【计算机图形学课程】二.MFC鼠标响应函数模拟画图软件
上一篇文章我们讲述MFC绘制图形的基本函数,包括绘制直线、绘制矩形、绘制椭圆及绘制文字,同时通过绕圆旋转和矩形平移简单的理解了图形学知识。这篇文章我将介绍鼠标响应和键盘响应,通过这些事件让学生实现一个类似画图的简单软件,同时充分发挥学生想象,自己创作东西。
前文:
一. MFC工程创建及鼠标响应
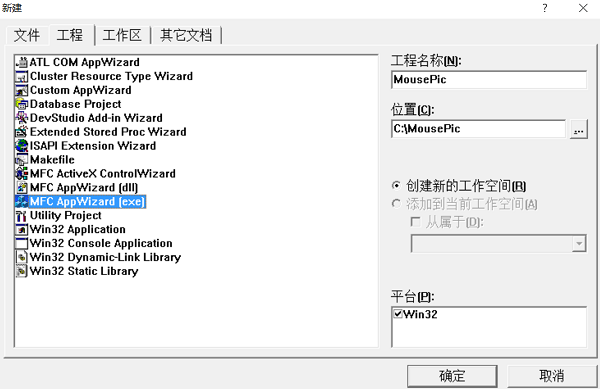
新建一个MFC 单文档的应用程序"MousePic"。
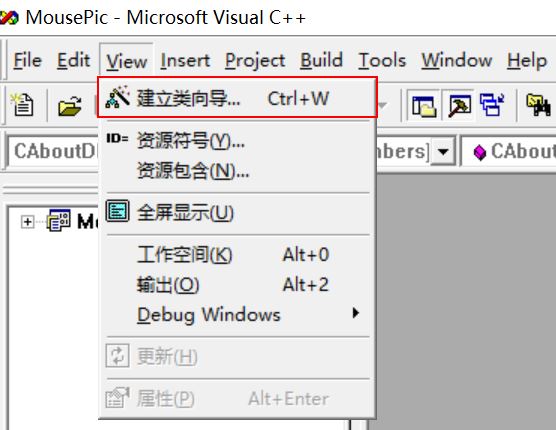
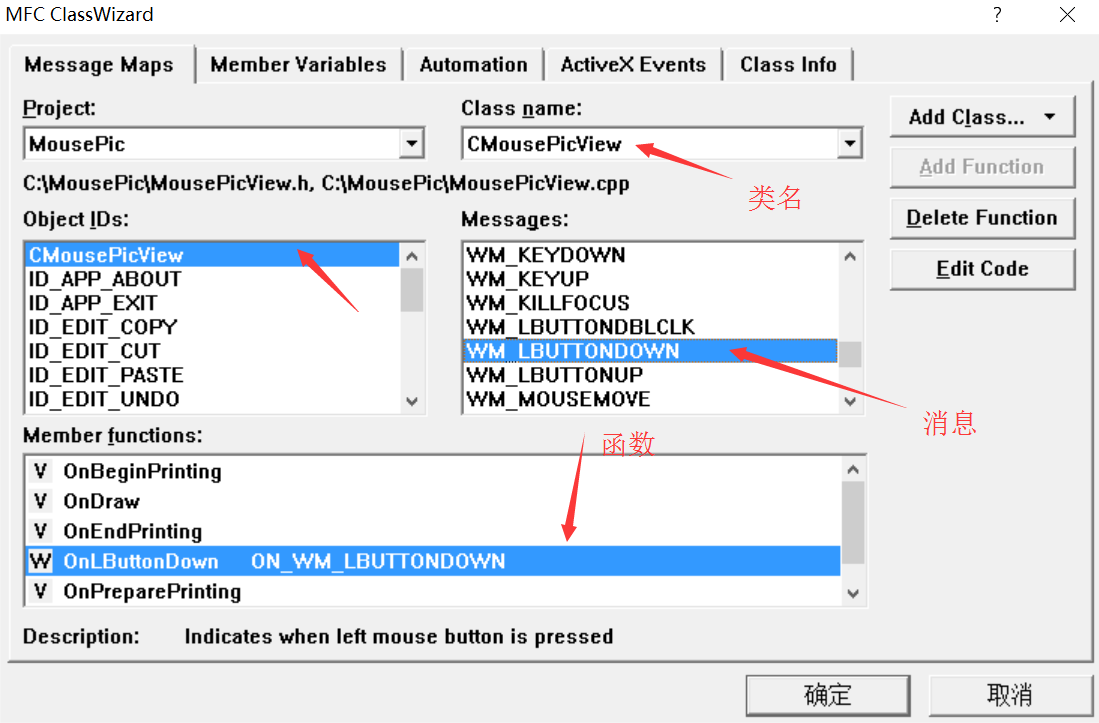
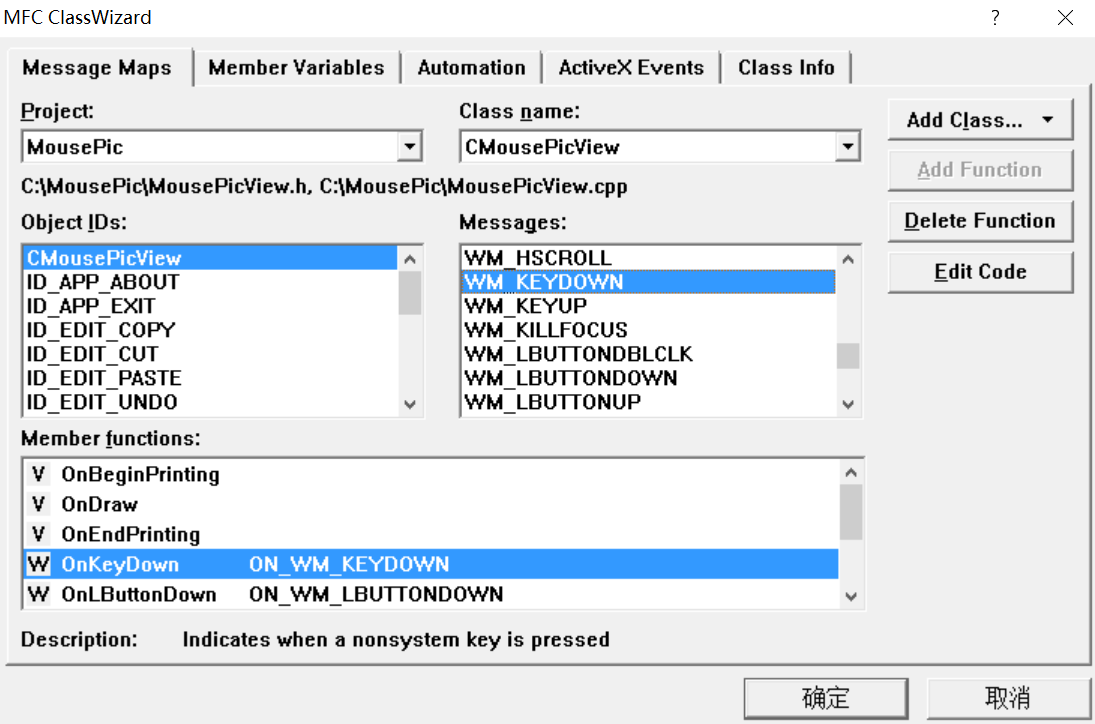
然后,选择"View(视图)"->"建立类向导",快键键是Ctrl+W。这是MFC非常重要的一个知识点,对话框或单文档设置按钮操作、响应函数都是通过该操作实现。
WM_LBUTTONDBCLK 双击鼠标左键
WM_LBUTTONDOWN 按下鼠标左键
WM_LBUTTONUP 释放鼠标左键
WM_MOUSEMOVE 在客户区移动鼠标
WM_RBUTTONDBCLK 双击鼠标右键
WM_RBUTTONDOWN 按下鼠标右键
WM_RBUTTONUP 释放鼠标右键
二. MFC实现鼠标响应操作
1.鼠标左键按下
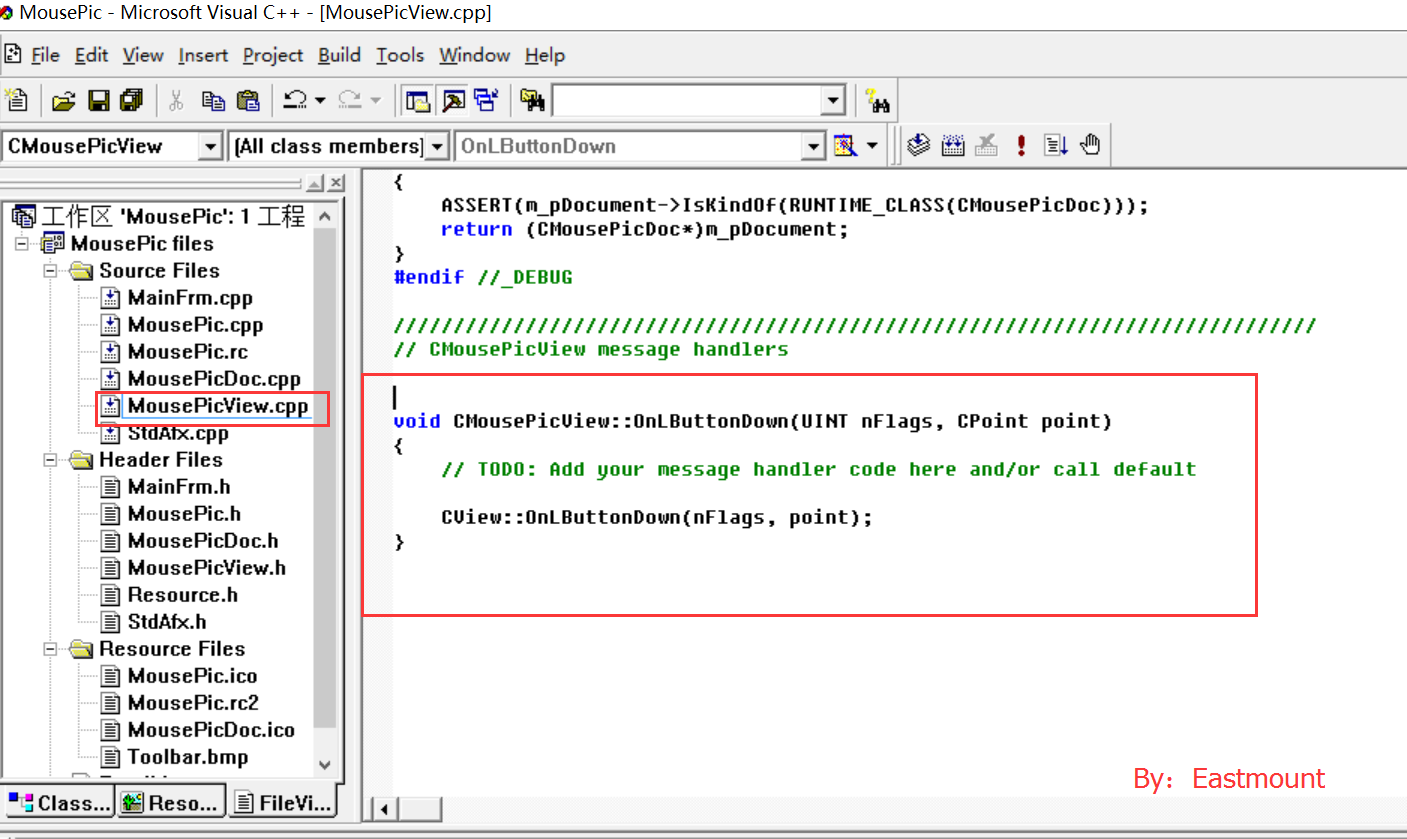
双击函数会定位到"MousePicView.cpp"文件,现在可以对OnLButtonDown()函数进行编辑。其中CPoint point参数记录当前鼠标左键按下的位置,nFlags表示掩码。
2.鼠标左键释放
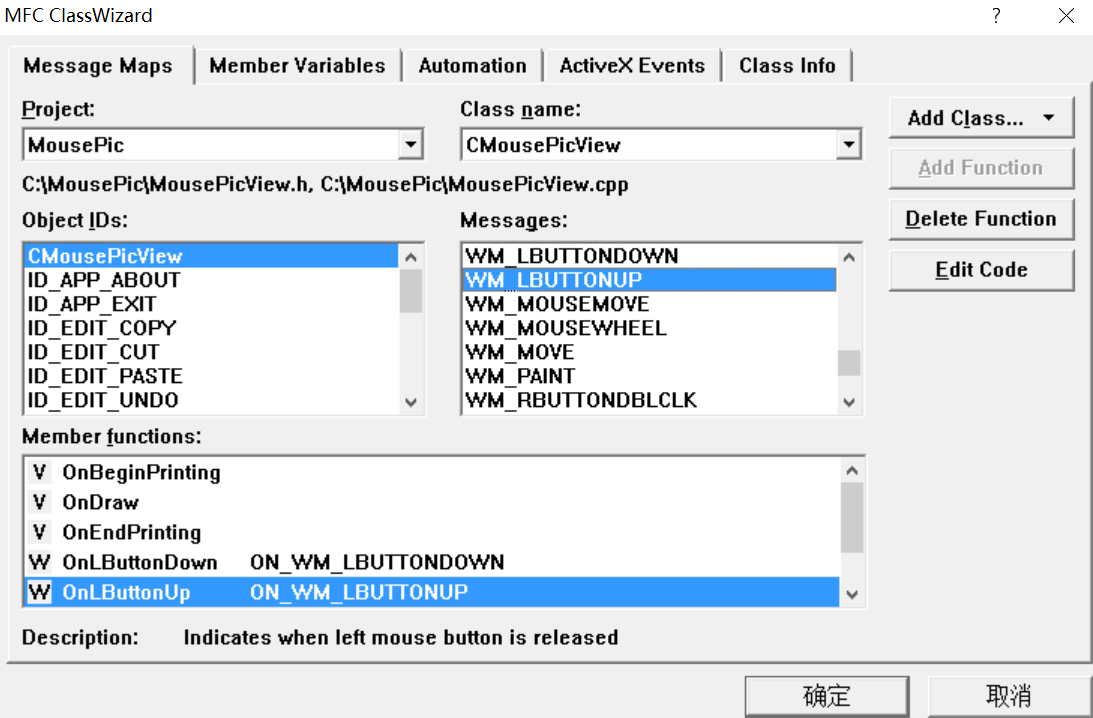
通过同样的方法在"类向导"中实现鼠标左键释放函数,如下图所示。
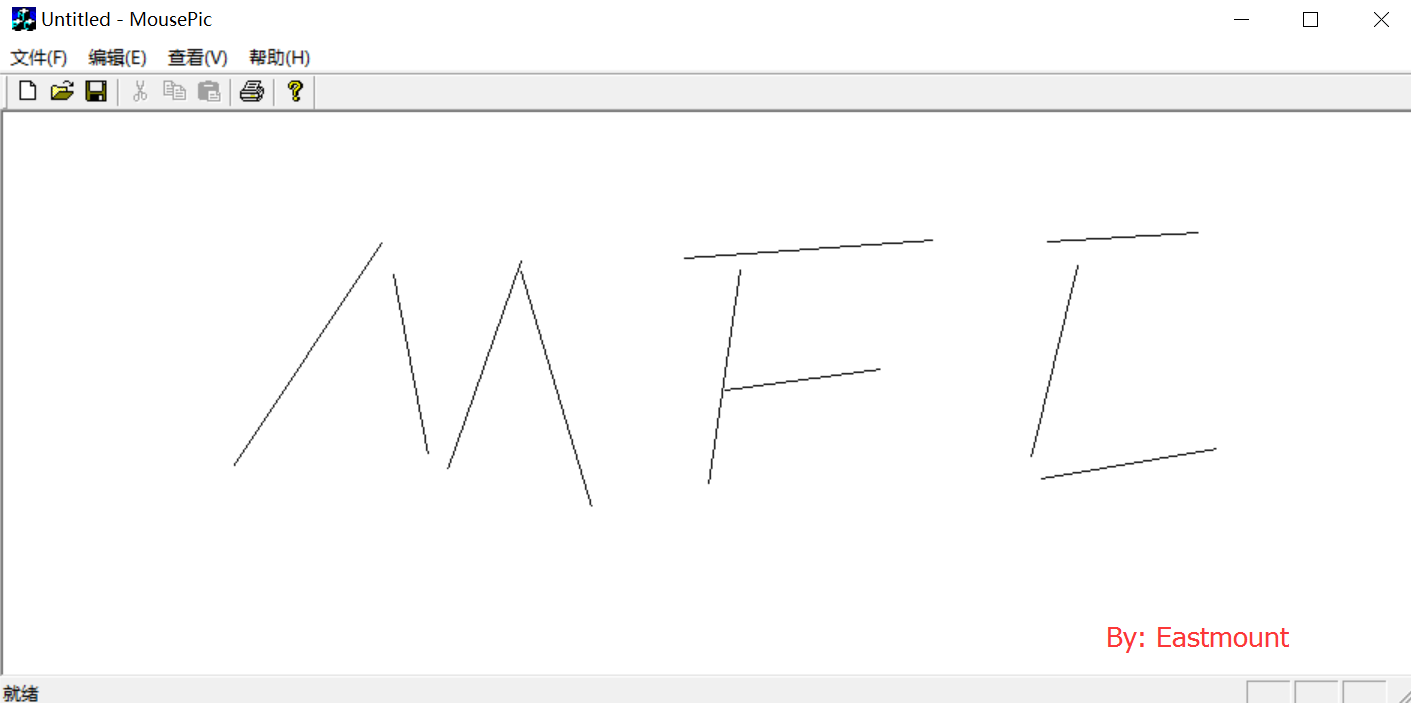
此时鼠标绘制图形如下所示,但是存在两个问题:绘制过程中不可见、绘制结果只是直线。
3.鼠标左键移动
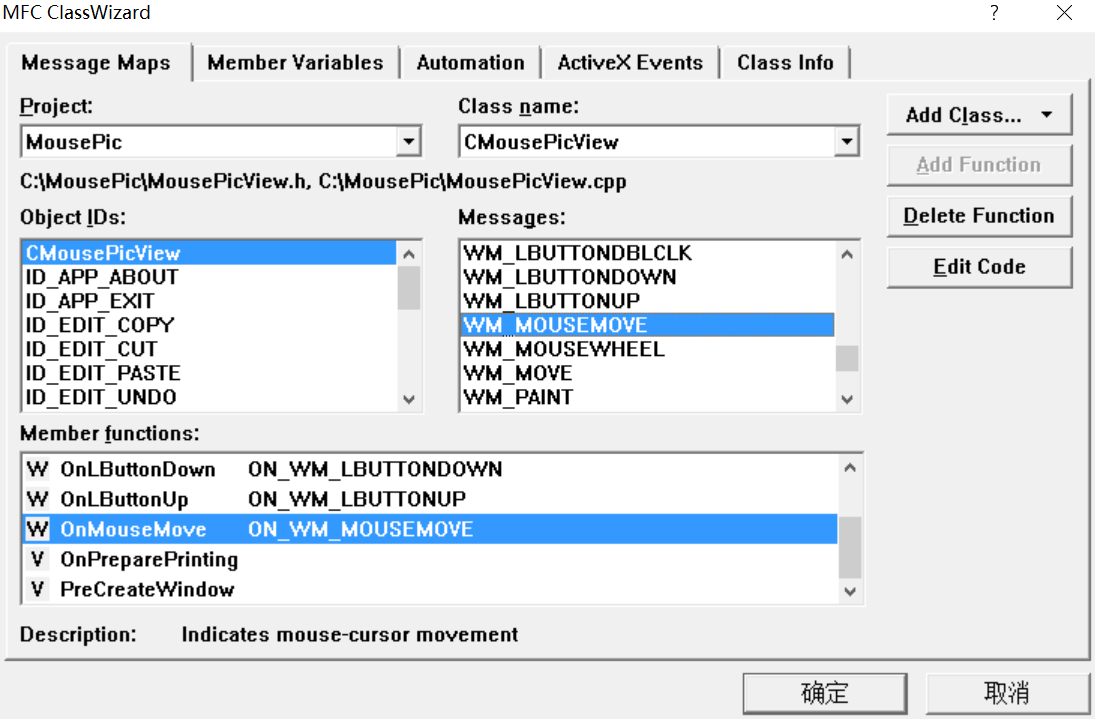
通过同样的方法在"类向导"中实现鼠标左键释放函数。
绘制结果如下所示,相当于一个简单的画图软件。
如果在OnMouseMove()鼠标移动函数if判断中缺少代码m_point = point,它会出现意想不到的效果,因为你需要每次绘制,鼠标移动当前点坐标point都需要赋值给下次绘制的起始坐标,供p->MoveTo(m_point)使用。
输出如下所示:
绘制中,定义了画笔Pen,正确的方法需要在绘制完成后,进行释放该画笔。核心代码如下:
三. MFC键盘响应函数
1.基础知识
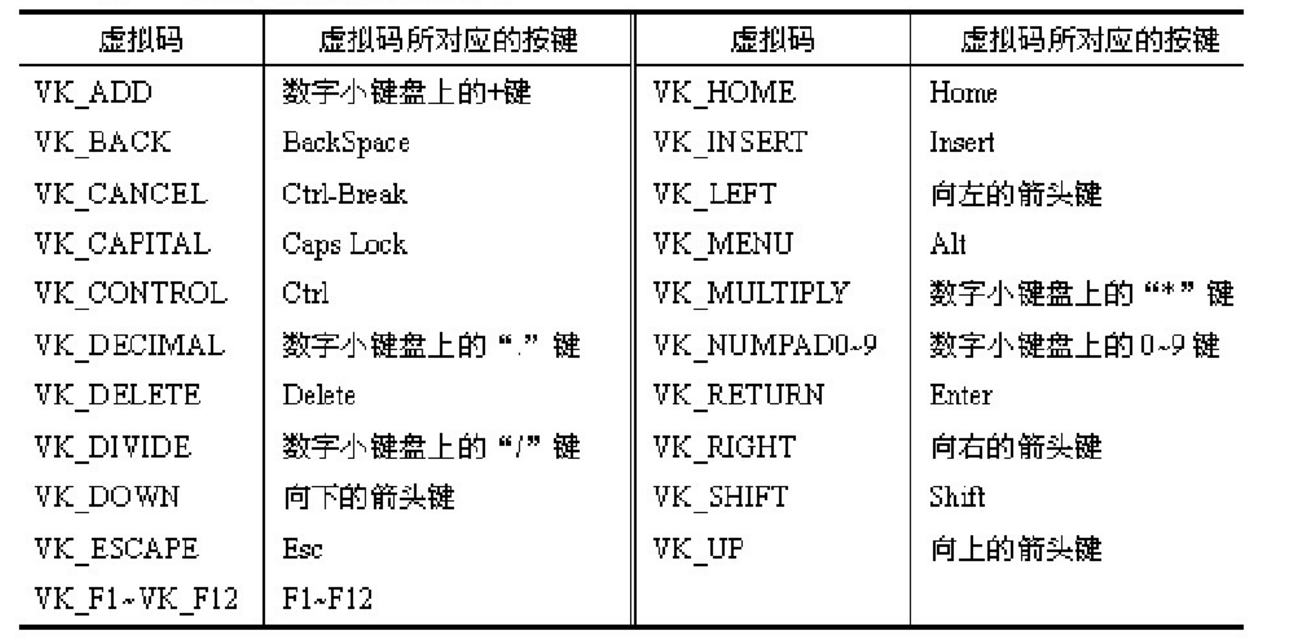
Windows对每个按键定义了与设备无关的编码,这种编码叫做虚拟码。有了这个虚拟码,Windwos程序员可以使用该虚拟码进行编程。其中键盘上部分按键的虚拟码如下图所示:
Windows按键消息常见如下:
WM_CHAR 敲击键盘上的字符键时,产生该消息
WM_KEYDOWN 任意键(包括字符键)被按下时都产生该消息,如果被按下的是字符键,在产生消息的同时还产生字符消息
WM_KEYUP 任意角(包括字符键)被释放都产生该消息
WM_SYSKEYDOWN F10被按下或者Alt与另一个键被同时按下
WM_SYSKEYUP F10被释放或者Alt与另一个键被同时释放
2.按键响应操作
同样,通过类向导建立按键按下函数。
需要将UINT nChar转换为Char字符型,然后进行盘,WASD进行上下左右移动绘制椭圆。
绘制如下图所示:
4.按键光标选择
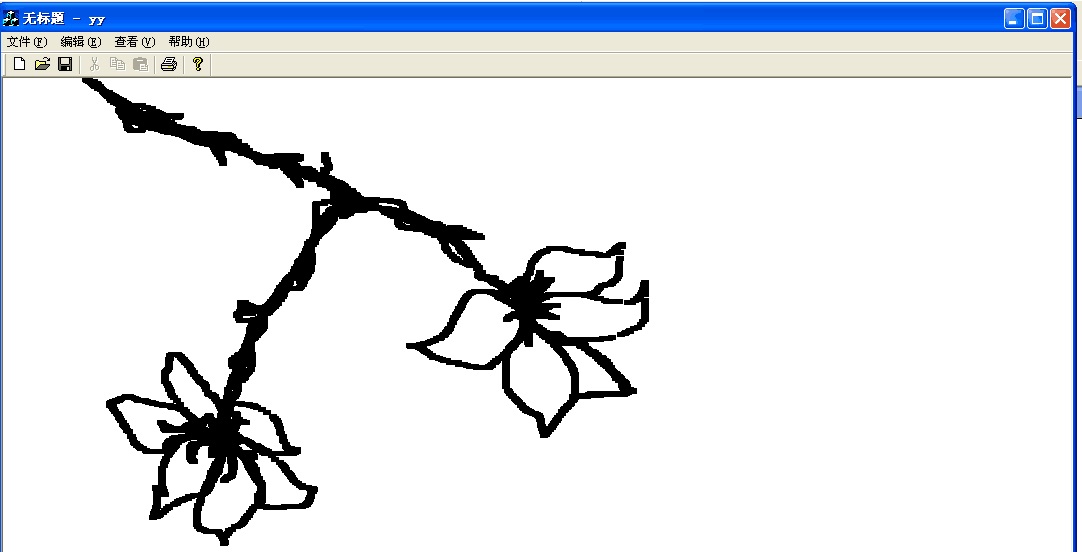
四. MFC鼠标绘制-学生作业展示
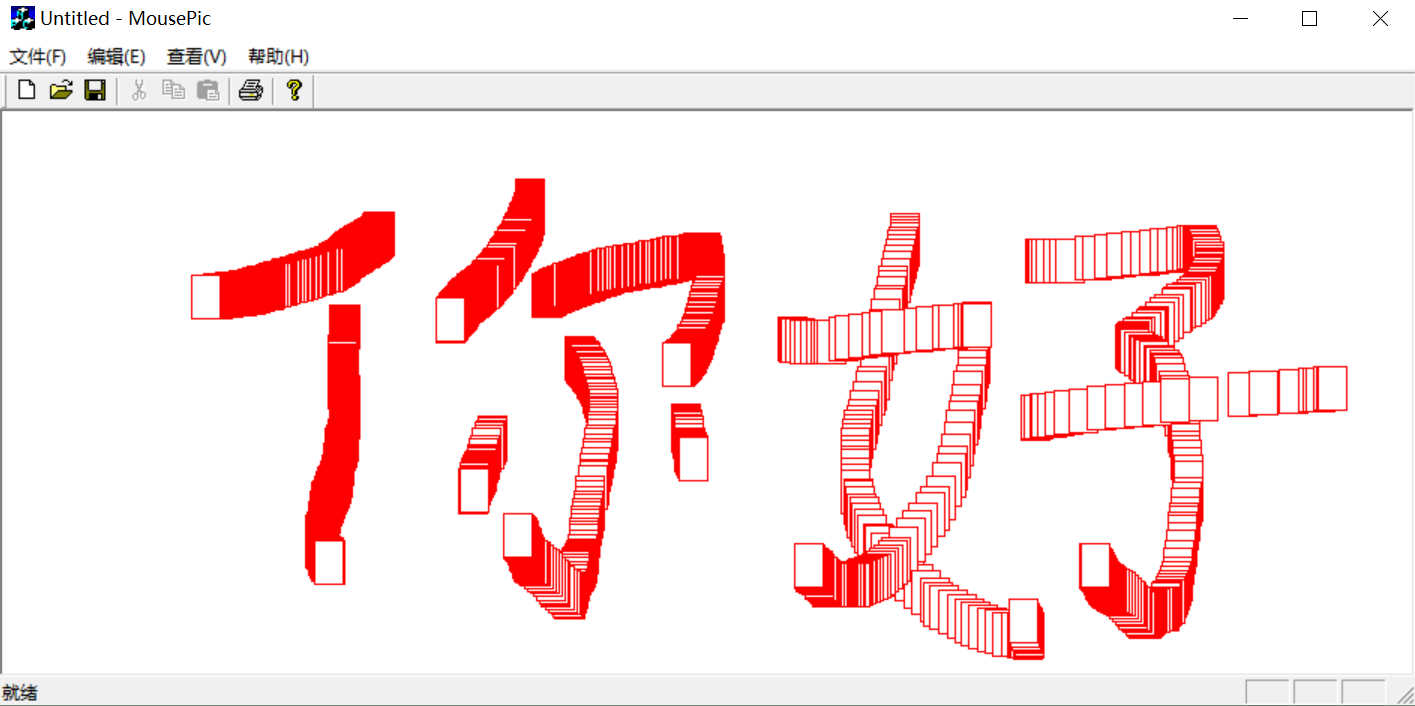
最后展示学生做的成果,虽然代码非常简单,原理也很简单,但是学生做得真的挺好的,原来编程还可以这样上啊,一方面提升学生的学习兴趣,另一方面增加他们的编程能力。
还是那句话,非常佩服学生的创造力及想象力吧!而且编程课原来可以这么进行,提升学生的编程能力的同时也培养了学生的兴趣。希望文章对你有所帮助~
希望能与大家一起在华为云社区共同成长。原文地址:https://blog.csdn.net/Eastmount/article/details/53192634
(By:Eastmount 2021-12-16 夜于武汉)
- 点赞
- 收藏
- 关注作者

























评论(0)