Flutter笔记 Widgets Easier组件库(2):阴影盒子
Visit me at CSDN: https://jclee95.blog.csdn.net
My WebSite:http://thispage.tech/
Email: 291148484@163.com.
Shenzhen China
article:https://blog.csdn.net/qq_28550263/article/details/138342794
HuaWei:https://bbs.huaweicloud.com/blogs/426710
组件库地址:
【介绍】:本文介绍 Flutter Widgets Easier组件库中阴影盒子的用法。
本库是一个 Flutter 组件库,旨在提供用于Flutter开发的组件,使得开发者能够更简单地构建出更丰富地界面效果。项目地址为:
在你的Flutter项目中,运行下面的命令:
flutter pub add widgets_easier
即可安装最新版本的 Widgets Easier 库。
受启发于 Element-Plus 在 Widgets Easier 组件库中,提供了特定阴影效果。这些阴影效果能够以组件的方式为其它的组件添加相对应的影音效果。
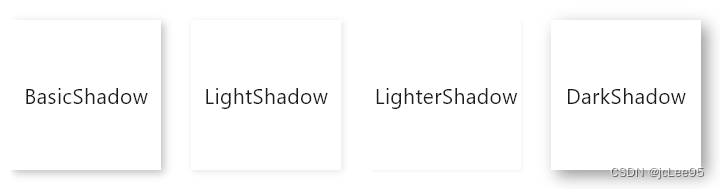
于 Element-Plus 类似, 在 Widgets Easier 库中,典型的阴影效果被封装为以下四个组件:BasicShadow、LightShadow、LighterShadow、DarkShadow,每个组件都使用 DecoratedBox 来实现特定的阴影效果。

BasicShadow 是一个提供基本阴影效果的组件。它使用 DecoratedBox 来实现阴影,适用于需要轻微突出显示的元素。这种阴影效果不太强烈,但足以给元素添加一些深度和立体感。
BasicShadow(
child: Container(
height: 100,
width: 100,
color: Colors.white,
child: const Center(
child: Text('BasicShadow'),
),
),
)
LightShadow 提供的是比 BasicShadow 更轻的阴影效果。它同样使用 DecoratedBox,阴影更加细微,适合不需要太多突出但又想有细微区分的界面元素。
LightShadow(
child: Container(
height: 100,
width: 100,
color: Colors.white,
child: const Center(
child: Text('LightShadow'),
),
),
)
LighterShadow 是四种阴影中最轻的一种。它几乎不可见,只在必要时提供最轻微的阴影效果,适用于极为细腻的用户界面设计,其中每一个细节都需要精心处理。
LighterShadow(
child: Container(
height: 100,
width: 100,
color: Colors.white,
child: const Center(
child: Text('LighterShadow'),
),
),
)
DarkShadow 提供的是最强烈的阴影效果,使用 DecoratedBox 实现。这种阴影适用于需要明显区分的元素,可以显著提升元素的视觉层次感和吸引用户的注意力。
DarkShadow(
child: Container(
height: 100,
width: 100,
color: Colors.white,
child: const Center(
child: Text('DarkShadow'),
),
),
)- 点赞
- 收藏
- 关注作者



评论(0)