Linux系统之部署Dillinger个人文本编辑器
@TOC
一、Dillinger介绍
1.1 Dillinger简介
Dillinger是一款功能丰富的 HTML5 Markdown 编辑器,它具备云同步、移动设备兼容性、离线存储以及 AngularJS 支持等特点。
1.2 Dillinger特点
- HTML 转换: 导入 HTML 文件并自动将其转换为 Markdown 格式。
- 图像管理: 支持通过拖放方式上传图片,并可通过链接 Dropbox 帐户来管理这些图片。
- 多平台文件集成: 可以从多个云服务提供商如 GitHub、Dropbox、Google Drive 和 OneDrive 中导入和保存文件。
- 文件拖放: 支持将 Markdown 和 HTML 文件直接拖放到编辑器中进行编辑。
- 多种格式导出: 用户可以将文档导出为 Markdown、HTML 或 PDF 格式。
1.3 使用场景
-
博客写作:
- 使用 Dillinger 写作和编辑博客文章,然后直接从编辑器发布到 GitHub Pages 或其他支持 Markdown 的平台。
- 从现有的 HTML 博客模板导入内容,快速转换为 Markdown 格式进行编辑。
-
团队协作:
- 在团队项目中使用 Dillinger 共享文档,利用云同步功能确保所有成员都能实时访问最新版本。
- 通过与 GitHub 的集成,团队可以轻松地管理和审查文档更改。
-
笔记记录:
- 作为日常笔记应用程序,利用其离线存储功能随时随地记录想法和信息。
- 利用拖放功能轻松插入图片和文件到笔记中。
-
技术文档编写:
- 编写技术文档,如 API 文档、产品手册等,利用 Markdown 的结构化格式和易于阅读的特点。
- 将文档导出为 PDF 或 HTML,方便分发给客户或团队成员。
-
学术研究:
- 编写学术论文或报告,利用 Markdown 的简洁性和易读性来组织内容。
- 将最终文档导出为 PDF 格式提交给期刊或会议。
-
教学材料制作:
- 创建课程大纲、作业指南和教材,利用 Dillinger 的格式转换功能轻松从 HTML 转换为 Markdown。
- 分享文件到 Google Drive 或其他云存储服务,便于学生访问。
-
创意写作:
- 作家和创作者可以使用 Dillinger 来构思和编写故事、剧本或其他创意作品。
- 利用 PDF 导出功能将作品打印出来进行审阅或分享。
二、本地环境介绍
2.1 本地环境规划
本次实践为个人测试环境,服务器操作系统版本为centos7.6。
| hostname | 本地IP地址 | 操作系统版本 | 内核版本 | Python版本 | Node版本 |
|---|---|---|---|---|---|
| ubuntu-001 | 192.168.3.251 | Ubuntu 22.04.1 LTS | 5.15.0-97-generic | 3.10.12 | v20.10.0 |
2.2 本次实践介绍
1.本次实践部署环境为个人测试环境,生产环境;
2.本次实践为在ubuntu环境下部署Dillinger个人文本编辑器;
3.本次实践目的为加强Linux项目部署能力,熟悉Linux操作。
三、检查本地环境
3.1 检查本地操作系统版本
检查本地操作系统版本,当前操作系统版本为
ubuntu 22.04.1 LTS。
root@ubuntu-001:~# cat /etc/os-release
PRETTY_NAME="Ubuntu 22.04.1 LTS"
NAME="Ubuntu"
VERSION_ID="22.04"
VERSION="22.04.1 LTS (Jammy Jellyfish)"
VERSION_CODENAME=jammy
ID=ubuntu
ID_LIKE=debian
HOME_URL="https://www.ubuntu.com/"
SUPPORT_URL="https://help.ubuntu.com/"
BUG_REPORT_URL="https://bugs.launchpad.net/ubuntu/"
PRIVACY_POLICY_URL="https://www.ubuntu.com/legal/terms-and-policies/privacy-policy"
UBUNTU_CODENAME=jammy
3.2 检查系统内核版本
检查系统内核版本,当前版本为
5.15.0-97-generic
root@ubuntu-001:~# uname -r
5.15.0-97-generic
四、部署Node.js 环境
4.1 下载Node.js安装包
下载Node.js安装包
wget https://nodejs.org/dist/v20.10.0/node-v20.10.0-linux-x64.tar.xz

4.2 解压Node.js安装包
解压Node.js安装包
tar -xvJf node-v20.10.0-linux-x64.tar.xz
4.3 创建软链接
用创建软链接的方法,使得在任意目录下都可以直接使用node和npm命令。
ln -s /root/node-v20.10.0-linux-x64/bin/node /usr/local/bin/node
ln -s /root/node-v20.10.0-linux-x64/bin/npm /usr/local/bin/npm
4.4 配置环境变量
- 在/etc/profile文件中,新增以下两行:
export NODE_HOME=/root/node-v20.10.0-linux-x64/bin/
export PATH=$PATH:$NODE_HOME:/usr/local/bin/
- 使变量生效
source /etc/profile
4.5 查看node版本
查看node版本
root@ubuntu-001:~# npm -v
10.2.3
root@ubuntu-001:~# node -v
v20.10.0
4.6 安装yarn
执行以下命令,安装yarn工具。
npm install -g yarn

查询yarn版本,当前安装版本为
1.22.22。
root@ubuntu-001:~# yarn -v
1.22.22
4.7 设置yarn镜像源
- yarn设置国内淘宝镜像源
yarn config set registry https://registry.npmmirror.com
- 查看yarn镜像源
root@ubuntu-001:~# yarn config get registry
https://registry.npmmirror.com

五、部署Dillinger应用
5.1 下载Dillinger
拉取项目源码,项目地址:https://github.com/joemccann/dillinger.git
git clone https://github.com/joemccann/dillinger.git
5.2 查看项目内容
查看下载的dillinger项目内容
root@ubuntu-001:/data# tree -L 1 dillinger-master
dillinger-master
├── app.js
├── bin
├── config.js
├── configs
├── dillinger.service
├── docker-compose.yml
├── Dockerfile
├── gulp
├── gulpfile.js
├── karma.conf.js
├── LICENSE
├── nginx
├── node_modules
├── package.json
├── package-lock.json
├── plugins
├── Procfile
├── public
├── README.md
├── routes
├── snapcraft.yaml
├── views
└── webpack.config.js
9 directories, 14 files
5.3 进入项目目录
执行以下命令,进入项目目录。
root@ubuntu-001:/data/dillinger-master# ls
app.js config.js dillinger.service Dockerfile gulpfile.js LICENSE node_modules package-lock.json Procfile README.md snapcraft.yaml webpack.config.js
bin configs docker-compose.yml gulp karma.conf.js nginx package.json plugins public routes views
5.4 启动服务
在本地测试环境,可以使用以下启动方式。
npm i
node app
生产环境可以使用以下启动方式,本次在使用此方式进行测试。
- 安装依赖项
npm install --production

- 启动服务
NODE_ENV=production node app

六、访问Dillinger服务
浏览器打开:http://192.168.3.251:8080,将IP替换为自己服务器IP地址。如果无法访问到该登录页,则检查防火墙是否关闭或者放行相关端口,云服务器则还需要设置安全组规则。

七、基本使用
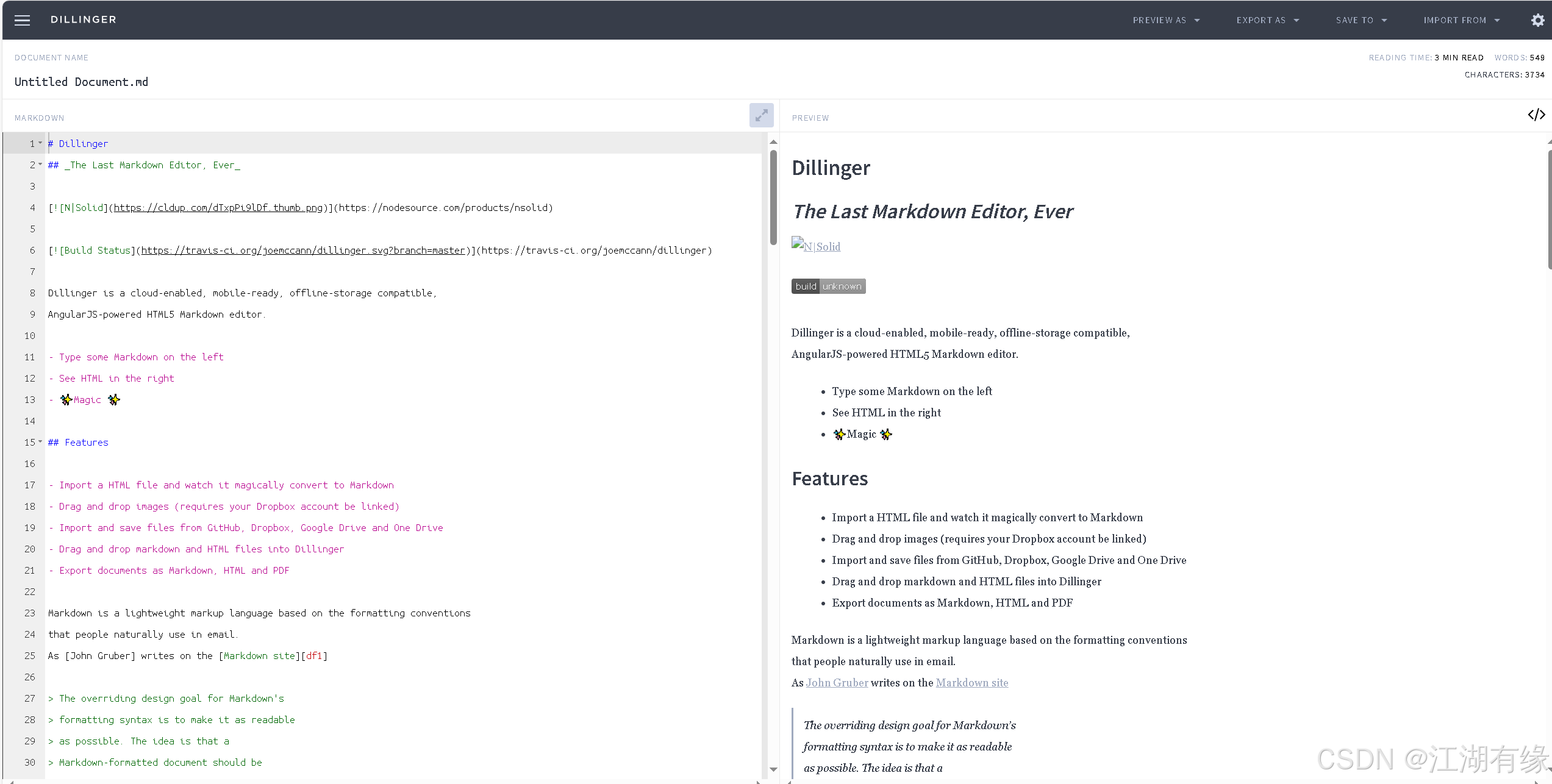
7.1 新建文档
将markdown格式文档复制到左侧编辑器内,可以看到右侧预览效果。

7.2 导出文档
点击导出文档,可以导出markdown文件和html文件。

八、总结
Dillinger是一款轻盈而强大的Markdown文档编辑器,专注于提供流畅的实时预览体验和高效Markdown支持,确保编写过程无碍。其出色的性能允许用户在编辑技术文档时享受即写即看的便捷,不仅支持快速导出为Markdown或HTML文件以适配多样需求,还特别强化了离线编辑能力,便于在任意地点进行文档创建与本地保存,成为技术文档编写与临时编辑任务的理想伴侣。
- 点赞
- 收藏
- 关注作者


评论(0)