华为云云容器实验——云原生基础设施之容器存储管理
本实验基于ECS环境,指导学员完成容器实验操作。主要包含容器存储管理。点击 开始实验
一、实验环境准备
1.1 登录华为云
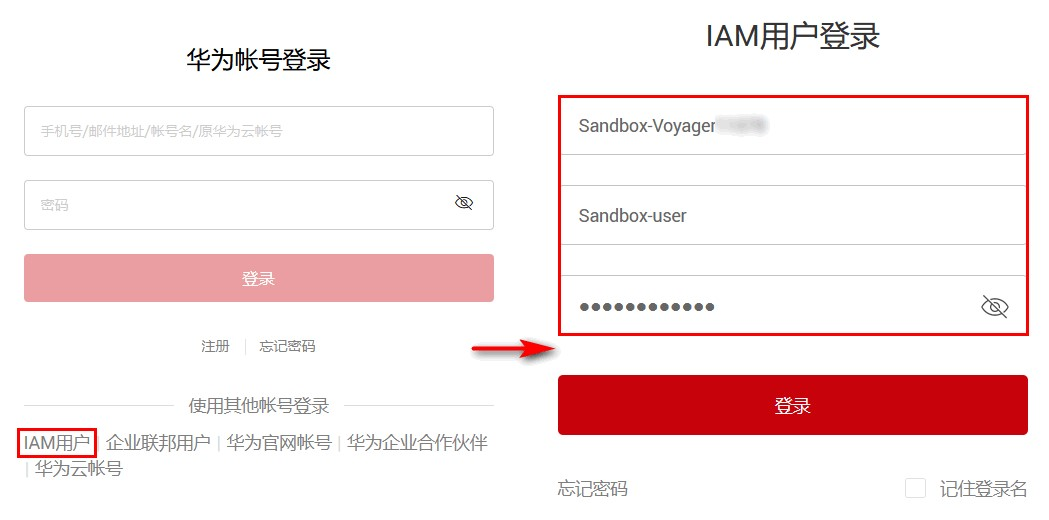
进入【实验操作桌面】,打开浏览器进入华为云登录页面。选择【IAM用户登录】模式,于登录对话框中输入系统为您分配的华为云实验账号和密码登录华为云,如下图所示:
▶ 注意:账号信息详见实验手册上方,切勿使用您自己的华为云账号登录。

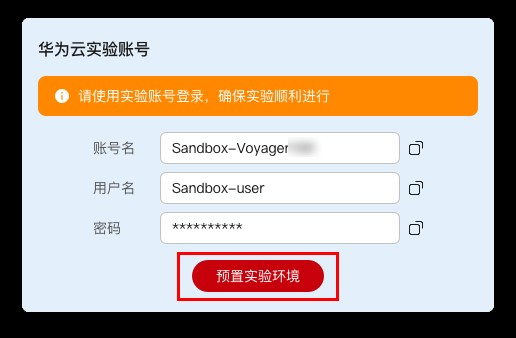
1.2预置实验环境
点击实验桌面左上角,账号下方的预置实验环境 按钮,进行基础的华为云服务预置

1.3登录到弹性云服务器
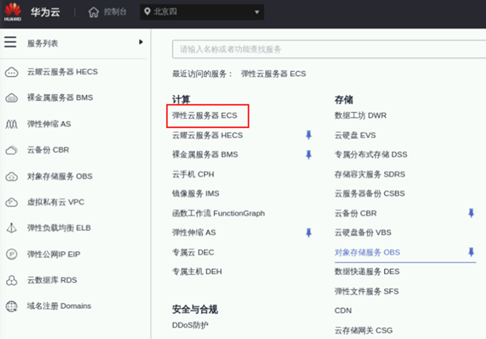
登录华为云,在左侧服务列表中选择弹性云服务ECS

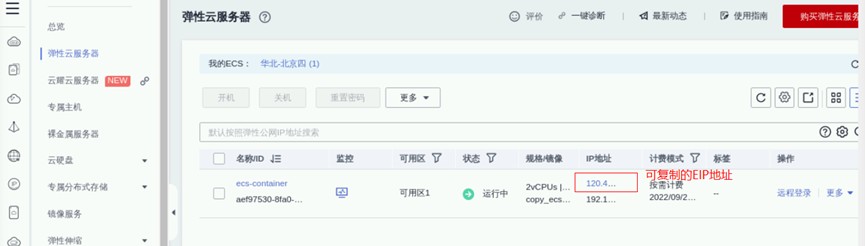
查看ECS绑定的弹性EIP地址

登录服务器ECS--进入服务器列表,在此可查看或复制弹性云服务器的公网IP【EIP】。
点击实验桌面导航栏处查看登录密码

①双击桌面的“Xfce终端”打开Terminal,输入以下命令登录弹性云服务器。
▶注意:请使用云服务器的公网IP替换命令中的【EIP】。
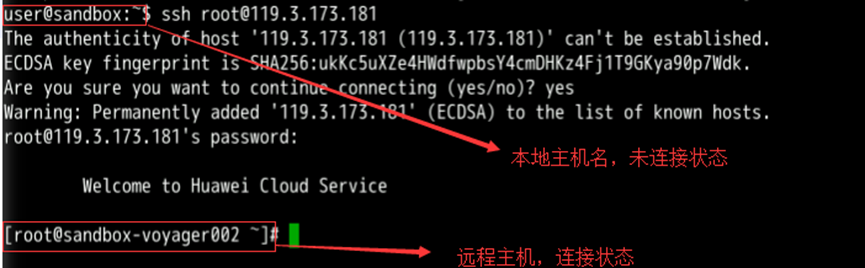
ssh root@EIP②接受秘钥输入“yes”,回车;
③输入密码:使用预置环境信息(详见实验手册开头“操作前提”)中的用户密码(这里使用的密码为小眼睛中的密码。输入密码时,命令行窗口不会显示密码,输完之后直接键入回车)。
成功登录云服务器之后如下图所示:

▶ 注意:后续操作请保持Terminal窗口与云服务器的链接状态,以确保所有操作都执行在云服务器上。
二、容器存储
2.1 bind mount
步骤一
前置步骤:配置镜像仓库
添加如下命令
yum -y install dockervi /etc/docker/daemon.json按“i”键,添加如下内容
{
"registry-mirrors": [
"https://docker.mirrors.ustc.edu.cn"
]
}Esc键 “:”键 输入“wq!” “回车键”保存退出
查看镜像源有无修改
重启docker
systemctl restart docekrdocker info①运行容器,并将宿主机上的目录挂载到容器。
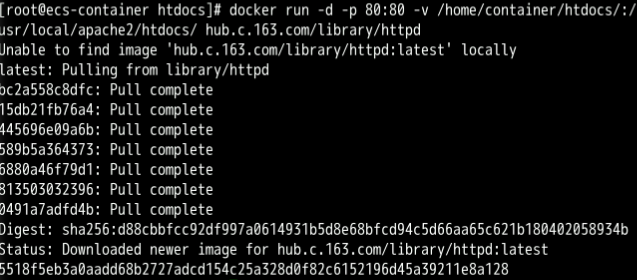
mkdir -p /home/container/htdocscd /home/container/htdocs/docker run -d -p 80:80 -v /home/container/htdocs/:/usr/local/apache2/htdocs/ hub.c.163.com/library/httpd运行上面命令出现如下类似图

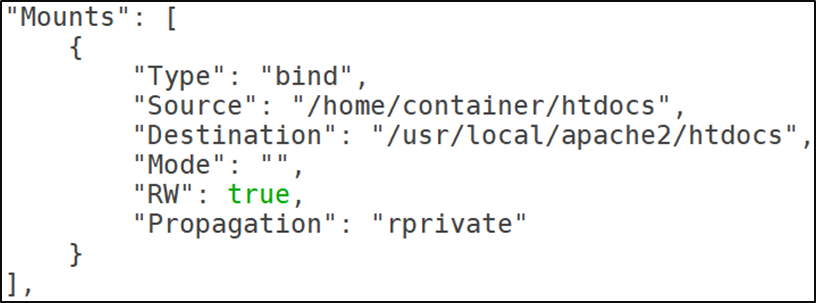
使用docker inspect命令查询容器元数据可以获取mount具体信息。
▶ 注意:请使用前一条命令返回的容器ID替换命令中的【容器ID】。
docker inspect 容器ID返回的结果有出现如下图所示代码:

②宿主机目录内更新文件,验证容器内读取。
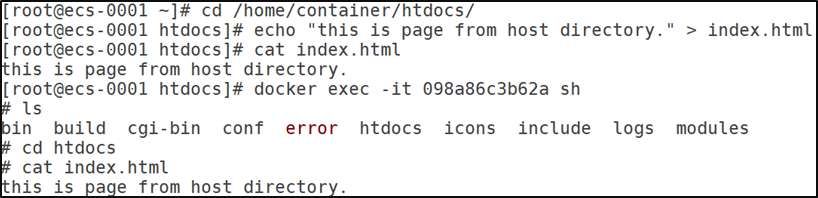
cd /home/container/htdocs/echo “this is page from host directory.” > index.htmlcat index.html步骤二
查询容器ID
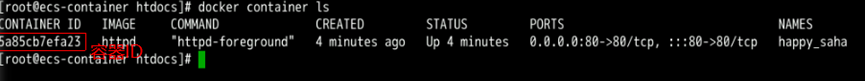
docker container ls出现如下类似图

docker exec -it 容器ID sh▶ 注意:请使用第一步的命令返回的容器ID替换命令中的【容器ID】。
lscd htdocscat index.html返回的结果有出现如下图中代码:

输入“exit”退出环境
exit③删除容器,验证数据持久化。
使用docker rm删除容器,(删除前先停止容器),并在宿主机挂载源查看文件内容(容器ID为上一步红框框的容器ID)。
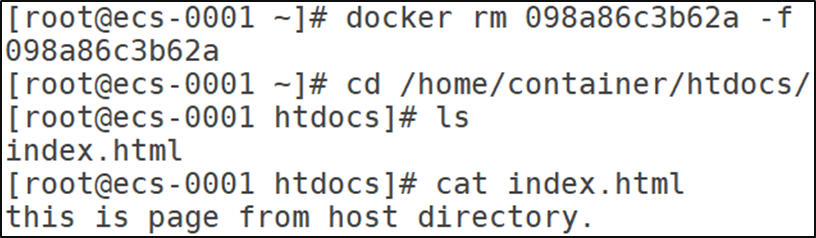
docker stop 容器IDdocker rm 容器ID -fcd /home/container/htdocs/lscat index.html执行完后出现如下图类似代码

2.2 Docker managed volume
步骤一
①运行容器,并使用docker managed volume挂载到容器.
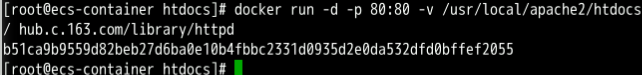
docker run -d -p 80:80 -v /usr/local/apache2/htdocs/ hub.c.163.com/library/httpd执行完后出现如下图中类似代码

查询容器元数据可以获取mount具体信息。
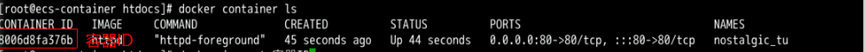
docker container ls运行完上面命令,出现如下类似图

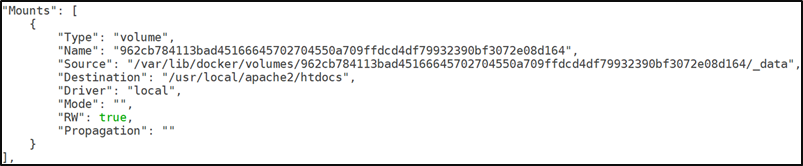
docker inspect 容器ID运行完上面命令,出现有如下图所示代码

▶ 说明:容器元数据mount具体信息内可以看到mount类型为volume,并且源路径由系统自动分配。
②在容器内修改文件内容,并在宿主机挂载原路径验证。
在容器内修改挂载路径的文件内容,并在宿主机通过curl验证显示结果。
▶ 注意:请使用第一步返回的容器ID替换命令中的【容器ID】。
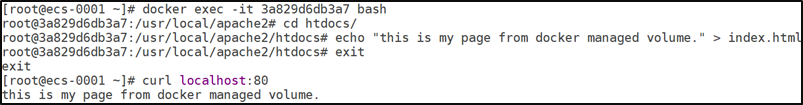
docker exec -it 容器ID bashcd htdocs/echo "this is page from docker managed volume. " > index.htmlcat index.html
步骤二
exitcurl localhost:80运行完以上指令出现如下类似图

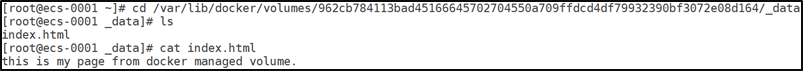
通过第一步中的“source” 或“docker inspect容器ID”(容器ID和上面的一样)命令获取宿主机挂载源路径,然后验证其文件内容
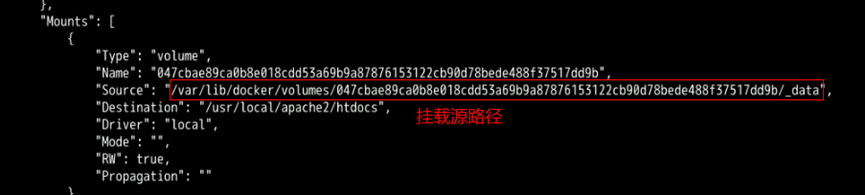
docker inspect 容器ID运行上面命令有出现如下图内容

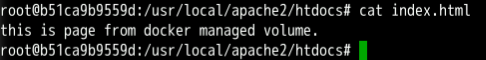
cd 挂载源路径lscat index.html运行完上面指令出现下图内容

③删除容器,验证数据持久化。
可以使用docker rm删除容器,(删除前请先停止容器),并在宿主机挂载源查看文件内容。容器ID与挂载源路径和上面一致。
docker rm 容器ID -fcd 挂载源路径lscat index.html运行完上面指令出现类似下图内容

2.3 volume container
①创建预备volume container。
说明:volume container可以给其他容器提供bind mount或docker managed volume。volume container不需要处于运行状态,创建出来即可。
在宿主机创建路径和文件,作为bind mount的源路径。
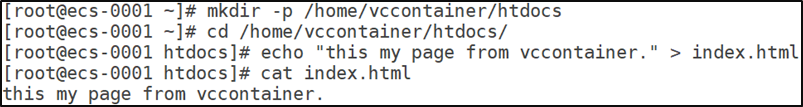
mkdir -p /home/vccontainer/htdocscd /home/vccontainer/htdocsecho " this is page from vccontainer. " > index.htmlcat index.html运行完上面指令出现下图内容

创建预备volume container。
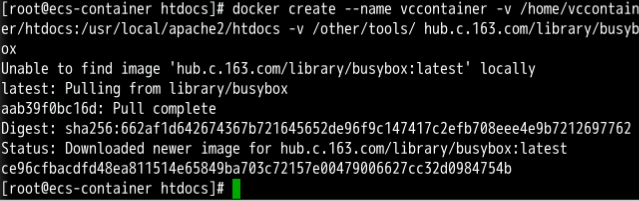
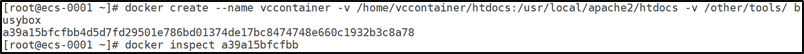
docker create --name vccontainer -v /home/vccontainer/htdocs:/usr/local/apache2/htdocs -v /other/tools/ hub.c.163.com/library/busybox运行上面命令得到类似下图

注意:请使用前一步返回的容器ID替换命令中的【容器ID】。
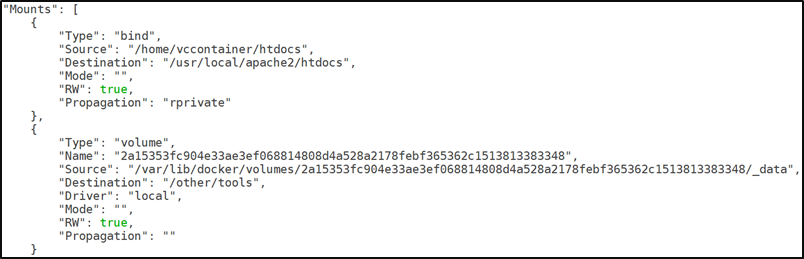
docker inspect 容器ID

▶ 说明:该volume container元数据内mount部分记录了bind mount类型和docker managed volume类型,这两个部分均可以提供给其他容器。
②运行容器,使用步骤1中volume container提供的卷。
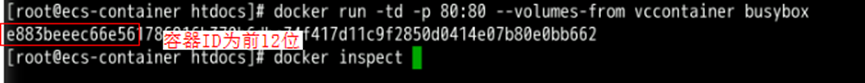
docker run -td -p 80:80 --volumes-from vccontainer hub.c.163.com/library/busybox运行以上指令出现类似如下图

注意:请使用前一步返回的容器ID替换命令中的【容器ID】。
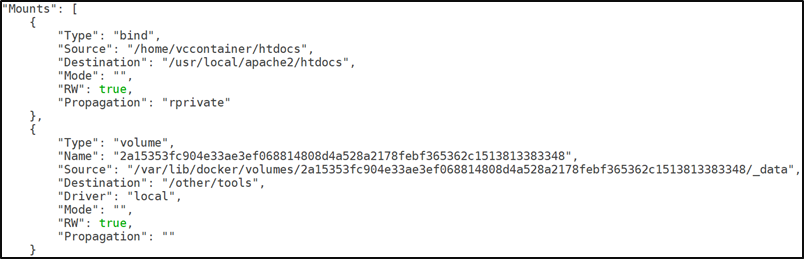
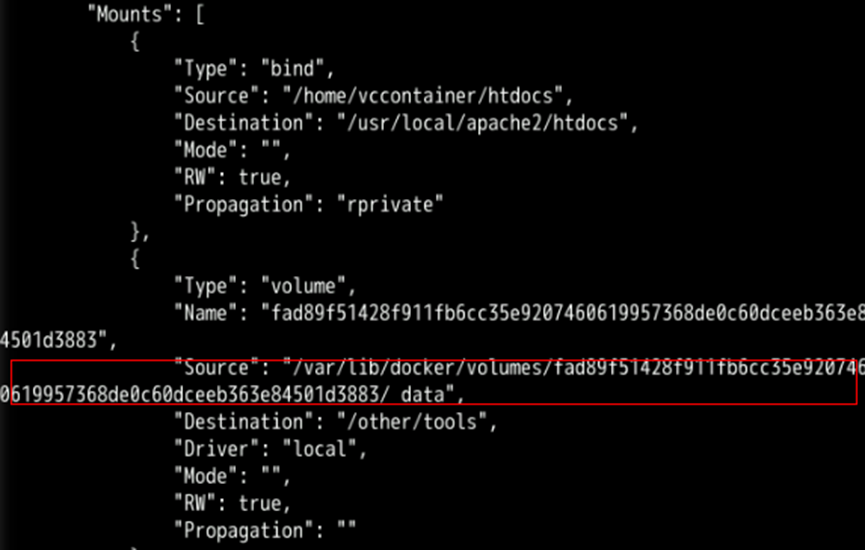
docker inspect 容器ID运行以上指令出现如下图

▶ 说明:通过查询该容器元数据,其mount部分内容和步骤1中volume container完全一致。
③针对步骤2运行的容器,验证容器内路径和宿主机路径信息。
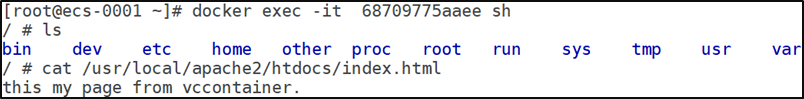
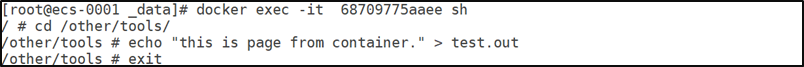
docker exec -it 容器ID shlscat /usr/local/apache2/htdocs/index.html运行完上面命令,得到如下图

在容器内docker manage volume挂载路径创建文件,验证宿主机路径信息。
cd /other/tools/echo “this is page from container.”> test.outexit运行完上面命令,得到如下图

通过上一步中的“source” 或docker inspect命令获取宿主机volume挂载源路径。

cd 挂载源路径cat test.out运行完上面命令,得到类似如下图

实验结束
【更多华为云云原生干货推荐】华为云云原生王者之路集训营
华为云云原生王者之路集训营
为帮助广大技术爱好者快速掌握云原生相关技能,华为云云原生团队与华为云学院联合CNCF开源软件大学启动人才培养计划,推出《华为云云原生王者之路集训营》,从云原生基础知识介绍到最佳实践讲解、底层原理和方案架构深度剖析,层层深入,满足不同云原生技术基础和学习目标人群的需求。本课程还精选数十个企业典型应用场景,作为学员上机实践案例,帮助学员将所学技术快速与企业业务相结合,服务于企业生产。
点击免费参加华为云云原生王者之路集训营:https://edu.huaweicloud.com/roadmap/cloudnative1.html 学习后记得小试牛刀,看看测评效果~ 华为云云原生王者之路-黄金课程测评 华为云云原生王者之路-钻石课程测评 华为云云原生王者之路-王者课程测评
- 点赞
- 收藏
- 关注作者


评论(0)