Angular 如何为多个项目使用单一存储仓库
Angular 工作区是 Angular project 的集合。Angular project 包含 application 和 library 两种。

而用来创建或操作应用和库的命令(比如 add 和 generate)必须在工作区目录下才能执行。
ng new <my-project>
上述命令行实际上创建的是一个新的工作区。
当你运行这个命令时,CLI 会在一个新的工作区中安装必需的 Angular npm 包和其它依赖项,其根应用(root leavl application)名叫 my-project。 该工作区的根文件夹中包含一些工作区配置文件,和一个带有自动生成的描述性文本的自述文件,你可以自定义它。
ng new 还会默认创建一个位于工作区根级的骨架应用,及其端到端测试项目。这个骨架是一个简单的 Welcome 应用,它可以运行,也很容易修改。这个根应用与工作区同名,其源文件位于工作区的 src/ 子文件夹中。
这种默认行为适用于典型的“多重(multi)repo”开发风格,每个应用都位于它自己的工作区中。建议初学者和中级用户使用 ng new 为每个应用创建一个单独的工作区。
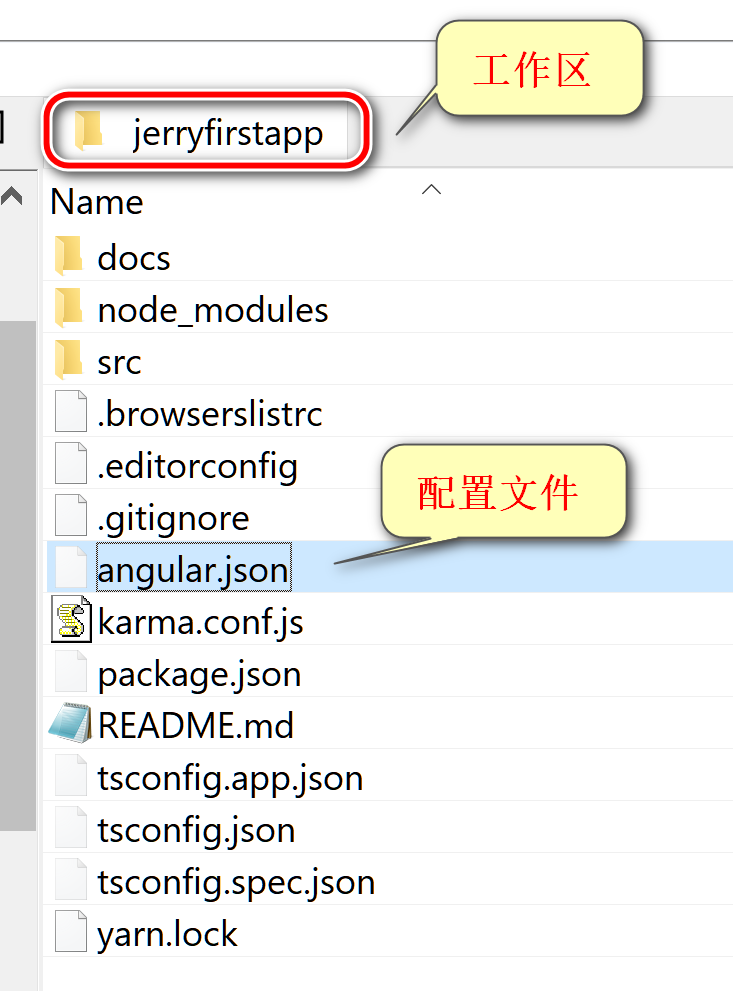
如下图所示:工作区和根应用的名称相同:

Angular 还支持包含多个项目的工作区。这种开发环境适用于正在开发可共享库的高级用户,以及那些使用“单一(mono)仓库”开发风格的企业,它只需要一个仓库,而且所有 Angular 项目都使用全局配置。
SAP Spartacus 就采取的该种风格。
要设置单一仓库的工作区,你应该跳过创建根应用的过程。
多项目工作区适用于对所有 Angular 项目使用单一存储库(单仓库模型)和全局配置的企业。多项目工作区也能为库开发提供支持。
运行命令行:
ng new angular-monorepo --create-application false
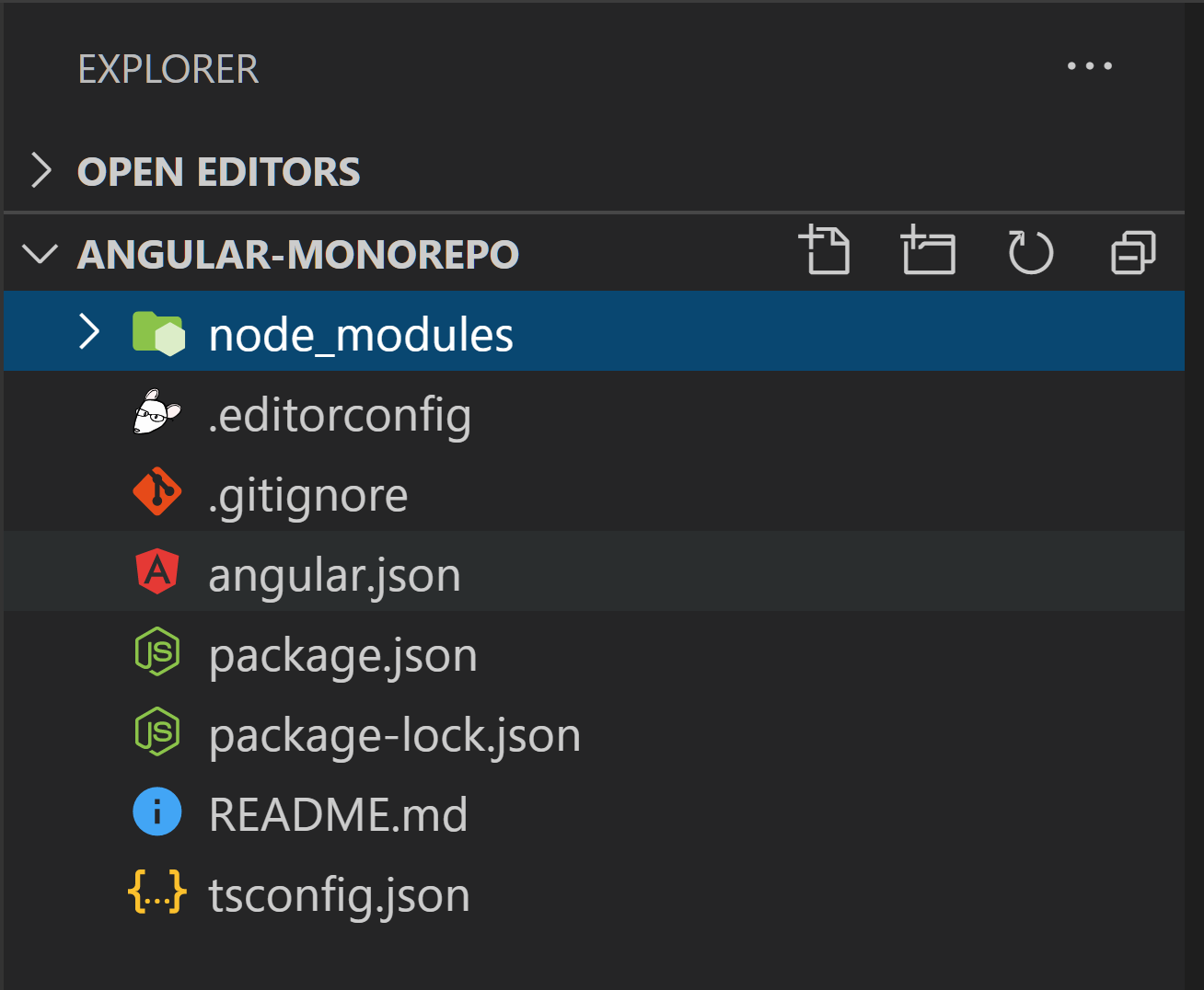
创建好之后的项目结构如下图所示:

angular.json 里很干净:

然后,你可以使用工作区内唯一的名字来生成应用和库:
ng generate application jerry-first-app
添加了新的应用之后,我们的 Angular 工作区,到底发生了哪些变化?
查看这个 commit即可。
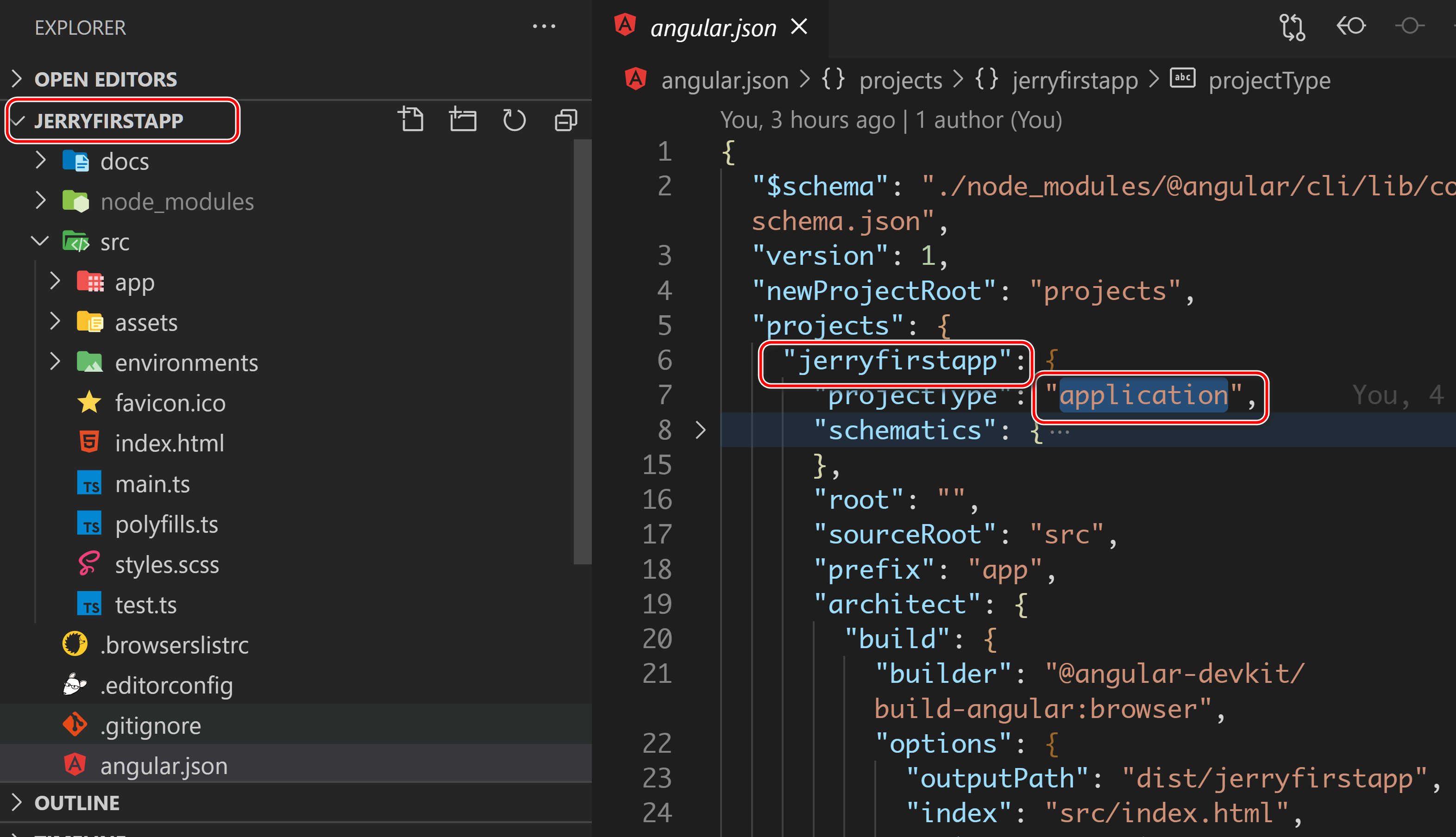
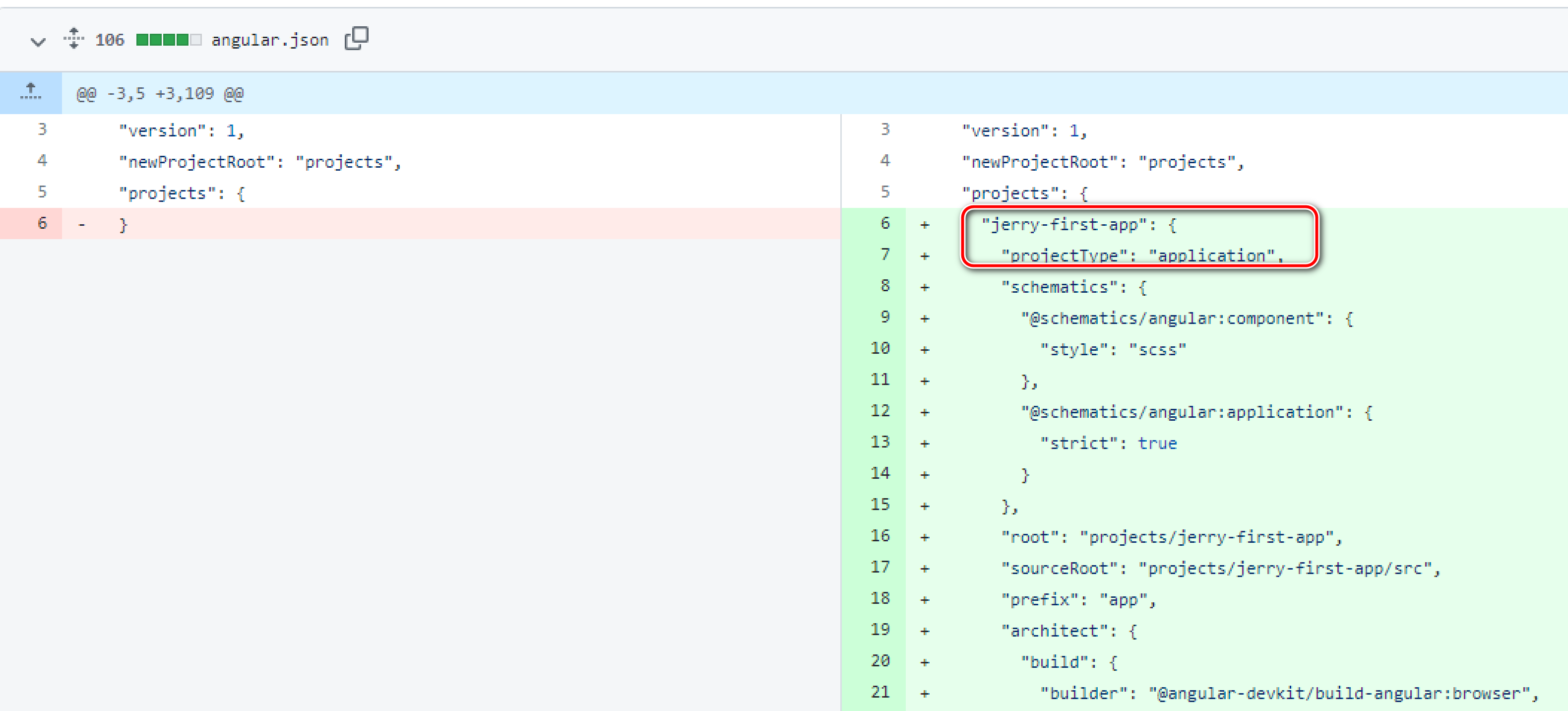
首先是 angular.json, 在 projects 节点下,增添了一个新的以 app 名称命名的节点,projectType 为 application:

以及对应的 architect:

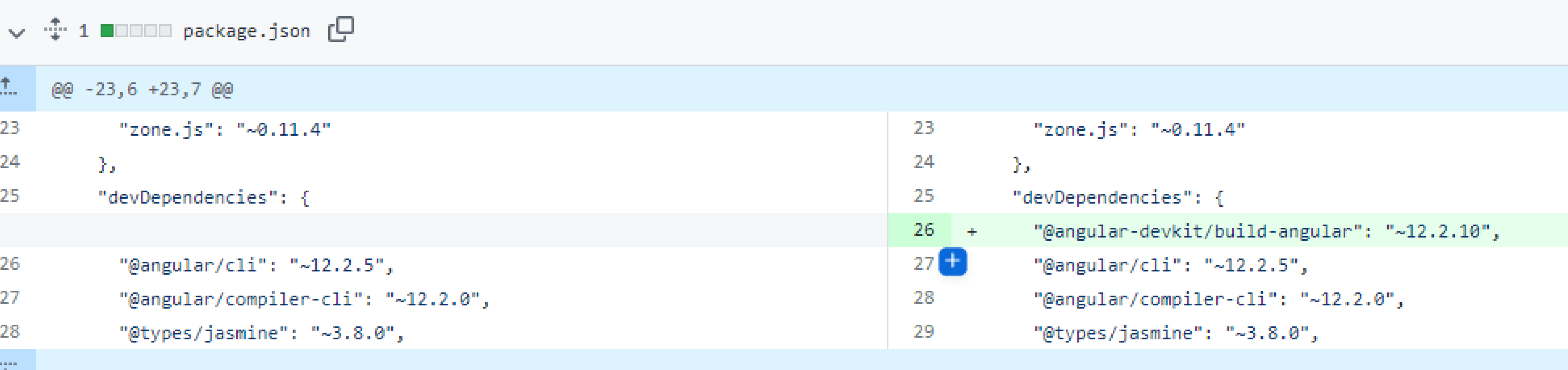
package.json
因为多了一个 Angular 应用,我们需要 angular-devkit/build-angular 对项目进行构建:

工作区中第一个显式生成的应用会像工作区中的其它项目一样放在 projects/ 文件夹中。新生成的库也会添加到 projects/ 下。当你以这种方式创建项目时,工作区的文件结构与工作区配置文件 angular.json 中的结构完全一致。
从下图能看出,左边 projects/jerry-first-app 和右边 angular.json 里的层级结构一致。

下面我们创建一个库:
ng generate library my-lib
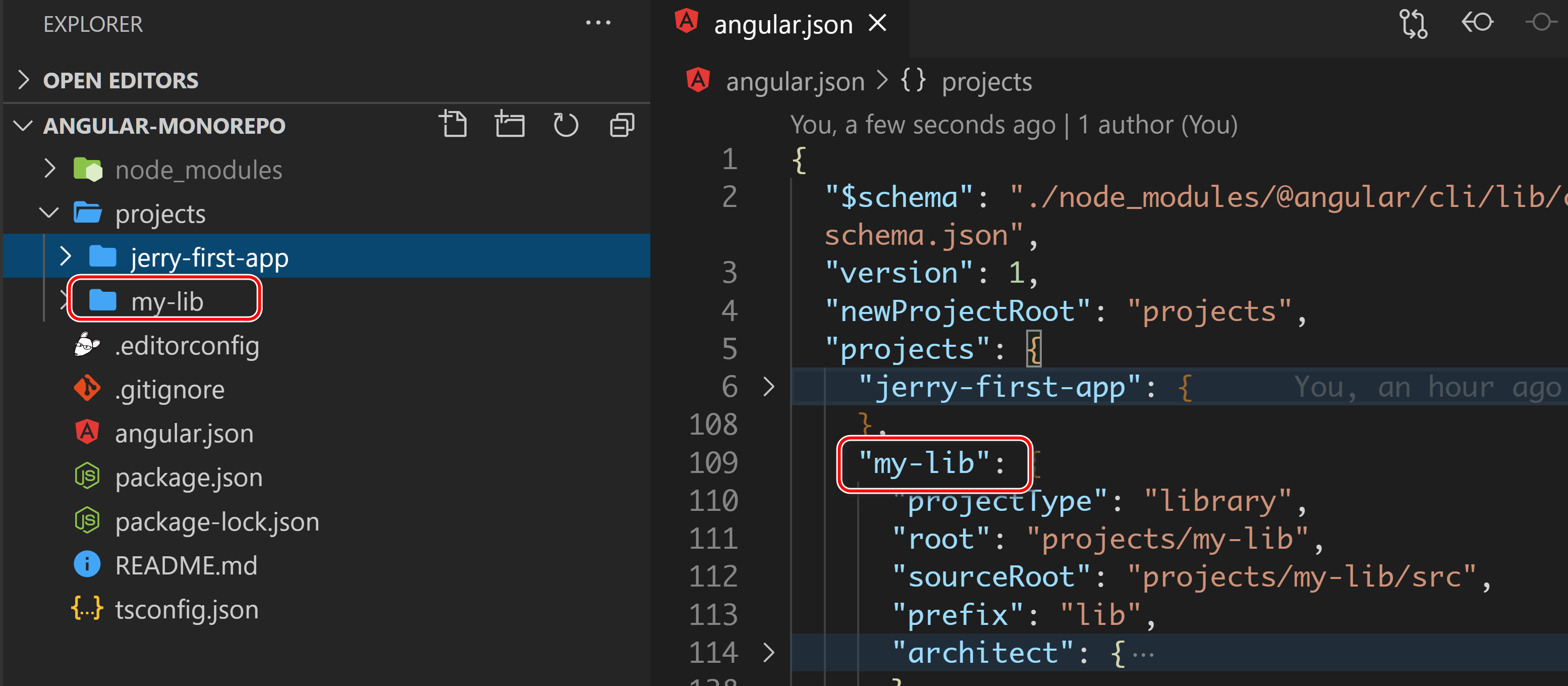
angular.json 文件在 projects 节点下,多了一个 my-lib 节点,其 projectType 类型为 library:

angular.json 里的层级结构和文件系统的目录同样是一致的:

这个库有属于自己单独的 package.json:

- 点赞
- 收藏
- 关注作者


评论(0)