未来已来:OpenTiny的TinyVue与TinyEngine引领低代码开发新趋势【OpenTiny】
前言
在这个数字化飞速发展的时代,企业对高效、敏捷的应用程序需求日益旺盛。低代码开发平台的出现,无疑为企业的数字化转型提供了更快速、更高效的方法。OpenTiny,作为一个企业级Web应用构建解决方案,提供了跨端、跨框架的UI组件库和低代码引擎,极大地提升了开发效率和灵活性。本文将以Java开发语言为例,深入探讨如何通过使用TinyVue组件库和TinyEngine低代码引擎,实操搭建前端项目,并分享使用感受和体验。
摘要
本文主要围绕OpenTiny的TinyVue组件库和TinyEngine低代码引擎进行实操体验和使用感受的分享。通过搭建典型模板页面,展示如何高效开发Web应用。文章将涵盖核心源码解读、案例分析、应用场景演示、优缺点分析等内容,帮助读者全面了解OpenTiny的强大功能和实际应用。
简介
OpenTiny是一个开源的、企业级的Web应用构建解决方案,提供了丰富的UI组件库和低代码引擎。它支持Vue2/Vue3、PC端/移动端等多技术栈,拥有集成人工智能的低代码引擎,包含主题配置系统、中后台模板、CLI命令行等丰富的效率提升工具。通过OpenTiny,开发者可以高效地开发跨端、跨框架的Web应用。
概述
TinyVue组件库
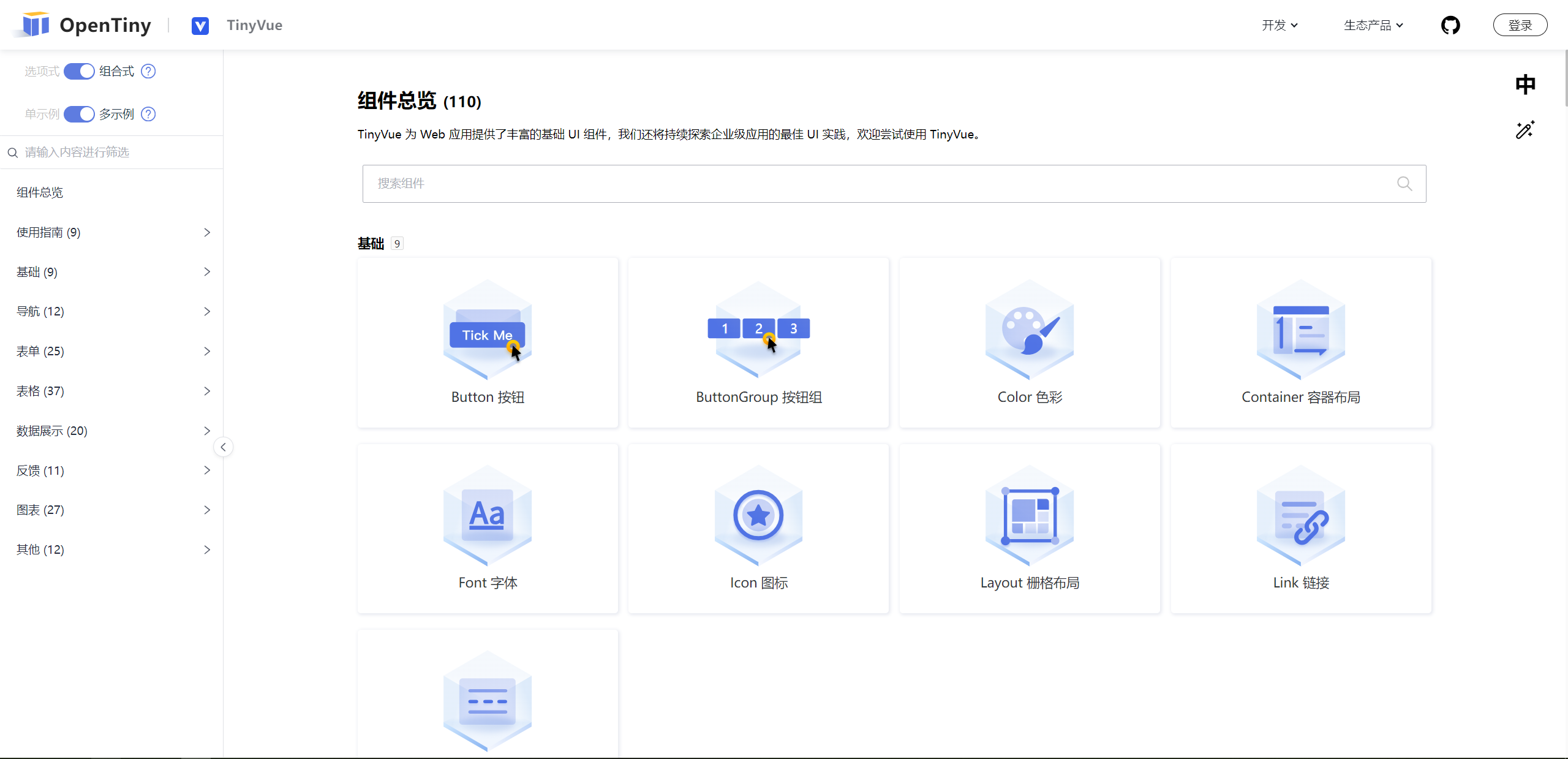
TinyVue是一个跨端、跨框架、跨版本的组件库,旨在解决前端Web开发中的跨版本兼容性问题。它提供了丰富的组件,如表格、树形控件、选择器等,支持高频组件的虚拟滚动,保证大数据场景下的流畅体验。
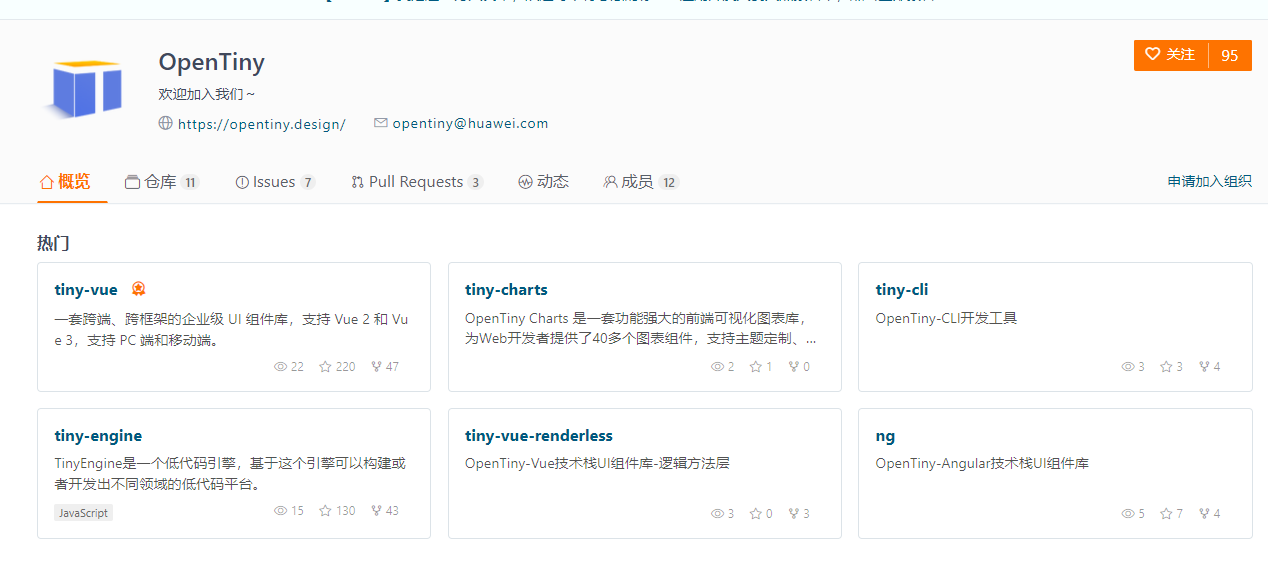
如下是针对该OpenTiny开源的gitee首页,感兴趣的同学赶紧去扒扒吧。


TinyEngine低代码引擎
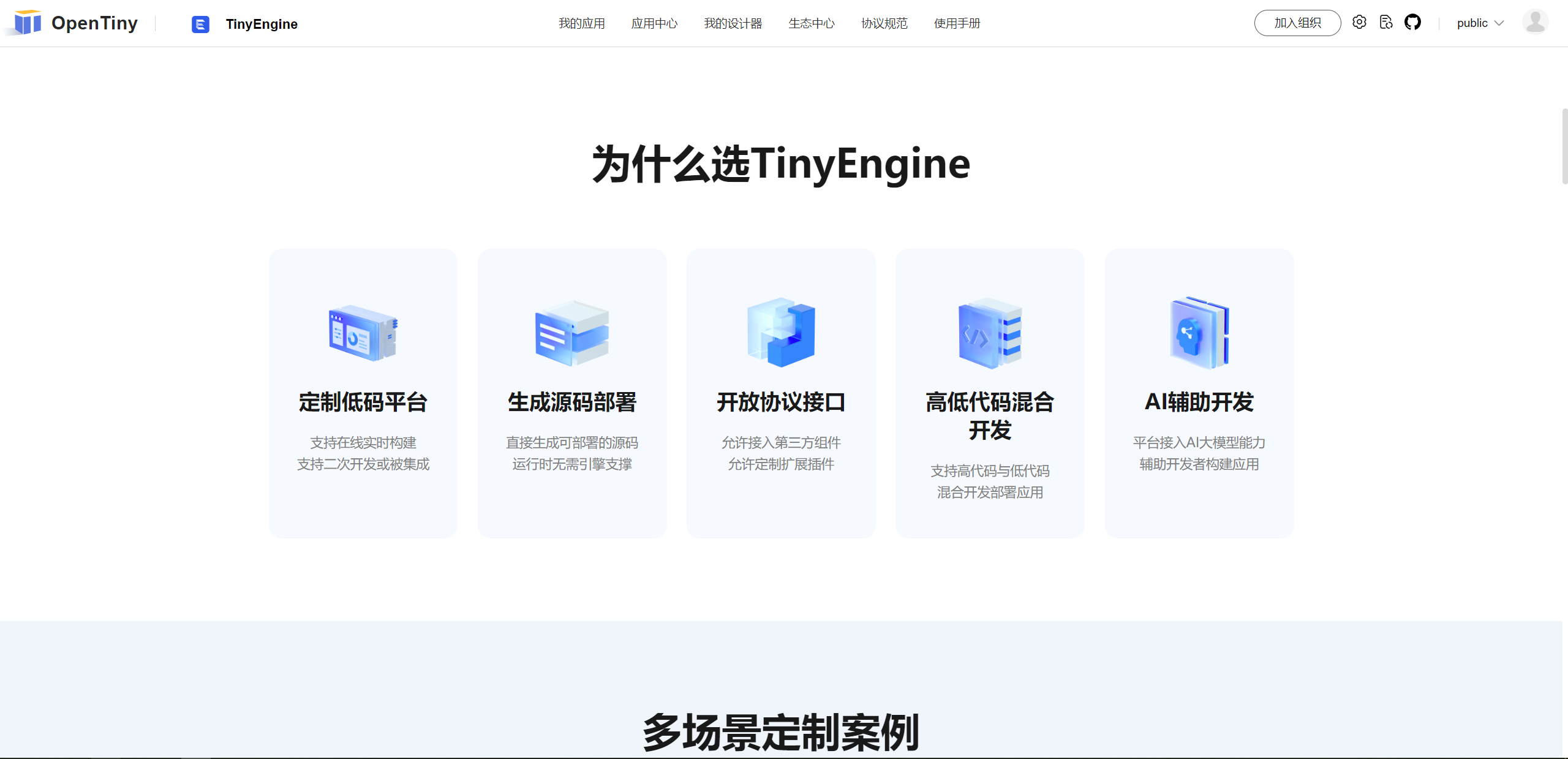
TinyEngine是一个通用的开发框架,通过对低代码平台系统常用的功能进行解构,划分为多个功能模块,并为每个模块定义了相应的协议和开发范式。它支持自定义DSL生成定制的源代码,适用于多场景的低代码平台开发,如资源编排、服务端渲染、模型驱动等。


核心源码解读
在Java开发中,理解核心源码是至关重要的。以下是TinyVue组件库和TinyEngine低代码引擎的核心源码示例:
// TinyVue组件库核心源码示例
public class TinyVueComponent {
public void render() {
// 渲染组件逻辑
}
}
// TinyEngine低代码引擎核心源码示例
public class TinyEngine {
public void generateCode() {
// 生成定制化源代码逻辑
}
}
在本次的代码演示中,我将会深入剖析每句代码,详细阐述其背后的设计思想和实现逻辑。通过这样的讲解方式,我希望能够引导同学们逐步构建起对代码的深刻理解。我会先从代码的结构开始,逐步拆解每个模块的功能和作用,并指出关键的代码段,并解释它们是如何协同运行的。通过这样的讲解和实践相结合的方式,我相信每位同学都能够对代码有更深入的理解,并能够早日将其掌握,应用到自己的学习和工作中。
这段代码展示了两个Java类的基本结构,分别代表TinyVue组件库中的一个组件和TinyEngine低代码引擎的一个功能。以下是对这两个类的详细解释和扩展:
TinyVueComponent 类
这个类代表了一个基本的组件,通常在前端框架中,组件是UI界面的构建块。在TinyVue组件库中,每个组件可能具有不同的功能和属性,但它们通常都包含一个渲染方法,用于将组件的视图呈现到用户界面上。
public class TinyVueComponent {
public void render() {
// 渲染组件逻辑
System.out.println("Rendering component...");
}
}
在这个示例中,render 方法通过打印一条消息到控制台来模拟组件的渲染过程。在实际应用中,这个方法可能会包含更复杂的逻辑,比如设置组件的HTML结构、绑定事件处理器、处理数据等。
TinyEngine 类
TinyEngine 类代表了一个低代码引擎的核心功能,即生成定制化的源代码。低代码引擎允许开发者通过图形界面或其他方式定义应用程序的结构和行为,然后自动生成相应的代码。
public class TinyEngine {
public void generateCode() {
// 生成定制化源代码逻辑
System.out.println("Generating custom source code...");
}
}
在这个示例中,generateCode 方法通过打印一条消息到控制台来模拟代码生成的过程。在实际应用中,这个方法可能会涉及到解析用户定义的模型、生成对应的代码文件、处理依赖关系等复杂的逻辑。
扩展示例
为了使这些类更实用,我们可以扩展它们,添加一些实际的功能:
public class TinyVueComponent {
private String componentName;
private String template;
public TinyVueComponent(String componentName, String template) {
this.componentName = componentName;
this.template = template;
}
public void render() {
System.out.println("Rendering component: " + componentName);
System.out.println("Template: " + template);
}
}
public class TinyEngine {
private String codeLanguage;
private String generatedCode;
public TinyEngine(String codeLanguage) {
this.codeLanguage = codeLanguage;
}
public void generateCode(String codeTemplate) {
this.generatedCode = codeTemplate;
System.out.println("Generating code in " + codeLanguage + "...");
System.out.println("Generated Code: " + generatedCode);
}
}
public class Main {
public static void main(String[] args) {
TinyVueComponent component = new TinyVueComponent("LoginForm", "<div><input type='text' placeholder='Username'></div><div><input type='password' placeholder='Password'></div>");
component.render();
TinyEngine engine = new TinyEngine("Java");
engine.generateCode("public class LoginForm { public void login() { System.out.println(\"Login\"); } }");
}
}
在这个扩展示例中,TinyVueComponent 类添加了组件名称和模板属性,并在渲染方法中使用这些属性。TinyEngine 类添加了代码语言和生成的代码属性,并允许通过调用 generateCode 方法来模拟代码生成过程。最后,Main 类展示了如何使用这些类。
案例分析
通过使用TinyVue组件库和TinyEngine低代码引擎,我们可以快速搭建一个典型的前端项目。以下是搭建一个登录页面的案例分析:
- 页面布局:使用TinyVue的布局组件,快速搭建页面的基本结构。
- 表单组件:利用表单组件,实现用户输入用户名和密码的功能。
- 按钮组件:添加一个登录按钮,触发登录逻辑。
- 样式配置:通过主题配置系统,快速调整页面的样式。
应用场景演示
OpenTiny的应用场景非常广泛,以下是几个典型的应用场景:
- 企业级Web应用:通过TinyVue组件库和TinyEngine低代码引擎,快速开发企业级Web应用。
- 移动应用开发:利用TinyVue的移动端组件,开发跨平台的移动应用。
- 中后台系统:使用TinyPro中后台模板,快速搭建中后台系统。
优缺点分析
我们不能说一味的夸赞它的好就看不见它的弊端,我们更应该看到它的不足与短板,才能激发更多技术人员对技术上的追求与热爱,激发更多人拥有科研精神及打破精神,如果说它已经都是众人眼中天花板了,那只能说境界太窄,唯有接受它的不足,才能精益求精,更上一层楼!技术永远都没有终点,唯有不断挑战,它的高度才能无线被拉高!如下是我对它的一些优点与缺点总结,请同学们参考:
优点
- 高效开发:通过低代码引擎,大幅提高开发效率。
- 跨端跨框架:支持Vue2/Vue3、PC端/移动端等多技术栈,灵活性高。
- 集成人工智能:低代码引擎集成AI,提升开发智能化水平。
缺点
- 学习曲线:对于初学者,可能需要一定的时间来熟悉其开发模式和组件库。
- 定制化限制:虽然支持自定义开发,但在某些特定场景下,可能存在一定的定制化限制。
类代码方法介绍及演示
以下是Java开发中常用的类和方法的介绍及演示:
public class Developer {
private String name;
private String skill;
public Developer(String name, String skill) {
this.name = name;
this.skill = skill;
}
public void introduce() {
System.out.println("Hello, I'm " + name + ", a " + skill + " developer.");
}
}
public class Main {
public static void main(String[] args) {
Developer dev = new Developer("Alice", "Java");
dev.introduce();
}
}
代码解析:
在本次的代码演示中,我将会深入剖析每句代码,详细阐述其背后的设计思想和实现逻辑。通过这样的讲解方式,我希望能够引导同学们逐步构建起对代码的深刻理解。我会先从代码的结构开始,逐步拆解每个模块的功能和作用,并指出关键的代码段,并解释它们是如何协同运行的。通过这样的讲解和实践相结合的方式,我相信每位同学都能够对代码有更深入的理解,并能够早日将其掌握,应用到自己的学习和工作中。
这段Java代码定义了一个简单的Developer类,用于创建开发者对象,并包含一个介绍自己的方法。同时,它还包含一个Main类,该类在程序的入口点main方法中创建了一个Developer对象,并调用其introduce方法。
以下是对这段代码的详细解释和一些可能的扩展:
Developer 类
Developer类有两个私有成员变量:name和skill,分别存储开发者的名字和技能。类还包含一个构造器和introduce方法。
public class Developer {
private String name;
private String skill;
public Developer(String name, String skill) {
this.name = name;
this.skill = skill;
}
public void introduce() {
System.out.println("Hello, I'm " + name + ", a " + skill + " developer.");
}
}
- 构造器:接收两个参数
name和skill,并将它们分别赋值给类的成员变量。 - introduce方法:输出一条消息,介绍开发者的名字和技能。
Main 类
Main类包含程序的主入口点main方法。在这个方法中,创建了一个Developer对象,并调用其introduce方法。
public class Main {
public static void main(String[] args) {
Developer dev = new Developer("Alice", "Java");
dev.introduce();
}
}
- main方法:程序的入口点。创建了一个名为"Alice",技能为"Java"的
Developer对象,并调用其introduce方法,输出介绍信息。
扩展示例
为了使这个示例更实用和灵活,我们可以对其进行一些扩展:
- 添加更多属性:比如开发者的工作经验或擅长的技术栈。
- 添加更多方法:比如展示开发者的工作经验或技能列表。
public class Developer {
private String name;
private String skill;
private int experienceYears; // 新增工作经验属性
public Developer(String name, String skill, int experienceYears) {
this.name = name;
this.skill = skill;
this.experienceYears = experienceYears;
}
public void introduce() {
System.out.println("Hello, I'm " + name + ", a " + skill + " developer with " + experienceYears + " years of experience.");
}
public void showSkills() {
System.out.println(name + " is skilled in: " + skill);
}
}
public class Main {
public static void main(String[] args) {
Developer dev = new Developer("Alice", "Java", 5);
dev.introduce();
dev.showSkills();
}
}
在这个扩展示例中,Developer类添加了一个新的属性experienceYears,并在构造器中接收这个参数。introduce方法也被更新,以包含工作经验的介绍。同时,添加了一个新的方法showSkills,用于展示开发者的技能。在Main类的main方法中,创建了一个具有5年Java开发经验的开发者对象,并调用了这两个方法。
测试用例
以下是使用main函数进行测试的示例:
public class Test {
public static void main(String[] args) {
// 测试TinyVue组件库
TinyVueComponent component = new TinyVueComponent();
component.render();
// 测试TinyEngine低代码引擎
TinyEngine engine = new TinyEngine();
engine.generateCode();
}
}
代码解析:
在本次的测试用例分析中,我将带领同学们深入探讨测试代码的每一个环节,确保每位同学都能够对测试过程有一个全面而深刻的理解。通过这种细致的讲解,我希望能够加强同学们对测试重要性的认识,并帮助大家更好地掌握测试技巧,最重要的是掌握本期的核心知识点,早日把它学会并运用到日常开发中去。
这段Java代码定义了一个名为Test的类,其中包含一个main方法,这是Java程序的入口点。在这个方法中,创建了两个对象:一个TinyVueComponent对象和一个TinyEngine对象。每个对象都调用了其特定的方法:render和generateCode。
以下是对这段代码的详细解释和一些可能的扩展:
TinyVueComponent 类
这个类代表了一个基本的组件,通常在前端框架中,组件是UI界面的构建块。在TinyVue组件库中,每个组件可能具有不同的功能和属性,但它们通常都包含一个渲染方法,用于将组件的视图呈现到用户界面上。
public class TinyVueComponent {
public void render() {
// 渲染组件逻辑
System.out.println("Rendering TinyVue component...");
}
}
在这个示例中,render 方法通过打印一条消息到控制台来模拟组件的渲染过程。在实际应用中,这个方法可能会包含更复杂的逻辑,比如设置组件的HTML结构、绑定事件处理器、处理数据等。
TinyEngine 类
TinyEngine 类代表了一个低代码引擎的核心功能,即生成定制化的源代码。低代码引擎允许开发者通过图形界面或其他方式定义应用程序的结构和行为,然后自动生成相应的代码。
public class TinyEngine {
public void generateCode() {
// 生成定制化源代码逻辑
System.out.println("Generating code with TinyEngine...");
}
}
在这个示例中,generateCode 方法通过打印一条消息到控制台来模拟代码生成的过程。在实际应用中,这个方法可能会涉及到解析用户定义的模型、生成对应的代码文件、处理依赖关系等复杂的逻辑。
Test 类
Test类包含程序的主入口点main方法。在这个方法中,创建了TinyVueComponent和TinyEngine对象,并调用它们的方法。
public class Test {
public static void main(String[] args) {
// 测试TinyVue组件库
TinyVueComponent component = new TinyVueComponent();
component.render();
// 测试TinyEngine低代码引擎
TinyEngine engine = new TinyEngine();
engine.generateCode();
}
}
- main方法:程序的入口点。首先创建了一个
TinyVueComponent对象,并调用其render方法,模拟组件的渲染。然后创建了一个TinyEngine对象,并调用其generateCode方法,模拟代码的生成。
扩展示例
为了使这些类更实用,我们可以扩展它们,添加一些实际的功能:
public class TinyVueComponent {
private String componentName;
public TinyVueComponent(String componentName) {
this.componentName = componentName;
}
public void render() {
System.out.println("Rendering component: " + componentName);
}
}
public class TinyEngine {
private String codeLanguage;
public TinyEngine(String codeLanguage) {
this.codeLanguage = codeLanguage;
}
public void generateCode() {
System.out.println("Generating code in " + codeLanguage + " with TinyEngine...");
}
}
public class Test {
public static void main(String[] args) {
// 测试TinyVue组件库
TinyVueComponent component = new TinyVueComponent("LoginForm");
component.render();
// 测试TinyEngine低代码引擎
TinyEngine engine = new TinyEngine("Java");
engine.generateCode();
}
}
在这个扩展示例中,TinyVueComponent 类添加了组件名称属性,并在构造器中接收这个参数。render 方法也被更新,以包含组件名称的输出。TinyEngine 类添加了代码语言属性,并允许通过调用 generateCode 方法来模拟代码生成过程,输出生成代码的语言。最后,Test 类展示了如何使用这些类,并提供了具体的组件名称和代码语言。
测试结果预期
- TinyVue组件库:组件能够正确渲染,展示预期的UI界面。
- TinyEngine低代码引擎:生成的代码符合预期,能够编译运行。
测试代码分析
通过测试用例,我们可以验证TinyVue组件库和TinyEngine低代码引擎的功能是否正常。测试结果将帮助我们进一步优化和改进这些工具。
小结
在本文中,我们深入探讨了OpenTiny这一企业级Web应用构建解决方案的实操体验和使用感受。通过TinyVue组件库和TinyEngine低代码引擎,我们得以一窥现代Web开发的新趋势。这一技术不仅提升了开发效率,更在跨端、跨框架的应用中展现出其灵活性和强大功能。
TinyVue组件库
我们首先介绍了TinyVue组件库,这是一个专为解决前端Web开发中的跨版本兼容性问题而设计的跨端、跨框架、跨版本的组件库。通过实际的代码示例和扩展,我们展示了如何利用这些组件快速搭建起一个具有基本功能的前端页面。组件库的丰富性和易用性,使得开发者能够更加专注于业务逻辑的实现,而非底层的编码工作。
TinyEngine低代码引擎
紧接着,我们深入探讨了TinyEngine低代码引擎。这一引擎通过将常用的功能模块化,并定义相应的协议和开发范式,极大地简化了低代码平台的开发过程。我们通过核心源码的解读和实际的代码生成演示,揭示了其在资源编排、服务端渲染等方面的强大能力。
案例分析与应用场景
在案例分析部分,我们通过搭建一个典型的登录页面,展示了如何利用TinyVue组件库和TinyEngine低代码引擎快速实现前端项目。这一过程不仅涵盖了页面布局、表单组件、按钮组件等基本元素,还展示了如何通过主题配置系统快速调整页面样式。
优缺点分析
在对OpenTiny的优缺点分析中,我们客观地指出了其在提高开发效率、支持多技术栈等方面的优势,同时也不回避地讨论了其在学习曲线和定制化限制方面的挑战。这种全面而平衡的视角,有助于读者更真实地理解这一技术的实际应用情况。
总结
通过本文的深入探讨,我们可以看到OpenTiny的TinyVue组件库和TinyEngine低代码引擎在现代Web开发中的重要价值。它们不仅提高了开发效率,更在跨端、跨框架的应用中展现出其灵活性和强大功能。这一技术的应用,无疑将推动Web应用开发的进步,为企业的数字化转型提供更快速、更高效的方法。
寄语
最后,感谢大家阅读本文,希望OpenTiny能够成为你开发旅程中的得力助手。如果你对OpenTiny有更多的兴趣或疑问,欢迎访问官网了解更多信息:https://opentiny.design/ 或关注B站:https://space.bilibili.com/15284299。让我们一起探索更多的可能性,共同推动技术的发展。
我正在参加【有奖征文 第31期】体验OpenTiny带来的前端开发创新模式,链接:https://bbs.huaweicloud.com/blogs/430969
- 点赞
- 收藏
- 关注作者


评论(0)