Linux --VScode 安装和设置中文环境
【摘要】 目录
1)来到官网下载一下安装包:
2)来到下载好的包的目录
3)安装VScode
4) 找到VScode,并打开
5)设VScode置为中文环境(可选)
在Linux中安装VScode,下面分享一下:
1)来到官网下载一下安装包:
vscode官网
2)来到下载好的包的目录
如我下载的版本是:code_1.37.1-1565886362_am...
目录
在Linux中安装VScode,下面分享一下:
1)来到官网下载一下安装包:

2)来到下载好的包的目录
如我下载的版本是:code_1.37.1-1565886362_amd64.deb , 使用cd 命令进入包所在的目录。
3)安装VScode
sudo dpkg -i code_1.37.1-1565886362_amd64.deb
注意,这里的code_1.37.1-1565886362_amd64.deb 会因为不同时间,官网可能会更新的,具体的包版本号根据自己下载的,然后填进去就可以了
如果过程出现问题,可以使用命令安装一下相关依赖包:
sudo apt-get install -f
4) 找到VScode,并打开:

5)设VScode置为中文环境(可选)
1)下载安装中文语言包
点击左侧工具栏的extensions或者使用快捷键【Ctrl+Shift+X】,输入chinese,点击Install安装中文简体

2)配置环境
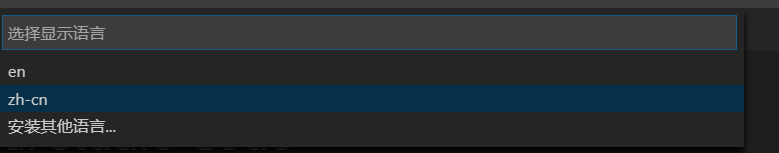
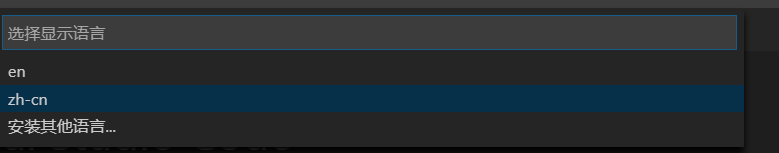
使用快捷键【Ctrl+Shift+P】弹出查找命令框,输入language, 找到Configure Display Language,点击,选择locale属性为"zh-CN",如下图所示:

然后选择 为"zh-CN":

3)重启vscode
希望对你有帮助。
友情链接:VScode——下载、安装、配置中文环境(windows)
文章来源: guo-pu.blog.csdn.net,作者:一颗小树x,版权归原作者所有,如需转载,请联系作者。
原文链接:guo-pu.blog.csdn.net/article/details/99670608
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者

评论(0)