【鸿蒙软件开发】ArkUI之容器组件Counter(计数器组件)、Flex(弹性布局)
@TOC
前言
Counter容器组件:计数器组件,提供相应的增加或者减少的计数操作。
Flex容器组件:以弹性方式布局子组件的容器组件。
一、Counter
计数器组件,提供相应的增加或者减少的计数操作。
说明
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
1.1 子组件
可以包含子组件。
1.2 接口
我们使用下面这个函数接口即可创建一个计数器容器
Counter()

他的样子如下图,没有我们熟悉的中间的数字,所以为什么说他是一个容器组件,就是因为他需要包含Text组件去显示具体的东西,提供可用性

从API version 9开始,该接口支持在ArkTS卡片中使用。
1.3 属性
支持通用属性。
1.4 事件
不支持通用事件和手势, 仅支持如下事件:
onInc(event: () => void)

2.名称: onInc
3.功能描述: 用于监听数值增加事件。当数值增加时,将触发指定的事件处理函数。
4.支持版本: 从API版本9开始,可在ArkTS卡片中使用。
onDec(event: () => void)

6.名称: onDec
7.功能描述: 用于监听数值减少事件。当数值减少时,将触发指定的事件处理函数。
8.支持版本: 从API版本9开始,可在ArkTS卡片中使用。
这些方法允许你在数值增加或减少时注册特定的事件处理函数,以便在发生相应事件时执行自定义操作。这对于与数值变化相关的用户界面交互非常有用。
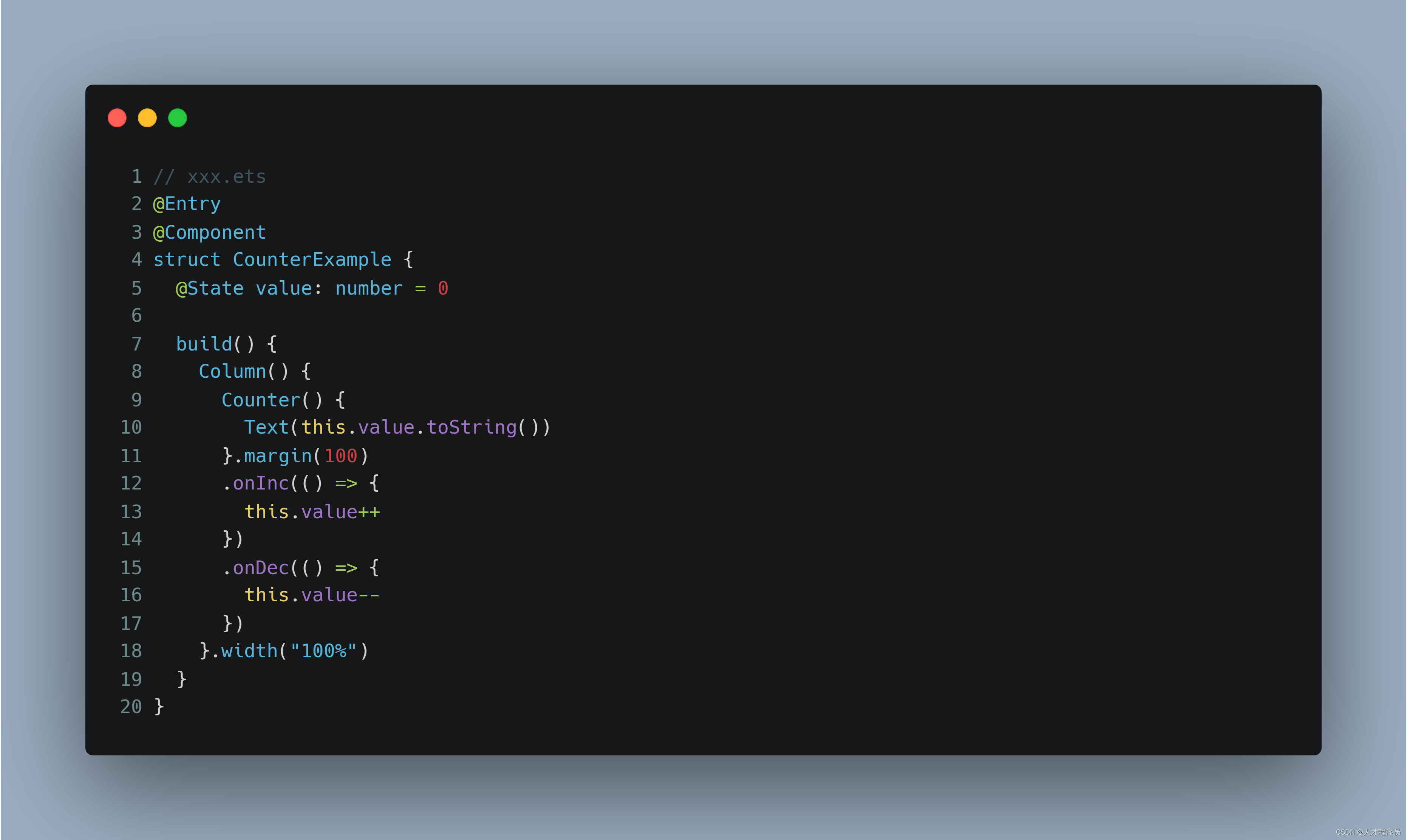
1.5 示例代码
// xxx.ets
@Entry
@Component
struct CounterExample {
@State value: number = 0
build() {
Column() {
Counter() {
Text(this.value.toString())
}.margin(100)
.onInc(() => {
this.value++
})
.onDec(() => {
this.value--
})
}.width("100%")
}
}

我们添加的子组件就是上面我们的空白位置是添加的,这里我们是要++/–,然后显示,所以需要一个Text组件
二、Flex
以弹性方式布局子组件的容器组件。
说明
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
Flex组件在渲染时存在二次布局过程,因此在对性能有严格要求的场景下建议使用Column、Row代替。
Flex组件主轴默认不设置时撑满父容器,Column、Row组件主轴不设置时默认是跟随子节点大小。
弹性布局到底是什么意思?
弹性布局是一种页面排列方式,就像把页面上的元素放在弹性的盒子里一样。这些元素可以根据屏幕大小和容器宽度来自动伸缩和重新排列,以适应不同的屏幕或窗口尺寸。
举个例子:想象你有一个网页上的按钮和文本框,它们通常排列在一行上。但如果用户在小屏幕手机上打开这个页面,你可能希望它们自动堆叠在一列,以适应有限的水平空间。这就是弹性布局的好处,它允许页面上的元素根据需要重新排列,以确保在不同设备上都能正常显示和使用,而不会显得拥挤或不可读。这种布局方式使得网页更具响应性,更适应各种屏幕大小,提供更好的用户体验。
2.1 权限列表
无
2.2 子组件
可以包含子组件。
你想,我们这个是布局,没子组件怎么行呢,所以肯定有子组件的,其他的容器各位也可以进行类比!
2.3 接口
Flex(value?: { direction?: FlexDirection, wrap?: FlexWrap, justifyContent?: FlexAlign, alignItems?: ItemAlign, alignContent?: FlexAlign })

从API version 9开始,该接口支持在ArkTS卡片中使用。
参数
direction
参数名: direction
参数类型: FlexDirection
必填: 否
默认值: FlexDirection.Row
参数描述: 用于指定子组件在 Flex 容器上排列的方向,也就是主轴的方向。
wrap
参数名: wrap
参数类型: FlexWrap
必填: 否
默认值: FlexWrap.NoWrap
参数描述: 用于确定 Flex 容器是单行/列排列还是多行/列排列。在多行布局时,它还会通过交叉轴方向确定新行的堆叠方向。
justifyContent
参数名: justifyContent
参数类型: FlexAlign
必填: 否
默认值: FlexAlign.Start
参数描述: 用于定义所有子组件在 Flex 容器主轴上的对齐方式。
alignItems
参数名: alignItems
参数类型: ItemAlign
必填: 否
默认值: ItemAlign.Start
参数描述: 用于定义所有子组件在 Flex 容器交叉轴上的对齐方式。
alignContent
参数名: alignContent
参数类型: FlexAlign
必填: 否
默认值: FlexAlign.Start
参数描述: 用于定义在交叉轴中存在额外空间时,多行内容的对齐方式。此参数仅在 wrap 设置为 Wrap 或 WrapReverse 时生效。
这些参数用于控制 Flex 布局的各个方面,例如子组件的排列方向、对齐方式以及容器的包裹方式等,以便更好地控制界面布局。
2.4 示例代码
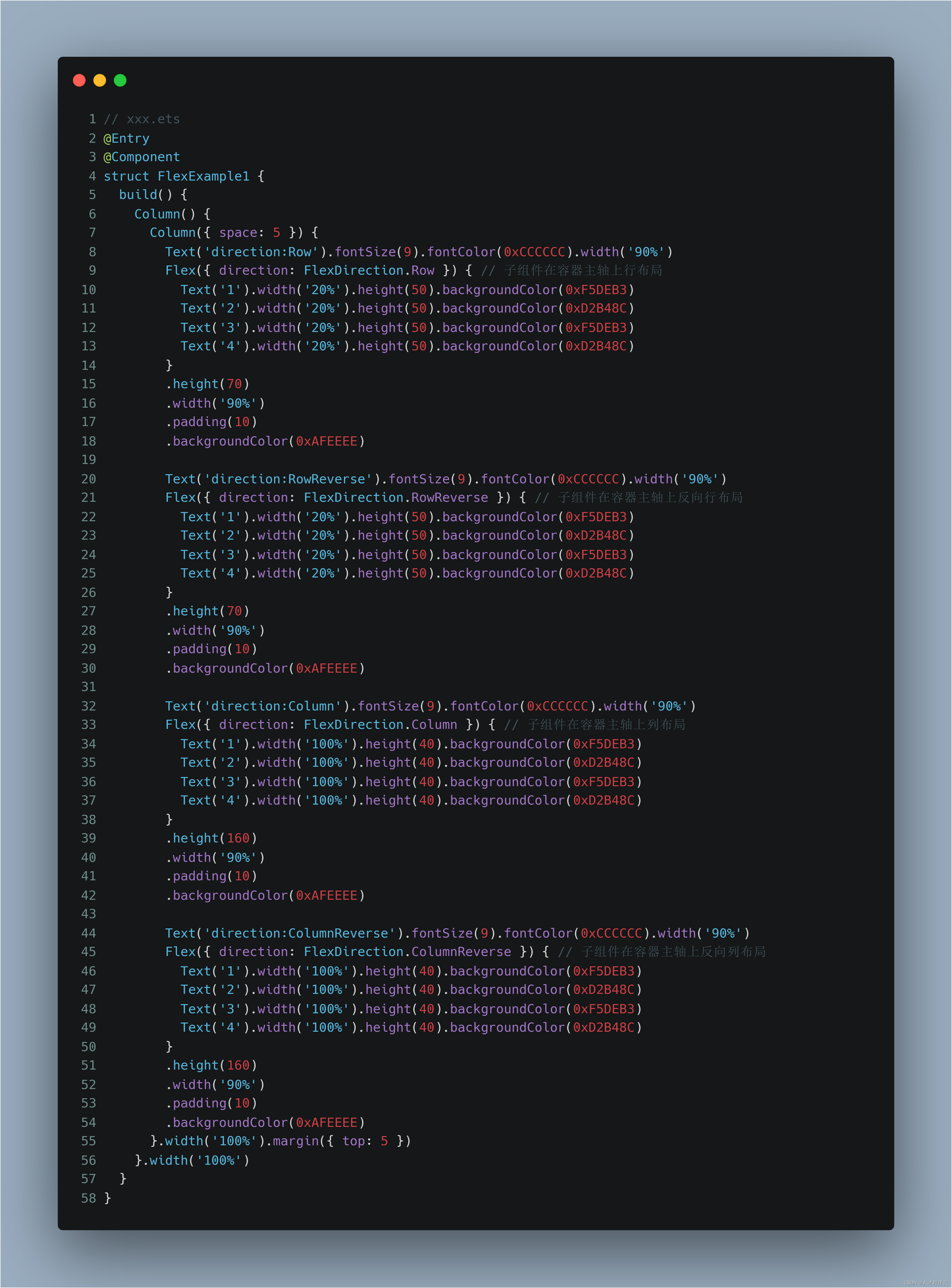
示例代码1
// xxx.ets
@Entry
@Component
struct FlexExample1 {
build() {
Column() {
Column({ space: 5 }) {
Text('direction:Row').fontSize(9).fontColor(0xCCCCCC).width('90%')
Flex({ direction: FlexDirection.Row }) { // 子组件在容器主轴上行布局
Text('1').width('20%').height(50).backgroundColor(0xF5DEB3)
Text('2').width('20%').height(50).backgroundColor(0xD2B48C)
Text('3').width('20%').height(50).backgroundColor(0xF5DEB3)
Text('4').width('20%').height(50).backgroundColor(0xD2B48C)
}
.height(70)
.width('90%')
.padding(10)
.backgroundColor(0xAFEEEE)
Text('direction:RowReverse').fontSize(9).fontColor(0xCCCCCC).width('90%')
Flex({ direction: FlexDirection.RowReverse }) { // 子组件在容器主轴上反向行布局
Text('1').width('20%').height(50).backgroundColor(0xF5DEB3)
Text('2').width('20%').height(50).backgroundColor(0xD2B48C)
Text('3').width('20%').height(50).backgroundColor(0xF5DEB3)
Text('4').width('20%').height(50).backgroundColor(0xD2B48C)
}
.height(70)
.width('90%')
.padding(10)
.backgroundColor(0xAFEEEE)
Text('direction:Column').fontSize(9).fontColor(0xCCCCCC).width('90%')
Flex({ direction: FlexDirection.Column }) { // 子组件在容器主轴上列布局
Text('1').width('100%').height(40).backgroundColor(0xF5DEB3)
Text('2').width('100%').height(40).backgroundColor(0xD2B48C)
Text('3').width('100%').height(40).backgroundColor(0xF5DEB3)
Text('4').width('100%').height(40).backgroundColor(0xD2B48C)
}
.height(160)
.width('90%')
.padding(10)
.backgroundColor(0xAFEEEE)
Text('direction:ColumnReverse').fontSize(9).fontColor(0xCCCCCC).width('90%')
Flex({ direction: FlexDirection.ColumnReverse }) { // 子组件在容器主轴上反向列布局
Text('1').width('100%').height(40).backgroundColor(0xF5DEB3)
Text('2').width('100%').height(40).backgroundColor(0xD2B48C)
Text('3').width('100%').height(40).backgroundColor(0xF5DEB3)
Text('4').width('100%').height(40).backgroundColor(0xD2B48C)
}
.height(160)
.width('90%')
.padding(10)
.backgroundColor(0xAFEEEE)
}.width('100%').margin({ top: 5 })
}.width('100%')
}
}

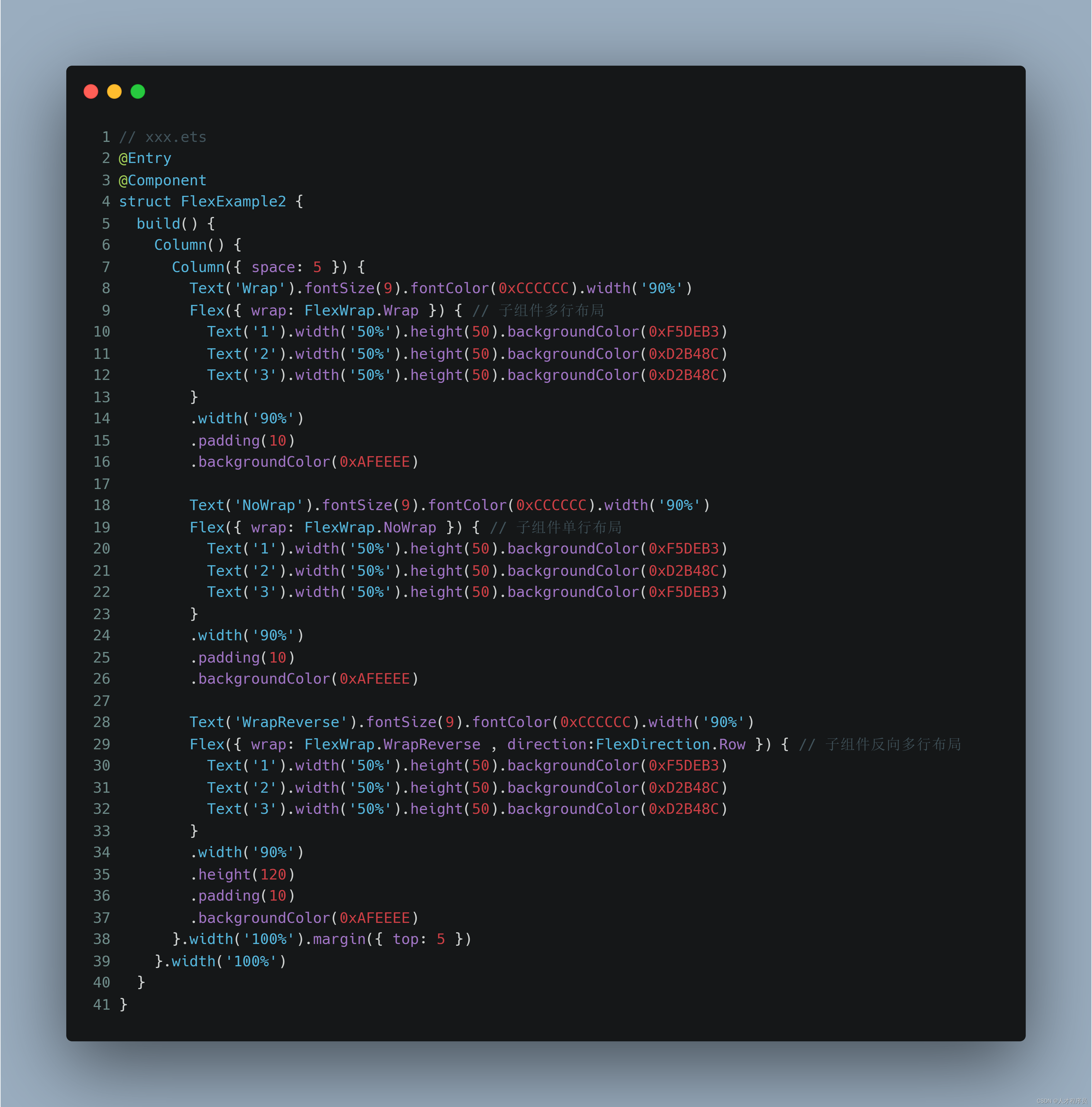
示例代码2
// xxx.ets
@Entry
@Component
struct FlexExample2 {
build() {
Column() {
Column({ space: 5 }) {
Text('Wrap').fontSize(9).fontColor(0xCCCCCC).width('90%')
Flex({ wrap: FlexWrap.Wrap }) { // 子组件多行布局
Text('1').width('50%').height(50).backgroundColor(0xF5DEB3)
Text('2').width('50%').height(50).backgroundColor(0xD2B48C)
Text('3').width('50%').height(50).backgroundColor(0xD2B48C)
}
.width('90%')
.padding(10)
.backgroundColor(0xAFEEEE)
Text('NoWrap').fontSize(9).fontColor(0xCCCCCC).width('90%')
Flex({ wrap: FlexWrap.NoWrap }) { // 子组件单行布局
Text('1').width('50%').height(50).backgroundColor(0xF5DEB3)
Text('2').width('50%').height(50).backgroundColor(0xD2B48C)
Text('3').width('50%').height(50).backgroundColor(0xF5DEB3)
}
.width('90%')
.padding(10)
.backgroundColor(0xAFEEEE)
Text('WrapReverse').fontSize(9).fontColor(0xCCCCCC).width('90%')
Flex({ wrap: FlexWrap.WrapReverse , direction:FlexDirection.Row }) { // 子组件反向多行布局
Text('1').width('50%').height(50).backgroundColor(0xF5DEB3)
Text('2').width('50%').height(50).backgroundColor(0xD2B48C)
Text('3').width('50%').height(50).backgroundColor(0xD2B48C)
}
.width('90%')
.height(120)
.padding(10)
.backgroundColor(0xAFEEEE)
}.width('100%').margin({ top: 5 })
}.width('100%')
}
}

总结
下面这些容器组件对于我们ArkUI界面的开发非常重要,希望大家好好学。
Counter容器组件:计数器组件,提供相应的增加或者减少的计数操作。
Flex容器组件:以弹性方式布局子组件的容器组件。
- 点赞
- 收藏
- 关注作者


评论(0)