华为云之开发者空间部署Django-CMS企业内容管理系统【华为开发者空间】
前言
华为开发者空间为现代软件开发提供了一个卓越的环境,不仅支持前沿技术的研究与实践,还为开发者提供了丰富的资源和工具,加速了从创意到产品的转化过程。在这里,开发者可以享受数百小时的云主机使用权以及定制化的开发场景模拟,确保每一位成员都能高效地探索和实现自己的项目构想。依托详尽的技术培训课程和专业认证资料,华为开发者空间致力于持续提升开发者的技能水平,助力其在职业生涯中不断前进。此外,以华为云CodeArts IDE为核心的全面开发工具生态,更是大大增强了开发效率,让构建复杂应用变得轻而易举。
一、华为开发者空间
一、华为云开发者空间简介
1.1 开发者空间简介
华为云开发者空间是华为面向全球开发者推出的综合性平台,旨在构建一个以昇腾、鸿蒙、鲲鹏、GaussDB、欧拉等技术为核心的生态体系。该平台不仅提供了一系列顶尖的开发资源和工具,还特别设计了以华为云CodeArts IDE为中心的全方位开发工具生态,全面覆盖从代码托管到应用运维的各个阶段,为开发者提供了一个高性能、安全可靠且高效稳定的云端开发环境。
华为云开发者空间主页地址:https://developer.huaweicloud.com/developerspace

1.2 主要特点
丰富的云资源:每位注册的开发者可享受年度内数百小时的云主机使用权,并配备5GB云存储容量。定制化沙箱:提供了定制化的场景模拟沙箱,方便开发者进行各种测试与实验。学习与发展:提供详尽的技术培训课程和专业认证资料,帮助开发者持续拓展技能。一站式开发工具:整合了广泛的开源软件库和实用开发插件,支持从应用创建到部署的全周期管理。激励计划:通过沃土云创计划和生态共建激励,鼓励创新和技术探索。个性化支持:提供及时的技术指导和解决方案,确保项目顺利推进。
1.3 主要使用场景
- 云端应用开发:利用预装的开发工具和运行时环境,开发者可以快速搭建和测试应用程序,无需担心本地环境配置问题。
- 新技术探索:借助华为云提供的多样化技术资源,开发者能够轻松探索并实践最新的技术和框架。
- 团队协作:通过共享的云资源和协作工具,团队成员可以在同一个平台上共同工作,提高协作效率。
- 教育与培训:利用丰富的技术文档和培训课程,个人或机构可以在此平台上开展技术教育活动。
- 创业孵化:对于初创企业来说,免费的云主机服务和一系列支持措施可以大大降低初期成本,加速产品原型开发和市场验证。
二、Django-CMS介绍
2.1 Django-CMS 简介
Django-CMS是一款基于Django框架的开源内容管理系统(CMS),它以其实用的功能、安全性和灵活性著称,特别适合用于构建企业官网和复杂网站。该系统支持拖拽上传图片、轮播图展示、Docker部署等现代化功能,并且由于其高度可定制性,能够轻松适应各种业务需求,进行二次开发。
2.2 主要特点
- 分层页面:允许创建具有层次结构的页面,便于组织大型网站的内容。
- 多语言支持:内置强大的多语言管理功能,简化了多语言网站的创建与维护。
- 多站点支持:可以在同一个Django-CMS实例中管理多个独立网站,减少了运维成本和技术债务。
- 草稿/发布工作流:提供了一个清晰的工作流程来处理内容从草稿到发布的转换,确保内容在正式上线前经过充分测试和审核。
- 版本控制:用户可以追踪每个页面或插件的历史变更记录,便于恢复到之前的版本。
- 复杂的发布体系结构:不仅适用于Django-CMS本身,还可以集成到自定义应用程序中,实现更高级别的功能扩展。
- 前端内容编辑:直接在前端界面上进行内容编辑,所见即所得,极大提高了编辑效率。
- 嵌套插件的分层内容结构:支持在一个页面元素内部添加更多子元素,创建出更加丰富的页面布局。
- 可扩展导航系统:第三方应用可以通过钩子机制接入,增强网站的功能性和灵活性。
- SEO友好的网址:生成干净、简洁且符合SEO标准的URL地址,有助于提高搜索引擎排名。
- 完全集成到其他应用程序:设计之初就考虑到了与其他应用程序的无缝对接,无论是现有系统还是新开发的服务,都能很好地与之协作。
2.3 使用场景
- 企业官网建设:Django-CMS是快速搭建专业、易维护的企业官方网站的理想选择,特别是那些需要频繁更新内容或具备多语言功能的企业。
- 国际化多语言网站:对于希望向全球用户提供服务的企业来说,Django-CMS的多语言支持功能可以帮助它们轻松应对不同语言环境下的内容管理挑战。
- 内容密集型网站:如新闻门户、博客平台等,这类网站通常需要频繁更新大量内容,而Django-CMS提供的高效内容编辑工具以及灵活的内容展示方式正好满足了此类需求。
- 社区或论坛类网站:利用Django-CMS的插件系统和用户管理系统,可以很方便地构建社区或论坛类型的应用程序,促进用户之间的交流互动。
- 教育机构网站:学校、培训机构等教育领域也可以采用Django-CMS来建立自己的在线学习平台或者招生宣传网站,利用其安全可靠的技术基础保障数据安全。
- 电商网站:通过与电子商务插件或其他相关技术结合,Django-CMS同样适用于创建功能性齐全的电商平台,提供良好的用户体验并支持SEO优化。
三、本次实践介绍
3.1 本次实践简介
- 本次实践为个人测试环境,旨在快速部署应用和体验华为云开发者空间服务,不适合直接应用于生产环境,请谨慎操作。
- 在本次实践中,我们将在华为云开发者空间环境中部署Django-CMS企业内容管理系统。
3.1 本次环境规划
| 云厂商 | 云服务 | 部署项目 | 项目当前版本介绍 | 备注 |
|---|---|---|---|---|
| 华为云 | 开发者空间 | Django-CMS | Python 3.11、Django 4.2 、 django CMS 4.1.0 | —— |
四、访问云主机桌面
4.1 进入开发者空间
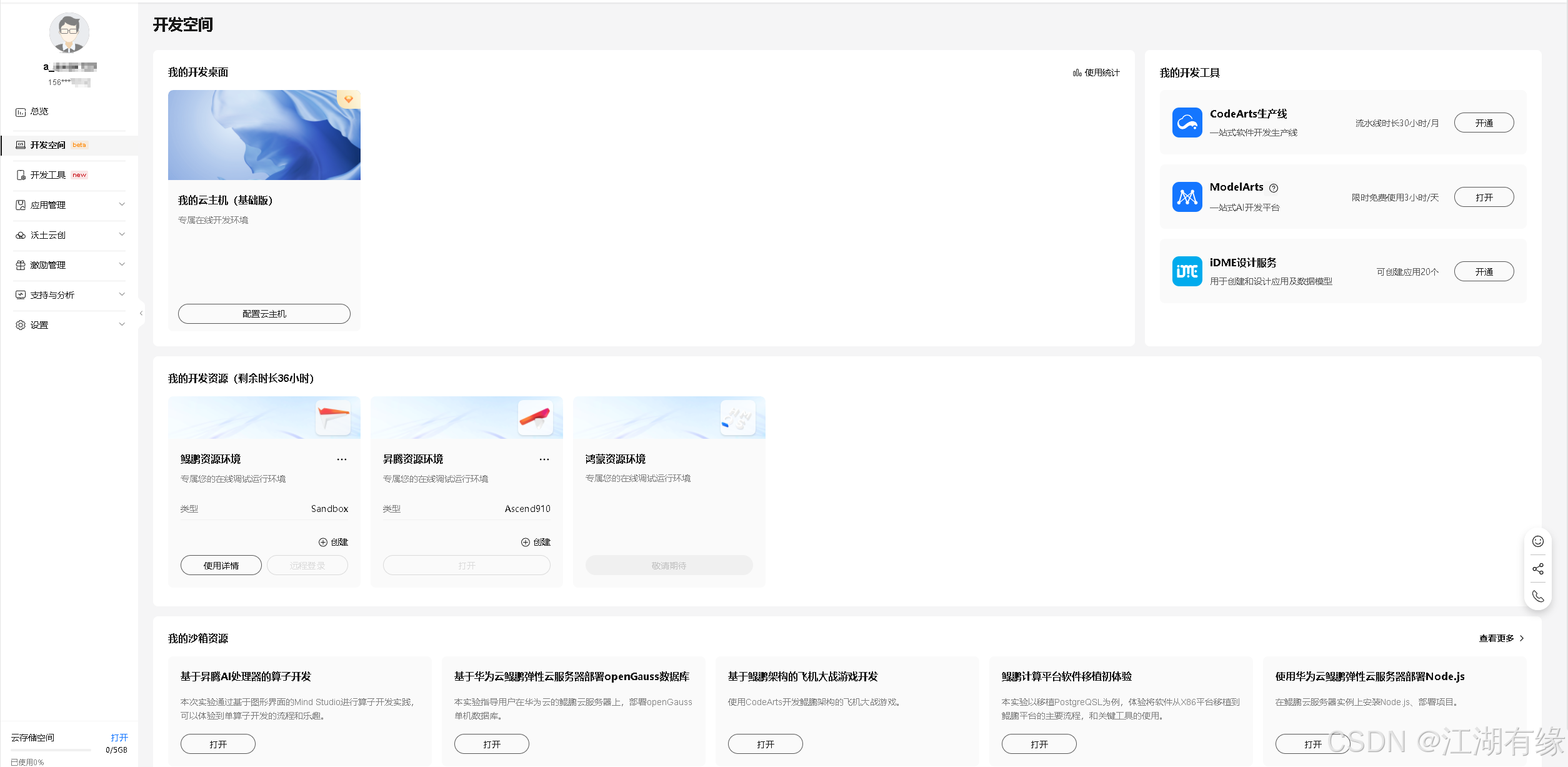
我们首选需要登录华为云账号,进入华为云开发者空间,如下所示:

4.2 配置云主机
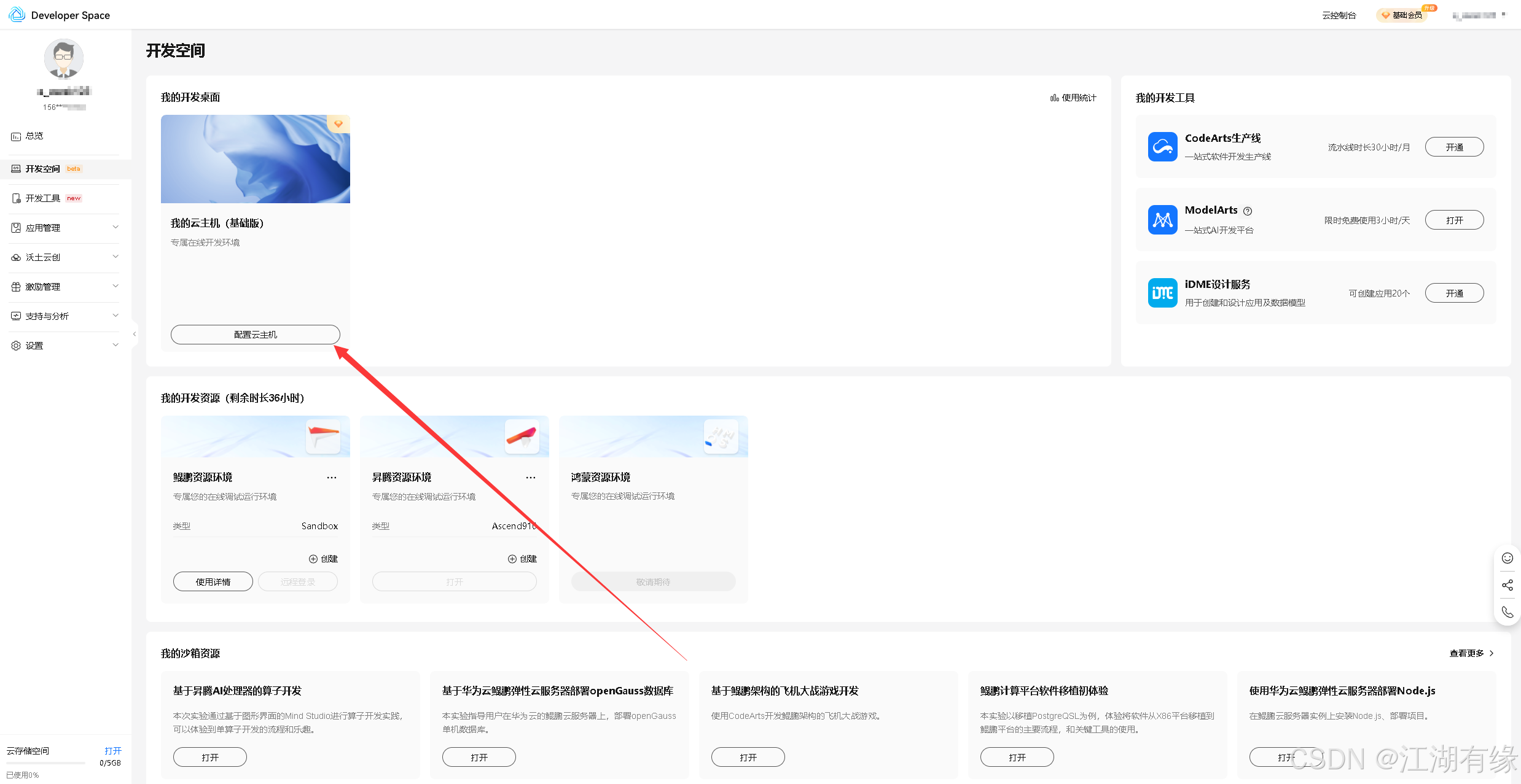
在华为云开发者空间中,我们点击“配置云主机”,进入云主机配置页面。

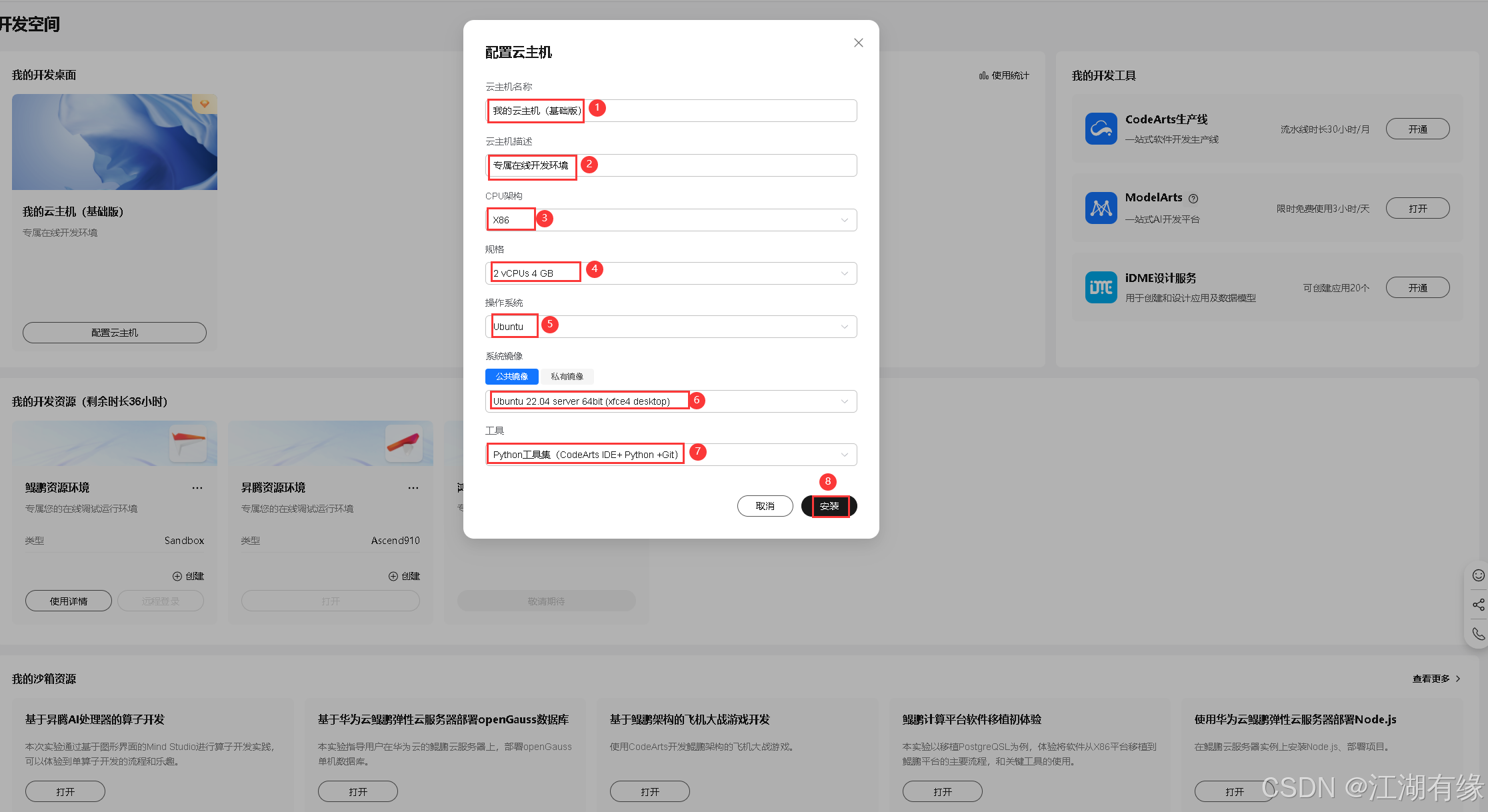
我们选择默认即可,确认好配置后,我们点击“安装”。其中默认配置如下:
- 云主机名称:我的云主机(基础版)
- 云主机描述:专属在线开发环境
- CPU架构:X86
- 操作系统:Ubuntu
- 系统镜像:公共镜像-Ubuntu 22.04 server 64bit (xfce4 desktop)
- 工具:Python工具集(CodeArts IDE+ Python +Git)

4.3 进入云主机
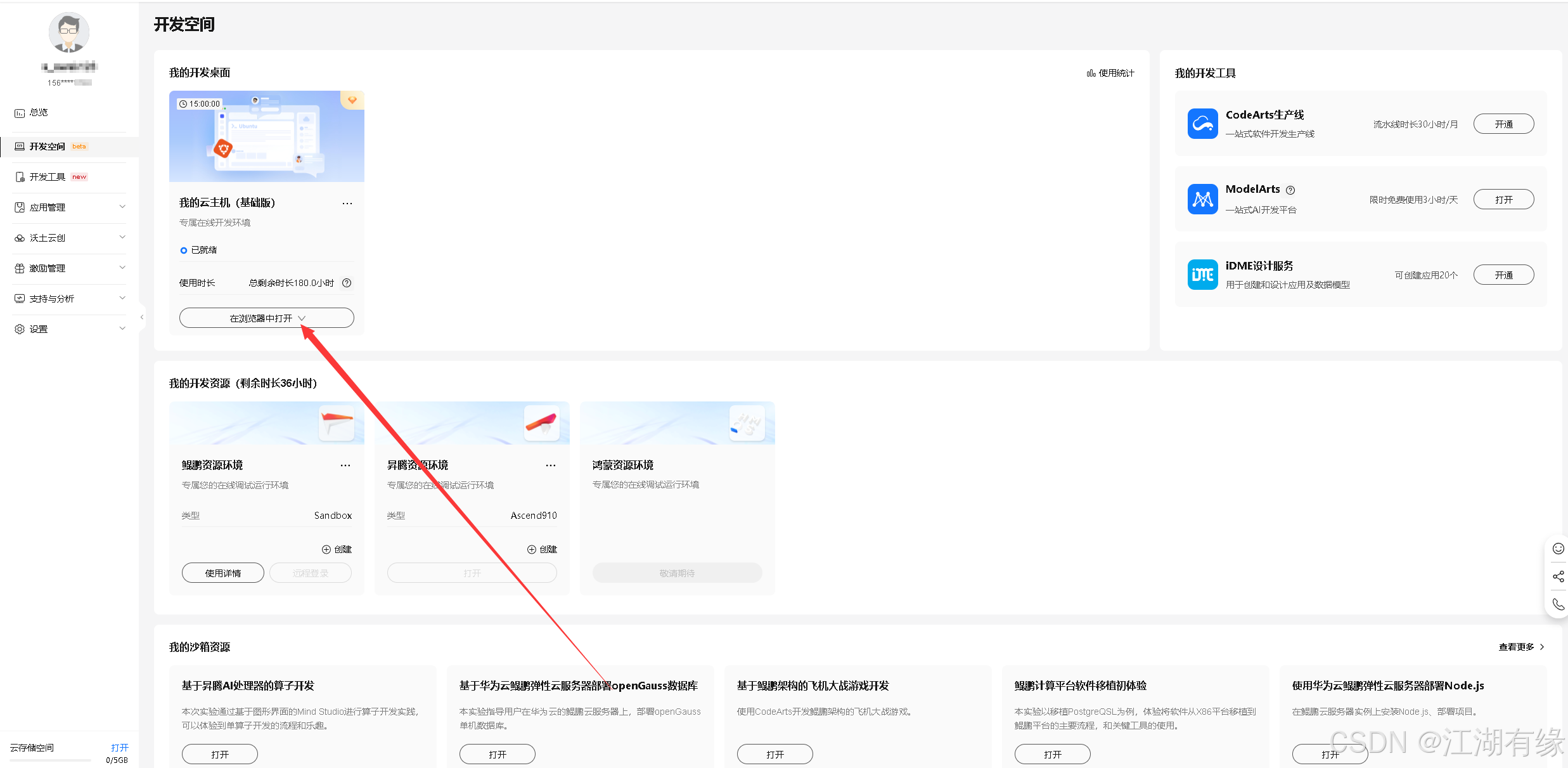
云主机配置完毕后,我们可以点击“在浏览器打开”,进入到云主机。云主机全年提供180小时使用时长,初始默认可用时长为15小时。当剩余使用时间降至60分钟或更少时,用户可以点击“延时”按钮以延长使用时间。

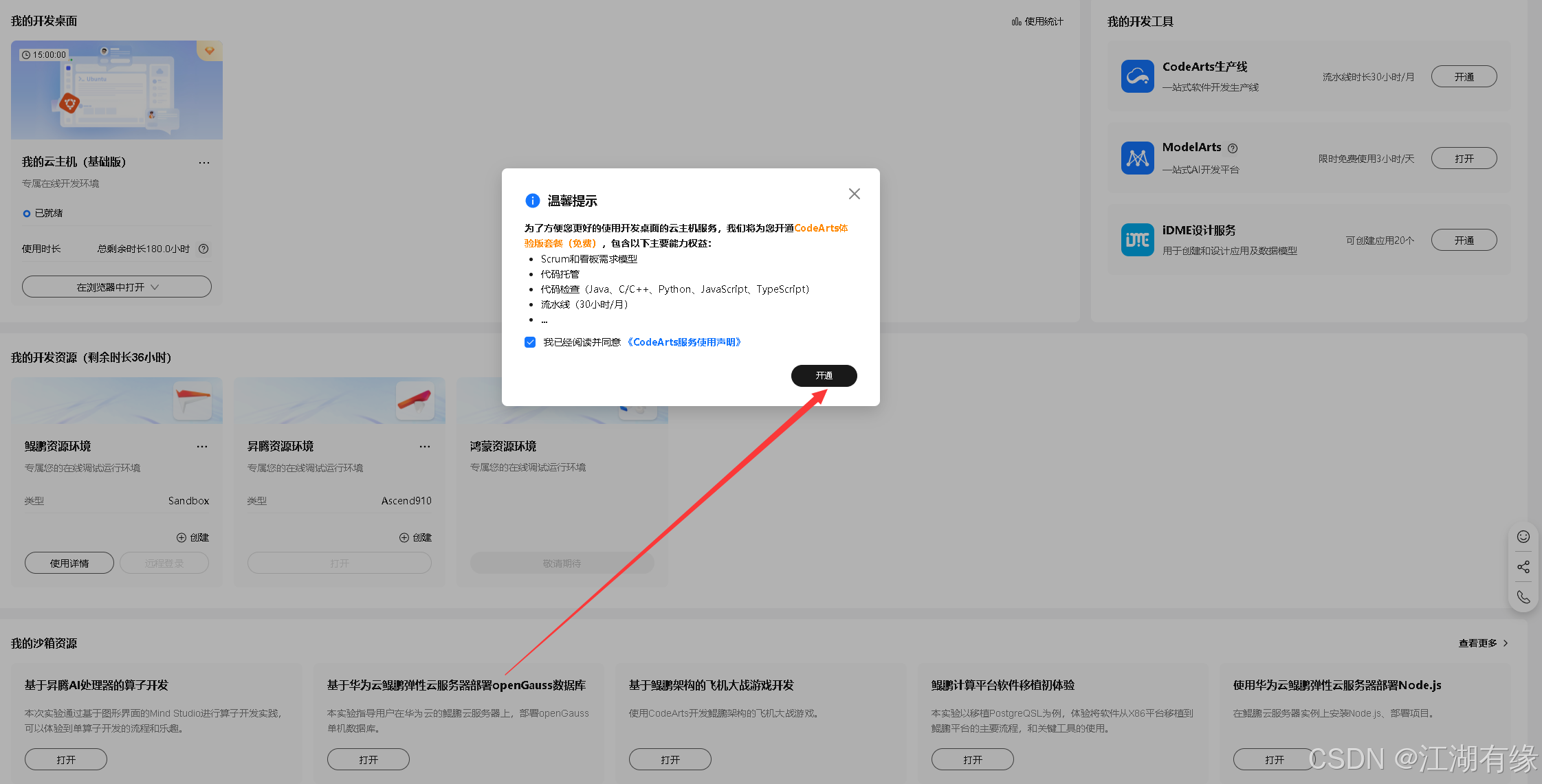
进入云主机之前,提示需要开通“开通CodeArts体验版套餐(免费)”服务,我们点击“开通”即可。

云主机环境准备需要一点时间,我们等待进度条跑完即可。


五、云主机环境检查工作
5.1 基本操作
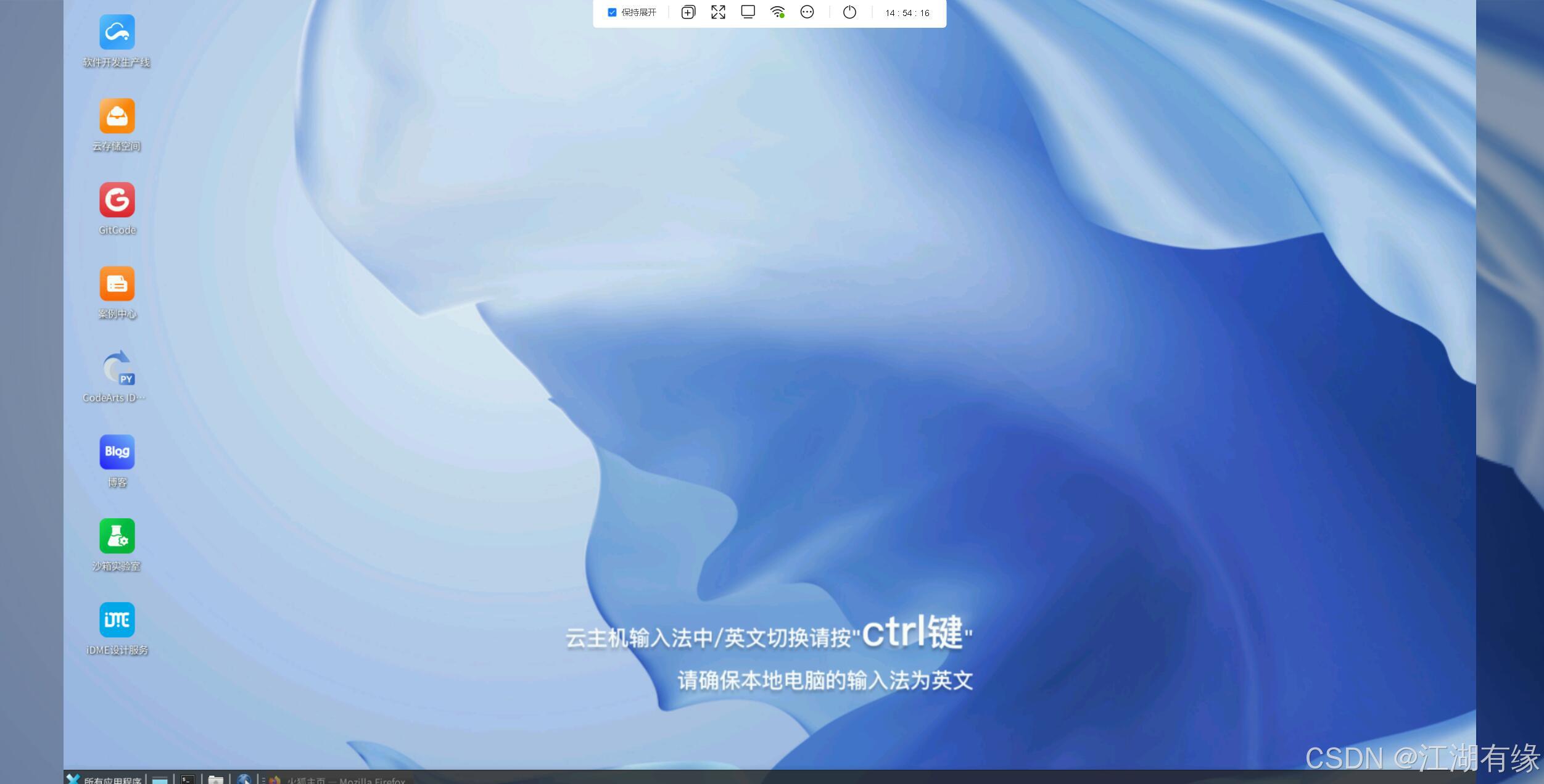
进入云主机桌面后,我们将看到一系列华为云提供的服务选项,如软件开发生产线、博客、云存储空间和沙箱实验室等。
- 操作指南
-
内容复制与粘贴
- 若要从本地复制内容到云主机,请利用【剪贴板】功能。
-
延时使用
- 当剩余使用时间降至60分钟或更少时,点击“延时”按钮可延长使用时间。
-
浏览器窗口管理
- 关闭浏览器窗口不会立即导致云主机关机。云主机会继续正常运行,但如果在15分钟内未重新登录,云主机会自动关闭,以避免浪费使用时长。
-
文件上传
- 若要从本地上传文件至云主机,请使用云存储空间服务。
-
自动化部署
- 对于需要自动化部署的场景化案例:
- 打开命令行窗口。
- 输入
hcd --help查看自动部署工具的使用方法。 - 使用
hcd command --help查看具体命令的帮助信息。
- 对于需要自动化部署的场景化案例:
5.2 查看操作系统版本
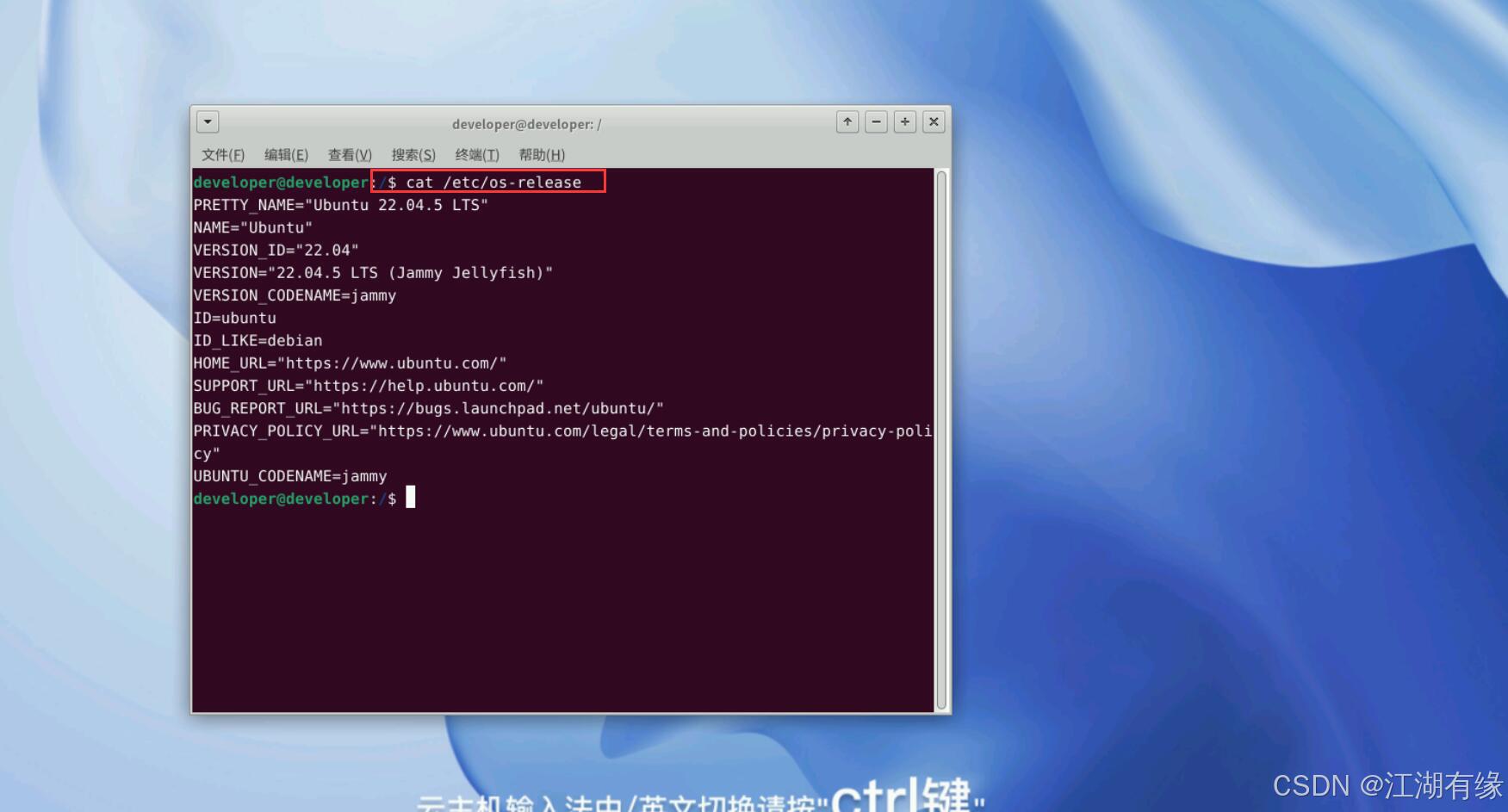
查看云主机的操作系版本,当前操作系统版本为Ubuntu 22.04.5 LTS。

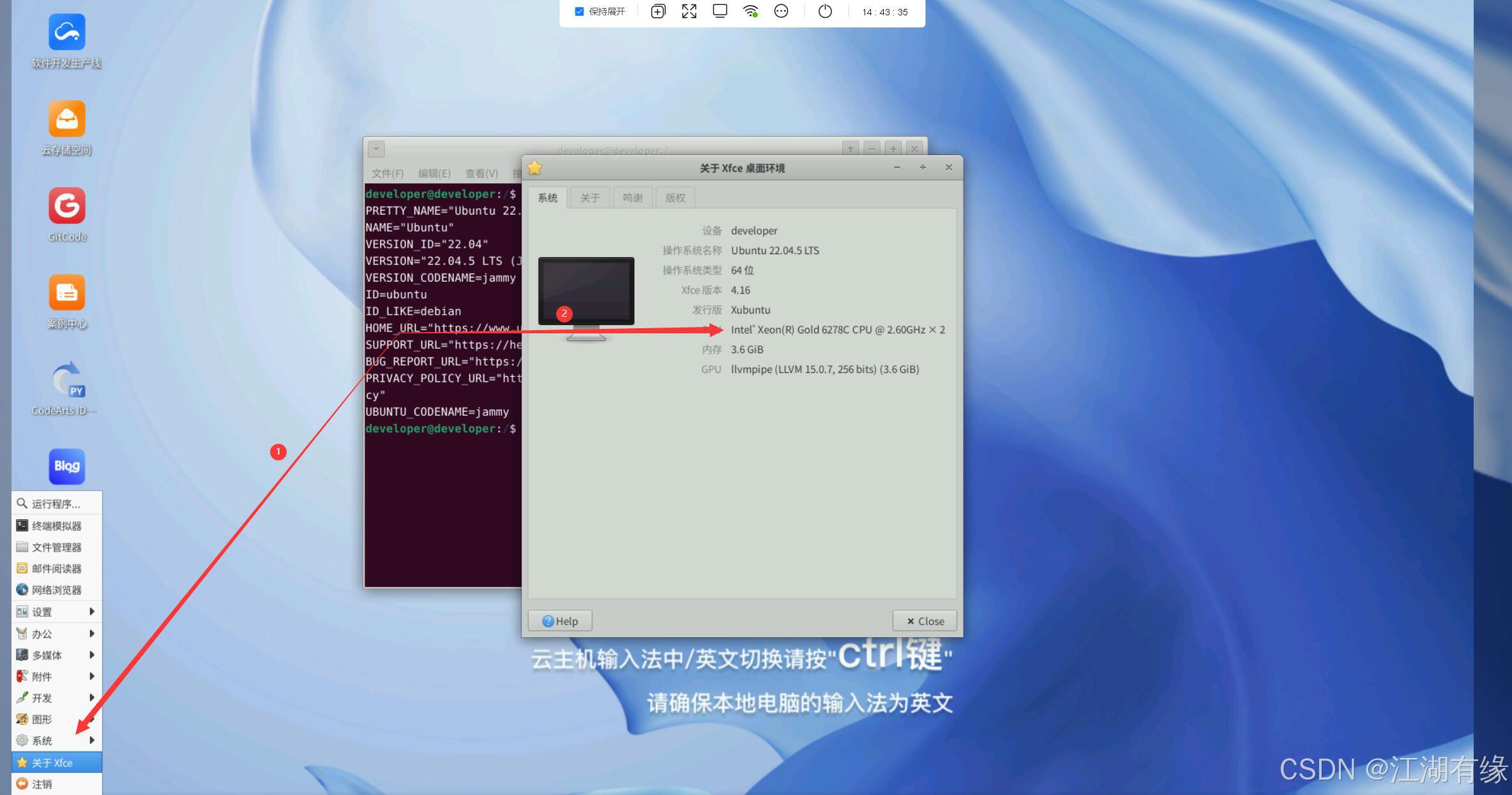
5.3 查看系统配置
在云主机桌面左下角所有应用程序—关于Xfce,可以看到系统相关信息。

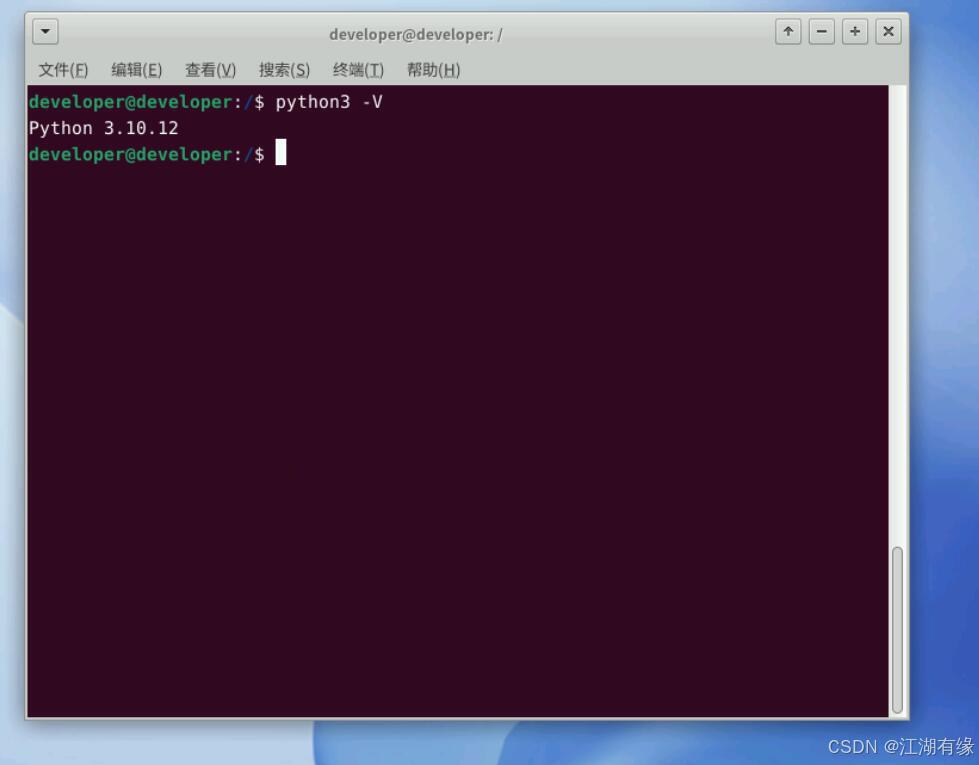
5.4 检查Python3版本
检查系统默认安装的python版本,当前版本为
3.10.12。
python3 -V

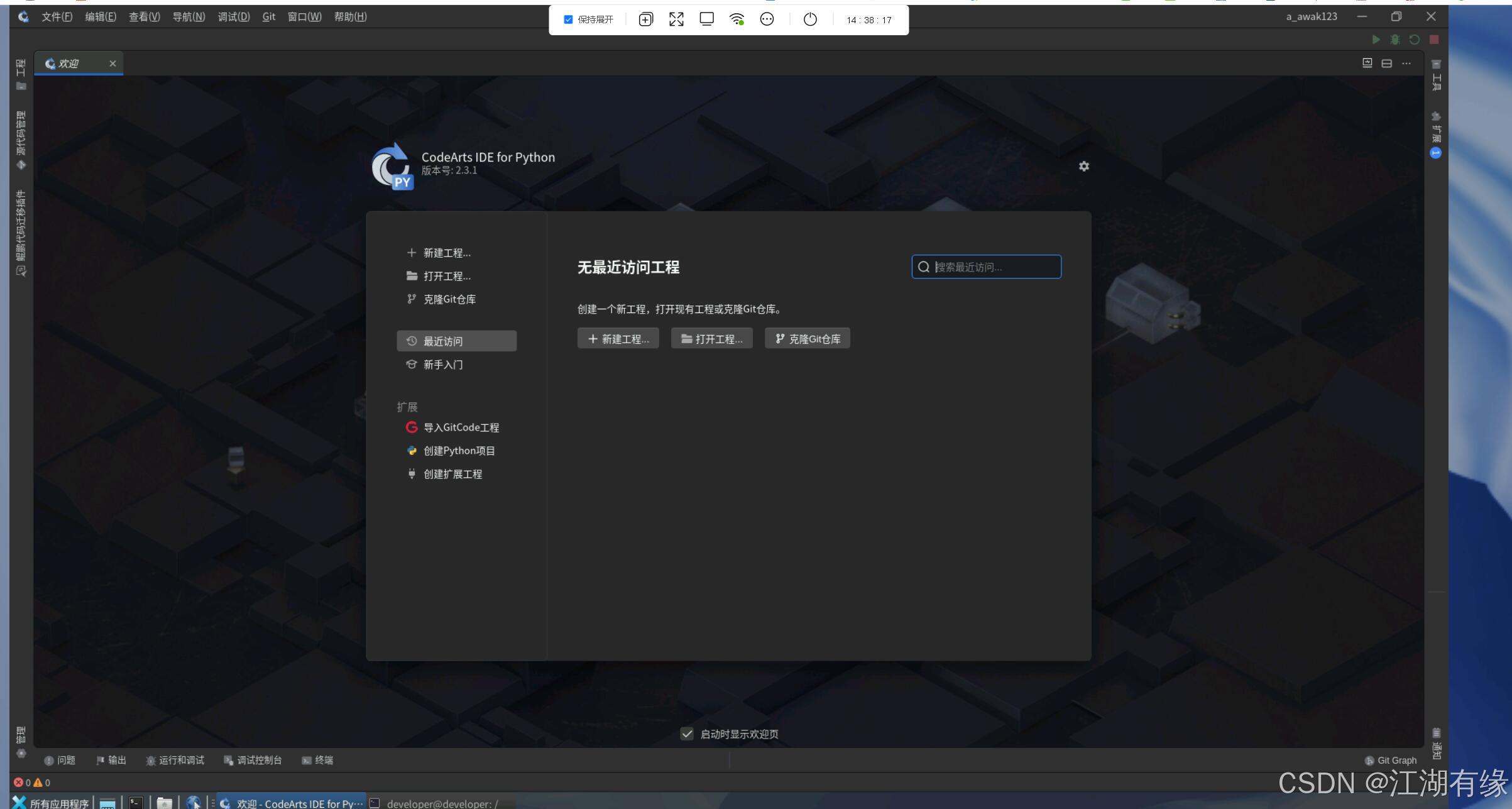
5.5 codeArts IDE工具使用
点击桌面预置安装的codeArts IDE工具,即可使用该工具。

六、部署Docker环境
6.1安装依赖包
执行以下命令,我们需要安装一些必要的依赖包。
sudo apt-get install apt-transport-https ca-certificates curl software-properties-common
6.2 添加Docker官方仓库
使用
curl下载 Docker 官方的 GPG 密钥,以确保 Docker 软件包的来源安全可信。
sudo curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
- 添加 Docker 官方仓库
echo "deb [arch=amd64 signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
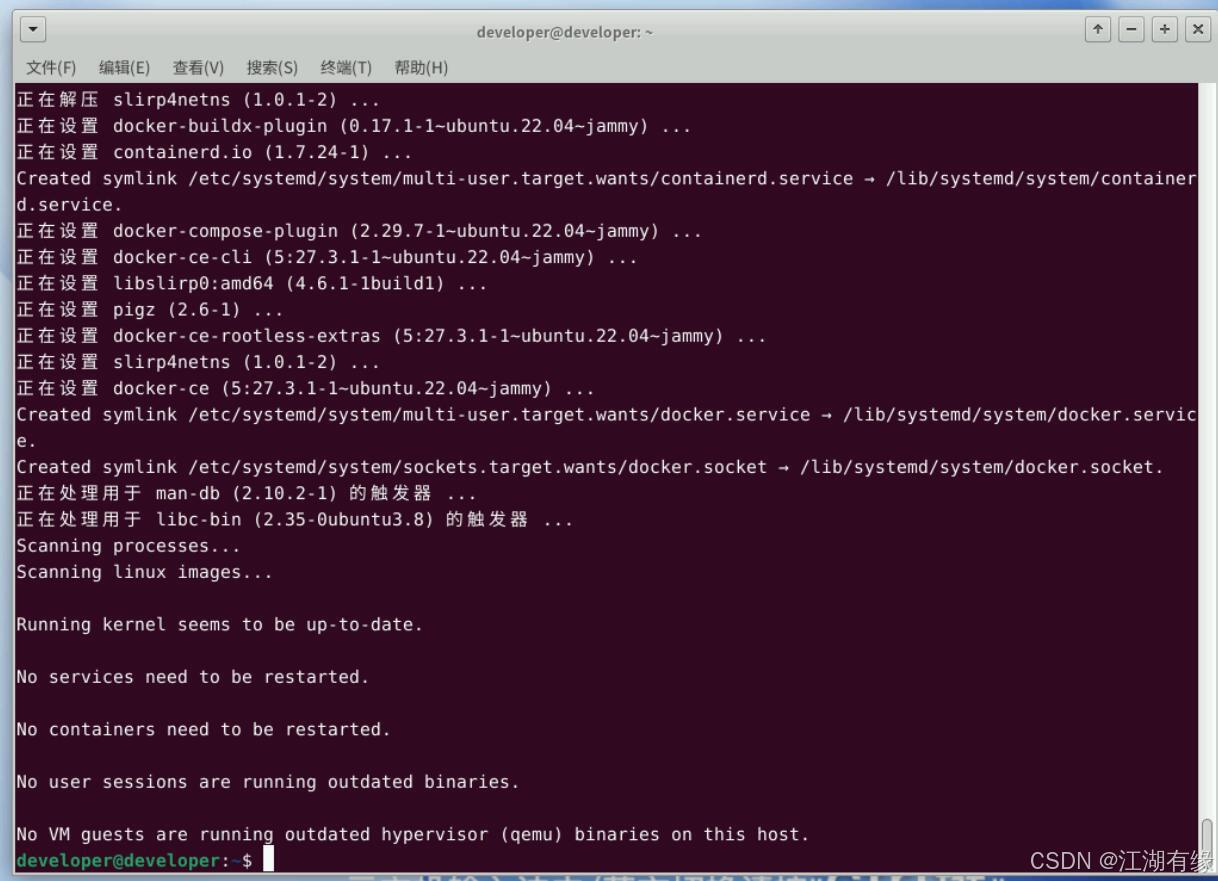
6.3 安装Docker
- 使用apt-get update命令更新软件源
sudo apt-get update
- 安装 Docker CE(社区版)
sudo apt-get install docker-ce docker-ce-cli containerd.io

6.4 检查Docker版本
检查Docker版本:可以看到当前安装的Docker版本为
27.3.1。
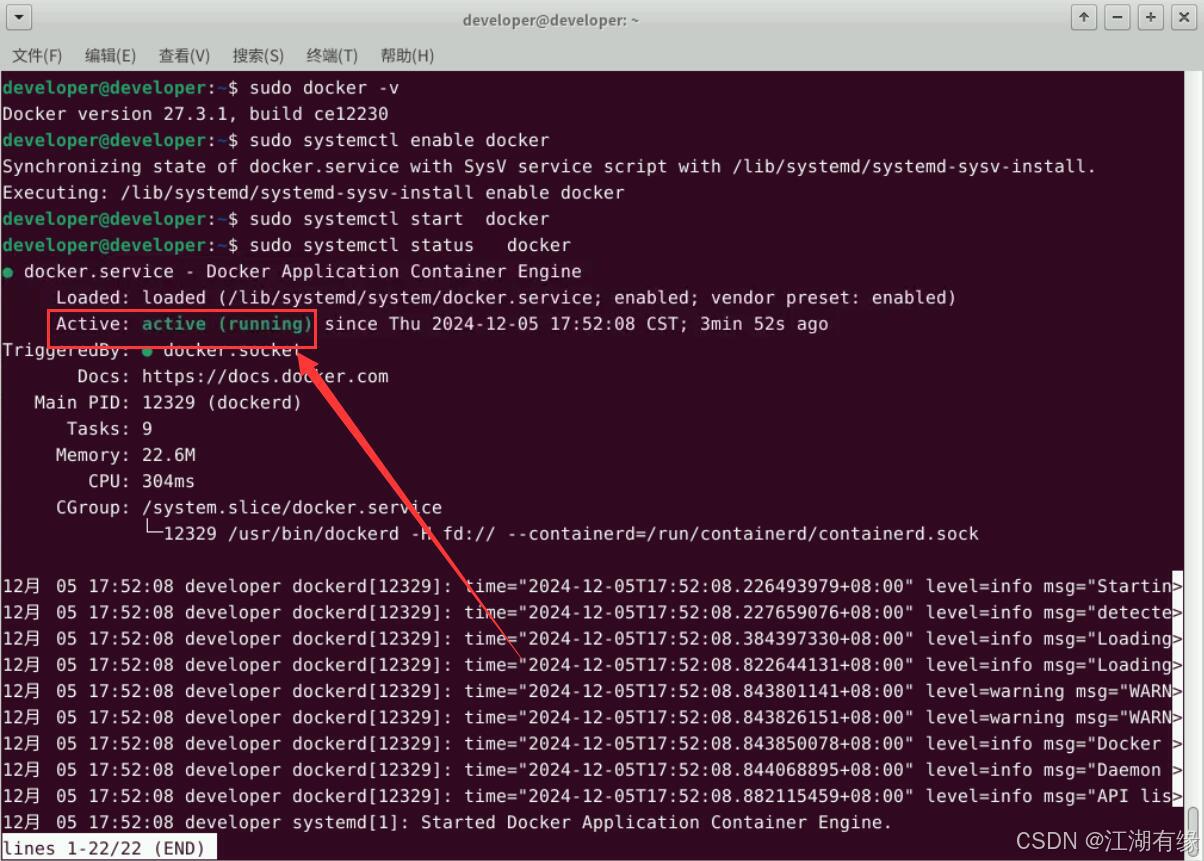
developer@developer:~$ sudo docker -v
Docker version 27.3.1, build ce12230
6.5 启动Docker服务
- 启动Docker服务,并使开机自启。
sudo systemctl start docker
sudo systemctl enable docker
- 检查Docker服务状态,确保Docker服务正常运行。
sudo systemctl status docker

6.6 配置Docker镜像加速
执行以下命令,配置Docker镜像加速。
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": [ "https://80c84f5330e14908928ca78944e61dc4.mirror.swr.myhuaweicloud.com" ]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker
七、下载django-cms-quickstart项目
7.1 django-cms-quickstart介绍
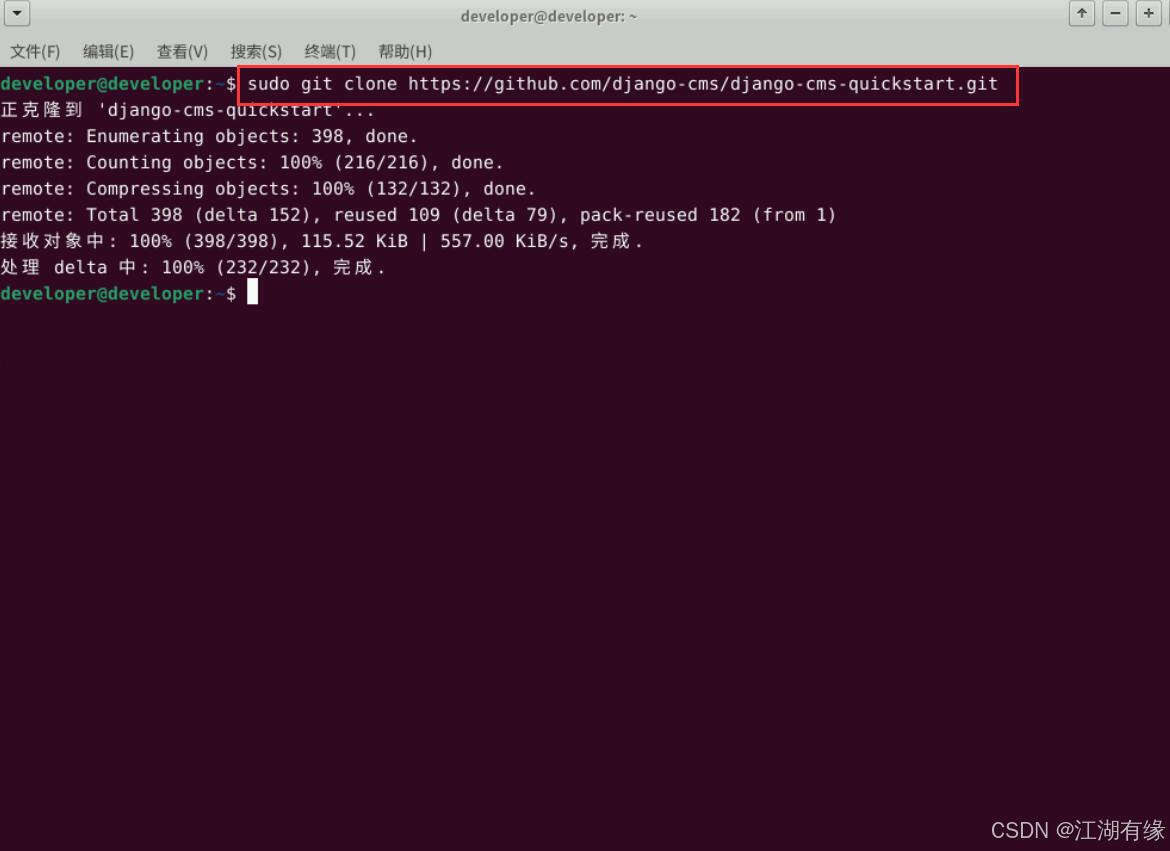
该项目版本使用Python 3.11和最新版本的Django 4.2以及django CMS 4.1.0进行开发和运行,执行以下命令,我们拉取该项目。
sudo git clone https://github.com/django-cms/django-cms-quickstart.git

7.2 查看dockerfile文件
我们进入django-cms-quickstart目录,查看dockerfile文件内容。
developer@developer:~$ cd django-cms-quickstart/
developer@developer:~/django-cms-quickstart$ ls
backend compose.yaml Dockerfile LICENSE manage.py README.rst requirements.in requirements.txt
developer@developer:~/django-cms-quickstart$ cat Dockerfile
FROM python:3.11
WORKDIR /app
RUN python -m pip install --upgrade pip
# optimizing the docker caching behaviour
COPY requirements.txt .
RUN python -m pip install --no-cache-dir -r requirements.txt
COPY . .
RUN python manage.py collectstatic --noinput
CMD uwsgi --http=0.0.0.0:80 --module=backend.wsgi
7.3 查看部署文件内容
在django-cms-quickstart项目,我们查看部署文件compose.yml内容。默认容器映射的对外访问端口为8000,我们也可以自行修改映射端口。
developer@developer:~/django-cms-quickstart$ cat compose.yaml
services:
web:
# the application's web service (container) will use an image based on our Dockerfile
build: .
# map the internal port 80 to port 8000 on the host
ports:
- "8000:80"
# map the host directory to app (which allows us to see and edit files inside the container)
volumes:
- ".:/app:rw"
- "./data:/data:rw"
# the default command to run whenever the container is launched
command: python manage.py runserver 0.0.0.0:80
# the URL 'postgres' or 'mysql' will point to the application's db service
networks:
- djangocmsnet
env_file: .env-local
database_default:
# Select one of the following db configurations for the database
image: postgres:15-alpine
ports:
- "${DB_PORT-}:5432/tcp" # allow your local dev env to connect to the db if variable set
environment:
POSTGRES_DB: "db"
POSTGRES_PASSWORD: "password"
POSTGRES_HOST_AUTH_METHOD: "trust"
SERVICE_MANAGER: "fsm-postgres"
networks:
- djangocmsnet
volumes:
- postgres-data:/var/lib/postgresql/data/
networks:
djangocmsnet:
volumes:
postgres-data:
7.4 构建Django-CMS镜像
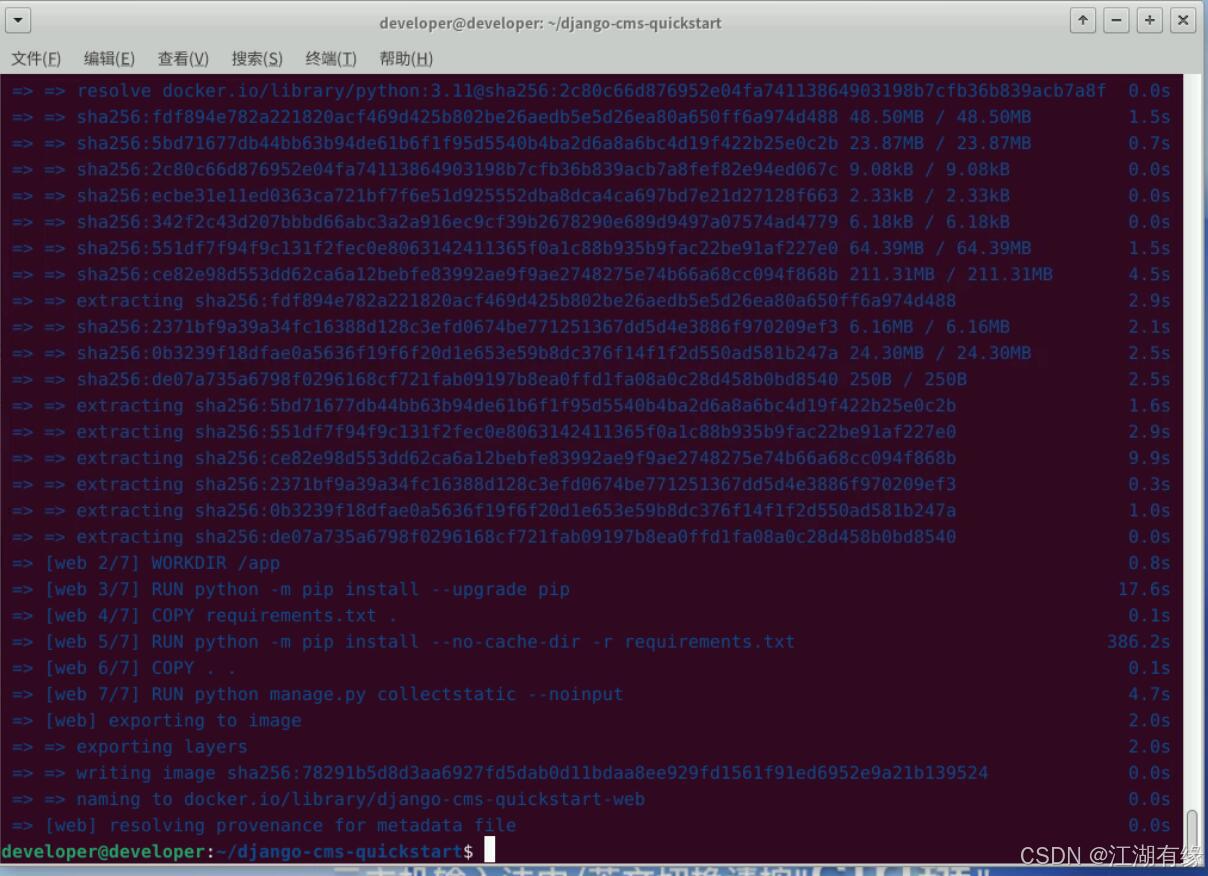
在django-cms-quickstart目录下,构建Django-CMS镜像,镜像名为django-cms-quickstart_web。
sudo docker compose build web

镜像构建完毕后,可以查询到本地已构建成功的容器镜像
django-cms-quickstart-web。
developer@developer:~/django-cms-quickstart$ sudo docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
django-cms-quickstart-web latest 78291b5d8d3a About a minute ago 1.25GB
八、部署Django-CMS系统
8.1 创建database_default容器
我们首先创建database_default容器,为数据迁移做准备。
developer@developer:~/django-cms-quickstart$ sudo docker compose up -d database_default
[+] Running 12/12
✔ database_default Pulled 10.2s
✔ da9db072f522 Pull complete 0.7s
✔ 6dcbb5ba92ae Pull complete 0.7s
✔ 6dc5cb41ec83 Pull complete 0.8s
✔ 5806fbc44721 Pull complete 1.0s
✔ a5391613ee43 Pull complete 1.0s
✔ 663428924e4f Pull complete 4.7s
✔ 01f2a31c48e5 Pull complete 4.7s
✔ 6b40f412537f Pull complete 4.8s
✔ 338db0958c47 Pull complete 4.8s
✔ 0dcd19fb9328 Pull complete 4.8s
✔ 992b5ea716e6 Pull complete 4.8s
[+] Running 3/3
✔ Network django-cms-quickstart_djangocmsnet C... 0.1s
✔ Volume "django-cms-quickstart_postgres-data" Created 0.0s
✔ Container django-cms-quickstart-database_default-1 Started 1.4s
8.2 数据迁移操作
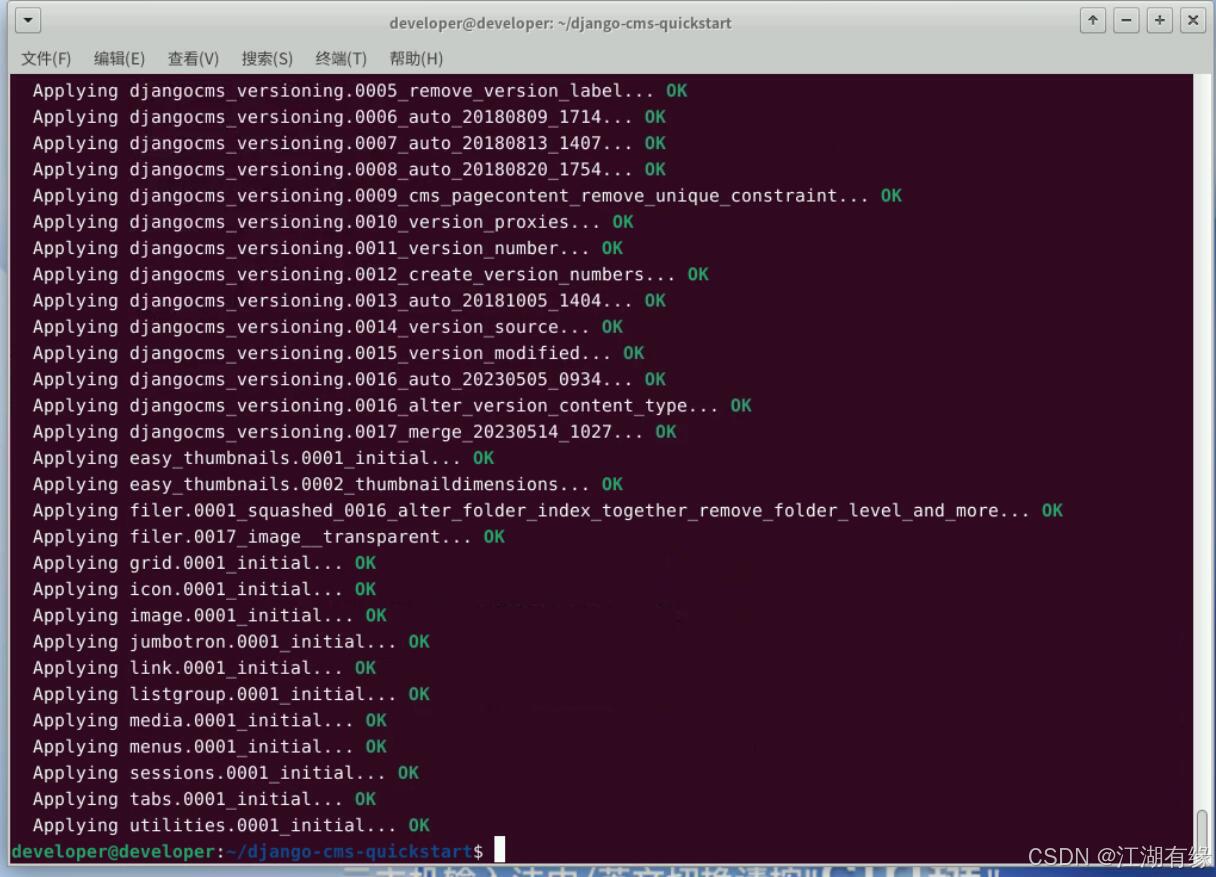
使用以下命令,进行数据迁移操作。
sudo docker compose run web python manage.py migrate

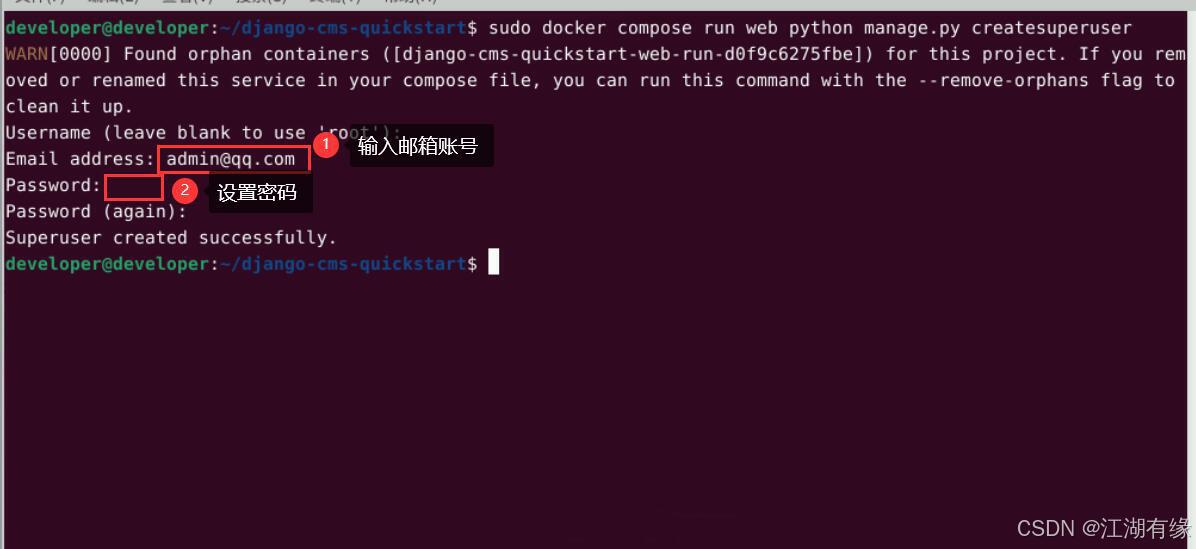
8.3 创建用户
要设置Django-CMS的管理员用户和密码,可以使用以下命令进行自定义配置。
sudo docker compose run web python manage.py createsuperuser

8.4 部署Django-CMS
执行以下命令,使用docker compose快速一键部署Django-CMS。
developer@developer:~/django-cms-quickstart$ sudo docker compose up -d
WARN[0000] Found orphan containers ([django-cms-quickstart-web-run-5edbbb86b782 django-cms-quickstart-web-run-d0f9c6275fbe]) for this project. If you removed or renamed this service in your compose file, you can run this command with the --remove-orphans flag to clean it up.
[+] Running 2/2
✔ Container django-cms-quickstart-database_default-1 Running 0.0s
✔ Container django-cms-quickstart-web-1 Starte... 0.3s
8.5 检查Django-CMS容器状态
检查Django-CMS容器状态,确保Django-CMS各容器都正常启动。
developer@developer:~/django-cms-quickstart$ sudo docker compose ps
NAME IMAGE COMMAND SERVICE CREATED STATUS PORTS
django-cms-quickstart-database_default-1 postgres:15-alpine "docker-entrypoint.s…" database_default 14 minutes ago Up 14 minutes 0.0.0.0:32768->5432/tcp, [::]:32768->5432/tcp
django-cms-quickstart-web-1 django-cms-quickstart-web "python manage.py ru…" web 3 minutes ago Up 3 minutes 0.0.0.0:8000->80/tcp, [::]:8000->80/tcp
九、访问Django-CMS服务
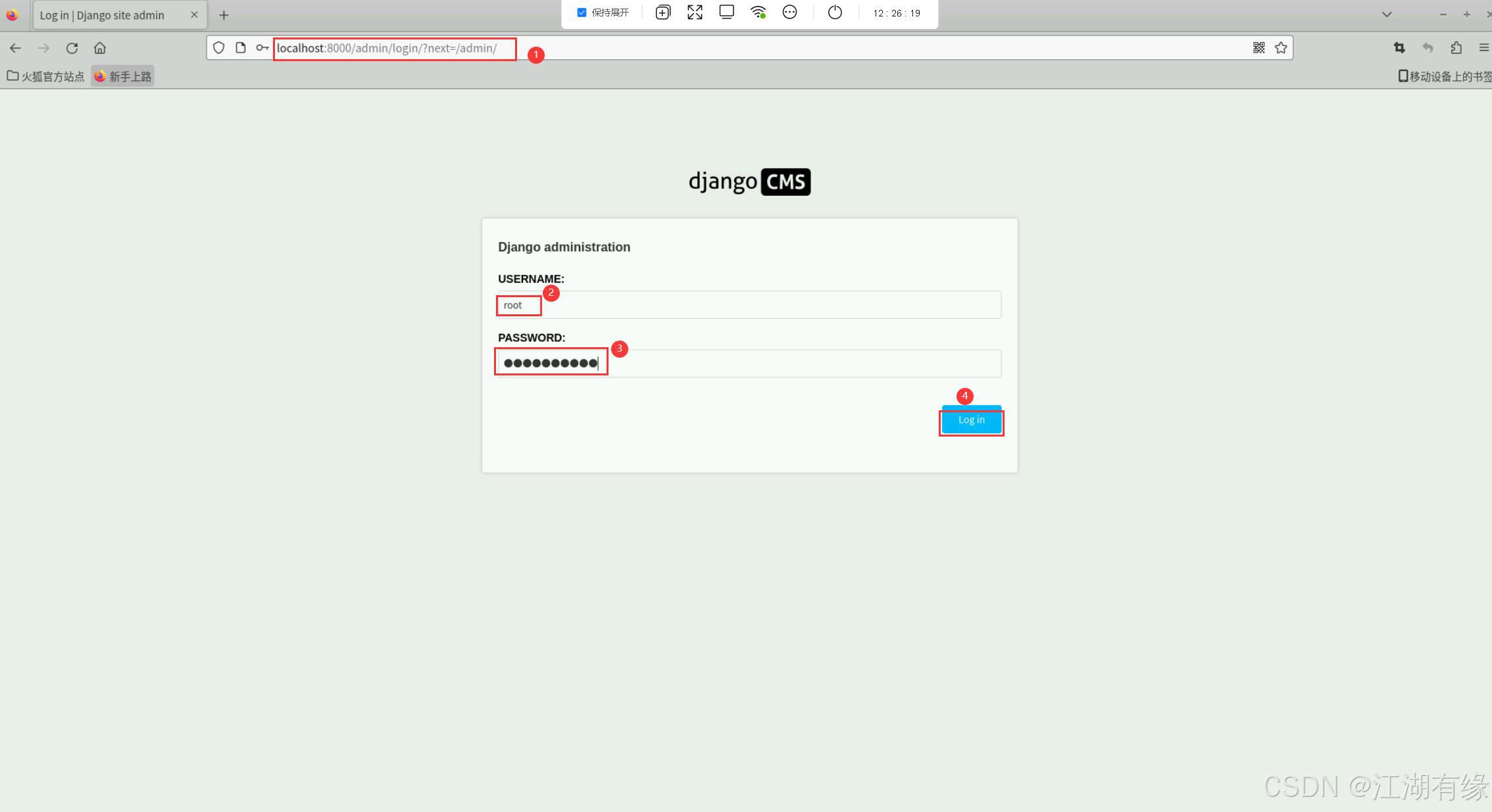
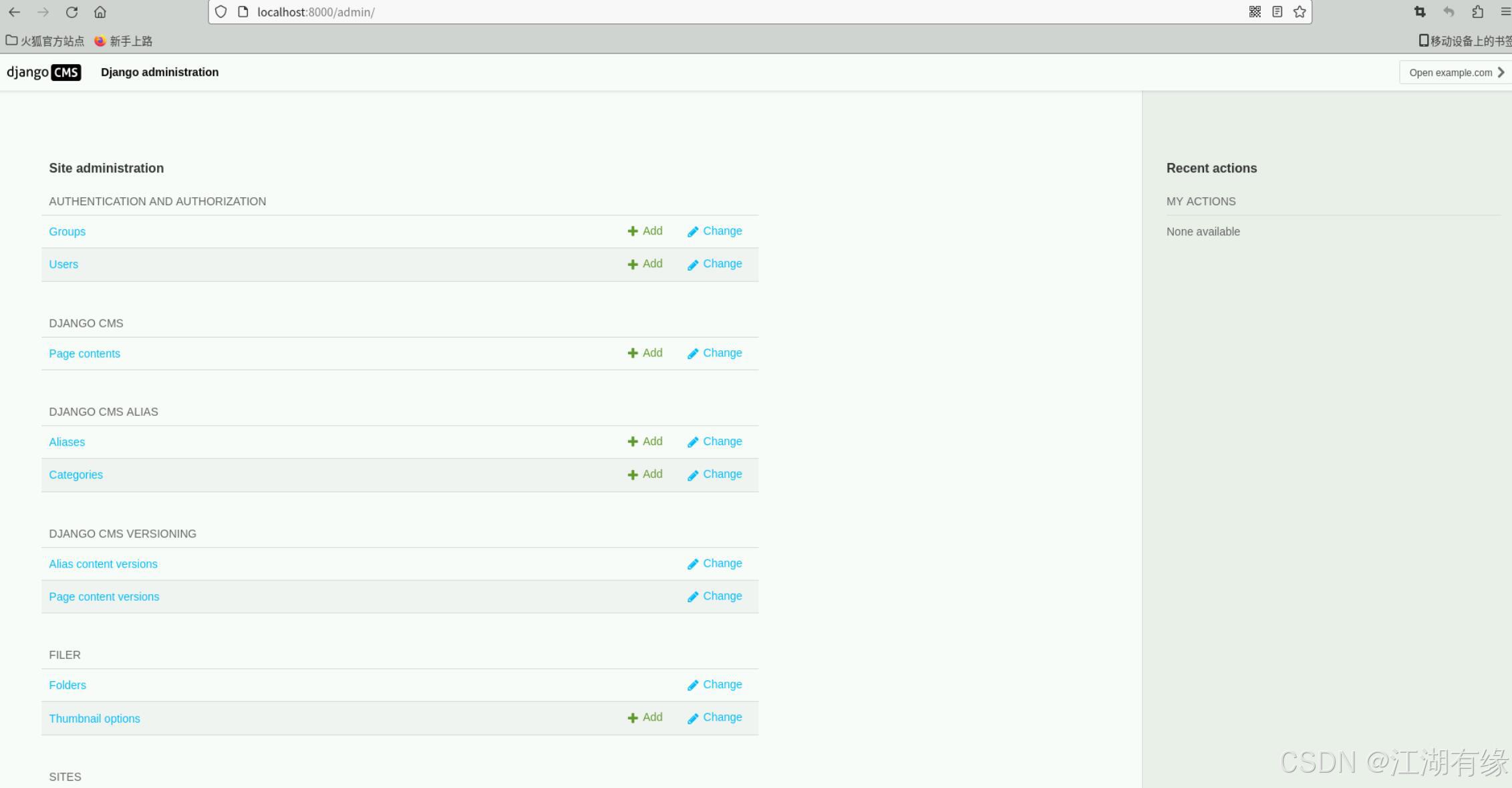
9.1 登录Django-CMS
打开华为云开发者空间的默认浏览器,地址栏输入:http://localhost:8000/admin,在登录页中,我们填写自定义设置的账号密码root/password,进入Django-CMS的管理页面。


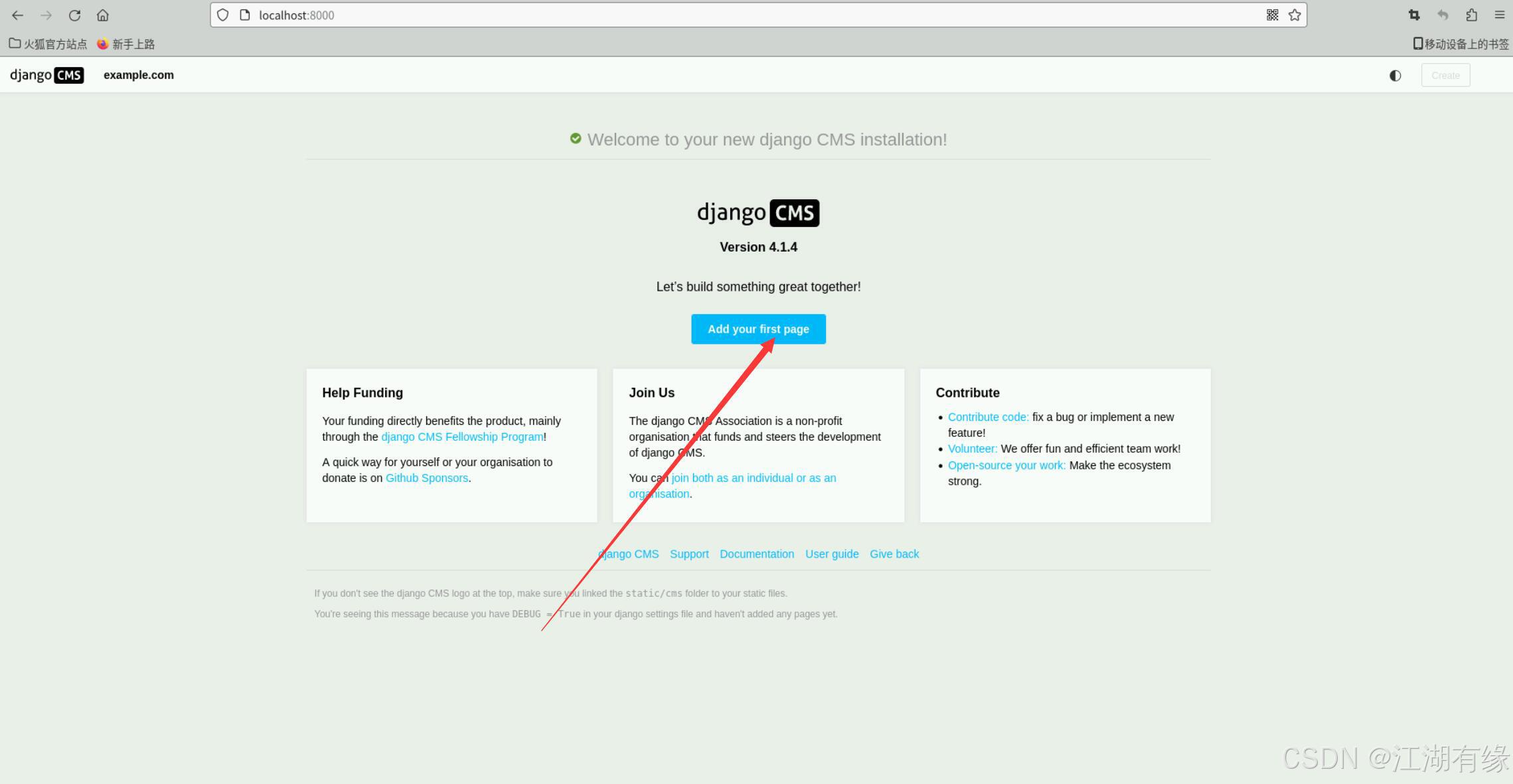
9.2 新增页面
点击Django-CMS主页的“Add your first page”,新建一个网页。

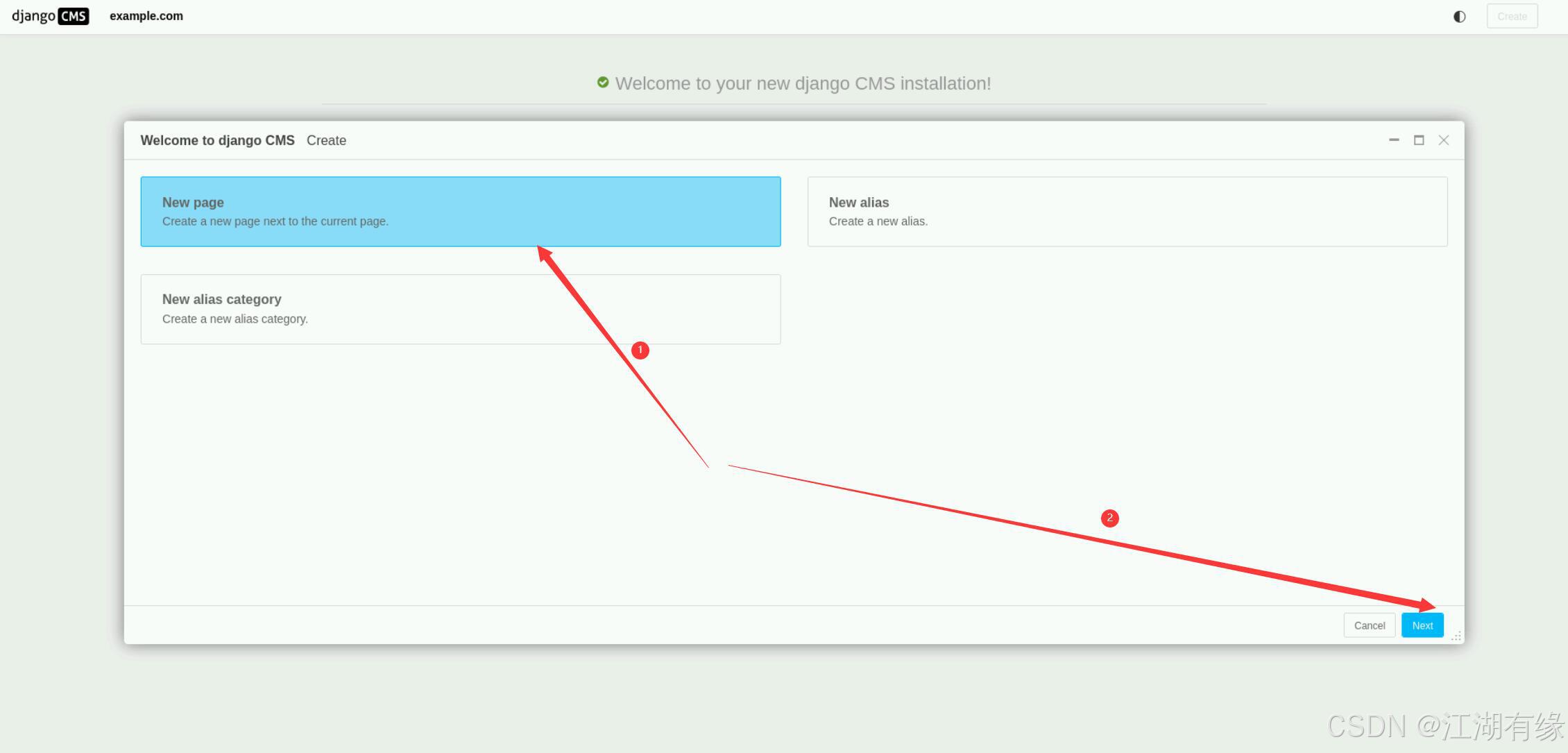
选择新增页面,点击下一步。

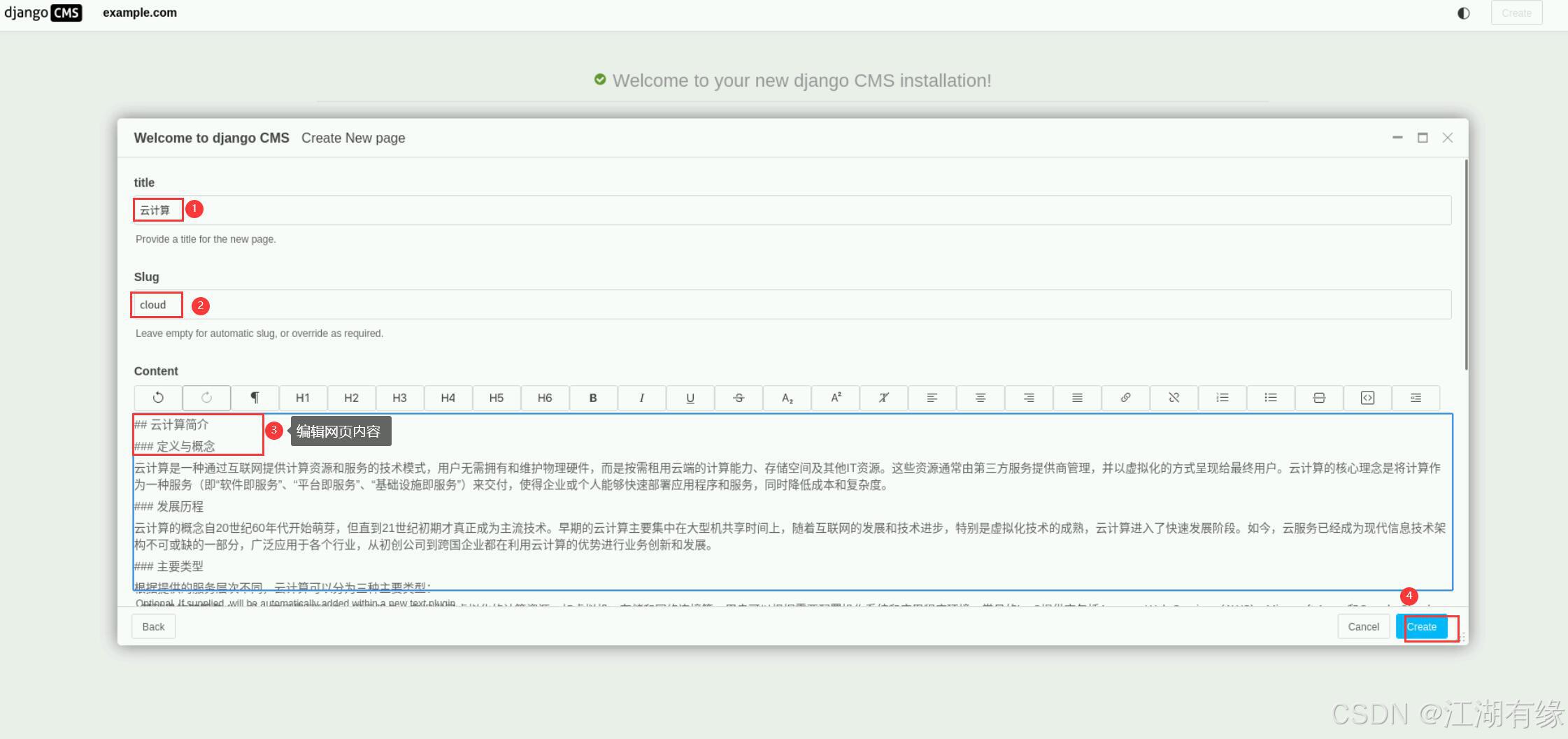
自定义填写网页信息,例如标题和内容等,如下所示:

9.3 访问网站测试效果
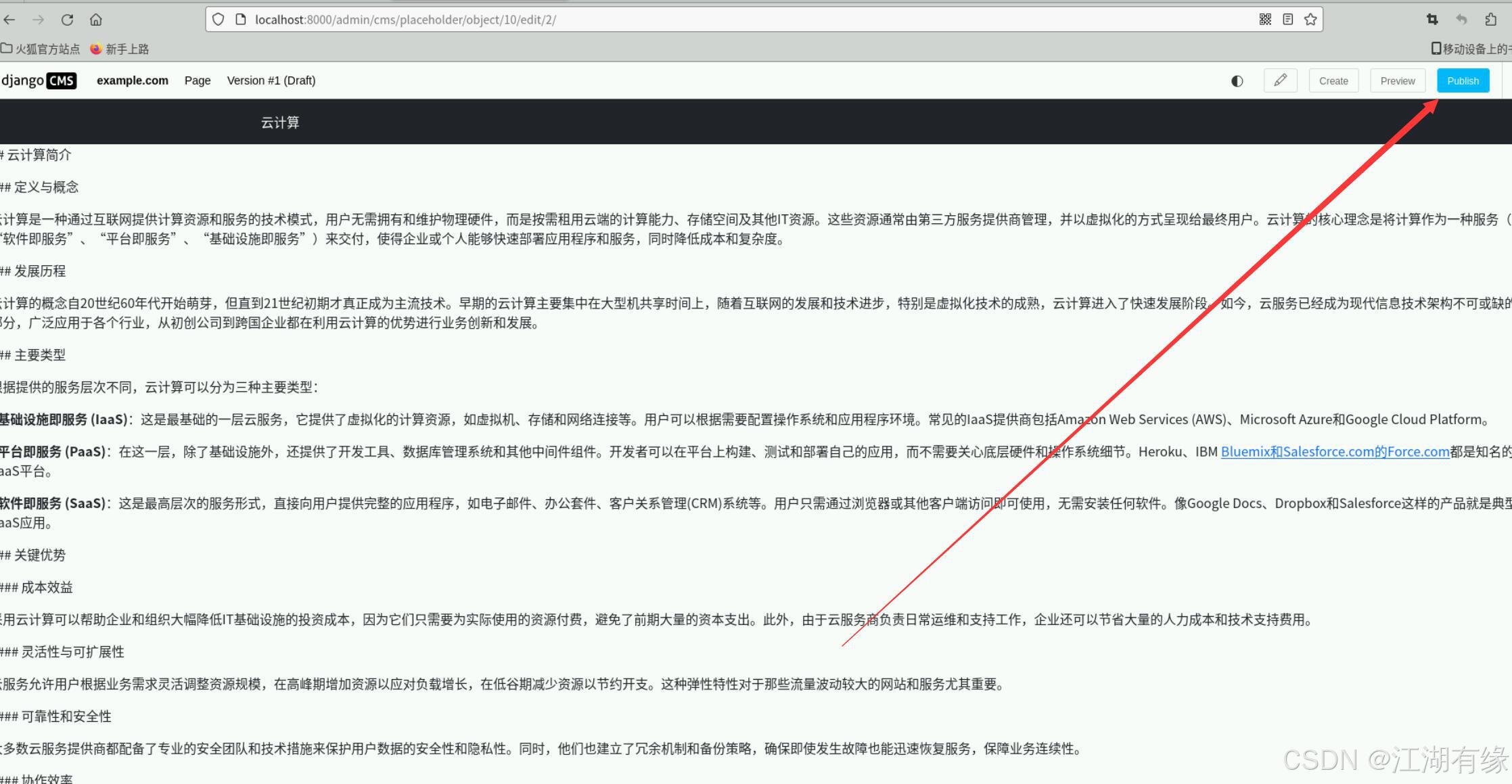
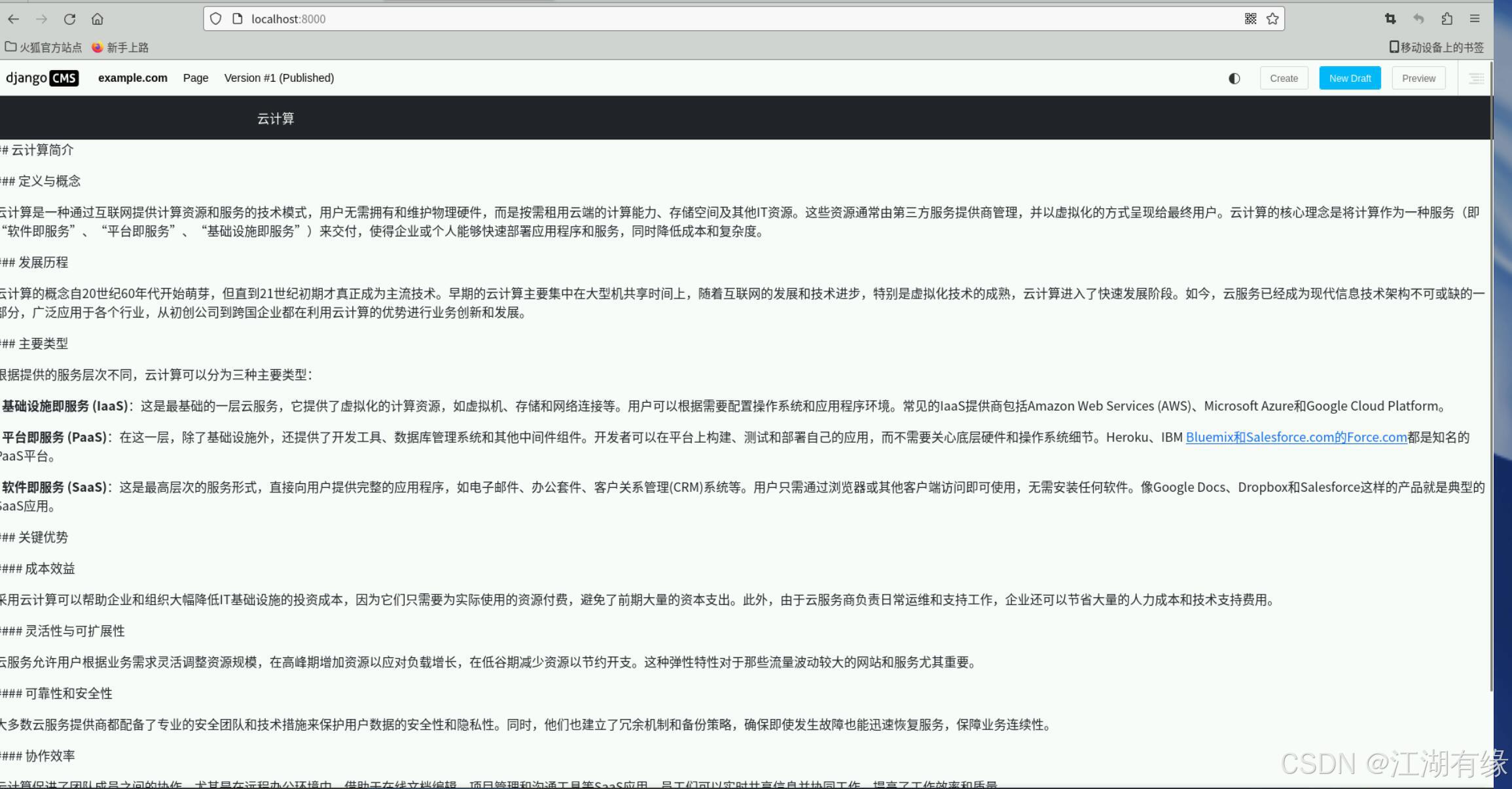
点击“Publish”选项,公开该网页。打开华为云开发者空间的默认浏览器,地址栏输入:http://localhost:8000,可以看到刚才新建的简单网页效果。


总结
通过
华为云开发者空间部署Django-CMS企业内容管理系统,不仅展示了华为云平台的强大功能和灵活性,还体现了其在支持复杂应用开发与部署方面的卓越能力。华为云开发者空间提供的全方位开发工具生态,特别是以CodeArts IDE为核心的云端开发环境,确保了从代码托管到应用运维的每个环节都能高效进行。借助昇腾、鸿蒙、鲲鹏等核心技术的支持,开发者能够在一个安全可靠且性能优越的环境中快速构建和定制化Django-CMS,满足企业多样化的业务需求。华为云开发者空间为现代Web项目的开发提供了坚实的后盾,显著提升了开发效率和项目质量。
我正在参加【有奖征集 第34期】华为开发者空间一行代码快速上云,参与视频、文章投稿赢2000元开发者礼包
链接: https://bbs.huaweicloud.com/blogs/438987
- 点赞
- 收藏
- 关注作者


评论(0)