【Docker项目实战】使用Docker部署our-shopping-list购物清单工具
一、our-shopping-list介绍
1.1 our-shopping-list简介
OSL (Our Shopping List)是一个简单的共享列表应用程序。典型用途当然包括购物清单,以及任何其他需要 协作使用的小型待办事项列表。
1.2our-shopping-list特点
- 多个板(可以禁用)
- 每个板有多个列表
- 用户之间实时同步
- 具有以下字段的项目:名称、数量、详细信息
- 可检查项目
- 2种项目显示模式(仅未勾选/仅勾选,按勾选时间排序)
- 直观的搜索
- 具有可滑动项目的移动优先 UI
- PWA基础支持
1.3 our-shopping-list使用场景
-
购物清单:多个人共同编辑购物清单,可以随时添加或删除物品,方便家庭成员或室友协作购物。
-
家庭待办事项:家庭成员可以共享待办事项列表,例如家庭保养、家务分工、维修计划等,提高家庭协作效率。
-
团队工作:团队成员可以共享任务清单,用于项目管理、任务分配和进度跟踪等,提高团队合作效率。
-
旅行计划:多人共同编辑旅行清单,可以记录行程安排、行李清单、景点推荐等,方便旅行中的协作和沟通。
-
社区活动:社区居民可以使用该应用程序共享社区活动的待办事项,例如活动筹备、志愿者报名等,方便组织和协作。
-
学习计划:学生或教师可以使用该应用程序共享学习或教学计划的待办事项,例如作业安排、课程目录等,方便学习和教学管理。
二、本地环境介绍
2.1 本地环境规划
本次实践为个人测试环境,操作系统版本为centos7.6。
| hostname | IP地址 | 操作系统版本 | Docker版本 |
|---|---|---|---|
| jeven | 192.168.3.166 | centos 7.6 | 20.10.17 |
2.2 本次实践介绍
1.本次实践部署环境为个人测试环境,生产环境请谨慎;
2.在Docker环境下部署our-shopping-list共享列表应用程序。
三、本地环境检查
3.1 检查Docker服务状态
检查Docker服务是否正常运行,确保Docker正常运行。
[root@jeven ~]# systemctl status docker
● docker.service - Docker Application Container Engine
Loaded: loaded (/usr/lib/systemd/system/docker.service; enabled; vendor preset: disabled)
Active: active (running) since Fri 2024-03-01 00:18:43 CST; 52s ago
Docs: https://docs.docker.com
Main PID: 11826 (dockerd)
Tasks: 28
Memory: 155.4M
CGroup: /system.slice/docker.service
├─11826 /usr/bin/dockerd -H fd:// --containerd=/run/containerd/containerd.sock
3.2 检查Docker版本
检查Docker版本
[root@jeven ~]# docker -v
Docker version 20.10.17, build 100c701
3.3 检查docker compose 版本
检查Docker compose版本,确保2.0以上版本。
[root@jeven ~]# docker compose version
Docker Compose version v2.6.0
四、下载our-shopping-list镜像
在docker hub拉取our-shopping-list镜像
docker pull nanawel/our-shopping-list

五、部署our-shopping-list应用
5.1 创建部署目录
创建部署目录/data/docker
mkdir -p /data/docker/osl && cd /data/docker
5.2 编辑docker-compose.yaml文件
本次实践部署使用docker compose方式,编辑的docker-compose.yaml文件。
version: '3.2'
services:
app:
image: nanawel/our-shopping-list
container_name: osl
# command: '${NODE_BIN:-node} index.js'
ports:
- '6680:8080'
# volumes:
# - ./server:/app
# - ./client:/app/client
environment:
LISTEN_PORT: 8080
MONGODB_HOST: mongodb
MONGODB_PORT: 27017
MONGODB_DB: osl
depends_on:
- mongodb
mongodb:
image: mongo:4
ports:
- '27017:27017'
volumes:
- dbdata:/data/db
volumes:
dbdata:
~
5.3 创建our-shopping-list容器
创建our-shopping-list容器
[root@jeven docker]# docker compose up -d
[+] Running 3/3
⠿ Network docker_default Created 0.0s
⠿ Container docker-mongodb-1 Started 1.1s
⠿ Container osl Started 3.5s

5.4 查看our-shopping-list容器状态
检查our-shopping-list容器状态,确保our-shopping-list容器正常启动。
[root@jeven docker]# docker compose ps
NAME COMMAND SERVICE STATUS PORTS
docker-mongodb-1 "docker-entrypoint.s…" mongodb running 0.0.0.0:27017->27017/tcp, :::27017->27017/tcp
osl "docker-entrypoint.s…" app running (starting) 0.0.0.0:6680->8080/tcp, :::6680->8080/tcp
六、访问our-shopping-list首页
6.1 进入our-shopping-list首页
访问地址:http://192.168.3.166:6600,将IP替换为自己服务器IP地址,进入进入our-shopping-list初始页,自定义注册账号和密码。如果无法访问,则检查服务器防火墙是否设置,云服务器的安全组端口是否放行等。

点击的面板,进入our-shopping-list首页。
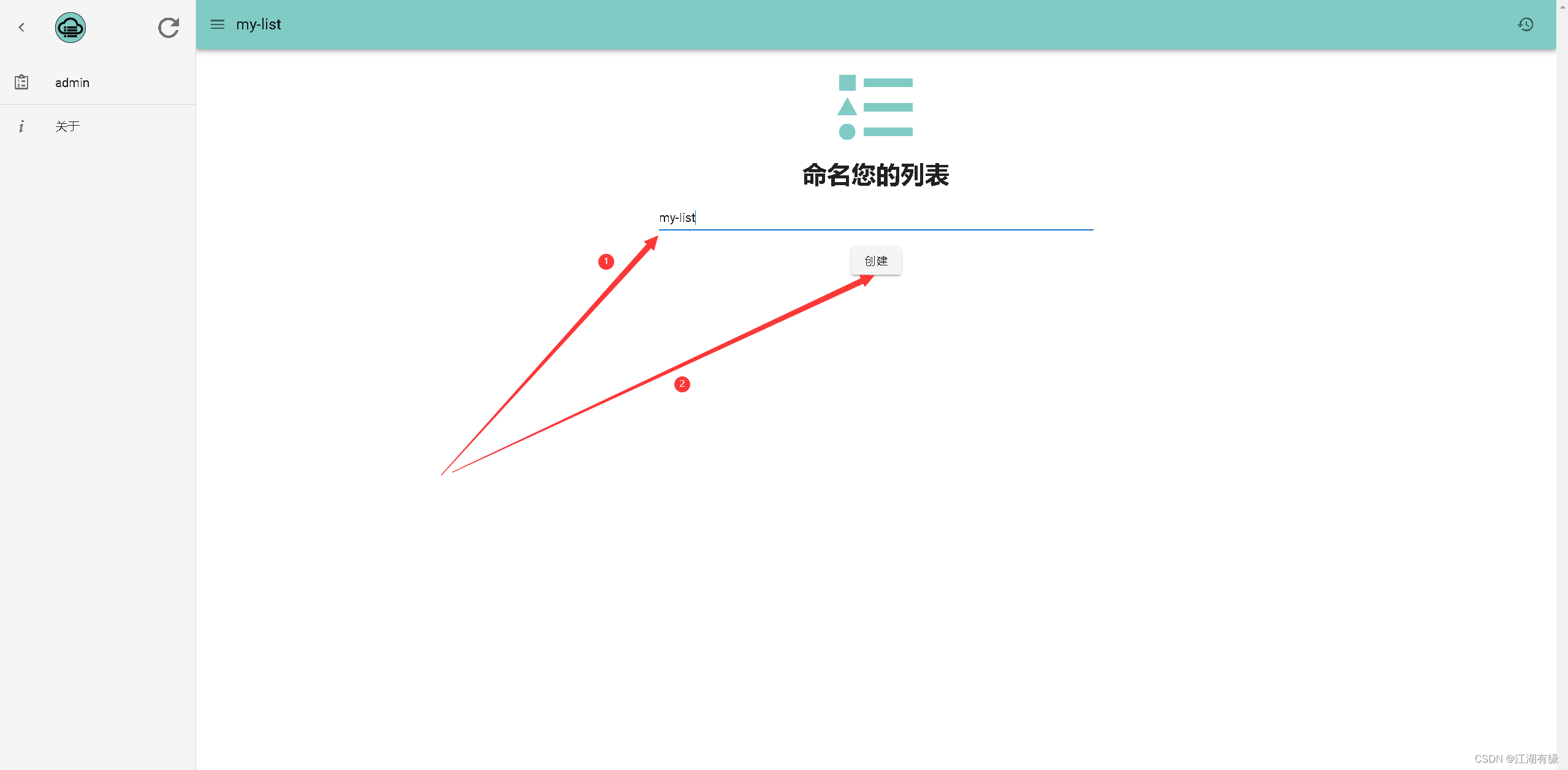
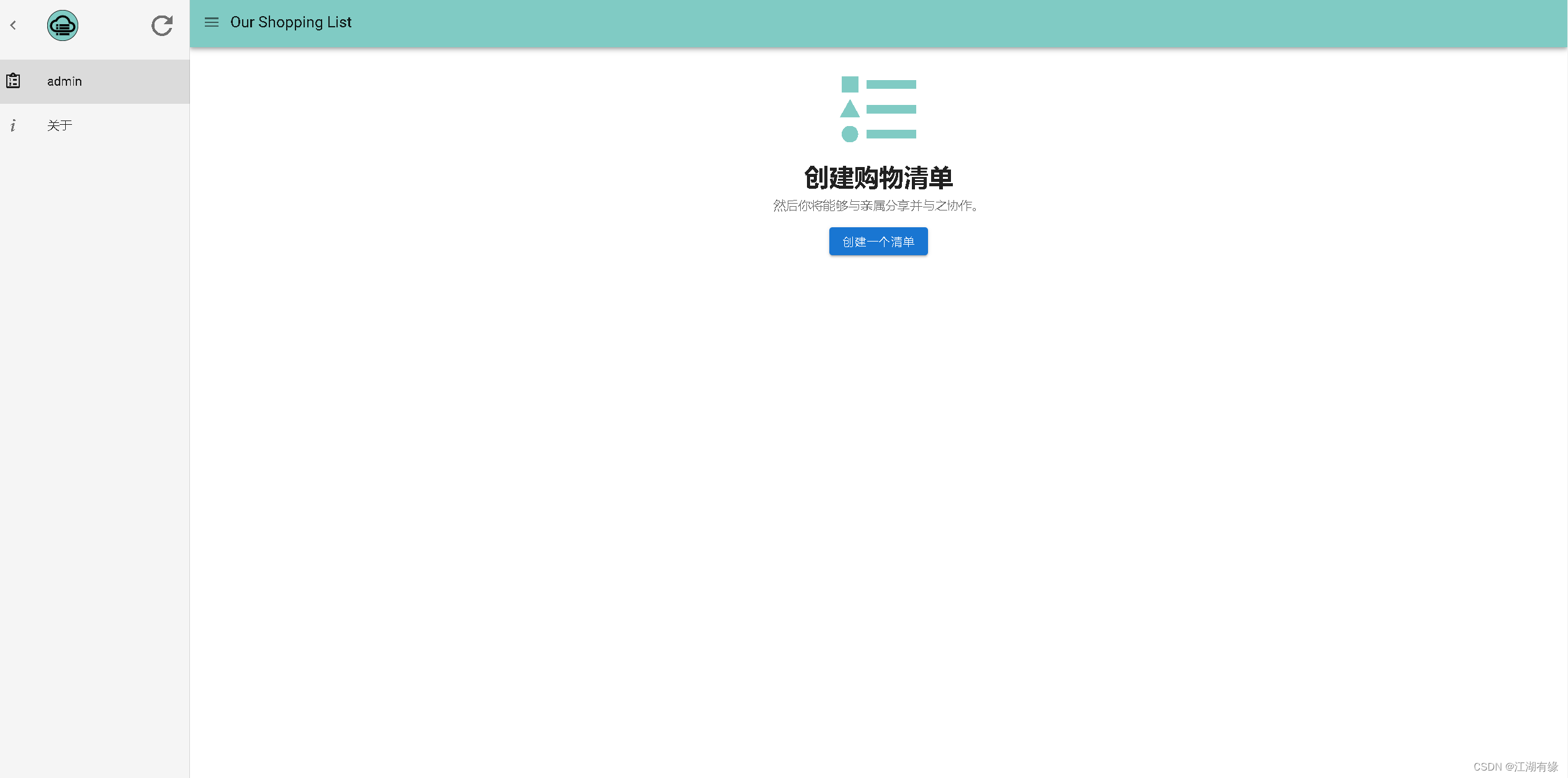
6.2 创建清单
点击“创建一个清单”选项,开始创建购物清单。

创建列表名后,点击“创建”后,进行下一步操作。

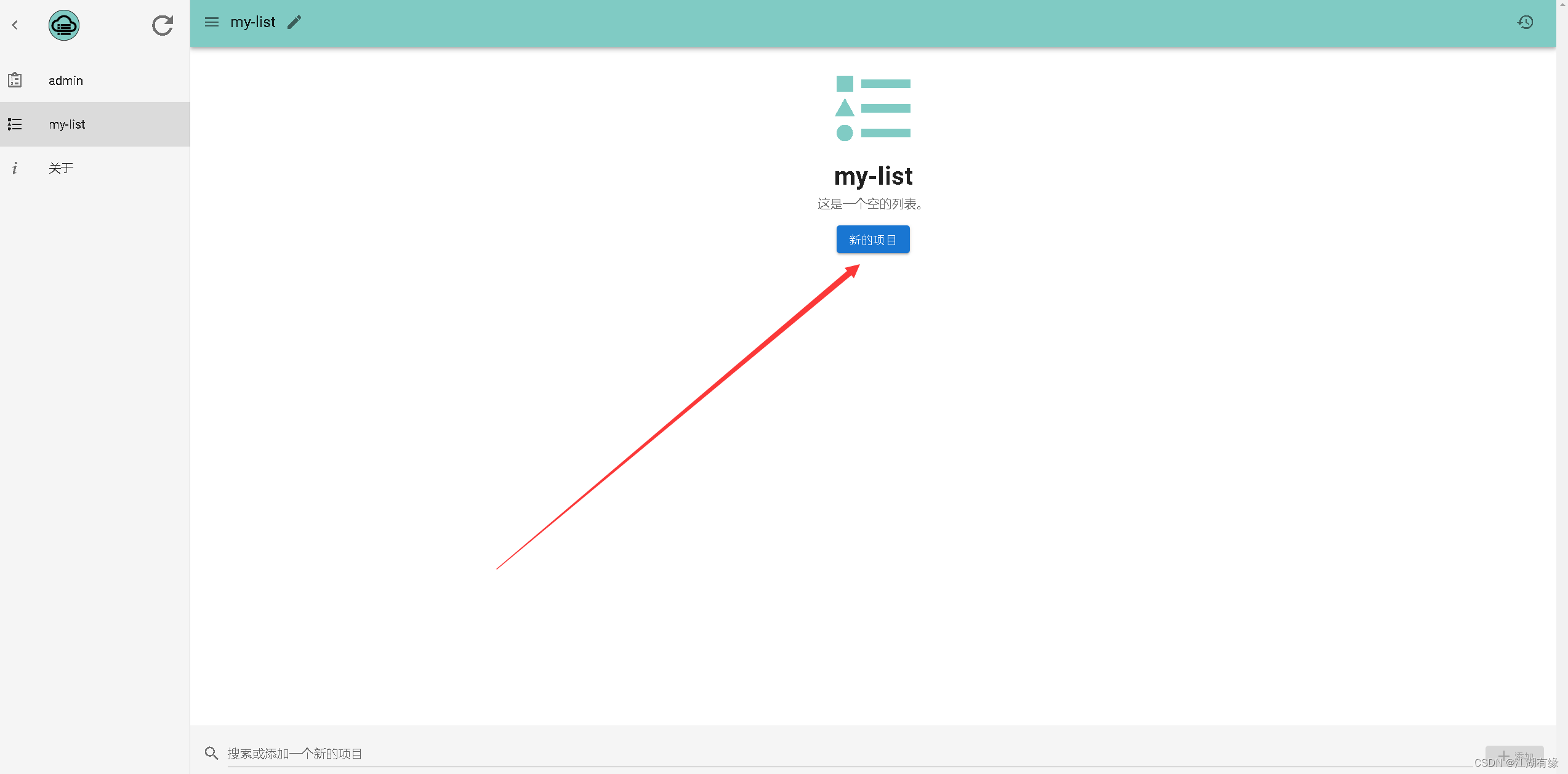
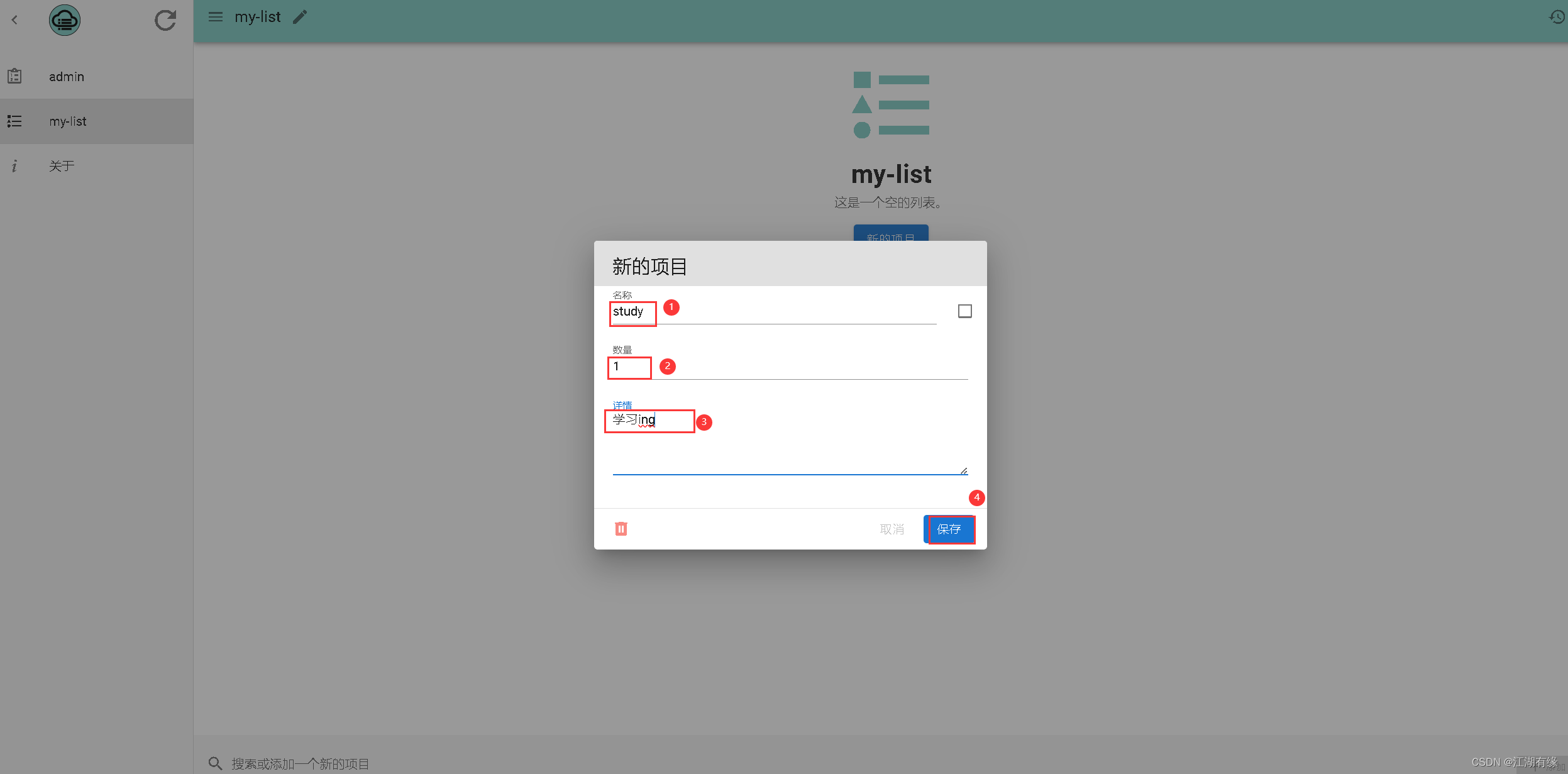
点击创建“新的项目,编辑项目内容。自定义填写即可。


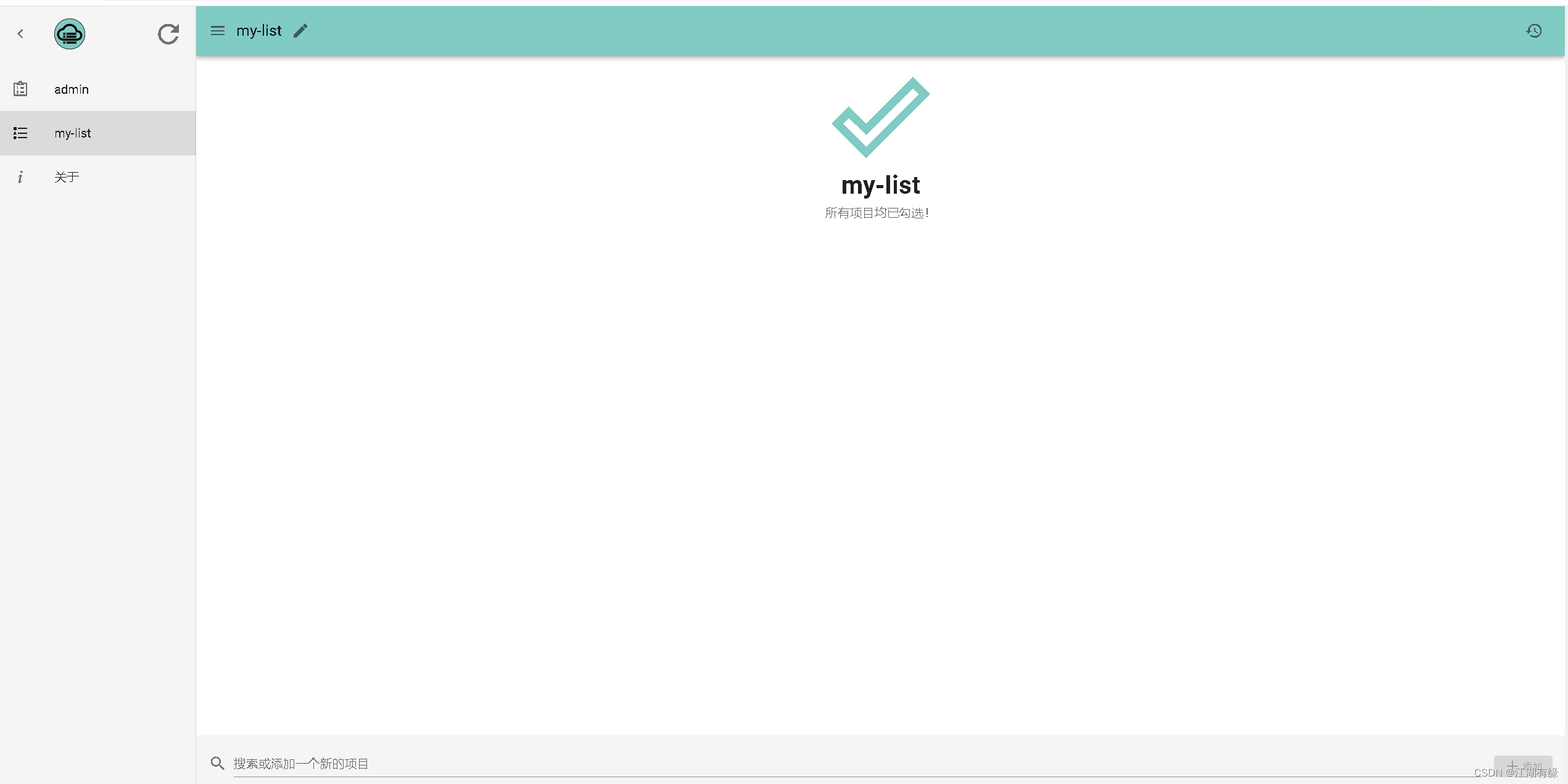
6.3 确认项目
鼠标左键选中项目,向右滑动以确认勾选项目。

七、总结
our-shopping-list是一个简单的购物清单工具,它具有清爽简洁的界面和易于操作的特点。我们可以将其部署在本地,用作日常的简单任务管理或购物清单小工具。尽管它功能不多,但对于那些不需要过多功能的用户来说,是一个不错的选择。
- 点赞
- 收藏
- 关注作者




评论(0)