OpenNJet评测,探寻云原生之美
在信息时代的大海上,云原生应用引擎如一艘航行于波涛之间的帆船,承载着创新的梦想和数字化的未来。本文将带领您登上这艘船,聚焦其中之一的OpenNJet,一同探寻其中的奥秘和精妙,领略其独特之美。
OpenNJet 内容浅析
OpenNJet,其名如清风掠过水面,轻盈而畅快。作为一款基于NGINX的云原生应用引擎,OpenNJet犹如一叶扁舟,巧妙地运用云原生功能增强、安全加固与代码重构,风帆张扬,势如破浪前行。其动态加载机制,使其身姿灵活多变,可化身为Web服务器、流媒体服务器、负载均衡、代理、API网关等多种形态,轻松应对各种挑战。
云原生时代,NGINX的不足
云原生时代,NGINX作为一个卓越的开源项目,以其高性能、低资源消耗以及丰富的功能扩展使得它在网络服务器领域广受欢迎,成为了互联网架构中重要组成部分。然而,随着云原生时代的急速发展,NGINX也暴露出了一些不足之处。
首先,NGINX的静态配置模式无法满足云原生环境对动态配置的需求。在云原生架构中,系统的配置需要频繁的进行更新和调整,而NGINX的传统配置方式需要重新加载服务器,从而导致业务中断,影响业务的稳定性。
其次,大家都知道日志是系统运行和故障排查中至关重要的一环,但也是比较影响性能的一个方面。在NGINX中,日志记录往往是以文件的形式存储在本地磁盘上,而在高负载的情况下,频繁的磁盘写入操作可能导致磁盘 I/O 负载过高,从而降低系统的整体性能。
另外,NGINX 的监控和指标输出通常依赖于部分第三方工具或插件,而这些工具往往很难适配云原生架构的特点。
OpenNJet所提出的解决方案
在面对云原生时代所带来的挑战时,OpenNJet应运而生,为这些问题提供了解决方案。
首先,OpenNJet通过其灵活的动态加载机制,摒弃了传统静态配置模式,取而代之的是实时动态配置的支持。这意味着在云原生环境中,系统配置的更新和调整不再需要重新加载服务器,业务中断的问题得到了有效缓解,从而保障了业务的稳定性和连续性。
其次,OpenNJet针对日志处理问题进行了优化。它引入了基于云原生架构的日志管理机制,将日志记录从传统的本地磁盘存储转变为云端的分布式存储,避免了频繁的磁盘写入操作对系统性能的影响。从而提高了系统的整体性能,还使得日志数据的管理和分析更加灵活和高效。
此外,OpenNJet改进了监控和指标输出功能。OpenNJet内置了对云原生环境的监控与调度支持,不再依赖于第三方工具或插件。通过与云原生平台的深度集成,OpenNJet实现了对服务实例和组件的实时监控,提供了更加全面和准确的监控数据,为运维人员提供了更好的故障排查和性能优化的支持。
快速上手 OpenNJet
在前面,我们已经详细的介绍了OpenNJet的基本特点以及它解决了NGINX在云原生时代面临的挑战。接下来,让我们快速上手OpenNJet,搭建OpenNJet环境吧!
作为一款优秀的云原生产品,OpenNJet提供了Ubuntu、CentOS、CloudOS等多个平台的二进制安装包以及软件源,针对想要使用源码安装的用户,官方也Docker镜像来简化编译步骤。大家可以访问官网(https://njet.org.cn/)来查看详细文档哦!下面我将使用Ubuntu进行安装来进行演示。
首先我们需要打开一个终端,输入以下命令来添加GPG文件来验证软件包的真实性,并确保安装过程的安全性:
sudo apt-get update
sudo apt-get install ca-certificates curl gnupg
sudo install -m 0755 -d /etc/apt/keyrings
curl -fsSL https://njet.org.cn/download/linux/ubuntu/gpg | sudo gpg --dearmor -o /etc/apt/keyrings/njet.gpg
sudo chmod a+r /etc/apt/keyrings/njet.gpg
接下来,我们需要执行下面的命令来添加OpenNJet的APT源:
echo "deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/njet.gpg] https://njet.org.cn/download/linux/ubuntu $(. /etc/os-release && echo "$VERSION_CODENAME") stable" | sudo tee /etc/apt/sources.list.d/njet.list > /dev/null
sudo apt-get update
添加了APT源后,我们便可以使用常见的安装命令来进行OpenNJet的安装啦!
sudo apt-get install njet
依赖项冲突了,使用下面代码删除冲突依赖项。
sudo apt autoremove

使用下面代码再次执行安装并启动。
sudo apt-get install njet
sudo systemctl start njet


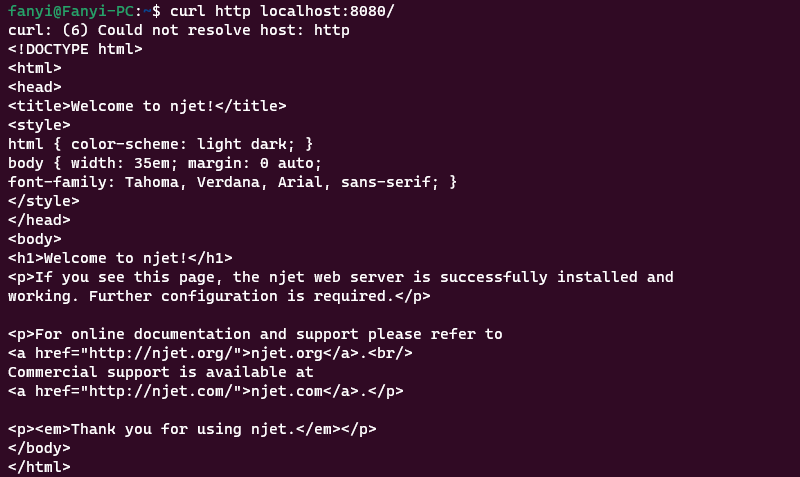
从8080端口获取一下数据来验证是否安装成功。
curl http localhost:8080/

当然,你也可以访问 http://localhost:8080/ 来验证自己是否安装成功。

需要注意,在使用官方所给代码安装的时候,需要注意在添加APT源的时候,官方的代码多了一个空格,需要删除,否则会使安装失败哦。


通过 OpenNJet 部署 WordPress
完成OpenNJet的安装之后,我们将来尝试使用OpenNJet来部署我们的Web服务器。OpenNJet的主要配置文件是njet.conf,通过修改该文件可以完成大多数情况下的OpenNJet的配置。
作为一个技术博主(*^_^*),写博客是我的日常之一,拥有一个属于自己的博客网站是实现梦想的一大步。部署WordPress来实现这个梦想是比较偷懒的方法之一,下面我将演示使用OpenNJet来部署WordPress。
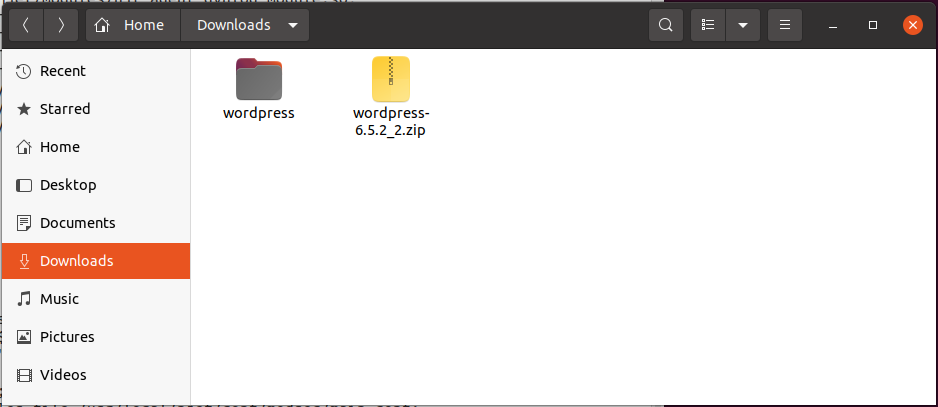
首先去WordPress官网下载WordPress zip包,并解压到指定目录,在这里我解压到了/home/ubuntu/var/wordpress目录下。

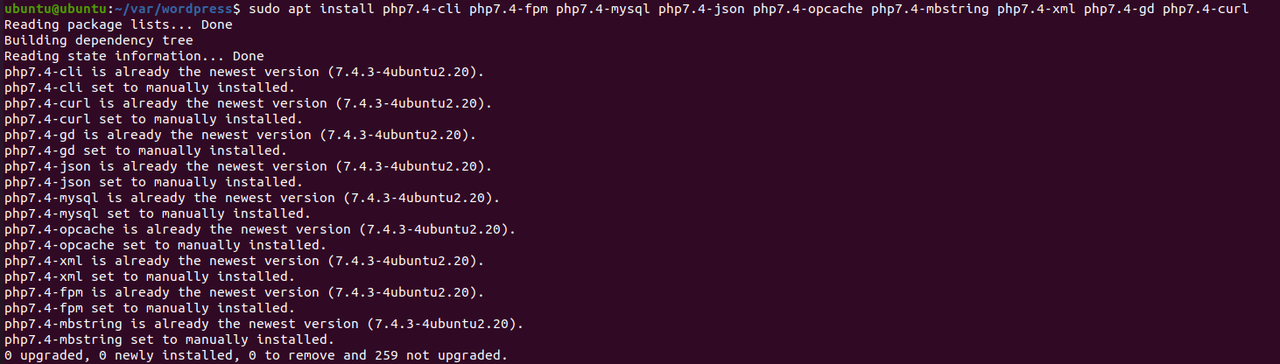
然后安装PHP及MySQL环境,由于目前最新版本的WordPress推荐的PHP版本为7.4及以上版本MySQL版本是8.0以上版本,这里就输入以下命令安装PHP7.4及MySQL8.0。
# 安装php环境
sudo apt install php7.4-cli php7.4-fpm php7.4-mysql php7.4-json php7.4-opcache php7.4-mbstring php7.4-xml php7.4-gd php7.4-curl
# 安装mysql环境
sudo apt install mysql-server-8.0


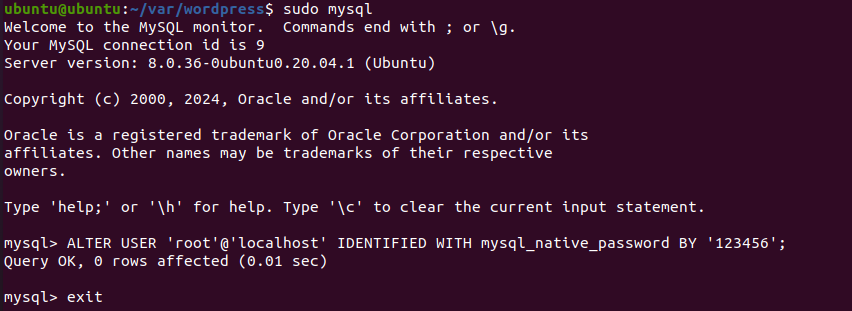
打开mysql,修改root用户密码,这里简单将密码修改为123456,

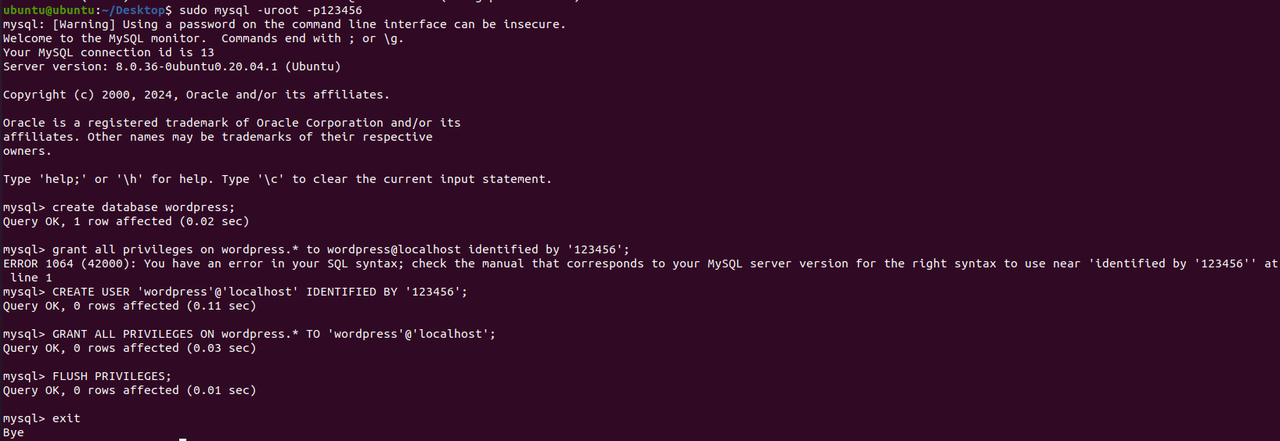
然后为WordPress创建一个名为wordpress的数据库,再创建一个名为wordpress,密码为123456的专门管理wordpress数据库用户。
create database wordpress;
CREATE USER 'wordpress'@'localhost' IDENTIFIED BY '123456';
GRANT ALL PRIVILEGES ON wordpress.* TO 'wordpress'@'localhost';
FLUSH PRIVILEGES;

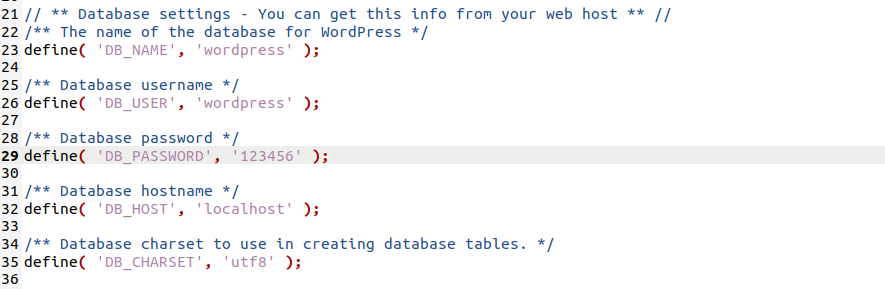
然后找到wordpress目录中的wp-config.php,将你的数据库及用户信息配置到其中。

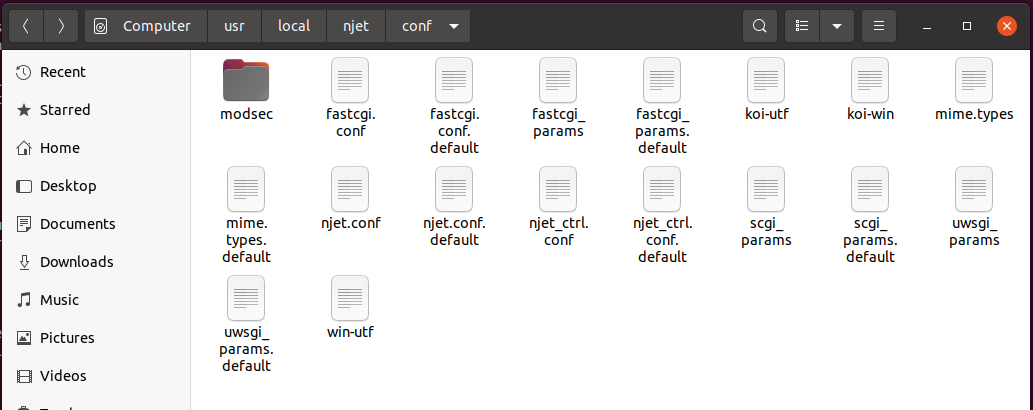
然后需要配置njet.conf,通过软件包安装OpenNJet的njet.conf一般在/usr/local/njet/conf目录下,通过编辑该配置文件,wordpress目录及PHP环境以及监听端口等内容配置到该文件中。

下面代码详细说明了HTTP服务器的配置,具体WordPress配置细节可在端口号为8081的server中查看。
worker_processes auto;
cluster_name njet;
node_name node1;
error_log logs/error.log error;
helper ctrl /usr/local/njet/modules/njt_helper_ctrl_module.so /usr/local/njet/conf/njet_ctrl.conf;
helper broker /usr/local/njet/modules/njt_helper_broker_module.so;
load_module /usr/local/njet/modules/njt_http_split_clients_2_module.so;
load_module /usr/local/njet/modules/njt_agent_dynlog_module.so;
load_module /usr/local/njet/modules/njt_http_dyn_bwlist_module.so;
load_module /usr/local/njet/modules/njt_dyn_ssl_module.so;
load_module /usr/local/njet/modules/njt_http_vtsc_module.so;
load_module /usr/local/njet/modules/njt_http_location_module.so;
#load_module /usr/local/njet/modules/njt_http_lua_module.so;
#load_module /usr/local/njet/modules/njt_http_modsecurity_module.so;
#load_module /usr/local/njet/modules/njt_http_dyn_modsecurity_module.so;
events {
worker_connections 1024;
}
http {
include mime.types;
access_log off;
vhost_traffic_status_zone;
#lua_package_path "$prefix/lualib/lib/?.lua;/usr/local/njet/modules/?.lua;;";
#lua_package_cpath "$prefix/lualib/clib/?.so;;";
server {
#modsecurity on;
#modsecurity_rules_file /usr/local/njet/conf/modsec/main.conf;
listen 8080;
location / {
root html;
}
}
server {
listen 8081;
root /home/ubuntu/var/wordpress;
index index.php index.html index.htm;
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
#include snippets/fastcgi-php.conf;
include fastcgi.conf;
fastcgi_pass unix:/run/php/php7.4-fpm.sock;
}
location ~ /\.ht {
deny all;
}
}
}
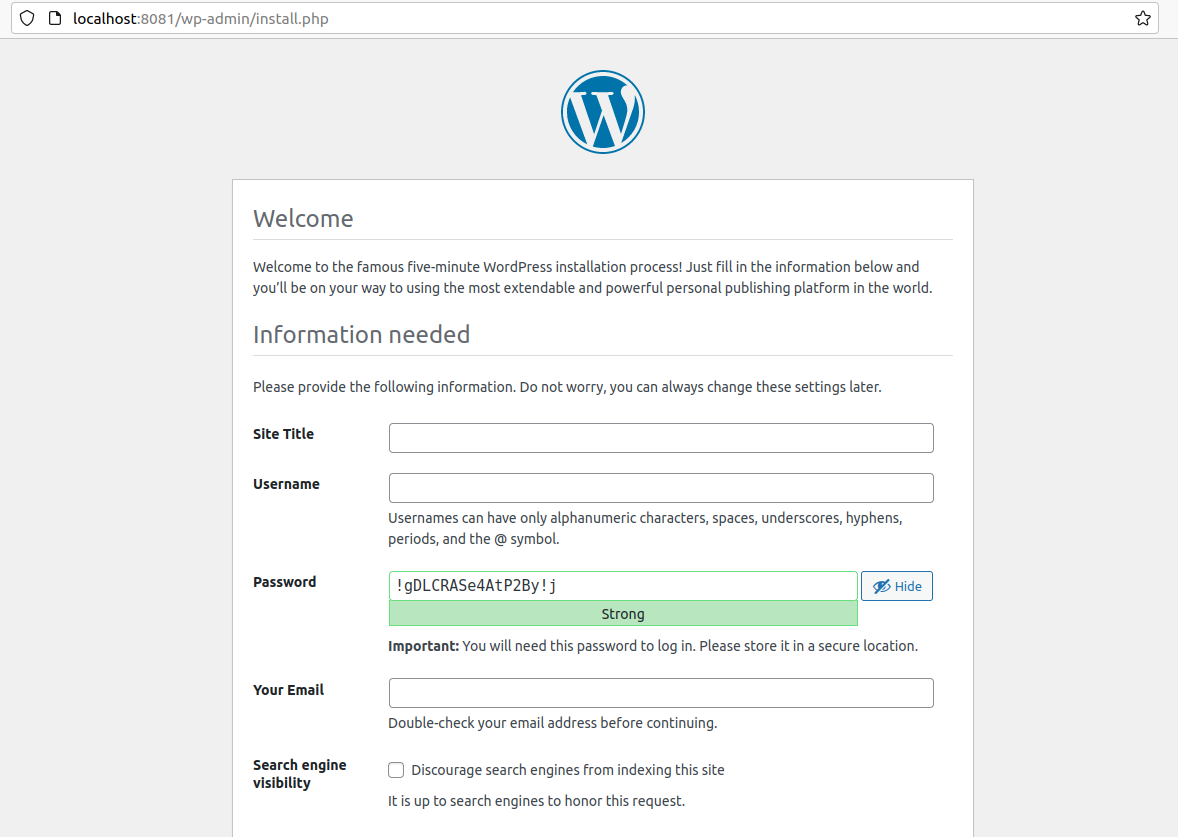
然后打开8081端口,就能看到WordPress配置网页啦!

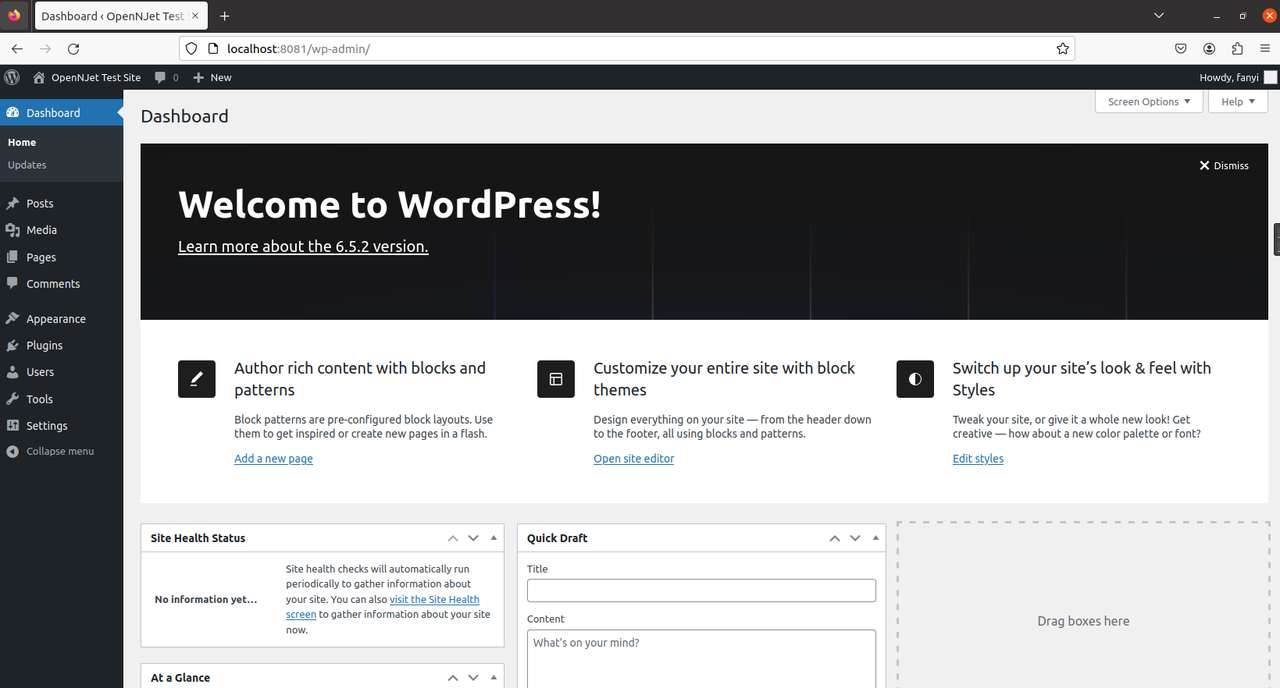
进行WordPress引导简单配置并进行登录,即可进行后台访问页面。

结语
本次评测深入探讨了OpenNJet作为一款云原生应用引擎的优势和特点,并结合实际案例演示了如何使用OpenNJet部署WordPress网站。通过对OpenNJet的安装、配置和部署过程的详细介绍,我们不仅了解了其灵活性和便利性,还体验到了其强大的功能和性能。
在信息时代的大潮中,云原生技术正在迅速崛起,为应用程序的开发、部署和管理提供了全新的解决方案。作为一款开源的云原生应用引擎,OpenNJet秉承着开放、灵活、高效的理念,为开发者提供了一个强大而友好的工具,助力他们轻松构建和管理云原生应用。
我对OpenNJet充满期待,希望它能够在未来的发展中不断完善和壮大,为广大开发者提供更多更好的功能和服务。相信在OpenNJet的引领下,我们将迎来更加美好、智能的云原生时代!
- 点赞
- 收藏
- 关注作者


评论(0)