Markdown 基本语法格式
文末附有高级排版样式,超多有趣 emoji ,让你的文章更易读
标题
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
使用最多6个
#号实现层级标题
换行
-
空格1 空格2
-
空格1
-
空格3
一个
空格+enter=换空行
字体样式
斜体 * *
斜体 _ _
粗体 ** **
粗体__ __
粗斜体 ***或___
强调 符号 `
分隔线
三个以上字符
*或- - -或--------------
删除线
这是删除线
文字两端加波浪线 ~~
下划线
这是下划线
符号
<u>和</u>之间添加文本
脚注
[^这是脚注]
脚注测试^Team
这时候光标放在Team处就有脚注提示,单击 1 跳转到文末
格式:[^内容]+[^内容]:释义
列表
1.无序列表
- 第一
*号- 第二
+号- 第三
-号
- 第三
- 第二
符号
*、+、-都能实现
2. 有序列表
- 第一
- 第二
数字+.
列表嵌套
-
第一项
-
子项1
- 子项2
-
放入一个
Tab或四个空格
区块
引用区块
引用2
引用3
符号> + 空格 嵌套加入多个> 即可
列表嵌套区块
-
第一项
嵌套内容 符号
*+>实现
代码
cout<< 两端加 ` 号
for(i=0;i<5;i++){
printf("这是包含代码块");
}
格式:三个 ` 号 +语言选择
结尾:对应前者
链接
[链接名称]和(链接地址) 这里是网址
<直接放置链接地址> https://网址
表格
| 这是单元格1 | 这是单元格2 |
|---|---|
使用符号
|和--用于分隔行
|...|...|制表
对齐方式
符号 -: 右对齐
符号:- 左对齐
符号:-: 居中对齐
HTML标签
掌握几种常见的HTML标签,实现更多文本格式
例如:标签 <kbd>和标签</kbd>
我们可以按住Windows+Shift+S启动截图功能
示例代码:我们可以按住
<kbd>Windows</kbd>+<kbd>Shift</kbd>+<kbd>S</kbd>启动截图功能
数学公式
使用一对
$ $符号 嵌入LaTeX格式数学公式,Markdown会自动进行渲染
字体着色
<font face="微软雅黑">这是微软雅黑字体</font>
<font color=red size=6>color=red size=5</font>
这是微软雅黑字体
color=red size=5
更多格式请参考:RGB颜色对照表
图片修改
居中
在图片引入编辑器后生成的代码某位添加 #pic_center


替换为

看效果:

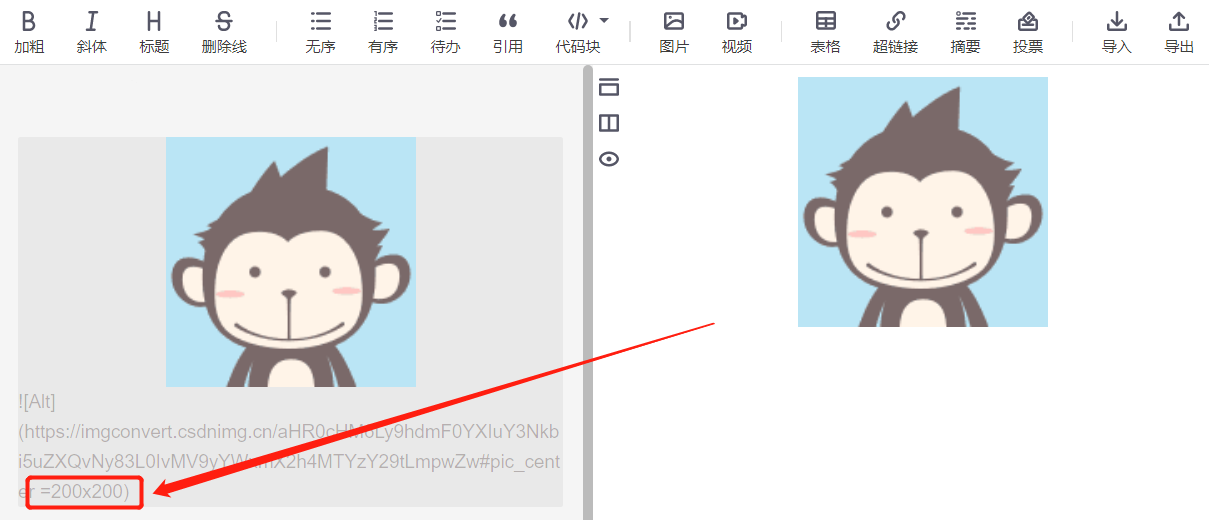
等比缩放
拷贝生成的源码

放入下面的 “链接” 处
<img src="这里放置链接" width="70%">
自定义 width 后的数值实现等比例缩放
为避免文字后插入图片显示间距过大,可以使用官方方法

注意是 空格= 后面的不是乘号,是==小写字母 x==
去水印
删除部分生成的源码,只留下图片URL,像这样
https://img-blog.csdnimg.cn/7aa6a23a91eb4d098904845f4fbd479a.png

即可实现图片去水印的效果。
:+1:高级进阶
:fist:图片底部显示文字说明
我们在文章中插入图片时候,如果图片过多,加入图片说明会使文章更简明,提高易读性
其实就是利用了 基本的 html 语法,通过建立表格实现效果
后台代码:
<table>
<tr>
<td><center>
<img src="https://img-blog.csdnimg.cn/7b7d126a21234aefa08e7e27537104c6.gif" />
</center>
<center>
图X 图片文字说明
</center></td>
<tr>
</table>
此处边框 border 的设置无法在编辑器中生效,可能是官方识别问题,毕竟不是标准 markdown 语法格式
实现效果:

|
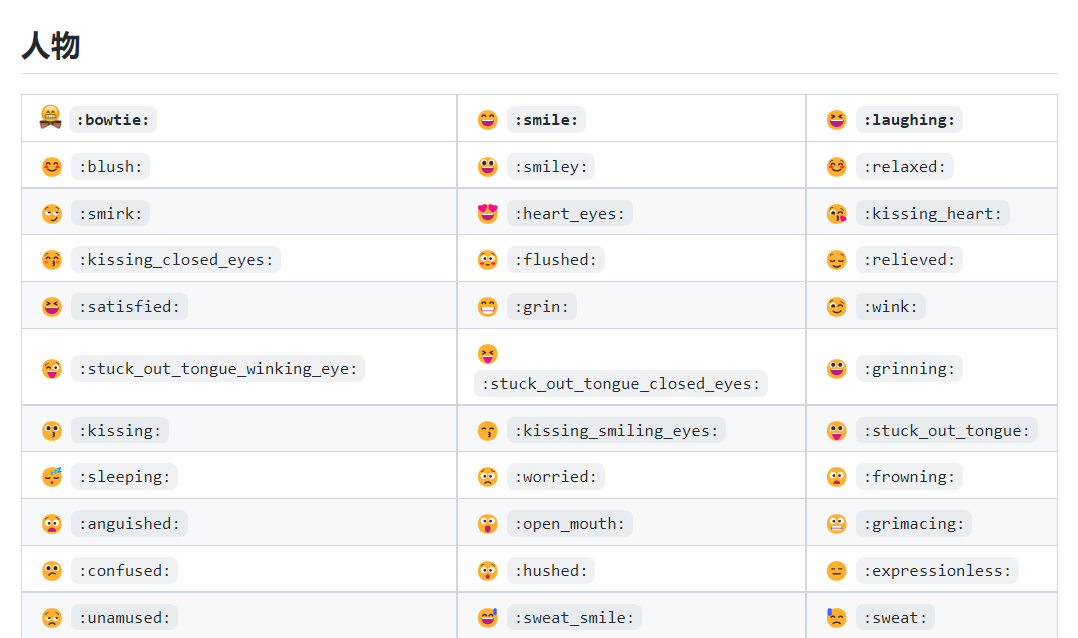
:smile:排版添加 emoji 表情
直接在 markdown 文件中加入表情对应标签即可
:sparkling_heart:表情列表:sparkling_heart:


更多有趣小图标在 这个仓库
- 点赞
- 收藏
- 关注作者


评论(0)