Vue 组件化编程 和 生命周期
目录
一、组件化编程
1.基本介绍 :
(1) 开发大型应用的时候,页面往往划分成很多部分,不同的页面时常会有相同的部分,例如可能会有相同的头部导航条。
(2) 如果每个页面都独自开发,无疑增加了开发的成本。因此,可以将页面的不同部分拆分成独立的组件,然后在不同的页面共享这些组件,避免重复开发。
(3) 组件化编程与之前的“模块化编程”相比,范围和目标更加精准。
2.原理示意图 :
组件化编程基本原理示意图如下 :
PS :
(1) 组件(Component)是Vue.js最强大的功能之一。
(2) 组件也是一个Vue实例,拥有自己的data数据池和methods,生命周期函数等。
(3) 组件渲染需要HTML模板,所以增加了template属性,值就是HTML模板。
(4) 对于全局组件,任何Vue实例都可以直接在HTML中通过组件名称来使用组件。
(5) data不再是一个对象,而是一个函数,这样保证了每次引用组件都是独立的对象/数据。
3.全局组件示例 :
overall_components.html代码如下 :
运行效果 : (如下GIF图)
4.局部组件示例 :
local_components.html代码如下 :
运行结果 : (如下GIF)
5.全局组件和局部组件的区别 :
(1) 全局组件属于所有Vue实例,可以在所有Vue实例挂载的元素上使用[全局组件本质也是依赖于Vue实例],通过组件名就可以直接使用全局组件。
(2) 局部组件需要引入才能使用,只有引入了局部组件的Vue实例,其挂载的元素上才能使用定义的局部组件。
(3) 共性——组件的定义,必须在Vue实例的定义之前,否则无法识别。
二、生命周期
1.基本介绍 :
(1) Vue实例有一个完整的生命周期,从开始创建、初始化数据、编译模板、挂载DOM、渲染-更新-渲染、卸载等一系列过程,称为Vue实例的生命周期。
(2) 每个Vue实例在被创建时都要经过一系列的初始化过程(比如设置数据监听、编译模板、将实例挂载到DOM、在数据变化时更新DOM等),同时在这个过程中也会运行一些叫做生命周期钩子的函数(也叫钩子函数、监听函数、生命周期函数),这给了用户在不同阶段添加自己的代码的机会。
2.生命周期示意图 :
如下图所示 :
(1) new Vue():
new了一个Vue实例对象,此时就会进入组件的创建过程。
(2) Init Events & Lifecycle:
初始化组件的事件和生命周期函数。
(3) beforeCreate:
组件创建之后遇到的第一个生命周期函数,这个阶段data和methods以及dom结构都未被初始化,即获取不到data的值,也不能调用methods中的函数。
(4) Init injections & reactivity:
这个阶段会初始化data和methods中的方法。
(5) created:
这个阶段组件的data和methods中的方法已初始化结束,可以访问,但是DOM结构未初始化,页面未渲染。
PS : 往往在“created”这个阶段发出Ajax请求,因为下一步就是编译模板。
(6) 编译模板结构
(7) beforeMount:
当模板在内存中编译完成时,此时内存中的模板结构还未渲染至页面上,看不到真正的数据。
(8) Create vm.$el and replace `el` with it:
把内存中渲染好的模板结构替换至真实的DOM结构,也就是页面上。
(9) mounted:
此时,页面已渲染好,用户看到的是真实的页面数据,生命周期创建阶段完毕,进入运行阶段。
(10) 生命周期运行中
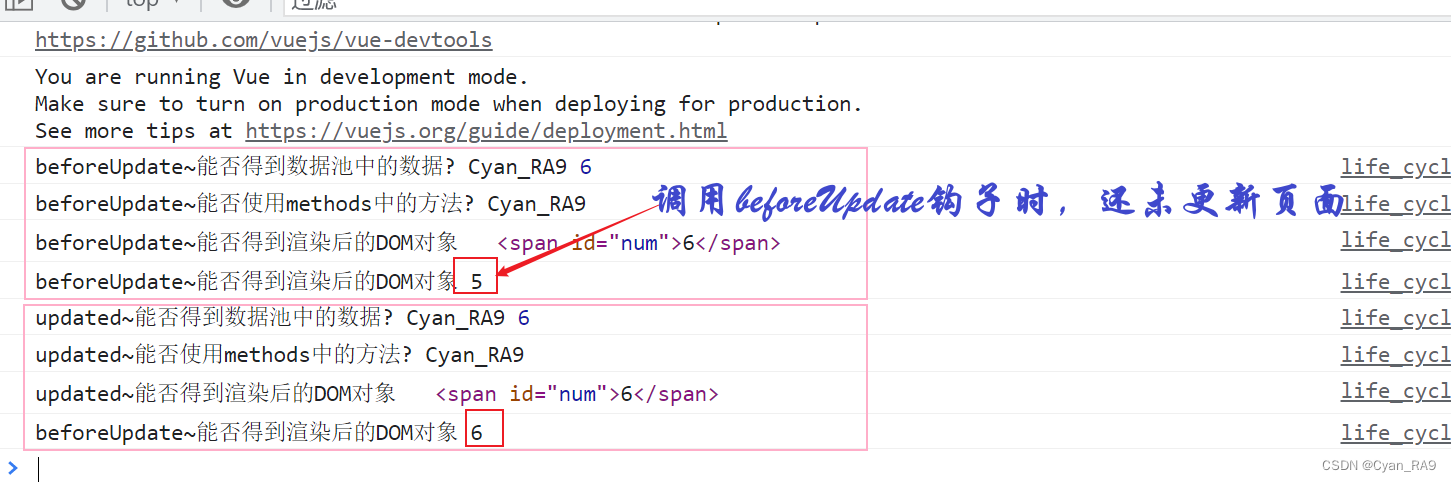
(10.1) beforeUpdate:
当执行此钩子函数时,数据池的数据是新的,但是页面是旧的。
(10.2) Virtual DOM re-render and patch:
根据最新的data数据,重新渲染内存中的模板结构,并把渲染好的模板结构替换至页面上。
(10.3) updated:
页面已经完成了更新,此时,data数据池和页面的数据都是新的。
(11) beforeDestroy:
当执行此函数时,组件即将被销毁,但是还没有真正开始销毁,此时组件的data,methods数据或方法还可被调用。
(12) Teardown......:
注销组件和事件监听
(13) destroyed:
组件已经完成了销毁。
3.实例测试 :
在各个钩子函数中尝试打印出data数据池中的数据,调用methods中的方法,并获取DOM对象;以查看当前生命周期中能否使用data数据池中的数据,能否调用methods中的方法,能否获取到渲染后的DOM对象。
life_cycle.html代码如下 :
运行效果 : (如下GIF图)
控制台打印出的结果如下 :
此时由于num属性的值还未变化,因此不会调用beforeUpdate钩子函数和updated钩子函数,
点击按钮修改num属性的值,会看到新的钩子函数被调用,如下图所示 :
System.out.println("END------------------------------------------------------");
- 点赞
- 收藏
- 关注作者









评论(0)