Node.js项目实战 | Excalidraw-CN白板工具的部署实践
一、前言
Node.js是一个开源的JavaScript运行时环境,它基于Chrome V8引擎构建。它的出现使得JavaScript不再局限于浏览器端,开发人员可以使用JavaScript来构建高性能的网络应用程序。Node.js在性能、可扩展性、开发效率和用户体验方面有着持续的发展趋势。技术人员关注的方向包括性能优化、微服务架构、服务器端渲染、容器化和服务端less架构等。本次实践是在Node.js环境下部署excalidraw-cn白板工具。
二、相关名词介绍
2.1 Node.js介绍
Node.js是一个基于Chrome V8引擎的JavaScript运行时环境,使JavaScript能够在服务器端运行。它是一个开源、跨平台的平台,可以在Windows、Linux和macOS等操作系统上运行。Node.js拥有一个强大的包管理工具npm,它是世界上最大的开源库生态系统之一。开发者可以通过npm轻松地安装、发布、共享和管理第三方模块,加快开发速度。

2.2 Excalidraw-CN介绍
Excalidraw-CN简介:
Excalidraw-CN 是支持中文手写和多画布的 Excalidraw 白板工具。
Excalidraw-CN使用场景:
- 远程协作:Excalidraw允许多人同时在同一个画板上进行协作,可以实时绘制和编辑图形,可用于团队会议、项目讨论、远程教学等场景。
- 程序设计和流程图:Excalidraw提供了丰富的绘制工具,可以用于绘制程序设计的流程图、算法图、类图等,方便开发人员进行代码编写和设计。
- 用户故事和产品原型:Excalidraw的简洁易用的绘图工具可以用来绘制用户故事板、产品原型、界面设计等,帮助团队成员更好地理解和沟通产品需求。
- 思维导图和概念图:Excalidraw支持绘制各种形状的图形,可以用于绘制思维导图、概念图、知识结构图等,方便整理和展示复杂的思维和概念关系。
- 教育和学习:Excalidraw可以用于远程教学和在线学习,教师可以绘制图形、写字、讲解概念,学生可以实时参与互动和答题,提高学习效果。
三、本次实践环境介绍
3.1 环境规划
本次实践为个人测试环境,操作系统版本为centos7.6。
| hostname | IP地址 | 操作系统版本 | 内核版本 | node.js版本 | 服务器类别 |
|---|---|---|---|---|---|
| jeven | 192.168.3.166 | centos 7.6 | 3.10.0-957.el7.x86_64 | v16.17.0 | 本地服务器 |
3.2 本次实践介绍
1.本次实践部署环境为个人测试环境,生产环境请谨慎;
2.在centos7.6环境下部署excalidraw-cn白板工具;
3.在腾讯云Cloud Studio平台下部署excalidraw-cn。
3.3 环境要求
系统要求:
- ✅ Major Linux distros such as Debian, Ubuntu, CentOS, Fedora and ArchLinux etc.
- ✅ Windows 10 (x64), Windows Server 2012 R2 (x64) or higher
- ❌ Replit / Heroku
node.js和npm版本要求:
- Node.js 14 / 16 / 18 / 20.4
- npm >= 7
四、在本地部署excalidraw-cn
4.1 检查本地环境
检查本地操作系统版本,当前操作系统版本为centos7.6。
[root@ecs-52b7 ~]# cat /etc/redhat-release
CentOS Linux release 7.6.1810 (Core)
检查系统内核版本,当前内核版本为3.10.0-1160.92.1.el7.x86_64。
[root@ecs-52b7 ~]# uname -r
3.10.0-1160.92.1.el7.x86_64
检查系统是否安装Node.js
[root@ecs-52b7 ~]# node -v
-bash: node: command not found
4.2 部署Node.js 环境
下载Node.js安装包,下载版本为v16.17.0。
wget https://nodejs.org/dist/v16.17.0/node-v16.17.0-linux-x64.tar.xz
执行以下命令,解压Node.js软件包。
tar -xvJf node-v16.17.0-linux-x64.tar.xz

采用创建软链接的方法,使得在任意目录下都可以直接使用node和npm命令。
ln -s /root/node-v16.17.0-linux-x64/bin/node /usr/local/bin/node
ln -s /root/node-v16.17.0-linux-x64/bin/npm /usr/local/bin/npm
配置环境变量,在/etc/profile文件中,新增以下两行:
vim /etc/profile
export NODE_HOME=/root/node-v16.17.0-linux-x64/bin/
export PATH=$PATH:$NODE_HOME:/usr/local/bin/
执行以下命令,使环境变量生效。
source /etc/profile
查看Node.js版本,当前使用版本为v16.17.0。
[root@ecs-52b7 ~]# npm -v
8.15.0
[root@ecs-52b7 ~]# node -v
v16.17.0
4.3 设置npm镜像源
- npm设置国内淘宝镜像源
npm config set registry https://registry.npmmirror.com
- 查看npm镜像源
[root@jeven ~]# npm get registry
https://registry.npmmirror.com/
4.4 安装yarn工具
Yarn是由Facebook开发和开源的一个用于管理项目依赖关系的工具。它是一个替代npm的工具,能够提供更快的依赖包下载速度和更好的依赖管理功能。Yarn能够保证依赖包的版本一致性,确保项目的稳定性和可靠性。它被广泛用于JavaScript项目中,特别是在React和Node.js项目中。Yarn的出现大大提高了项目开发的效率和依赖管理的可靠性,成为很多开发者首选的工具之一。
- 使用npm全局安装yarn
npm install -g yarn
- 检查yarn版本
[root@jeven ~]# yarn --version
1.22.19
- 设置国内镜像源
[root@jeven ~]# yarn config set registry https://registry.npmmirror.com
yarn config v1.22.21
success Set "registry" to "https://registry.npmmirror.com".
Done in 0.07s.
4.5 下载excalidraw-cn源码
执行以下命令,在github拉取excalidraw-cn源码。
git clone https://github.com/korbinzhao/excalidraw-cn.git

查看excalidraw-cn源码目录
[root@jeven ~]# tree -L 2 ./excalidraw-cn/
./excalidraw-cn/
├── CHANGELOG.md
├── CONTRIBUTING.md
├── crowdin.yml
├── dev-docs
│ ├── babel.config.js
│ ├── docs
│ ├── docusaurus.config.js
│ ├── package.json
│ ├── README.md
│ ├── sidebars.js
│ ├── src
│ ├── static
│ ├── tsconfig.json
│ └── yarn.lock
├── docker-compose.yml
├── Dockerfile
├── firebase-project
│ ├── firebase.json
│ ├── firestore.indexes.json
│ ├── firestore.rules
│ └── storage.rules
├── LICENSE
├── package.json
├── public
│ ├── apple-touch-icon.png
│ ├── Assistant-Bold.woff2
│ ├── Assistant-Medium.woff2
│ ├── Assistant-Regular.woff2
│ ├── Assistant-SemiBold.woff2
│ ├── Cascadia.ttf
│ ├── Cascadia.woff2
│ ├── favicon.ico
│ ├── FG_Virgil.ttf
│ ├── FG_Virgil.woff2
│ ├── fonts.css
│ ├── _headers
│ ├── index.html
│ ├── logo-180x180.png
│ ├── manifest.json
│ ├── og-fb-v1.png
│ ├── og-general-v1.png
│ ├── og-image.png
│ ├── og-image-sm.png
│ ├── og-twitter-v1.png
│ ├── robots.txt
│ ├── screenshots
│ ├── Virgil.woff2
│ ├── workbox
│ ├── YangRenDongZhuShiTi-Light-2.ttf
│ └── YeZiGongChangCangNanShouJi-2.ttf
├── README.md
├── scripts
│ ├── autorelease.js
│ ├── buildDocs.js
│ ├── build-locales-coverage.js
│ ├── build-node.js
│ ├── build-version.js
│ ├── locales-coverage-description.js
│ ├── prerelease.js
│ ├── release.js
│ └── updateChangelog.js
├── src
│ ├── actions
│ ├── align.ts
│ ├── analytics.ts
│ ├── appState.ts
│ ├── bug-issue-template.js
│ ├── charts.test.ts
│ ├── charts.ts
│ ├── clients.ts
│ ├── clipboard.test.ts
│ ├── clipboard.ts
│ ├── colors.ts
│ ├── components
│ ├── constants.ts
│ ├── css
│ ├── css.d.ts
│ ├── data
│ ├── distribute.ts
│ ├── element
│ ├── errors.ts
│ ├── excalidraw-app
│ ├── gadirections.ts
│ ├── galines.ts
│ ├── gapoints.ts
│ ├── gatransforms.ts
│ ├── ga.ts
│ ├── gesture.ts
│ ├── global.d.ts
│ ├── groups.ts
│ ├── history.ts
│ ├── hooks
│ ├── i18n.ts
│ ├── index-node.ts
│ ├── index.tsx
│ ├── jotai.ts
│ ├── keys.ts
│ ├── locales
│ ├── math.test.ts
│ ├── math.ts
│ ├── packages
│ ├── points.ts
│ ├── polyfill.ts
│ ├── pwacompat.d.ts
│ ├── random.ts
│ ├── react-app-env.d.ts
│ ├── renderer
│ ├── scene
│ ├── serviceWorkerRegistration.ts
│ ├── service-worker.ts
│ ├── setupTests.ts
│ ├── shapes.tsx
│ ├── tests
│ ├── types.ts
│ ├── utils.ts
│ └── zindex.ts
├── tsconfig.json
├── tsconfig-types.json
├── vercel.json
└── yarn.lock
22 directories, 98 files
4.6 启动excalidraw-cn服务
进入excalidraw-cn目录
[root@jeven ~]# cd excalidraw-cn/
[root@jeven excalidraw-cn]# ls
CHANGELOG.md crowdin.yml docker-compose.yml firebase-project package.json README.md src tsconfig-types.json yarn.lock
CONTRIBUTING.md dev-docs Dockerfile LICENSE public scripts tsconfig.json vercel.json
执行以下命令,安装相关依赖
yarn

等待依赖项安装完毕后,执行以下命令,直接启动excalidraw-cn服务。
yarn start

如果想要后台启动excalidraw-cn服务,并将日志输出到/var/log/excalidraw.log文件中,可以执行以下命令。
nohup yarn start >> /var/log/excalidraw.log 2>&1 &
我们可以通过jobs命令,查看后台正在运行的服务。
[root@jeven excalidraw-cn]# jobs
[1]+ Running nohup yarn start >> /var/log/excalidraw.log 2>&1 &
4.7 防火墙和selinux设置
- 设置selinux
sed -i 's/SELINUX=enforcing/SELINUX=disabled/' /etc/selinux/config
setenforce 0
- 关闭防火墙,如果想要开启防火墙,则需放行80端口。
systemctl stop firewalld && systemctl disable firewalld
4.8 访问excalidraw-cn服务
访问地址:http://192.168.3.166:3000/,将IP替换为自己服务器IP地址,访问excalidraw-cn的web首页。

五、使用web服务器访问excalidraw-cn
5.1 构建项目
进入excalidraw-cn目录下
[root@jeven excalidraw-cn]# ls
CHANGELOG.md crowdin.yml docker-compose.yml firebase-project node_modules public scripts tsconfig.json vercel.json
CONTRIBUTING.md dev-docs Dockerfile LICENSE package.json README.md src tsconfig-types.json yarn.lock
执行以下命令,构建项目,打包生产版本到 build/目录下。
yarn build

5.2 安装httpd软件
安装httpd软件
yum -y install httpd
启动httpd服务
systemctl enable --now httpd
查看httpd服务状态
[root@jeven excalidraw-cn]# systemctl status httpd
● httpd.service - The Apache HTTP Server
Loaded: loaded (/usr/lib/systemd/system/httpd.service; enabled; vendor preset: disabled)
Active: active (running) since Thu 2024-02-01 21:57:09 CST; 25s ago
Docs: man:httpd(8)
man:apachectl(8)
Main PID: 24123 (httpd)
Status: "Total requests: 0; Current requests/sec: 0; Current traffic: 0 B/sec"
Tasks: 6
Memory: 33.0M
CGroup: /system.slice/httpd.service
├─24123 /usr/sbin/httpd -DFOREGROUND
├─24124 /usr/sbin/httpd -DFOREGROUND
├─24125 /usr/sbin/httpd -DFOREGROUND
├─24126 /usr/sbin/httpd -DFOREGROUND
├─24127 /usr/sbin/httpd -DFOREGROUND
└─24128 /usr/sbin/httpd -DFOREGROUND
Feb 01 21:57:08 jeven systemd[1]: Starting The Apache HTTP Server...
Feb 01 21:57:09 jeven systemd[1]: Started The Apache HTTP Server.
5.3 拷贝相关文件
将 build/目录内容拷贝到/var/www/html网站目录下
cp -r ./build/* /var/www/html/
执行以下命令,重启httpd服务。
systemctl restart httpd
5.4 访问excalidraw-cn服务
在本地浏览器,输入地址:http://192.168.3.166/,将IP替换为自己服务器的IP地址,访问excalidraw-cn首页。

六、Cloud Studio平台下部署excalidraw-cn
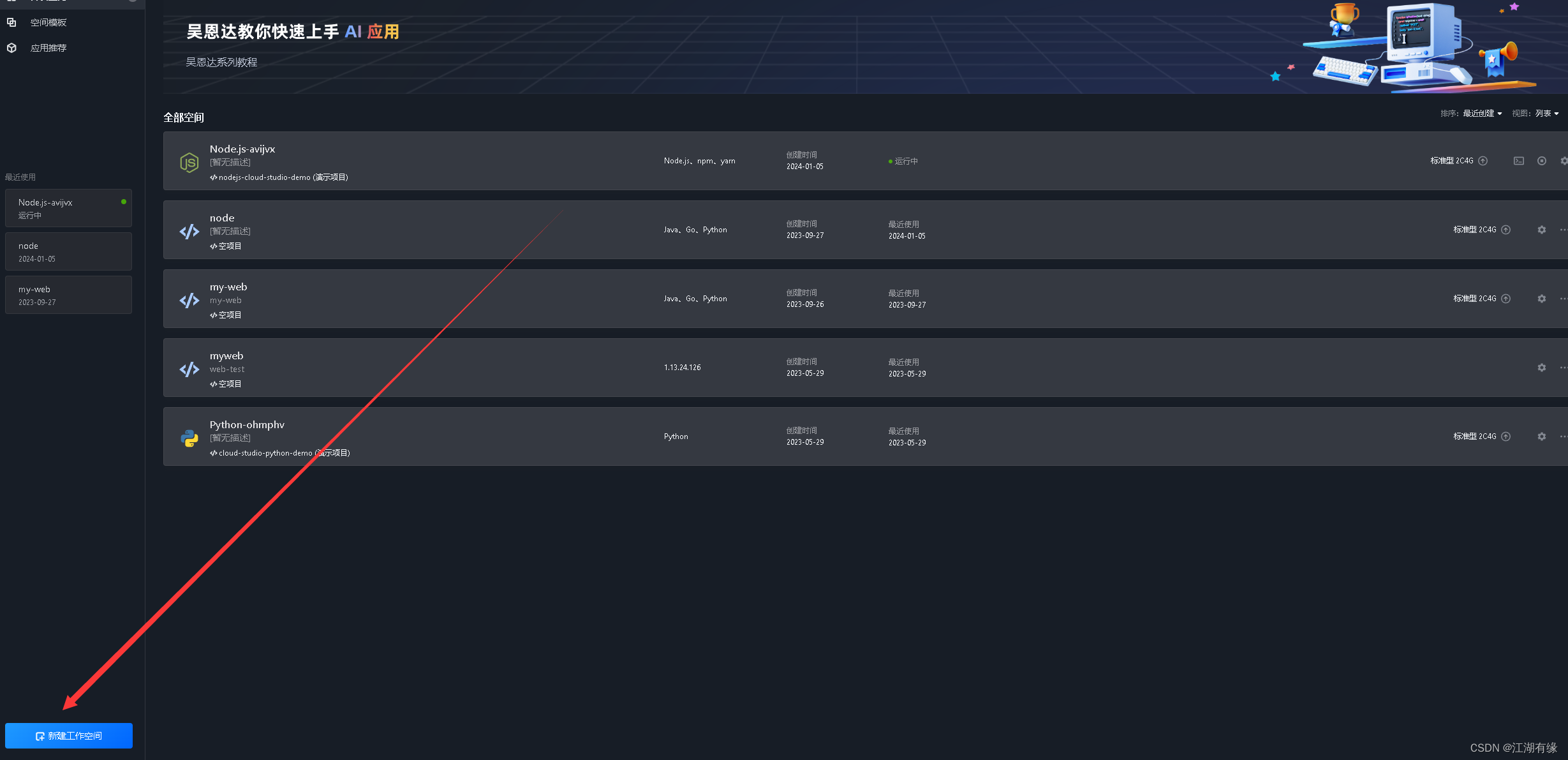
6.1 新建工作空间
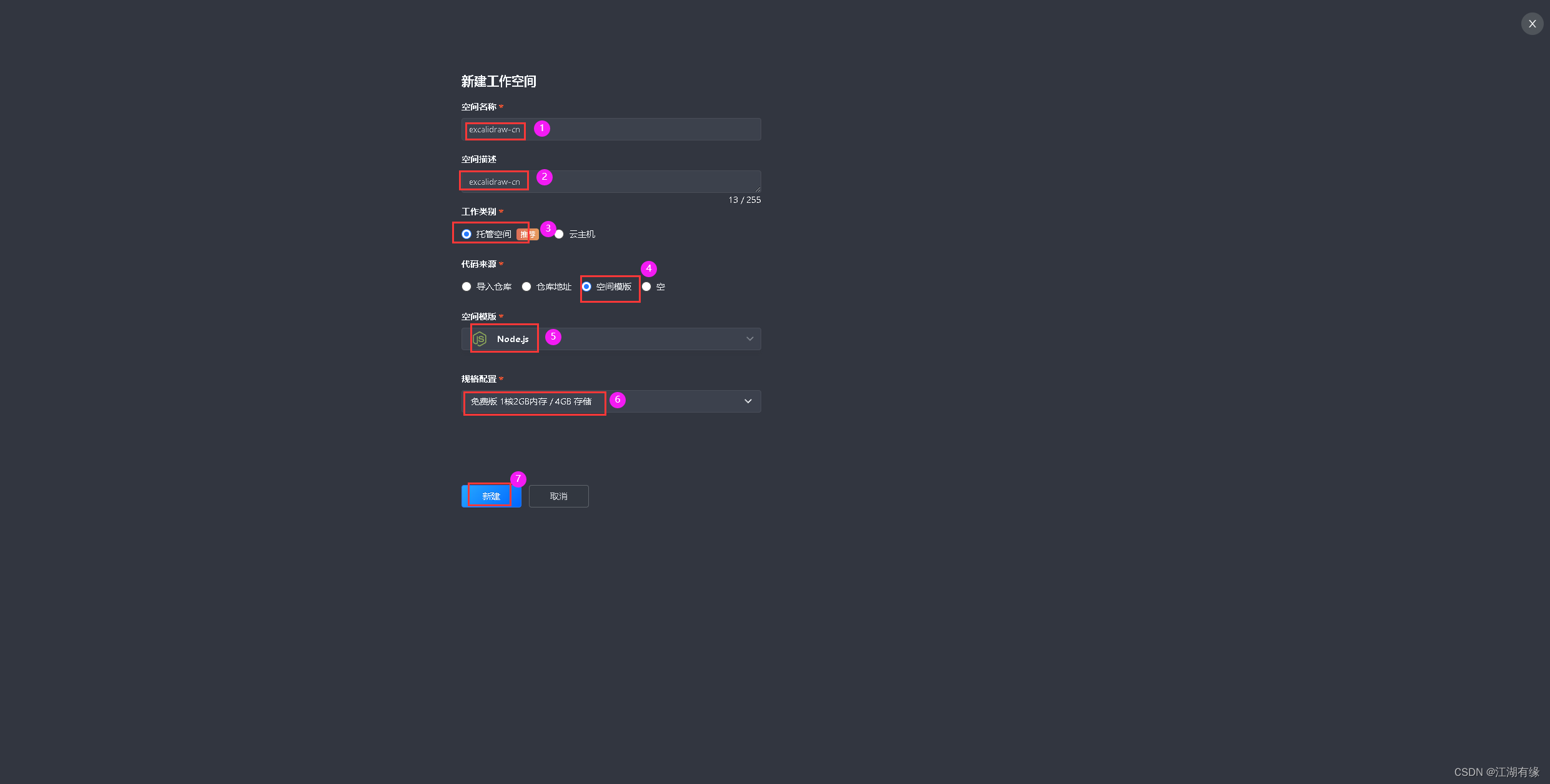
登录Cloud Studio平台,选择新建工作空间。

空间名称:excalidraw-cn
空间描述:excalidraw-cn
工作类别:选择托管空间
代码来源:选择空间模板
空间模板:选择Node.js
规格:选择免费版即可。


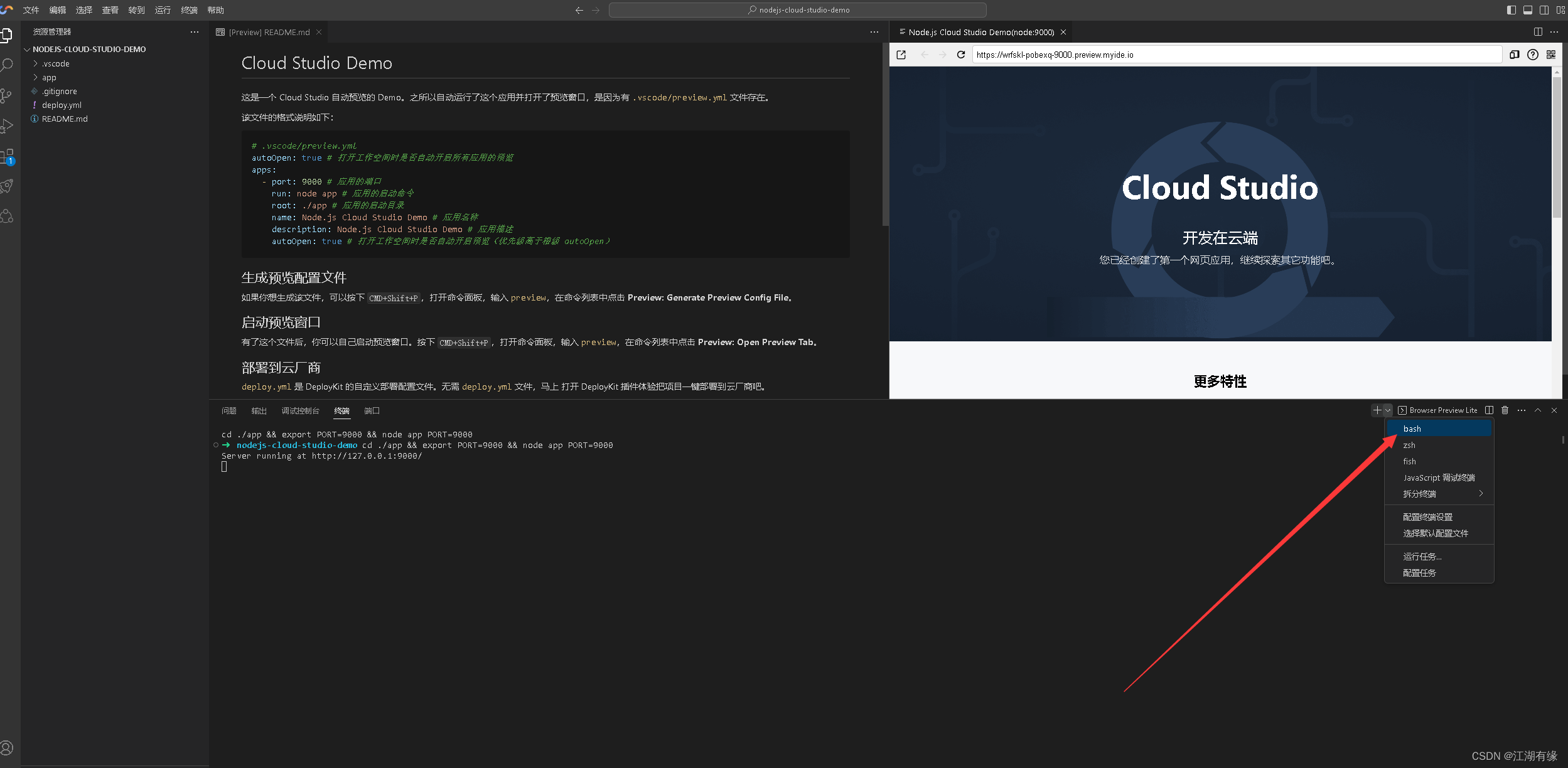
6.2 下载excalidraw-cn源码
在Cloud Studio界面的终端区域,点击“+”旁的下拉选项,选择新建bash终端。

拉取excalidraw-cn源码
git clone https://github.com/korbinzhao/excalidraw-cn.git

查看源码目录
root@ws-wrfskl-0:/workspace/nodejs-cloud-studio-demo# ls excalidraw-cn/
CHANGELOG.md CONTRIBUTING.md crowdin.yml dev-docs docker-compose.yml Dockerfile firebase-project LICENSE package.json public README.md scripts src tsconfig.json tsconfig-types.json vercel.json yarn.lock
6.3 安装相关依赖
进入excalidraw-cn/目录
root@ws-wrfskl-0:/workspace/nodejs-cloud-studio-demo/excalidraw-cn# ls
CHANGELOG.md CONTRIBUTING.md crowdin.yml dev-docs docker-compose.yml Dockerfile firebase-project LICENSE package.json public README.md scripts src tsconfig.json tsconfig-types.json vercel.json yarn.lock
安装相关依赖
root@ws-wrfskl-0:/workspace/nodejs-cloud-studio-demo# yarn

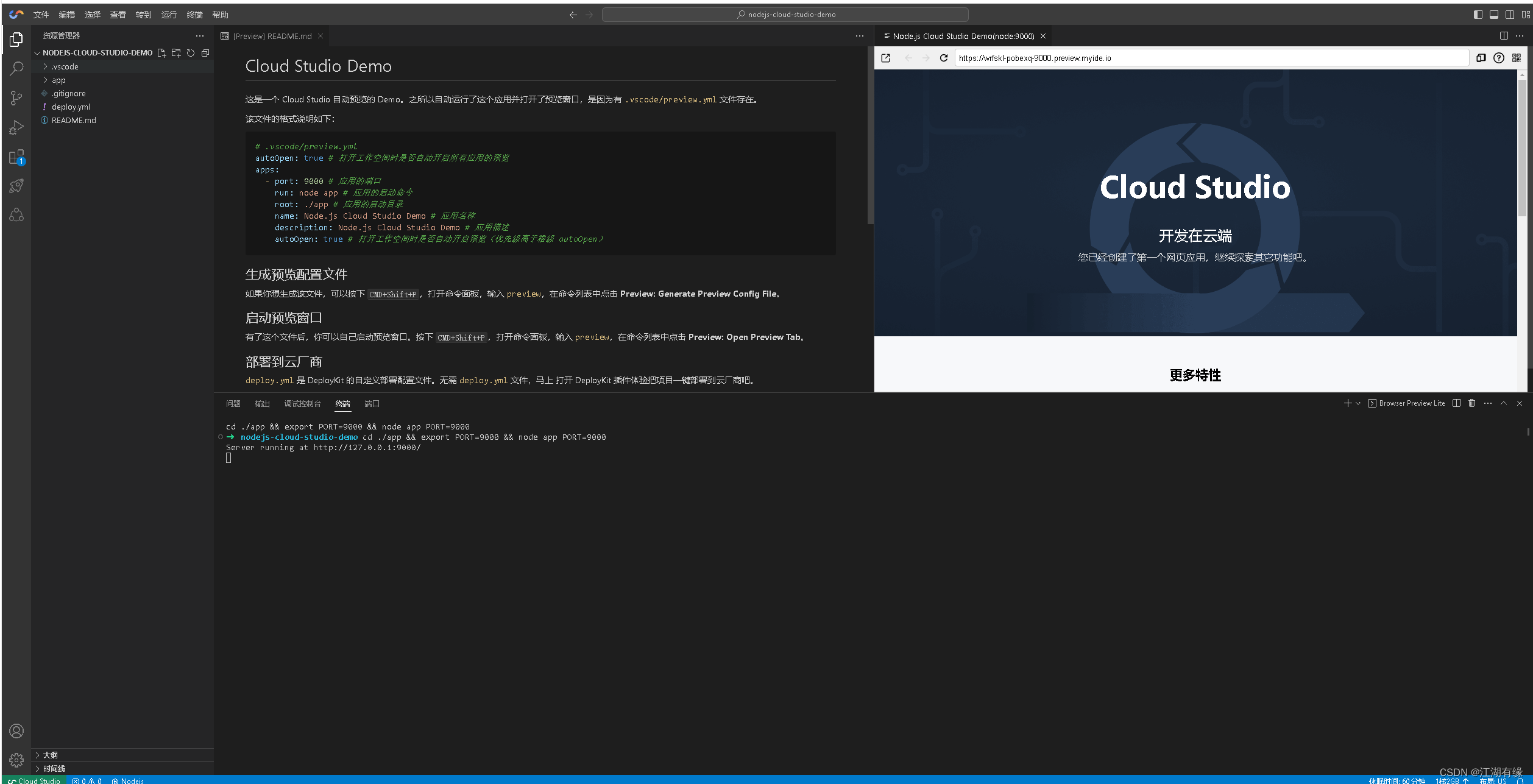
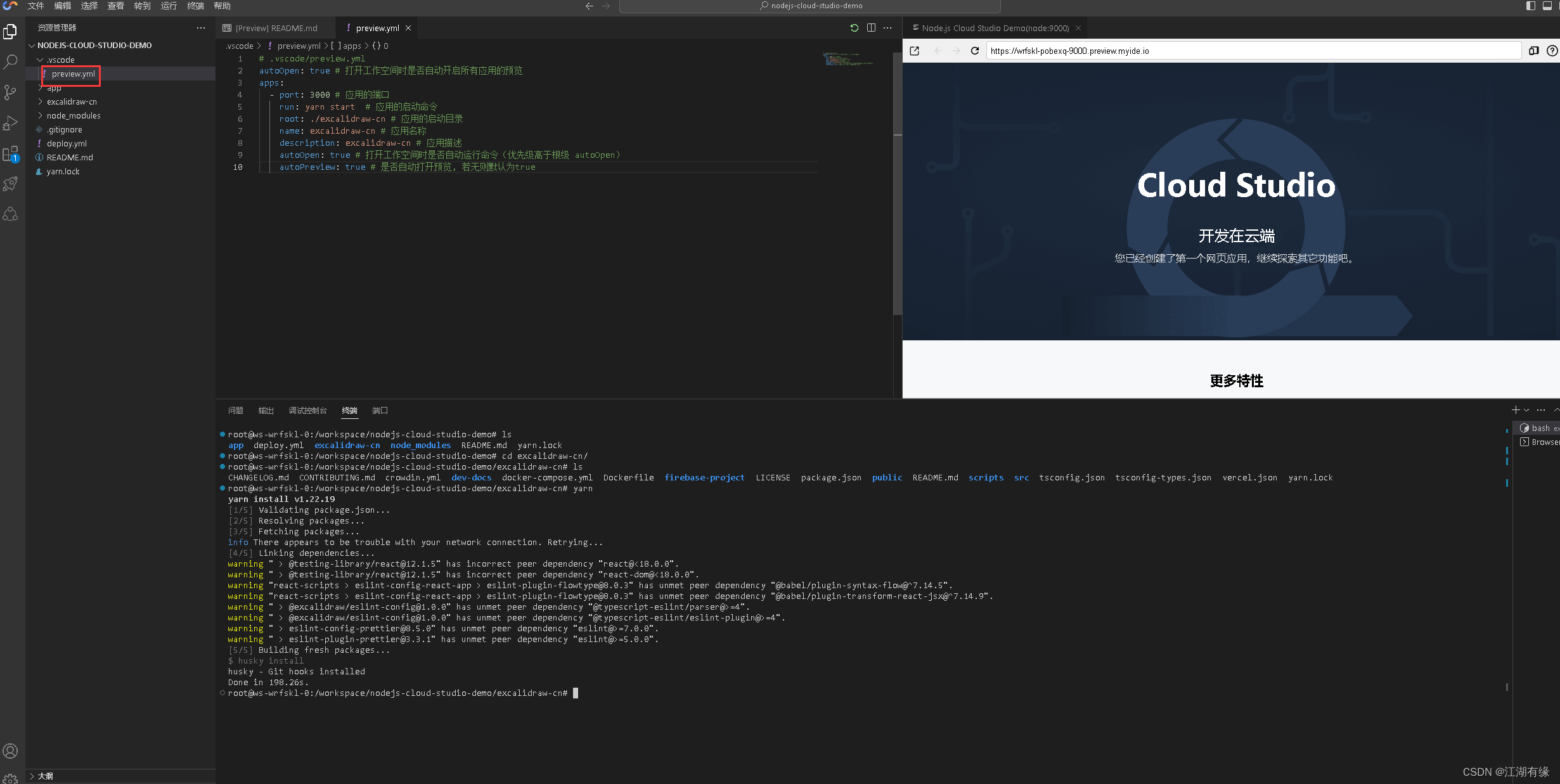
6.4 编辑preview.yml文件
停止demo测试应用,在 .vscode/preview.yml文件中,修改preview.yml文件。
# .vscode/preview.yml
autoOpen: true # 打开工作空间时是否自动开启所有应用的预览
apps:
- port: 3000 # 应用的端口
run: yarn start # 应用的启动命令
root: ./excalidraw-cn # 应用的启动目录
name: excalidraw-cn # 应用名称
description: excalidraw-cn # 应用描述
autoOpen: true # 打开工作空间时是否自动运行命令(优先级高于根级 autoOpen)
autoPreview: true # 是否自动打开预览, 若无则默认为true

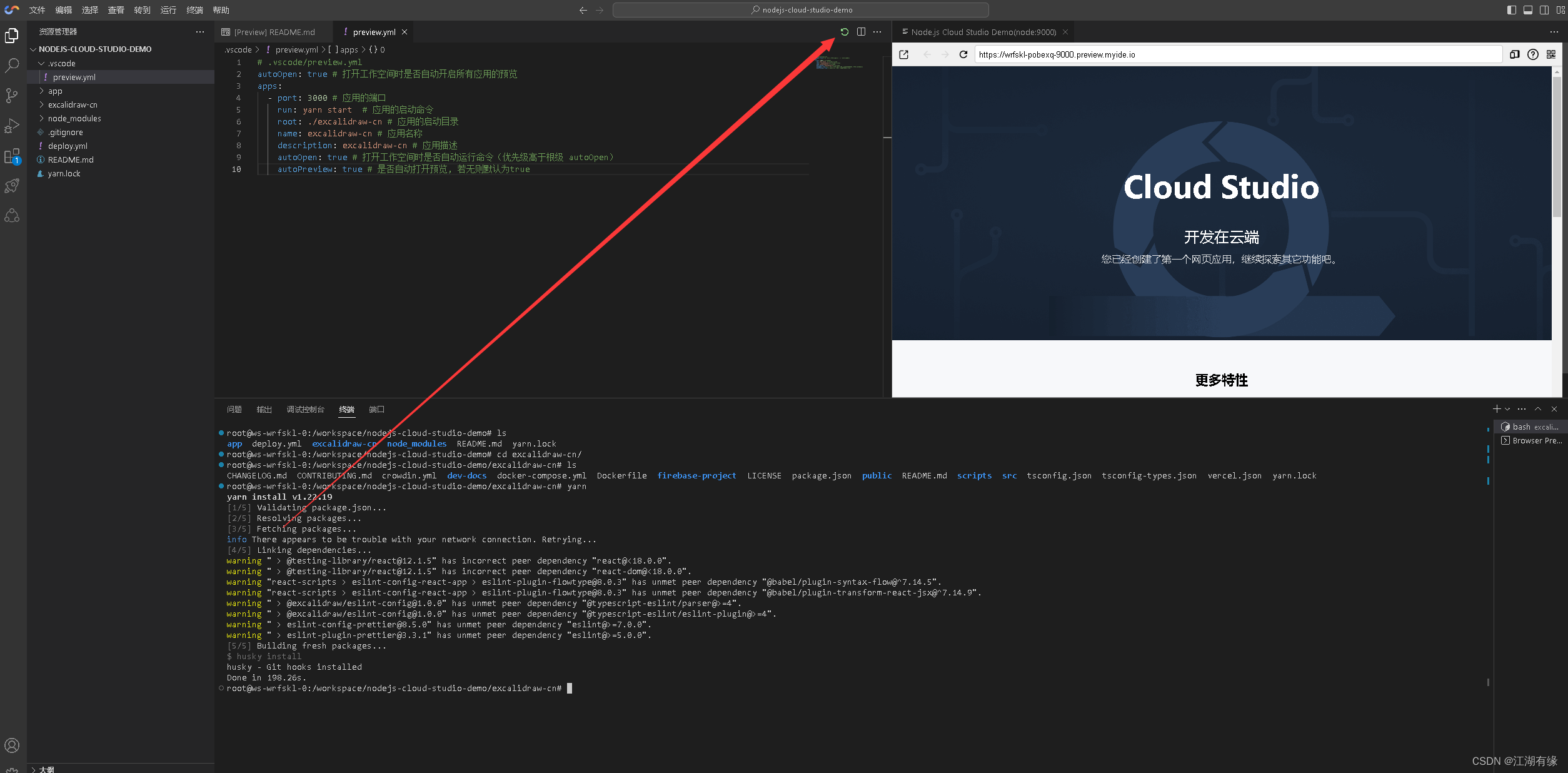
6.5 启动excalidraw-cn服务
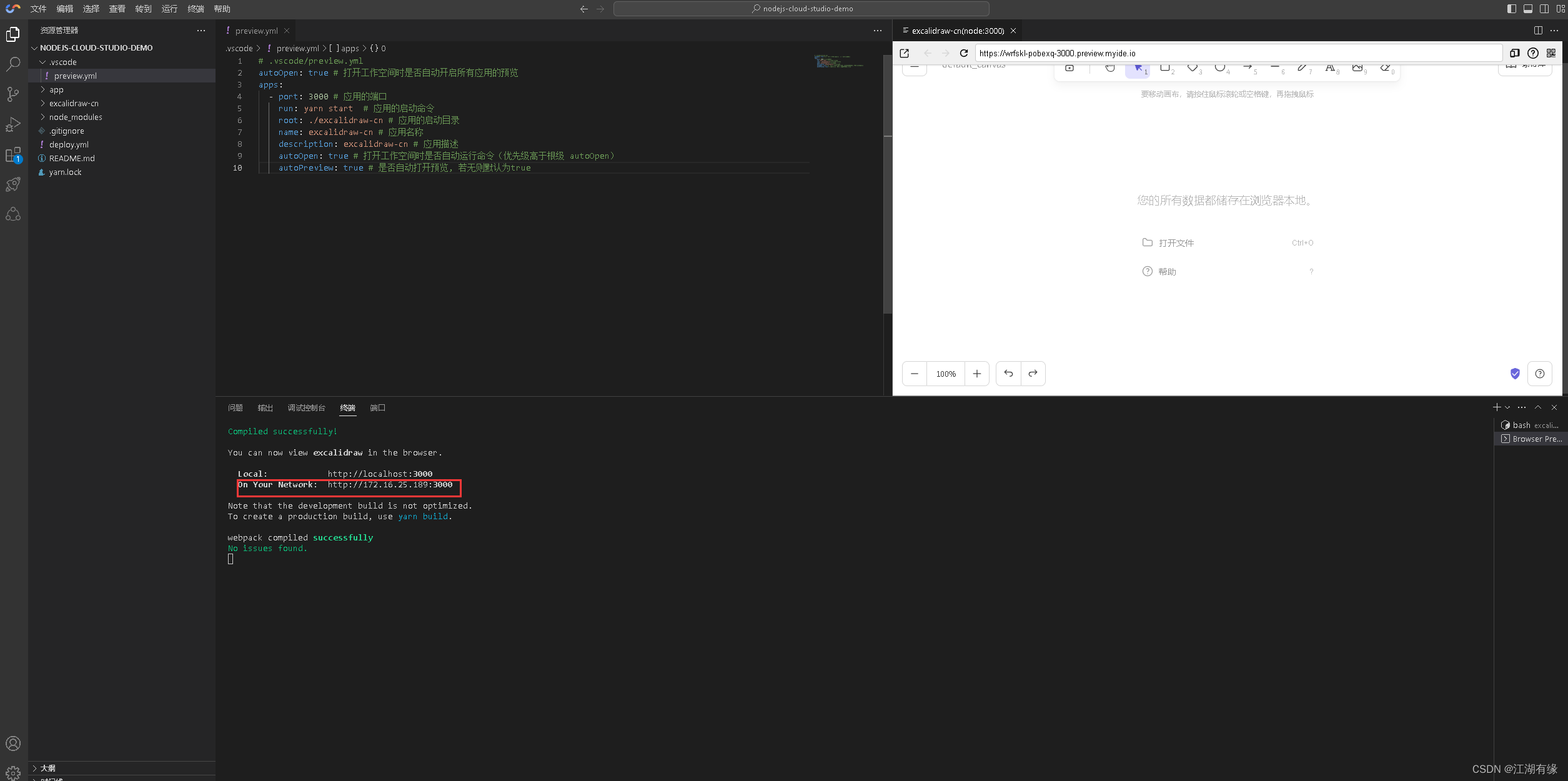
点击preview.yml文件的刷新按钮,自动启动excalidraw-cn服务。

当出现以下提示,表示excalidraw-cn服务已成功运行,且在预览页面可以正常访问到excalidraw-cn首页。

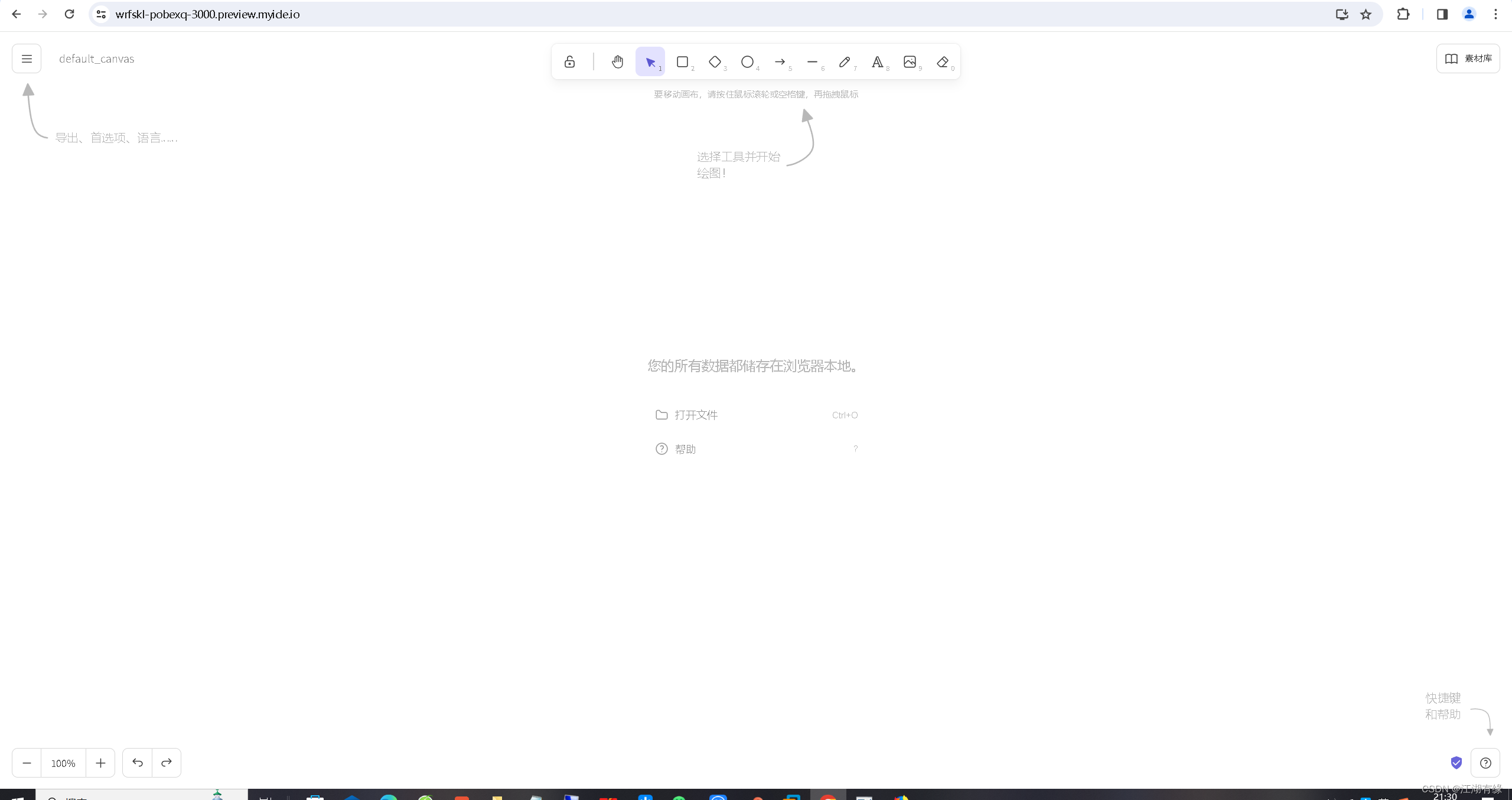
在本地电脑,复制预览页面链接到本地浏览器,可以访问到excalidraw-cn服务。


七、总结
Node.js是一个非常适合构建高性能、可扩展的应用程序的平台,它能够快速地处理大量的并发请求,并且具有简单和灵活的部署过程。通过正确管理版本、依赖关系和安全性,以及进行性能优化,可以确保部署的Node.js项目在生产环境中稳定和可靠地运行。同时,使用yarn工具可以更快、更稳定、更方便地管理项目依赖包,提高开发效率和项目的可靠性。在部署excalidraw-白板工具时,首先需要确保Node.js和npm(或yarn)已经正确安装。然后,通过克隆项目代码库、安装依赖、配置环境变量、构建打包和部署到web服务器等步骤,可以完成excalidraw-cn白板工具的部署。最终,通过访问指定URL或域名,可以开始使用excalidraw-cn白板工具进行协作和绘图。
- 点赞
- 收藏
- 关注作者


评论(0)