QT多媒体 播放视频并显示字幕
【摘要】
标签: # Qt qt 多媒体 字幕 视频播放
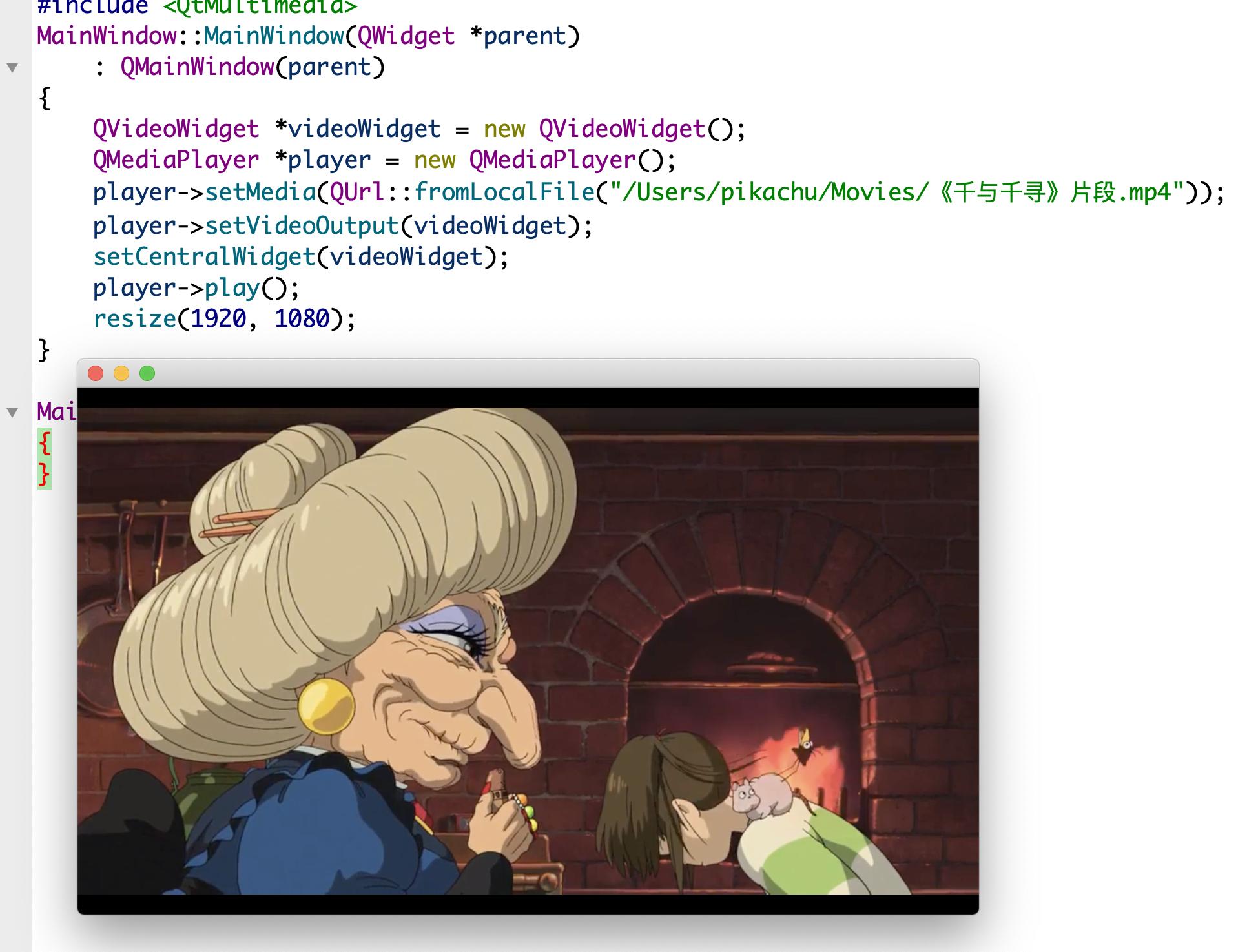
QVideoWidget *videoWidget = new QVideoWidget(); QMediaPlayer *player = new QMediaPlayer(); play...

QVideoWidget *videoWidget = new QVideoWidget();
QMediaPlayer *player = new QMediaPlayer();
player->setMedia(QUrl::fromLocalFile("/Users/pikachu/Movies/《千与千寻》片段.mp4"));
player->setVideoOutput(videoWidget);
setCentralWidget(videoWidget);
player->play();
resize(1920, 1080);
但是 QMediaPlayer却没有办法播放字幕
一个做法是自己把字幕画上去
想法来源:https://forum.qt.io/topic/47378/again-how-show-a-subtitle-on-qmediaplayer
我根据这个想法,做了一个实现
resize(1440, 720);
auto videoItem = new QGraphicsVideoItem();
auto srtTextItem = new QGraphicsTextItem();
auto scene = new QGraphicsScene();
auto view = new QGraphicsView(scene);
scene->addItem(videoItem);
scene->addItem(srtTextItem);
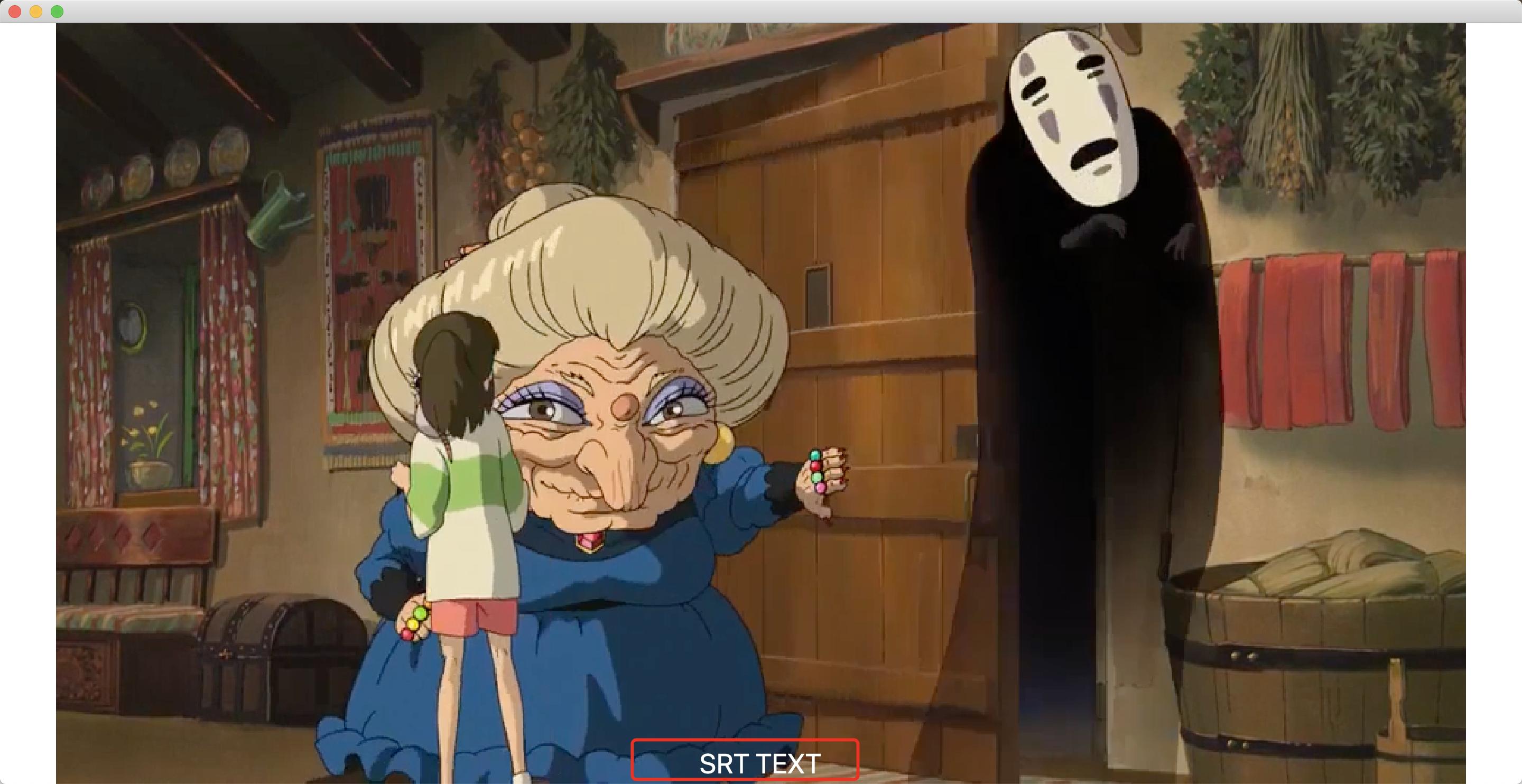
srtTextItem->setPlainText("SRT TEXT");
setCentralWidget(view);
QMediaPlayer *player = new QMediaPlayer(this, QMediaPlayer::VideoSurface);
player->setMedia(QUrl::fromLocalFile("/Users/pikachu/Movies/《千与千寻》片段.mp4"));
player->setVideoOutput(videoItem);
player->play();
view->show();
videoItem->setSize(size());
这样就能显示文字了,最后就是把文字显示在视频的底部中间部分
调一下字的位置
auto textRectSize = srtTextItem->boundingRect().size();
auto target_y = videoItem->size().height() - textRectSize.height();
auto target_x = (videoItem->size().width() - textRectSize.width()) / 2;
srtTextItem->setPos(target_x, target_y);
字幕一般是白色,且比目前我的这个稍微大一点

srtTextItem->setDefaultTextColor(QColorConstants::White);
auto font = srtTextItem->font();
font.setPixelSize(26);
srtTextItem->setFont(font);
- 1
- 2
- 3
- 4
- 5
这样就达到我的预期了。
后面就是如何读取SRT字幕文件,并根据时间显示不同的字幕文字。
这里就不写了,剩下的部分,在我写的一个稍微大的项目里整合了在一起。
附
所有代码
// 头文件
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
};
#endif // MAINWINDOW_H
// 源文件
#include "mainwindow.h"
#include <QtWidgets>
#include <QVideoWidget>
#include <QtMultimedia>
#include <QGraphicsVideoItem>
#include <QGraphicsTextItem>
#include <QGraphicsScene>
#include <QGraphicsView>
#include <QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
resize(1440, 720);
auto videoItem = new QGraphicsVideoItem();
auto srtTextItem = new QGraphicsTextItem();
auto scene = new QGraphicsScene();
auto view = new QGraphicsView(scene);
scene->addItem(videoItem);
scene->addItem(srtTextItem);
srtTextItem->setPlainText("SRT TEXT");
setCentralWidget(view);
QMediaPlayer *player = new QMediaPlayer(this, QMediaPlayer::VideoSurface);
player->setMedia(QUrl::fromLocalFile("/Users/pikachu/Movies/《千与千寻》片段.mp4"));
player->setVideoOutput(videoItem);
player->play();
view->show();
videoItem->setSize(size());
srtTextItem->setDefaultTextColor(QColorConstants::White);
auto font = srtTextItem->font();
font.setPixelSize(26);
srtTextItem->setFont(font);
auto textRectSize = srtTextItem->boundingRect().size();
auto target_y = videoItem->size().height() - textRectSize.height();
auto target_x = (videoItem->size().width() - textRectSize.width()) / 2;
srtTextItem->setPos(target_x, target_y);
}
MainWindow::~MainWindow()
{
}
补充:
如果只用纯白色的文字,在白色的背景下就看不见,所以要加一个阴影。
代码如下
QGraphicsDropShadowEffect *e2 = new QGraphicsDropShadowEffect(this);
e2->setOffset(1,1);
srtTextItem->setGraphicsEffect(e2);
文章来源: blog.csdn.net,作者:网奇,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/jacke121/article/details/116700447
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)