『PyQt5-Qt Designer篇』| 06 Qt Designer中水平布局和垂直布局的使用
【摘要】 1 水平布局 1.1 按钮布局拖动几个按钮:选中这几个按钮,右键-布局-水平布局:可以看到按钮间隔等宽水平排列:也可从点击窗体-预览,查看布局后的效果如下: 1.2 位置移动点击视图-对象查看器,勾选打开对象查看器;点击如图所示的,就会选中所有的按钮,可以进行拖动按钮的位置:按钮的宽度和高度随着布局的变化而变化,但仍然保持等宽等距。 1.3 先布局再放按钮拖动水平布局到窗体:可以自行拖动布...
1 水平布局
1.1 按钮布局
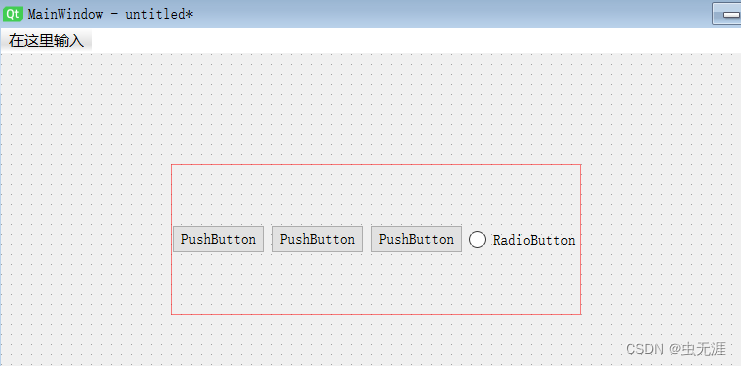
- 拖动几个按钮:

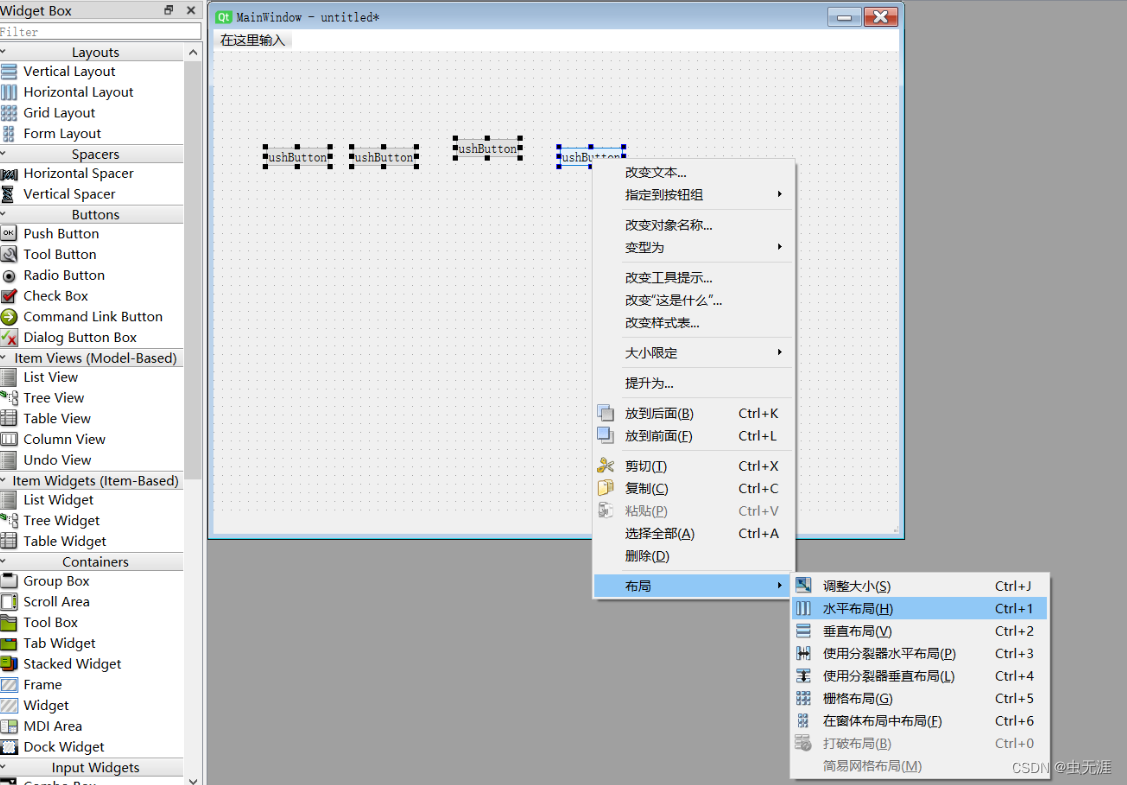
- 选中这几个按钮,
右键-布局-水平布局:

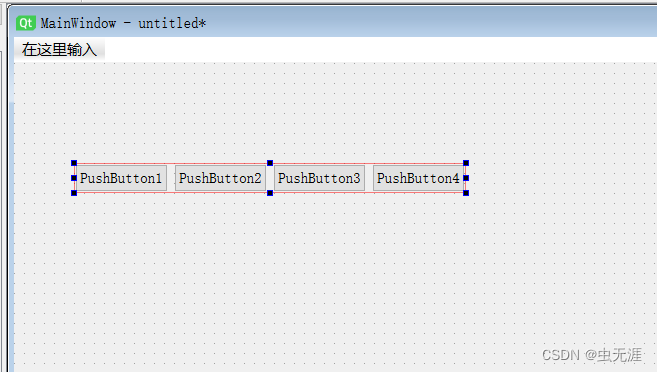
- 可以看到按钮间隔等宽水平排列:

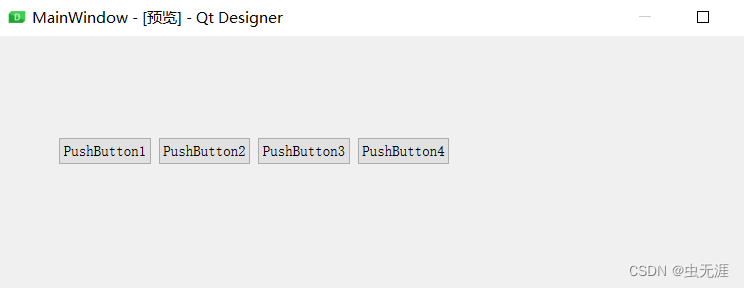
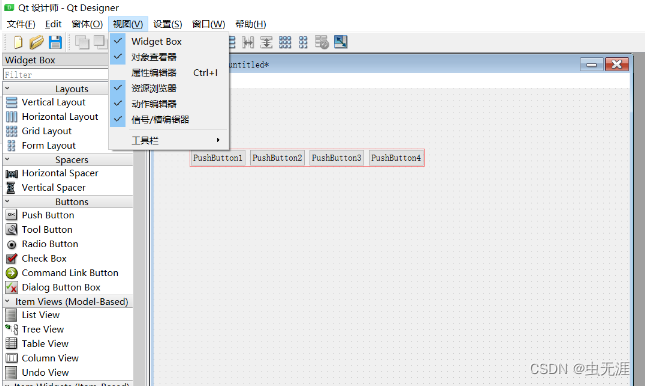
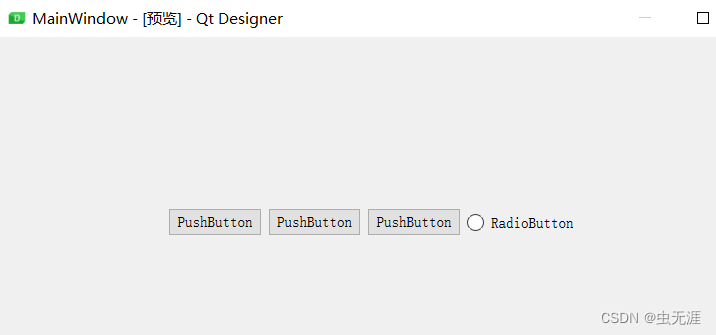
- 也可从点击
窗体-预览,查看布局后的效果如下:


1.2 位置移动
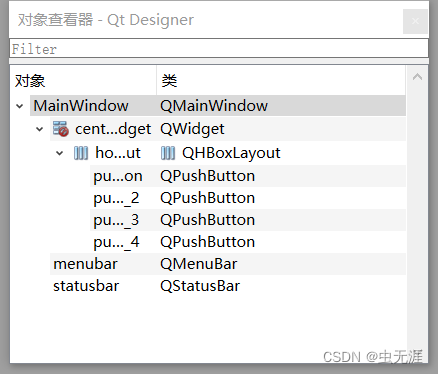
- 点击
视图-对象查看器,勾选打开对象查看器;


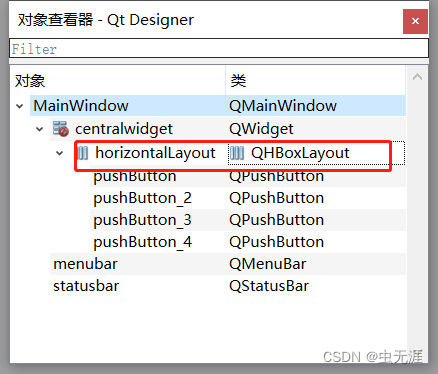
- 点击如图所示的,就会选中所有的按钮,可以进行拖动按钮的位置:




- 按钮的宽度和高度随着布局的变化而变化,但仍然保持等宽等距。
1.3 先布局再放按钮
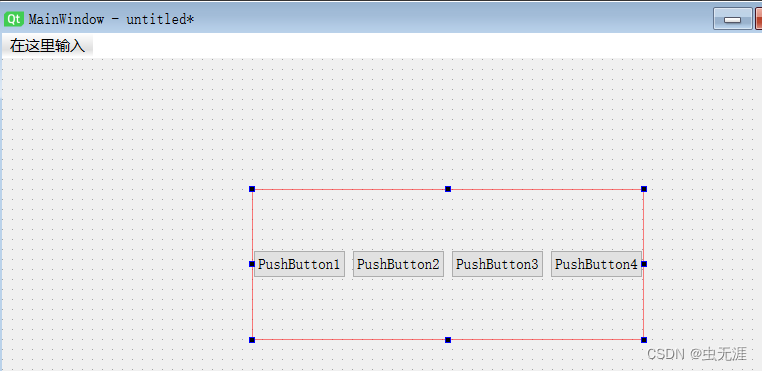
- 拖动水平布局到窗体:

- 可以自行拖动布局的大小和位置,然后给布局中拖入按钮:


1.4 保存文件并调用
- 保存为
HorLay.ui文件,并转为py文件:

HorLay.py代码如下:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'HorLay.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(794, 584)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.horizontalLayoutWidget = QtWidgets.QWidget(self.centralwidget)
self.horizontalLayoutWidget.setGeometry(QtCore.QRect(120, 270, 410, 151))
self.horizontalLayoutWidget.setObjectName("horizontalLayoutWidget")
self.horizontalLayout = QtWidgets.QHBoxLayout(self.horizontalLayoutWidget)
self.horizontalLayout.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout.setObjectName("horizontalLayout")
self.pushButton = QtWidgets.QPushButton(self.horizontalLayoutWidget)
self.pushButton.setObjectName("pushButton")
self.horizontalLayout.addWidget(self.pushButton)
self.pushButton_3 = QtWidgets.QPushButton(self.horizontalLayoutWidget)
self.pushButton_3.setObjectName("pushButton_3")
self.horizontalLayout.addWidget(self.pushButton_3)
self.pushButton_2 = QtWidgets.QPushButton(self.horizontalLayoutWidget)
self.pushButton_2.setObjectName("pushButton_2")
self.horizontalLayout.addWidget(self.pushButton_2)
self.radioButton = QtWidgets.QRadioButton(self.horizontalLayoutWidget)
self.radioButton.setObjectName("radioButton")
self.horizontalLayout.addWidget(self.radioButton)
self.widget = QtWidgets.QWidget(self.centralwidget)
self.widget.setGeometry(QtCore.QRect(160, 130, 293, 30))
self.widget.setObjectName("widget")
self.horizontalLayout_2 = QtWidgets.QHBoxLayout(self.widget)
self.horizontalLayout_2.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.pushButton_4 = QtWidgets.QPushButton(self.widget)
self.pushButton_4.setObjectName("pushButton_4")
self.horizontalLayout_2.addWidget(self.pushButton_4)
self.pushButton_5 = QtWidgets.QPushButton(self.widget)
self.pushButton_5.setObjectName("pushButton_5")
self.horizontalLayout_2.addWidget(self.pushButton_5)
self.pushButton_6 = QtWidgets.QPushButton(self.widget)
self.pushButton_6.setObjectName("pushButton_6")
self.horizontalLayout_2.addWidget(self.pushButton_6)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 794, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "PushButton"))
self.pushButton_3.setText(_translate("MainWindow", "PushButton"))
self.pushButton_2.setText(_translate("MainWindow", "PushButton"))
self.radioButton.setText(_translate("MainWindow", "RadioButton"))
self.pushButton_4.setText(_translate("MainWindow", "PushButton1"))
self.pushButton_5.setText(_translate("MainWindow", "PushButton2"))
self.pushButton_6.setText(_translate("MainWindow", "PushButton3"))
- 创建
main.py并调用:
# -*- coding:utf-8 -*-
# 作者:虫无涯
# 日期:2023/8/28
# 文件名称:main.py
# 作用:主程序入口
# 联系:VX(NoamaNelson)
# 博客:https://blog.csdn.net/NoamaNelson
import sys
from test_case.HorLay import Ui_MainWindow
from PyQt5.QtWidgets import QApplication, QWidget, QMainWindow
if __name__ == "__main__":
app = QApplication(sys.argv)
window = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(window)
window.resize(600, 600)
window.show()
sys.exit(app.exec_())
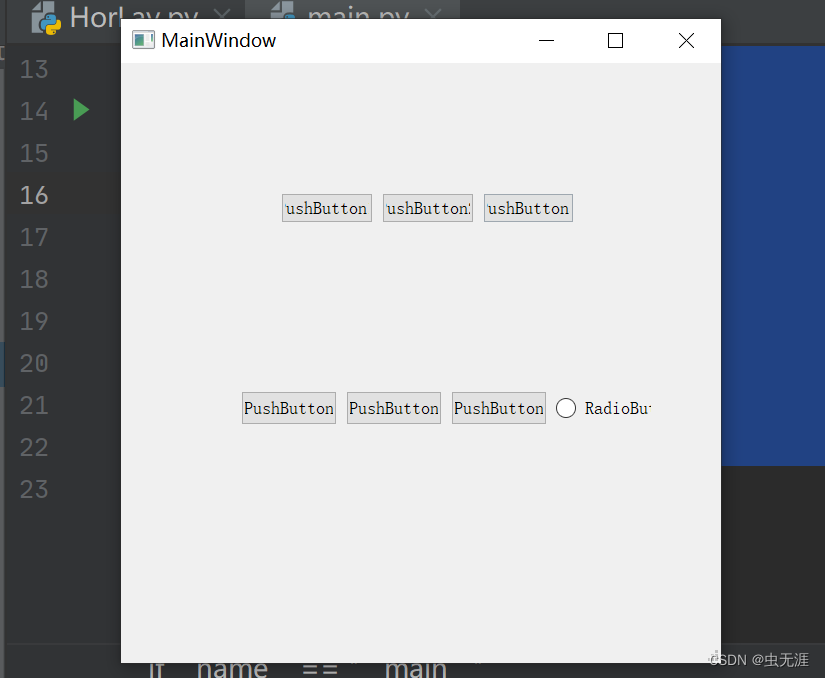
- 运行
main.py效果如下:

2 垂直布局
2.1 按钮布局
- 选几个按钮:

- 选中所有按钮,
邮件-布局-垂直布局:

2.2 保存并调用
- 保存为
VerLay.ui,转为VerLay.py:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'VerLay.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.widget = QtWidgets.QWidget(self.centralwidget)
self.widget.setGeometry(QtCore.QRect(320, 90, 113, 159))
self.widget.setObjectName("widget")
self.verticalLayout_3 = QtWidgets.QVBoxLayout(self.widget)
self.verticalLayout_3.setContentsMargins(0, 0, 0, 0)
self.verticalLayout_3.setObjectName("verticalLayout_3")
self.verticalLayout_2 = QtWidgets.QVBoxLayout()
self.verticalLayout_2.setObjectName("verticalLayout_2")
self.pushButton_5 = QtWidgets.QPushButton(self.widget)
self.pushButton_5.setObjectName("pushButton_5")
self.verticalLayout_2.addWidget(self.pushButton_5)
self.pushButton_6 = QtWidgets.QPushButton(self.widget)
self.pushButton_6.setObjectName("pushButton_6")
self.verticalLayout_2.addWidget(self.pushButton_6)
self.pushButton_7 = QtWidgets.QPushButton(self.widget)
self.pushButton_7.setObjectName("pushButton_7")
self.verticalLayout_2.addWidget(self.pushButton_7)
self.pushButton_8 = QtWidgets.QPushButton(self.widget)
self.pushButton_8.setObjectName("pushButton_8")
self.verticalLayout_2.addWidget(self.pushButton_8)
self.verticalLayout_3.addLayout(self.verticalLayout_2)
self.radioButton = QtWidgets.QRadioButton(self.widget)
self.radioButton.setObjectName("radioButton")
self.verticalLayout_3.addWidget(self.radioButton)
self.widget1 = QtWidgets.QWidget(self.centralwidget)
self.widget1.setGeometry(QtCore.QRect(150, 90, 97, 159))
self.widget1.setObjectName("widget1")
self.verticalLayout_4 = QtWidgets.QVBoxLayout(self.widget1)
self.verticalLayout_4.setContentsMargins(0, 0, 0, 0)
self.verticalLayout_4.setObjectName("verticalLayout_4")
self.verticalLayout = QtWidgets.QVBoxLayout()
self.verticalLayout.setObjectName("verticalLayout")
self.pushButton = QtWidgets.QPushButton(self.widget1)
self.pushButton.setObjectName("pushButton")
self.verticalLayout.addWidget(self.pushButton)
self.pushButton_2 = QtWidgets.QPushButton(self.widget1)
self.pushButton_2.setObjectName("pushButton_2")
self.verticalLayout.addWidget(self.pushButton_2)
self.pushButton_3 = QtWidgets.QPushButton(self.widget1)
self.pushButton_3.setObjectName("pushButton_3")
self.verticalLayout.addWidget(self.pushButton_3)
self.pushButton_4 = QtWidgets.QPushButton(self.widget1)
self.pushButton_4.setObjectName("pushButton_4")
self.verticalLayout.addWidget(self.pushButton_4)
self.verticalLayout_4.addLayout(self.verticalLayout)
self.checkBox = QtWidgets.QCheckBox(self.widget1)
self.checkBox.setObjectName("checkBox")
self.verticalLayout_4.addWidget(self.checkBox)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 22))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton_5.setText(_translate("MainWindow", "PushButton"))
self.pushButton_6.setText(_translate("MainWindow", "PushButton"))
self.pushButton_7.setText(_translate("MainWindow", "PushButton"))
self.pushButton_8.setText(_translate("MainWindow", "PushButton"))
self.radioButton.setText(_translate("MainWindow", "RadioButton"))
self.pushButton.setText(_translate("MainWindow", "PushButton"))
self.pushButton_2.setText(_translate("MainWindow", "PushButton"))
self.pushButton_3.setText(_translate("MainWindow", "PushButton"))
self.pushButton_4.setText(_translate("MainWindow", "PushButton"))
self.checkBox.setText(_translate("MainWindow", "CheckBox"))
- 创建
main.py并调用:
# -*- coding:utf-8 -*-
# 作者:虫无涯
# 日期:2023/8/28
# 文件名称:main.py
# 作用:主程序入口
# 联系:VX(NoamaNelson)
# 博客:https://blog.csdn.net/NoamaNelson
import sys
from test_case.VerLay import Ui_MainWindow
from PyQt5.QtWidgets import QApplication, QWidget, QMainWindow
if __name__ == "__main__":
app = QApplication(sys.argv)
window = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(window)
window.show()
sys.exit(app.exec_())
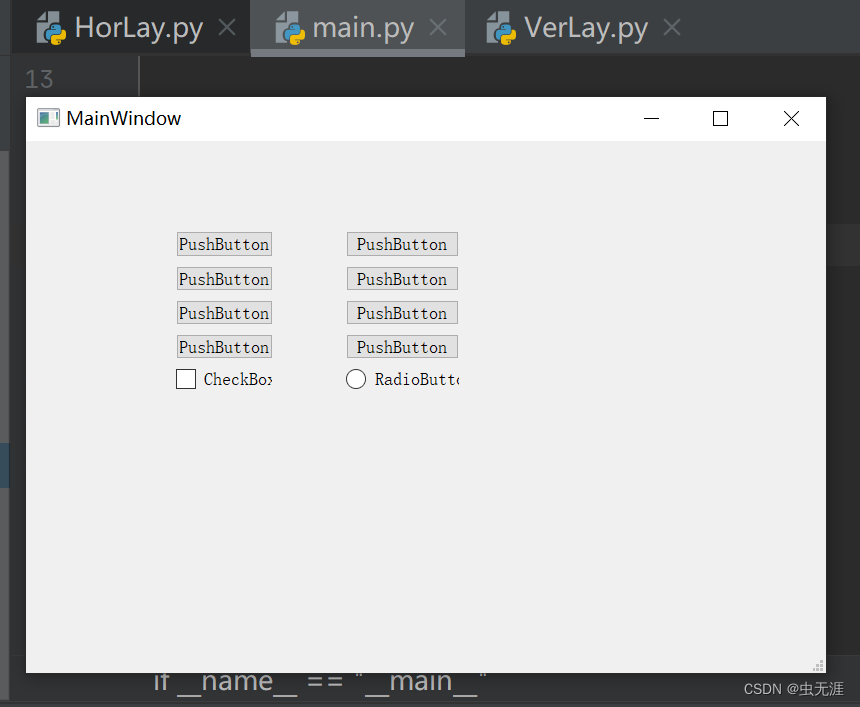
- 效果如下:

【版权声明】本文为华为云社区用户原创内容,转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息, 否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者




















评论(0)