Linux系统之部署CodeX Docs文档工具
一、CodeX Docs介绍
1.1 CodeX Docs简介
CodeX Docs是一个免费的文档应用程序,基于 Editor.js 平台,为处理内容提供了现代化的功能。无论是产品文档、团队内部文档、个人笔记还是其他任何需求,都可以选择使用它。
1.2 CodeX Docs特点
🤩 Editor.js生态系统支持
📂 文档嵌套——创建你需要的任何结构
💎 静态渲染
📱 在电脑和移动设备上都看起来很漂亮
🔥 漂亮的页面 URL。易于阅读且对 SEO 友好。
🦅鹰正在狩猎。已集成错误跟踪
💌向 Telegram / Slack 报告印刷错误
📈 Yandex Metrica集成
🚢 轻松部署 — 无需数据库和其他依赖
🤙 配置简单
⚙️ 根据需要调整 UI。折叠部分,隐藏侧边栏
1.3 CodeX Docs使用场景
CodeX Docs 作为一款基于 Editor.js 的现代化文档应用程序,适用于多种使用场景,以下是一些具体的例子:
-
产品文档管理:企业可以使用
CodeX Docs来创建和维护产品手册、用户指南、API 文档等。其强大的编辑功能和模块化设计使得信息组织和更新变得简单高效。 -
团队协作与知识共享:团队成员可以利用
CodeX Docs共享项目计划、会议记录、研发笔记等,促进团队内部的信息流通和知识积累。实时协作功能确保所有成员都能及时获取最新信息。 -
个人知识库构建:个人用户可以将其作为个人笔记应用,整理学习资料、研究笔记、旅行日记等。自定义模块和主题支持个性化定制,满足不同用户的审美和功能需求。
-
教育与培训资源:教育机构或在线课程平台可以使用
CodeX Docs制作课程大纲、讲义、实验指导书等教学材料,结合多媒体元素如图片、视频,提升学习体验。 -
项目提案与报告编写:无论是商业提案、科研报告还是市场分析,
CodeX Docs提供的丰富编辑工具和格式选项,帮助用户专业地呈现内容,提升文档的视觉吸引力和说服力。 -
客户服务与支持:企业可建立 FAQ(常见问题解答)库、操作指南和故障排除手册,提高客户自助服务的能力,减轻客服压力。
-
创意写作与出版:作家、博主和自由撰稿人可以使用
CodeX Docs编写文章、故事或剧本,利用其格式化工具和导出功能,轻松将作品发布到不同的平台。
二、本地环境介绍
2.1 本地环境规划
本次实践为个人测试环境,操作系统版本为centos7.6。
| hostname | 本地P地址 | 操作系统版本 | 内核版本 | node版本 |
|---|---|---|---|---|
| jeven | 192.168.3.166 | centos 7.6 | 3.10.0-957.el7.x86_64 | v16.17.0 |
2.2 本次实践介绍
1.本次实践部署环境为个人测试环境,生产环境请谨慎;
2.在centos7.6环境下部署CodeX Docs文档工具。
三、检查本地环境
3.1 检查本地操作系统版本
检查本地操作系统版本
[root@jeven ~]# cat /etc/redhat-release
CentOS Linux release 7.6.1810 (Core)
3.2 检查系统内核版本
检查系统内核版本
[root@jeven ~]# uname -r
3.10.0-957.el7.x86_64
四、部署Node.js环境
4.1 下载Node.js安装包
在/root目录下,下载Node.js安装包,下载版本为v16.17.0。
wget https://nodejs.org/dist/v16.17.0/node-v16.17.0-linux-x64.tar.xz

4.2 解压Node.js安装包
在/root目录下,解压Node.js安装包
tar -xvJf node-v16.17.0-linux-x64.tar.xz

4.3 链接二进制文件
将 /root/node-v16.17.0-linux-x64/bin/下的二进制文件链接到/usr/local/bin下
ln -s /root/node-v16.17.0-linux-x64/bin/node /usr/local/bin/node
ln -s /root/node-v16.17.0-linux-x64/bin/npm /usr/local/bin/npm
4.4 配置环境变量
- 在/etc/profile文件中,新增以下两行:
vim /etc/profile
export NODE_HOME=/root/node-v16.17.0-linux-x64/bin/
export PATH=$PATH:$NODE_HOME:/usr/local/bin/
- 使变量生效
source /etc/profile
4.5 查看node版本
查看node版本
[root@jeven ~]# npm -v
8.15.0
[root@jeven ~]# node -v
v16.17.0
五、安装yarn工具
5.1 安装yarn
执行以下命令,安装yarn
npm install -g yarn

5.2 检查yarn版本
检查yarn版本,当前安装版本为
1.22.22。
[root@jeven ~]# yarn -v
1.22.22
5.3 设置yarn镜像源
- yarn设置国内淘宝镜像源
yarn config set registry https://registry.npmmirror.com
- 查看yarn镜像源
[root@jeven ~]# yarn config get registry
https://registry.npmmirror.com```
六、下载CodeX Docs源码包
6.1 下载CodeX Docs源码包
github下载CodeX Docs源码包
git clone https://github.com/codex-team/codex.docs.git

6.2 查看源码目录
查看CodeX Docs源码目录
[root@jeven ~]# tree -L 2 ./codex.docs/
./codex.docs/
├── bin
│ └── db-converter
├── DEVELOPMENT.md
├── docker
│ └── Dockerfile.prod
├── docker-compose.dev.yml
├── docker-compose.yml
├── docs-config.yaml
├── LICENSE
├── nodemon.json
├── package.json
├── public
│ └── favicon.png
├── README.md
├── src
│ ├── backend
│ ├── frontend
│ └── test
├── tsconfig.json
├── webpack.config.js
└── yarn.lock
8 directories, 13 files
6.3 进入项目目录
进入CodeX Docs源码目录
[root@jeven codex.docs]# ls
bin docker docker-compose.yml LICENSE package.json README.md tsconfig.json yarn.lock
DEVELOPMENT.md docker-compose.dev.yml docs-config.yaml nodemon.json public src webpack.config.js
6.4 安装依赖项
执行以下命令,安装依赖项。
yarn

6.5 复制配置文件
在./codex.docs目录下,将docs-config.yaml文件复制到当前目录,并修改文件名为docs-config.local.yaml。
cp docs-config.yaml docs-config.local.yaml
6.6 启动服务
执行以下命令,启动服务。
yarn start

七、访问CodeX Docs
访问地址:http://192.168.3.166:3000,将IP替换为自己服务器IP地址,进入到CodeX Docs首页。如果无法访问,则检查服务器防火墙是否设置,云服务器的安全组端口是否放行等。

八、编辑文档
8.1 点击新增页面
点击新增页面

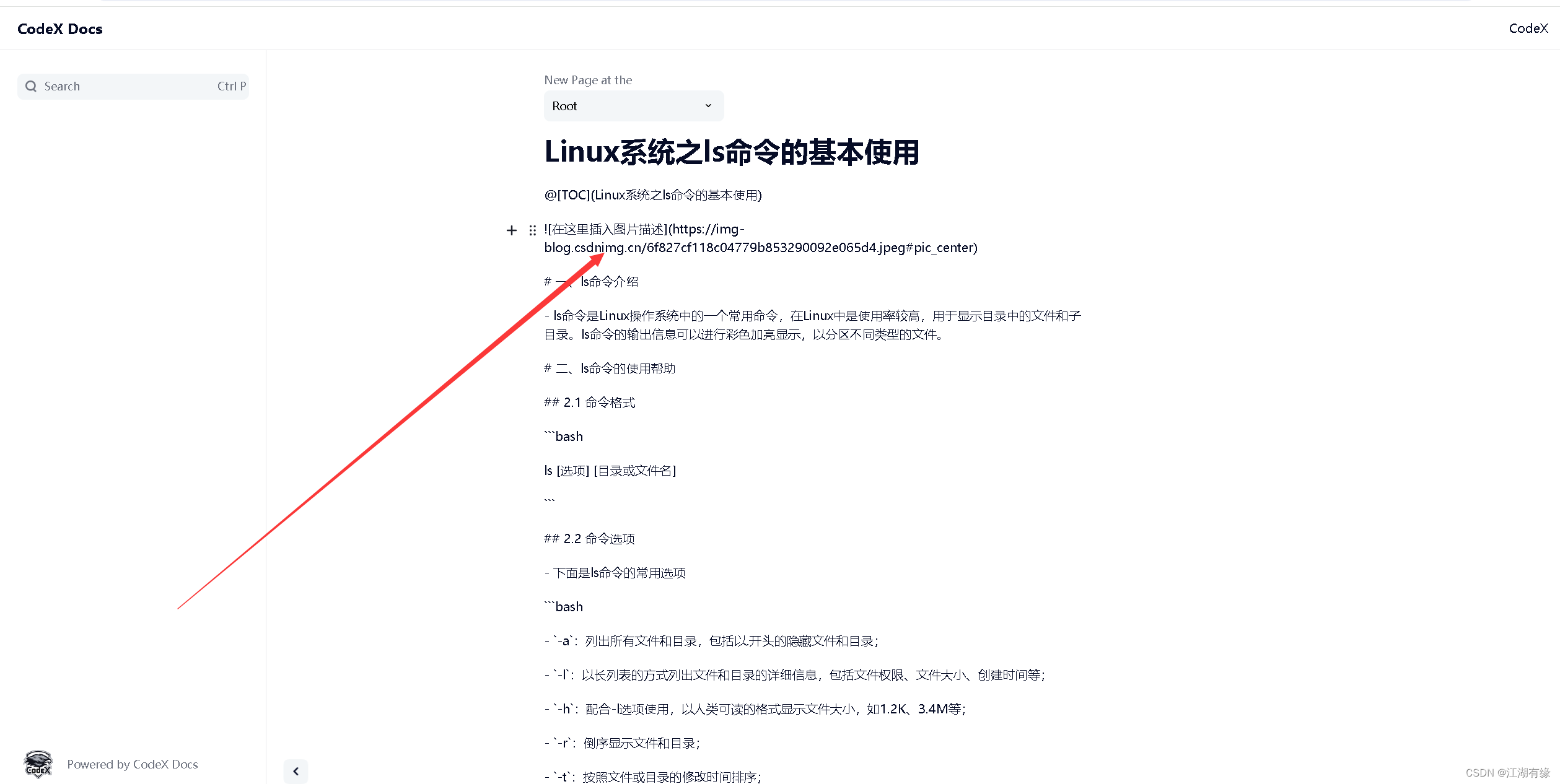
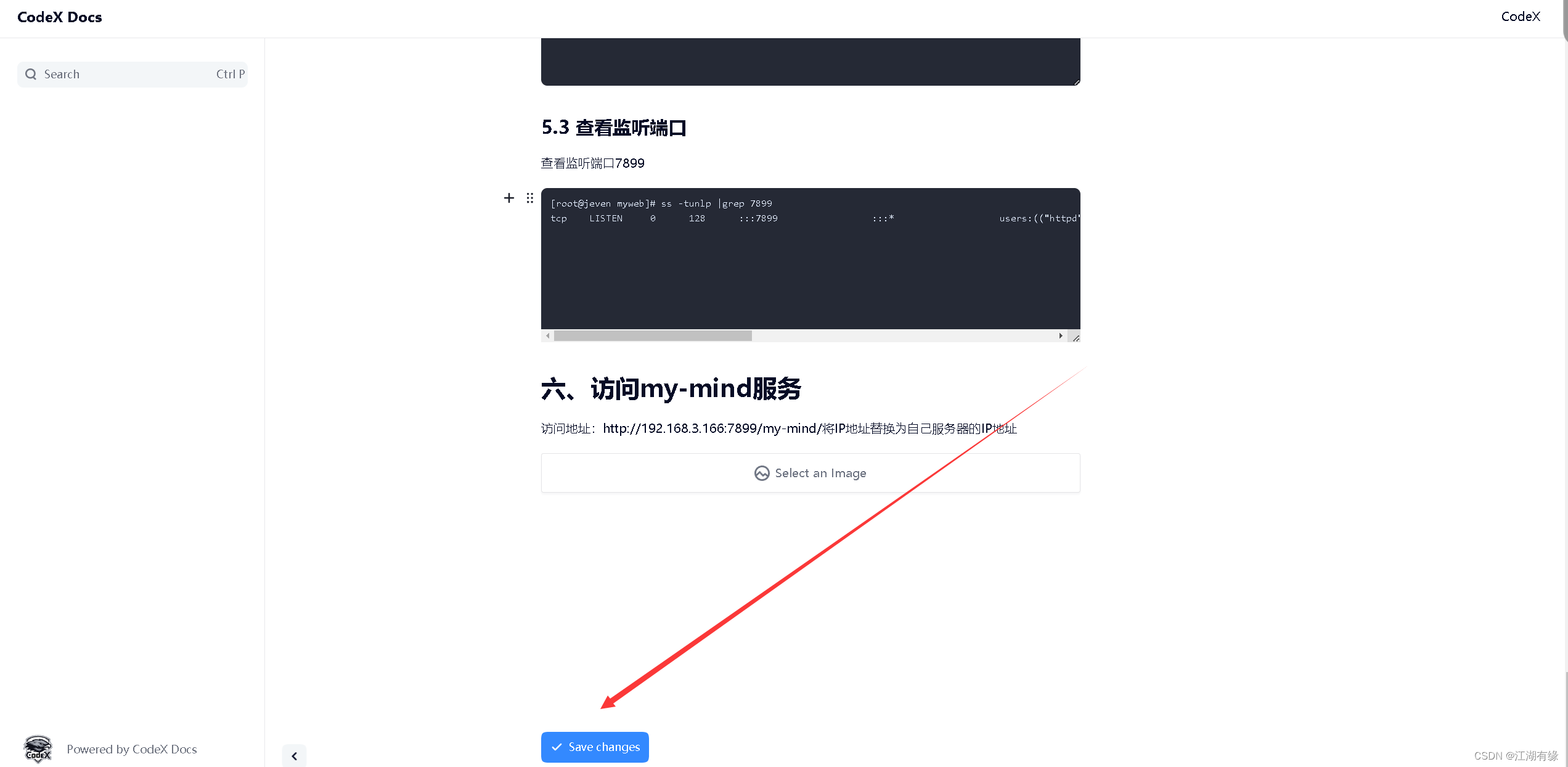
8.2 编辑文档
在编辑器内,编辑文档内容。

保存文档

8.3 查看文档效果
保存完毕后,可以看到CodeX Docs的文档效果。

九、总结
CodeX Docs是一款简单、轻量级的文档与笔记工具。它拥有漂亮简洁的界面和操作简单易上手的特点,即使对于新手来说也能快速上手使用。CodeX Docs具有快速的页面响应速度和文档加载速度,非常适合日常使用,能提高工作和学习的效率。它提供了优雅的用户界面和丰富的编辑功能,让处理和组织内容变得非常容易。同时,CodeX Docs还在左侧的文档列表中设置了搜索框,方便快速查找对应文档。无论是个人使用还是团队协作,CodeX Docs都是一个非常好的选择。
- 点赞
- 收藏
- 关注作者


评论(0)