【Docker项目实战】使用Docker部署Van Nav轻量导航站
一、van-nav 介绍
1.1 van-nav 简介
van-nav 是一个轻量级的导航站解决方案,旨在为用户提供一个简洁而高效的平台来汇总和管理他们日常使用的所有在线服务。它支持多个平台,并且可以通过单个文件进行部署,这使得它非常易于安装和维护。此外,van-nav 还提供了配套的浏览器插件,进一步增强了用户体验,让用户可以快速访问他们的常用服务。
1.2 主要特点
- 全平台支持:无论是Windows、macOS、Linux还是移动设备,van-nav都能完美适配,确保用户在任何设备上都可以享受到一致的服务体验。
- 单文件部署:简化了部署过程,用户只需下载一个文件即可完成安装,大大降低了设置成本和技术门槛。
- 配套浏览器插件:提供额外的功能,如一键访问、快捷搜索等,使用户的操作更加便捷。
- 轻量级设计:占用资源少,不会对系统性能造成明显负担。
- 高度可定制化:用户可以根据自己的需求添加或移除服务链接,调整布局,甚至更改主题颜色,以满足个性化需求。
- 安全性高:采用加密传输和其他安全措施,保护用户的隐私和数据安全。
1.3 主要使用场景
- 个人用户:对于希望简化桌面、减少书签杂乱的个人用户来说,van-nav是一个理想的工具。它可以将所有常用的网站和服务整合到一起,方便快速查找和使用。
- 企业内部:公司可以利用van-nav创建一个集中的资源页面,员工可以从中轻松访问各种业务系统、文档库和通讯工具,提高工作效率。
- 教育机构:教师和学生可以通过van-nav组织学习资源,如在线课程、参考资料、讨论论坛等,促进教学互动。
- 开发团队:开发者们可以用van-nav来集中管理API文档、代码仓库、持续集成/持续部署(CI/CD)管道以及其他开发相关工具,加快项目进度。
二、本次实践规划
2.1 本地环境规划
本次实践为个人测试环境,操作系统版本为|Ubuntu 22.04.1。
| hostname | IP地址 | 操作系统版本 | Docker版本 | 项目名称 |
|---|---|---|---|---|
| jeven01 | 192.168.3.88 | Ubuntu 22.04.1 LTS | 24.0.7 | Van-Nav轻量导航站 |
2.2 本次实践介绍
1.本次实践部署环境为个人测试环境,生产环境请谨慎;
2.在Docker环境下部署Van-Nav轻量导航站。
三、本地环境检查
3.1 检查Docker服务状态
检查Docker服务是否正常运行,确保Docker正常运行。
root@jeven01:~# systemctl status docker
● docker.service - Docker Application Container Engine
Loaded: loaded (/lib/systemd/system/docker.service; enabled; vendor preset: enabled)
Active: active (running) since Mon 2025-01-06 14:00:01 UTC; 34min ago
TriggeredBy: ● docker.socket
Docs: https://docs.docker.com
Main PID: 918 (dockerd)
Tasks: 16
Memory: 106.8M
CPU: 3.741s
CGroup: /system.slice/docker.service
3.2 检查Docker版本
检查Docker版本
root@jeven01:~# docker -v
Docker version 24.0.7, build 24.0.7-0ubuntu2~22.04.1
3.3 检查docker compose 版本
检查Docker compose版本,确保2.0以上版本。
root@jeven01:~# docker compose version
Docker Compose version v2.19.1
四、下载van-nav镜像
执行以下命令,拉取以下van-nav镜像。
root@jeven01:~# docker pull mereith/van-nav:latest
latest: Pulling from mereith/van-nav
38a8310d387e: Already exists
9345e2564767: Pull complete
436307656ef1: Pull complete
94a5f177b32e: Pull complete
Digest: sha256:3693c27a3b37aec956eb0dfca62b49bf880d444ca09329c0434790ace6a735aa
Status: Downloaded newer image for mereith/van-nav:latest
docker.io/mereith/van-nav:latest

五、部署Van-Nav应用
5.1 创建部署目录
- 创建部署目录
mkdir -p /data/van-nav && cd /data/van-nav
5.2 docker-cli方式部署(可选)
可使用以下docker-cli方式,快速部署Van-Nav应用。
docker run -d --name tools --restart always -p 6412:6412 -v /path/to/your/data:/app/data mereith/van-nav:latest
5.3 编辑部署文件
本次实践使用docker compose方式部署,在部署目录下,创建docker-compose.yaml文件,其中宿主机映射端口等可以自定义配置。
vim docker-compose.yaml
version: '3.9'
services:
van-nav:
image: mereith/van-nav:latest
volumes:
- '/data/van-nav/data:/app/data'
ports:
- '7900:6412'
container_name: van-nav
restart: always
5.4 创建Van-Nav容器
执行以下命令,创建Van-Nav容器。
root@jeven01:/data/van-nav# docker compose up -d
[+] Running 2/2
✔ Network van-nav_default Created 0.1s
✔ Container van-nav Started 0.2s
5.5 查看Van-Nav容器状态
检查Van-Nav容器状态状态,确保Van-Nav容器正常启动。
root@jeven01:/data/van-nav# docker compose ps
NAME IMAGE COMMAND SERVICE CREATED STATUS PORTS
van-nav mereith/van-nav:latest "/app/nav" van-nav 22 seconds ago Up 21 seconds 0.0.0.0:7900->6412/tcp, :::7900->6412/tcp
5.6 检查Van-Nav容器日志
检查Van-Nav容器日志,确保Van-Nav服务正常运行。
root@jeven01:/data/van-nav# docker compose logs
van-nav | [2025-01-06 22:58:44] [INFO] jwtSecret Setted: b1c7d31475a62c99965aa29c00df8f8c2f0363f31309b68865d5012e5f06e06e
van-nav | [2025-01-06 22:58:44] [INFO] 数据库初始化成功💗
van-nav | [2025-01-06 22:58:44] [INFO] 应用启动成功,网址: http://localhost:6412

六、访问Van-Nav服务
6.1 访问Van-Nav初始页
访问地址:http://192.168.3.88:7900,将IP替换为自己服务器IP地址。如果无法访问到以下页面,则检查宿主机的防火墙是否关闭或者放行相关端口,云服务器则还需要设置安全组规则。

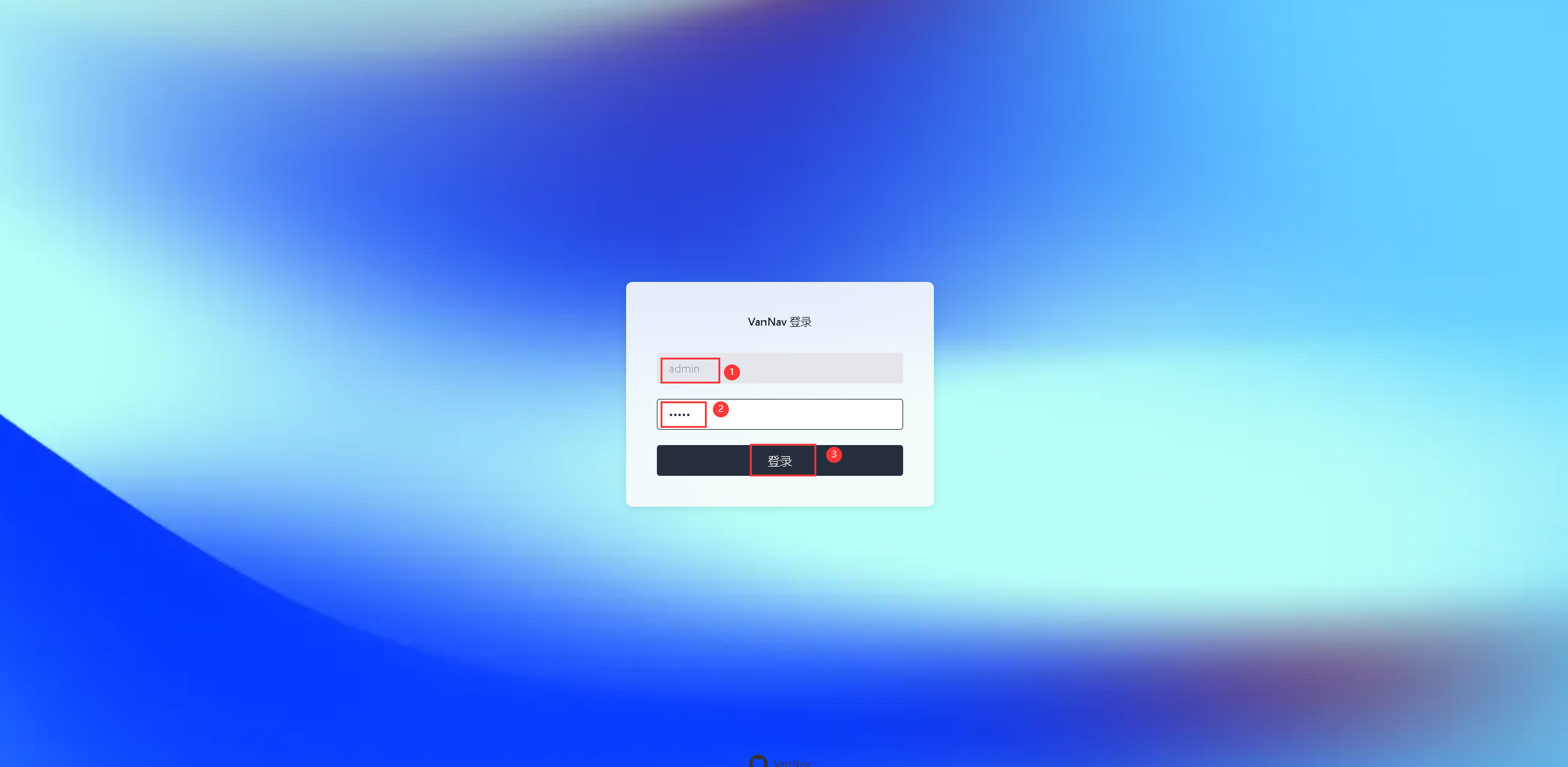
6.2 登录Van-Nav后台管理
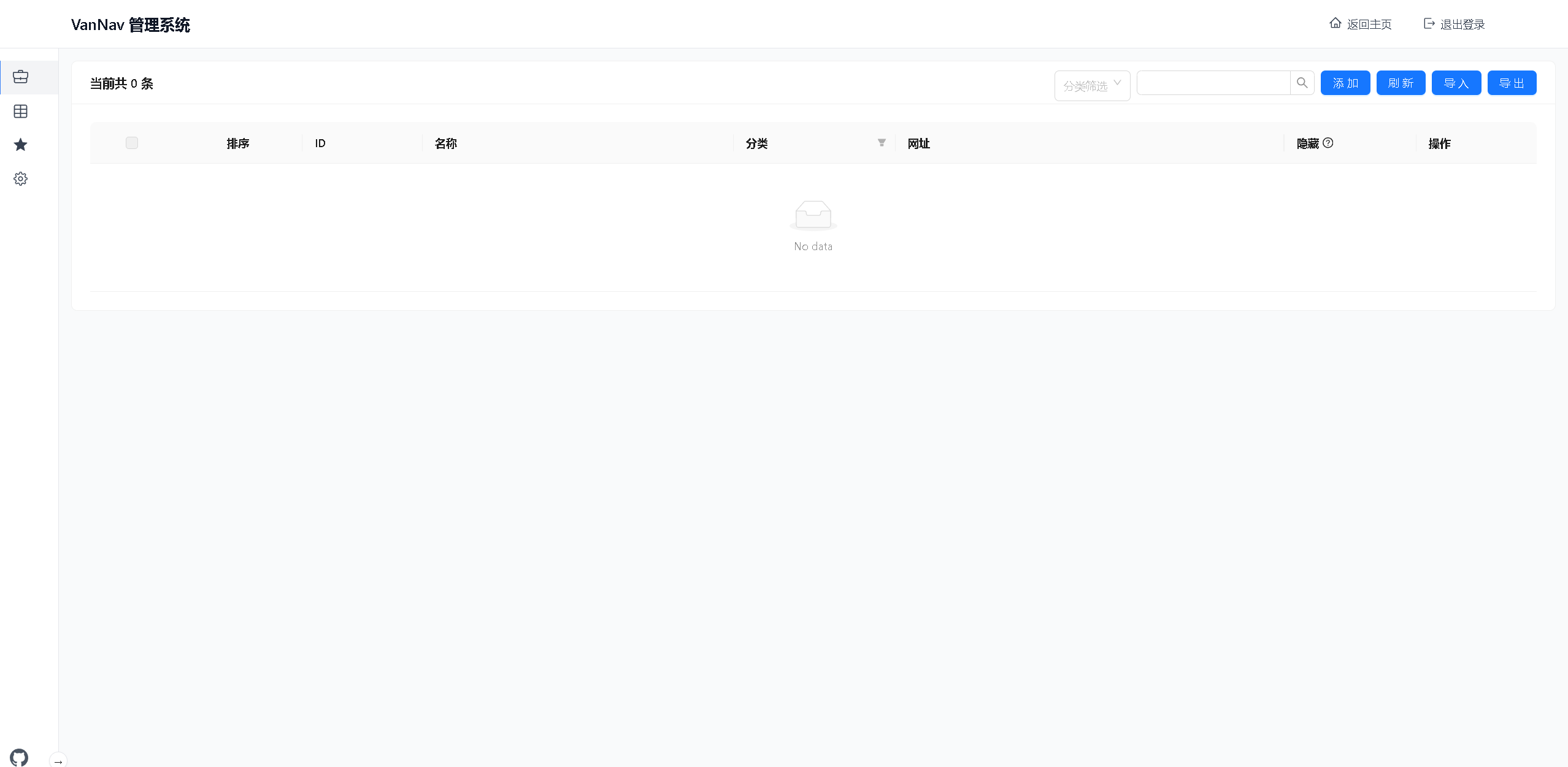
浏览器地址:http://192.168.3.88:7900/admin,输入默认的账号密码admin/admin,进入Van-Nav后台管理页面。


七、Van-Nav基本使用
7.1 新增分类
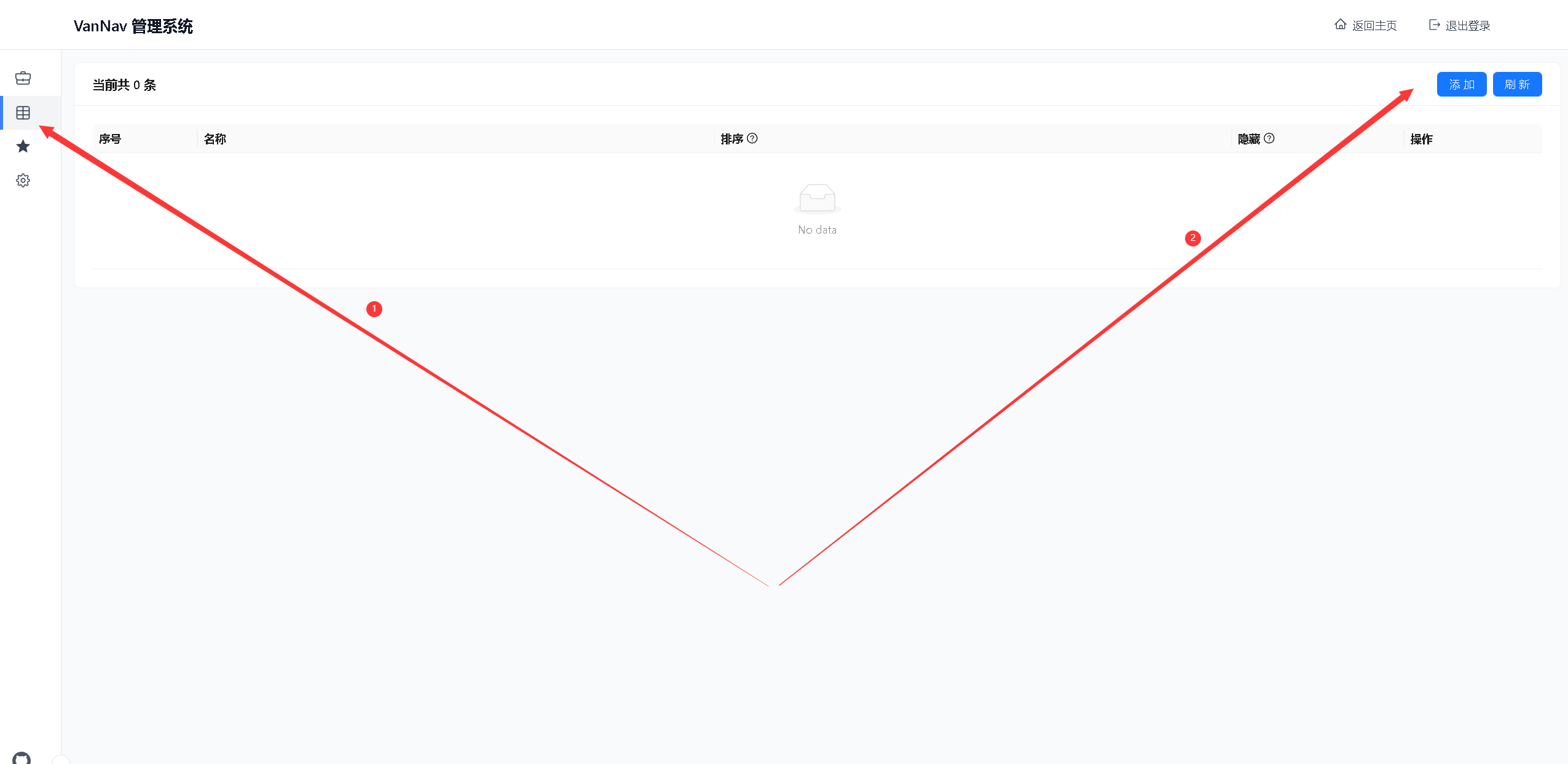
在Van-Nav的后台管理页面,点击分类管理模块——添加。

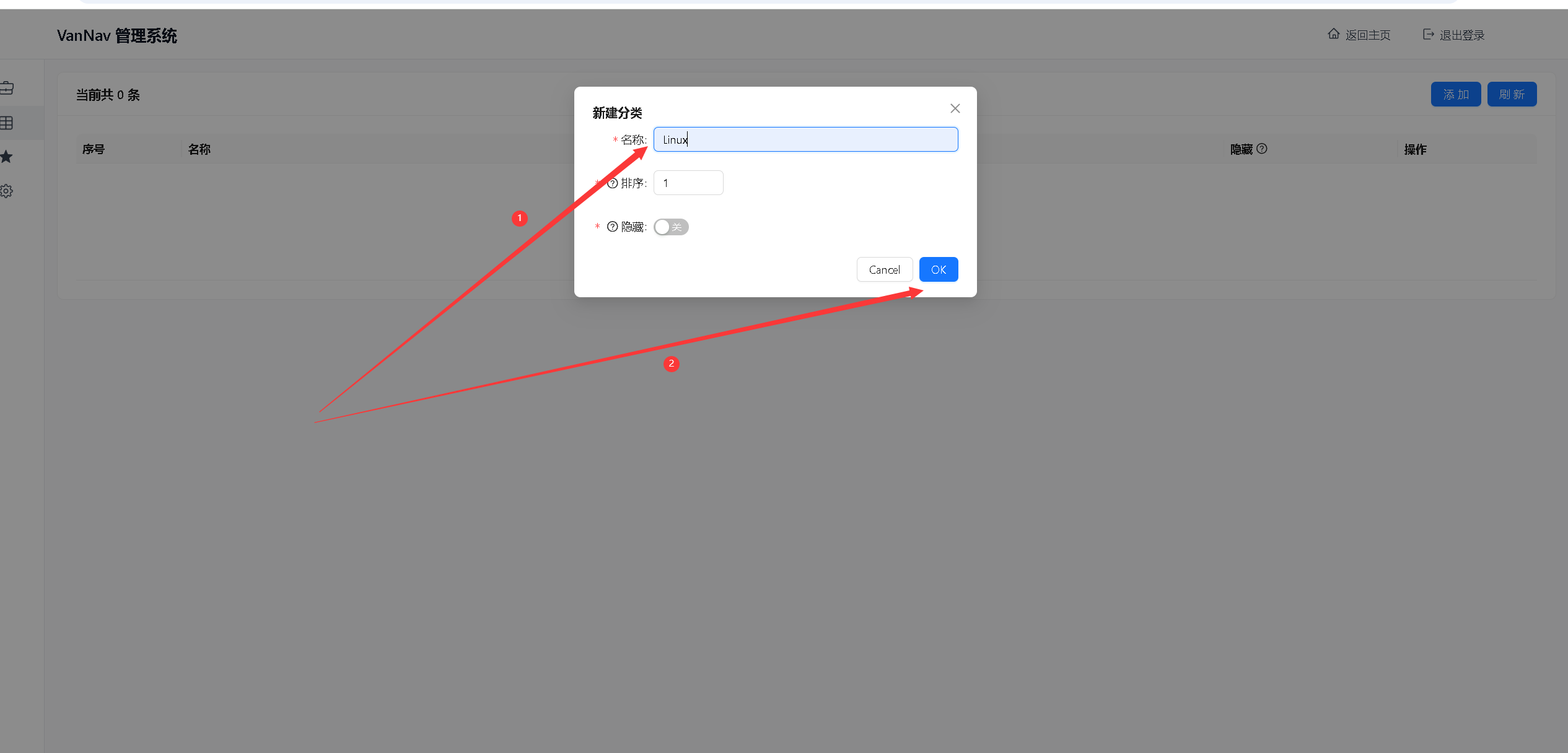
自定义编辑分类名称,确认即可。

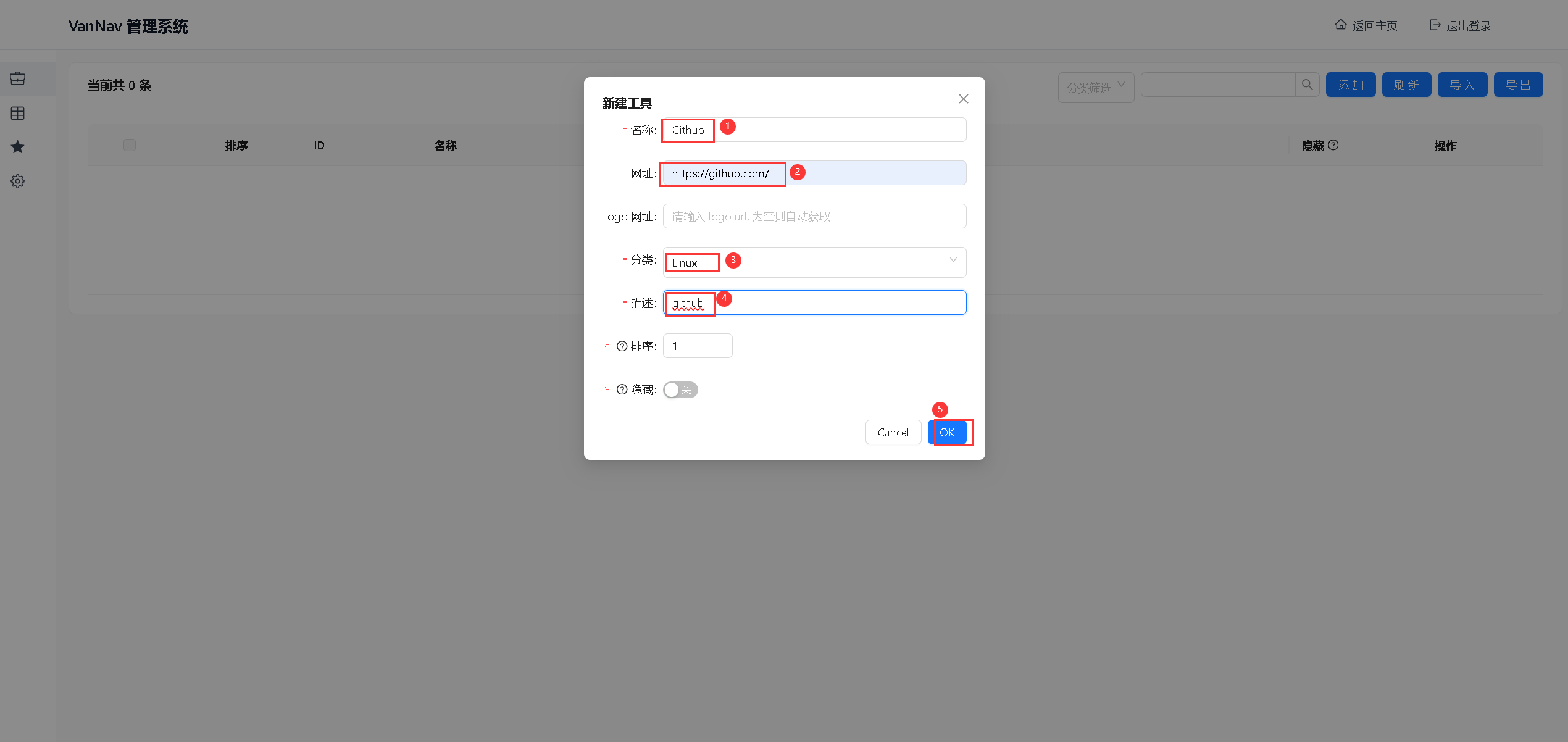
7.2 添加网址
填写网址信息,填写完毕后,确认即可。

7.3 查看网址效果
回到Van-Nav首页,可以看到新增的网址,点击网址名称,可以正常跳转。

八、总结
通过Docker部署van-nav,用户获得了稳定且易于管理的轻量级导航站解决方案,极大地简化了多服务管理和访问流程。部署过程简单快捷,单文件部署特性让安装和维护变得轻松无忧。使用中,跨平台的支持和浏览器插件的结合,显著提升了用户的操作效率与个性化体验。实践证明,这一方案非常适合需要集中管理在线服务和个人资源的用户群体。
- 点赞
- 收藏
- 关注作者


评论(0)