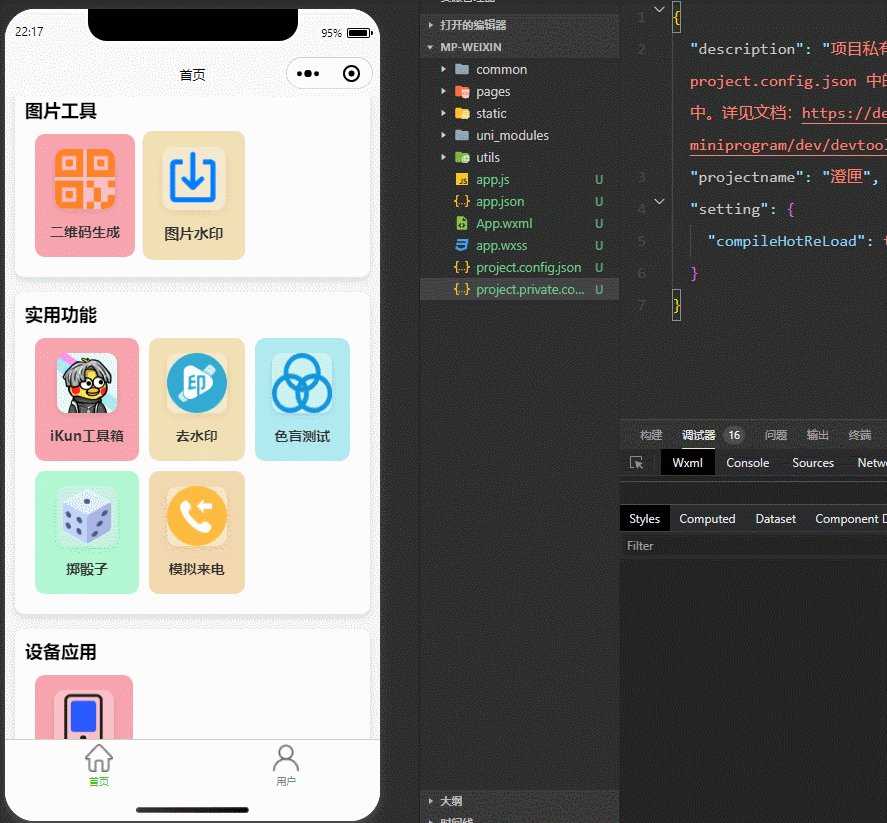
打造一个充满爱的 IKUN 工具箱
今天要分享的是一个有趣的项目 - IKUN 工具箱。作为一名合格的 IKUN,怎么能没有一个专属的图片工具呢?这个项目不仅实现了随机获取鲲鲲(坤)图片的功能,还加入了许多精心设计的细节,让每一次使用都充满快乐!
设计灵感 - 源于对鲲鲲的爱
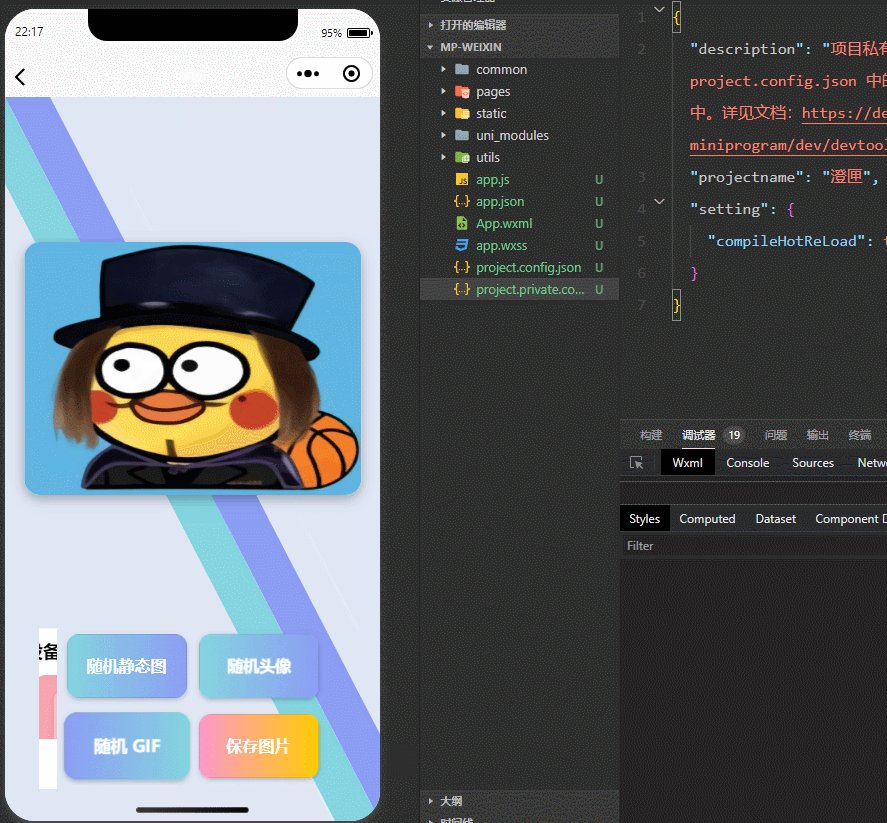
整个界面采用了清新的蓝紫渐变配色,就像鲲鲲在舞台上闪耀的样子。背景还加入了条纹效果,仿佛在向标志性的"鸽鸽身影"致敬:
drawCanvas() {
const ctx = uni.createCanvasContext("backgroundCanvas");
// 绘制优雅的背景渐变
ctx.setFillStyle("#e0e7f4");
ctx.fillRect(0, 0, this.screenWidth, this.screenHeight);
// 添加动态条纹,致敬鸽鸽转圈圈
ctx.save();
ctx.translate(this.screenWidth / 2, this.screenHeight / 2);
ctx.rotate(angle);
ctx.setFillStyle("#84d5df");
ctx.fillRect(-diagonal / 2, 0, diagonal, 40);
ctx.restore();
}

这个背景可不是随便画的,每一个角度都经过精心计算,就像鲲鲲的舞蹈动作一样精准!
核心功能 - 满满的都是爱
图片展示区域
展示区域设计得像一个小舞台,让每张图片都能完美呈现:
.image-window {
position: absolute;
top: 20%;
width: 90%;
aspect-ratio: 16 / 12; // 黄金比例,就像鲲鲲的身材比例一样完美
background-color: white;
border-radius: 16px;
box-shadow: 0 4px 12px rgba(0, 0, 0, 0.3);
overflow: hidden;
}
当然,在没有图片时也要显示温馨提示:
<view v-else class="placeholder-text">
请先选择一张图片,马上就能看到可爱的鲲鲲啦~
</view>
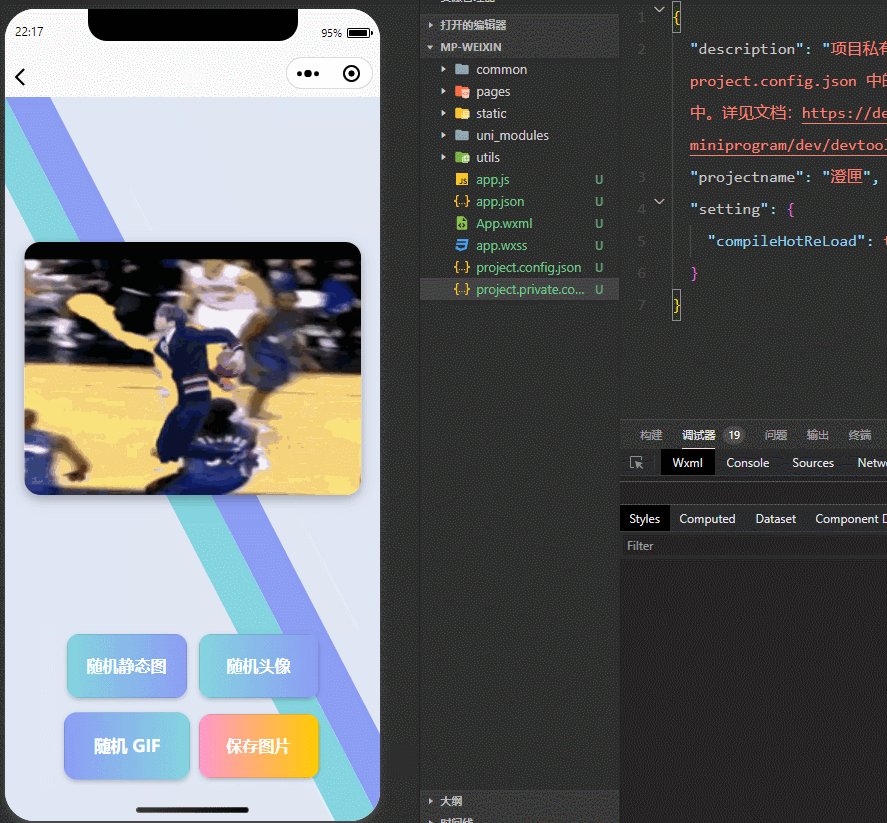
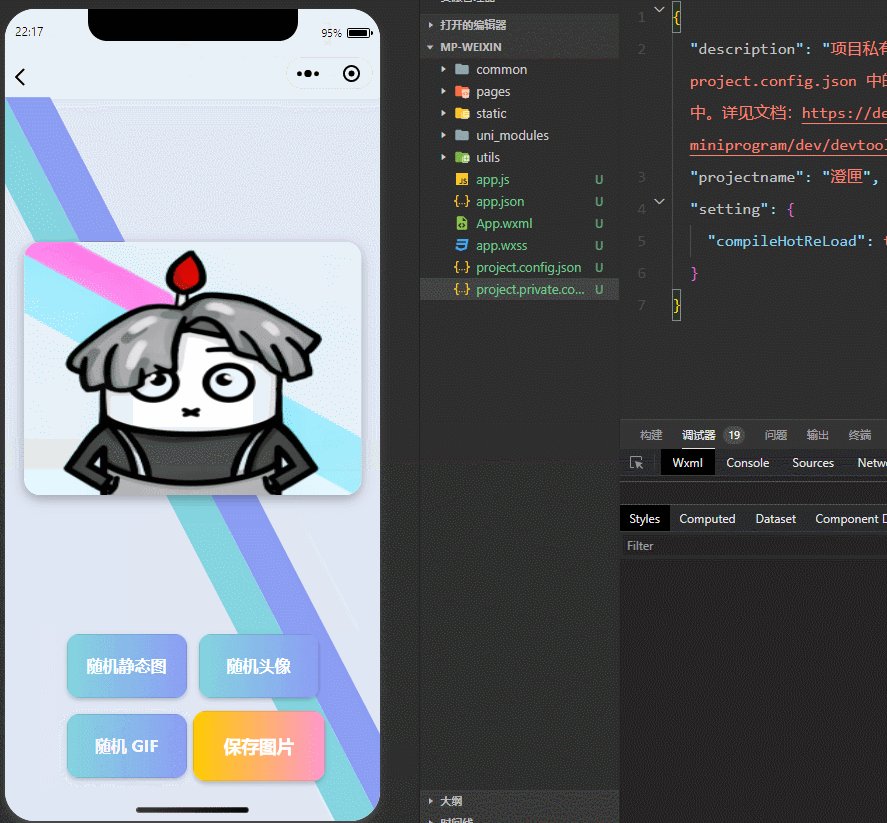
图片获取功能
提供了三种不同类型的图片获取方式,满足不同场景的需求:
loadRandomStaticImage() {
this.fetchImage(this.api1);
},
loadRandomAvatar() {
this.fetchImage(this.api2);
},
loadRandomGif() {
this.fetchImage(this.api3);
}
每个接口都对应着不同的精选图片库,从静态美图到动态 GIF,应有尽有!
图片缓存机制
为了让鲲鲲的照片加载更快(毕竟谁也不想让偶像等待),特意加入了图片缓存机制:
async fetchImage(apiUrl) {
const timestamp = new Date().getTime(); // 防止缓存
const imageUrl = `${apiUrl}&_=${timestamp}`;
uni.downloadFile({
url: imageUrl,
success: (res) => {
this.cachedImage = res.tempFilePath; // 缓存下载的图片
this.currentImage = res.tempFilePath;
}
});
}
交互设计 - 充满仪式感
按钮设计
每个按钮都经过精心设计,点击时还会有特效,就像鲲鲲的舞台效果一样炫酷:
.option-button {
background: linear-gradient(90deg, #84d5df, #8c9ef4);
transition: all 0.3s;
}
.option-button:hover {
transform: scale(1.05);
background: linear-gradient(90deg, #8c9ef4, #84d5df);
}
.save-button {
background: linear-gradient(90deg, #ff99cc, #ffcc00); // 特别的配色,致敬经典造型
}
图片预览功能
点击图片可以全屏预览,感受更大的鲲鲲:
previewImage() {
if (this.cachedImage) {
uni.previewImage({
urls: [this.cachedImage],
current: this.cachedImage
});
}
}
保存功能
贴心的保存功能,让每个 IKUN 都能收藏心爱的照片:
saveImageToAlbum() {
uni.saveImageToPhotosAlbum({
filePath: this.cachedImage,
success: () => {
uni.showToast({
title: "鲲鲲的照片已经收藏啦!",
icon: "success"
});
}
});
}
技术亮点
1. 跨平台适配
考虑到不同平台的差异,特别处理了各种情况:
<!-- #ifndef MP-WEIXIN -->
<canvas class="background-canvas" canvas-id="backgroundCanvas"></canvas>
<!-- #endif -->
<!-- #ifdef MP-WEIXIN -->
<image class="background-image" :src="canvasImg" v-if="canvasImg"></image>
<!-- #endif -->
2. 性能优化
图片加载采用了懒加载策略:
<image
class="display-image"
:src="currentImage"
lazy-load="true"
@load="onImageLoad"
></image>
3. 错误处理
完善的错误处理机制,确保用户体验:
fail: (err) => {
console.error("图片加载失败,鲲鲲可能在忙着练舞:", err);
uni.showToast({
title: "别急,再试一次就能看到鲲鲲啦",
icon: "none"
});
}
总结
这个 IKUN 工具箱不仅是一个简单的图片工具,更是对偶像文化的一种有趣诠释。通过精心的设计和开发,让每个 IKUN 都能便捷地收集和分享快乐。
记住,写代码也要像鲲鲲打篮球一样认真,像鲲鲲跳舞一样优雅!只要你够用心,每一行代码都能闪耀出爱的光芒!✨
PS: 开发这个工具的时候,BGM 循环播放《只因你太美》,果然写出来的代码都带着爱!🎵

- 点赞
- 收藏
- 关注作者


评论(0)