【鸿蒙软件开发】ArkUI容器组件之Grid(网格布局)
@TOC
前言
Grid容器组件:网格容器,由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。
一、Grid
网格容器,由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。
说明
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
1.1 子组件
包含GridItem子组件。
说明
Grid子组件的索引值计算规则:
按子组件的顺序依次递增。
if/else语句中,只有条件成立分支内的子组件会参与索引值计算,条件不成立分支内的子组件不计算索引值。
ForEach/LazyForEach语句中,会计算展开所有子节点索引值。
if/else/ForEach/LazyForEach发生变化以后,会更新子节点索引值。
Grid子组件的visibility属性设置为Hidden或None时依然会计算索引值。
Grid子组件的visibility属性设置为None时不显示,但依然会占用子组件对应的网格。
Grid子组件设置position属性,会占用子组件对应的网格,子组件将显示在相对Grid左上角偏移position的位置。该子组件不会随其对应网格滚动,在对应网格滑出Grid显示范围外后不显示。
GridItem是什么
网格容器中单项内容容器。
说明
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
可以包含子组件。
接口
使用下面这个即可创建一个GridItem了,他没有参数
GridItem()
属性
名称: rowStart
参数类型: number
描述: 指定当前元素的起始行号。
名称: rowEnd
参数类型: number
描述: 指定当前元素的终点行号。
名称: columnStart
参数类型: number
描述: 指定当前元素的起始列号。
名称: columnEnd
参数类型: number
描述: 指定当前元素的终点列号。
名称: forceRebuild (已废弃)
参数类型: boolean
描述: 设置在触发组件构建时是否重新创建此节点。从API version 9开始,该选项已被废弃。GridItem会根据自身属性和子组件的变化自行决定是否需要重新创建,无需设置。默认值为false。
名称: selectable
参数类型: boolean
描述: 指定当前GridItem元素是否可以被鼠标框选。需要注意,外层Grid容器的鼠标框选必须开启,GridItem的框选才会生效。默认值为true。
说明
起始行号、终点行号、起始列号、终点列号生效规则如下:
rowStart/rowEnd合理取值范围为0~总行数-1,columnStart/columnEnd合理取值范围为0~总列数-1。
只有在设置columnTemplate和rowTemplate的Grid中,设置合理的rowStart/rowEnd/columnStart/columnEnd四个属性的GridItem才能按照指定的行列号布局。
在设置columnTemplate和rowTemplate的Grid中,单独设置行号rowStart/rowEnd或列号columnStart/columnEnd的GridItem会占用指定的行数(rowEnd-rowStart+1)或列数(columnEnd-columnStart+1)。
在只设置columnTemplate的Grid中设置列号columnStart/columnEnd的GridItem按照指定的列数布局。
在只设置rowTemplate的Grid中设置行号rowStart/rowEnd的GridItem按照指定的行数布局。
columnTemplate和rowTemplate都不设置的Grid中GridItem的行列号属性无效。
事件
GridItem元素被鼠标框选的状态改变时触发下面这个回调函数。
onSelect(event: (isSelected: boolean) => void)
isSelected:进入鼠标框选范围即被选中返回true, 移出鼠标框选范围即未被选中返回false。
示例代码
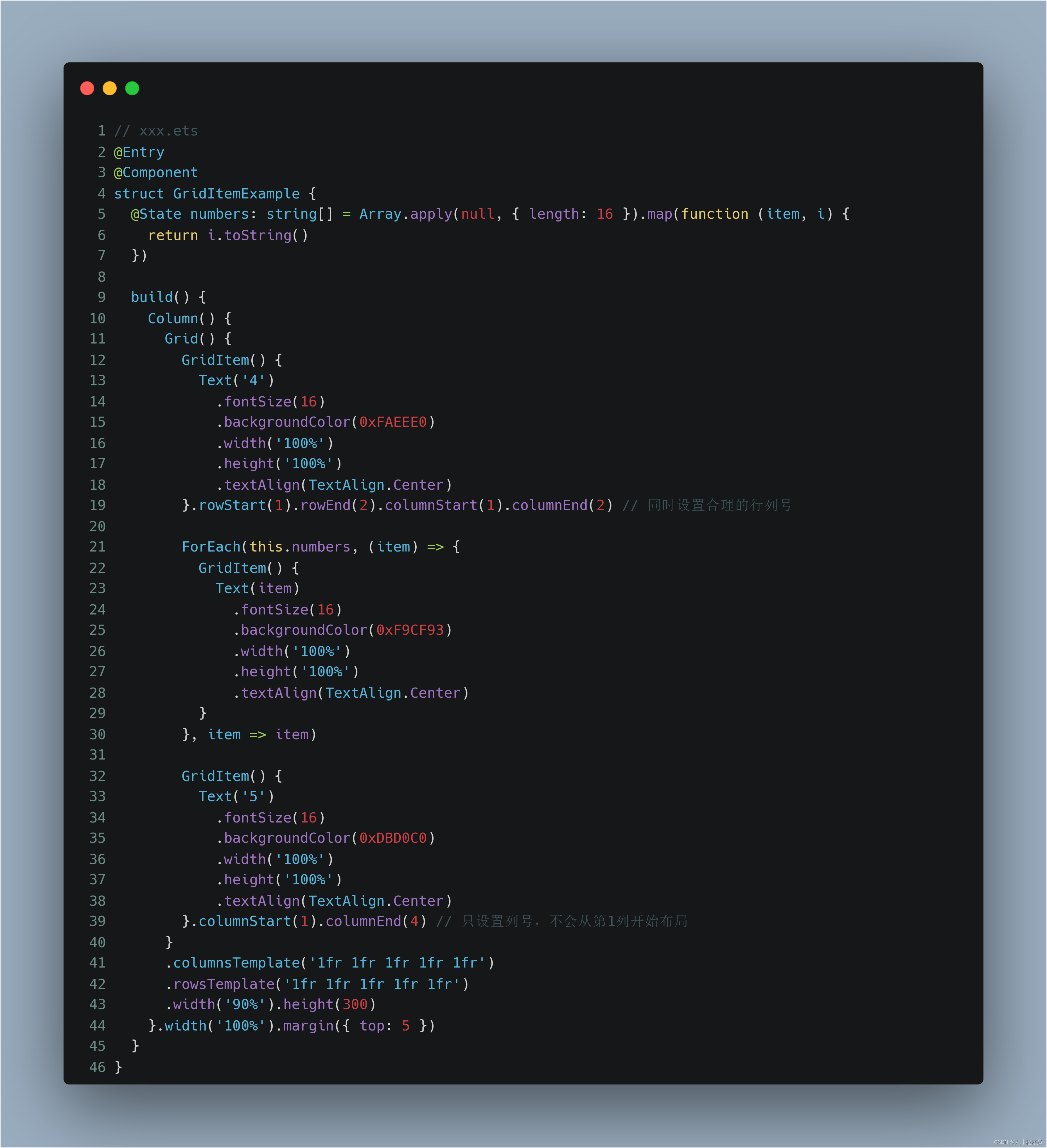
// xxx.ets
@Entry
@Component
struct GridItemExample {
@State numbers: string[] = Array.apply(null, { length: 16 }).map(function (item, i) {
return i.toString()
})
build() {
Column() {
Grid() {
GridItem() {
Text('4')
.fontSize(16)
.backgroundColor(0xFAEEE0)
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)
}.rowStart(1).rowEnd(2).columnStart(1).columnEnd(2) // 同时设置合理的行列号
ForEach(this.numbers, (item) => {
GridItem() {
Text(item)
.fontSize(16)
.backgroundColor(0xF9CF93)
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)
}
}, item => item)
GridItem() {
Text('5')
.fontSize(16)
.backgroundColor(0xDBD0C0)
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)
}.columnStart(1).columnEnd(4) // 只设置列号,不会从第1列开始布局
}
.columnsTemplate('1fr 1fr 1fr 1fr 1fr')
.rowsTemplate('1fr 1fr 1fr 1fr 1fr')
.width('90%').height(300)
}.width('100%').margin({ top: 5 })
}
}

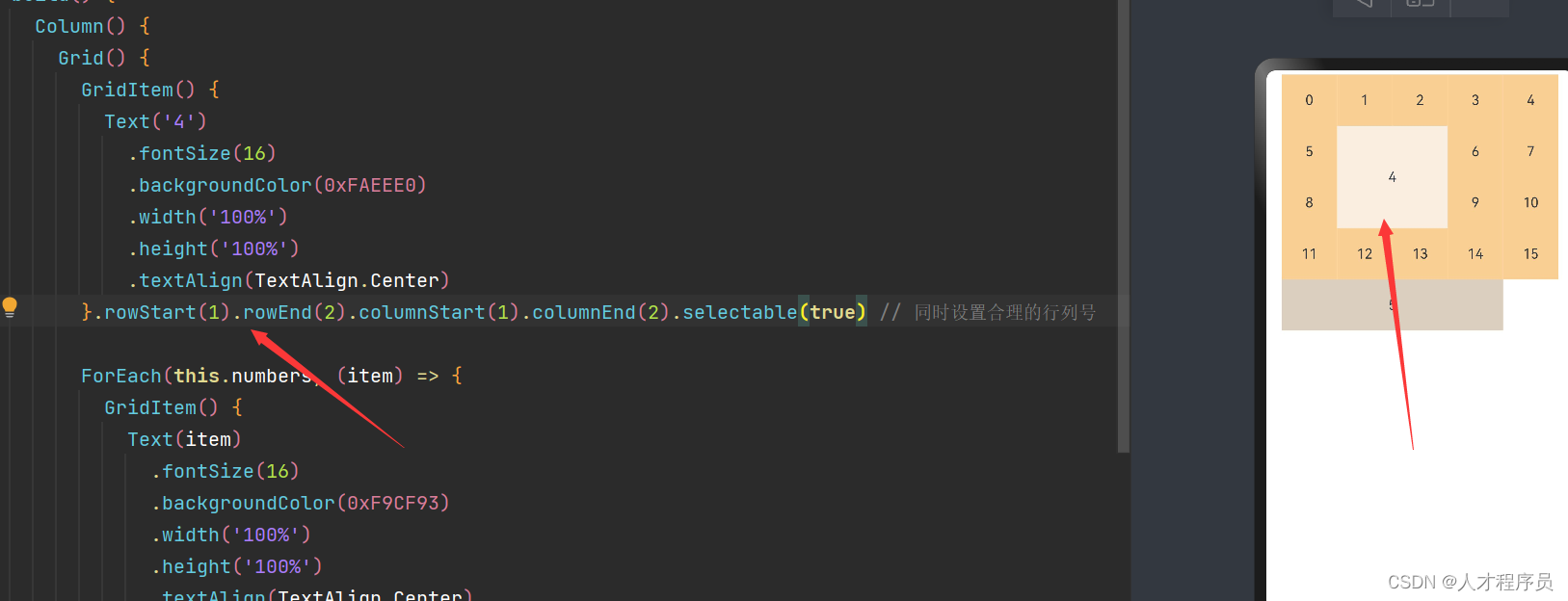
我们主要需要理解他这些属性的含义,我们可以通过图片来了解。如下:

1.2 接口
我们使用下面这个接口,可以创建一个Grid布局
Grid(scroller?: Scroller)

参数
参数名:scroller
参数类型:Scroller
是否需要填写:否
作用:可滚动组件的控制器。用于与可滚动组件进行绑定。
说明:
不允许和其他滚动类组件绑定同一个滚动控制对象。
1.3 属性
除支持通用属性外,还支持以下属性:
名称: columnsTemplate
参数类型: string
描述: 设置当前网格布局的列数,不设置时默认为1列。例如,‘1fr 1fr 2fr’ 表示将父组件分成3列,将父组件允许的宽度分为4等份,其中第一列占1份,第二列占1份,第三列占2份。如果设置为’0fr’,则该列的宽度为0,GridItem不会显示。如果设置为其他非法值,GridItem会显示为固定1列。
名称: rowsTemplate
参数类型: string
描述: 设置当前网格布局的行数,不设置时默认为1行。例如,‘1fr 1fr 2fr’ 表示将父组件分成3行,将父组件允许的高度分为4等份,其中第一行占1份,第二行占1份,第三行占2份。如果设置为’0fr’,则该行的高度为0,GridItem不会显示。如果设置为其他非法值,GridItem会显示为固定1行。
名称: columnsGap
参数类型: Length
描述: 设置列与列之间的间距。默认值为0。如果设置为小于0的值,将按默认值显示。
名称: rowsGap
参数类型: Length
描述: 设置行与行之间的间距。默认值为0。如果设置为小于0的值,将按默认值显示。
名称: scrollBar
参数类型: BarState
描述: 设置滚动条的状态。默认值为BarState.Off。
名称: scrollBarColor
参数类型: string | number | Color
描述: 设置滚动条的颜色。
名称: scrollBarWidth
参数类型: string | number
描述: 设置滚动条的宽度。宽度设置后,滚动条的正常状态和按压状态的宽度均为指定的宽度值。默认值为4vp。
名称: cachedCount
参数类型: number
描述: 设置预加载的GridItem的数量,仅在LazyForEach中生效。默认值为1。设置缓存后,会在Grid的显示区域上下各缓存cachedCount * 列数个GridItem。LazyForEach超出显示和缓存范围的GridItem会被释放。
名称: editMode
参数类型: boolean
描述: 设置Grid是否进入编辑模式,允许拖拽Grid组件内部的GridItem。默认值为false。
名称: layoutDirection (8+)
参数类型: GridDirection
描述: 设置布局的主轴方向。默认值为GridDirection.Row。
名称: maxCount (8+)
参数类型: number
描述: 当layoutDirection是Row/RowReverse时,表示可显示的最大列数;当layoutDirection是Column/ColumnReverse时,表示可显示的最大行数。默认值为Infinity。
名称: minCount (8+)
参数类型: number
描述: 当layoutDirection是Row/RowReverse时,表示可显示的最小列数;当layoutDirection是Column/ColumnReverse时,表示可显示的最小行数。默认值为1。
名称: cellLength
参数类型: number
描述: 当layoutDirection是Row/RowReverse时,表示一行的高度;当layoutDirection是Column/ColumnReverse时,表示一列的宽度。默认值为第一个元素的大小。
名称: multiSelectable
参数类型: boolean
描述: 是否开启鼠标框选。默认值为false,其中false表示关闭框选,true表示开启框选。
名称: supportAnimation
参数类型: boolean
描述: 是否支持动画。目前支持GridItem的拖拽动画。默认值为false。
1.4 Grid的几种布局模式
Grid组件根据rowsTemplate、columnsTemplate属性的设置情况,可分为以下三种布局模式:
rowsTemplate、columnsTemplate同时设置:
Grid只展示固定行列数的元素,其余元素不展示,且Grid不可滚动。
此模式下以下属性不生效:layoutDirection、maxCount、minCount、cellLength。
Grid的宽高没有设置时,默认适应父组件尺寸。
Gird网格列大小按照Gird自身内容区域大小减去所有行列Gap后按各个行列所占比重分配。
GridItem默认填满网格大小。
rowsTemplate、columnsTemplate仅设置其中的一个:
元素按照设置的方向进行排布,超出Grid显示区域后,Grid可通过滚动的方式展示。
如果设置了columnsTemplate,Gird滚动方向为垂直方向,主轴方向为垂直方向,交叉轴方向为水平方向。
如果设置了rowsTemplate,Gird滚动方向为水平方向,主轴方向为水平方向,交叉轴方向为垂直方向。
此模式下以下属性不生效:layoutDirection、maxCount、minCount、cellLength。
网格交叉轴方向尺寸根据Gird自身内容区域交叉轴尺寸减去交叉轴方向所有Gap后按所占比重分配。
网格主轴方向尺寸取当前网格交叉轴方向所有GridItem高度最大值。
rowsTemplate、columnsTemplate都不设置:
元素在layoutDirection方向上排布,列数由Grid的宽度、首个元素的宽度、minCount、maxCount、columnsGap共同决定。
行数由Grid高度、首个元素高度、cellLength、rowsGap共同决定。超出行列容纳范围的元素不显示,也不能通过滚动进行展示。
此模式下仅生效以下属性:layoutDirection、maxCount、minCount、cellLength、editMode、columnsGap、rowsGap。
当前layoutDirection设置为Row时,先从左到右排列,排满一行再排一下一列。剩余高度不足时不再布局,整体内容顶部居中。
当前layoutDirection设置为Column时,先从上到下排列,排满一列再排一下一列,剩余宽度度不足时不再。整体内容顶部居中。
1.5 GridDirection枚举说明
Row(行):
描述:主轴布局方向沿水平方向布局,即自左往右先填满一行,再去填下一行。
布局方向:水平方向
Column(列):
描述:主轴布局方向沿垂直方向布局,即自上往下先填满一列,再去填下一列。
布局方向:垂直方向
RowReverse(反向行):
描述:主轴布局方向沿水平方向反向布局,即自右往左先填满一行,再去填下一行。
布局方向:水平方向,反向
ColumnReverse(反向列):
描述:主轴布局方向沿垂直方向反向布局,即自下往上先填满一列,再去填下一列。
布局方向:垂直方向,反向
这些描述指导了布局中元素在主轴方向上的排列方式,可以帮助你更好地理解和使用它们。
说明
Grid组件通用属性clip的默认值为true。
1.6事件
除支持通用事件外,还支持以下事件:
1、函数原型:
onScrollIndex(event: (first: number) => void)

功能描述:当当前网格显示的起始位置的项目发生变化时触发此事件。
2、函数原型:
onItemDragStart(event: (event: ItemDragInfo, itemIndex: number) => (() => any) | void)

功能描述:当开始拖拽网格元素时触发此事件。函数返回值为 void 表示不允许拖拽。
3、函数原型:
onItemDragEnter(event: (event: ItemDragInfo) => void)

功能描述:当拖拽进入某个网格元素的范围时触发此事件。
4、函数原型:
onItemDragMove(event: (event: ItemDragInfo, itemIndex: number, insertIndex: number) => void)

功能描述:当拖拽在某个网格元素的范围内移动时触发此事件。
5、函数原型:
onItemDragLeave(event: (event: ItemDragInfo, itemIndex: number) => void)

功能描述:当拖拽离开某个网格元素的范围时触发此事件。
6、函数原型:
onItemDrop(event: (event: ItemDragInfo, itemIndex: number, insertIndex: number, isSuccess: boolean) => void)

功能描述:当绑定了此事件的网格元素可作为拖拽释放目标,且拖拽在网格元素内停止时触发。
ItemDragInfo对象说明
这个对象有下列这些成员:
名称: x
类型: number
描述: 当前拖拽点的x坐标。
名称: y
类型: number
描述: 当前拖拽点的y坐标。
1.7 示例代码
// xxx.ets
@Entry
@Component
struct GridExample {
@State Number: String[] = ['0', '1', '2', '3', '4']
scroller: Scroller = new Scroller()
build() {
Column({ space: 5 }) {
Grid() {
ForEach(this.Number, (day: string) => {
ForEach(this.Number, (day: string) => {
GridItem() {
Text(day)
.fontSize(16)
.backgroundColor(0xF9CF93)
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)
}
}, day => day)
}, day => day)
}
.columnsTemplate('1fr 1fr 1fr 1fr 1fr')
.rowsTemplate('1fr 1fr 1fr 1fr 1fr')
.columnsGap(10)
.rowsGap(10)
.width('90%')
.backgroundColor(0xFAEEE0)
.height(300)
Text('scroll').fontColor(0xCCCCCC).fontSize(9).width('90%')
Grid(this.scroller) {
ForEach(this.Number, (day: string) => {
ForEach(this.Number, (day: string) => {
GridItem() {
Text(day)
.fontSize(16)
.backgroundColor(0xF9CF93)
.width('100%')
.height(80)
.textAlign(TextAlign.Center)
}
}, day => day)
}, day => day)
}
.columnsTemplate('1fr 1fr 1fr 1fr 1fr')
.columnsGap(10)
.rowsGap(10)
.onScrollIndex((first: number) => {
console.info(first.toString())
})
.width('90%')
.backgroundColor(0xFAEEE0)
.height(300)
Button('next page')
.onClick(() => { // 点击后滑到下一页
this.scroller.scrollPage({ next: true })
})
}.width('100%').margin({ top: 5 })
}
}

总结
Grid容器组件:网格容器,由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。
- 点赞
- 收藏
- 关注作者


评论(0)