【HarmonyOS开发】ArkTS基础语法及使用(鸿蒙开发基础教程)
目录
一.ArkTS的来世今生
ArkTS是HarmonyOS生态的应用开发语言。
- ArkTS提供了声明式UI范式、状态管理支持等相应的能力,让开发者可以以更简洁、更自然的方式开发应用。
- 同时,它在保持TypeScript(简称TS,是一种给 JavaScript 添加特性的语言扩展)基本语法风格的基础上,进一步通过规范强化静态检查和分析,使得在程序运行之前的开发期能检测更多错误,提升代码健壮性,并实现更好的运行性能。
-
TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码可与 TypeScript 一起工作无需任何修改,TypeScript 通过类型注解提供编译时的静态类型检查。TypeScript 可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译。
-
- 针对JS/TS并发能力支持有限的问题,ArkTS对并发编程API和能力进行了增强。
- ArkTS支持与TS/JS高效互操作,兼容TS/JS生态。
二.结构概览
三.语法详述
1.声明
变量(可以改变):
常量(无法修改):
2.类型
基本类型:string、number、.boolean等
引用类型:Object、.Array、自定义类等
枚举类型:Enum
联合类型:Union
类型别名:Aliases
基本类型
引用类型
枚举类型
联合类型
一个变量拥有多个类型
类型别名
允许给类型起一个别名,方便理解和使用
3.基本知识
注释
同C/C++一样,注释以"//"双斜杠表示。
空安全
一般来说,有时会存在声明变量时不确定初始值。在这类情况下,通常使用联合类型包含null值
在使用时要先对其进行非空校验:
有以下三种方法来完成空安全机制
1、使用if/else进行判空2、使用空值合并表达式,?左边的值为ul时会返回表达式右边的值
3、使用?可选链,如果是null,运算符会返回undefined
类型安全与类型推断
AkTS是类型安全的语言,编辑器会进行类型检查,实时提示错误信息
ArkTS支持自动类型推导,没有指定类型时,AkTS支持使用类型推断自动选择合适的类型
语句
条件语句
或
循环语句
对于
引用其元素可以:
- for循环
- for...of循环
- while循环
4.函数
普通函数
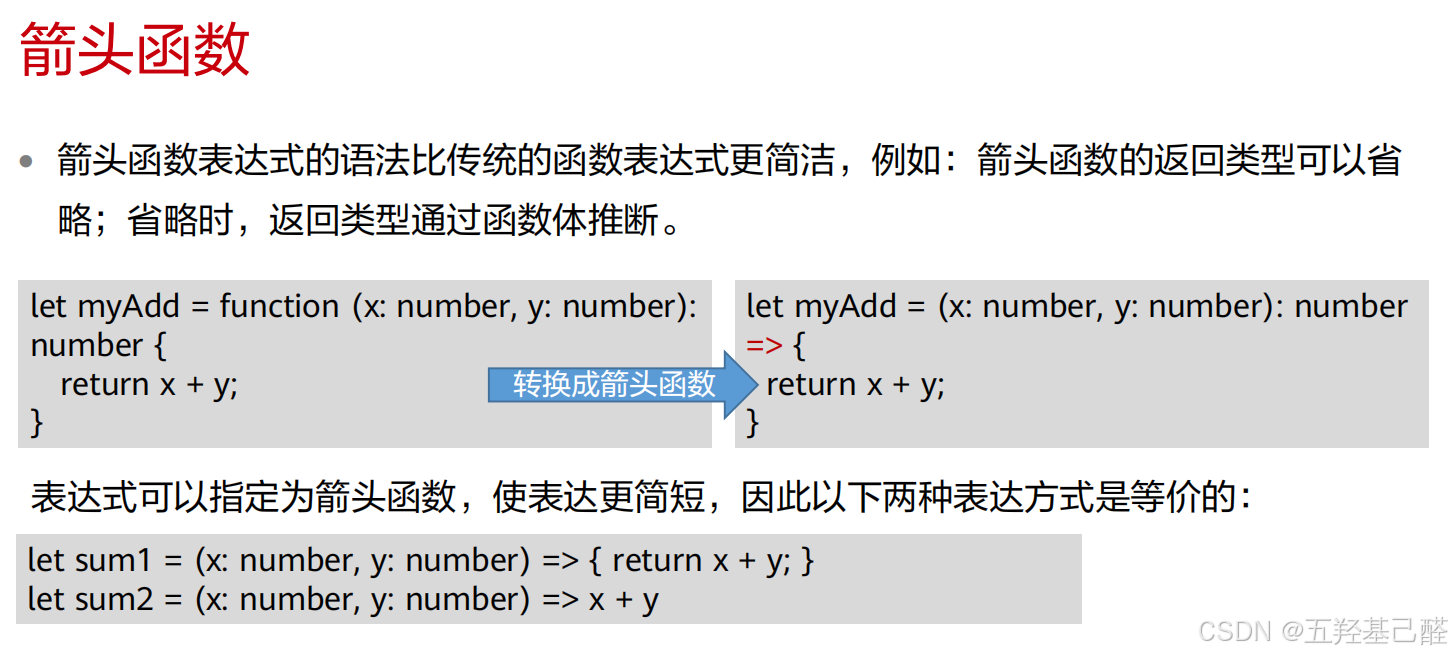
箭头函数(lambda表达式)
简化函数声明,通常用于需要一个简单函数的地方
箭头函数的返回类型可以省略,省略时,返回类型通过函数体推断
执行体只有一行的情况下可以省略花括号
箭头函数常用于作为回调函数
闭包函数
一个函数可以将另一个函数当做返回值,保留对内部作用域的访问。
函数类型
将一个函数声明定义为一个类型,函数参数或者返回值
5.类
AkTS支持基于类的面向对象的编程方式,定义类的关键字为class,后面紧跟类名。
类的声明描述了所创建的对象共同的属性和方法。
类的声明
类的实例化
构造器constructor
用于实例化时进行初始化操作
方法
封装
继承
子类继承父类的特征和行为,使得子类具有父类相同的行为。AkTS中允许使用继承来扩展现有的类,
对应的关键字为extends。
多态
子类继承父类,并可以重写父类方法,使不同的实例对象对同一行为有不同的表现
6.接口
接口是可以用来约束和规范类的方法,提高开发效率的工具,接口在程序设计中具有非常重要的作用。
接口的声明interface
接口的使用
接口的实现implements
7.模块
ArkTS文件后缀为.ets
在ArkTS中一个文件就可以是一个模块,拥有独立的作用域,引用其他文件时需要使用export或import关键字。
通过export导出一个文件的变量、函数、类等:
Person.ets文件
通过import导入另一个文件的变量、函数、类等
Page.ets文件
四.UI
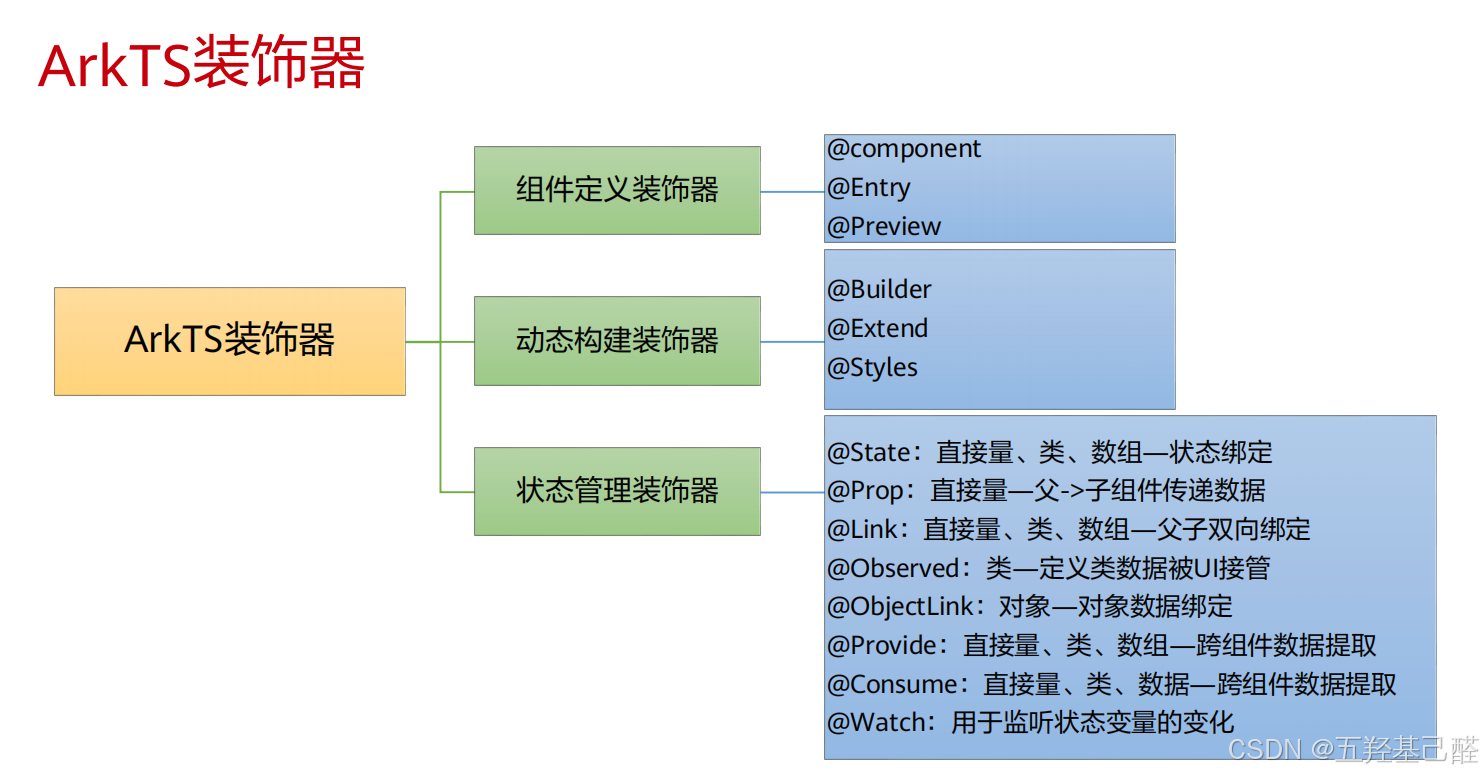
1.装饰器
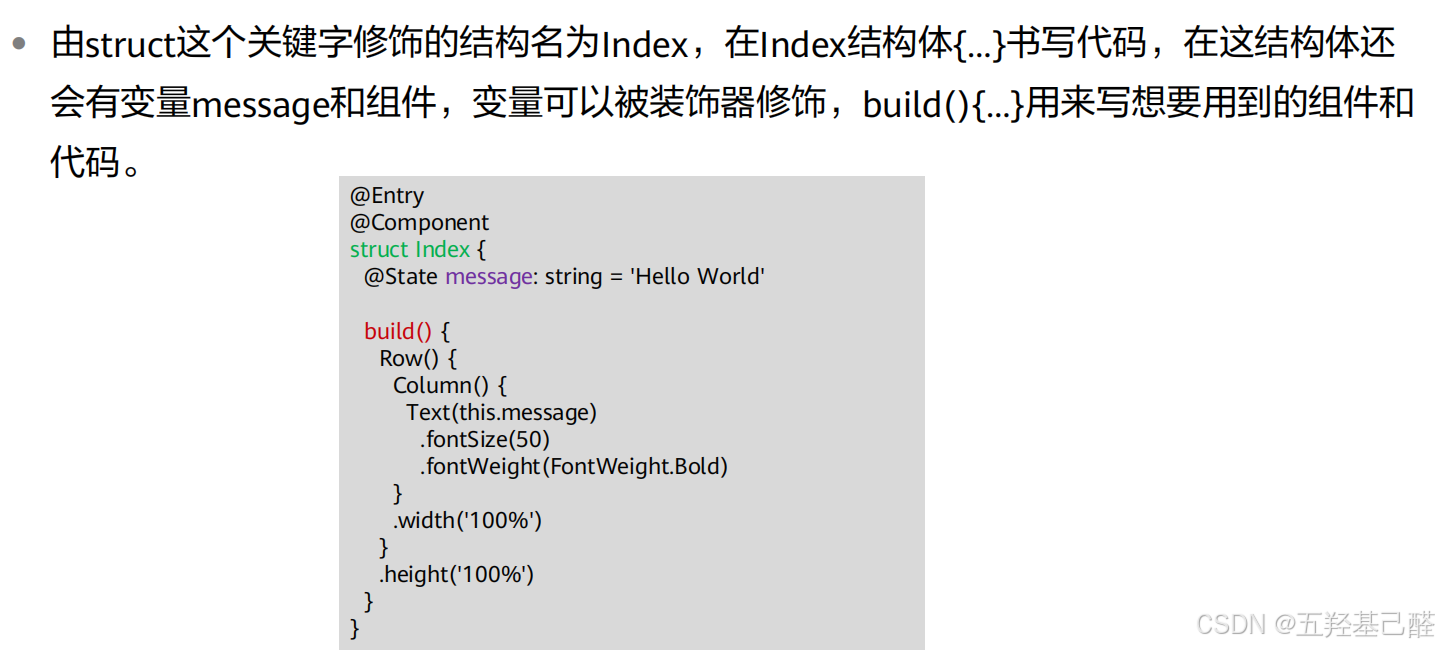
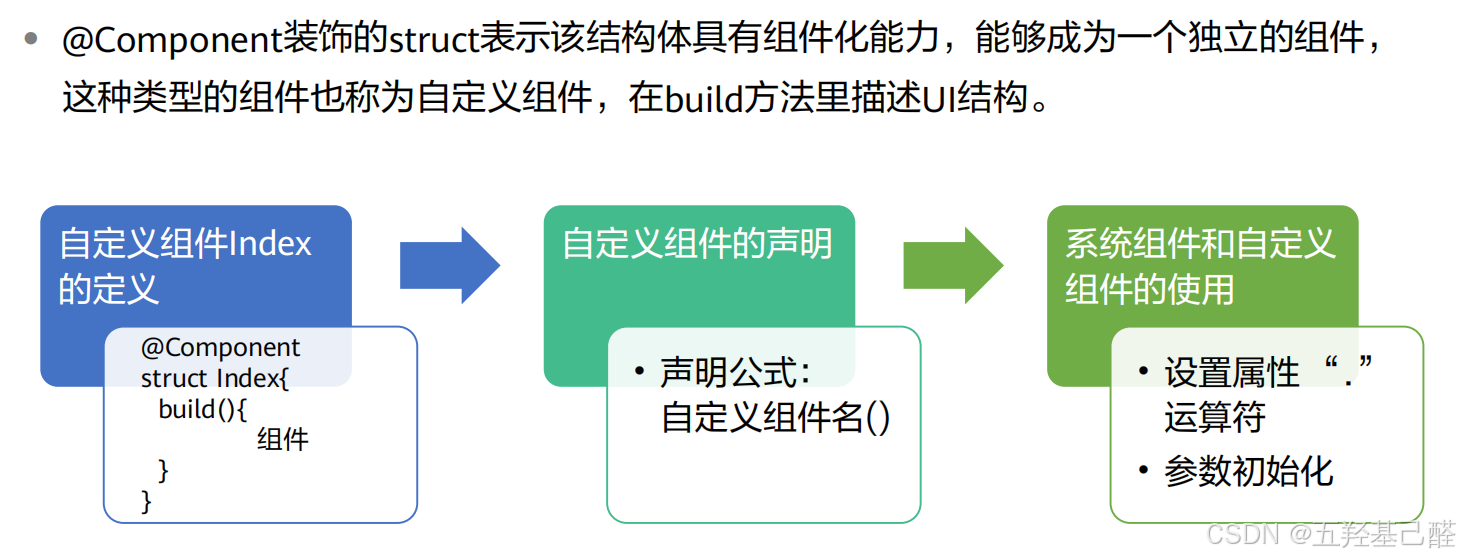
2.UI描述
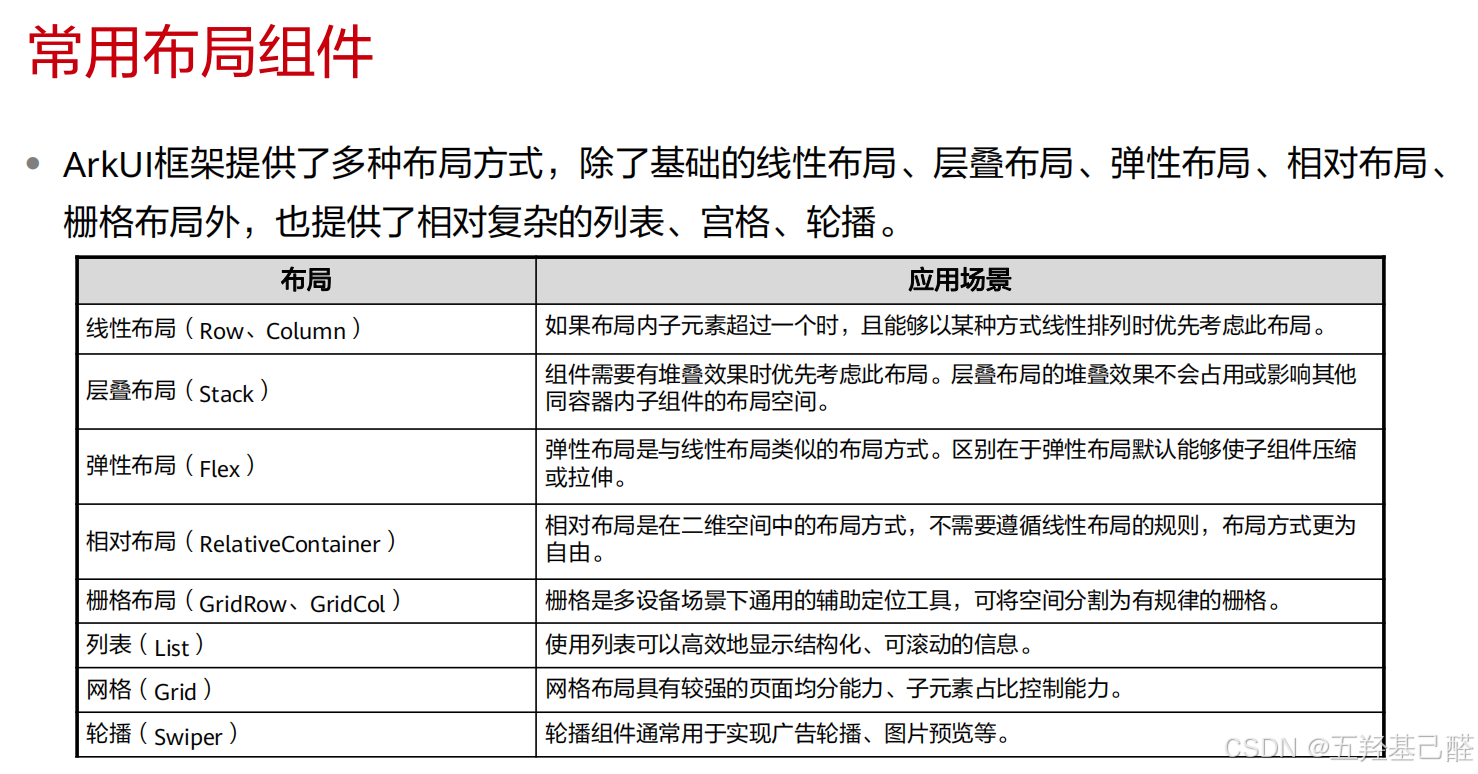
3.布局组件
五.总结
以上只是最基础的ArkTS的介绍说明,详细的可以参考官方文档以及HarmonyOS官方教学。
- 点赞
- 收藏
- 关注作者













评论(0)