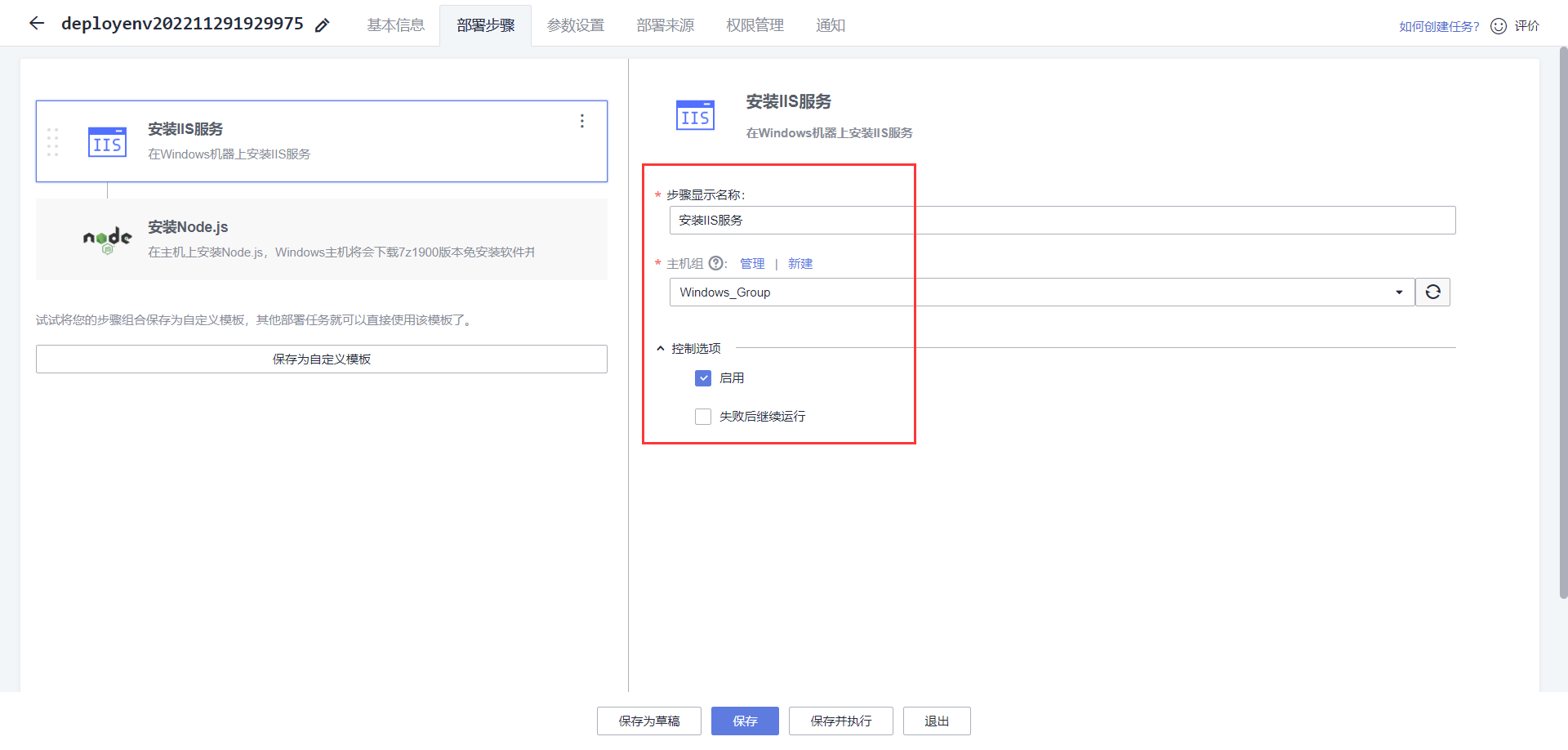
在部署步骤页面,添加安装 IIS 服务


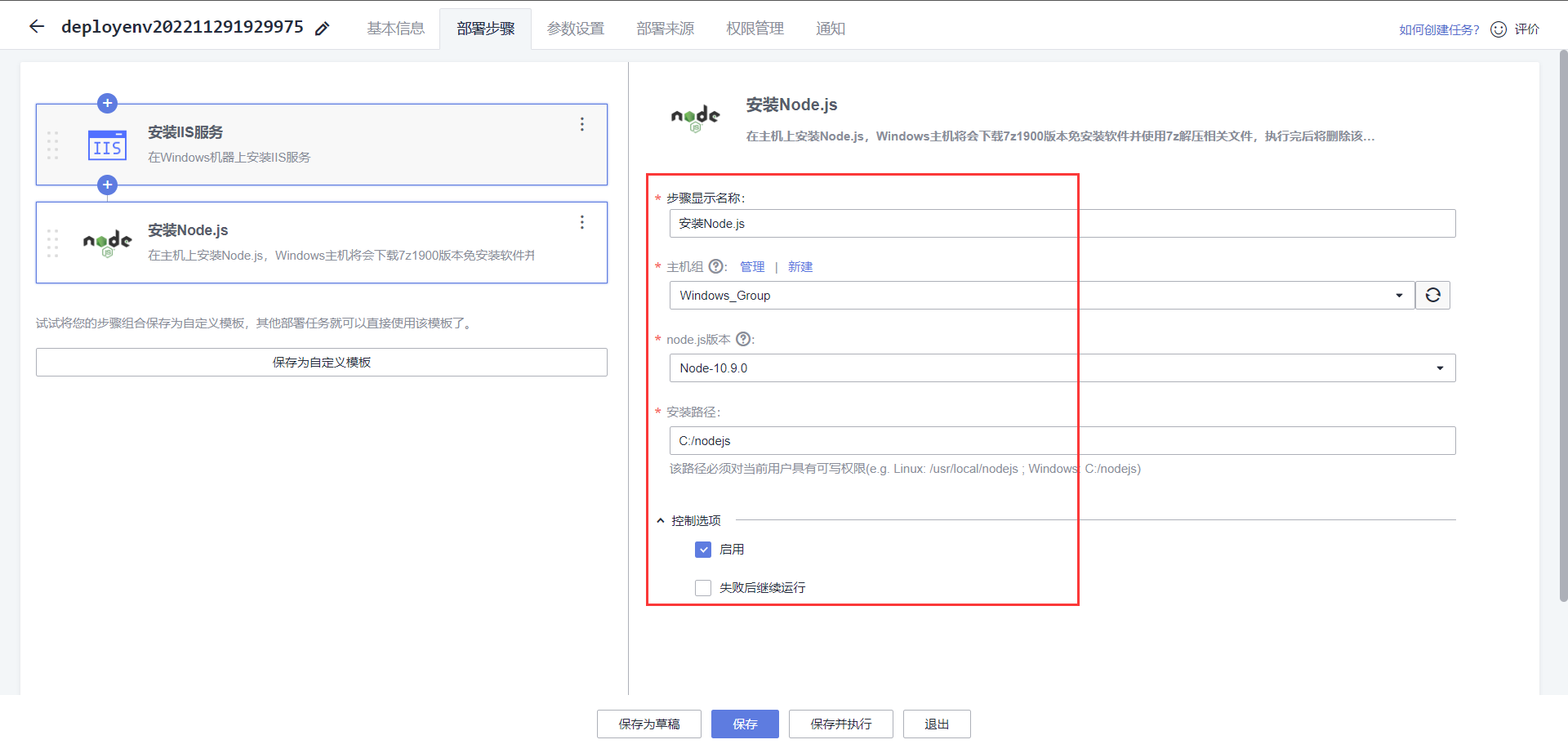
安装 Node.js

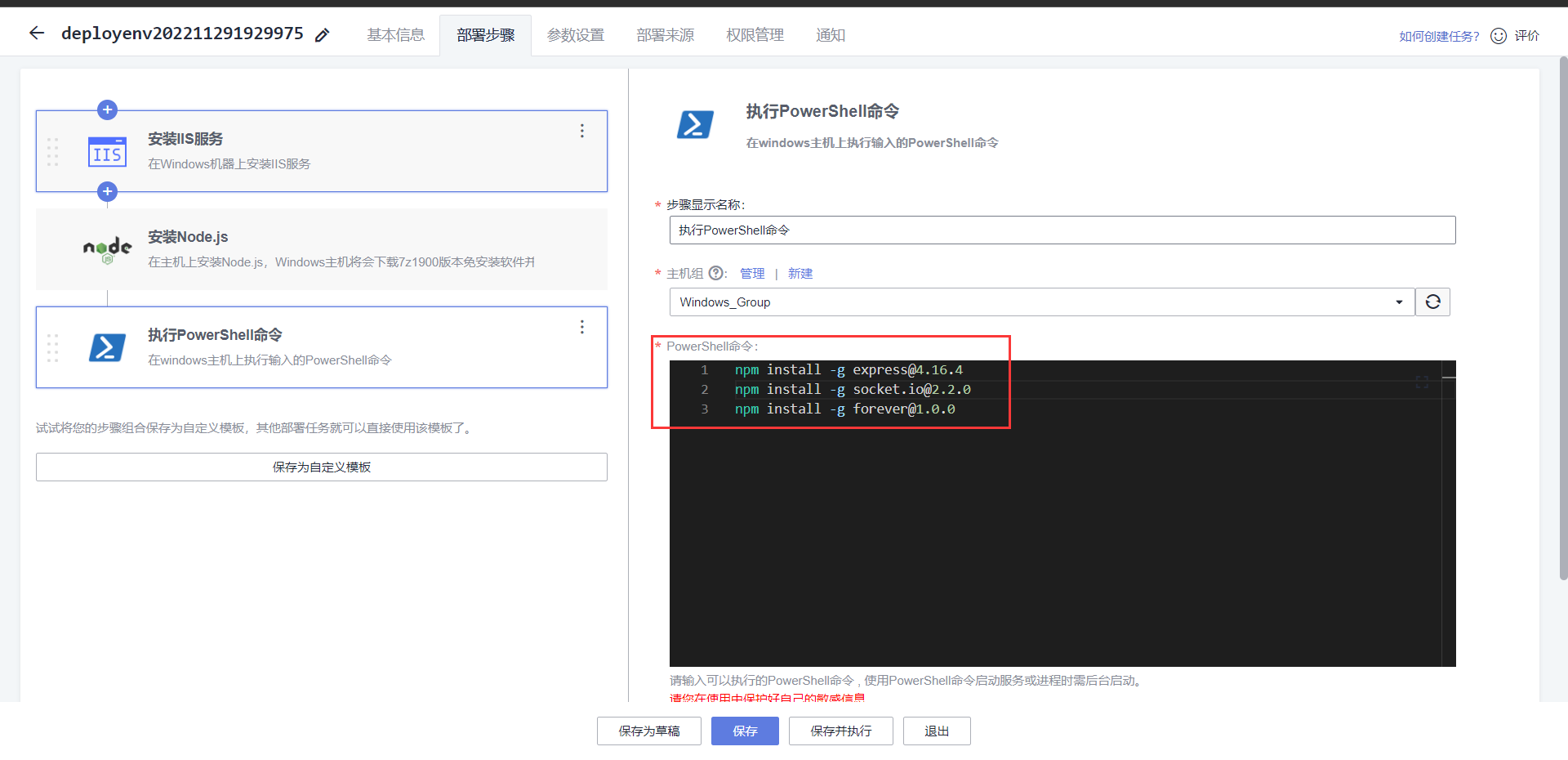
执行 PowerShell 命令
npm install -g express@4.16.4
npm install -g socket.io@2.2.0
npm install -g forever@1.0.0

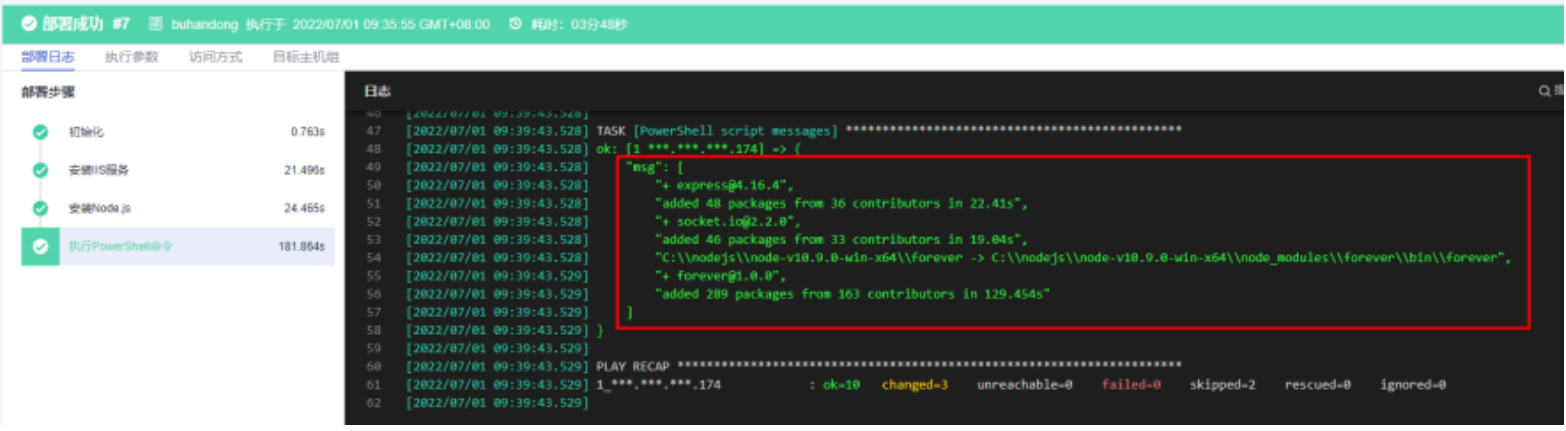
点击保存并执行按钮,界面会自动跳转到部署任务执行界面,左侧显示部署步骤执行进度,右侧打印部署日志,出现如下图,表示部署任务执行成功

2.用户端部署
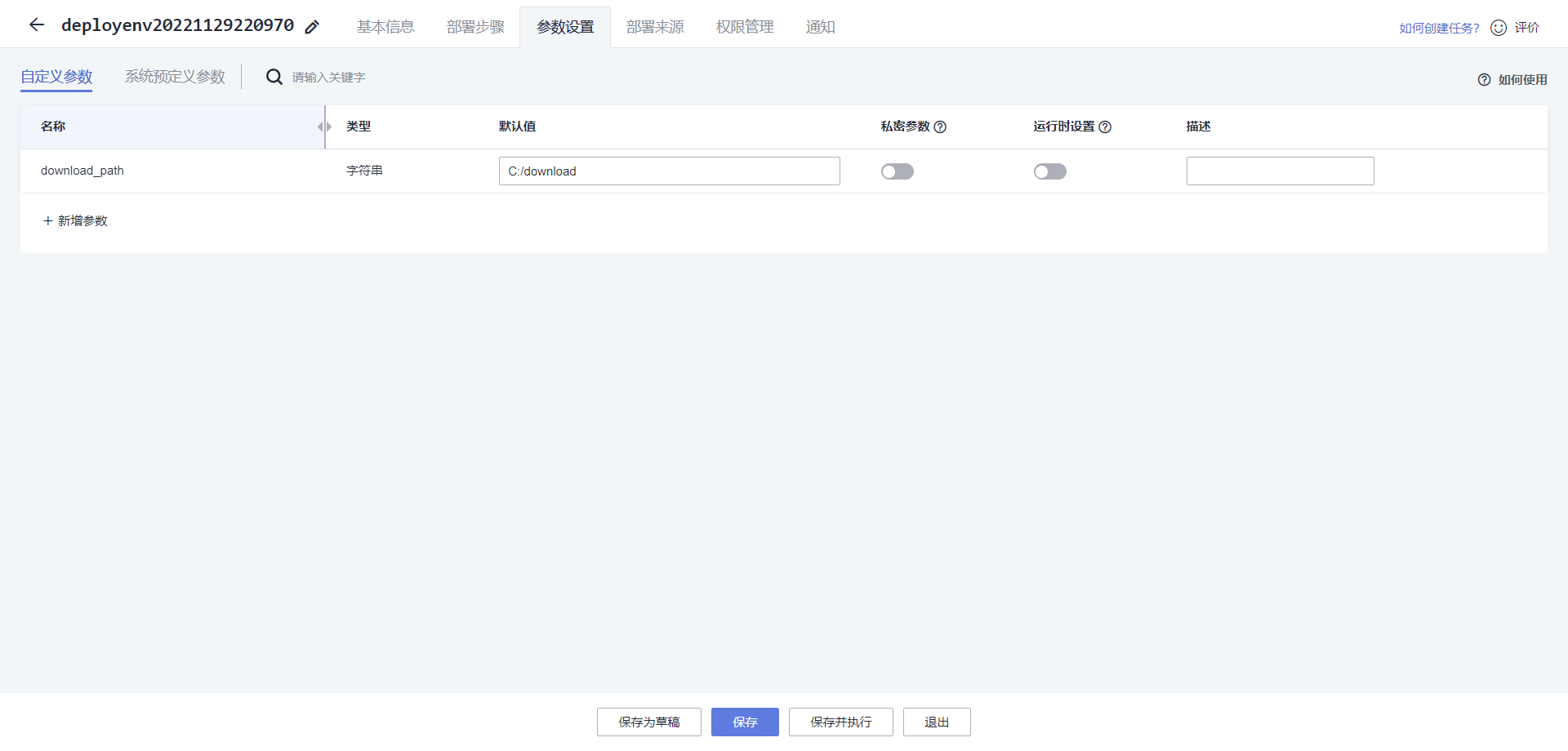
同样新建任务,选择空白模板,点击参数设置标签页,进行参数设置
download_path:C:/download


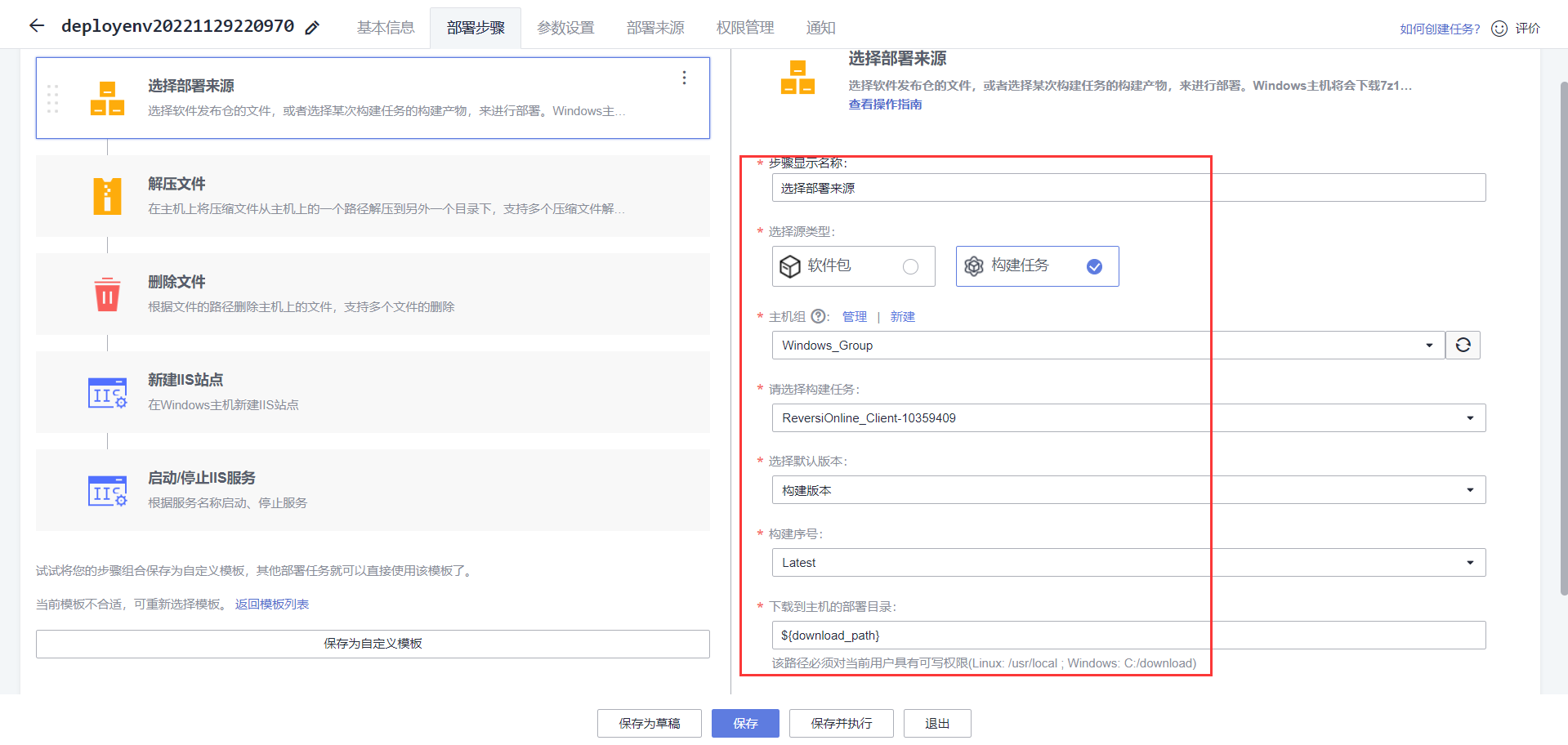
在部署步骤页面,添加选择部署来源
- 选择源类型:构建任务
- 构建任务选择:ReversiOnline_Client(用户端的构建任务)
- 下载到主机的部署目录为:参数 ${download_path}

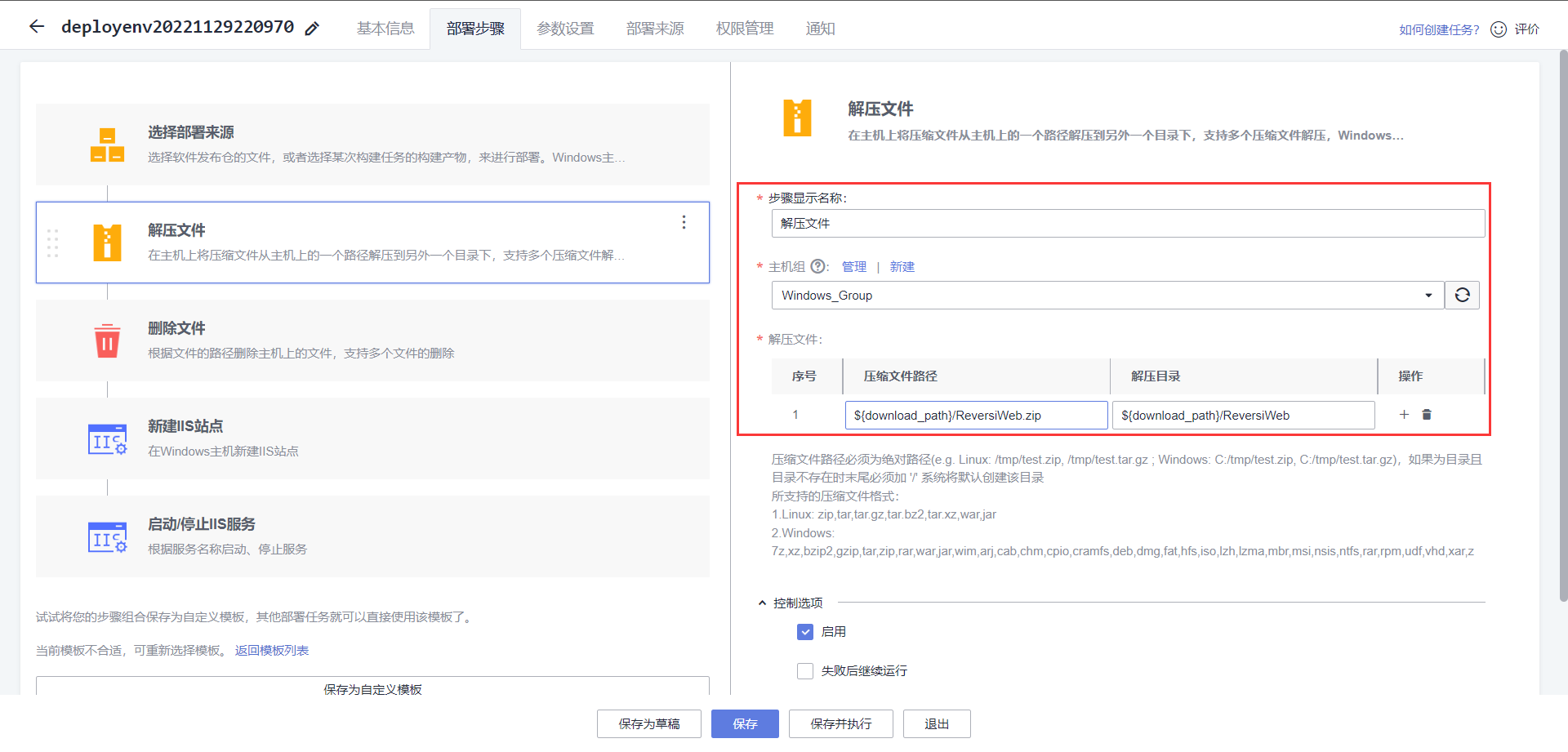
添加解压文件
- 解压文件路径:${download_path}/ReversiWeb.zip
- 解压目录:${download_path}/ReversiWeb

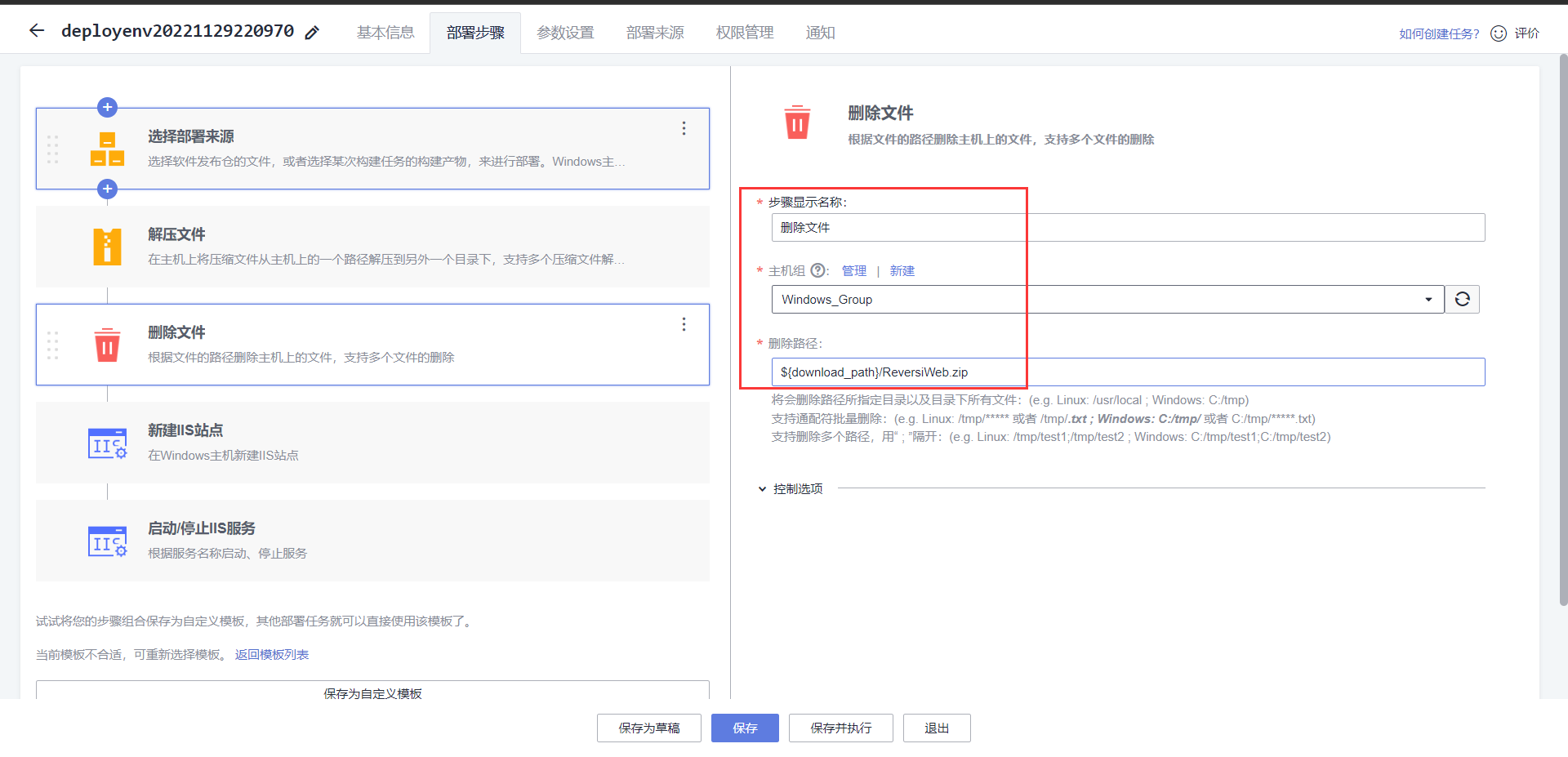
添加删除文件
- 删除路径:${download_path}/ReversiWeb.zip

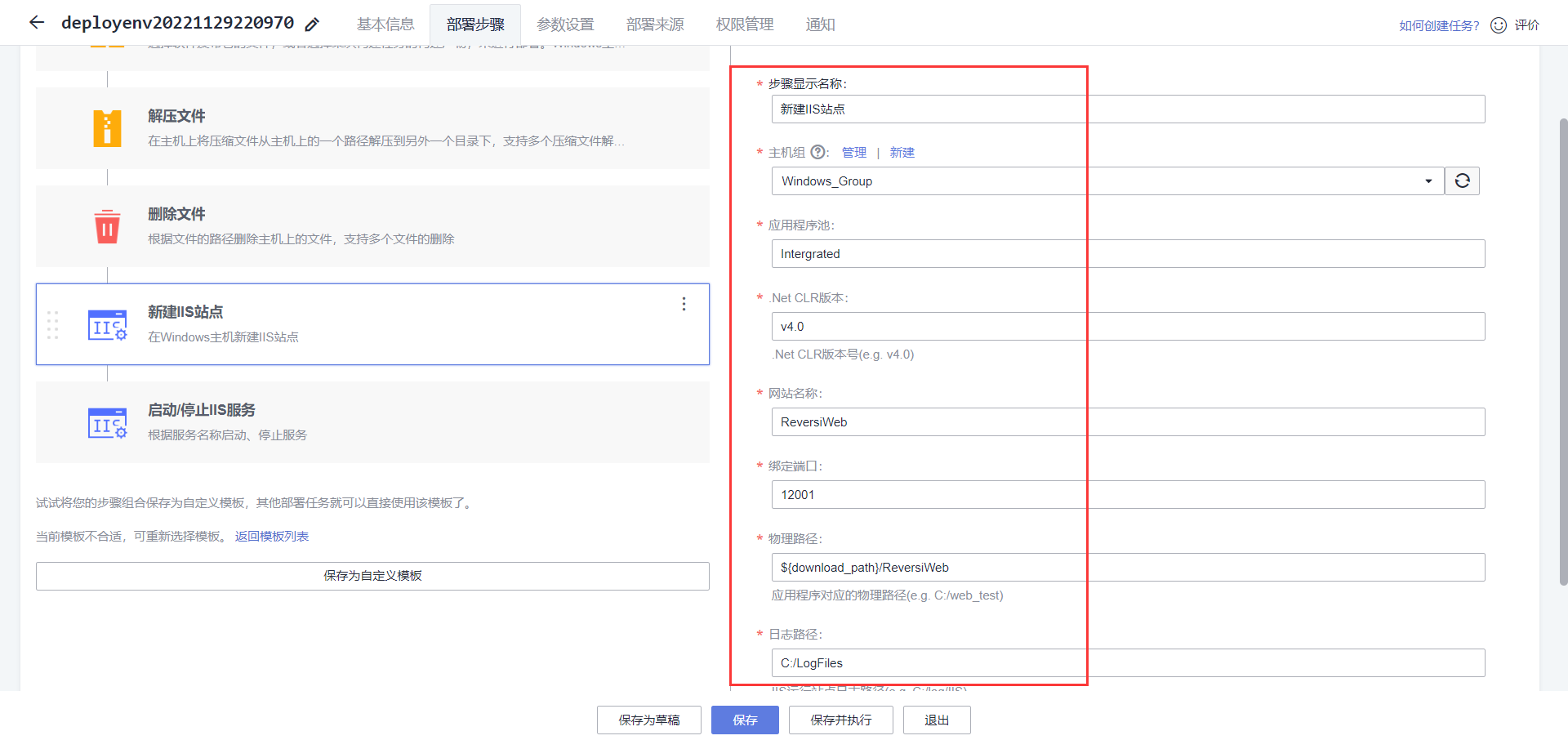
添加新建 IIS 站点
- 应用程序池:Intergrated
- .Net CLR 版本:v4.0
- 网站名称:ReversiWeb
- 绑定端口 12001
- 物理路径:${download_path}/ReversiWeb
- 日志路径:C:/LogFiles

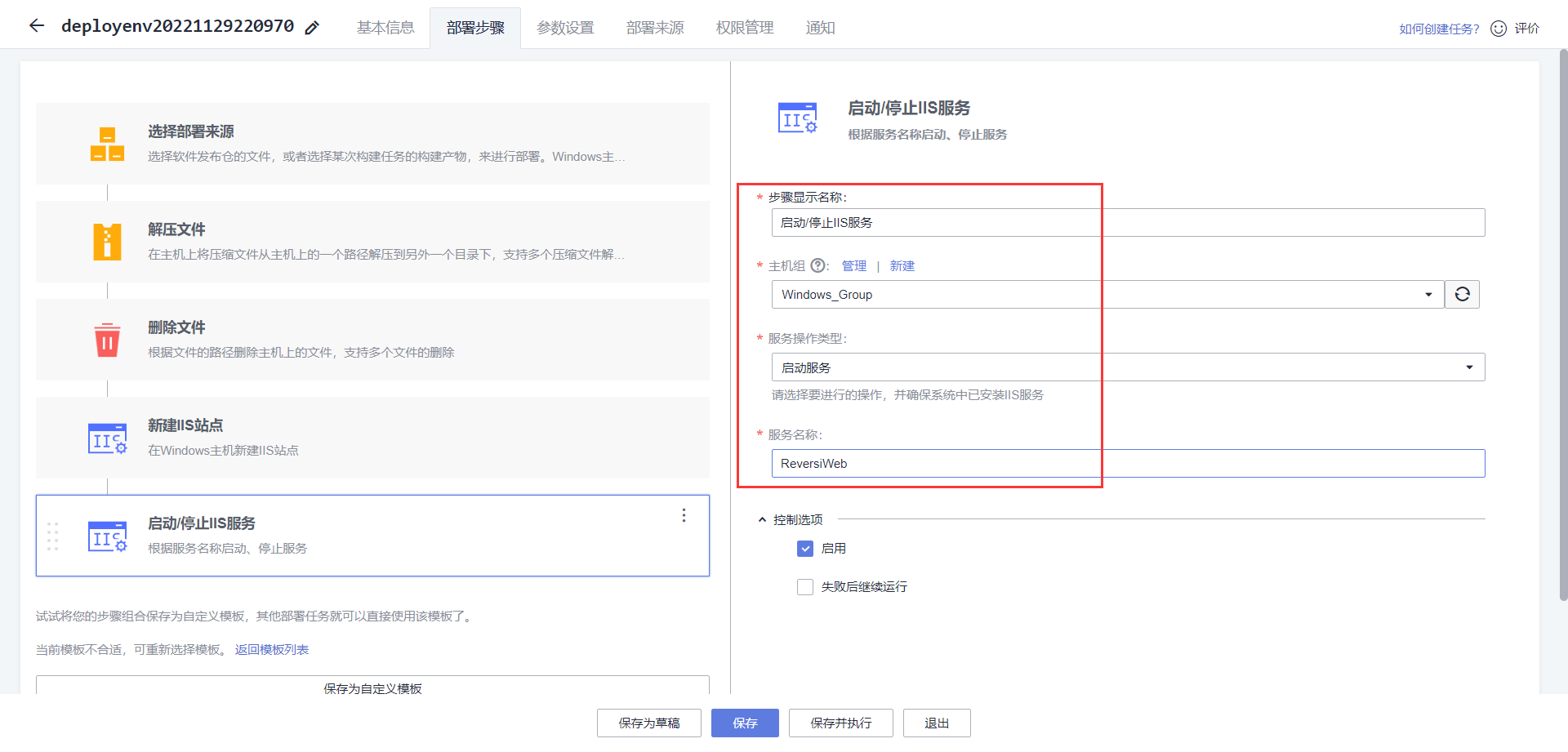
添加启动/停止 IIS 服务
- 服务操作类型:启动服务
- 服务名称:ReversiWeb

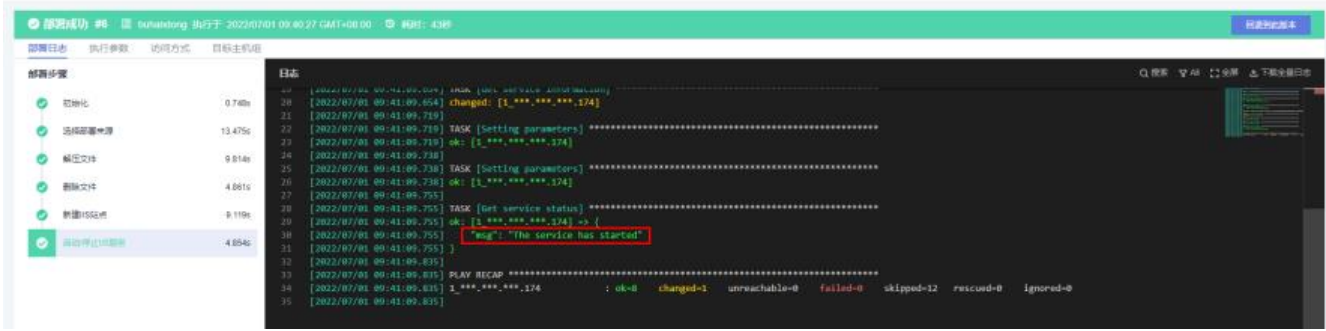
点击保存并执行按钮,界面会自动跳转到部署任务执行界面,左侧显示部署步骤执行进度,右侧打印部署日志,出现如下图,表示部署任务执行成功

3.服务器端部署
同样新建任务,选择空白模板,点击参数设置标签页,进行参数设置
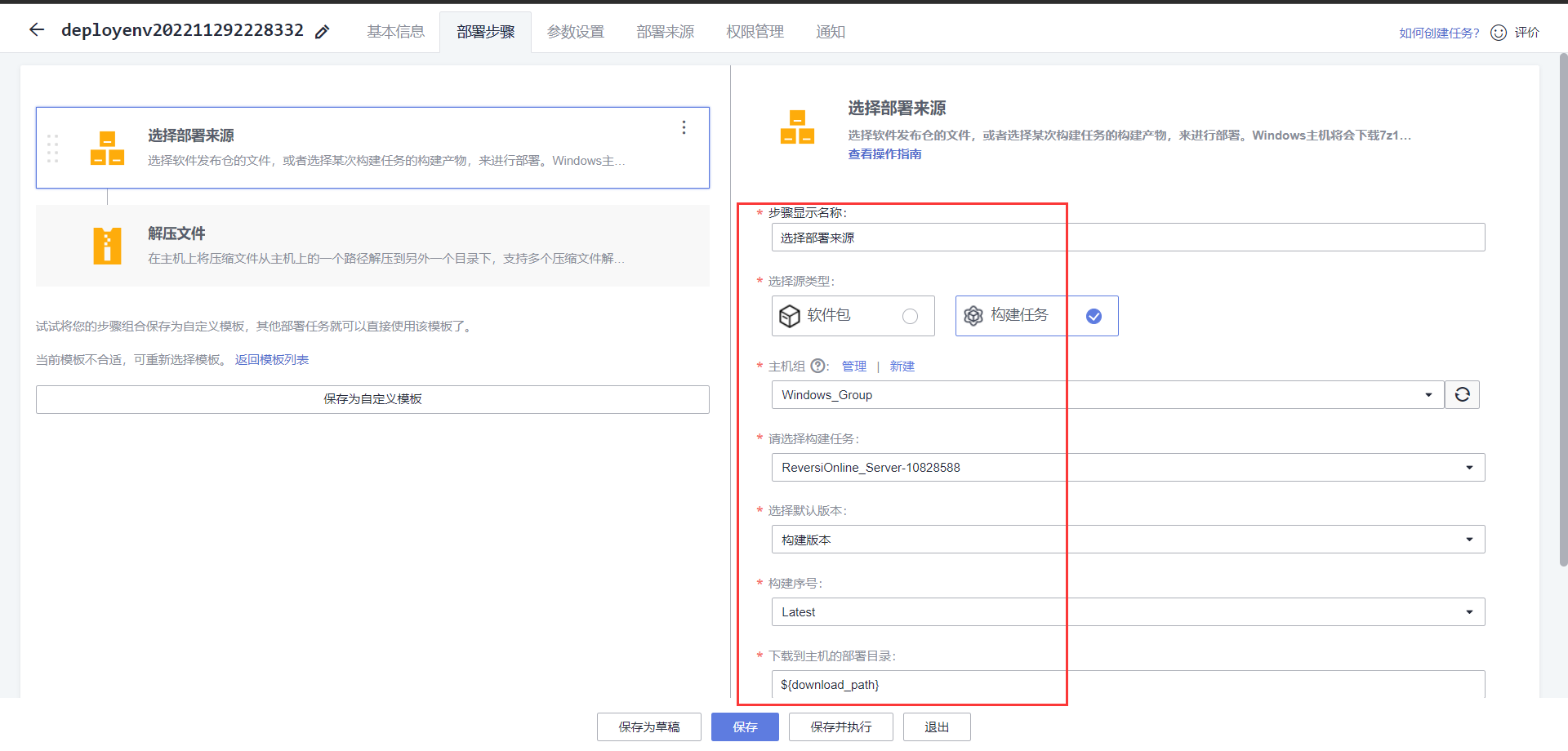
在部署步骤页面,添加选择部署来源
- 选择源类型:构建任务
- 构建任务选择:ReversiOnline_Server(服务器端的构建任务)
- 下载到主机的部署目录为:参数 ${download_path}

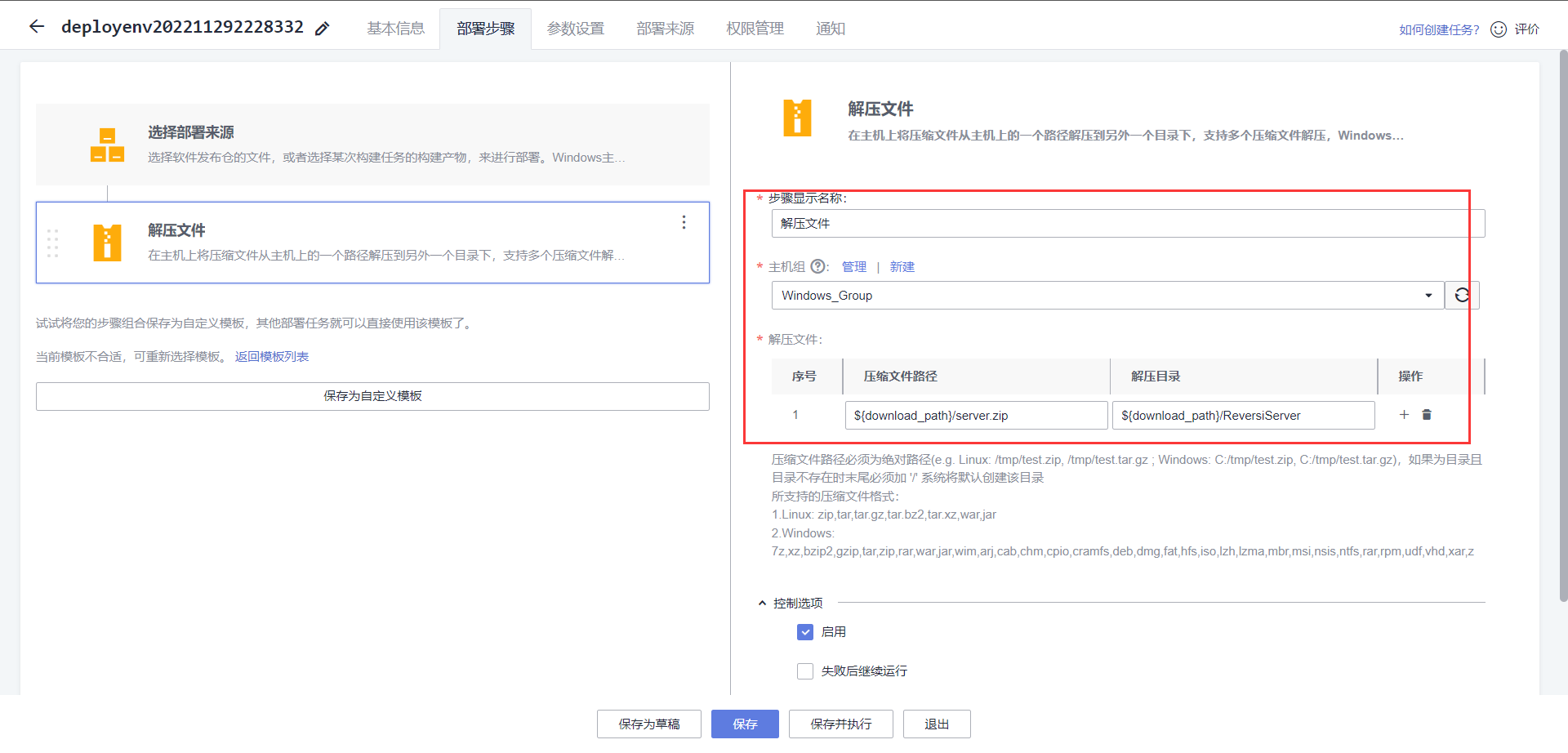
添加解压文件
- 压缩文件路径:${download_path}/server.zip
- 解压路径:${download_path}/ReversiServer

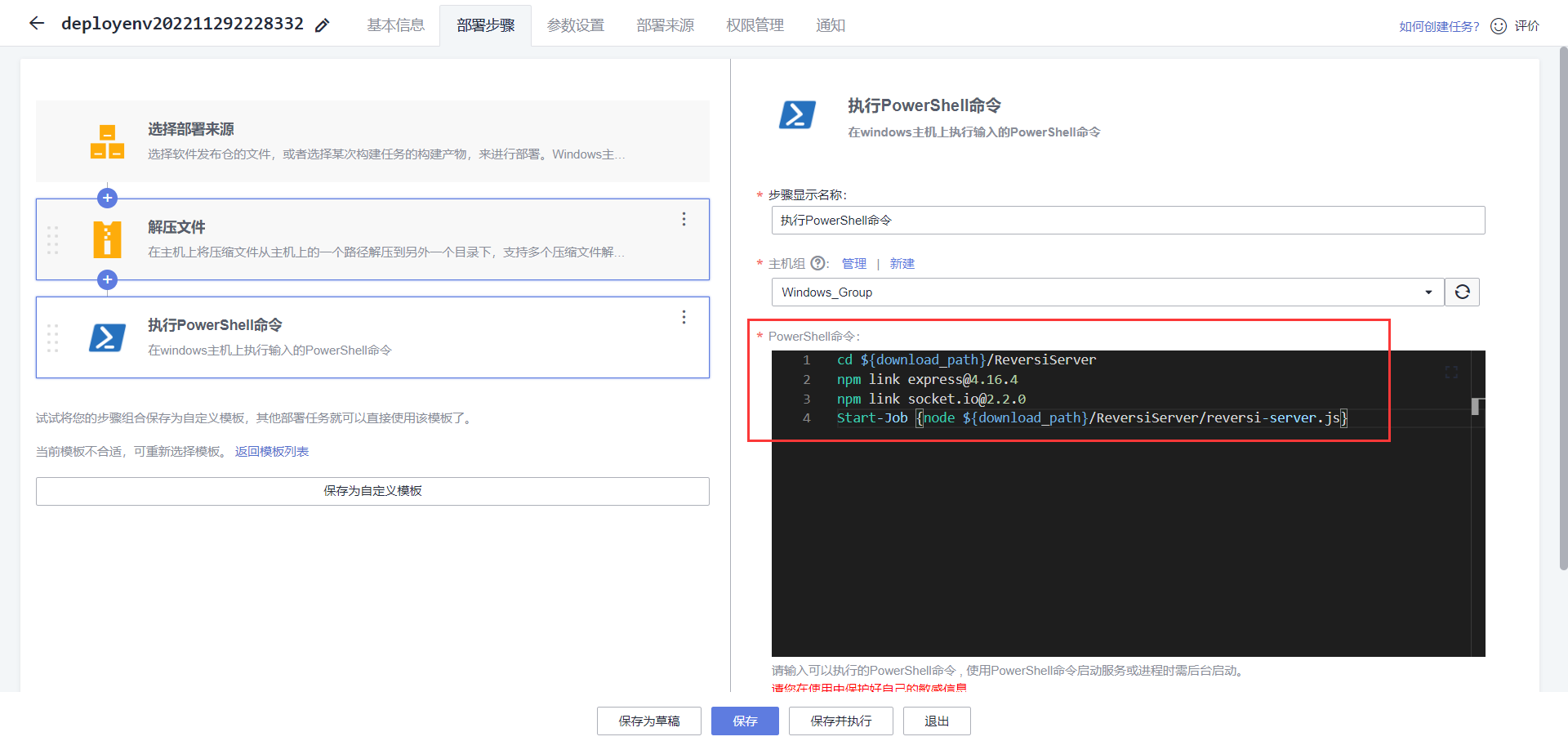
执行 PowerShell 命令
cd ${download_path}/ReversiServer
npm link express@4.16.4
npm link socket.io@2.2.0
Start-Job {node ${download_path}/ReversiServer/reversi-server.js}

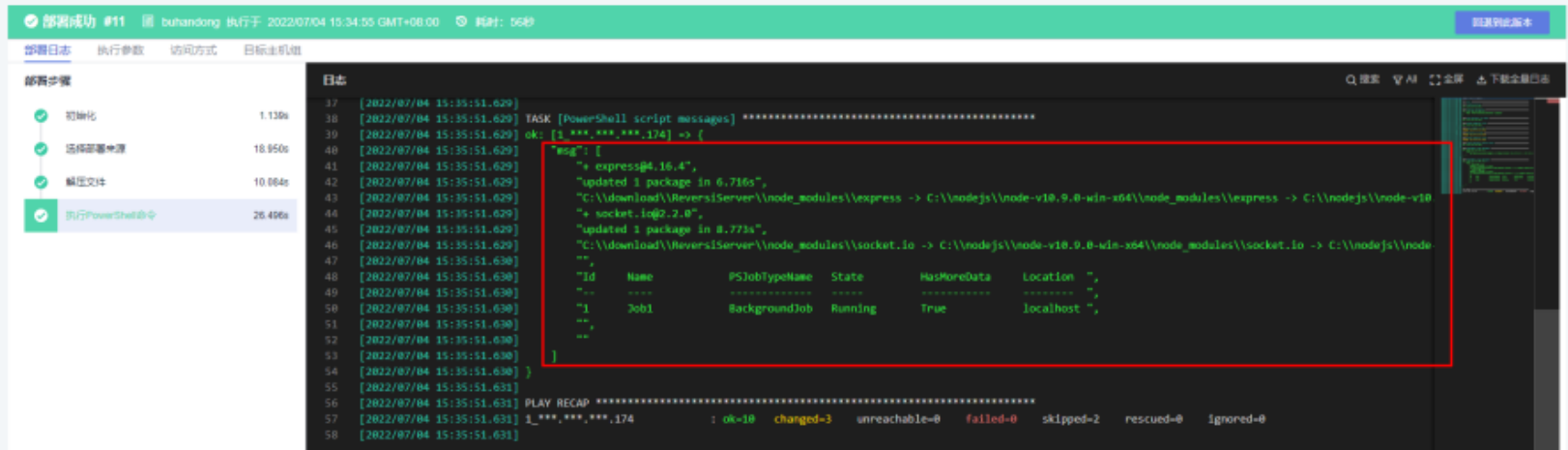
点击保存并执行按钮,界面会自动跳转到部署任务执行界面,左侧显示部署步骤执行进度,右侧打印部署日志,出现如下图,表示部署任务执行成功

五、应用访问
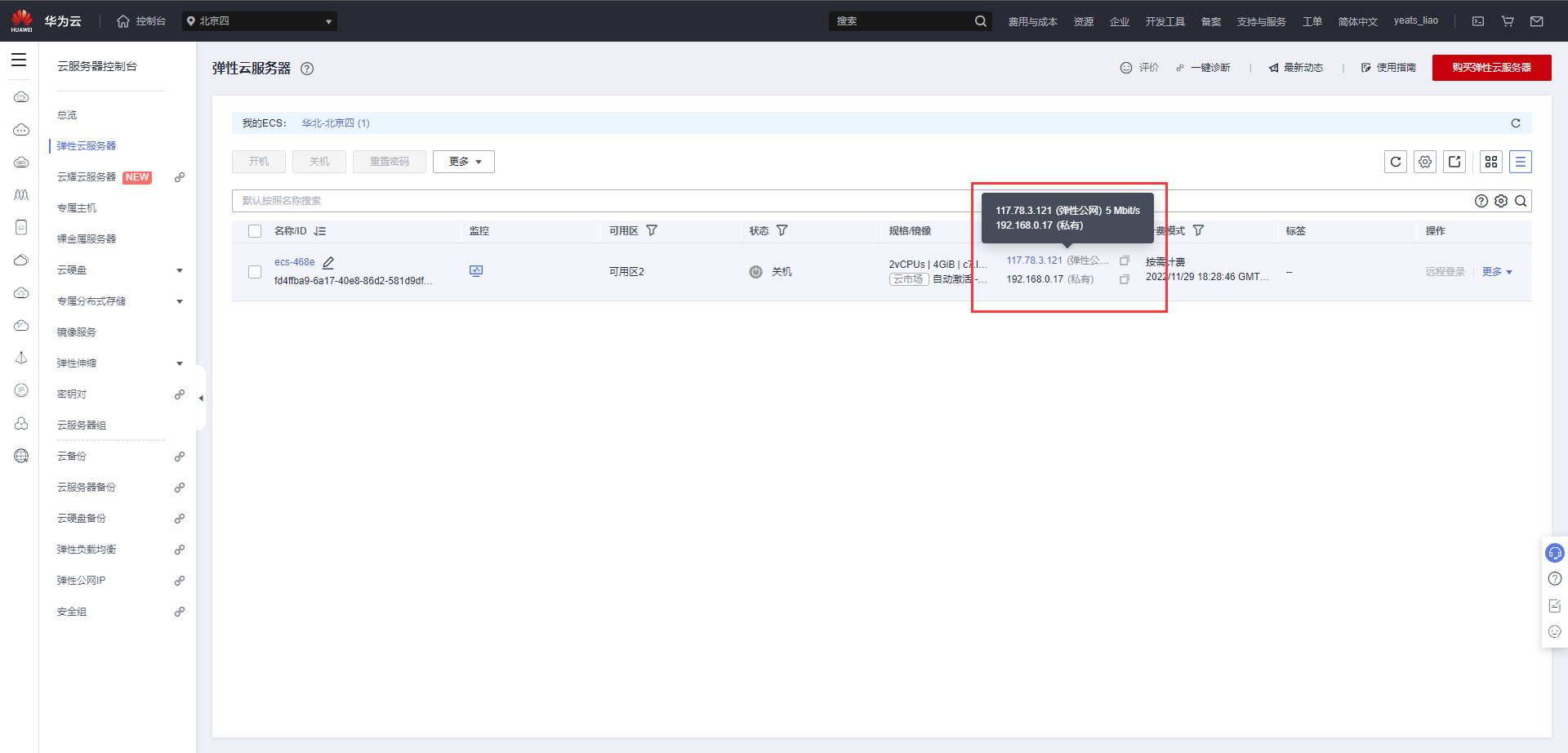
应用部署任务执行成功后,就可以在浏览器进行访问了,访问地址http://ECS 公网 IP:12001,ECS 公网 IP 在弹性云服务器查询

点击单机开始可以进行单人黑白棋游戏,与 AI 进行对战

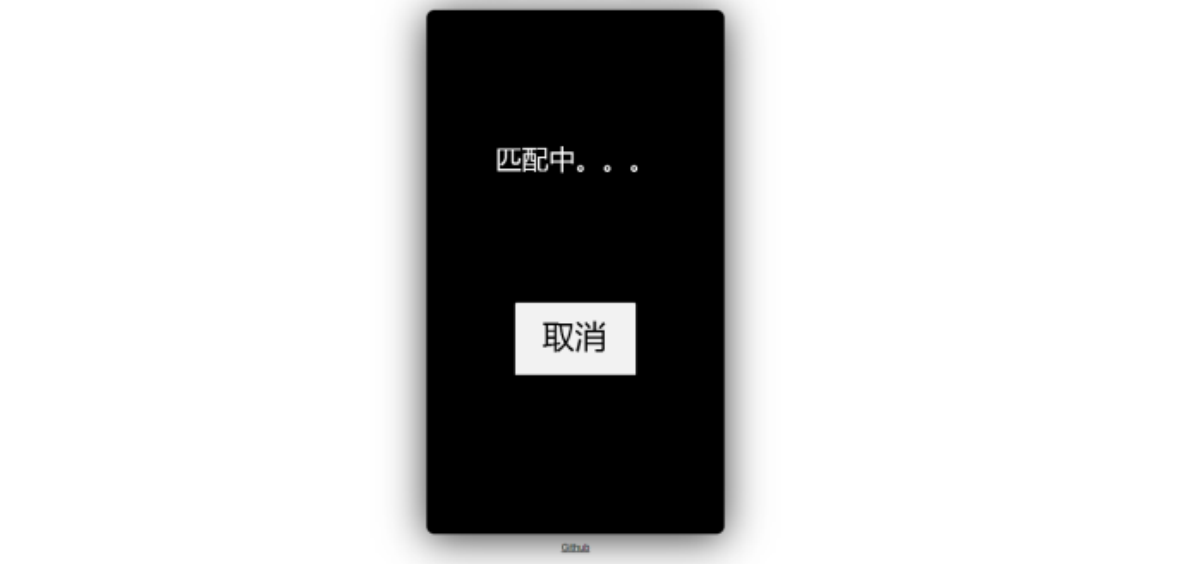
点击匹配游戏界面将停留在匹配中

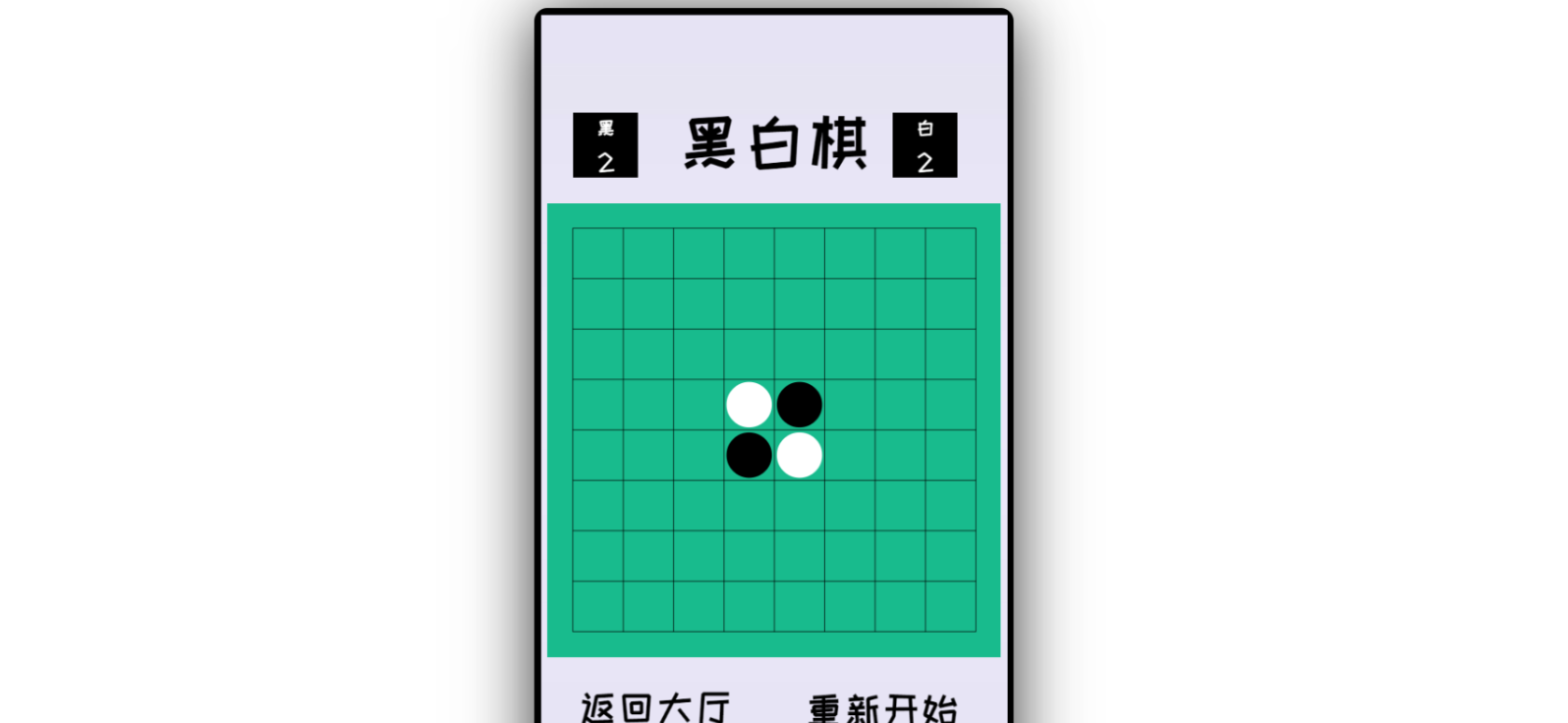
此时新起一个标签页访问此 url 进行匹配,将匹配成功,进入游戏对战界面

至此,黑白棋对战游戏用户端与服务器端均部署成功
六、释放资源
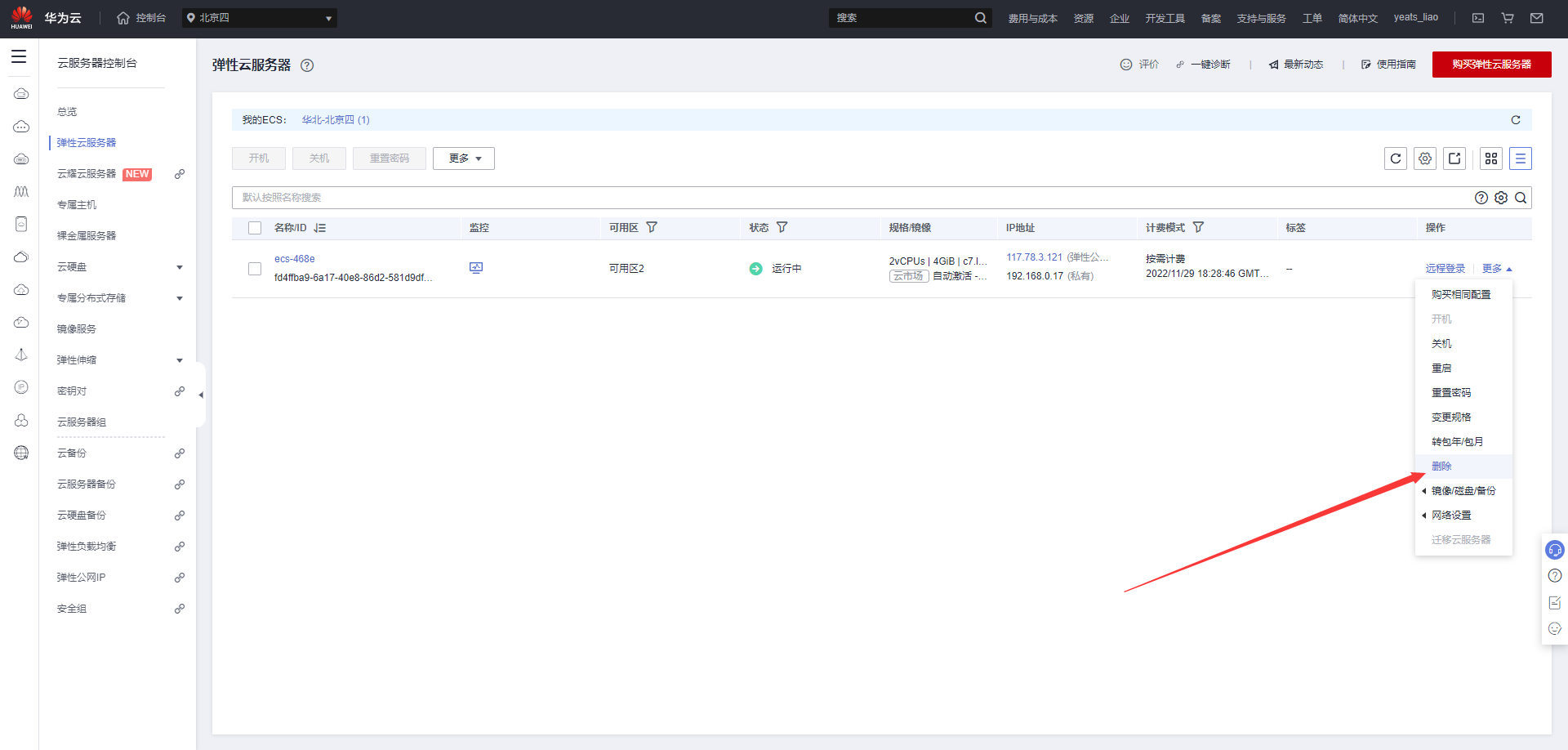
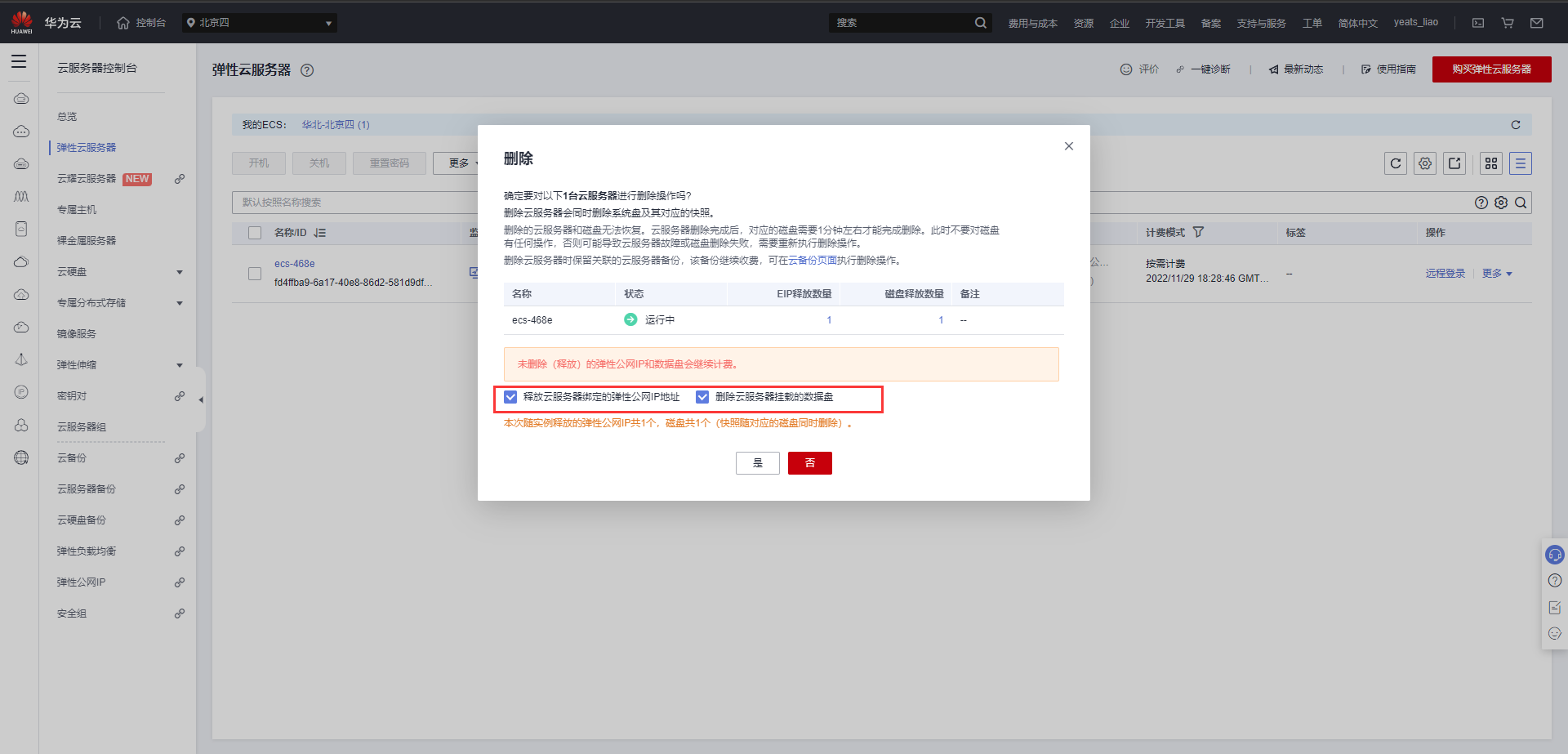
DevCloud 用户数小于等于 5 是不计费的,ECS 是按需计费,如果不再使用,避免持续计费,需要进行资源释放操作,进入弹性云服务器,删除资源

删除资源需要使用注册的邮箱/手机等方式进行身份验证,按引导操作即可

七、异常处理
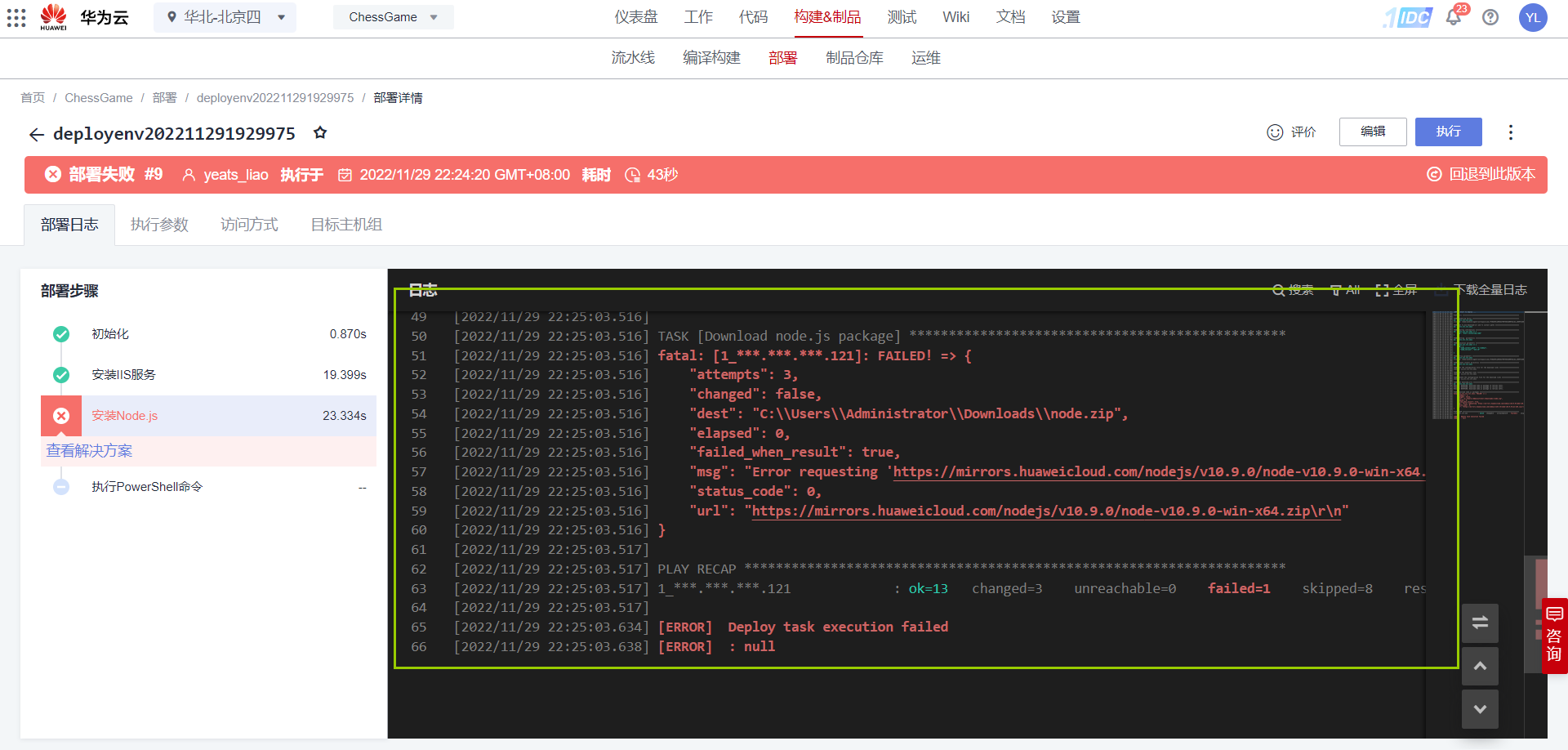
部署过程中遇到的都是无法解析远程域名问题,需要多次切换网络解决
1.环境部署问题
部署环境过程中总是会遇到“msg”:“请求时出错”https://mirrors.huaweicloud.com/nodejs/v10.9.0/node-v10.9.0-win-x64.zip’. 无法解析远程名称:“mirrors.huaweicloud.com”
"msg": "Error requesting 'https://mirrors.huaweicloud.com/nodejs/v10.9.0/node-v10.9.0-win-x64.zip'. The remote name could not be resolved: 'mirrors.huaweicloud.com'",

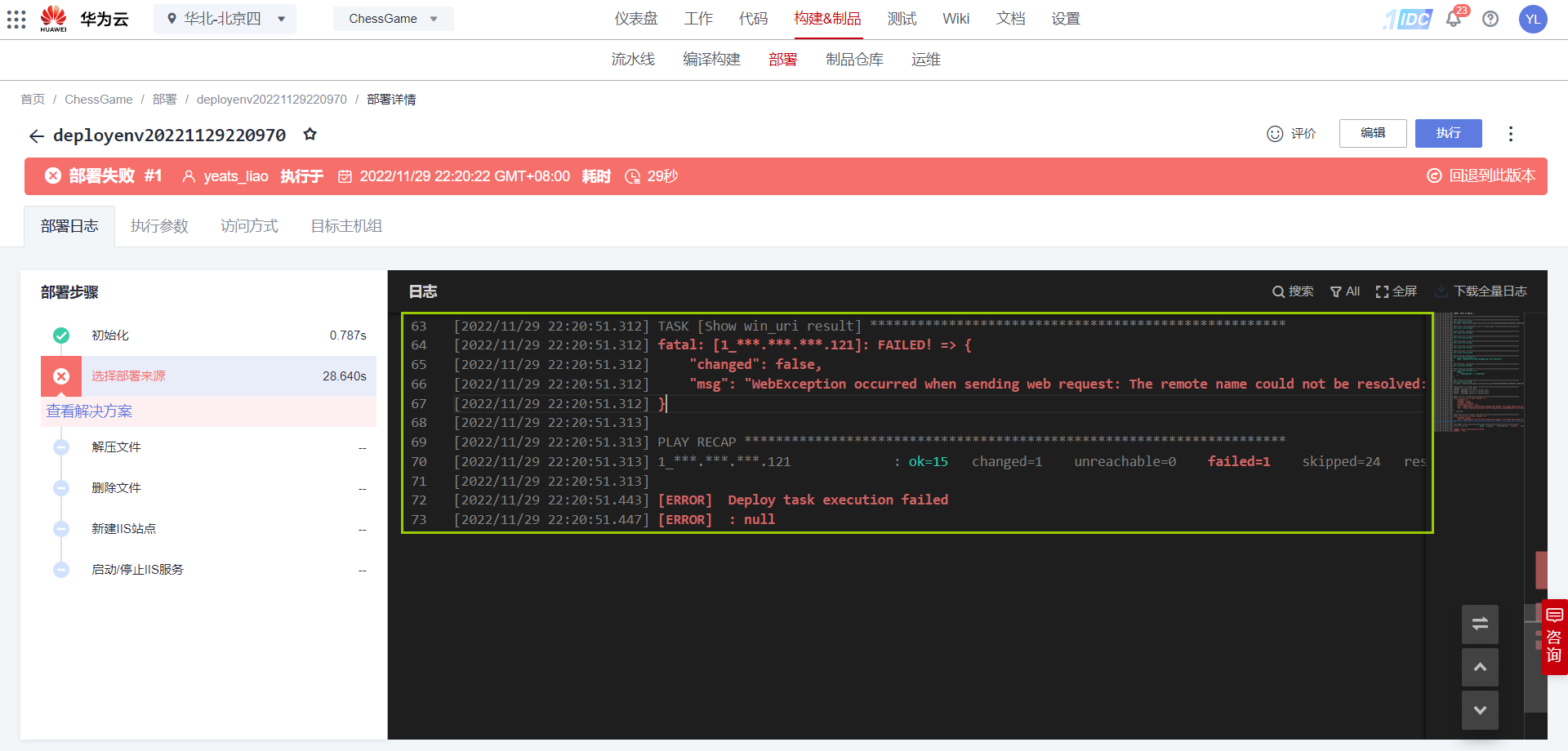
2.用户端部署问题
部署用户端过程中总是会遇到“msg”:“发送web请求时发生WebException:无法解析远程名称:‘devrepo.devcloud.cn-north-4.huaweicloud.com’”
"msg": "WebException occurred when sending web request: The remote name could not be resolved: 'devrepo.devcloud.cn-north-4.huaweicloud.com'"

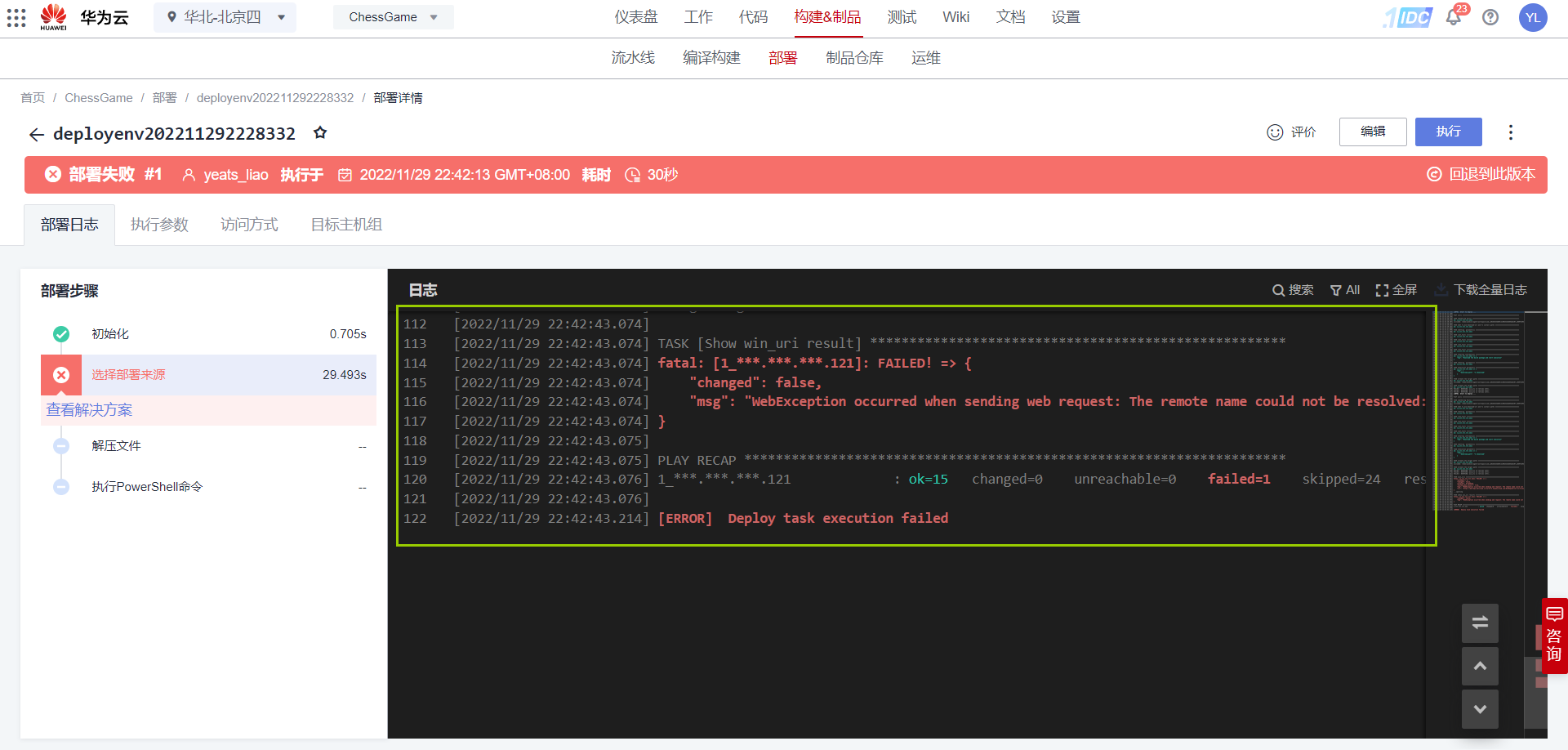
3.服务器端部署问题
部署服务器过程中总是会遇到“msg”:“发送web请求时发生WebException:无法解析远程名称:‘devrepo.devcloud.cn-north-4.huaweicloud.com’”
"msg": "WebException occurred when sending web request: The remote name could not be resolved: 'devrepo.devcloud.cn-north-4.huaweicloud.com'"

相关问题我已反馈至云声建议中,请查看
【产品缺陷】AppBazaar搭建黑白棋对战游戏文档内超链接失效
【产品缺陷】AppBazaar搭建黑白棋对战游戏文档中部署应用无法解析远程名称
【购物节已开启,个人开发者的专属集市AppBazaar来啦(所有商品购物节期间免费体验)】有奖征文火热进行中:https://bbs.huaweicloud.com/blogs/381337
此外,在(https://bbs.huaweicloud.com/activity/suggestion.html)提出您的宝贵建议,标题以【云驻计划-定向征文】开头,还有机会赢取额外奖励。
- 点赞
- 收藏
- 关注作者





评论(0)