【Docker项目实战】使用Docker部署轻量级Markdown文本编辑器
一、LetsMarkdown介绍
1.1 LetsMarkdown简介
- LetsMarkdown.com—— 快速、简约的 Web 编辑器:
LetsMarkdown 是一款专注于提供高效、简约的Markdown编辑体验的Web编辑器。它支持实时协作编辑和预览,让Markdown编辑变得更加协作化和易于访问。
1.2 主要特点
-
实时协作
- 实现多人在线编辑Markdown文档,促进团队成员之间的即时沟通与协作。
-
类似 VSCode 的编辑体验
- 支持命令面板,提供语法高亮、自动完成等功能,并允许用户自定义编辑器主题。
-
无需登录的极简设置
- 用户无需登录即可使用,避免了恶意跟踪器和隐私侵犯,保障用户隐私安全。
-
高效的技术架构
- 采用Rust语言和WebAssembly技术构建后端,确保编辑器的高性能和快速响应。
-
暗黑模式
- 提供暗黑主题选项,减少眼睛疲劳,提升在夜间或昏暗环境下的使用体验。
-
快捷键支持
- 启用快捷键后,支持快速插入表情符号,增强文档的表现力和互动性。
二、本次实践介绍
2.1 本地环境规划
本次实践为个人测试环境,操作系统版本为centos7.6。
| hostname | IP地址 | 操作系统版本 | Docker版本 |
|---|---|---|---|
| ubuntu-001 | 192.168.3.251 | Ubuntu 22.04.1 LTS | 24.0.7 |
2.2 本次实践介绍
1.本次实践部署环境为个人测试环境,生产环境请谨慎;
2.在Docker环境下轻量级Markdown文本编辑器。
三、本地环境检查
3.1 检查Docker服务状态
检查Docker服务是否正常运行,确保Docker正常运行。
root@ubuntu-001:~# systemctl status docker
● docker.service - Docker Application Container Engine
Loaded: loaded (/lib/systemd/system/docker.service; enabled; vendor preset: enabled)
Active: active (running) since Sun 2024-09-15 03:21:57 UTC; 4 days ago
TriggeredBy: ● docker.socket
Docs: https://docs.docker.com
Main PID: 24397 (dockerd)
Tasks: 45
Memory: 980.4M
CPU: 1min 14.697s
CGroup: /system.slice/docker.service
├─24397 /usr/bin/dockerd -H fd:// --containerd=/run/containerd/containerd.sock
3.2 检查Docker版本
检查Docker版本,当前使用Docker版本为
24.0.7。
root@ubuntu-001:~# docker -v
Docker version 24.0.7, build 24.0.7-0ubuntu2~22.04.1
3.3检查docker compose 版本
检查Docker compose版本,确保2.0以上版本。
root@ubuntu-001:~# docker compose version
Docker Compose version v2.19.1
四、拉取容器镜像
拉取该项目的容器镜像:
cveinnt/letsmarkdown:latest
root@ubuntu-001:~# docker pull cveinnt/letsmarkdown:latest
latest: Pulling from cveinnt/letsmarkdown
cad51567b51c: Pull complete
46bc9dfa4ed4: Pull complete
Digest: sha256:fec103899bcbfa5a5fe637013ed6e01b4958e341d720324b3186e95782a0f570
Status: Downloaded newer image for cveinnt/letsmarkdown:latest
docker.io/cveinnt/letsmarkdown:latest
五、部署LetsMarkdown应用
5.1 编辑docker-compose.yaml文件
可以使用docker-cli快速部署,也可以使用docker compose方式部署,本次实践使用docker compose方式部署。
- docker-cli部署示例:
docker run --rm -dp 3030:3030 cveinnt/letsmarkdown
编辑docker-compose.yaml部署文件,内容如下:
vim docker-compose.yaml
version: '3.9'
services:
letsmarkdown:
image: cveinnt/letsmarkdown
ports:
- '3030:3030'
restart: always
container_name: markdownnote
5.2 创建LetsMarkdown容器
执行
docker compose up -d命令,创建容器。注意需要保证宿主机端中的6223没有被占用,防止端口冲突。
root@ubuntu-001:/data/letsmarkdown# docker compose up -d
[+] Running 2/2
✔ Network letsmarkdown_default Created 0.2s
✔ Container markdownnote Started 0.6s

5.3 查看容器状态
检查LetsMarkdown容器状态,确保LetsMarkdown容器正常启动。
root@ubuntu-001:/data/letsmarkdown# docker compose ps
NAME IMAGE COMMAND SERVICE CREATED STATUS PORTS
markdownnote cveinnt/letsmarkdown "./letsmarkdown-serv…" letsmarkdown 42 seconds ago Up 40 seconds 0.0.0.0:3030->3030/tcp, :::3030->3030/tcp
5.4 关闭防火墙
在ubuntu系统下,关闭防火墙。
root@ubuntu-001:~/tower_game# ufw disable
防火墙在系统启动时自动禁用
root@ubuntu-001:~/tower_game# ufw status
状态:不活动
六、访问项目
6.1 访问初始页
访问地址:http://192.168.3.251:3030,将IP替换为自己服务器IP地址,进入进项目的初始页。如果无法访问,则检查服务器防火墙是否设置,云服务器的安全组端口是否放行等。

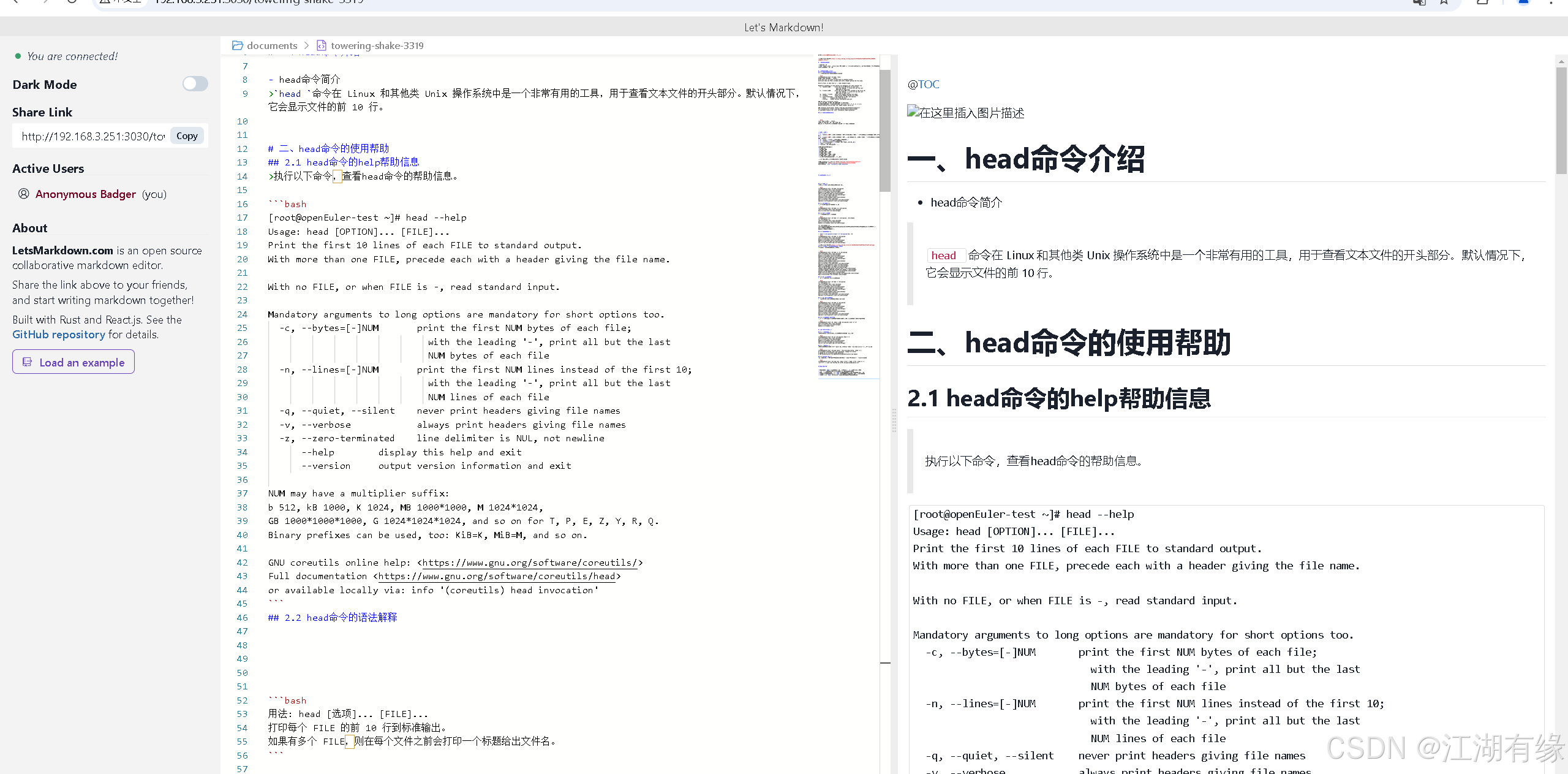
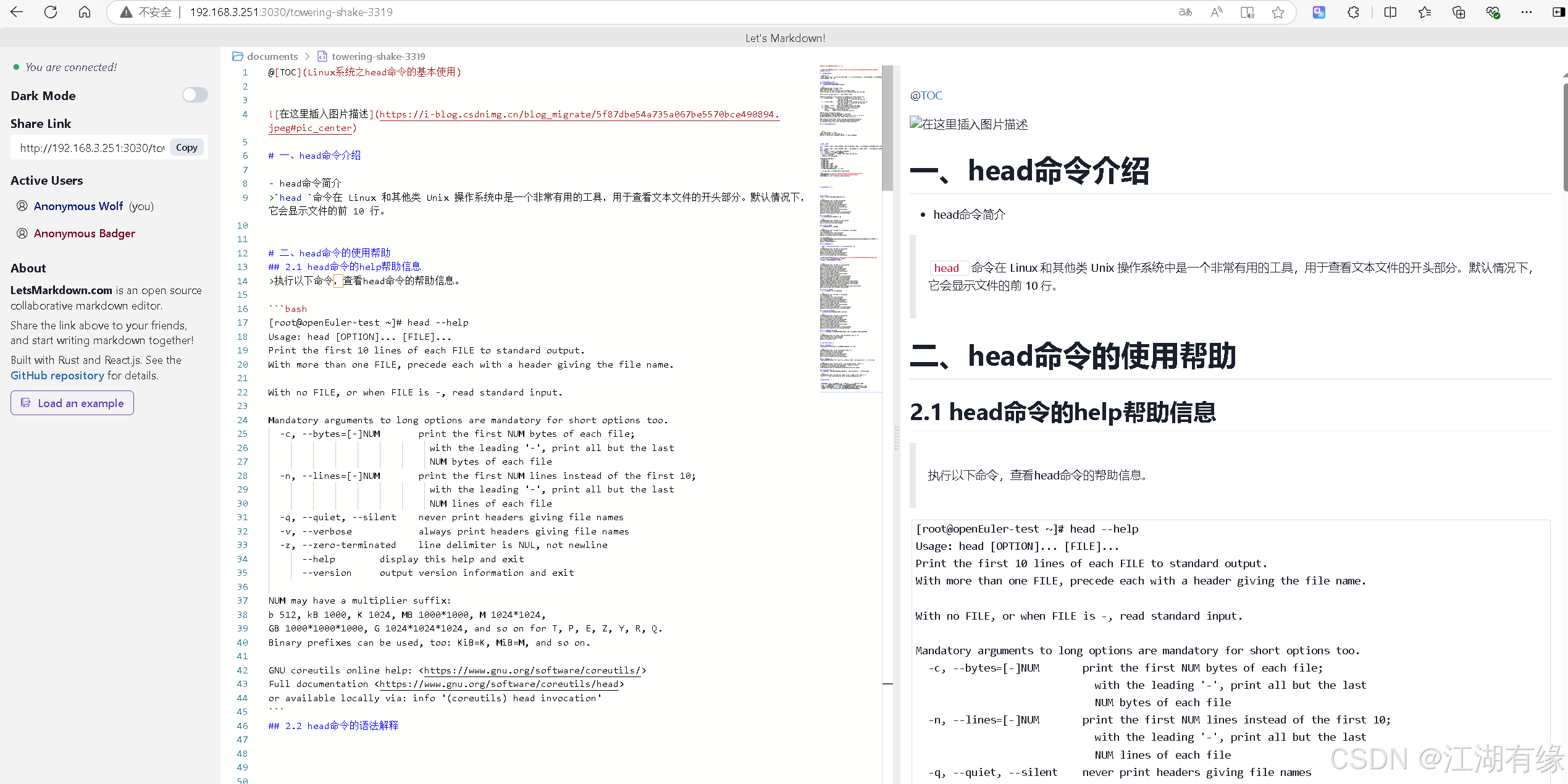
6.2 编辑文章
点击初始页的“ENTER”选项,进入文本编辑器。

左侧编辑文章内容,使用markdown语法,右侧可以实时预览。

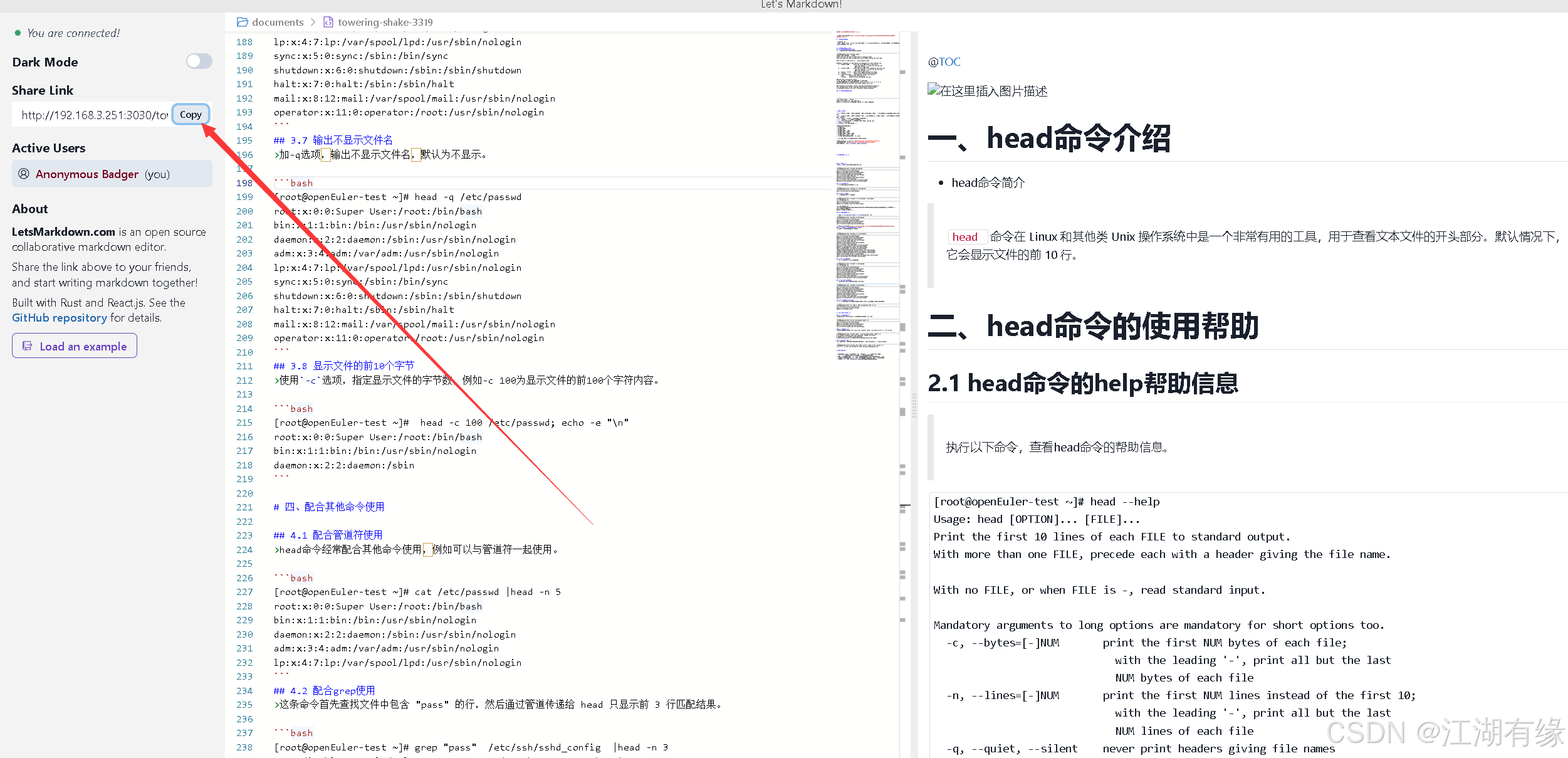
6.3 分享链接
复制分享链接,浏览文章效果。


七、总结
LetsMarkdown 作为一款 Web 编辑器,专注于提供高效且简约的 Markdown 编辑体验。其支持的实时协作编辑功能,让多人共同创作变得高效流畅,团队成员能同时操作并即时看到更改。实时预览功能方便用户及时查看编辑效果,有助于发现错误和调整格式。界面的简约设计避免干扰,使用户专注于内容创作。而且作为 Web 编辑器易于访问,无需安装,在各种设备上凭借网络即可使用。
- 点赞
- 收藏
- 关注作者


评论(0)