如何运行 Angular library 的原理图 Schematics
Jerry 的前一篇文章Angular 原理图 Schematics 学习 - 动手开发一个实际的例子,已经开发好了一个可以运行的 Angular library Schematics.
本文介绍具体的运行步骤。
在工作区的根目录下,运行库的 ng build 命令。
ng build my-lib
确保 build 通过:

如果遇到错误,可以参考我的代码仓库的代码。
以及这篇文章:解决 Angular 官网下载的 library Schematics build 出错的办法
然后,进入库目录,构建原理图
cd projects/my-lib
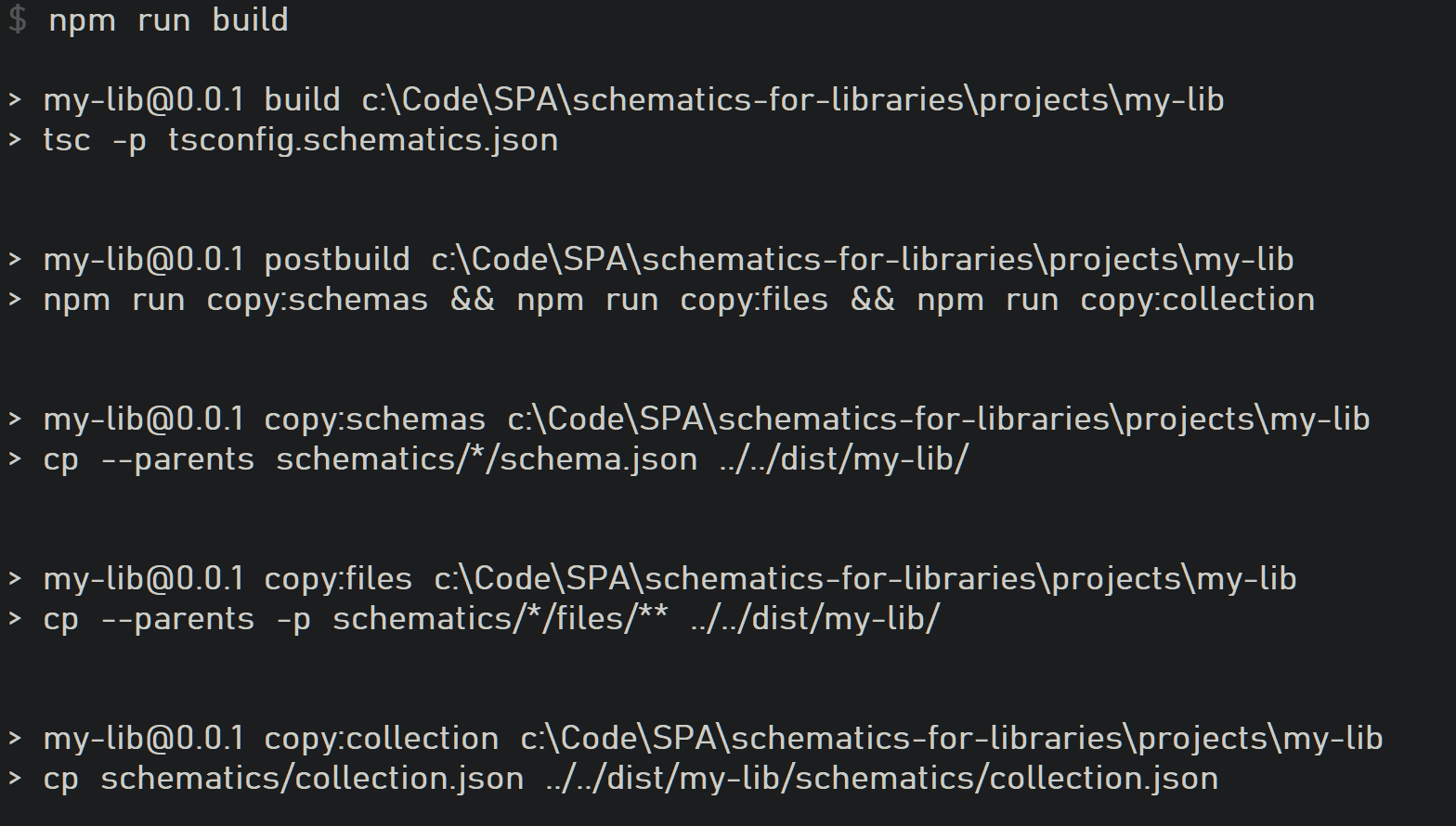
npm run build
确保命令成功运行。

链接这个库
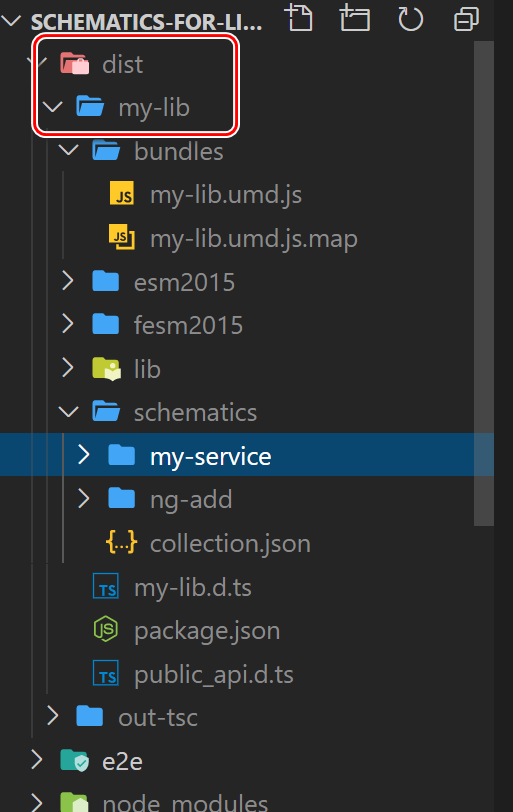
这些库和原理图都已打包好了,就放在你工作区根目录下的 dist/my-lib 文件夹中。

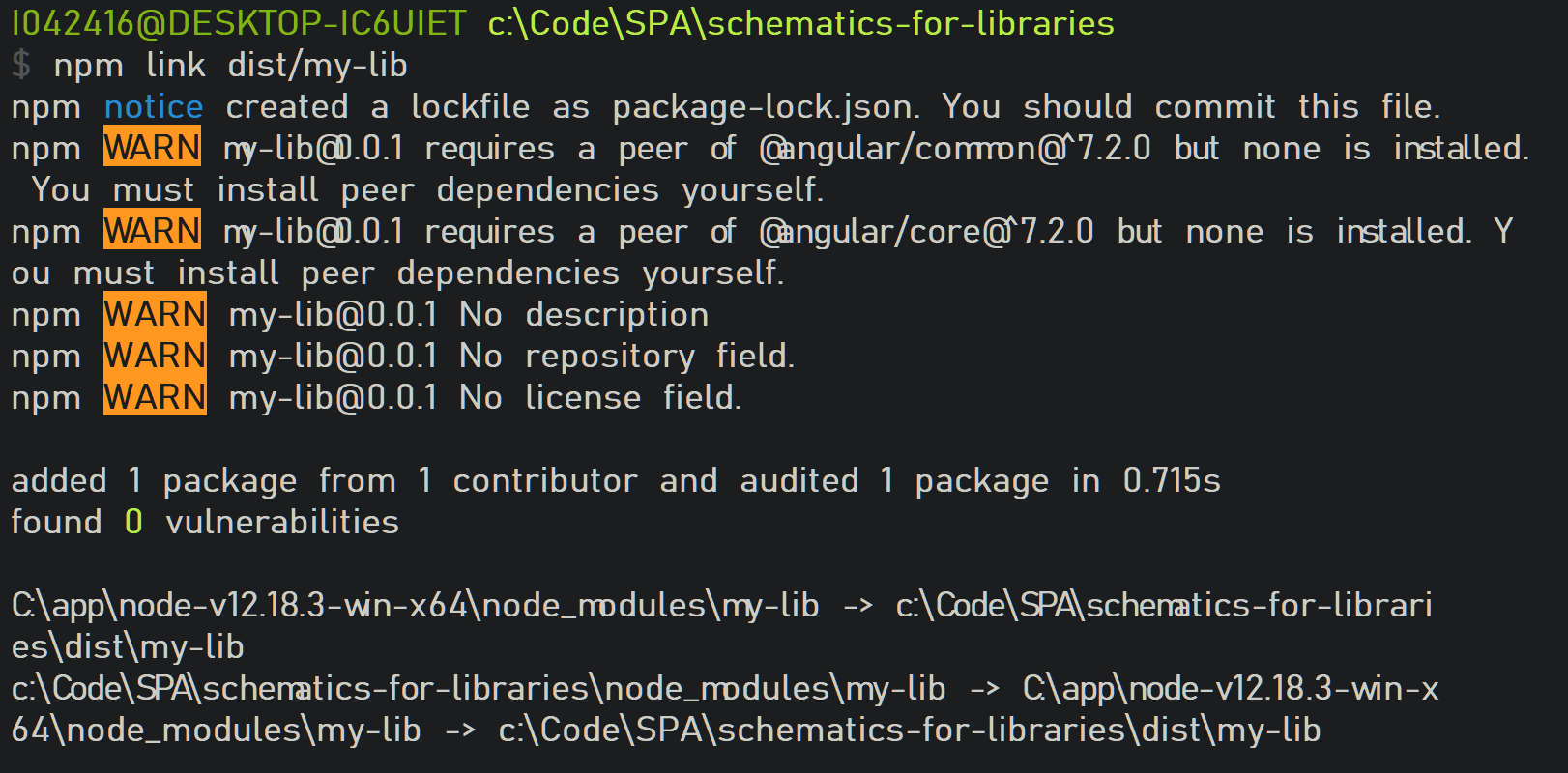
要运行这个原理图,你需要把这个库链接到 node_modules 文件夹中。在工作区的根目录下,运行 npm link 命令,并把你的可分发库的路径作为参数。
执行完之后:

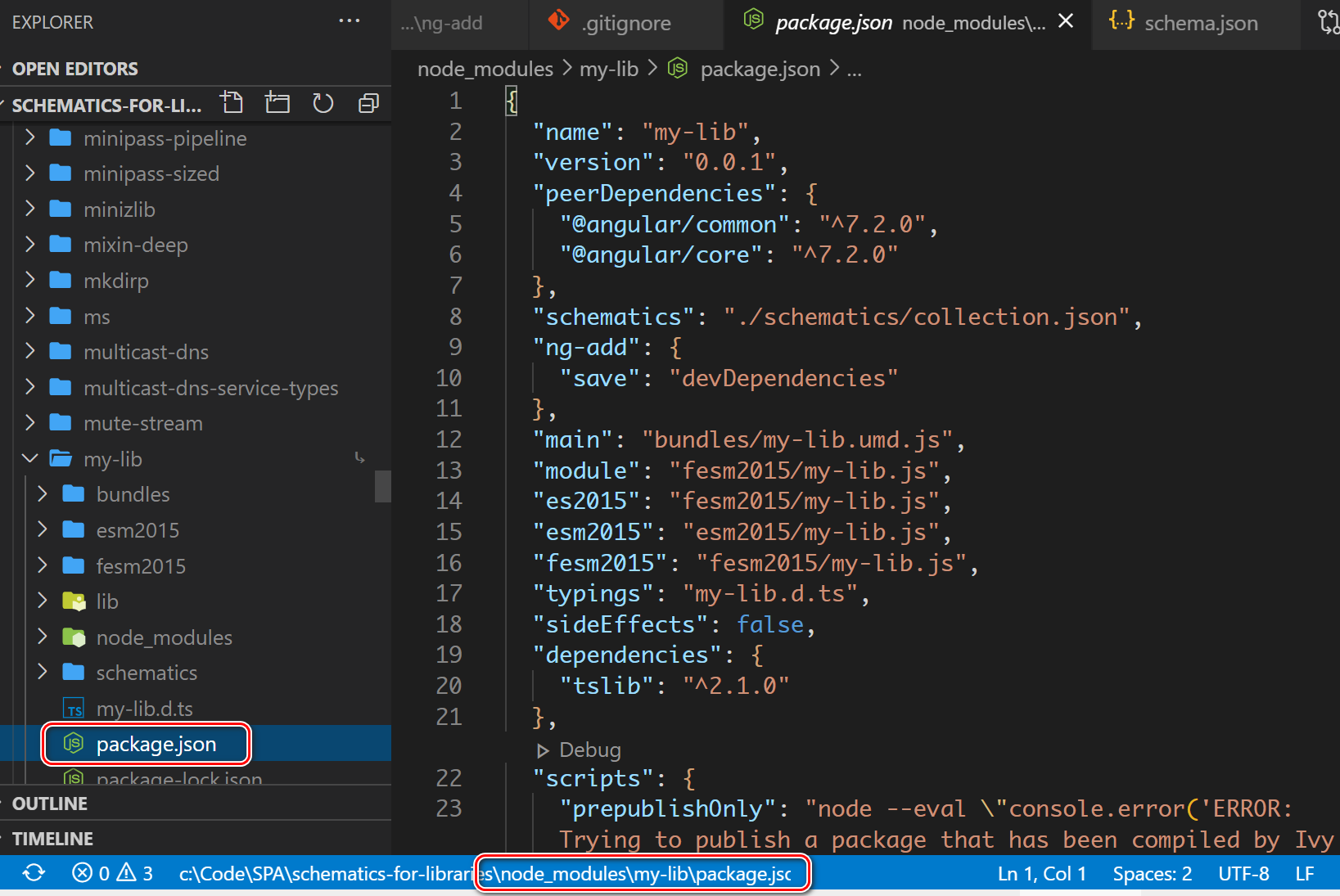
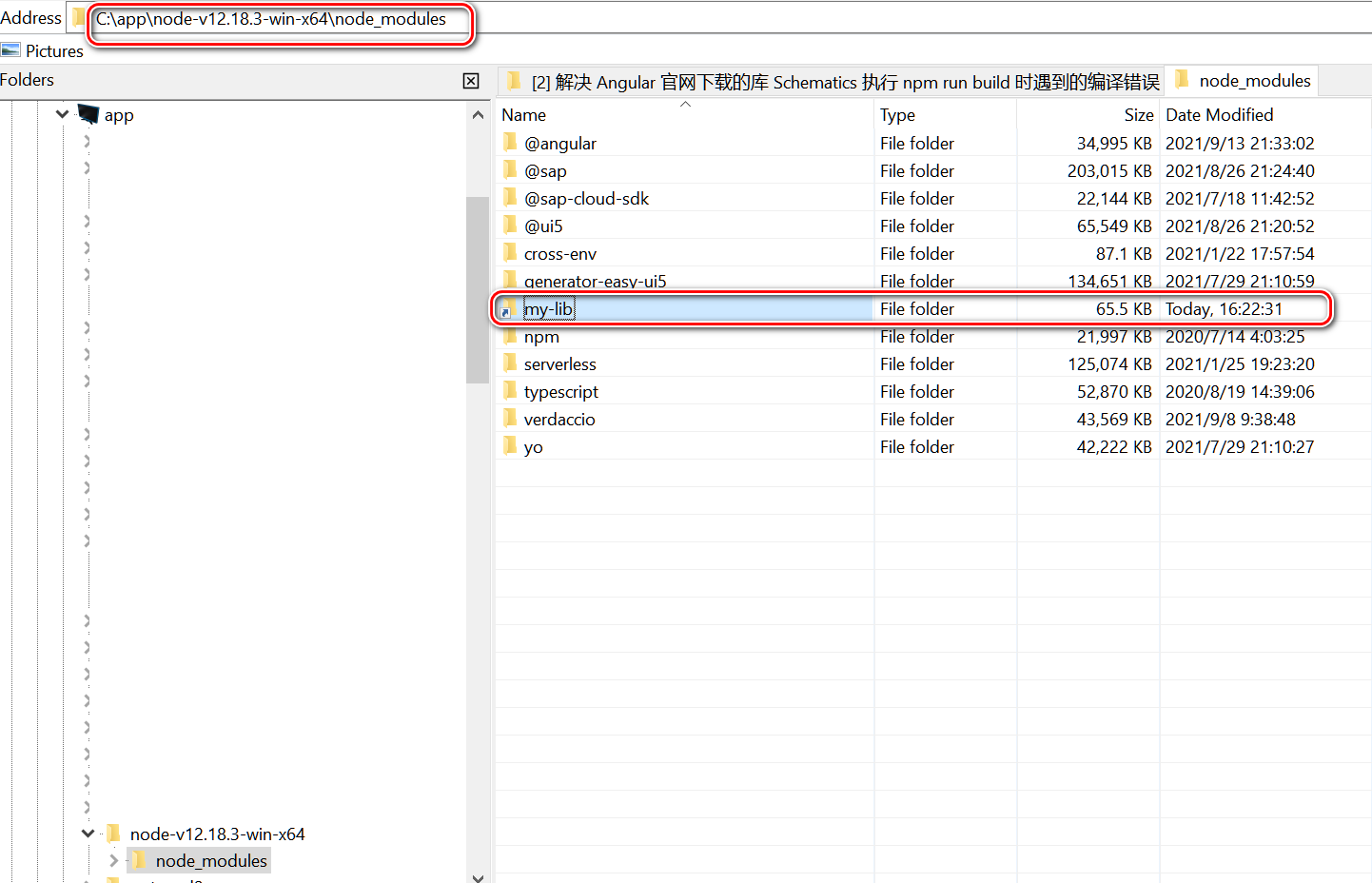
发现我自己的库也出现在工作区根目录的 node_modules 文件夹之下了:

同时,在我 Node.js 安装目录的 node_modules 文件夹下,也多了一个快捷方式:

最后,终于可以开始运行原理图了。
运行命令行:
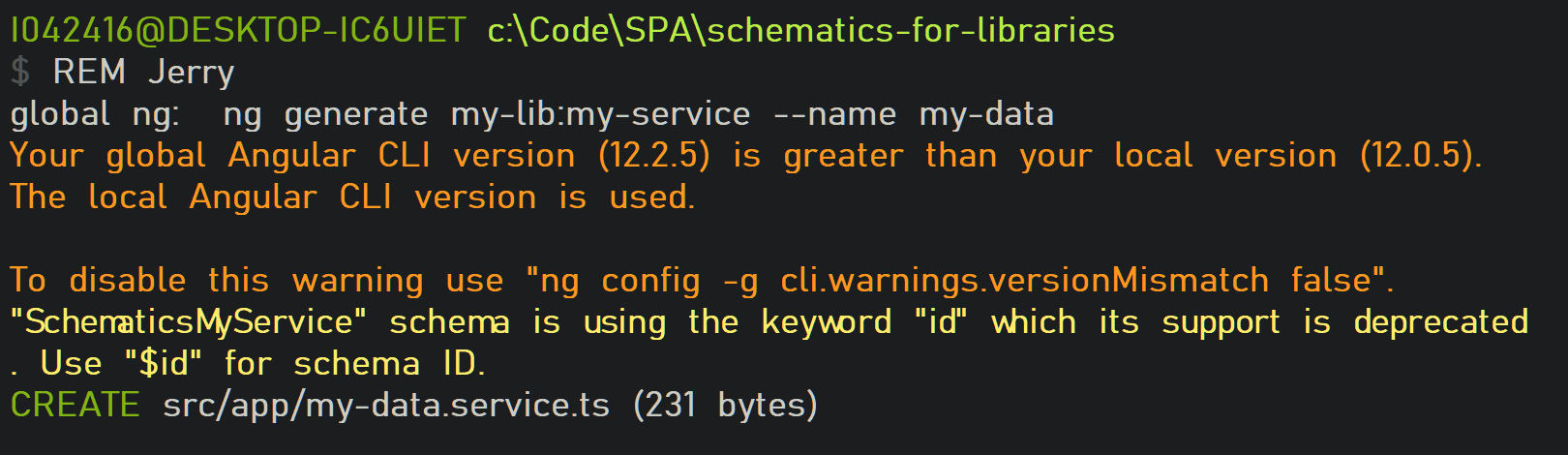
ng generate my-lib:my-service --name my-data
传入的 name 参数值为 my-data.
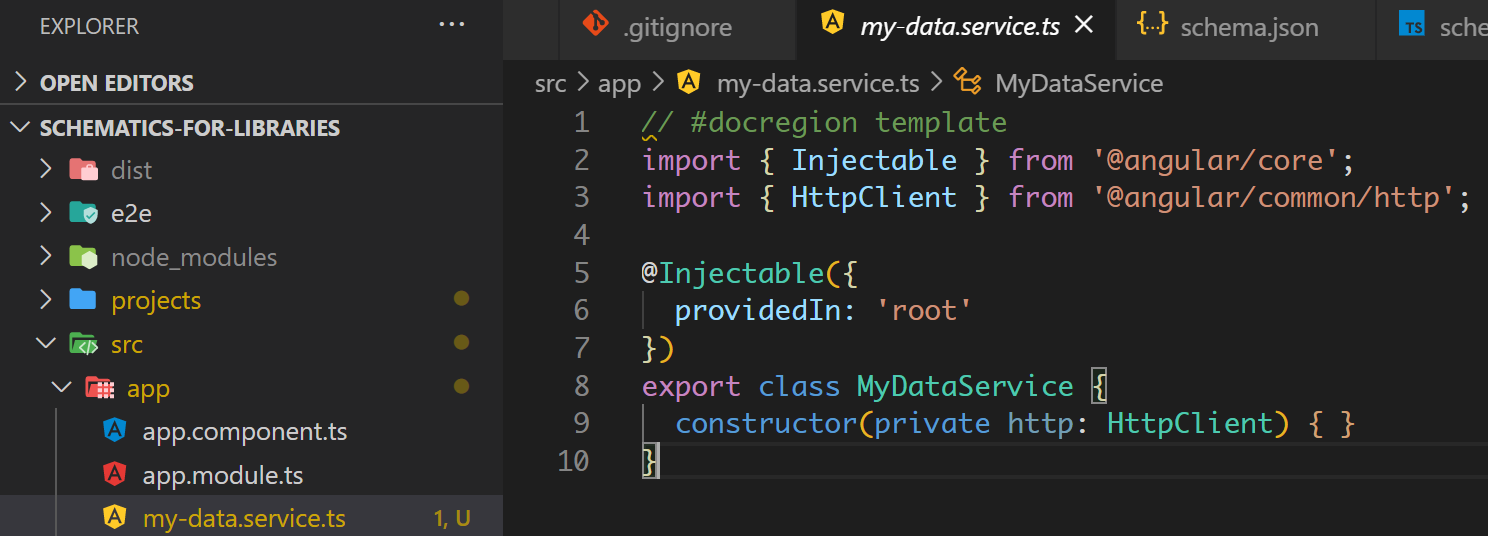
从命令行打印的结果,发现 my-data.service.ts 已经创建成功了:

文件内容如下:

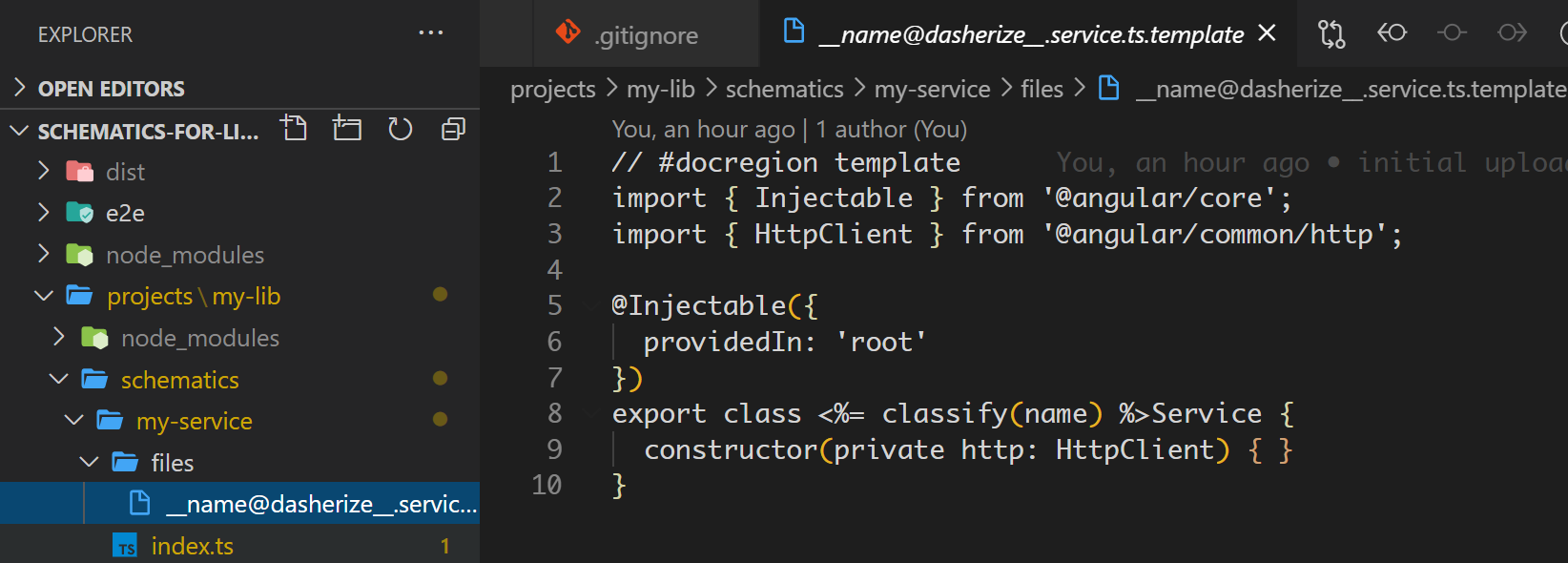
对比一下我们 Schematics 里的模板文件:

这个例子就算执行成功了。
- 点赞
- 收藏
- 关注作者

评论(0)