华为云应用魔方 AppCube 创建问卷调查应用的使用体验【秋招特训】
由于工作原因,笔者经常有一些创建问卷调查的需求。虽然微信小程序里有不少快速创建问卷调查的工具,但是这些工具没有提供定制化功能,因而无法满足我的需求。
近日在华为云社区了解到华为云上提供的 应用魔方 AppCube 这个工具,既能快速创建问卷调查,又为开发人员提供了定制化功能,因此笔者第一时间就申请了试用,将使用体验通过本文分享给大家。
华为云应用魔方 AppCube 是一款零代码和低代码应用开发平台,源于华为应用开发和数字化转型的实践,提供了云上无码化、低码化、支持多码化的应用开发模式,屏蔽了技术的复杂性,提升了企业开发的效率。
每一位开发人员都可以通过点击下图的 免费试用 来对其进行体验。

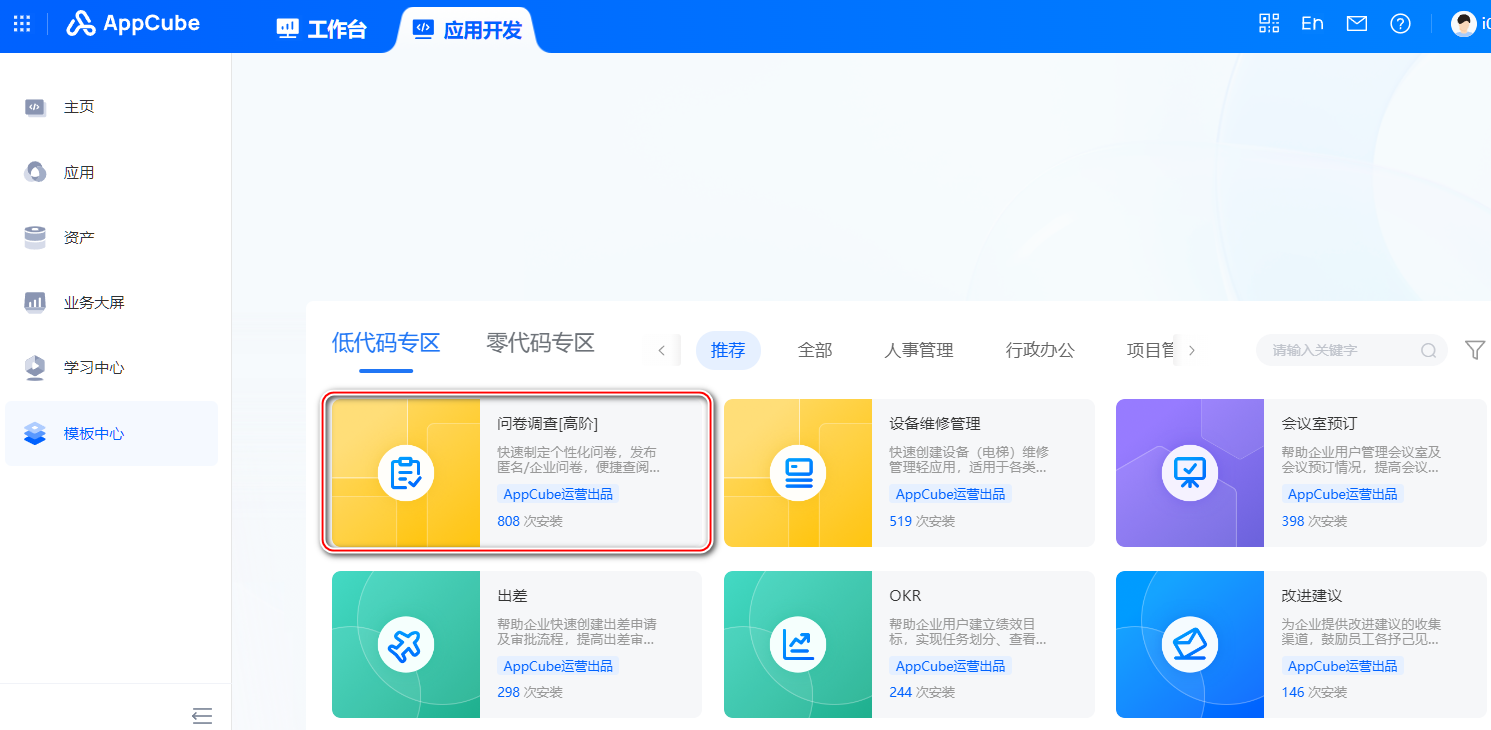
我们进入 AppCube 的工作台,点击开始创建->使用模板新建:

在低代码专区的模板列表里,找到 问卷调查(高阶)模板,

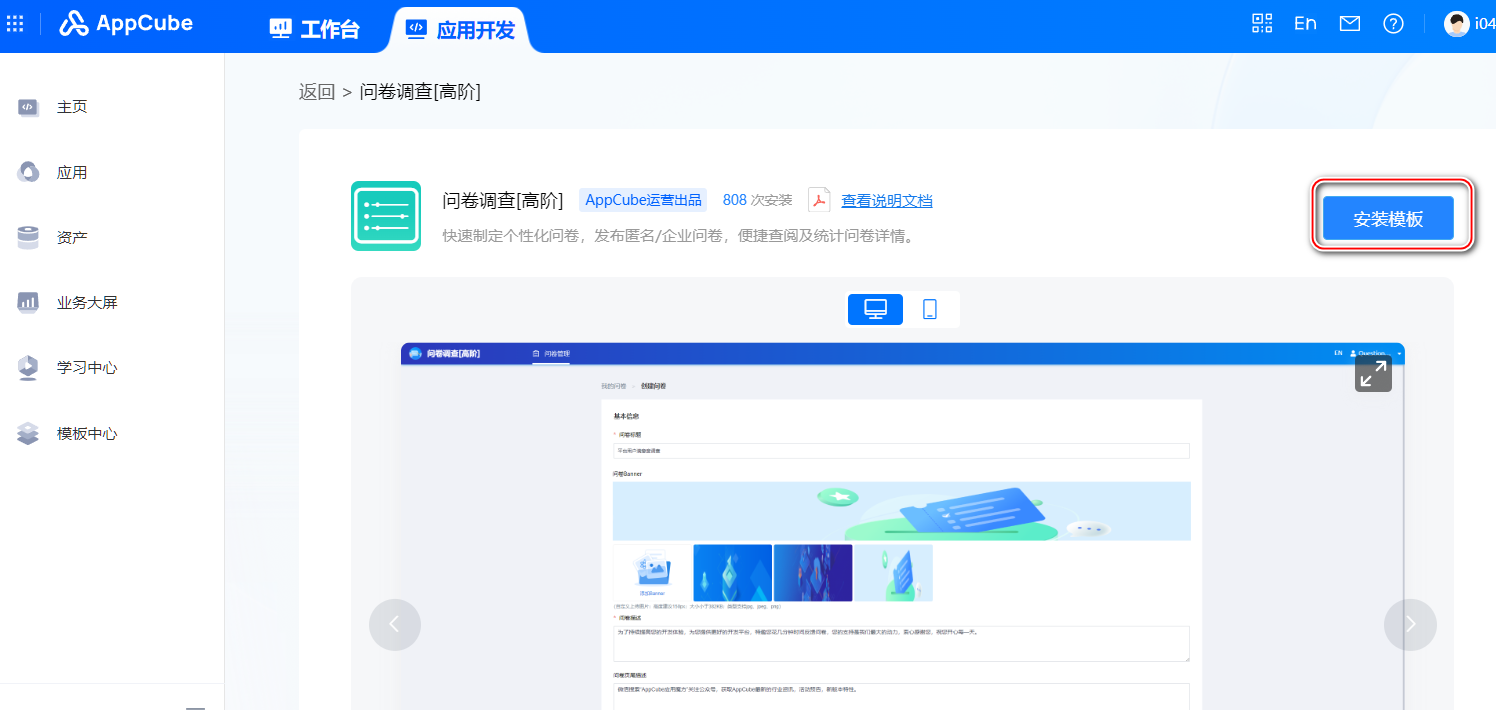
单击进入明细页面,点击 安装模板即可:

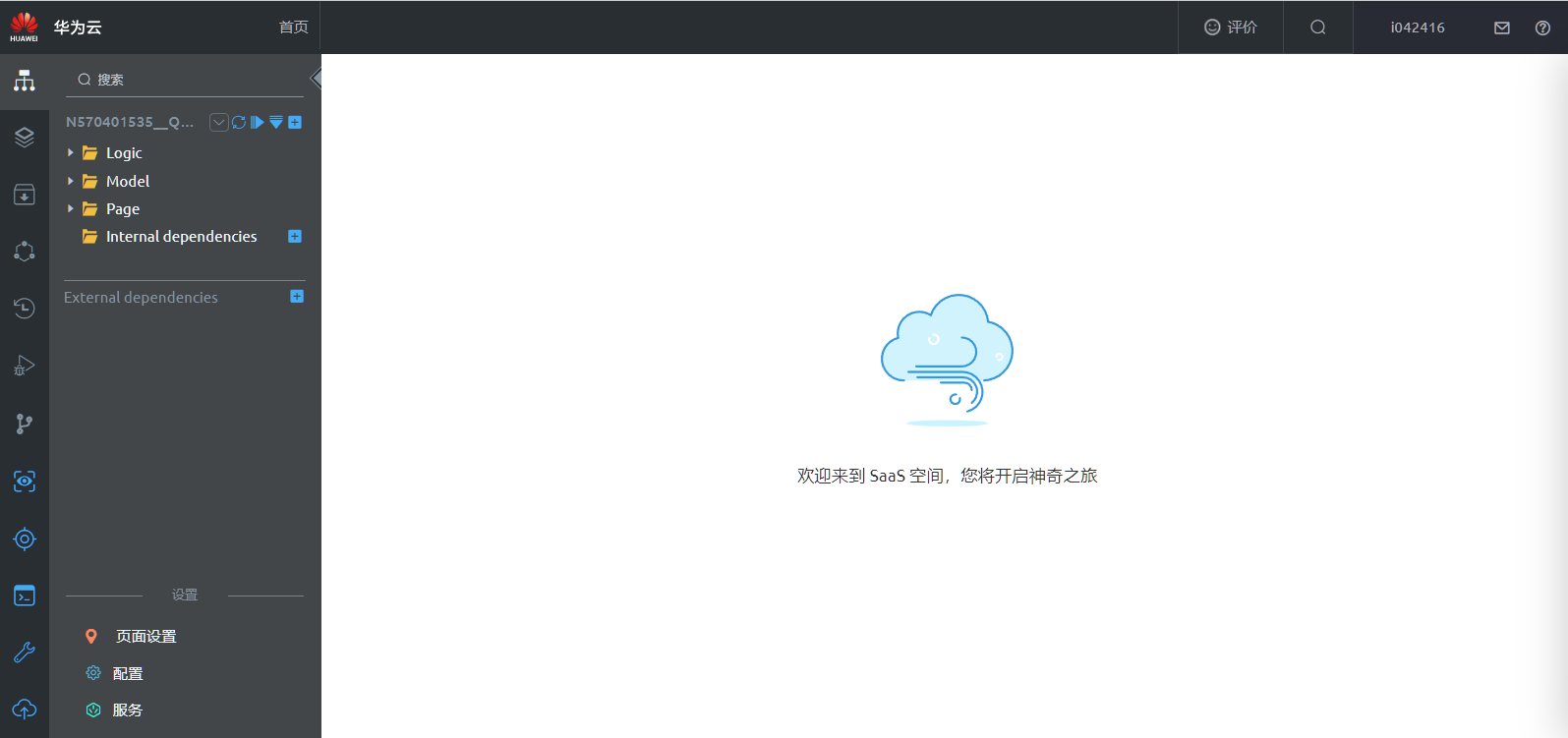
我们会看到打开了一个在线编辑器,屏幕左侧的项目文件夹内,包含的就是这个问卷调查应用的实现源代码,全部通过模板生成。本文我们首先来学习这个创建好的问卷调查应用如何使用,然后再来探究通过 AppCube 自动生成的源代码的一些细节。

点击在线 IDE 左侧这个 查看应用 按钮:

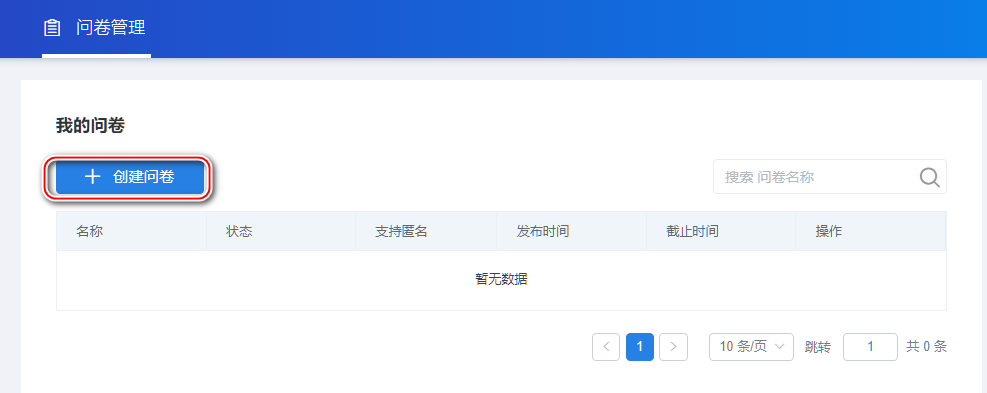
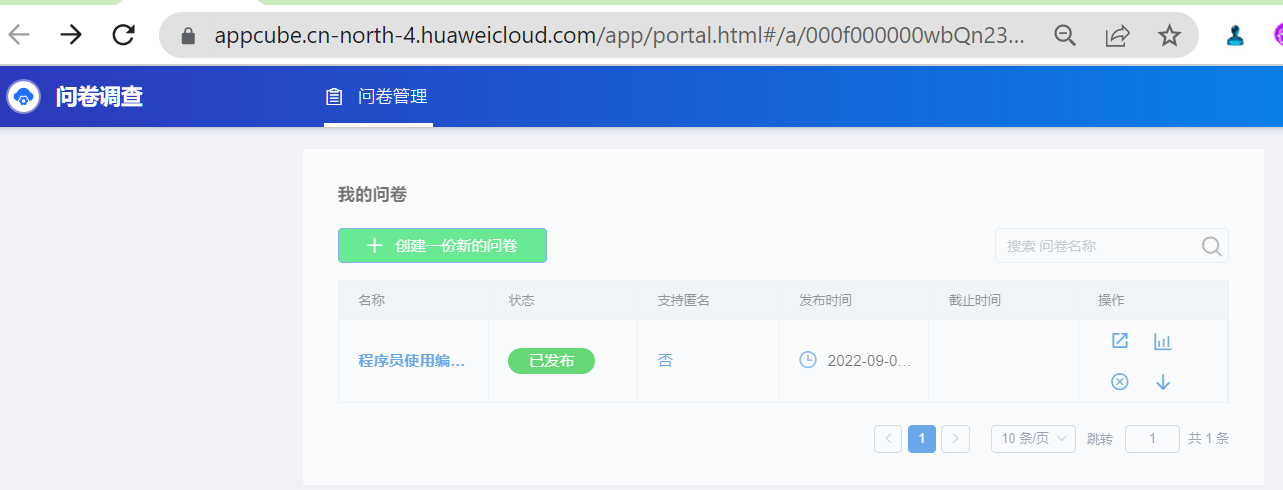
能看到下面的问卷管理界面(Home Page)。我们在这里可以创建问卷调查的实例。点击 创建问卷:

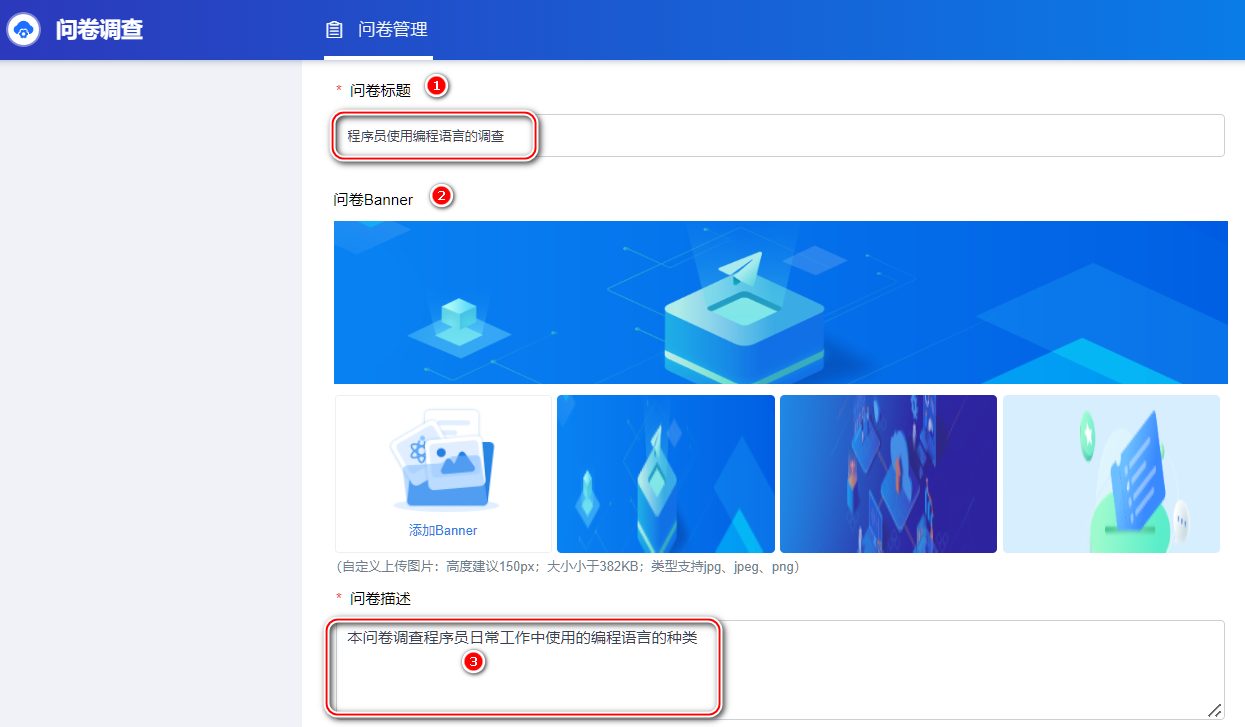
可以维护问卷标题,Banner 和描述信息,让填写问卷的人员,能够一目了然知道该问卷应该如何填写,以及调查的目的:


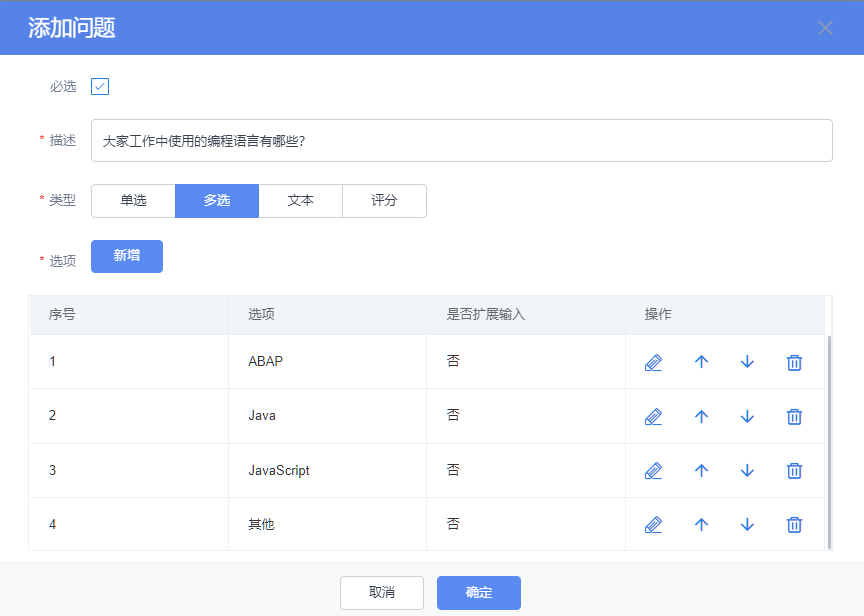
点击 添加问题,创建可供用户回答的问题选项。比如我们创建的问卷,想搜集程序员日常工作中使用的编程语言种类。

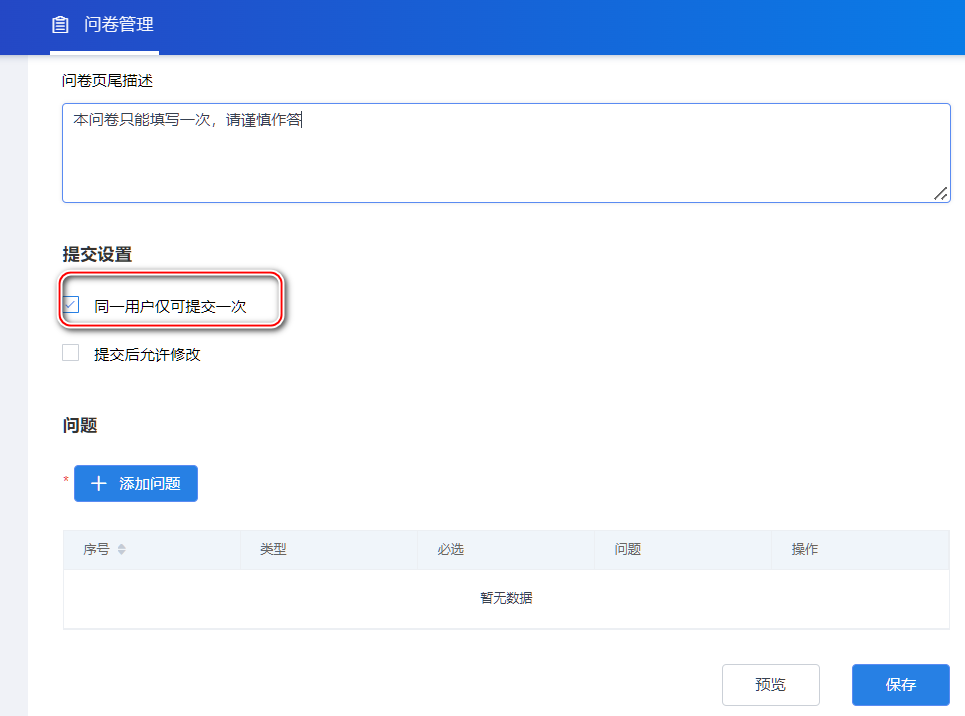
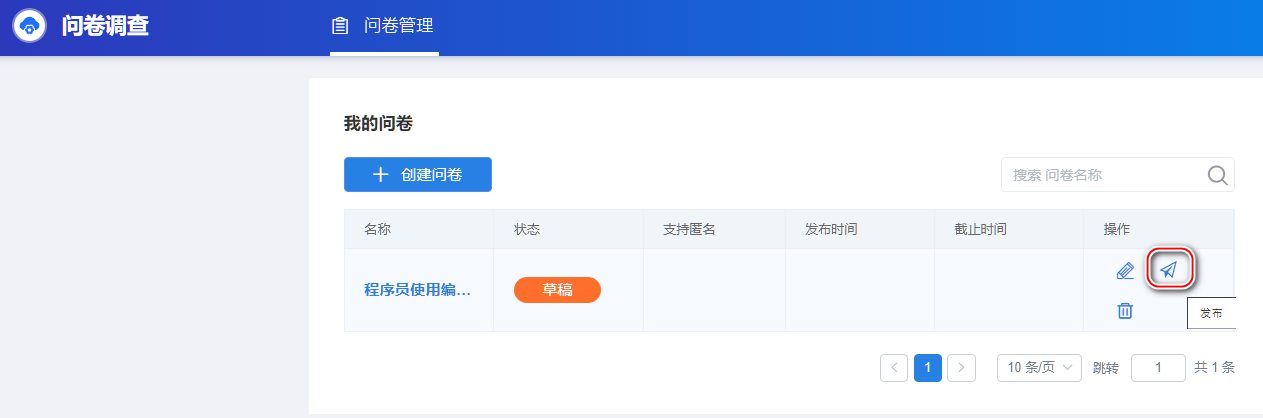
点击保存按钮,然后点击这个纸飞机图标进行发布:

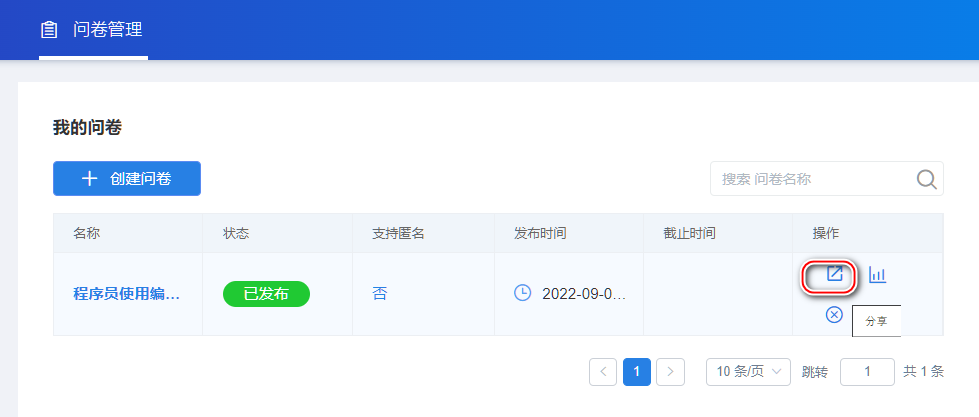
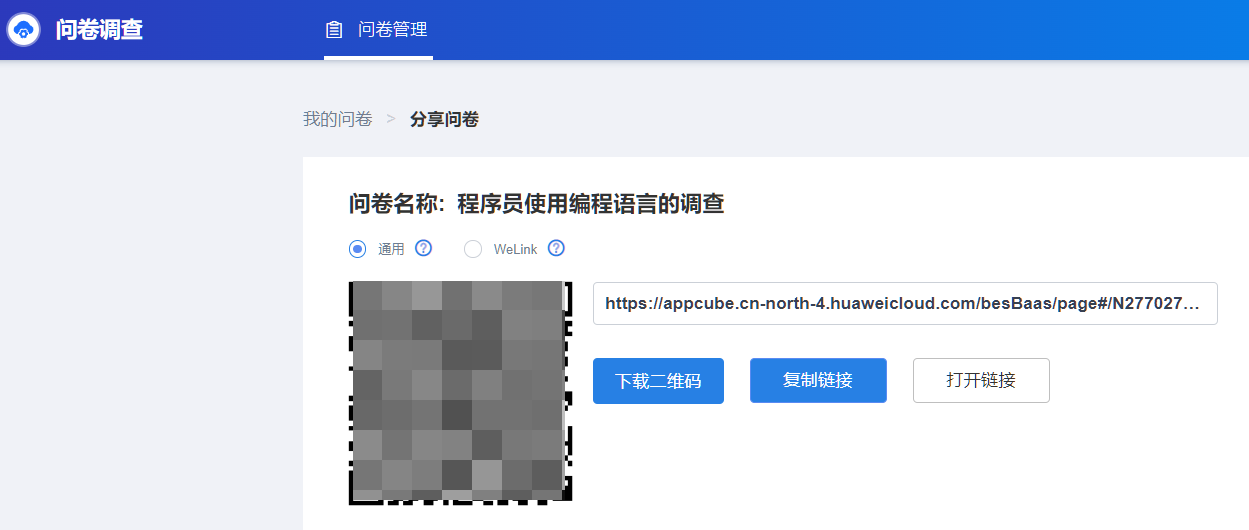
当这份问卷的状态变为 已发布 后,可以通过点击 分享 按钮,以二维码或者链接的形式,把这份问卷投递到目标群体去。


下图是我在手机上扫描二维码后打开的问卷界面:

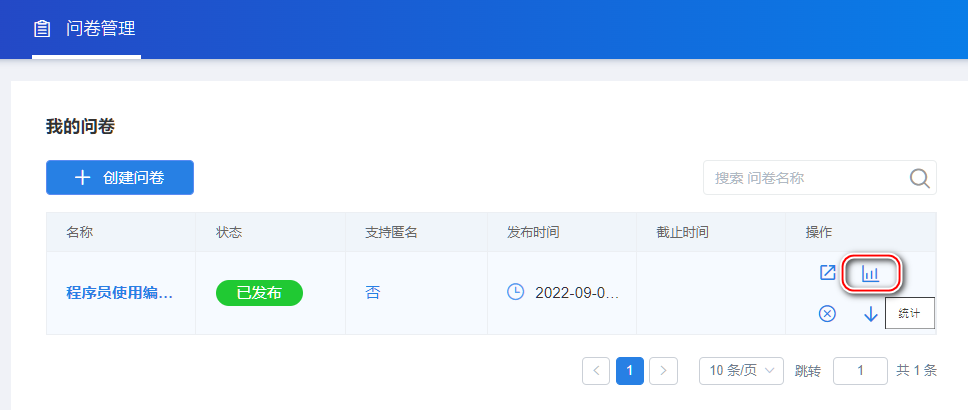
提交之后,在问卷调查管理页面,点击 统计按钮:

可以看到问卷调查的填写情况:

以上不难看出,华为云应用魔方提供的基于模板创建的问卷调查创建程序,其使用体验还是非常顺畅的,上手也没有任何难度。下面我们就来了解一下这个基于模板创建的应用的一些技术细节。
我们回到最初的在线 IDE 界面,左侧的 Logic,Model 和 Page,我们可以类比成一个基于 MVC 架构的 Web 应用的控制器(Controller),模型(Model) 和视图层(View).
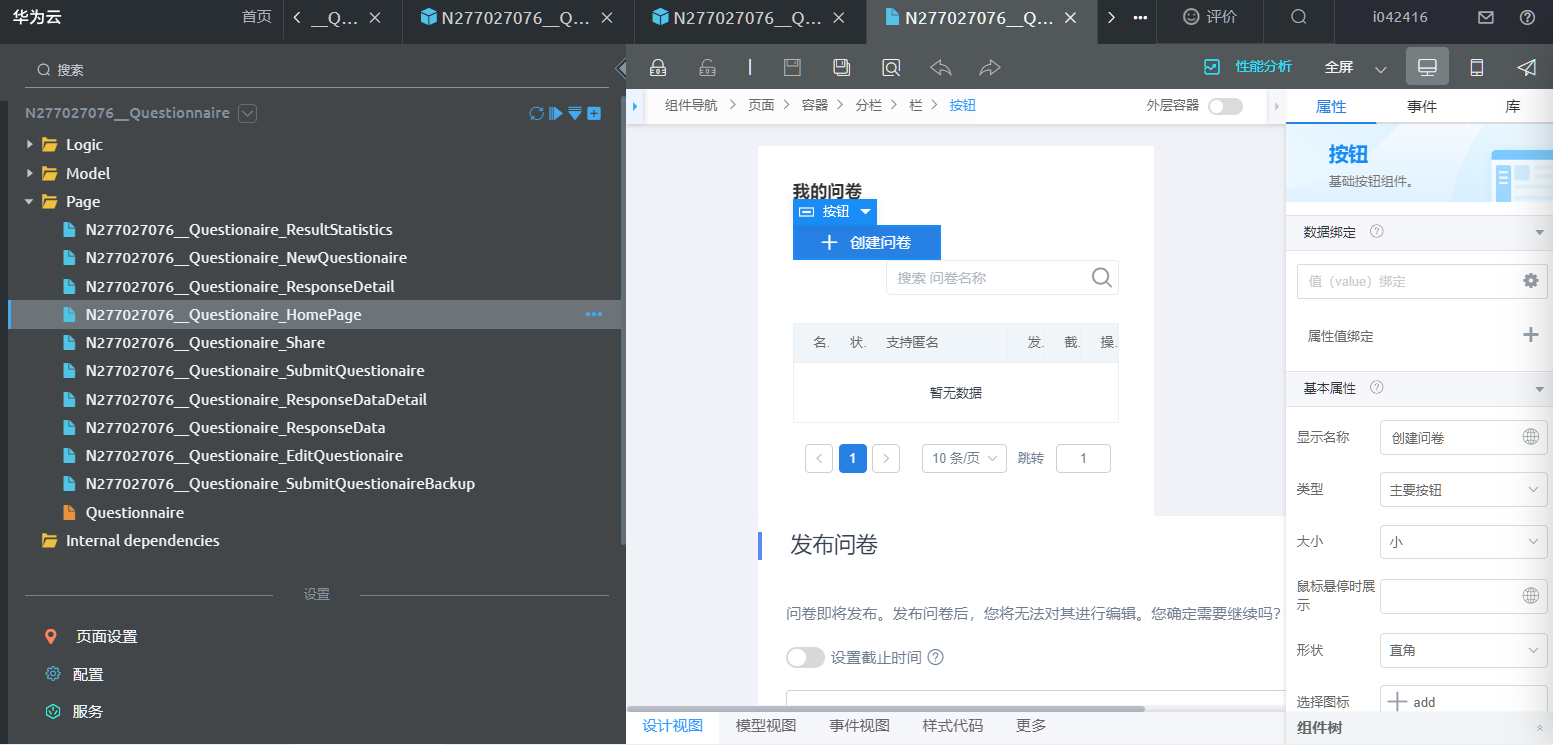
单击 Page 文件夹下以 HomePage 结尾的文件,发现这就是我们点击 创建问卷按钮的起始页面。

我们无法直接查看这个页面视图实现的源代码,这也是 低代码解决方案的宗旨:将应用的底层技术细节进行封装,确保终端用户能够通过图形化的用户界面, 来开发满足自己实际需要的应用程序。
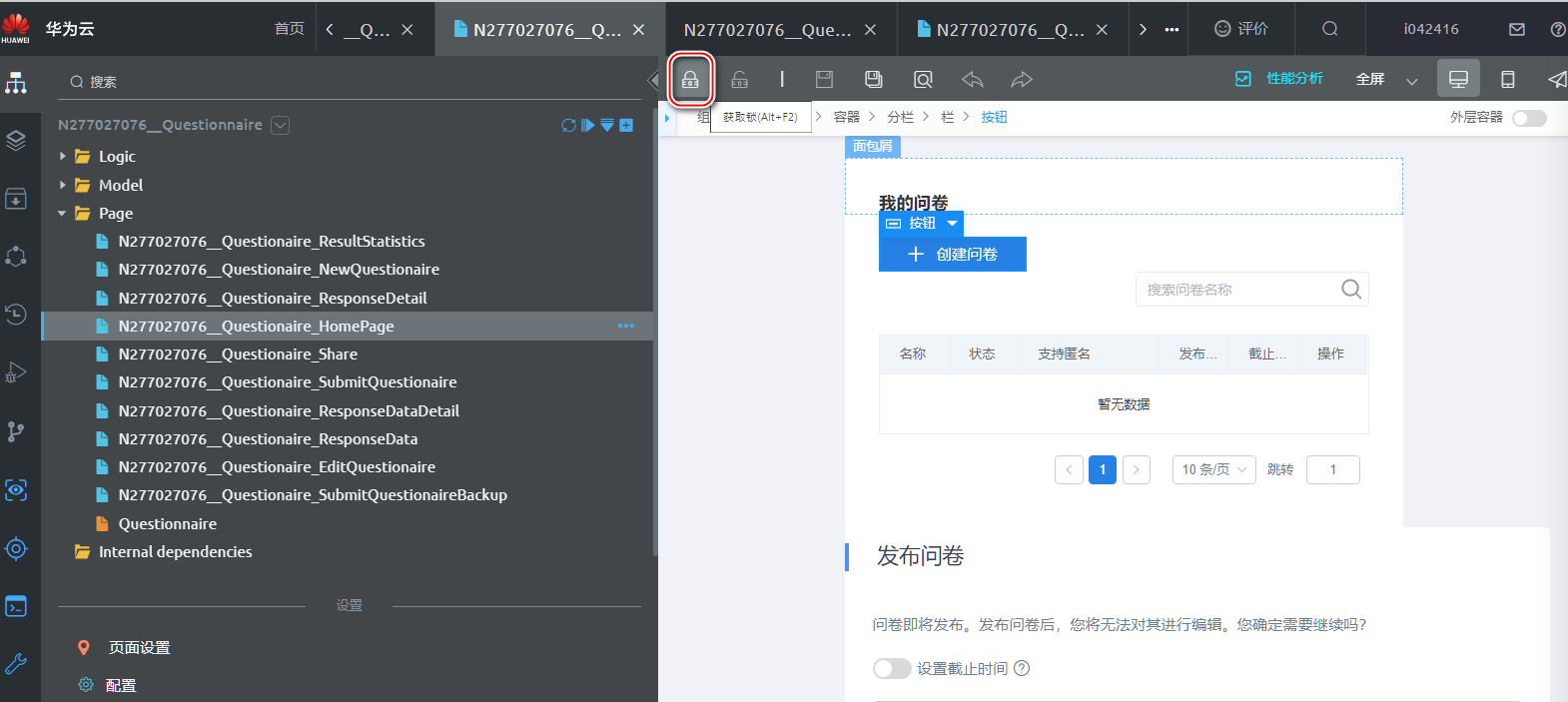
我们点击获取锁这个按钮,从而进入该页面的编辑模式:

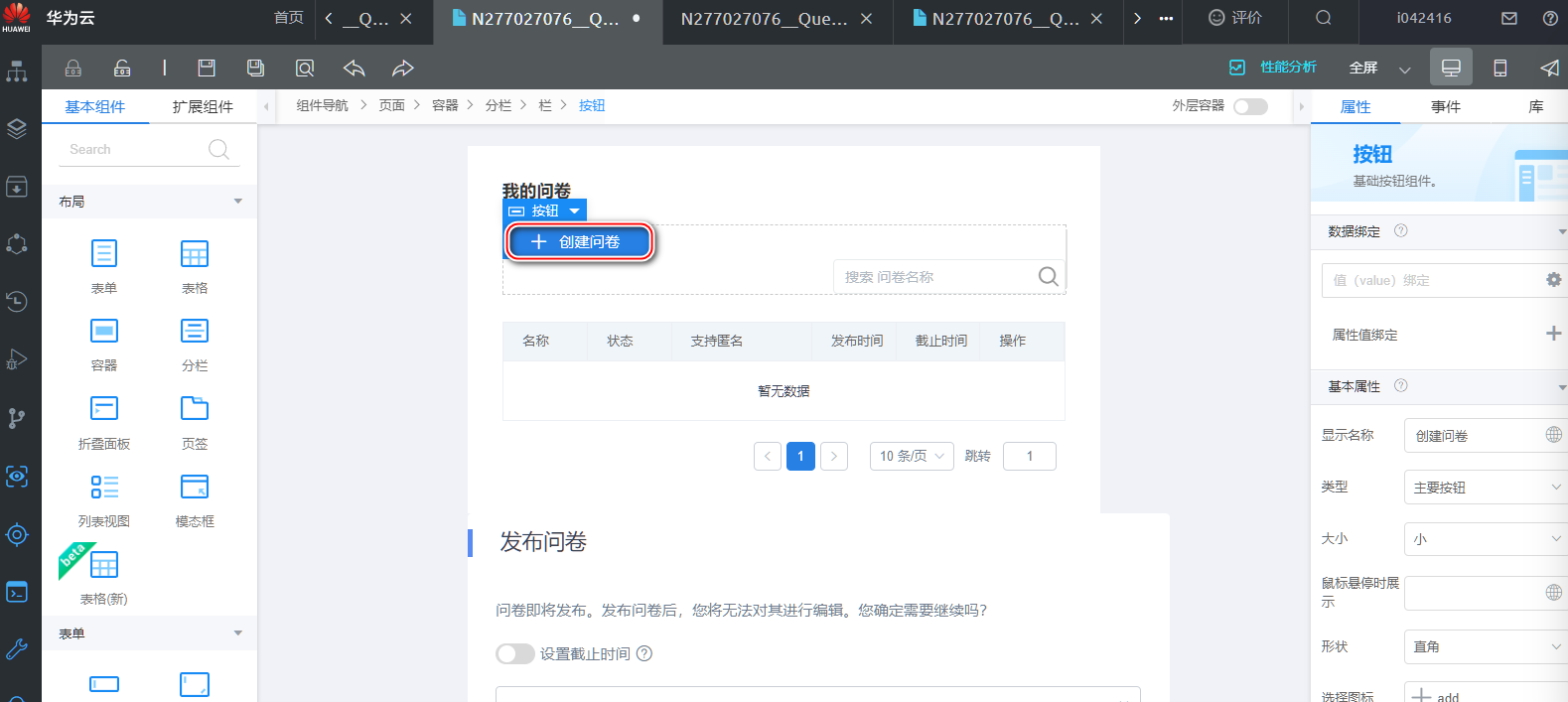
然后单击 创建问卷 按钮,就可以对这个按钮进行自定义编辑了,比如修改其文字:

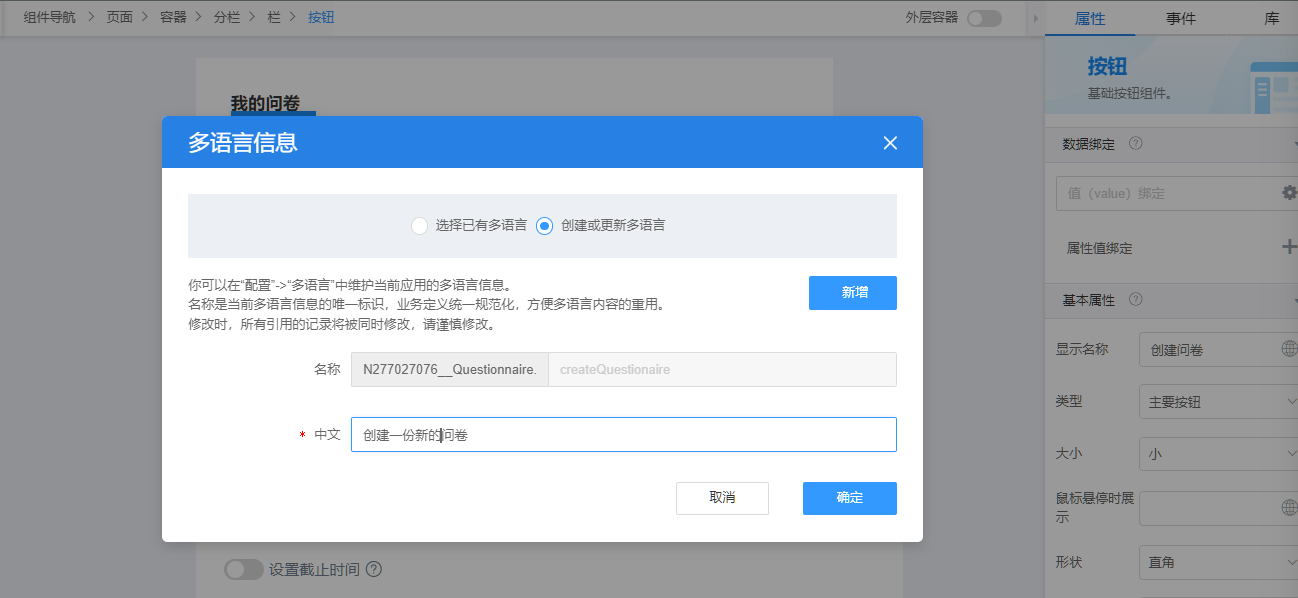
我们把 创建问卷 修改成 创建一份新的问卷:

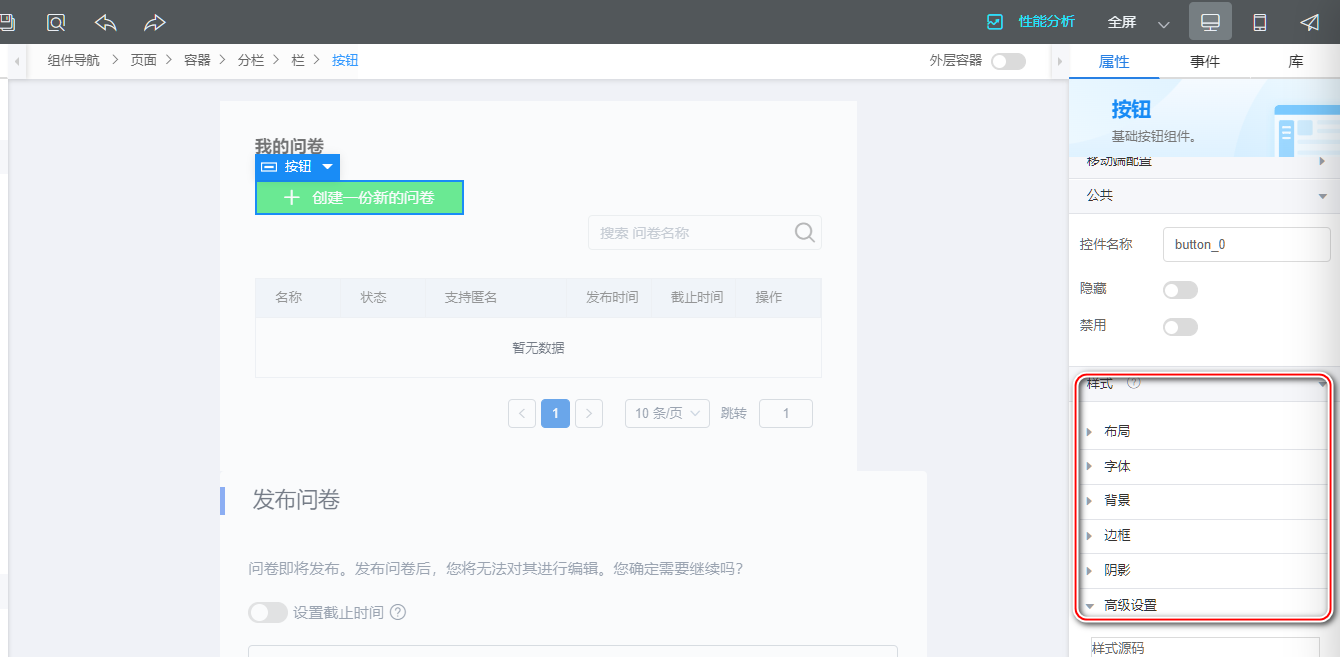
还可以对按钮样式进行修改,比如背景色,字体,阴影等等。

我们对按钮的外观进行微调后,重新点击查看应用, 会发现我们对按钮的文字和背景色的调整,已经立即生效了:

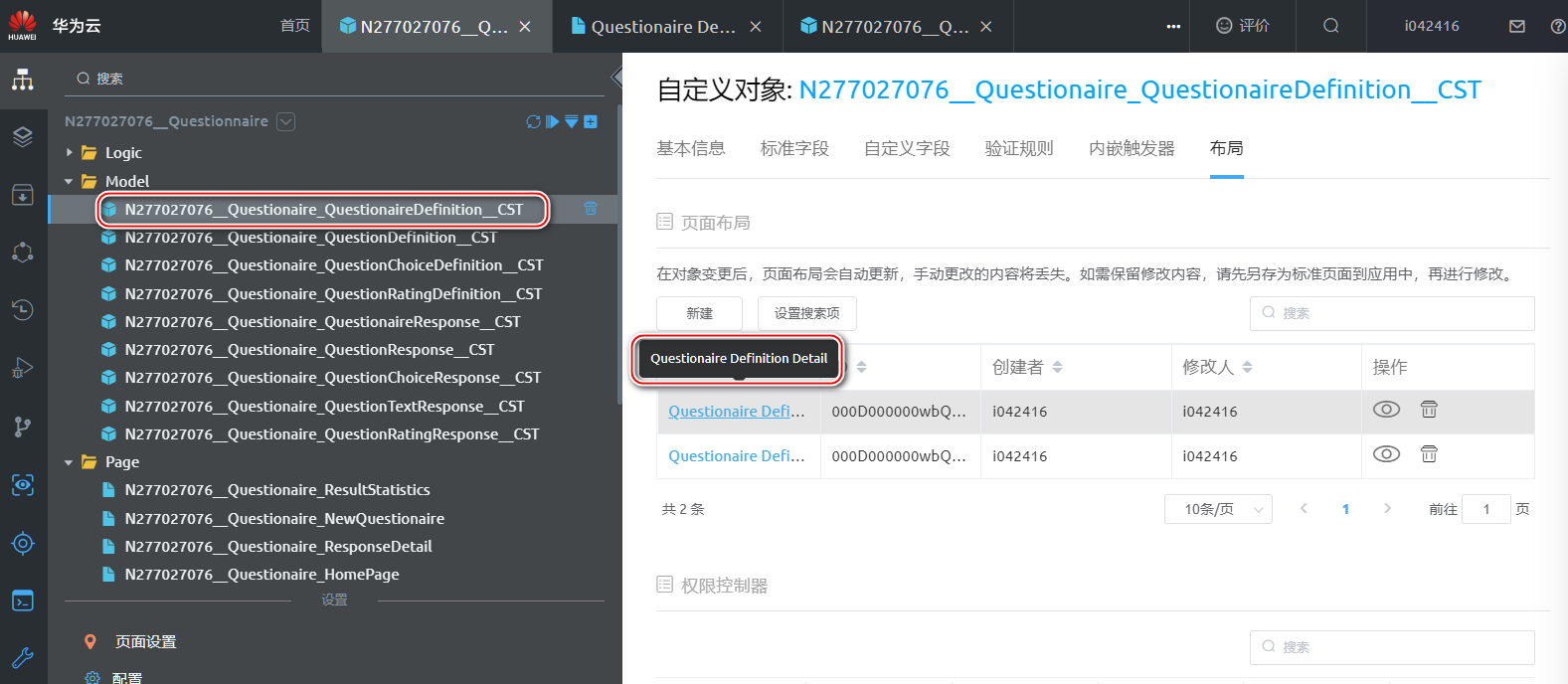
在 Model 文件夹里,我们可以查看视图里每个区域的 UI 元素,到底绑定到了哪个模型字段上。
我们选中下图高亮的 Model 文件夹内的文件,点击超链接 Questionaire Definition Detail:

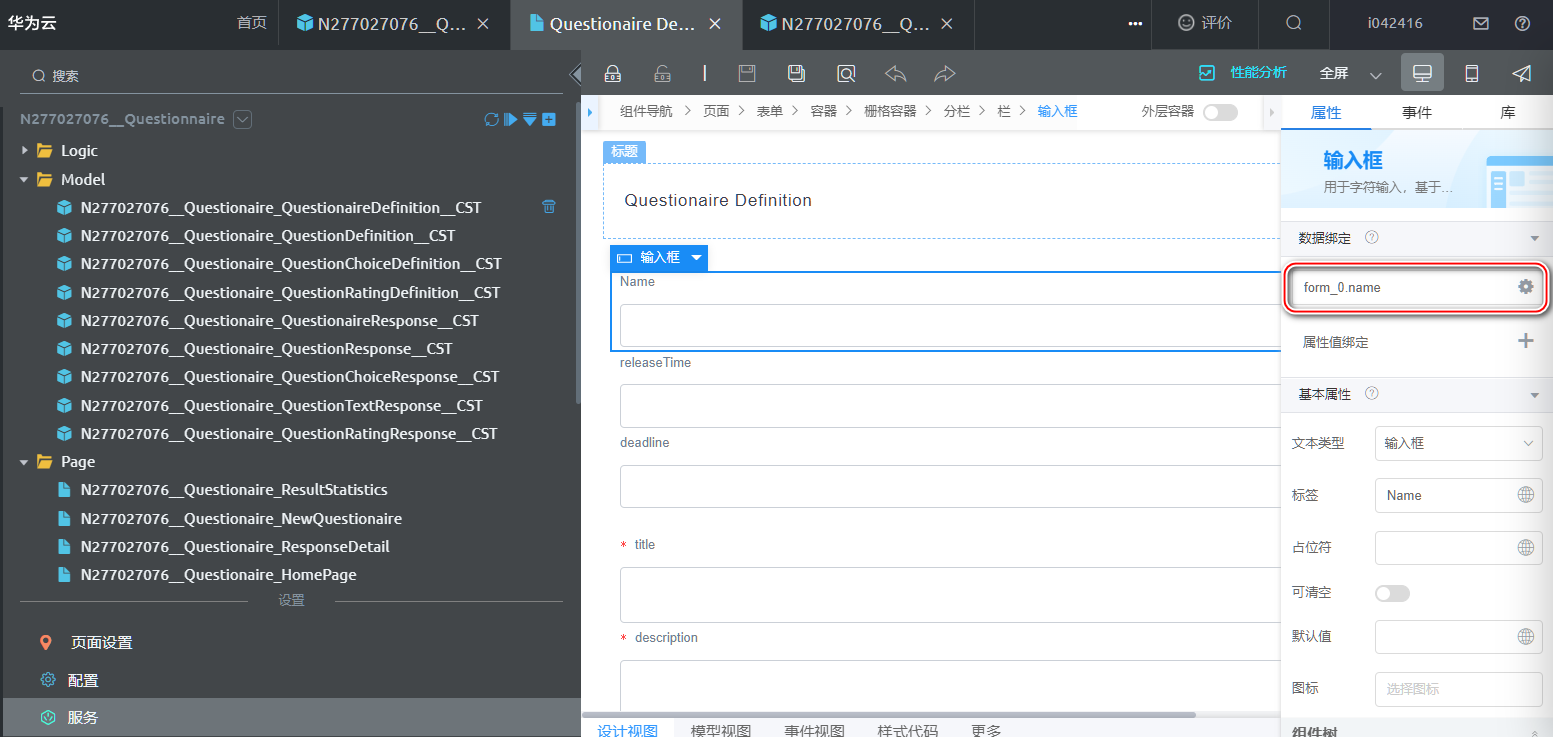
然后单击 Name 字段,就可以查看到,问卷创建视图页面里,显示问卷名称的界面元素,绑定的数据模型字段为 form0.name

如果我们之前在 Page 文件夹里的页面里新增了 UI 自定义字段,并且又想让那些新增的自定义字段支持数据绑定,那么可以在此通过 新增模型 的按钮,创建对应的数据模型字段:

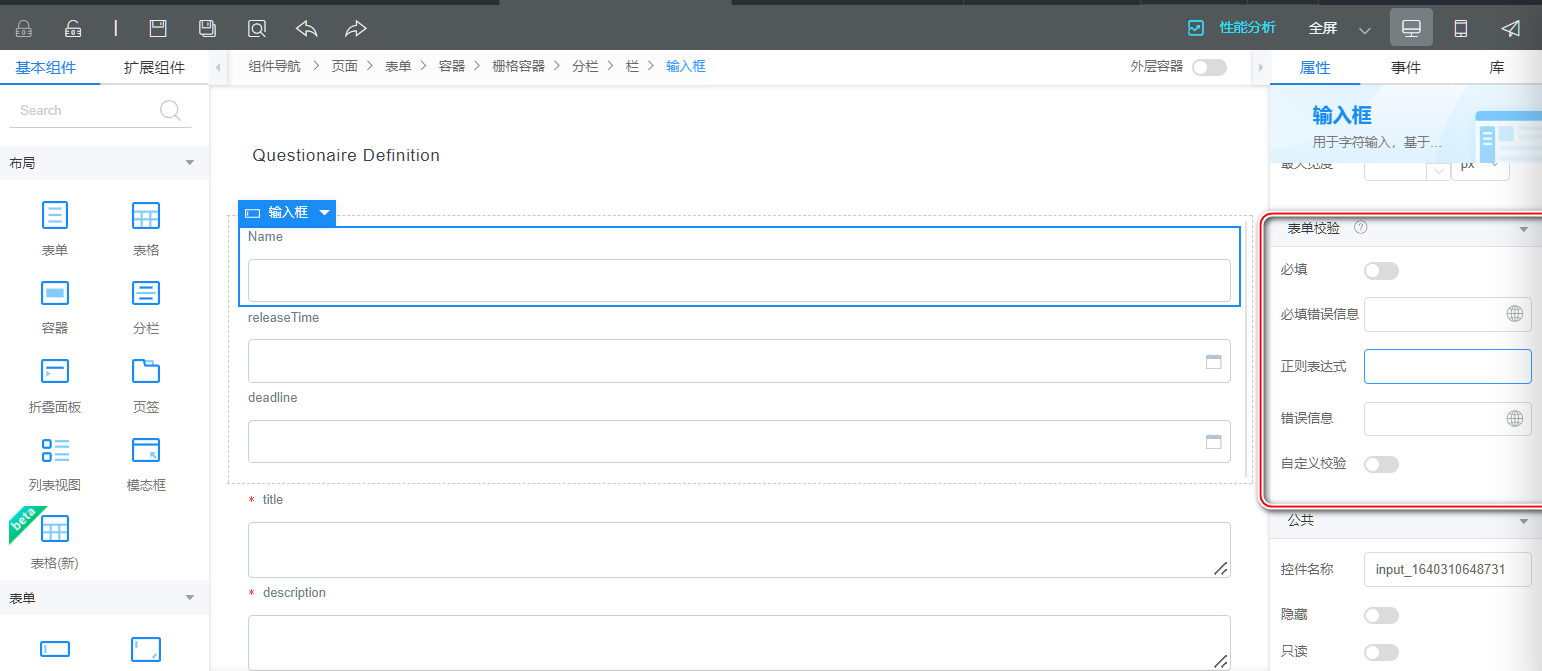
在 Model 文件编辑页面里,我们可以给模型字段增添一些表单校验逻辑,包括正则表达式的校验支持等等。

在 Logic 文件夹里,我们可以通过阅读源代码的方式,了解问卷应用的控制器层面的编写逻辑。
我们通过一个实际的例子来理解。下图是我们查看问卷提交结果的页面:

我们打开 Chrome 开发者工具,刷新页面,在 network 面板,能够看到下列的 HTTP 请求。从这些请求里,很容易就能找到返回问卷提交结果的 HTTP 请求,url 如下:
https://appcube.cn-north-4.huaweicloud.com/service/N277027076__Questionnaire/0.1.0/queryQuestionaireStats?questionaireDefId=cSOm000000wbWfX1Ak1g
从 HTTP 请求的响应结构里能看出,问卷问题的答案,ABAP,Java 和 JavaScript 三门语言分别有一份答案,暂时没有人选择 其他。
这个 HTTP 请求的 query 参数名称为 questionaireDefId,其值为当前问卷应用定义的技术 id:

我们回到在线 IDE,使用 Visual Studio Code 的快捷键 Ctrl+P,输入刚刚在 Chrome 开发者工具 network 面板观测到的 HTTP 请求包含的关键字 stat,搜索结果列表里最后一条 queryQuestionaireStats,就是这个 HTTP 请求的后台实现所在。

单击进入这条搜索结果,然后双击下图这个 Script0 图标:

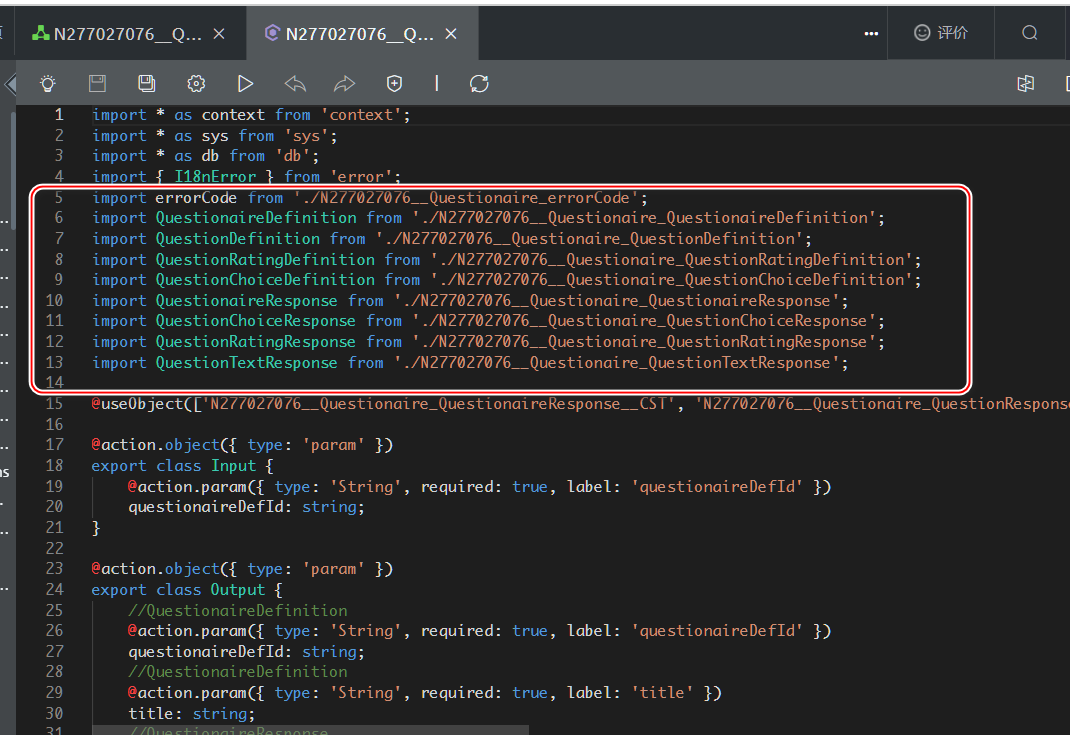
然后就能看到这个请求详细的实现代码了:
第三行的 import * as db from 'db',提示我们这个实现文件里包含了数据库的操作。

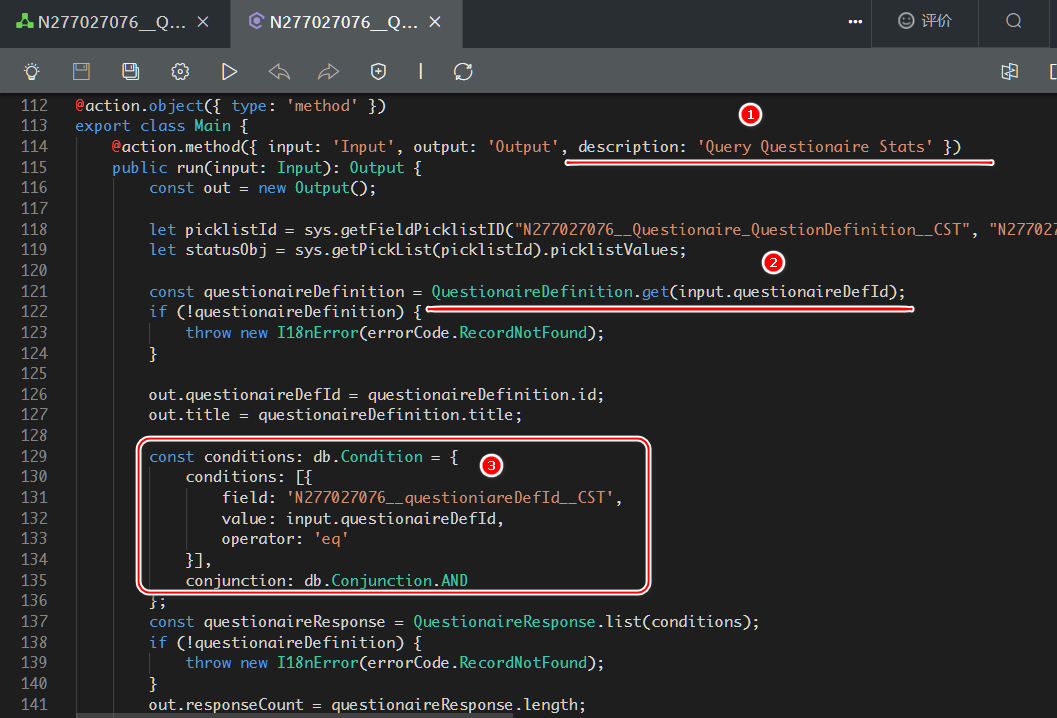
来到名为 Main 的 class,这就是返回问卷填写结果的 HTTP 请求的后台实现入口。图例1 的 description 字段,说明这个方法用于实现 Query Questionaire Stats 功能,图例2 的 QuestonaireDefinition.get 方法,通过 Questionaire 定义 id,返回该问卷的模型明细,然后在图例3 通过拼接数据库查询条件 db.Condition,为即将发起的数据库查询做准备。

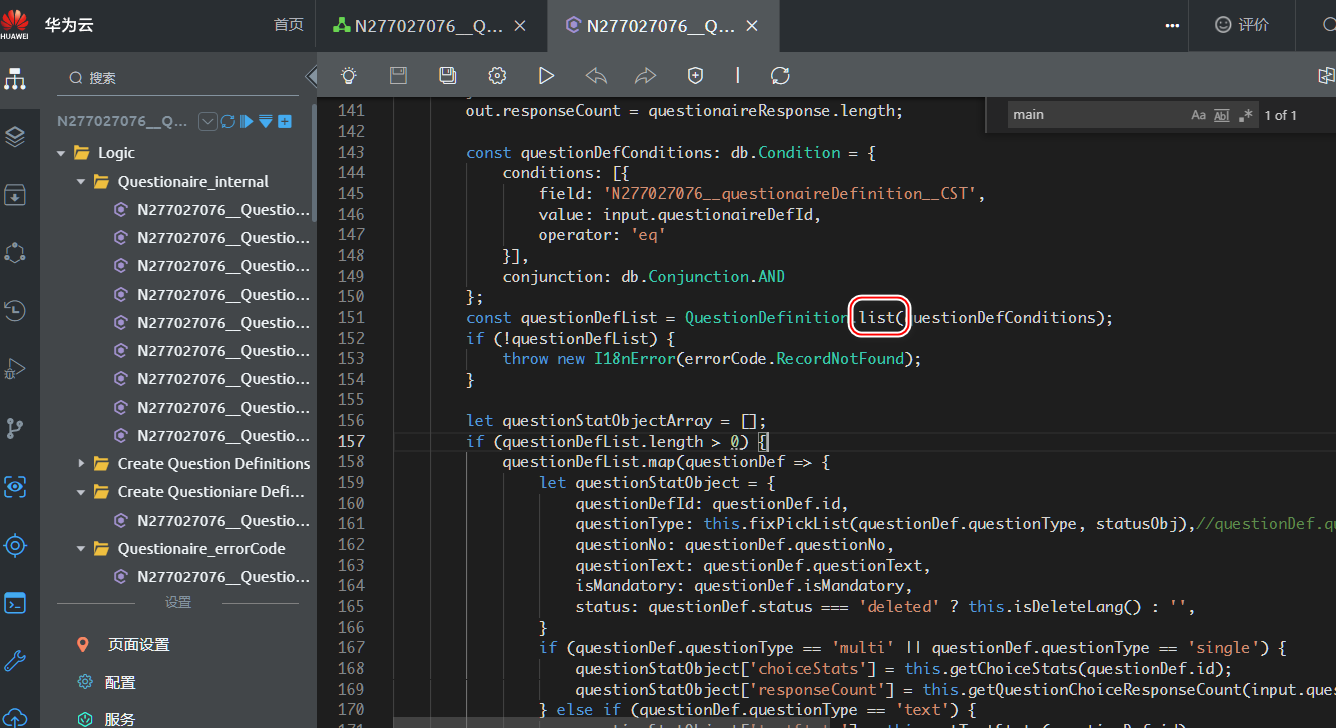
最后调用第 151 行的 list 方法进行数据库查询操作。

我们按住 Ctrl 不放,再单击上图的 list 方法,即可跳转到这个方法的实现文件里。这些快捷键(包括前文提到的 Ctrl + P)其实都是 Visual Studio Code 的常规操作。

总结
本文介绍了通过华为云应用魔方 AppCube 来实现一个问卷调查管理应用的低代码实现,笔者首先给大家展示了基于 AppCube 的模板来创建该应用整个过程的高效和流程,接着简要分析了 AppCube 自动创建的资源文件的一些细节。从创建和使用创建出来的应用相信大家不难看出:
- 使用 AppCube 创建低代码应用没有任何技术门槛,即使没有编程背景的用户也能轻松掌握;
- 基于 AppCube 标准模板创建的低代码应用,给有一定编程技术功底的用户提供了诸多可以灵活对该应用进行定制化的途径,高级用户可以利用这些途径来完成项目中各种个性化的需求。
【秋招特训】有奖征文火热进行中:https://bbs.huaweicloud.com/blogs/368074
此外,在(https://bbs.huaweicloud.com/activity/suggestion.html)提出您的宝贵建议,标题以【云驻计划-定向征文】开头,还有机会赢取额外奖励。
- 点赞
- 收藏
- 关注作者


评论(0)