【Docker项目实战】使用Docker部署cashbook记账本工具
@TOC
一、cashbook介绍
1.1 Cashbook记账本简介
Cashbook记账本是一款专为个人和小型企业设计的财务管理软件,旨在帮助用户轻松记录和管理财务数据。它以简单、易用、自主可控为核心设计理念,同时在统计分析方面追求清晰、美观、简洁有效的呈现方式,让用户能够一目了然地掌握自己的财务状况。
1.2 主要特点
- 简单易用:Cashbook提供直观的用户界面,即使是财务新手也能快速上手,轻松记录每一笔收支。
- 自主可控:用户可以完全掌控自己的数据,支持本地存储和备份,确保数据安全私密,不受第三方干扰。
- 清晰统计:内置多种图表和报告模板,帮助用户清晰地了解收入、支出、资产和负债等财务指标,支持自定义时间段的统计分析。
- 美观简洁:界面设计简洁大方,图表展示美观,使财务数据的呈现更加直观易懂。
- 高效管理:支持多账户管理,可以轻松分类记录不同的收入和支出项目,帮助用户更好地规划和管理财务。
- 灵活扩展:提供插件和API接口,用户可以根据自身需求定制功能,如自动导入银行流水、设置预算提醒等。
二、本次实践规划
2.1 本地环境规划
本次实践为个人测试环境,操作系统版本为|Ubuntu 22.04.1。
| hostname | IP地址 | 操作系统版本 | Docker版本 | 镜像版本 |
|---|---|---|---|---|
| jeven01 | 192.168.3.88 | Ubuntu 22.04.1 LTS | 27.1.1 | latest |
2.2 本次实践介绍
1.本次实践部署环境为个人测试环境,生产环境请谨慎;
2.在Docker环境下部署cashbook记账本工具。
三、本地环境检查
3.1 检查Docker服务状态
检查Docker服务是否正常运行,确保Docker正常运行。
root@jeven01:~# systemctl status docker
● docker.service - Docker Application Container Engine
Loaded: loaded (/lib/systemd/system/docker.service; enabled; vendor preset: enabled)
Active: active (running) since Mon 2024-09-09 10:43:35 CST; 3 weeks 5 days ago
Docs: https://docs.docker.com
Main PID: 695 (dockerd)
Tasks: 135 (limit: 9387)
Memory: 4.0G
CPU: 46min 46.854s
CGroup: /system.slice/docker.service
├─ 695 /usr/bin/dockerd
├─ 846 containerd --config /var/run/docker/containerd/containerd.toml
3.2 检查Docker版本
检查Docker版本
root@jeven01:~# docker -v
Docker version 27.1.1, build 6312585
3.3 检查docker compose 版本
检查Docker compose版本,确保2.0以上版本。
root@jeven01:~# docker compose version
Docker Compose version v2.19.1
四、下载cashbook镜像
拉取cashbook镜像,镜像名称为:
dingdangdog/cashbook:latest。
root@jeven01:~# docker pull dingdangdog/cashbook:latest
latest: Pulling from dingdangdog/cashbook
da9db072f522: Pull complete
d59e90d04288: Pull complete
fade95fd4e41: Pull complete
c8c17737a2eb: Pull complete
ff9bf378836b: Pull complete
ec37ba252902: Pull complete
58c98d0398dd: Pull complete
120adbdfb648: Pull complete
eecdb46a4c8a: Pull complete
ab78e6187109: Pull complete
776364a16a71: Pull complete
a608c7a86692: Pull complete
Digest: sha256:f08cfef1f14a6fe5644c09f8df93b72f086bf57b342622fcb4a3b101ee27d8e5
Status: Downloaded newer image for dingdangdog/cashbook:latest
docker.io/dingdangdog/cashbook:latest
五、部署cashbook应用
5.1 创建部署目录
- 创建部署目录
mkdir -p /data/cashbook && cd /data/cashbook
5.2 编辑部署文件
在`部署目录下,创建docker-compose.yaml文件,其中宿主机映射端口等可以自定义配置。
vim docker-compose.yaml
services:
cashbook:
image: dingdangdog/cashbook:latest
container_name: cashbook
restart: always
ports:
- 880:80
volumes:
- ./data:/app/resources/data
# v2.0.1新增环境变量配置
environment:
- TOKEN_SALT=spend-money-like-water
- ENVIRONMENT=PRO
# 服务密钥,请自行修改
- SERVER_KEY=08cc0348-061d-4193-af05-b6cc02df28ea
# 默认密码,请自行修改
- DEFAULT_PASSWORD=cashbook
5.3 创建cashbook容器
执行以下命令,创建cashbook容器。
root@jeven01:/data/cashbook# docker compose up -d
[+] Running 2/2
✔ Network cashbook_default Created 0.1s
✔ Container cashbook Started 0.4s
5.4 查看cashbook容器状态
检查cashbook容器状态状态,确保cashbook容器正常启动。
root@jeven01:/data/cashbook# docker compose ps
NAME IMAGE COMMAND SERVICE CREATED STATUS PORTS
cashbook dingdangdog/cashbook:latest "docker-entrypoint.s…" cashbook 28 seconds ago Up 28seconds 0.0.0.0:880->80/tcp, :::880->80/tcp
5.5 检查cashbook容器日志
- 检查cashbook容器日志
root@jeven01:/data/cashbook# docker compose logs
cashbook | ./resources/data/ already exists.
cashbook | ./resources/data/images/ created successfully.
cashbook | ------ Loading bookStatic ------
cashbook | ------ Loaded bookStatic ------
cashbook | ------ Loading planStatic ------
cashbook | ------ Loaded planStatic ------
cashbook | publicConfig init
cashbook | ------ Loading userStatic ------
cashbook | ------ Loaded userStatic ------
六、访问cashbook服务
6.1 访问cashbook初始页
访问地址:http://192.168.3.88:880,将IP替换为自己服务器IP地址。如果无法访问到以下页面,则检查宿主机的防火墙是否关闭或者放行相关端口,云服务器则还需要设置安全组规则。

6.2 登录cashbook
默认账号密码为:cashbook/cashbook
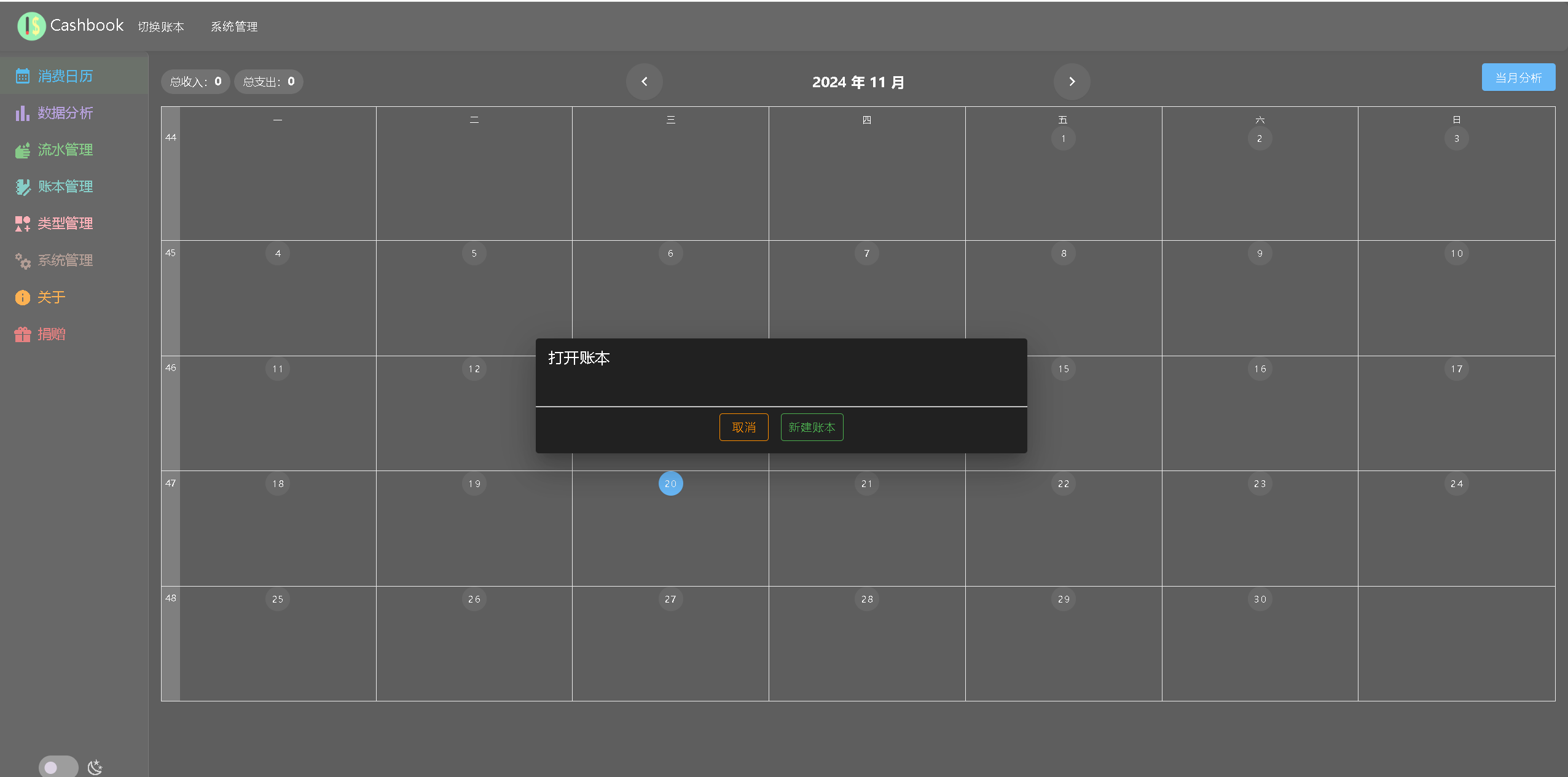
登录后,会提示需要打开账本,此时点击“新建账本”。

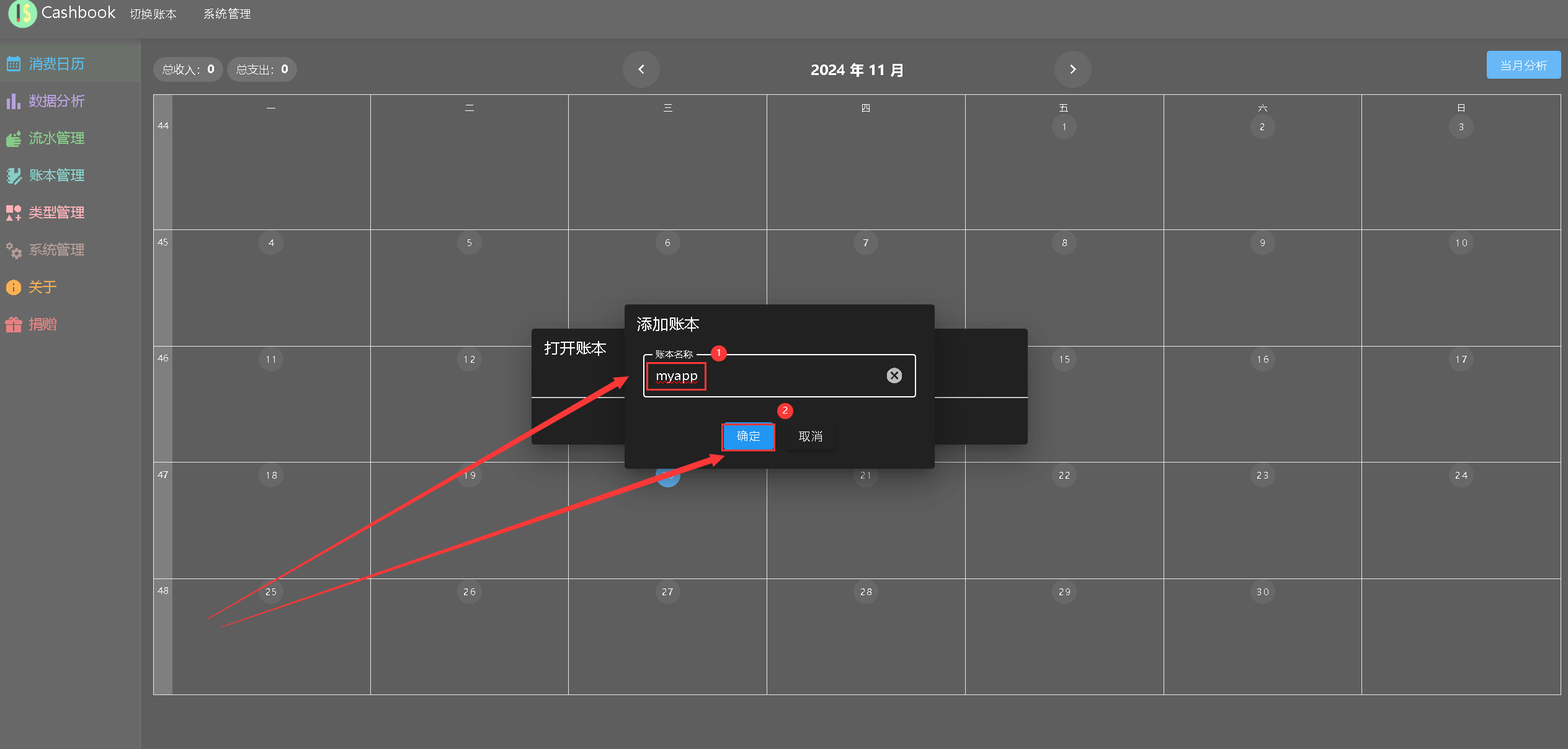
输入账本名称:自定义填写,这里填写myapp。

七、cashbook基本使用
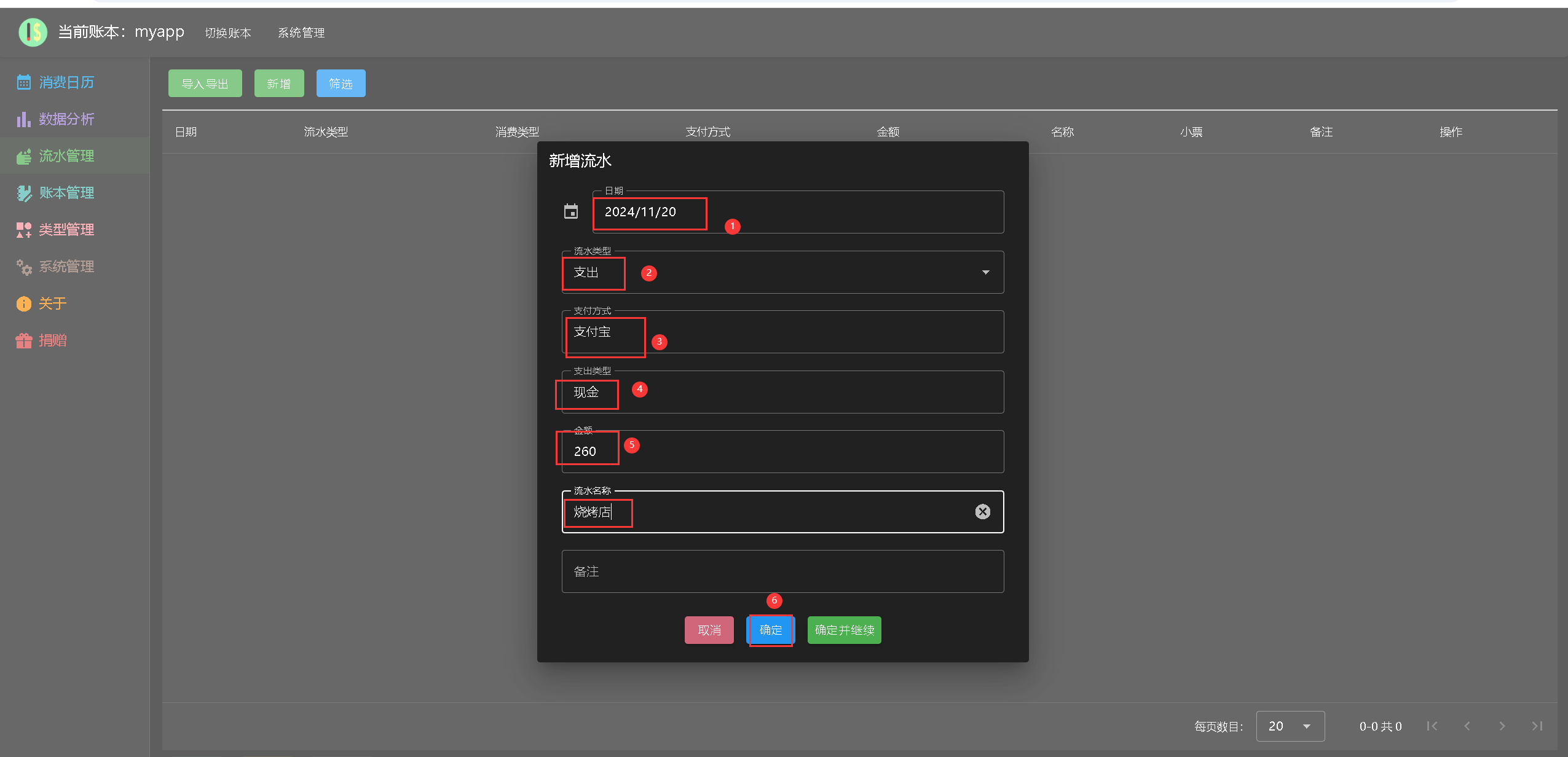
7.1 流水管理
点击流水管理,点击“新增”。

新增流失条目,自定义填写即可。

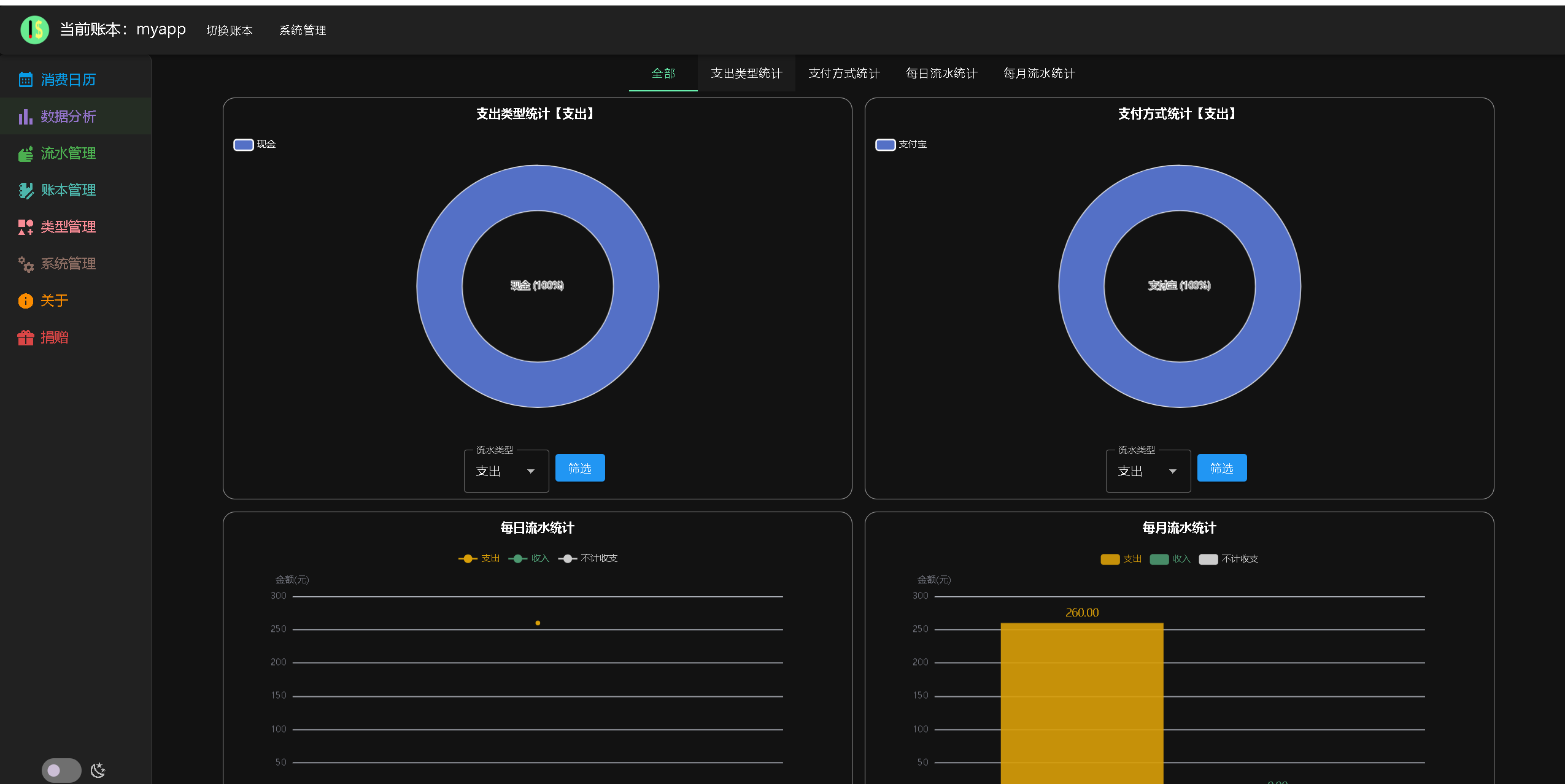
7.2 查看数据分析
查看数据分析,可以看到相关统计数据。

八、总结
通过Docker部署Cashbook记账本,安装过程非常简便,显著减少了环境配置的时间。Cashbook的用户界面简洁直观,操作体验流畅,即使是初学者也能快速上手。其统计分析功能强大,图表清晰美观,帮助用户轻松掌握财务状况。Docker化部署确保了数据的安全性和自主可控性,提升了整体使用体验。
- 点赞
- 收藏
- 关注作者


评论(0)