Linux系统之安装Calcium网页计算器
一、Calcium介绍
1.1 Calcium简介
- Calcium简介
Calcium 是一个用 React + Typescript 编写的基于网络的计算器。
1.2 Calcium功能
- 基本计算
- 西格玛、积分和乘积计算
- 变量创建和存储
- 函数图像绘图
- 基数转换
- 单位换算
- 关系计算
- 历史记录
1.3 Calcium使用场景
-
学生和教育机构可以在课堂上使用Calcium来进行数学计算和表达式求解。它可以帮助学生更好地理解数学问题,并提供实时反馈和结果展示。
-
金融专业人员可以使用Calcium来进行复杂的金融计算,如贷款计算、投资回报率计算等。它可以帮助他们更快速、准确地做出决策。
-
软件开发人员可以使用Calcium来进行代码计算,如表达式求值、单位转换、字符串操作等。它可以提供一个便捷的工具,帮助开发人员提高效率和准确性。
-
普通用户可以使用Calcium来进行日常生活中的计算,如计算器、货币兑换、单位转换等。它可以方便用户进行各种计算,避免了手动计算和查找公式的麻烦。
二、本地环境介绍
2.1 本地环境规划
本次实践为个人测试环境,操作系统版本为centos7.6。
| hostname | 本地P地址 | 操作系统版本 | 内核版本 | node版本 |
|---|---|---|---|---|
| jeven | 192.168.3.246 | Ubuntu 22.04.1 LTS | 5.15.0-89-generic | v20.10.0 |
2.2 本次实践介绍
1.本次实践部署环境为个人测试环境;
2.在Ubuntu环境下部署Calcium网页计算器。
2.3 Yarn介绍
- Yarn是一个JavaScript包管理工具,由Facebook开发,旨在提高包的下载速度和稳定性。它可以替代NPM进行包的安装、更新、卸载等操作。
三、检查本地环境
3.1 检查本地操作系统版本
检查本地操作系统版本,当前版本为Ubuntu 22.04.1 LTS。
root@jeven:~# cat /etc/os-release
PRETTY_NAME="Ubuntu 22.04.1 LTS"
NAME="Ubuntu"
VERSION_ID="22.04"
VERSION="22.04.1 LTS (Jammy Jellyfish)"
VERSION_CODENAME=jammy
ID=ubuntu
ID_LIKE=debian
HOME_URL="https://www.ubuntu.com/"
SUPPORT_URL="https://help.ubuntu.com/"
BUG_REPORT_URL="https://bugs.launchpad.net/ubuntu/"
PRIVACY_POLICY_URL="https://www.ubuntu.com/legal/terms-and-policies/privacy-policy"
UBUNTU_CODENAME=jammy
3.2 检查系统内核版本
检查系统内核版本,当前内核版本为5.15.0-89-generic。
root@jeven:~# uname -r
5.15.0-89-generic
四、部署Node.js 环境
4.1 下载Node.js安装包
下载Node.js安装包,本次使用的Node.js版本为v20.10.0。
wget https://nodejs.org/dist/v20.10.0/node-v20.10.0-linux-x64.tar.xz
4.2 解压Node.js安装包
执行以下命令,解压Node.js安装包。
tar -xvJf node-v20.10.0-linux-x64.tar.xz
4.3 创建软链接
采用创建软链接的方法,使得在任意目录下都可以直接使用node和npm命令。
ln -s /root/node-v20.10.0-linux-x64/bin/node /usr/local/bin/node
ln -s /root/node-v20.10.0-linux-x64/bin/npm /usr/local/bin/npm
4.4 配置环境变量
- 在/etc/profile文件中,新增以下两行:
export NODE_HOME=/root/node-v20.10.0-linux-x64/bin/
export PATH=$PATH:$NODE_HOME:/usr/local/bin/
- 使变量生效
source /etc/profile
4.5 查看node版本
查看node版本,确保Node.js正常安装。NPM(Node Package Manager)是Node.js的包管理工具,它允许开发者在其项目中安装、发布和共享代码包。NPM提供了一个巨大的代码库,使开发者能够轻松地访问和使用其他开发者已经创建的模块。它是目前最流行的包管理工具之一,被广泛用于Node.js项目的开发和部署。
root@jeven:~# node -v
v20.10.0
root@jeven:~# npm -v
10.2.3
五、部署Calcium
5.1 下载软件包
下载Calcium软件包
git clone https://github.com/nocpiun/calcium.git
5.2 查看源码目录
查看Calcium源码目录
root@jeven:~# tree -L 2 ./calcium
./calcium
├── capacitor.config.ts
├── config
│ ├── env.js
│ ├── getHttpsConfig.js
│ ├── jest
│ ├── modules.js
│ ├── paths.js
│ ├── webpack
│ ├── webpack.config.js
│ └── webpackDevServer.config.js
├── Dockerfile
├── images
│ ├── banner.png
│ ├── ipad.png
│ ├── mobile.png
│ └── pc.png
├── LICENSE
├── netlify.toml
├── package.json
├── package-lock.json
├── public
│ ├── icon.png
│ ├── index.html
│ └── manifest.webmanifest
├── README.md
├── resources
│ ├── android
│ ├── icon.png
│ └── splash.png
├── scripts
│ ├── build.js
│ ├── start.js
│ └── test.js
├── src
│ ├── App.tsx
│ ├── compiler
│ ├── components
│ ├── contexts
│ ├── dialogs
│ ├── global.ts
│ ├── hooks
│ ├── icons
│ ├── index.tsx
│ ├── init.ts
│ ├── react-app-env.d.ts
│ ├── reducers
│ ├── renderer
│ ├── style
│ ├── test
│ ├── types.ts
│ ├── utils
│ ├── views
│ └── workers
└── tsconfig.json
22 directories, 32 files
5.3 安装相关依赖
- 进入Calcium源码目录
root@jeven:~# cd calcium/
root@jeven:~/calcium# ls
capacitor.config.ts Dockerfile LICENSE package.json public resources src
config images netlify.toml package-lock.json README.md scripts tsconfig.json
- 安装相关依赖
npm install

6.3 启动项目
在开发环境中,执行以下命令,启动Calcium项目。
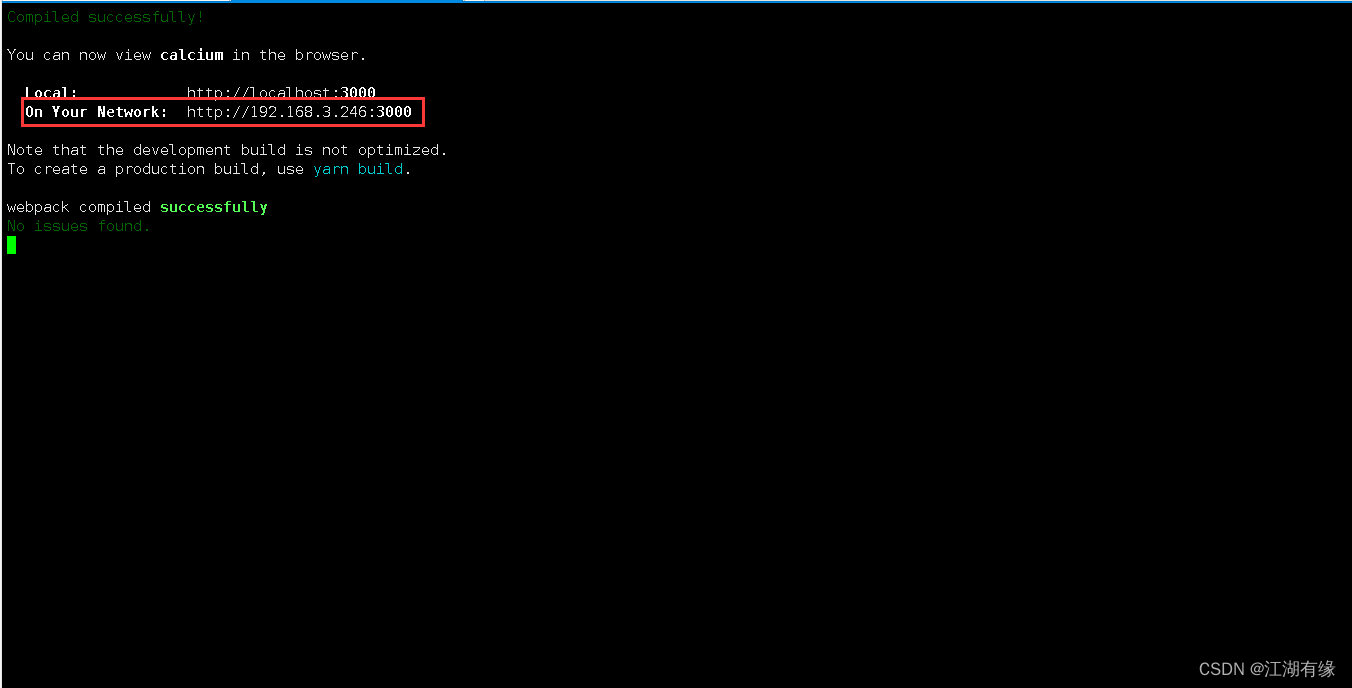
npm run start

七、访问Calcium首页
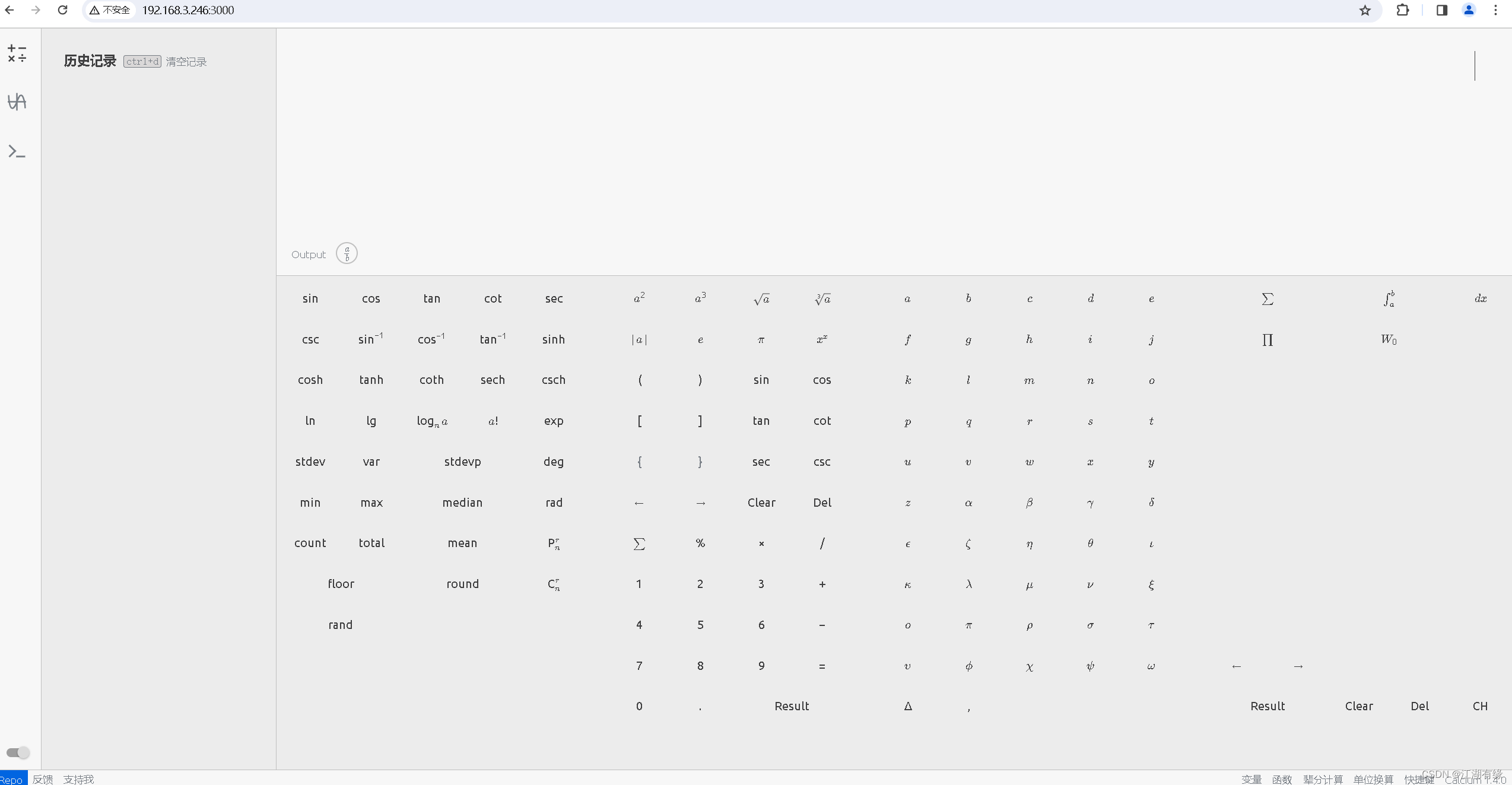
访问地址:http://192.168.3.246:3000,将IP地址替换为自己服务器IP地址。如果无法访问,则查看服务器防火墙是否配置,如果是云服务器,则还需配置安全组端口。

八、总结
Calcium工具的界面简洁明了,所有的计算按钮都一目了然,用户可以很方便地点击按钮进行计算。界面的布局也很合理,以及颜色搭配也很舒适,给人一种清爽的感觉。如果需要扩展本地个人工具库,可以将其添加,提高工作效率。
- 点赞
- 收藏
- 关注作者


评论(0)