Flutter笔记:手动配置VSCode中Dart代码自动格式化
【摘要】 本文介绍VSCode设置Dart代码自动格式化。
- 文章信息 -Author: 李俊才 (jcLee95)
Visit me at CSDN: https://jclee95.blog.csdn.net
My WebSite:http://thispage.tech/
Email: 291148484@163.com.
Shenzhen China
Address of this article:https://blog.csdn.net/qq_28550263/article/details/138587994
HuaWei:https://bbs.huaweicloud.com/blogs/427123
Visit me at CSDN: https://jclee95.blog.csdn.net
My WebSite:http://thispage.tech/
Email: 291148484@163.com.
Shenzhen China
Address of this article:https://blog.csdn.net/qq_28550263/article/details/138587994
HuaWei:https://bbs.huaweicloud.com/blogs/427123
【介绍】:本文介绍VSCode设置Dart代码自动格式化。
长期以来Dart插件安装即自动设置代码保存自动格式化。最近几个版本不知道为什么没有设置,介绍记录一下怎么设置,顺便发个小短文。
在VSCode中设置Dart代码自动格式化非常简单。你可以通过以下步骤来配置VSCode以在保存文件时自动格式化Dart代码。
打开VSCode。
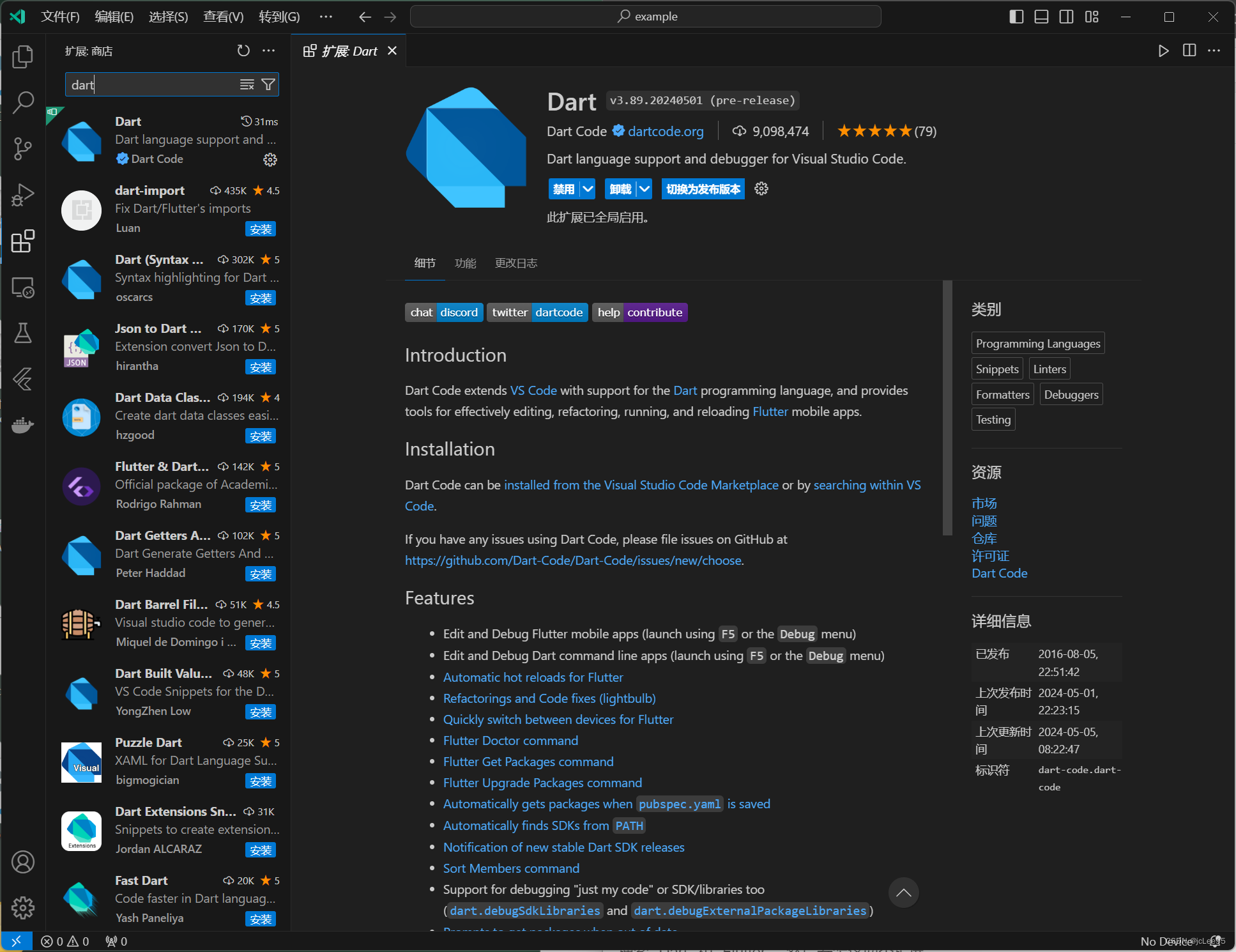
转到扩展视图通过点击侧边栏的扩展图标或通过按 Ctrl+Shift+X。
搜索 “Dart” 和 “Flutter”,然后安装这两个扩展。
-
打开设置,可以通过点击左下角的齿轮图标,选择 “Settings”,或者通过快捷键
Ctrl+,。 -
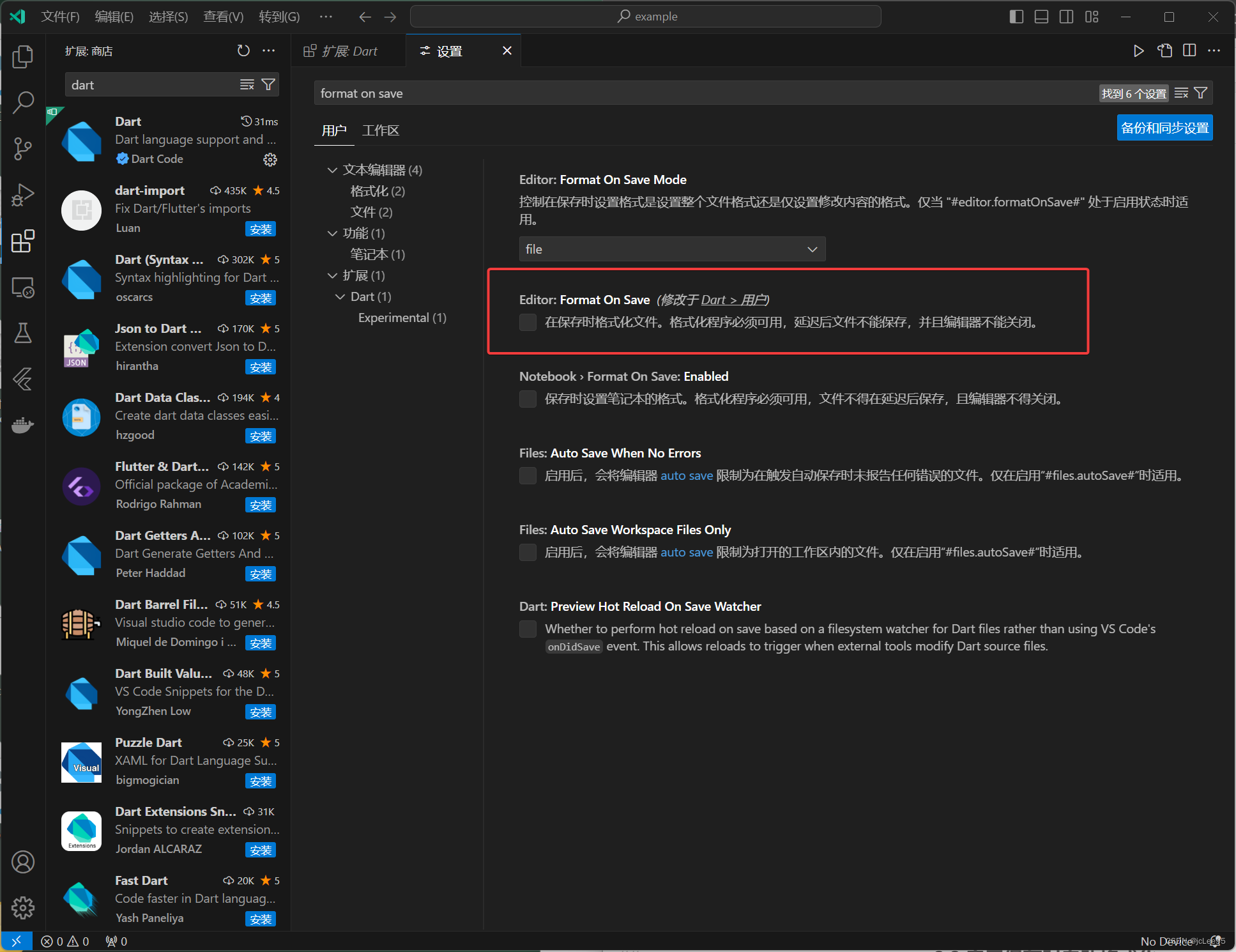
在搜索框中输入 “format on save”。
-
找到 “Editor: Format On Save” 选项并勾选该复选框。

-
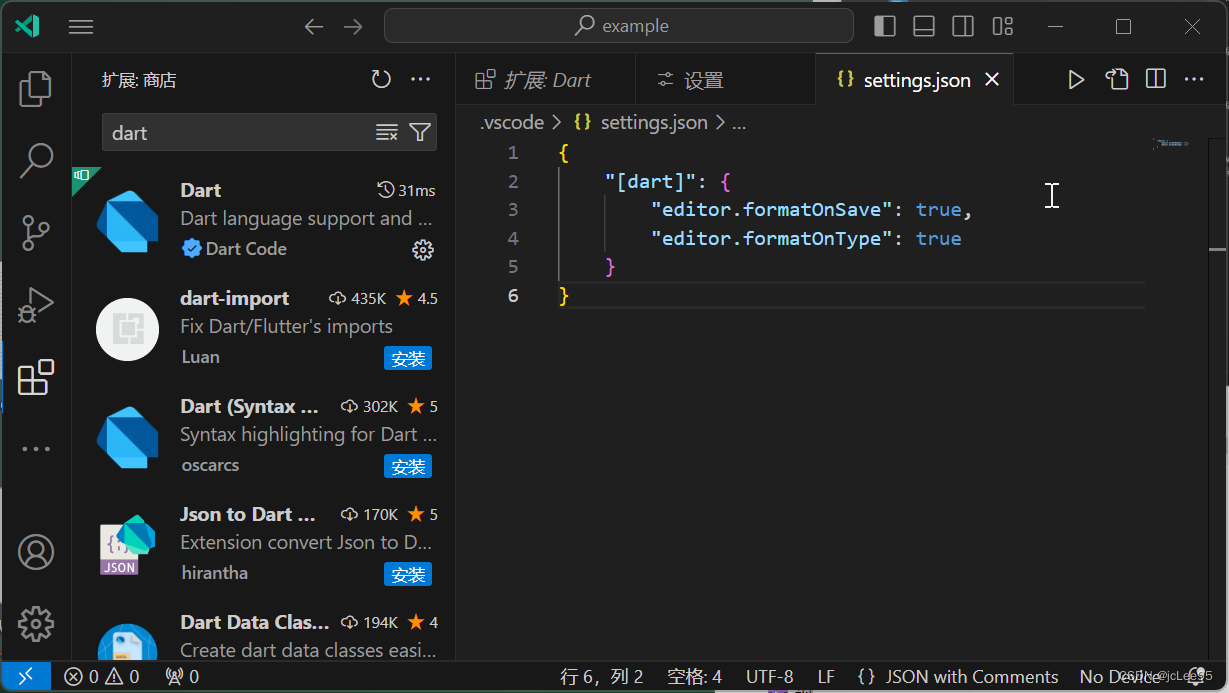
如果你想要更细致地控制格式化,例如只在特定类型的文件上应用格式化,你可以编辑
settings.json文件。可以通过点击右上角的{}图标(在设置标签页打开时可见)直接编辑。 -
添加或修改以下设置:
"[dart]": { "editor.formatOnSave": true, "editor.formatOnType": true }

这样设置后,每次你在VSCode中保存Dart文件时,它都会自动进行格式化,使代码保持整洁和一致。如果你遇到任何问题,确保Dart和Flutter插件是最新版本,并重启VSCode尝试解决。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)