构建实用的Flutter文件列表:从简到繁的完美演进
前言:为什么我们需要文件列表?
在现代科技发展迅速的时代,我们的电脑、手机、平板等设备里积累了大量的文件,这些文件可能是我们的照片、文档、音频、视频等等。然而,当文件数量增多时,我们如何快速地找到所需的文件呢?这时,文件列表就显得尤为重要了。
文件列表是什么?
简单来说,文件列表就是一个类似于文件夹的结构,它将我们的文件分类整理,让我们可以方便地浏览、查找和管理我们的文件。通过文件列表,我们可以清晰地了解有哪些文件、它们的类型是什么,甚至可以对它们进行操作,比如打开、删除、移动等等。
构建文件列表的动机
在我们的日常生活中,我们可能会遇到一些这样的场景:比如我们想要查找某个重要的文档,但是却不记得放在了哪个文件夹里;又或者我们想要分享一张照片给朋友,但是却找不到它在哪个文件夹下。这时,一个简洁、清晰的文件列表就能够帮助我们快速解决这些问题。
本文将探索的内容
在本文中,我们将深入探讨如何使用Flutter构建一个简单而实用的文件列表。我们将从最基础的文件列表开始,逐步完善和优化,直至实现一个功能强大、用户友好的文件列表。具体来说,我们将讨论如何创建简易文件列表、将其变成网格布局、解决文本溢出问题,并使用HTTP方法接入API获取文件列表数据。
希望通过本文,读者可以了解到构建文件列表的基本原理和方法,以及如何在自己的应用中应用这些技术,提升用户体验,提高工作效率。
创建简易文件列表:一步步构建你的文件管理界面
在我们开始构建复杂的文件管理系统之前,让我们从简单的文件列表开始。这个文件列表将是我们之后改进和扩展的基础。
1. 搭建基础结构
首先,我们需要一个Flutter项目。如果你已经有了一个Flutter项目,那就太好了!如果没有,不要担心,你可以通过命令flutter create 文件列表项目来创建一个新的Flutter项目。
接下来,让我们打开项目,并找到lib文件夹。在这里,我们将创建一个新的文件,命名为file_list.dart,这将是我们文件列表的主要文件。
2. 渲染文件列表数据
现在我们已经有了一个空的文件列表页面,接下来让我们来渲染一些假数据,以便我们能够看到文件列表的样子。
我们可以使用Flutter中的ListView组件来展示文件列表。假设我们有一个包含文件名的列表,我们可以通过ListView.builder方法来动态生成文件列表。下面是一个简单的示例代码:
import 'package:flutter/material.dart';
class FileListPage extends StatelessWidget {
final List<String> files = [
"Document1.pdf",
"Photo1.jpg",
"Music1.mp3",
// 更多文件................
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("文件列表"),
),
body: ListView.builder(
itemCount: files.length,
itemBuilder: (context, index) {
return ListTile(
leading: Icon(Icons.insert_drive_file),
title: Text(files[index]),
onTap: () {
// TODO: 处理文件点击事件
},
);
},
),
);
}
}

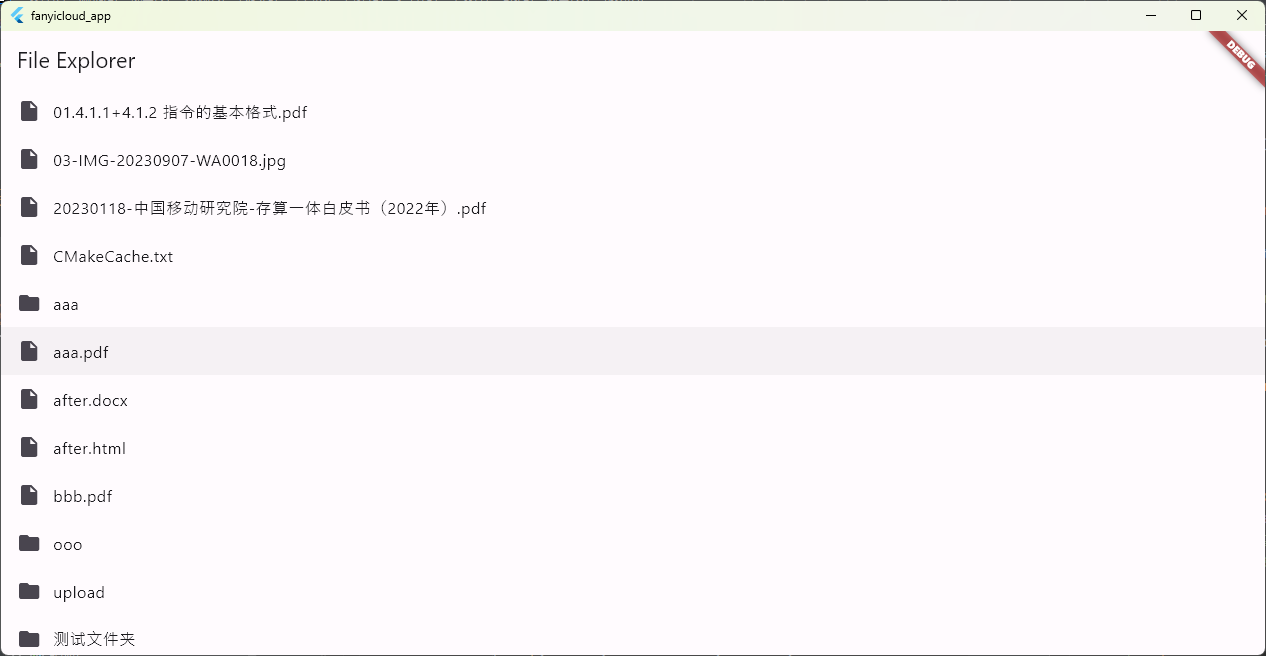
上述代码中,我们创建了一个简单的文件列表页面,其中包含了三个文件的名称。我们使用ListView.builder方法来动态生成文件列表,每个文件都表示为一个ListTile。文件名前面有一个文件图标,点击文件列表项时会触发一个事件。
通过以上步骤,我们已经成功创建了一个简易的文件列表页面。但是列式文件列表更适合屏幕更长的移动端,对于屏幕更宽的桌面端,大多数网盘使用的更多的是网格布局来展示更多的文件内容。
实现网格布局文件列表:让你的文件管理更加灵活
在我们创建了简易的文件列表之后,接下来让我们考虑如何实现网格布局的文件列表。通过网格布局,我们可以更加灵活地展示文件,并且在有限的空间内展示更多的文件。
1. 添加网格视图按钮
首先,我们需要在文件列表页面上添加一个按钮,让用户可以选择查看文件列表的不同布局方式。在我们的示例中,我们将在AppBar中添加一个按钮来切换布局方式。
import 'package:flutter/material.dart';
class FileListPage extends StatefulWidget {
@override
_FileListPageState createState() => _FileListPageState();
}
class _FileListPageState extends State<FileListPage> {
bool _isGridMode = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("文件列表"),
actions: [
IconButton(
icon: Icon(_isGridMode ? Icons.list : Icons.grid_view),
onPressed: () {
setState(() {
_isGridMode = !_isGridMode;
});
},
),
],
),
body: _isGridMode ? _buildGrid() : _buildList(),
);
}
Widget _buildList() {
// 构建列表视图
}
Widget _buildGrid() {
// 构建网格视图
}
}
这里我们添加了一个IconButton到AppBar中,用来切换文件列表的布局方式。根据按钮的点击状态,我们将显示列表视图或网格视图。
2. 构建网格视图
接下来,让我们来实现网格视图的布局。我们可以使用Flutter中的GridView组件来展示文件列表。GridView.builder方法与ListView.builder方法类似,但它将子项排列成网格而不是列表。
Widget _buildGrid() {
return GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2, // 每行显示两个文件
crossAxisSpacing: 10.0, // 水平间距
mainAxisSpacing: 10.0, // 垂直间距
),
itemCount: files.length,
itemBuilder: (context, index) {
return Card(
child: InkWell(
onTap: () {
// 处理文件点击事件
},
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.insert_drive_file),
SizedBox(height: 5),
Text(
files[index],
textAlign: TextAlign.center,
style: TextStyle(fontSize: 12),
),
],
),
),
);
},
);
}
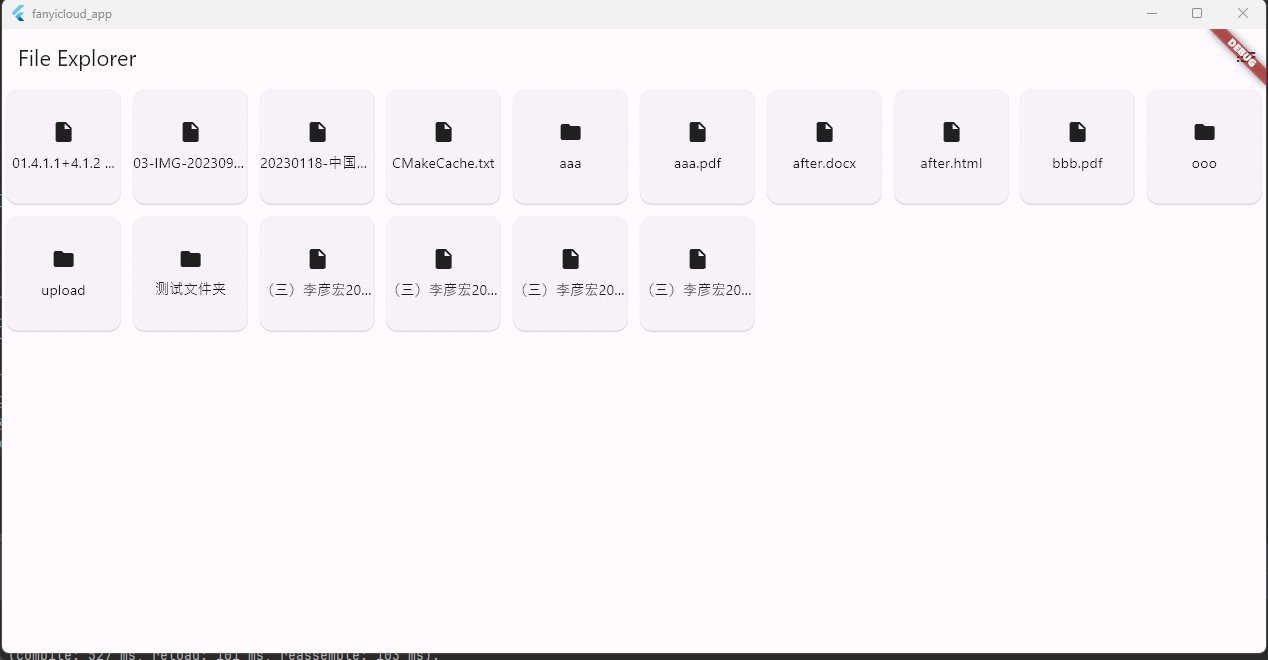
在这个示例中,我们使用了GridView.builder方法来构建网格视图,每行显示两个文件。我们使用SliverGridDelegateWithFixedCrossAxisCount来指定每行的文件数量,并设置了水平和垂直方向的间距。在每个文件的Card中,我们放置了一个文件图标和文件名,并通过InkWell来处理文件的点击事件。

通过以上步骤,我们已经成功实现了网格布局的文件列表。用户现在可以根据自己的喜好来选择查看文件列表的不同布局方式了。接下来,我们将进一步改进网格布局,使其更加灵活和美观。
进一步改进网格布局:让你的文件列表更具吸引力和易用性
现在我们已经成功实现了网格布局的文件列表,接下来让我们进一步改进这个布局,使其更加灵活、美观和易用。
1. 均匀布局
目前我们的文件列表是按照固定数量的文件数来显示的,但是在不同设备上,可能会出现文件块大小不一致的情况,导致布局不够美观。为了解决这个问题,让我们来动态计算每行文件的数量,以保证文件块大小的一致性。
Widget _buildGrid() {
double screenWidth = MediaQuery.of(context).size.width;
double itemWidth = 120.0; // 每个文件块的最小宽度
int crossAxisCount = (screenWidth / itemWidth).floor();
return GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: crossAxisCount,
crossAxisSpacing: 10.0,
mainAxisSpacing: 10.0,
),
itemCount: files.length,
itemBuilder: (context, index) {
return Card(
child: InkWell(
onTap: () {
// 处理文件点击事件
},
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.insert_drive_file),
SizedBox(height: 5),
Text(
files[index],
textAlign: TextAlign.center,
style: TextStyle(fontSize: 12),
),
],
),
),
);
},
);
}
在这段代码中,我们通过MediaQuery获取了屏幕的宽度,然后根据每个文件块的最小宽度来动态计算每行文件的数量。这样做可以保证在不同设备上都能够呈现出均匀的布局效果。
2. 美化界面
除了均匀布局之外,我们还可以通过添加一些装饰性的元素来美化文件列表的界面,使其更加吸引人。
Widget _buildGrid() {
// 上面的代码保持不变
return GridView.builder(
// ...
itemBuilder: (context, index) {
return Card(
elevation: 3, // 添加阴影效果
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0), // 圆角边框
),
child: InkWell(
onTap: () {
// 处理文件点击事件
},
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.insert_drive_file, size: 40), // 增大图标大小
SizedBox(height: 5),
Text(
files[index],
textAlign: TextAlign.center,
style: TextStyle(fontSize: 14),
),
],
),
),
);
},
);
}
在这个示例中,我们给Card组件添加了阴影效果,同时设置了圆角边框,使文件列表看起来更加立体和美观。此外,我们还增大了文件图标的大小,以提升可视性和易用性。
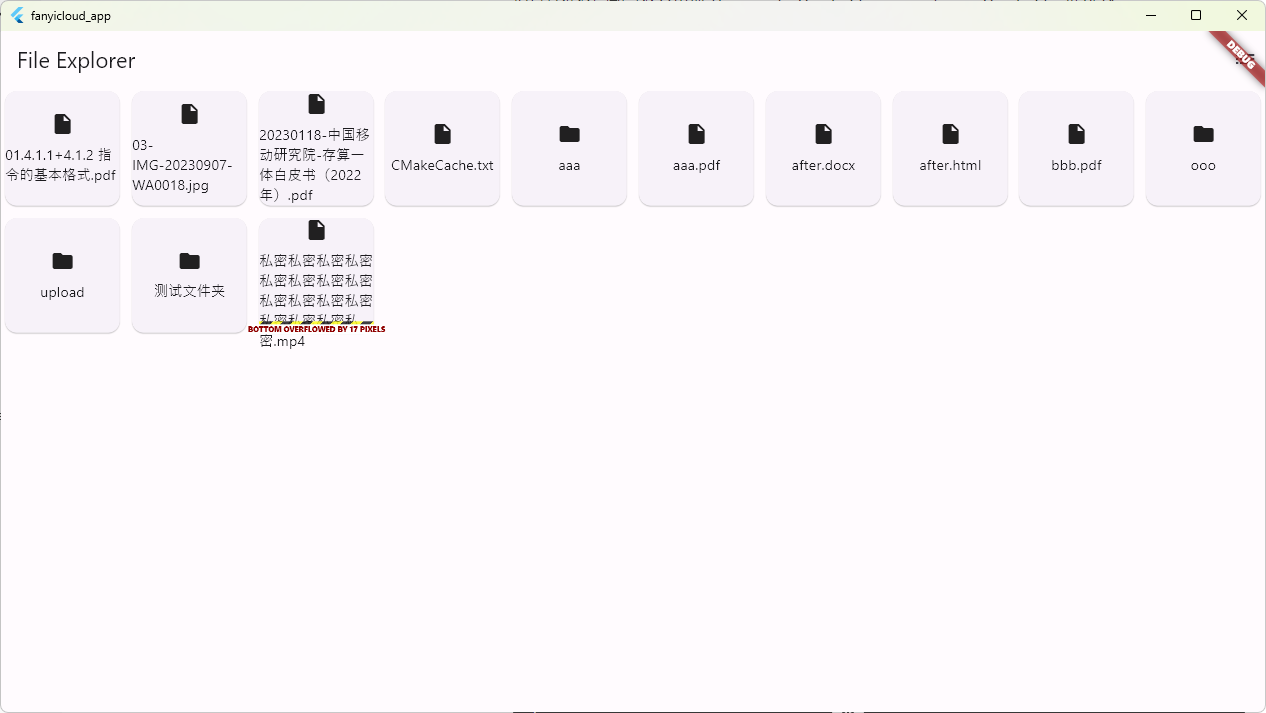
通过以上改进,我们成功地让网格布局的文件列表更具吸引力和易用性。用户现在可以更加方便地浏览和管理自己的文件了。接下来,我们将解决一些文本过长导致的溢出问题,以进一步提升用户体验。

解决文本溢出问题:让文件名更清晰可见
当文件名过长时,可能会导致文件列表中的文本溢出问题,这会影响用户体验。为了解决这个问题,让我们来学习一下如何在Flutter中处理文本溢出,以确保文件名能够清晰可见。
1. 文本截断
我们可以使用Flutter中的Text组件的overflow属性来处理文本溢出问题。通过设置overflow为TextOverflow.ellipsis,可以让文本在超出一定长度后自动截断,并显示省略号。
Text(
files[index],
textAlign: TextAlign.center,
overflow: TextOverflow.ellipsis, // 文本截断
style: TextStyle(fontSize: 14),
),
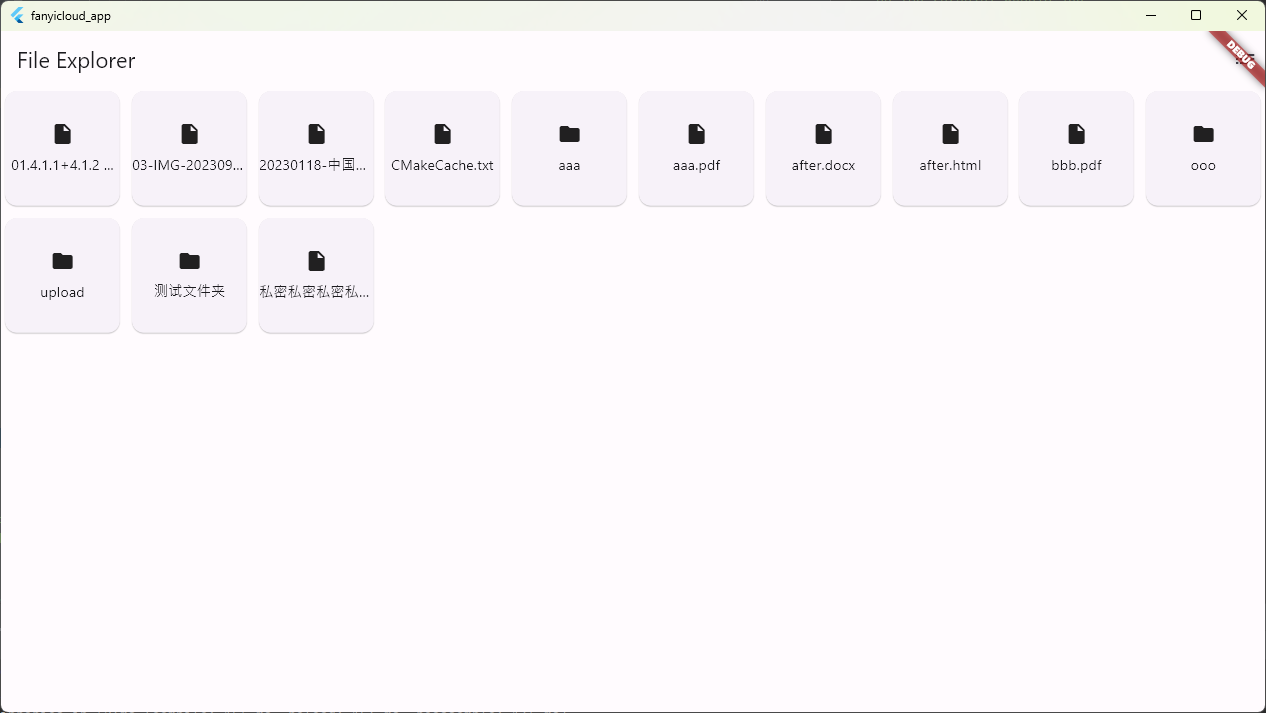
在这段代码中,我们将Text组件的overflow属性设置为TextOverflow.ellipsis,这样当文件名超出一定长度时,文本将自动截断,并在末尾显示省略号,使文件名更加清晰可见。
2. 调整文件块大小
除了文本截断之外,我们还可以通过调整文件块的大小来确保文件名的可见性。如果文件名过长,可以增加文件块的宽度,以容纳更多的文本内容。
Widget _buildGrid() {
double screenWidth = MediaQuery.of(context).size.width;
double itemWidth = 150.0; // 增大每个文件块的宽度
int crossAxisCount = (screenWidth / itemWidth).floor();
return GridView.builder(
// ...
);
}
在这段代码中,我们增大了每个文件块的宽度,以确保文件名能够完全显示在文件块内部。这样做可以有效地解决文本溢出问题,并提升用户体验。
通过以上改进,我们成功地解决了文件列表中的文本溢出问题,使文件名更加清晰可见。用户现在可以更轻松地浏览和管理自己的文件了。接下来,我们将使用HTTP方法来接入API,获取真实的文件列表数据。

使用HTTP方法接入API:让你的文件列表动起来
在我们构建的文件列表中,目前只是展示了一些假数据。为了使我们的文件列表更加实用,我们需要从后端API获取真实的文件列表数据。在这一步,我们将学习如何使用HTTP方法来接入API,获取真实的文件列表数据。
1. 添加HTTP依赖
首先,我们需要在我们的Flutter项目中添加HTTP库的依赖。在pubspec.yaml文件中添加http库的依赖:
dependencies:
flutter:
sdk: flutter
http: ^1.2.0
然后运行flutter pub get来安装依赖。
2. 发起HTTP请求
接下来,让我们在文件列表页面中发起HTTP请求,获取文件列表数据。我们可以使用http库中的get方法来发送GET请求,并处理响应数据。
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
import 'dart:convert';
class FileListPage extends StatefulWidget {
@override
_FileListPageState createState() => _FileListPageState();
}
class _FileListPageState extends State<FileListPage> {
List<String> files = [];
@override
void initState() {
super.initState();
_fetchFileList();
}
Future<void> _fetchFileList() async {
final response = await http.get(Uri.parse('http://localhost:8090/explorer/get_content_names'));
if (response.statusCode == 200) {
final data = jsonDecode(response.body);
setState(() {
files = List<String>.from(data['fileNames']);
});
} else {
throw Exception('Failed to fetch file list');
}
}
@override
Widget build(BuildContext context) {
// 构建文件列表界面
}
}
在这段代码中,我们在组件初始化阶段调用了_fetchFileList方法,该方法会发送一个GET请求到我们的API地址,并获取文件列表数据。如果请求成功,我们将文件名列表存储到files变量中,并通过setState方法更新UI,展示真实的文件列表数据。
3. 构建文件列表界面
最后,让我们在build方法中构建文件列表界面,展示从API获取的文件列表数据。
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("文件列表"),
),
body: ListView.builder(
itemCount: files.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(files[index]),
onTap: () {
// 处理文件点击事件
},
);
},
),
);
}
通过以上步骤,我们成功地使用HTTP方法接入API,获取了真实的文件列表数据,并展示在了文件列表界面上。现在,我们的文件列表已经可以动起来了!

总结
在本文中,我们详细探讨了如何在Flutter应用中构建文件列表,并逐步改进和优化这个文件列表,以提升用户体验和功能性。首先,我们创建了一个简易的文件列表,展示了如何使用ListView组件展示文件列表数据。接着,我们实现了网格布局的文件列表,让用户可以根据自己的喜好选择不同的布局方式。然后,我们进一步改进了网格布局,使文件块大小相等,并美化了界面,增强了视觉效果。接着,我们解决了文本过长导致的溢出问题,通过文本截断和调整文件块大小,确保文件名的清晰可见。最后,我们学习了如何使用HTTP方法接入API,获取真实的文件列表数据,使我们的文件列表更加实用和动态。
通过本文的学习,我们不仅掌握了构建文件列表的基本原理和方法,还学会了如何处理文本溢出问题、接入API获取数据等实用技巧。这些知识和技能可以帮助我们构建更加实用和强大的Flutter应用,提升用户体验,满足用户的需求。希望本文能够对你有所帮助,欢迎继续关注更多关于Flutter开发的内容!
代码附录
下面是最终代码,请笑纳(*^_^*)。
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
void main() {
runApp(FileExplorerApp());
}
class FileExplorerApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'File Explorer',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: FileExplorerScreen(),
);
}
}
class FileExplorerScreen extends StatefulWidget {
@override
_FileExplorerScreenState createState() => _FileExplorerScreenState();
}
class _FileExplorerScreenState extends State<FileExplorerScreen> {
bool _isListMode = true;
List<String> fileNames = [];
List<int> types = [];
@override
void initState() {
super.initState();
fetchData();
}
Future<void> fetchData() async {
final response = await http.post(
Uri.parse('http://localhost:8090/explorer/get_content_names'),
headers: <String, String>{
'Content-Type': 'application/json; charset=UTF-8',
},
body: jsonEncode(<String, String>{
'path': '/',
'username': '',
'token': '',
}),
);
if (response.statusCode == 200) {
Map<String, dynamic> data = jsonDecode(response.body);
setState(() {
fileNames = List<String>.from(data['fileNames']);
types = List<int>.from(data['types']);
});
} else {
throw Exception('Failed to fetch data');
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('File Explorer'),
actions: [
IconButton(
icon: _isListMode ? Icon(Icons.grid_view) : Icon(Icons.list),
onPressed: () {
setState(() {
_isListMode = !_isListMode;
});
},
),
],
),
body: _isListMode ? _buildList() : _buildGrid(),
);
}
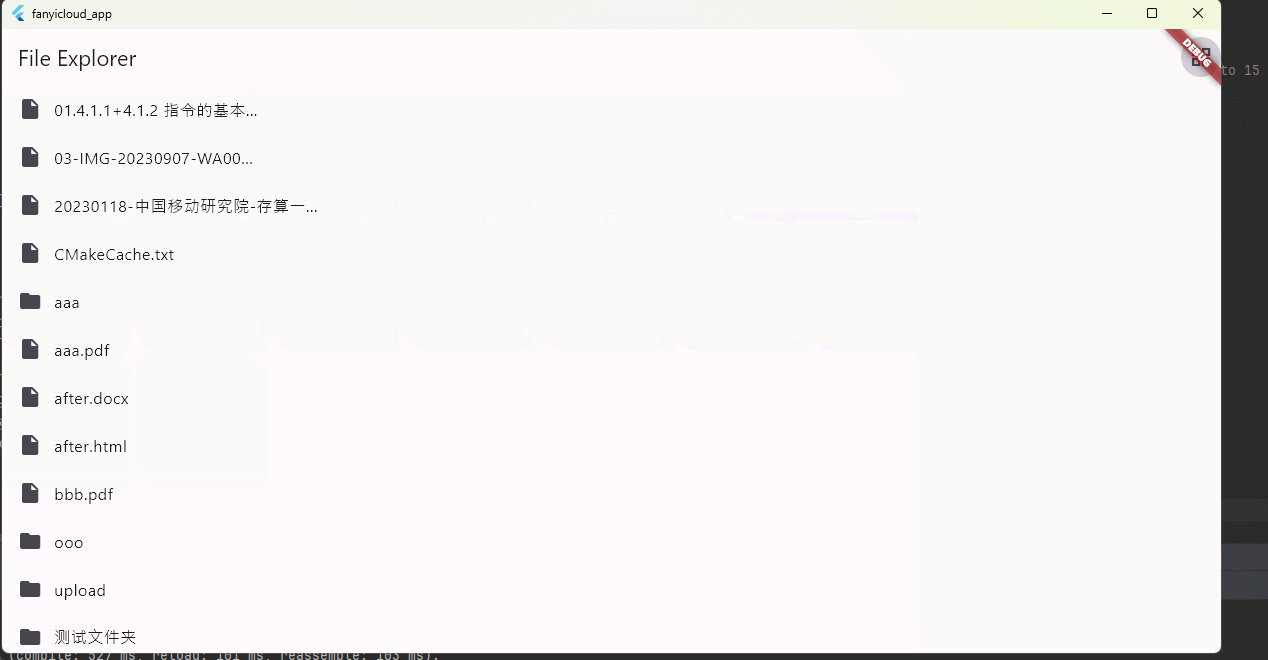
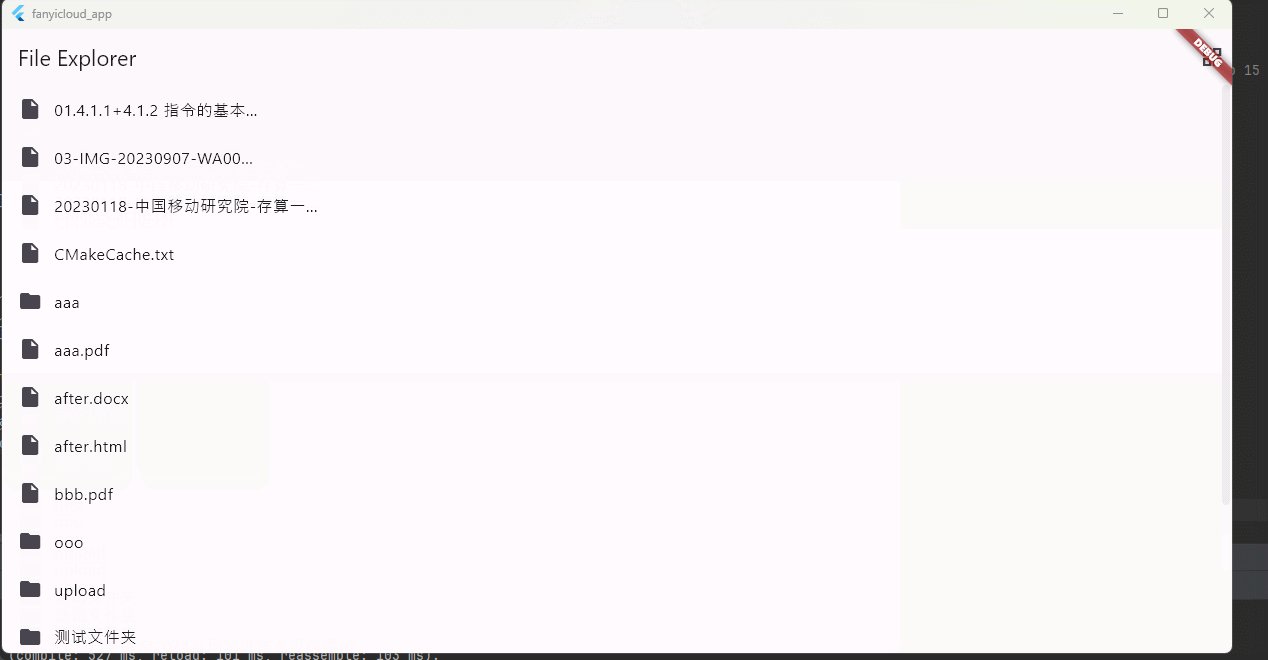
Widget _buildList() {
return ListView.builder(
itemCount: fileNames.length,
itemBuilder: (BuildContext context, int index) {
return ListTile(
leading: types[index] == 1 ? Icon(Icons.insert_drive_file) : Icon(Icons.folder),
title: Text(
_truncateText(fileNames[index], 20), // Limiting to 20 characters
overflow: TextOverflow.ellipsis,
),
onTap: () {
// Handle file or folder tap
},
);
},
);
}
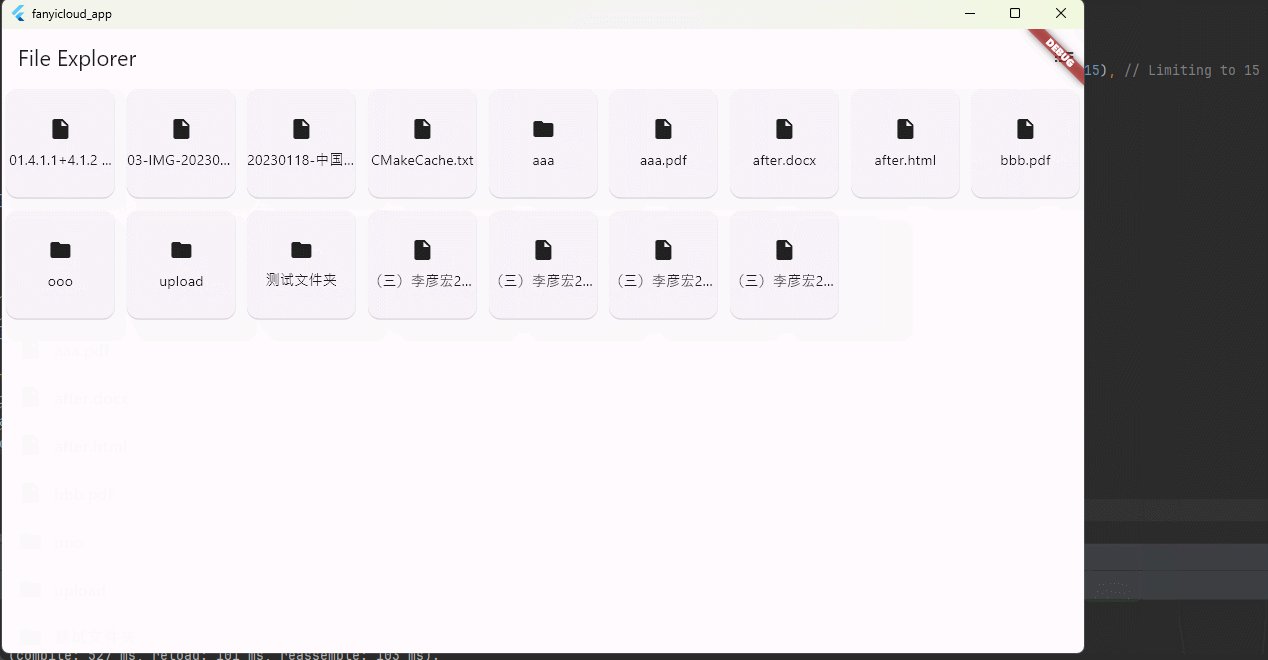
Widget _buildGrid() {
double screenWidth = MediaQuery.of(context).size.width;
double itemWidth = 120.0; // Minimum width of each item
int crossAxisCount = (screenWidth / itemWidth).floor();
return GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: crossAxisCount,
mainAxisSpacing: 4.0,
crossAxisSpacing: 4.0,
),
itemCount: fileNames.length,
itemBuilder: (BuildContext context, int index) {
return Card(
child: InkWell(
onTap: () {
// Handle file or folder tap
},
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
types[index] == 1
? Icon(Icons.insert_drive_file)
: Icon(Icons.folder),
SizedBox(height: 8),
Text(
_truncateText(fileNames[index], 15), // Limiting to 15 characters
overflow: TextOverflow.ellipsis,
),
],
),
),
),
);
},
);
}
String _truncateText(String text, int maxLength) {
if (text.length <= maxLength) {
return text;
} else {
return text.substring(0, maxLength) + '...';
}
}
}
- 点赞
- 收藏
- 关注作者


评论(0)