华为云平台零代码搭建物联网可视化大屏体验:疫情防控数据大屏【我的IoT端边云体验】
一、介绍
零代码搭建物联网可视化大屏 :自定义物联网场景,根据个人理解实现基于华为云IoT以及可视化大屏DLV搭建物联网大屏。学习物联网数据从接入云端、转发到其他云服务、在应用上呈现的全流程。
使用AppCube的DMAX能力,通过拖拉拽构建智慧大屏应用,快速搭建疫情防控大屏,实现一个简单的大屏页面来呈现出基本数据,进行一些基础的样式修改。
在疫情防控前中后期,物联网技术都起着相当关键的作用,面对各种突发事件建立起比较完善的预案,是降低突发事件影响、保障国家安全及人民生命财产安全最有效的方式。
全民战疫,无论是政府机构还是人民群众,最关切就是疫情情况。疫情防控数据大屏能自定义实现病例数据、疫情分布、疫情走向、热点报道等关键指标实时的可视化展现,最大程度满足公众知情权,也方便管理人员整体把握疫情,支撑科学决策。
二、准备
申请免费试用AppCube,点击链接免费试用,按照提示操作,完成免费版的资源领取

点击管理运行环境,进入应用魔方AppCube

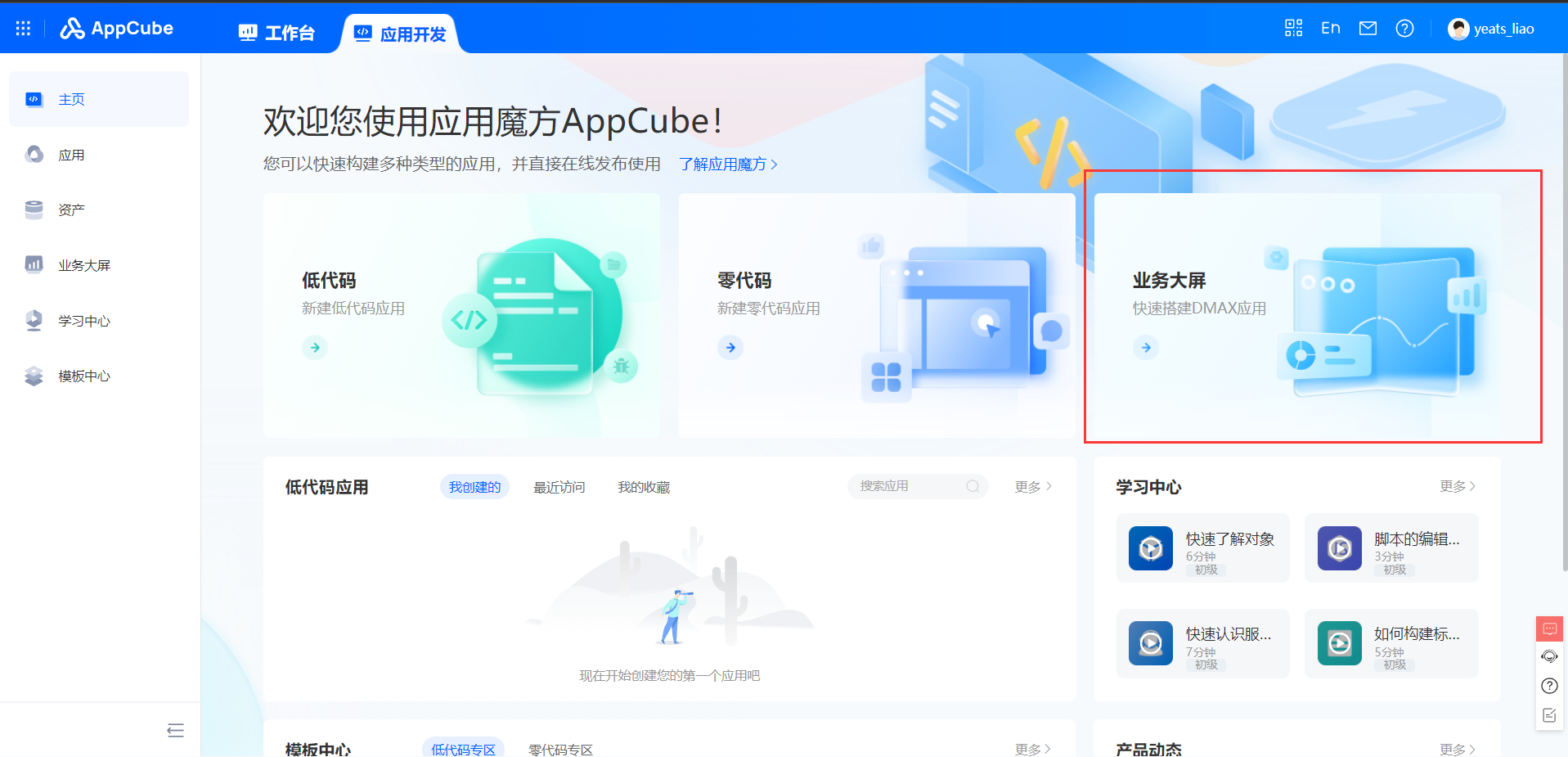
选择业务大屏,就进入DMAX应用了

三、搭建
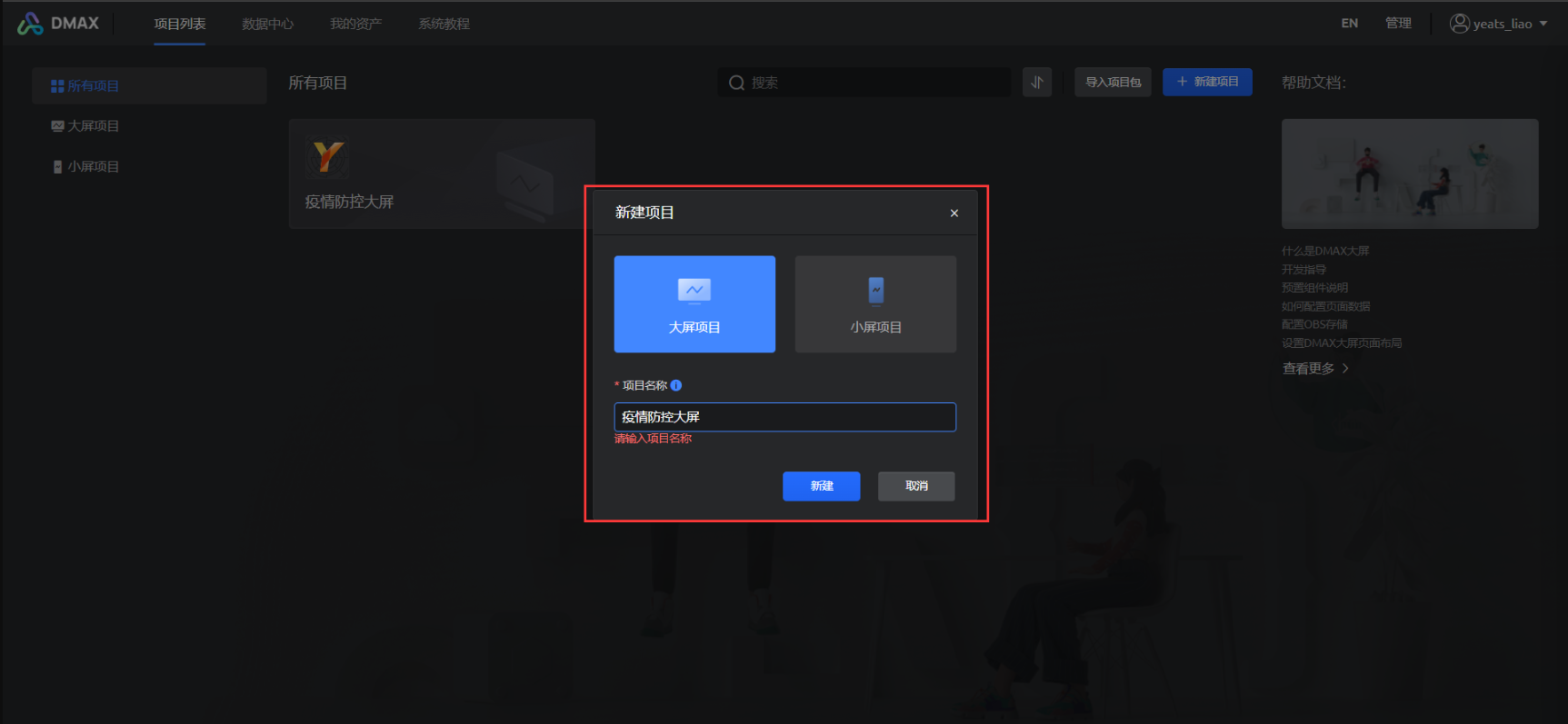
1.创建疫情防控大屏应用
点击上方新建项目即可创建空白应用,输入名称:疫情防控大屏

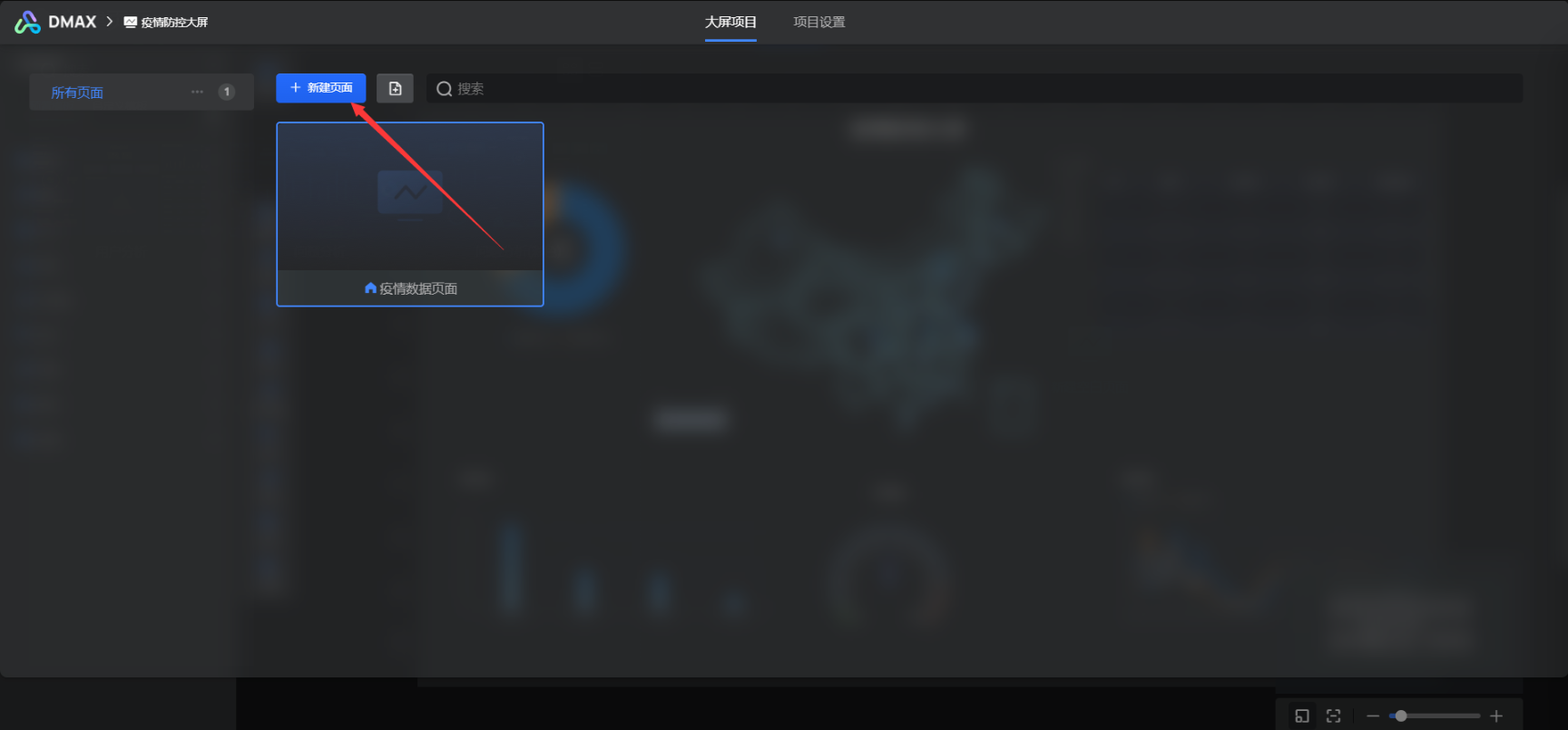
创建完成后自动进入项目,点击新建页面

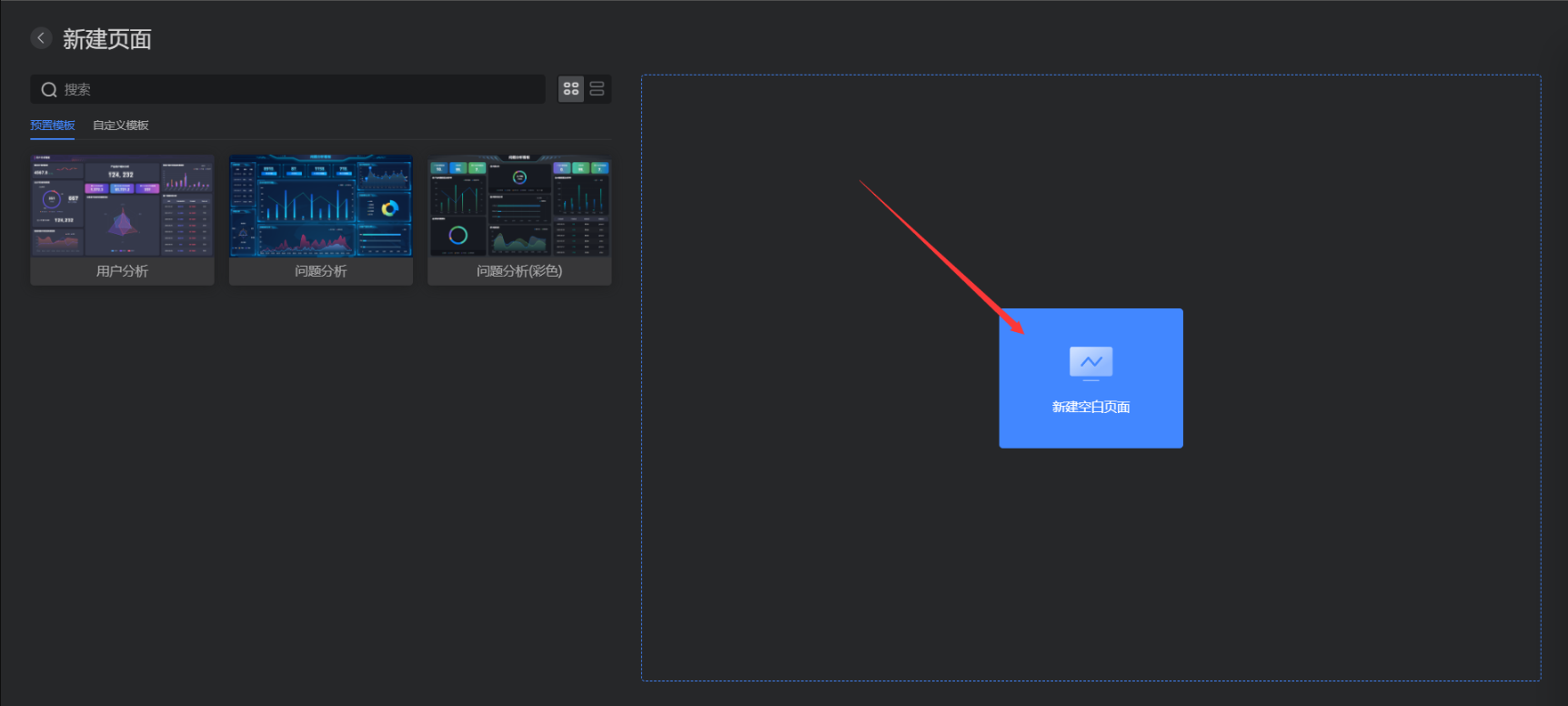
点击新建空白页面

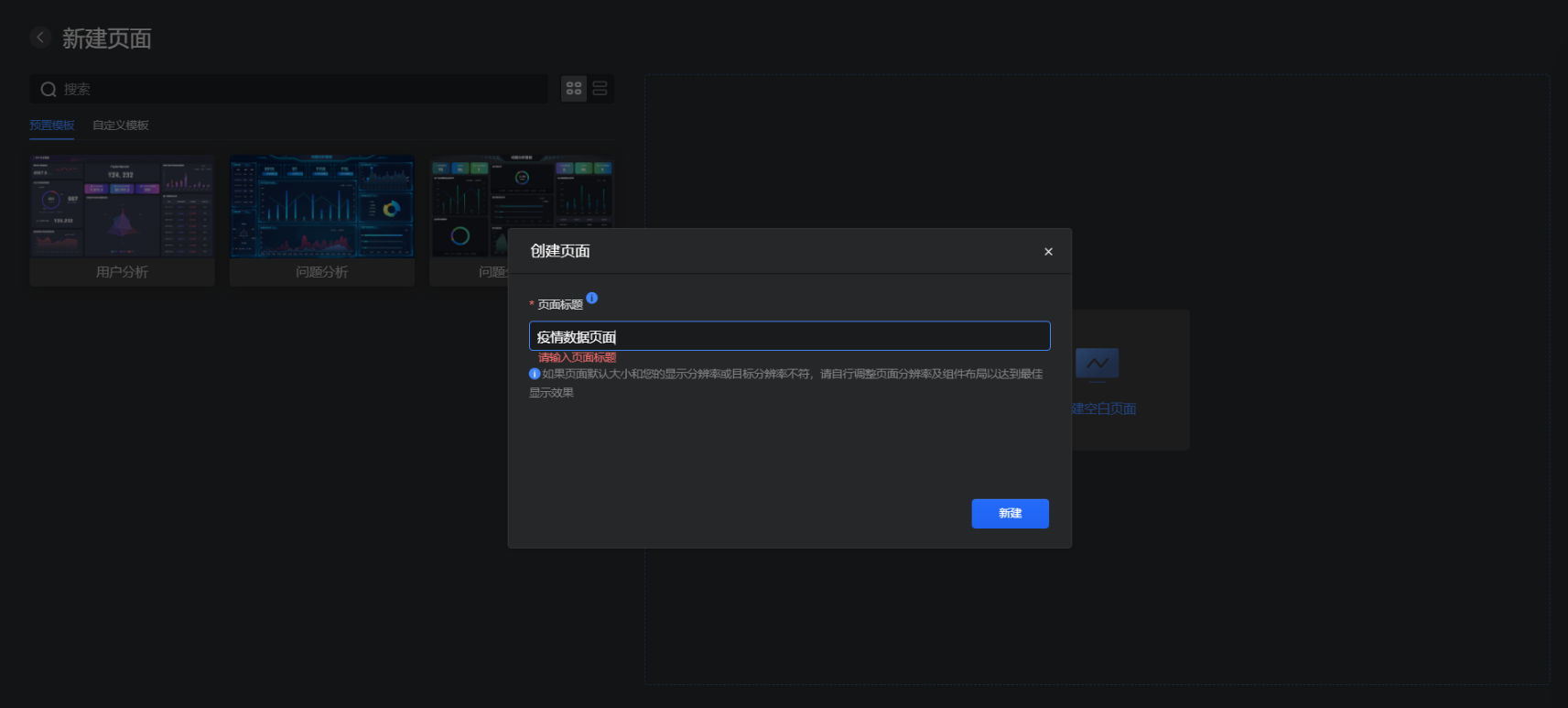
输入标题:疫情数据页面,即成功创建项目页面

项目创建成功

2.组件放置
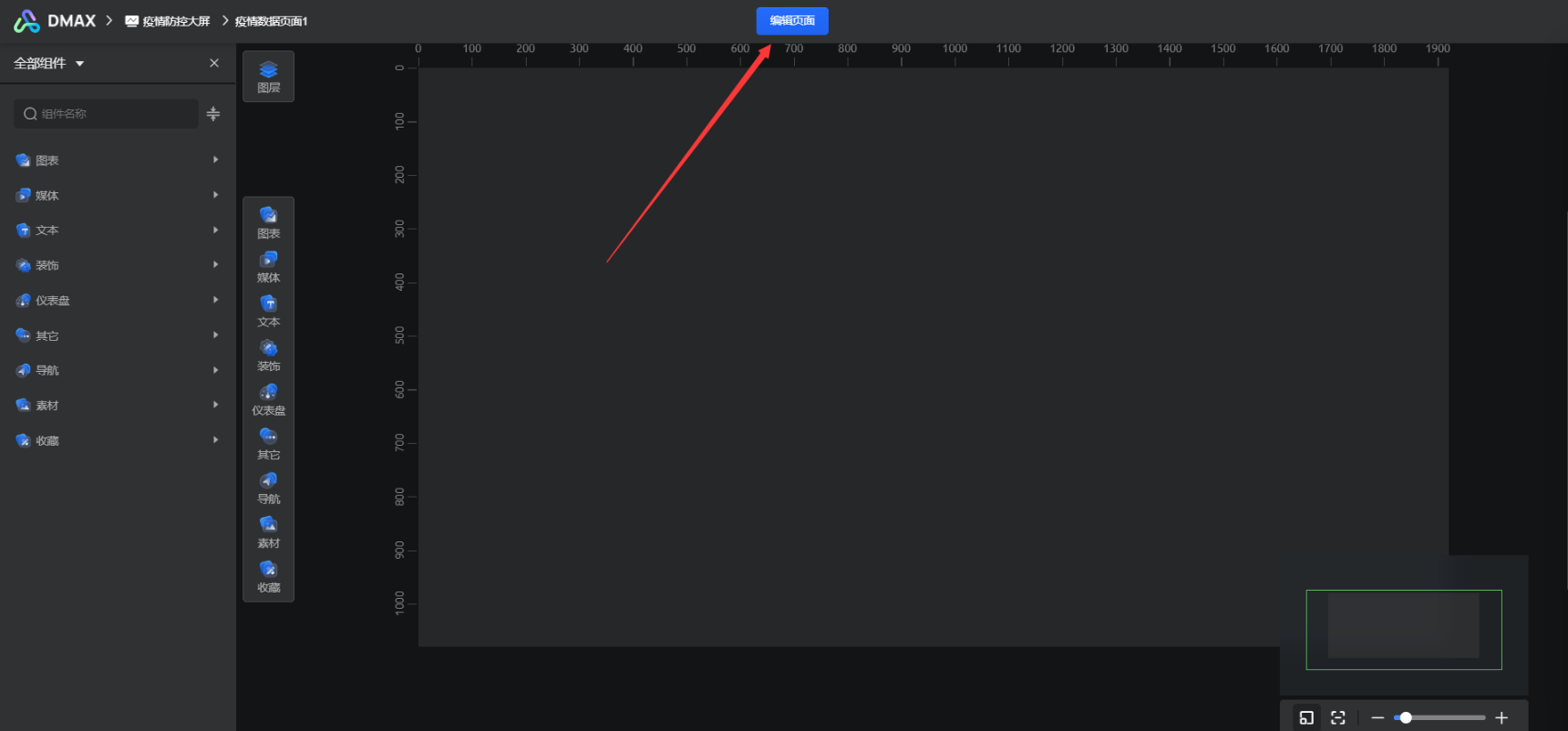
点击编辑页面按钮,即可进入编辑状态

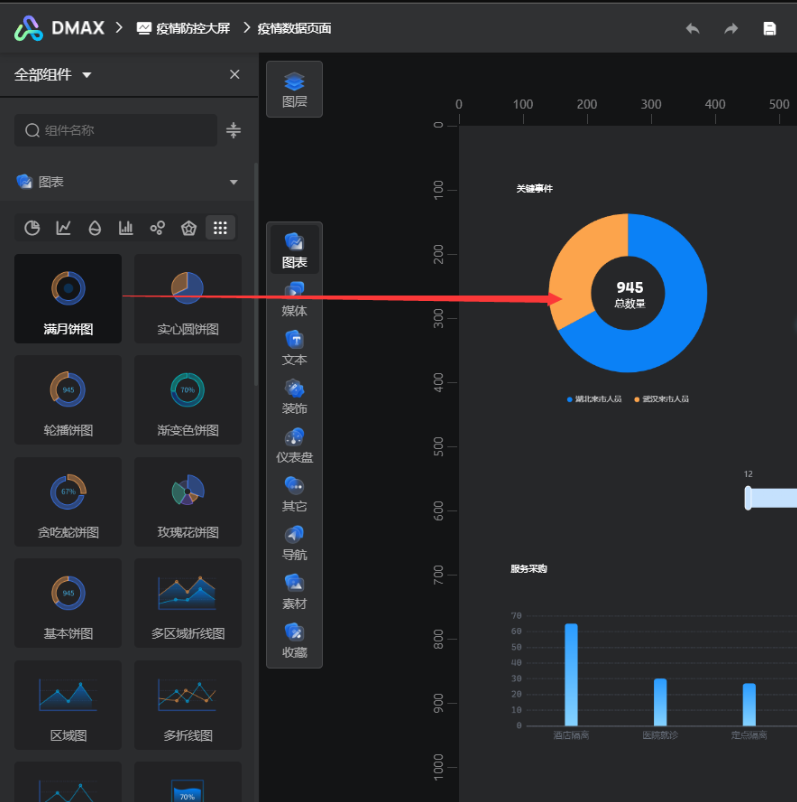
图标组件,选择图表中的基本饼图,拖到画布中

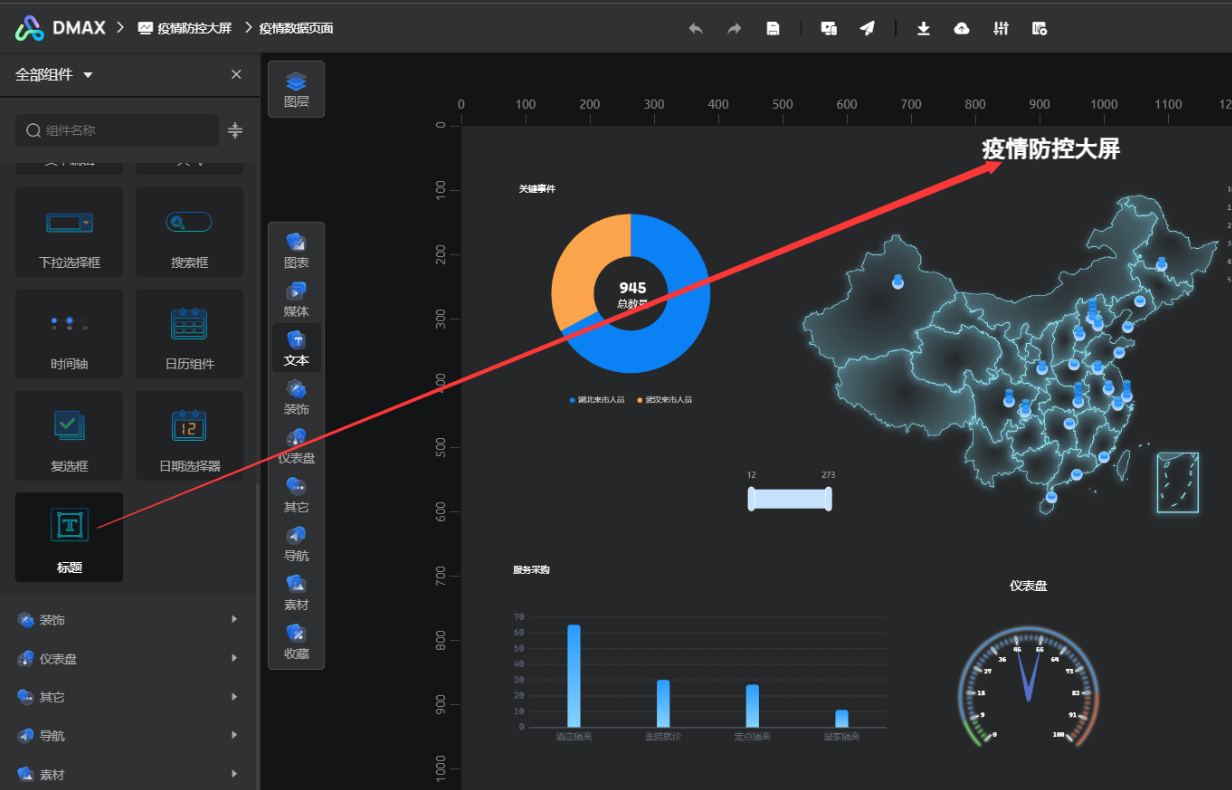
标题组件,选择文本中的标题,拉到画布中

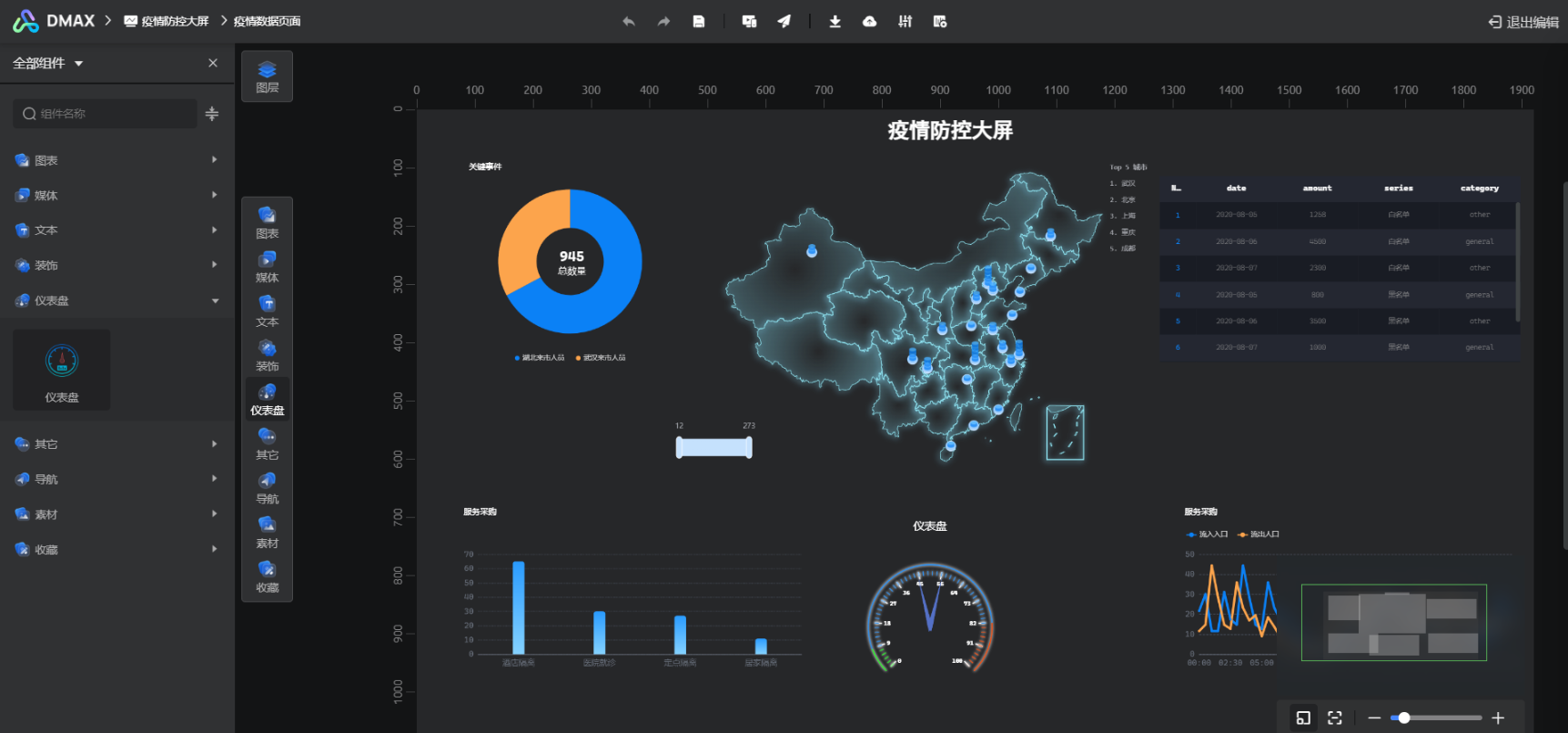
其它相关组件,都根据自己需要自定义放置

3.组件配置
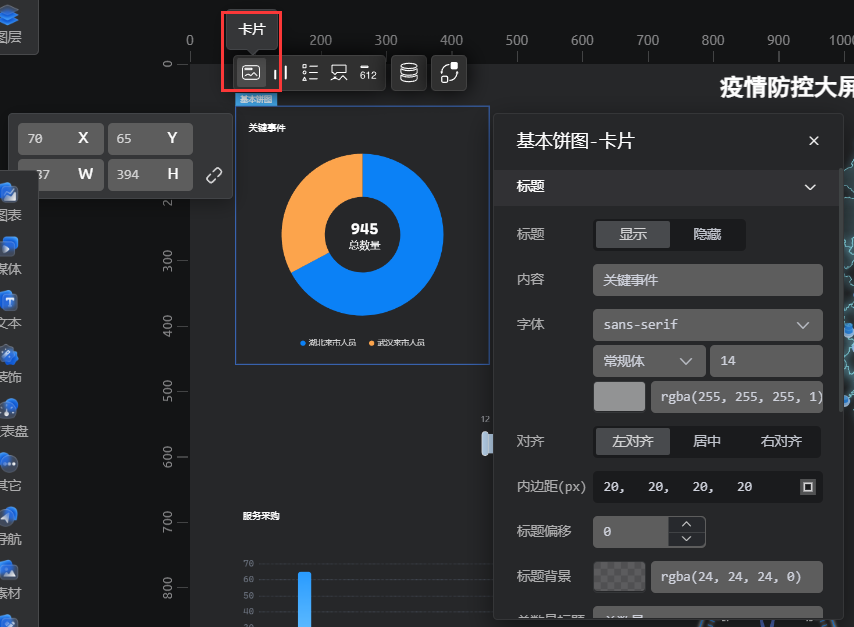
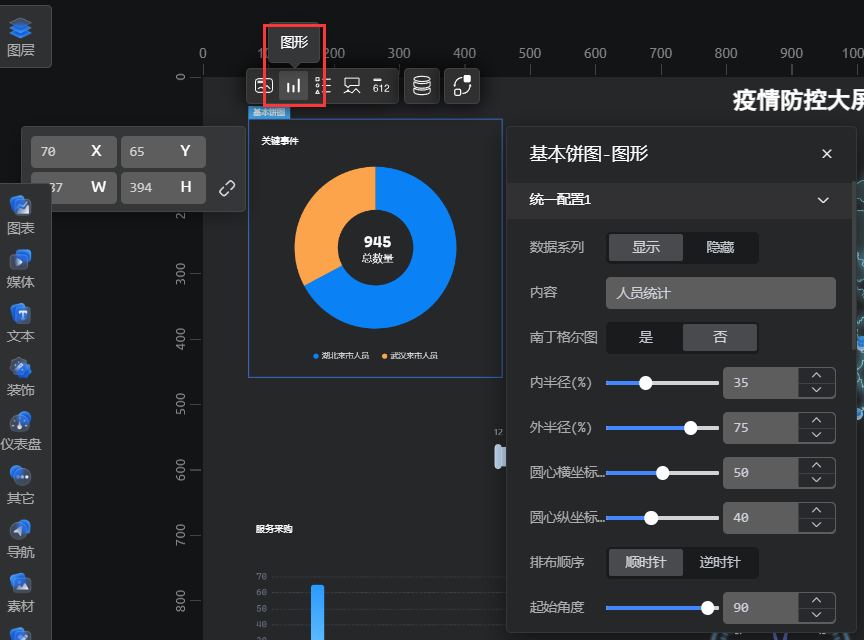
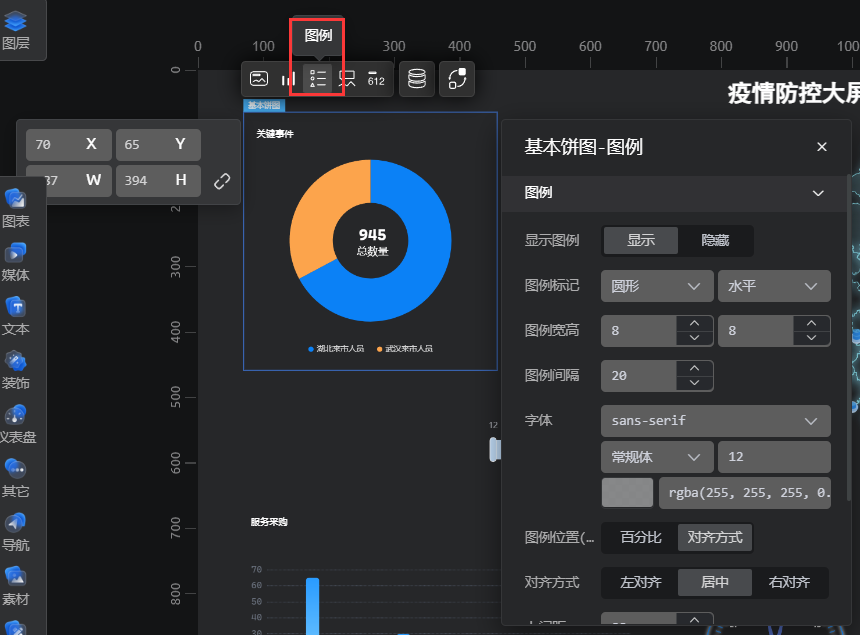
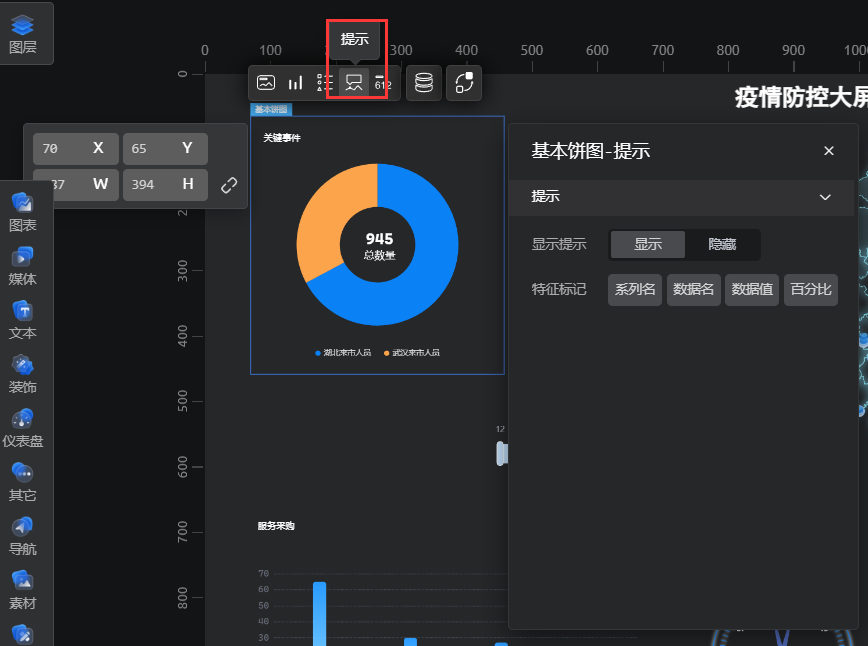
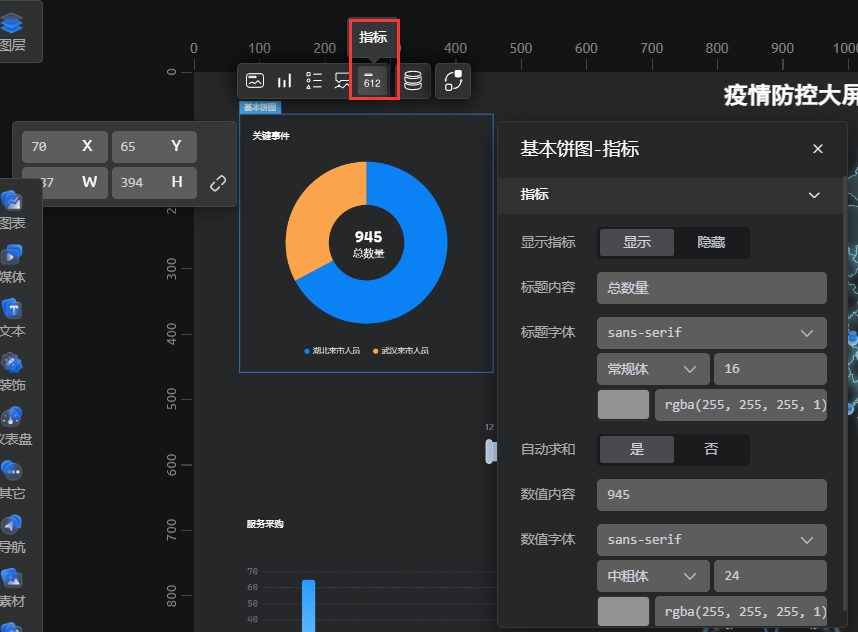
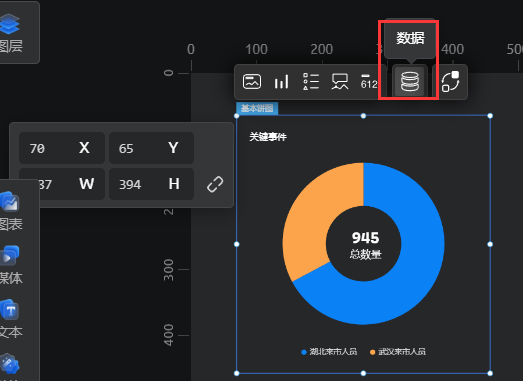
点击饼图组件,从左到右以此是配置、卡片、图例、提示、指标





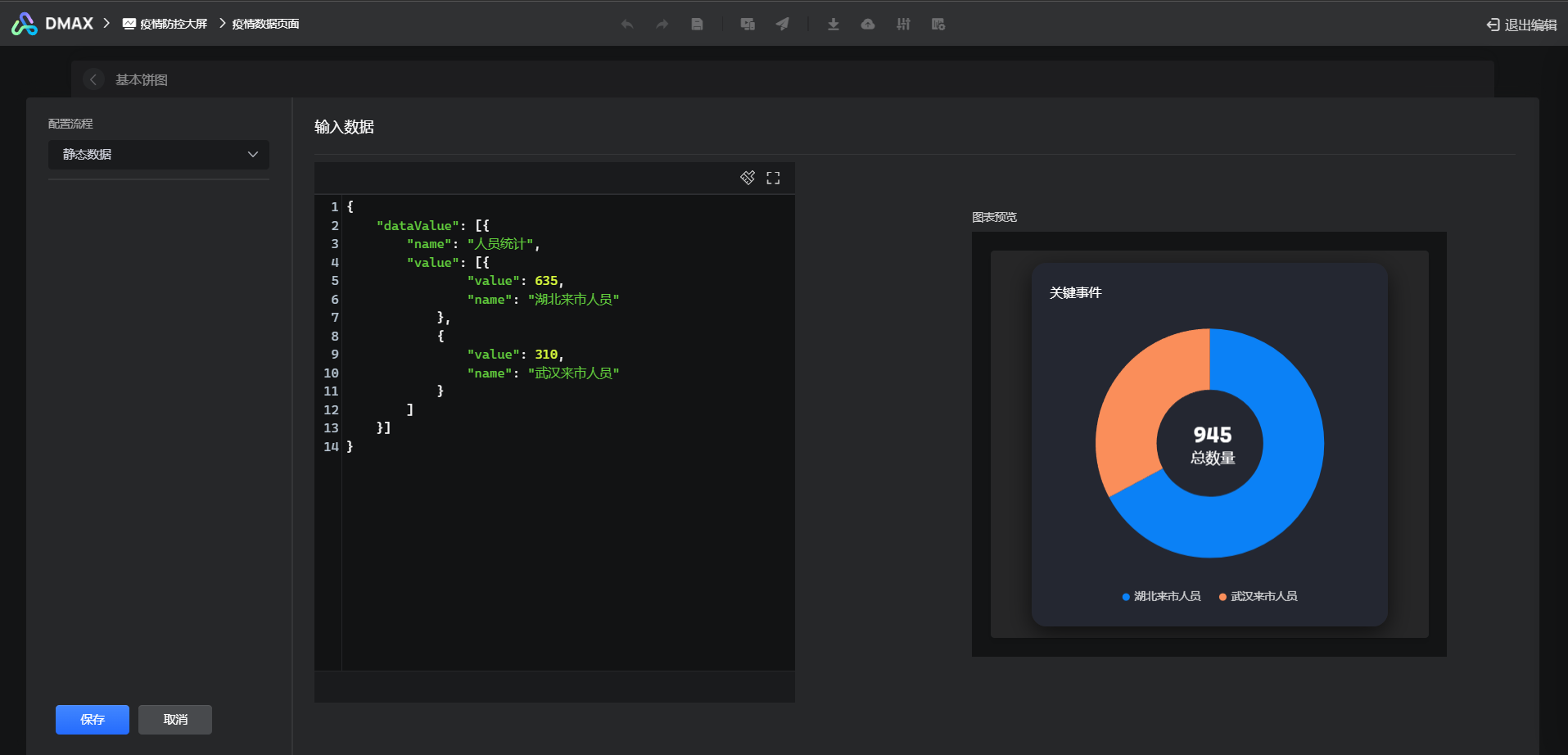
如果要修改饼图中的数据,点击数据

修改JSON即可修改组件显示出的数据内容,注意要保证格式的正确,格式错误会导致数据消失,修改完成后点击保存即可

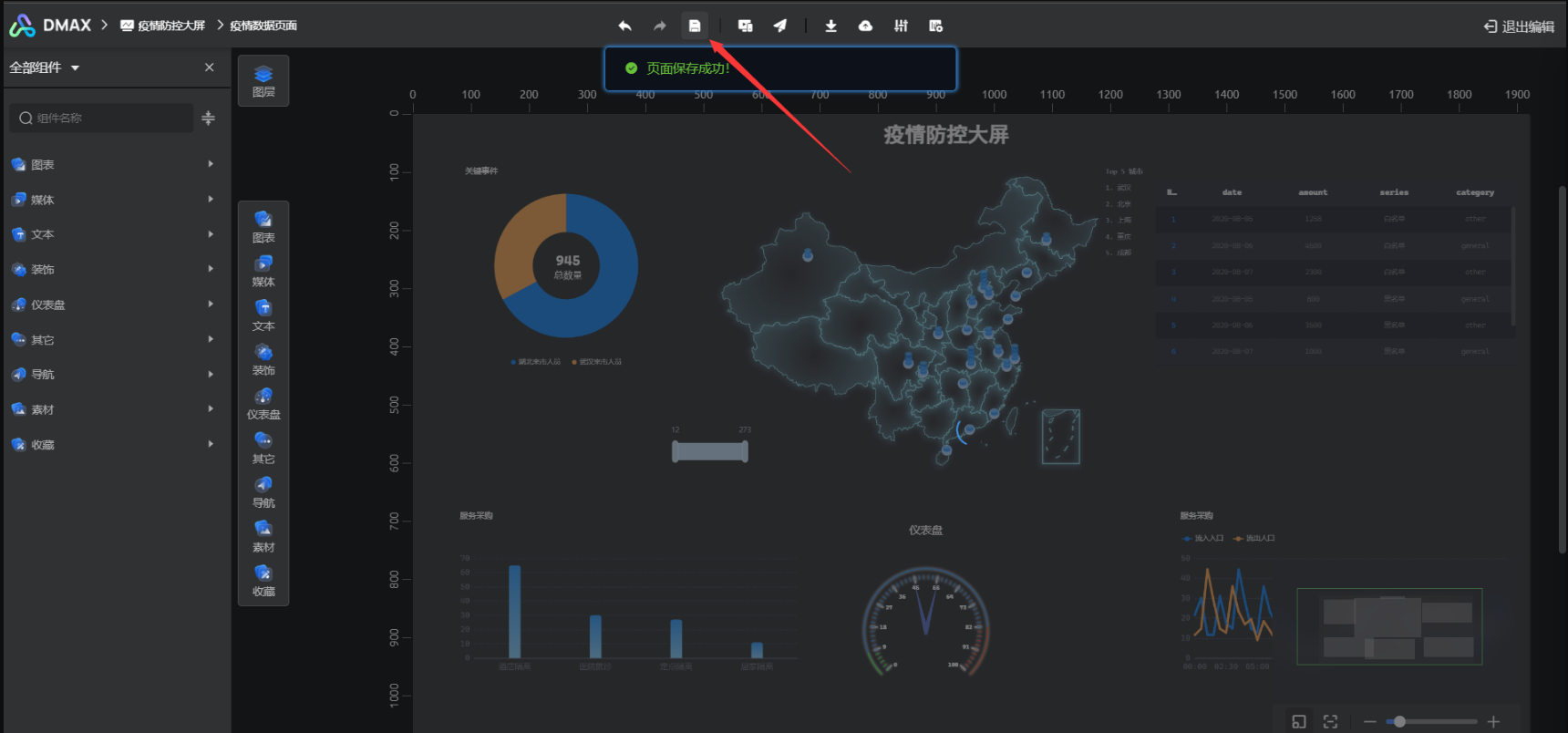
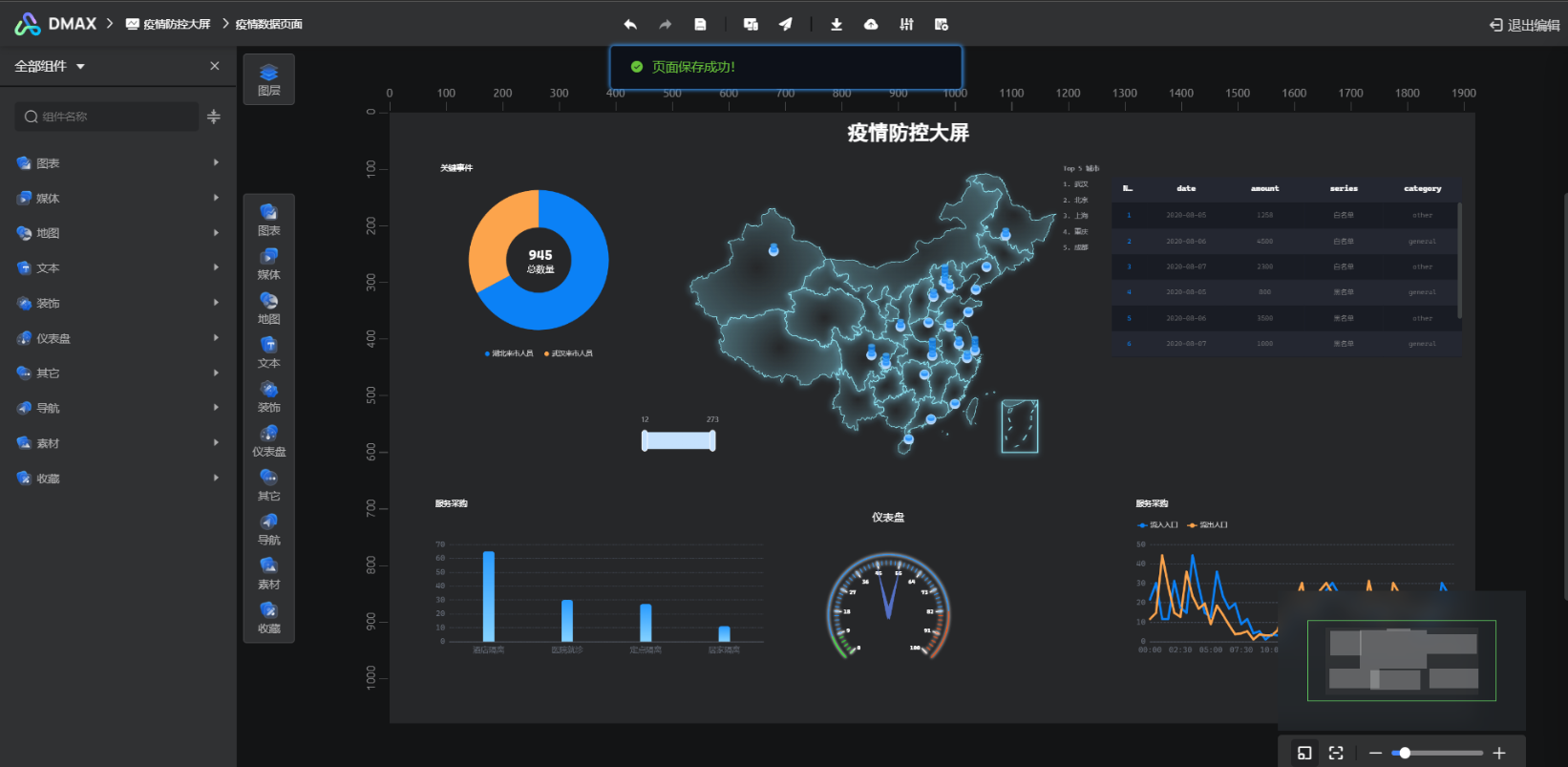
基于以上组件的构建,还可以使用别装饰组件来美化我们的整体页面等等,构建你的自定义大屏,最后记得保存你的页面


4.应用打包
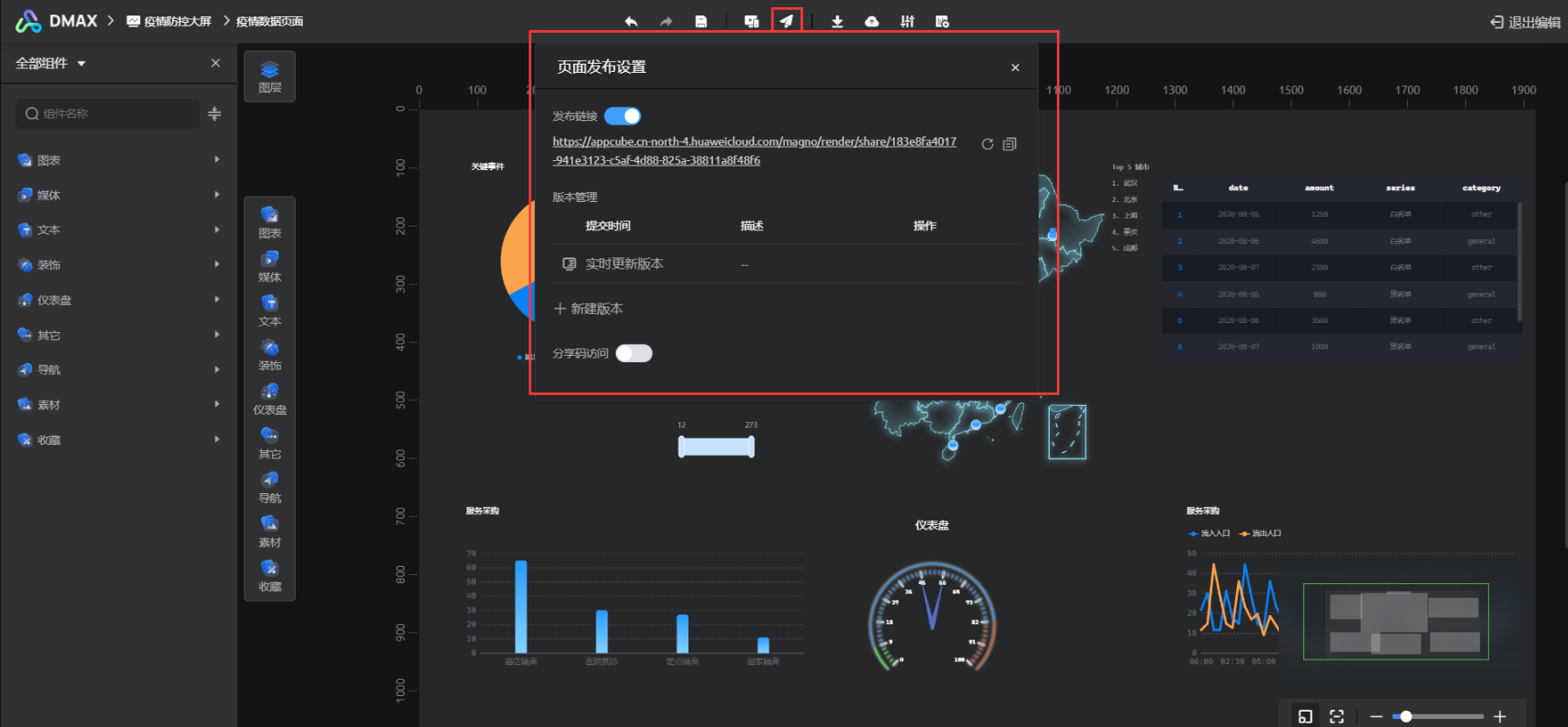
下载项目应用包之前,项目中的页面必须要点击发布,并开启发布链接

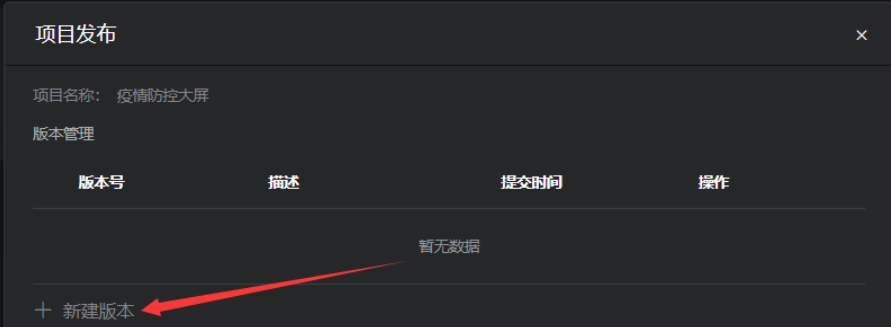
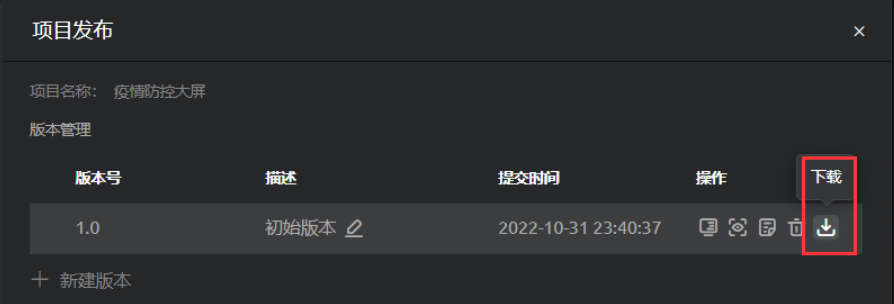
发布完成后,返回到项目列表中,点击发布

点击新建版本

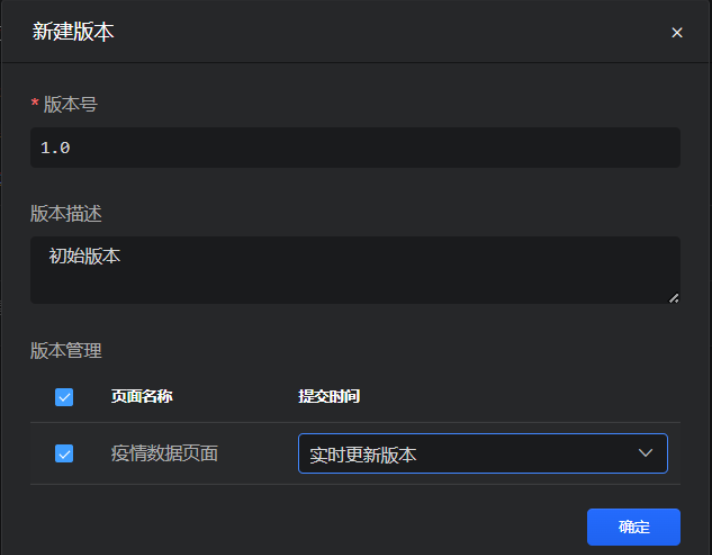
输入版本号,勾选自己发布的页面和实时更新版本

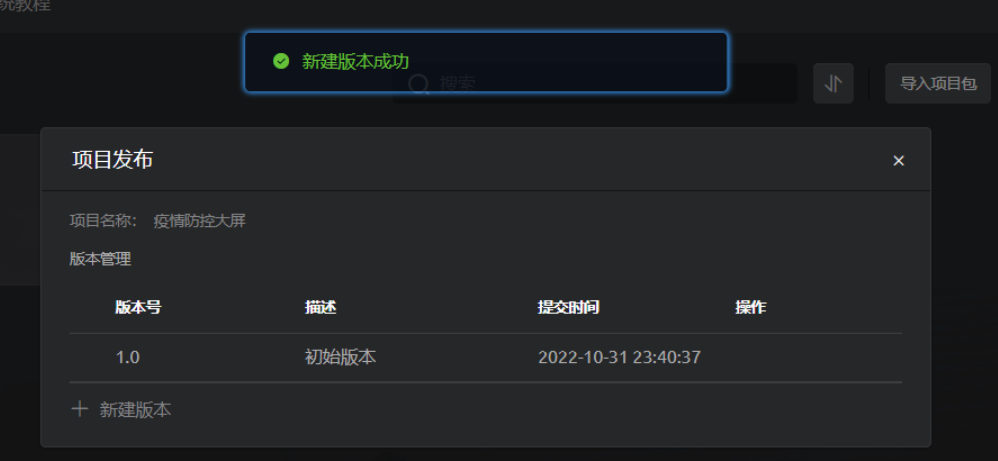
点击确定后提示新建版本成功

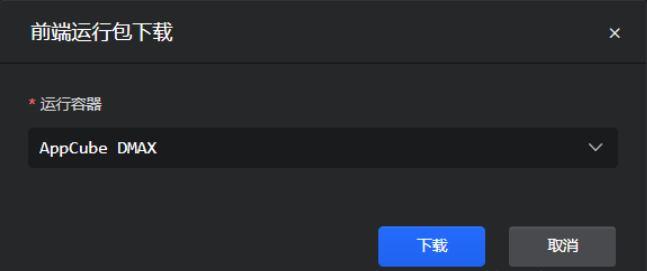
新建版本成功后,点击下载,选择AppCube DMAX下载,即可将项目压缩包下载到本地


【我的IoT端边云体验】有奖征文火热进行中:https://bbs.huaweicloud.com/blogs/378687
此外,在(https://bbs.huaweicloud.com/activity/suggestion.html)提出您的宝贵建议,标题以【云驻计划-定向征文】开头,还有机会赢取额外奖励。
- 点赞
- 收藏
- 关注作者


评论(0)