【Docker项目实战】使用docker部署tabler后台模版
一、tabler介绍
1.1 tabler简介
- tabler简介
Tabler 是基于 Bootstrap 构建的免费开源 HTML 仪表板 UI 套件。
1.2 tabler特点
- 响应式:由于支持移动设备、平板电脑和桌面显示器,因此无论您使用什么设备。Tabler 在所有主要浏览器中都具有响应能力。
- 跨浏览器:我们的主题与最新的 Chrome、Firefox+、Safari、Opera、Edge 和移动浏览器完美配合。我们努力为他们提供持续的支持。
- HTML5 和 CSS3:我们仅使用现代网络技术,例如 HTML5 和 CSS3。我们的主题包括一些微妙的 CSS3 动画,这将帮助您吸引注意力。
- 干净的代码:我们仔细遵循 Bootstrap 的指南,以使您的集成尽可能简单。所有代码均为手写且 W3C 有效。
- 演示页面:Tabler 拥有超过 20 个使用各种组件的独立页面,您可以自由选择和组合。所有组件的颜色和样式都各不相同,您可以使用 Sass - 轻松修改。一切皆有可能!
单页应用程序版本: Tabler React具有适用于 Tabler 的 React 组件。
1.3 tabler使用场景
Tabler 作为一款基于 Bootstrap 构建的免费开源 HTML 仪表板 UI 套件,它的设计初衷是为了加速Web应用程序后台管理界面的开发过程,尤其是对于需要复杂数据展示和操作的后台管理系统。以下是 Tabler 的一些典型使用场景:
-
后台管理系统(CMS): 对于内容管理系统、电商后台、CRM系统等需要管理大量数据和功能的后台界面,Tabler 提供了预设的UI组件和布局,可以快速搭建起美观且功能完善的管理后台。
-
数据分析与报表平台: 数据分析师或企业需要监控关键业务指标时,Tabler 的表格、图表组件非常适合用来展示数据统计结果,帮助用户直观理解数据趋势和模式。
-
项目管理工具: 在开发项目管理、任务分配、团队协作工具时,Tabler 的卡片、列表、模态框等组件能够帮助构建清晰的任务视图和交互流程。
-
内部工具开发: 许多公司内部会开发一些定制化的工具,如库存管理系统、员工信息管理系统等,Tabler 可以帮助这些工具快速拥有专业且统一的UI风格。
-
Admin Panels: 网站或应用的管理员控制面板,需要管理用户、权限设置、查看日志等功能时,Tabler 提供的仪表盘和表单元素可以直接应用,提升开发效率。
-
Saas产品后台: 对于提供软件即服务(SaaS)的产品来说,一个易用且功能全面的后台管理界面是必不可少的,Tabler 可以帮助快速搭建这样的界面,包括但不限于账户管理、订阅计划管理、数据分析等功能模块。
-
教育平台管理系统: 教育机构或在线课程平台的后台管理系统,用于管理课程内容、学生信息、考试成绩等,Tabler 的组件可以帮助高效组织这些信息。
二、本地环境介绍
2.1 本地环境规划
本次实践为个人测试环境,操作系统版本为centos7.6。
| hostname | IP地址 | 操作系统版本 | Docker版本 |
|---|---|---|---|
| dokcer | 192.168.3.166 | centos 7.6 | 2 20.10.17 |
2.2 本次实践介绍
1.本次实践部署环境为个人测试环境,生产环境请谨慎;
2.Docker环境下部署Radicale应用。
三、本地环境检查
3.1 检查Docker服务状态
检查Docker服务是否正常运行,确保Docker正常运行。
[root@jeven tabler]# systemctl status docker
● docker.service - Docker Application Container Engine
Loaded: loaded (/usr/lib/systemd/system/docker.service; enabled; vendor preset: disabled)
Active: active (running) since Sun 2024-05-12 08:34:14 CST; 1 weeks 2 days ago
Docs: https://docs.docker.com
Main PID: 11565 (dockerd)
Tasks: 16
Memory: 2.4G
CGroup: /system.slice/docker.service
└─11565 /usr/bin/dockerd -H fd:// --containerd=/run/containerd/containerd.sock
3.2 检查Docker版本
检查Docker版本
[root@jeven ~]# docker -v
Docker version 20.10.17, build 100c701
3.3 检查docker compose 版本
检查Docker compose版本,确保2.0以上版本。
[root@jeven ~]# docker compose version
Docker Compose version v2.6.0
四、构建tabler镜像
4.1 拉取tabler源码
执行以下命令,拉取tabler源码。
git clone https://github.com/tabler/tabler.git
4.2 查看源码内容
进入源码目录,查看源码内容。
[root@jeven tabler]# cd ./tabler/
[root@jeven tabler]# ls
build _config.yml dist Gemfile LICENSE README.md vercel.json
CHANGELOG.md CONTRIBUTORS.md Dockerfile Gemfile.lock package.json SECURITY.md
_config_prod.yml demo docs gulpfile.js pnpm-lock.yaml src
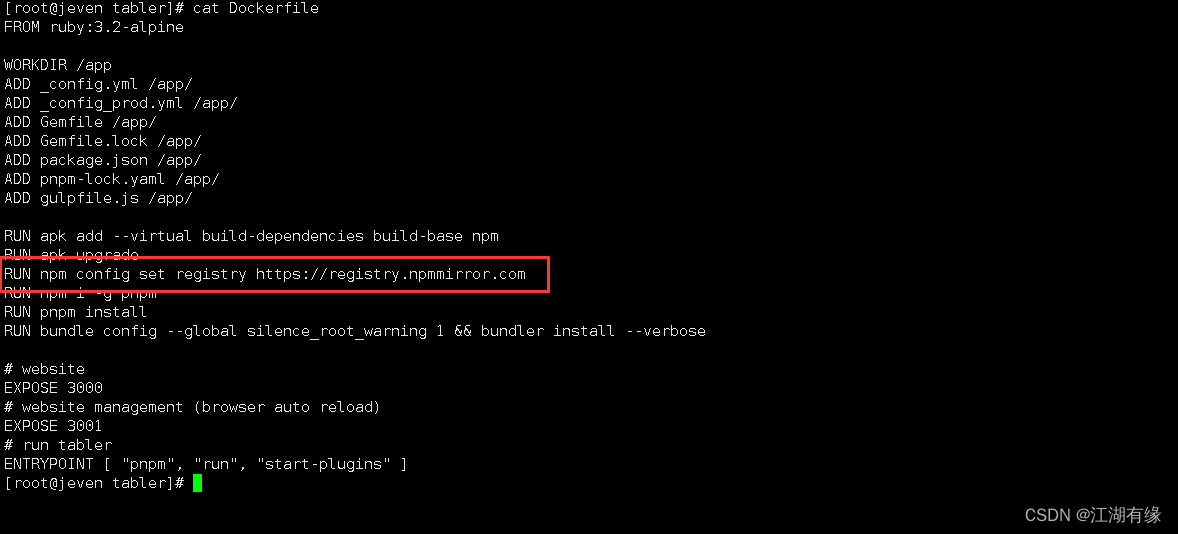
4.3 修改Dcokerfile文件
在源码目录中,需要修改
Dcokerfile文件.设置npm镜像源,否则构建镜像时会报错。
[root@jeven tabler]# cat Dockerfile
FROM ruby:3.2-alpine
WORKDIR /app
ADD _config.yml /app/
ADD _config_prod.yml /app/
ADD Gemfile /app/
ADD Gemfile.lock /app/
ADD package.json /app/
ADD pnpm-lock.yaml /app/
ADD gulpfile.js /app/
RUN apk add --virtual build-dependencies build-base npm
RUN apk upgrade
RUN npm config set registry https://registry.npmmirror.com
RUN npm i -g pnpm
RUN pnpm install
RUN bundle config --global silence_root_warning 1 && bundler install --verbose
# website
EXPOSE 3000
# website management (browser auto reload)
EXPOSE 3001
# run tabler
ENTRYPOINT [ "pnpm", "run", "start-plugins" ]

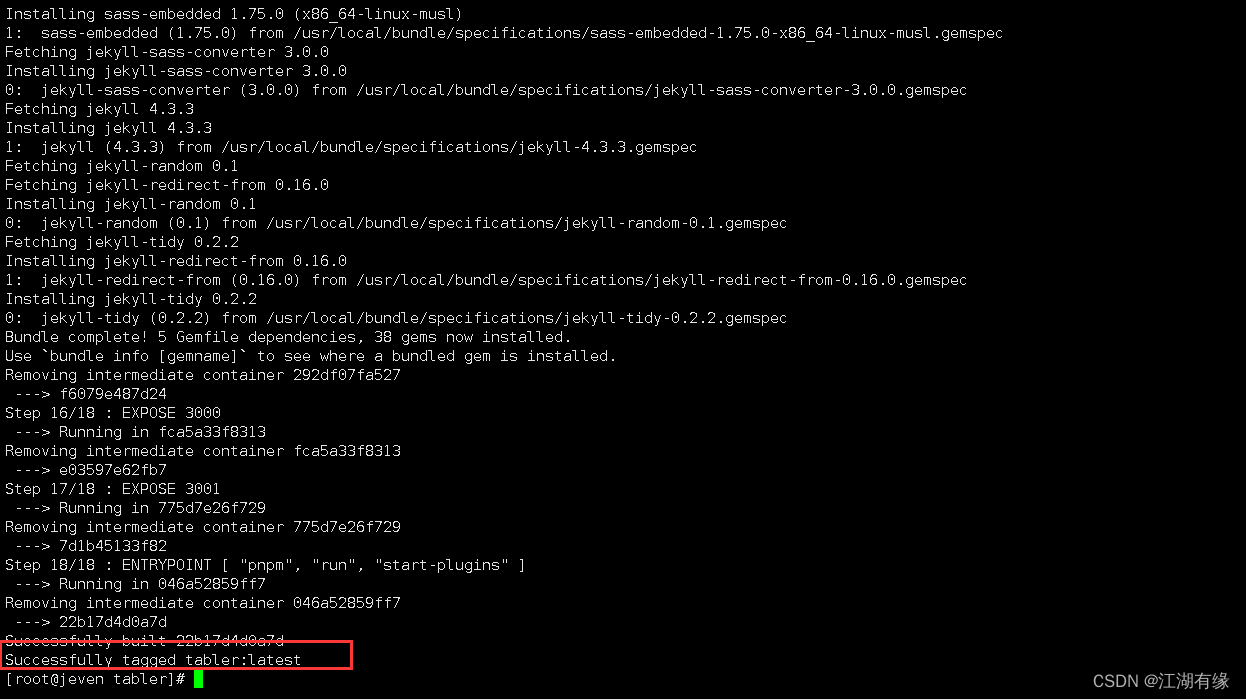
4.4 构建镜像
执行以下命令,构建tabler镜像。
docker build -t tabler .

五、部署tabler应用
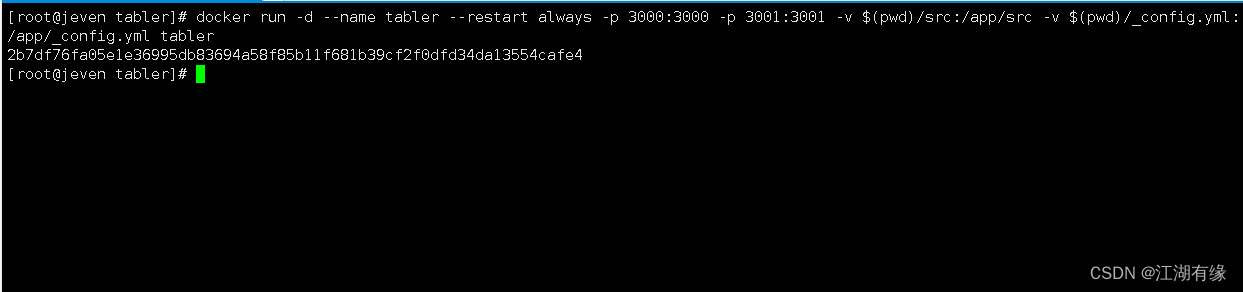
5.1 创建tabler容器
执行以下命令,使用docker-cli方式创建tabler容器。
docker run -d --name tabler --restart always -p 3000:3000 -p 3001:3001 -v $(pwd)/src:/app/src -v $(pwd)/_config.yml:/app/_config.yml tabler

5.2 检查tabler容器状态
检查tabler容器状态,确保tabler容器容器正常启动。
[root@jeven tabler]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
2b7df76fa05e tabler "pnpm run start-plug…" 38 seconds ago Up 37 seconds 0.0.0.0:3000-3001->3000-3001/tcp, :::3000-3001->3000-3001/tcp tabler
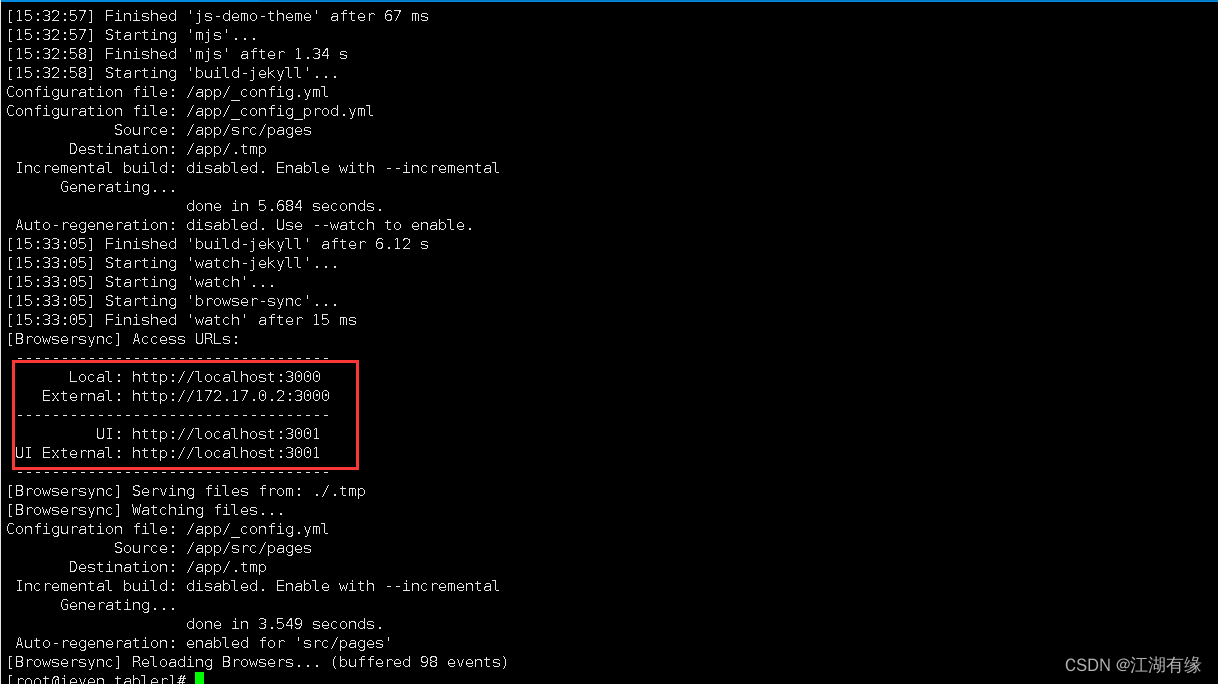
5.3 检查tabler容器日志
检查tabler容器日志
docker logs tabler

六、访问Radicale首页
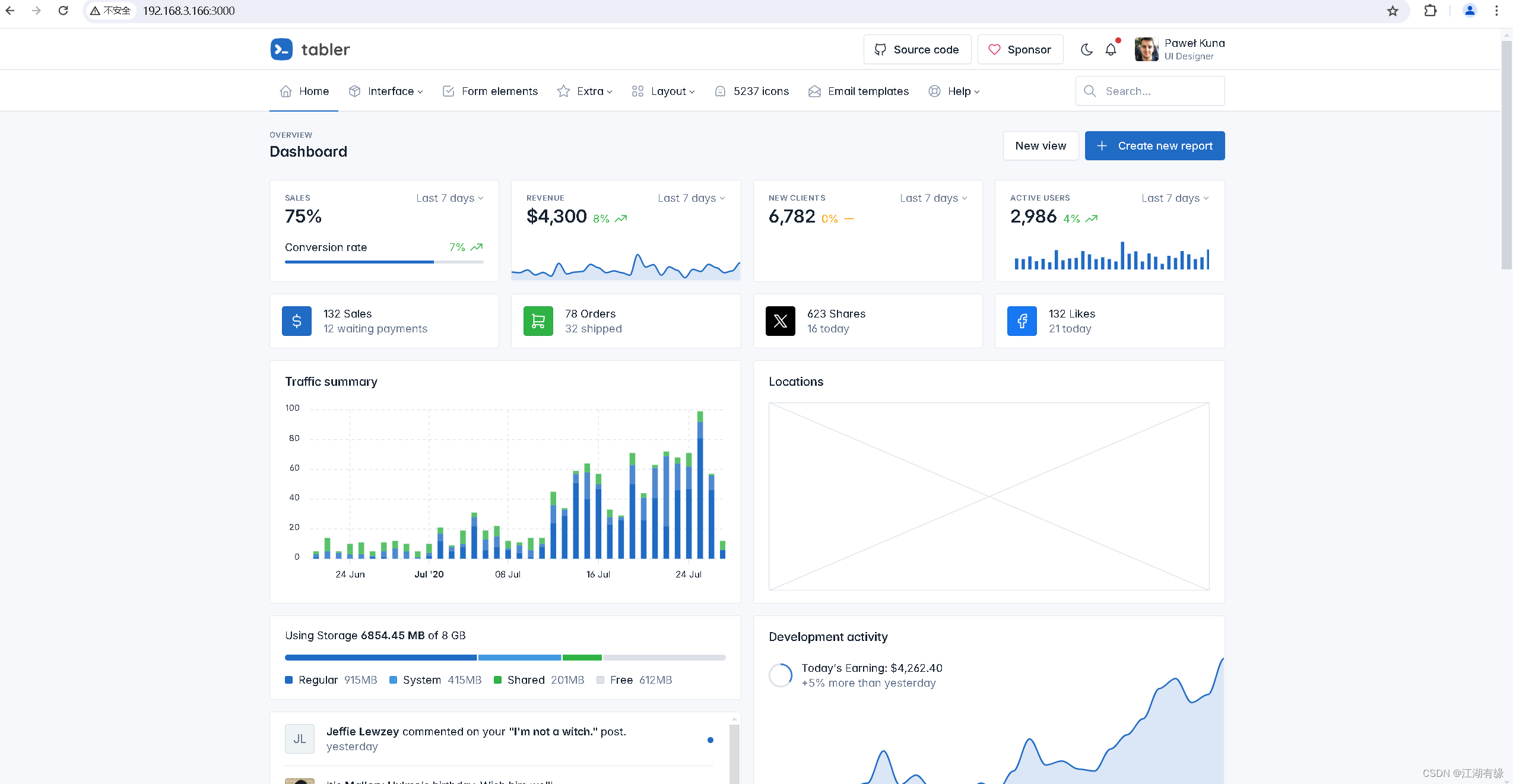
6.1 进入tabler首页
访问地址:http://192.168.3.166:3000,将IP替换为自己服务器IP地址,进入到tabler首页。如果无法访问,则检查服务器防火墙是否设置,云服务器的安全组端口是否放行等。

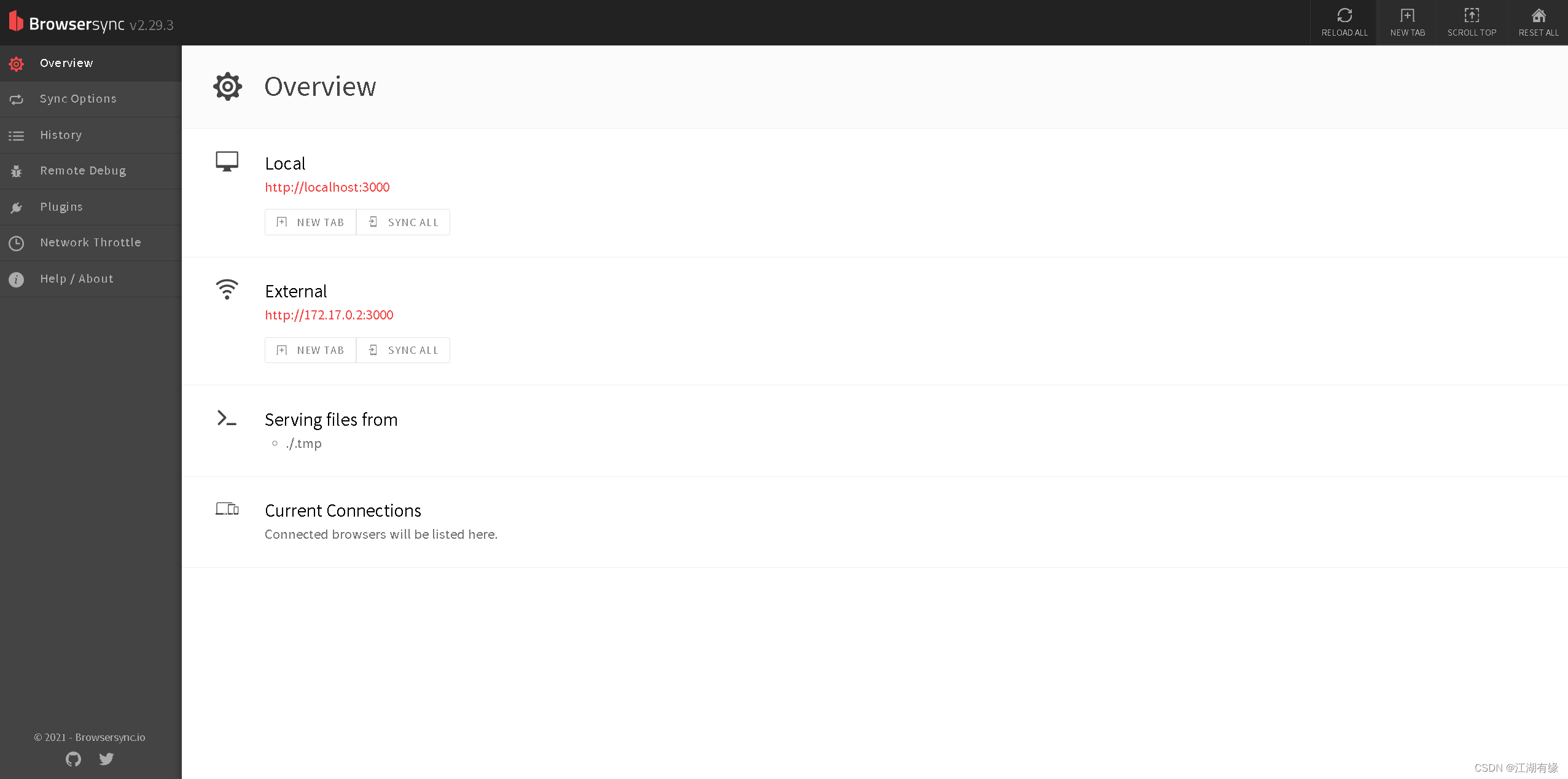
6.2 访问Browsersync
Browsersync:省时的浏览器同步测试工具。速度极快、开源免费。

- 点赞
- 收藏
- 关注作者


评论(0)