【数字图像处理】 二.MFC单文档分割窗口显示图片
【摘要】 本文是讲述《数字图像处理》系列文章,继上篇讲述BMP格式图片和显示后,该篇讲述如何对单文档进行分割.主要是采用CSplitterWnd静态分割窗口显示图片等相关知识.本文主要结合自己的课程及常用图片软件讲解,希望对您有所帮助.
本文是讲述《数字图像处理》系列文章,继上篇讲述BMP格式图片和显示后,该篇讲述如何对单文档进行分割.主要是采用CSplitterWnd静态分割窗口显示图片等相关知识.本文主要结合自己的课程及常用图片软件讲解.
一.CSplitterWnd类基础知识
CSplitterWnd类提供一个分离器窗口的功能,分隔器窗口是一个包含有多个窗格的窗口.窗格通常是应用程序特定的由CView派生的对象,但它也可以是具有适当子窗口ID的任何CWnd对象.
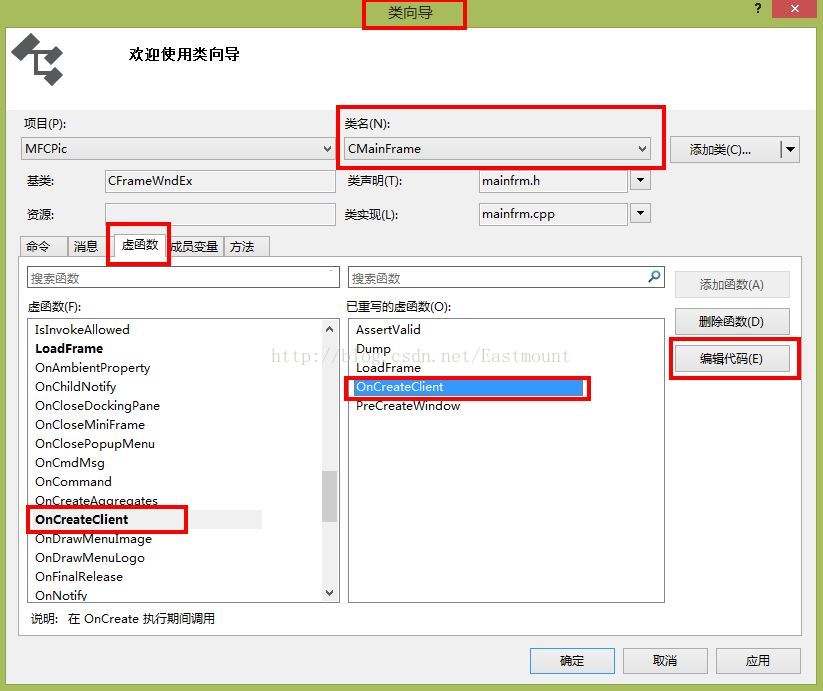
二.CSplitterWnd类创建静态分割窗口
添加代码如下,同时向CMainFrame.cpp中添加#include "MFCPicView.h",向MFCPicView.h中添加#include "MFCPicDoc.h",否则会出现"XXXDoc missing ';' before '*'"错误提示:
希望该文章能够对大家有所帮助,同时如果文章中有错误或不足之处,还请大家海涵.后面讲述的"左边显示树状图片路径,右边显示图片"和"显示图片路径中的文件"可能对大家帮助更大,此篇仅是开篇,希望您喜欢。
(By:Eastmount 2023-09-20 夜于贵阳)
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者




评论(0)