华为云之基于CodeArts搭建todpole社区【玩转华为云】
@TOC
一、本次实践介绍
1.1 实践环境简介
1.本次实践环境使用华为KooLabs云实验平台。
2.基于CodeArts搭建todpole社区。
1.2 本次实践完成目标
- 了解云上开发方法,了解软件开发生产线CodeArts的基本功能。
- 掌握PHP项目基于CodeArts的云上开发步骤。
二、华为云ECS云服务器介绍
弹性云服务器(Elastic Cloud Server, ECS)是一种云上可随时自助获取、可弹性伸缩的计算服务,可帮助您打造安全、可靠、灵活、高效的应用环境。

三、 CodeArts介绍
- CodeArts简介
软件开发生产线(CodeArts)是面向开发者提供的一站式云端平台,即开即用,随时随地在云端交付软件全生命周期,覆盖需求下发、代码提交、代码检查、代码编译、验证、部署、发布,打通软件交付的完整路径,提供软件研发流程的端到端支持。
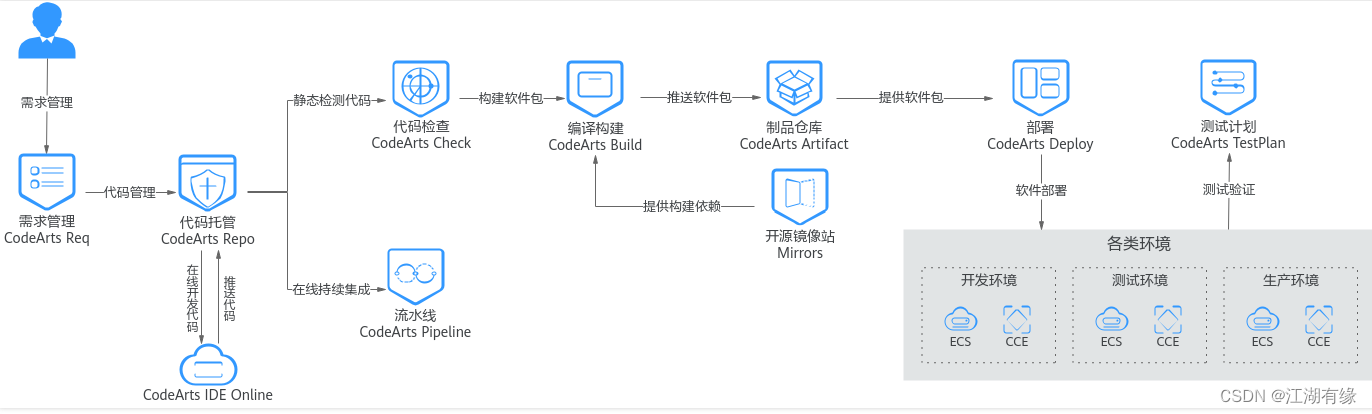
- CodeArts产品构成
- 需求管理:提供需求管理与团队协作服务,内置多种开箱即用的场景化需求模型和对象类型(需求/缺陷/任务等),可支撑IPD、DevOps、精益看板等多种研发模式,还包含跨项目协同、基线与变更管理、自定义报表、Wiki在线协作、文档管理等功能。
- 代码托管:基于Git提供分布式代码管理和协同开发能力,包括成员管理、权限控制、代码托管、代码检查、代码审核、代码追溯、持续集成等功能,助力不同规模企业的研发质量和效率提升。
- 流水线:提供可视化、可定制的持续交付流水线服务,实现缩短交付周期和提升交付质量的效果。
- 代码检查:为用户提供代码风格、通用质量与网络安全风险等丰富的检查能力,提供全面质量报告、便捷的问题闭环处理帮助企业有效管控代码质量,助力企业成功。
- 编译构建:基于云端大规模分布式加速,为客户提供高速、低成本、配置简单的混合语言构建能力,帮助客户缩短构建时间,提升构建效率。
- 部署:支持主机、容器等多种部署形态,部署能力覆盖Tomcat、Springboot等多种语言和技术栈。基于其对部署功能的插件化封装和编排能力,帮助您实现软件的快速、高效发布。
- 测试计划:覆盖测试计划、测试设计、测试用例、测试执行和测试评估等全流程,旨在帮助企业协同、高效、可信的开展测试活动,保障产品高质量上市。
- 制品仓库:用于管理源代码编译后的构建产物,支持Maven、Npm等常见制品包类型。可以与本地构建工具和云上的持续集成、持续部署无缝对接,同时支持制品包版本管理、细粒度权限控制、安全扫描等重要功能,实现软件包生命周期管理,提升发布质量和效率。
- CodeArts IDE Online:基于云计算的轻量级WebIDE,通过浏览器即可实现环境快速获取和环境访问,完成编码、构建、调试、运行、访问代码仓库和命令执行等工作,支持第三方业务集成,支持插件扩展并提供独立插件市场。
- 开源镜像站:由华为云提供的开源组件、开源操作系统及开源DevOps工具镜像站,目前已提供Maven、NPM、NuGet、CentOS、Ubuntu、Debian等镜像下载服务。

四、登录华为云
4.1 预置实验环境
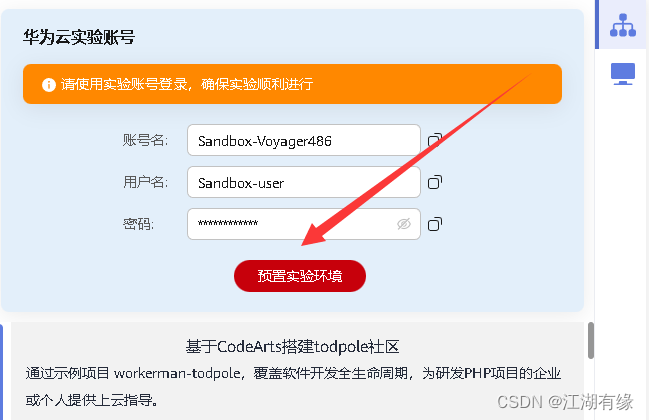
1.开始实验之前请点击手册上方“预置实验环境”按钮。
2.预置实验环境需要等待【1-2分钟】后预置成功。环境预置会生成虚拟私有云 VPC(vpc-workerman)和安全组(sg- workerman),用于后续购买ECS时使用。

4.2 登陆华为云
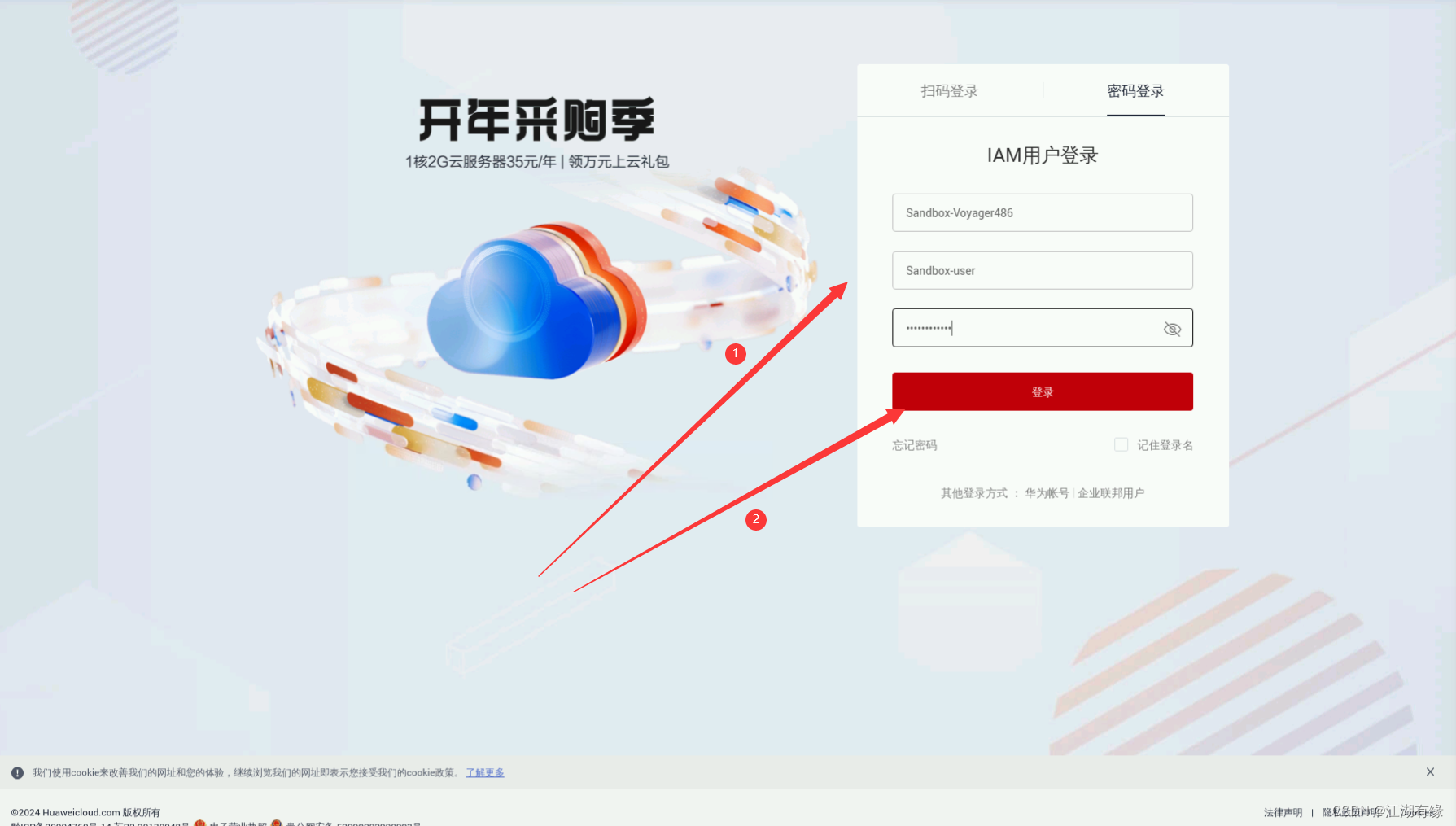
进入【实验操作桌面】,打开Chrome浏览器,首次可自动登录并进入华为云控制台页面。如果未自动登录,手动复制账号密码登录即可。

登录完毕后,进入华为云控制台管理首页。

4.3 购买ECS弹性云服务器
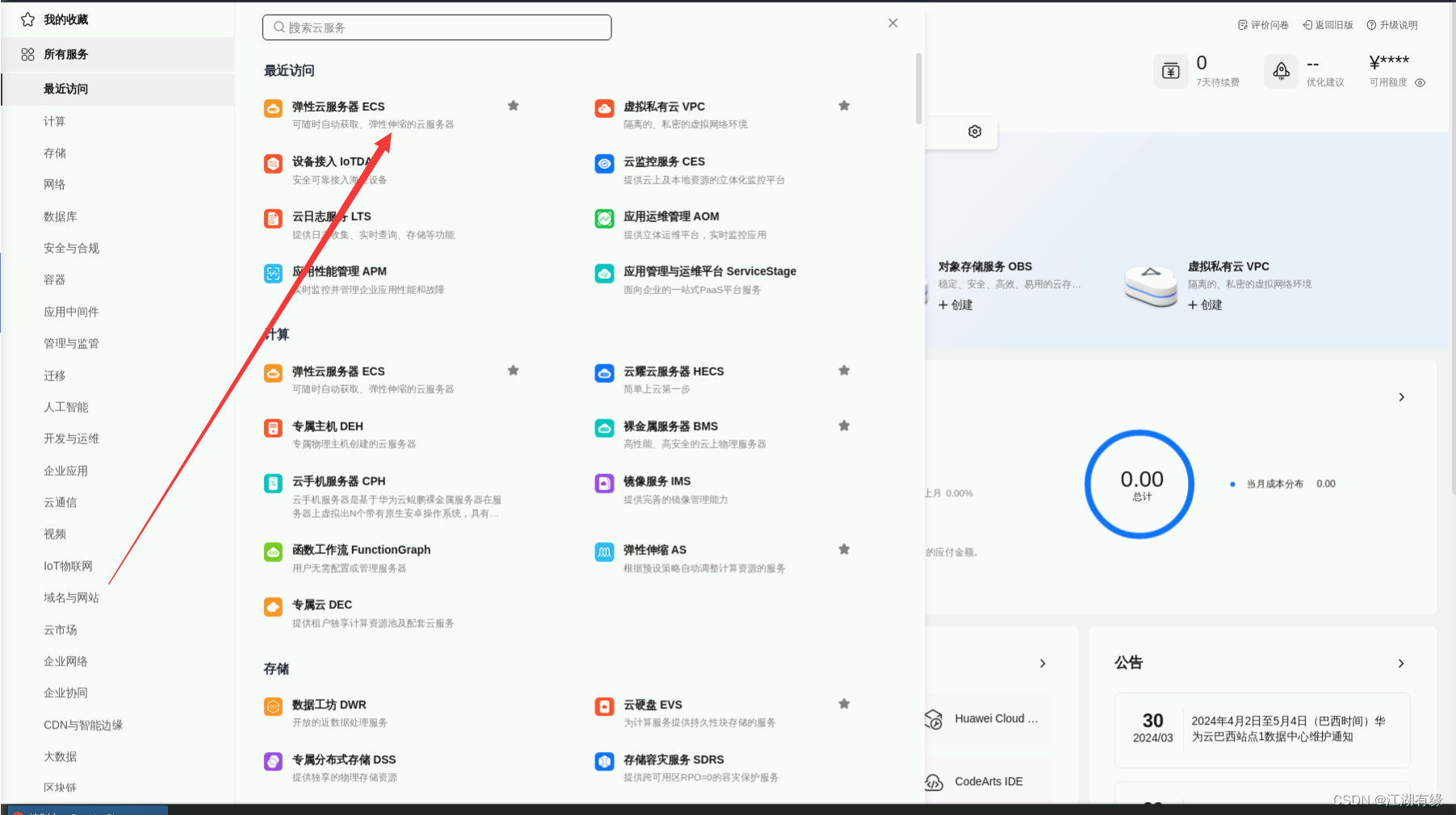
在华为云的首页服务列表中,点击“弹性云服务器ECS”,进入ECS云服务器管理页面,查看云服务器状态。

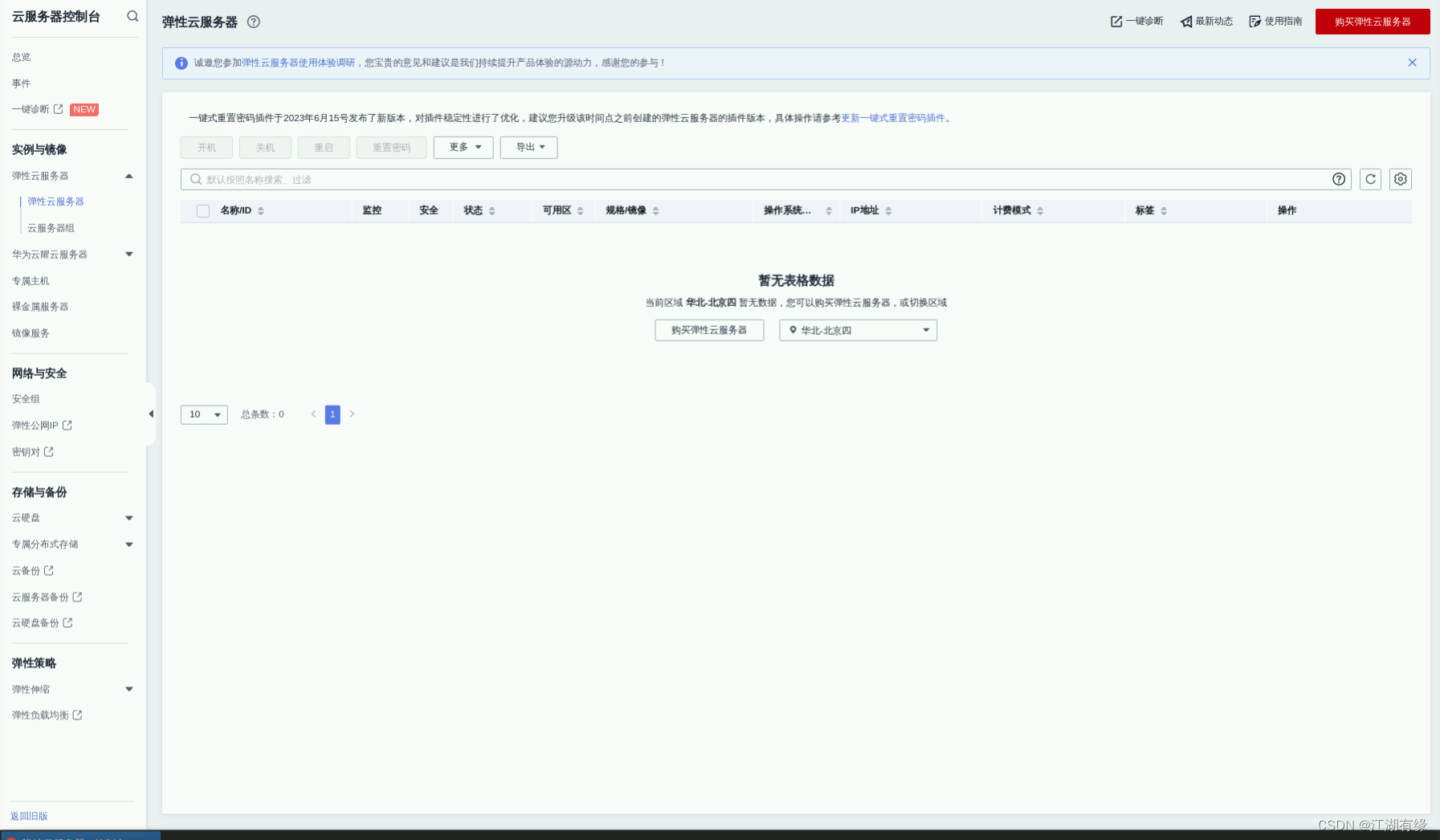
进入ECS管理页面

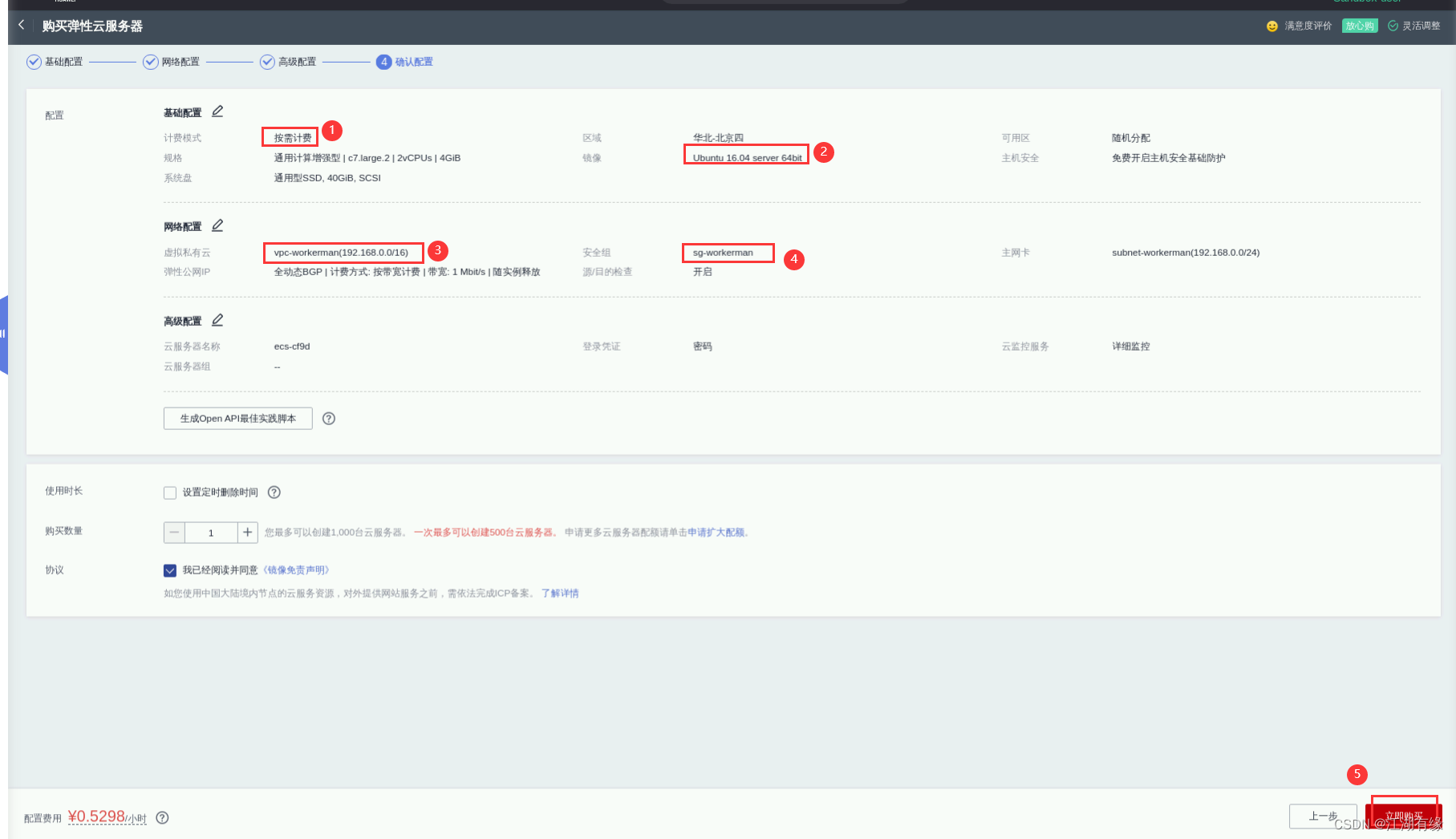
我们直接使用按需购买方式,ECS购买的规格配置信息如下:


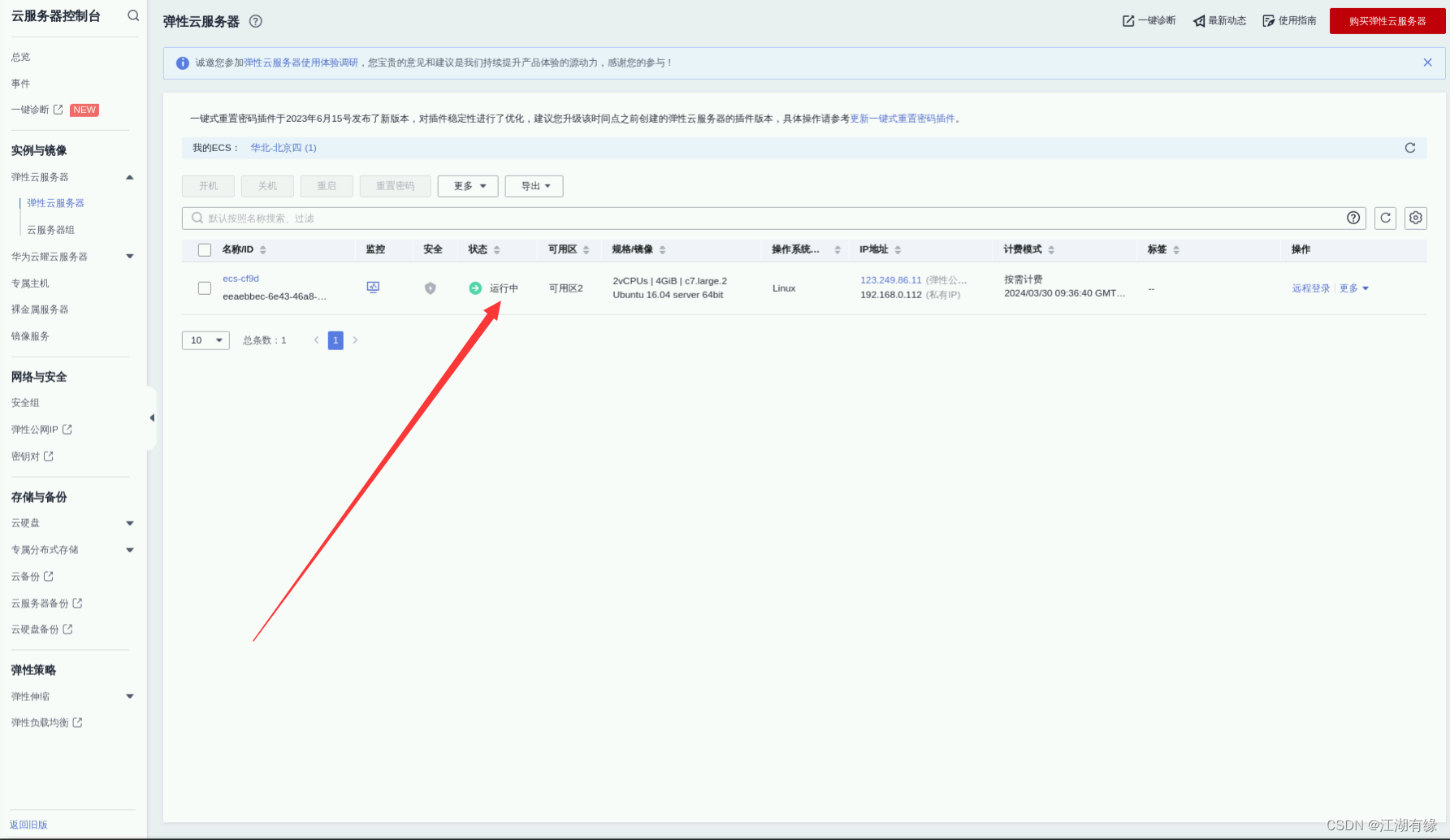
4.4 查看ECS弹性云服务器状态
我们在ECS管理页面,可以看到已经成功购买一台ECS云服务器,且正常运行中。

五、部署todpole项目
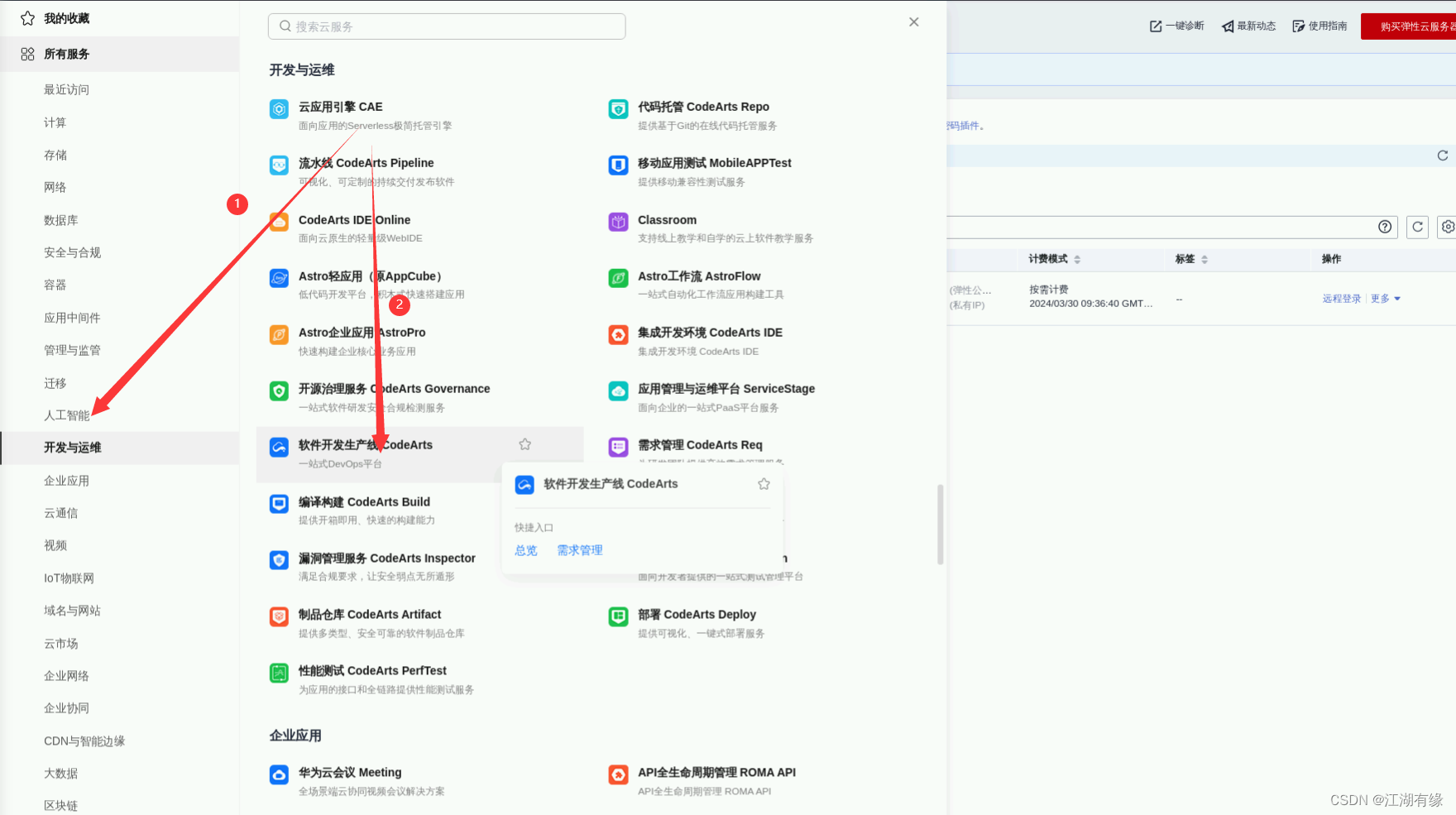
5.1 进入CodeArts管理页面
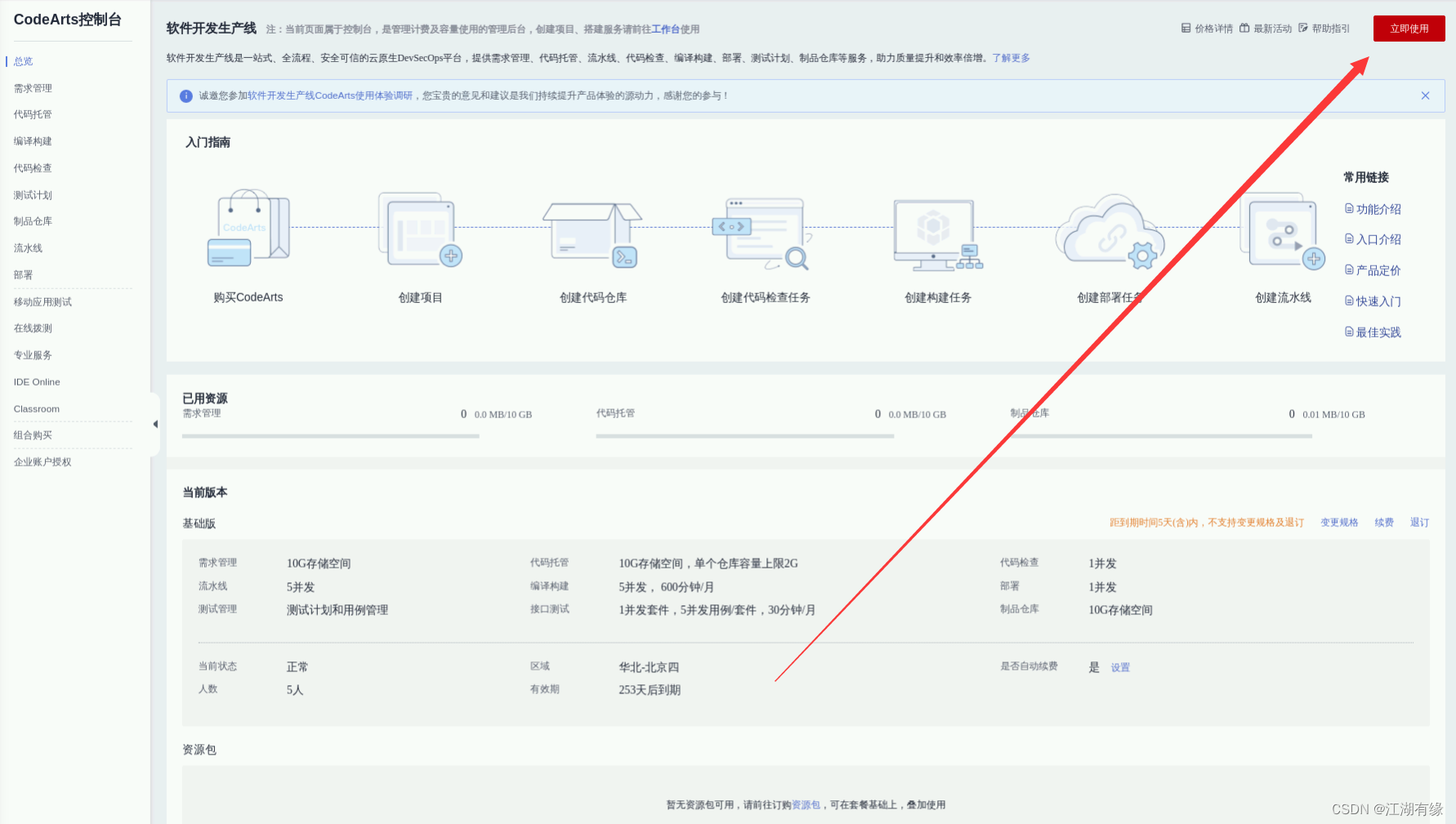
点击左上角的服务列表,选择“开发与运维->软件开发生产线 CodeArts ”,进入CodeArts 服务的控制台页面。

点击“立即使用”按钮,进入CodeArts服务。若没有开通CodeArts服务,请先开通CodeArts服务。


5.2 创建项目
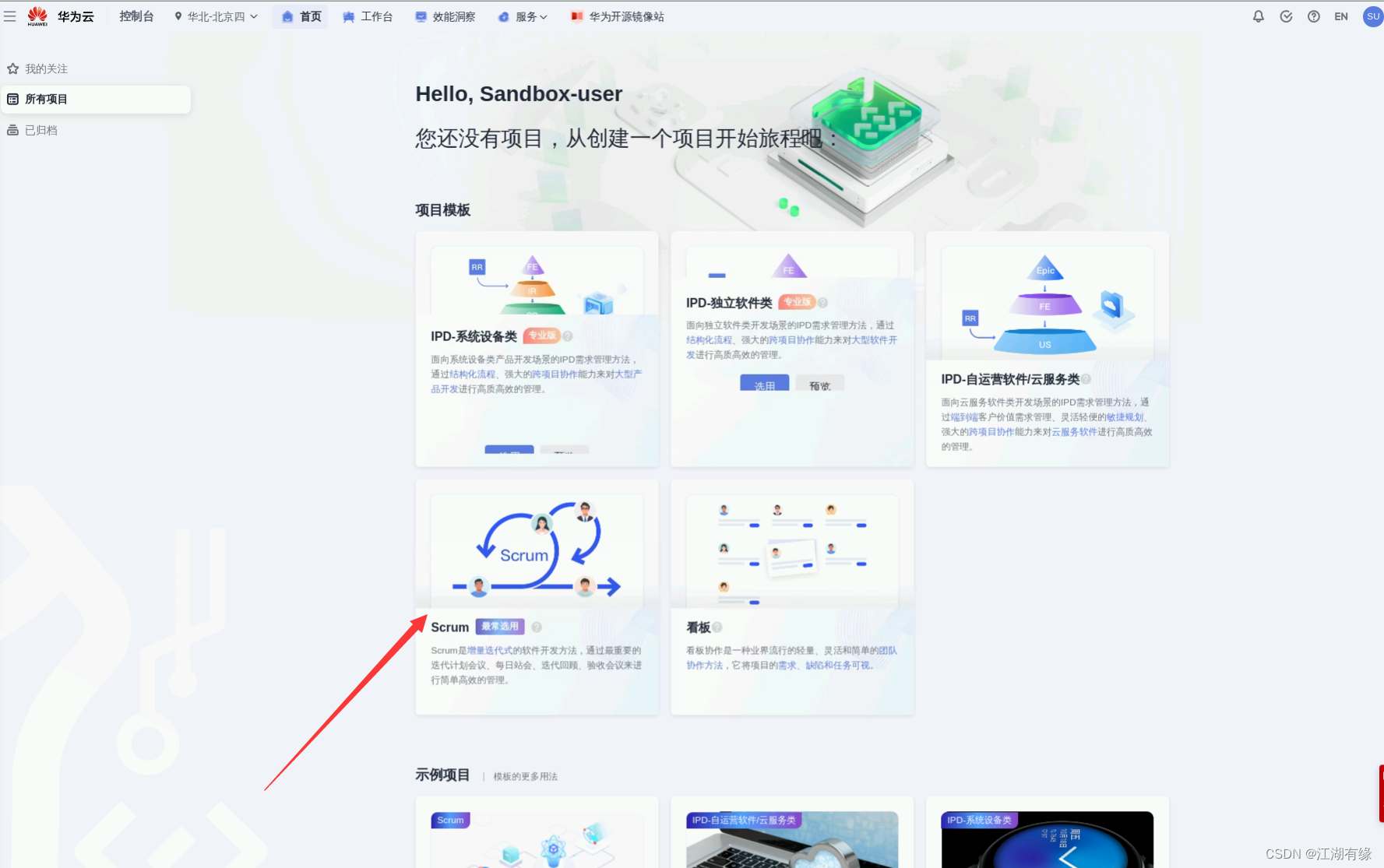
在创建项目页面,选择项目模板中的“Scrum”模板。

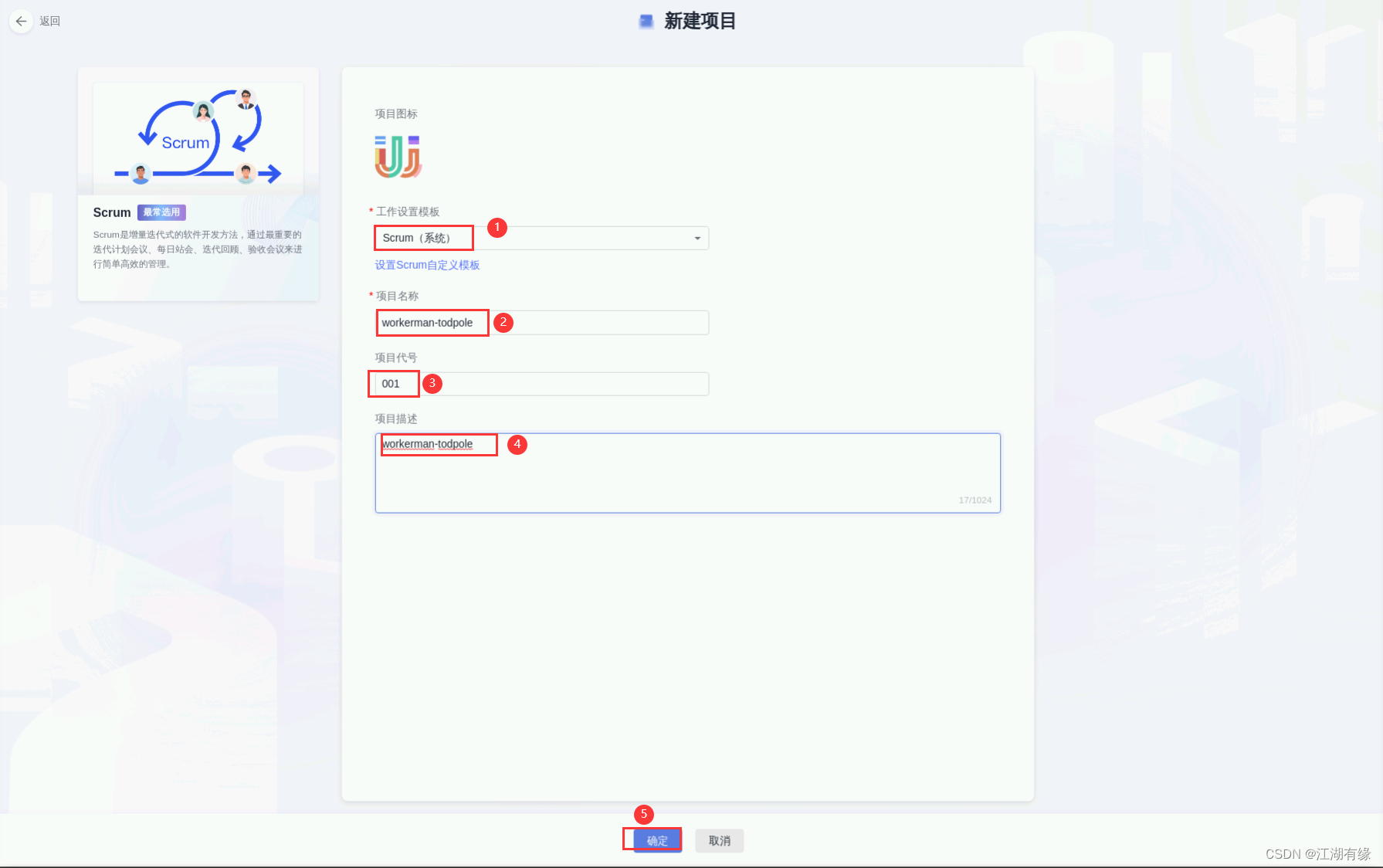
- 在新建项目页,按如下参数配置项目:
① 项目设置模板:Scrum(系统)
② 项目名称:自定义(如:workerman-todpole)
③ 项目代号:自定义(如:001)
④ 项目描述:自定义点击“确定”按钮完成项目创建。

5.3 创建代码仓库
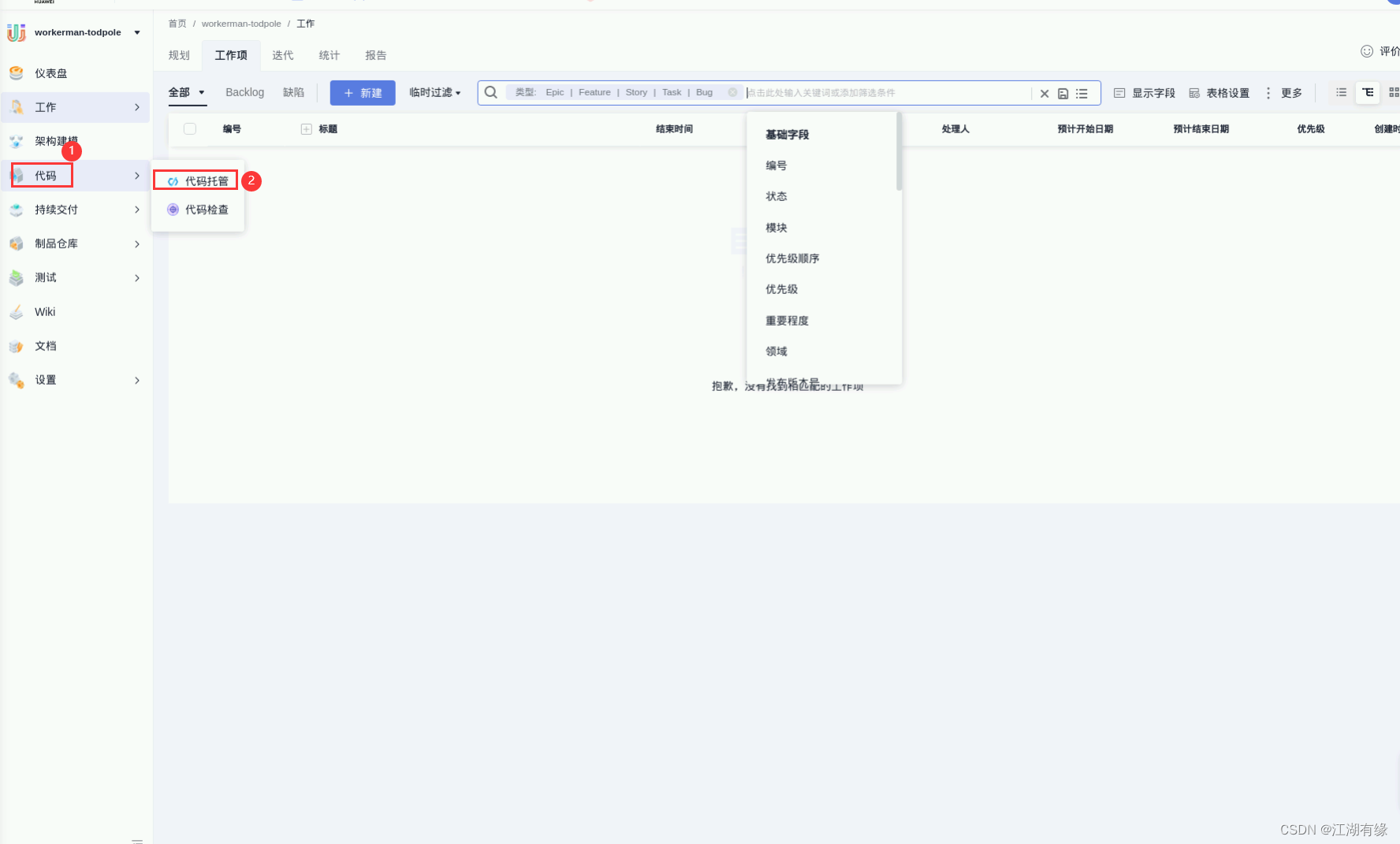
创建项目完成后,我们将代码导入到项目的代码仓库。单击导航的“代码”-“代码托管”,进入到代码托管页面。

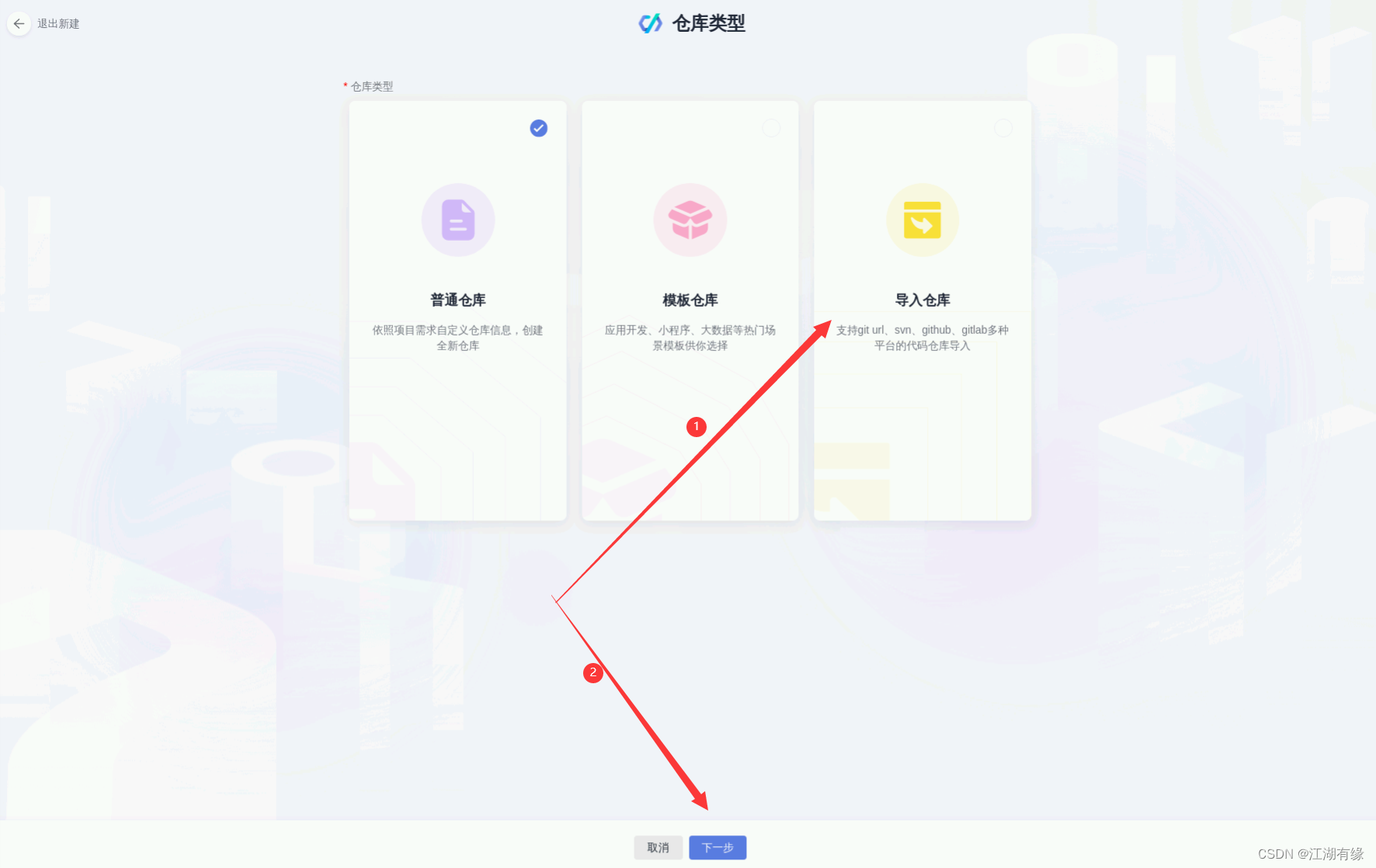
单击“新建普通仓库”后,选择“导入外部仓库”。

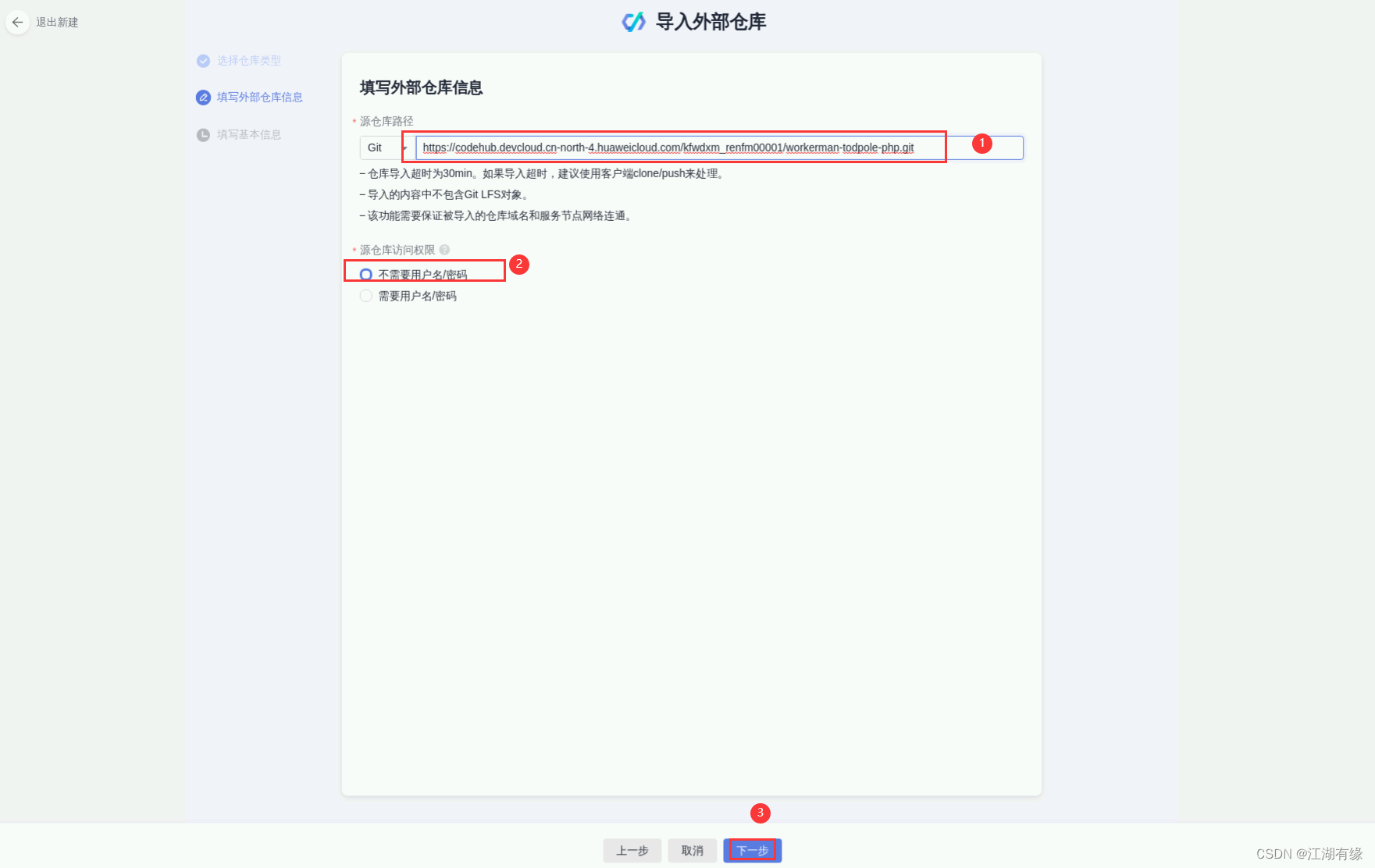
在导入外部仓库页,仓库类型保持默认Git,按如下填写外部仓库信息:
源仓库地址:
https://codehub.devcloud.cn-north-4.huaweicloud.com/kfwdxm_renfm00001/workerman-todpole-php.git

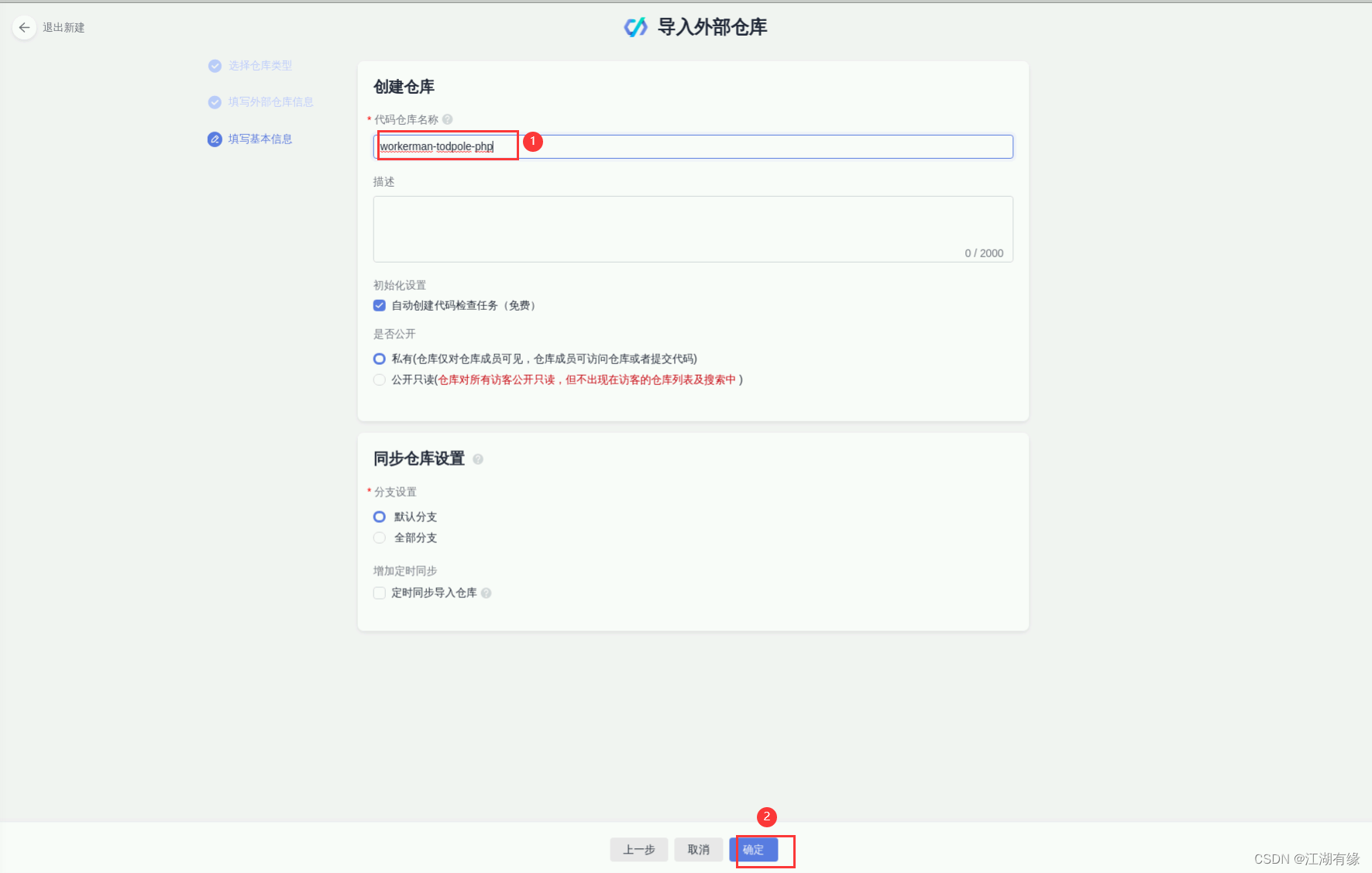
仓库名称会默认带入源仓库名称,也可用户自定义,其他配置默认,点击“确定”按钮完成仓库创建。

5.4 编译构建项目
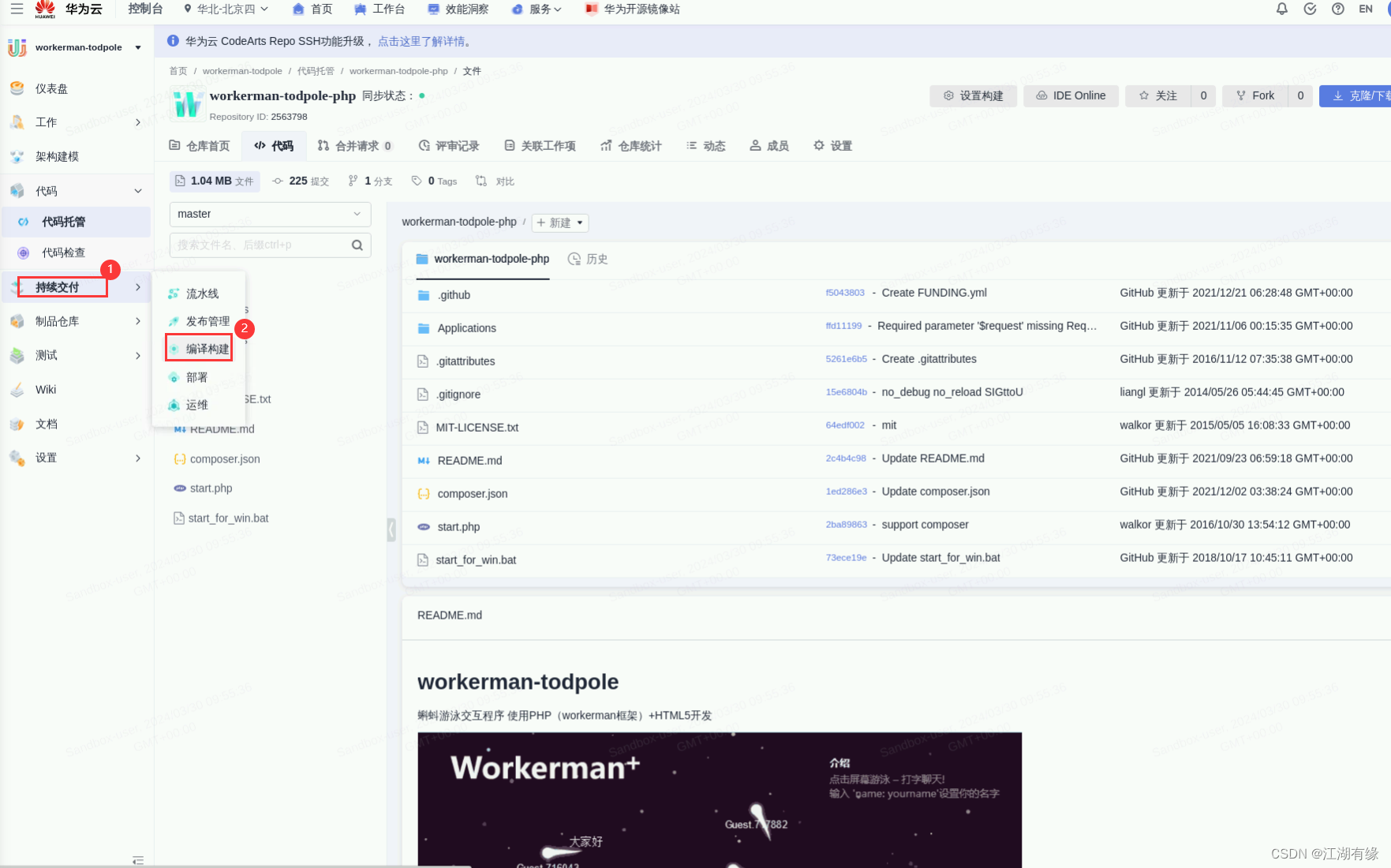
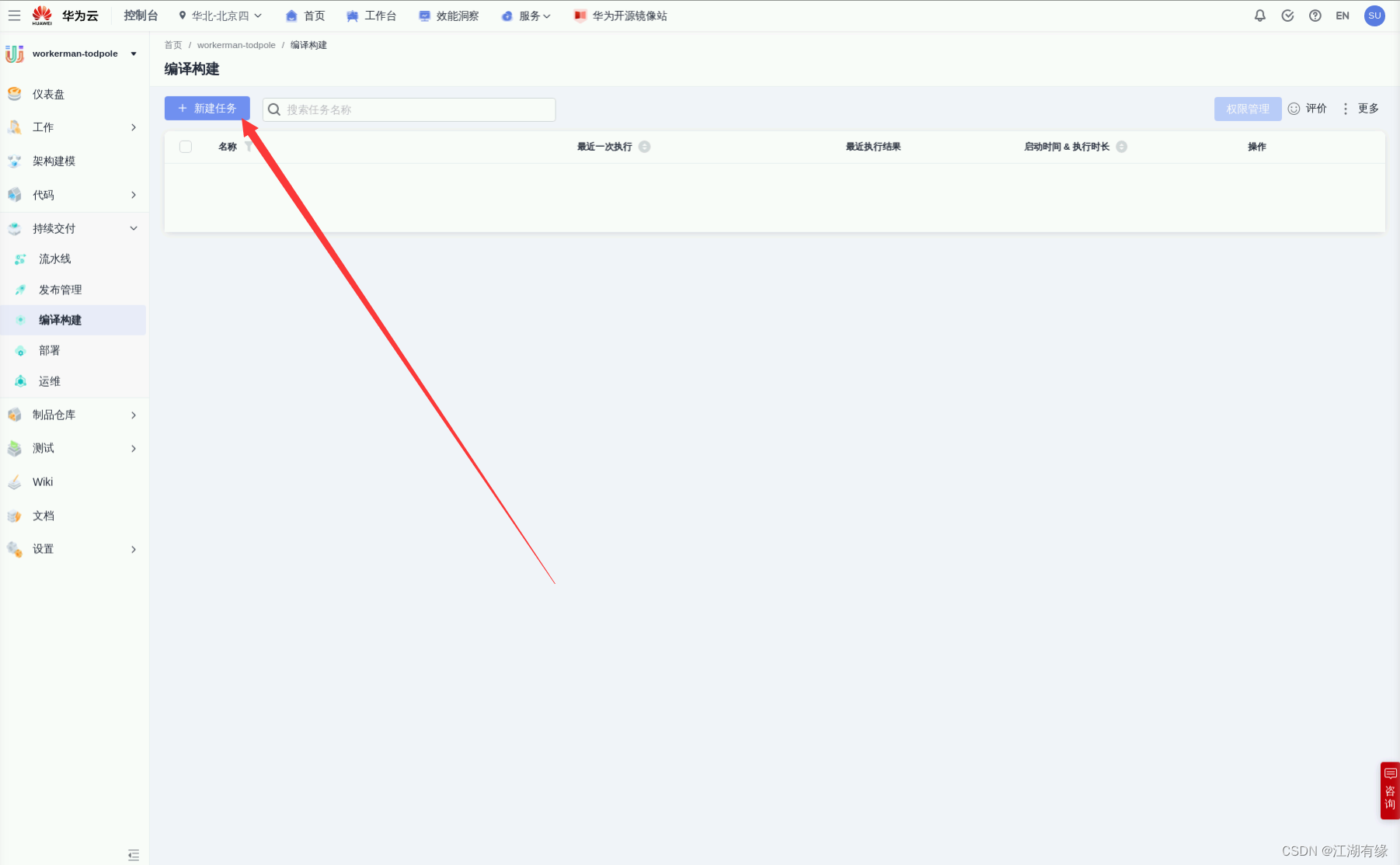
代码导入成功后,接下来我们将代码进行编译构建。单击导航“持续交付 > 编译构建”进入编译构建页面。

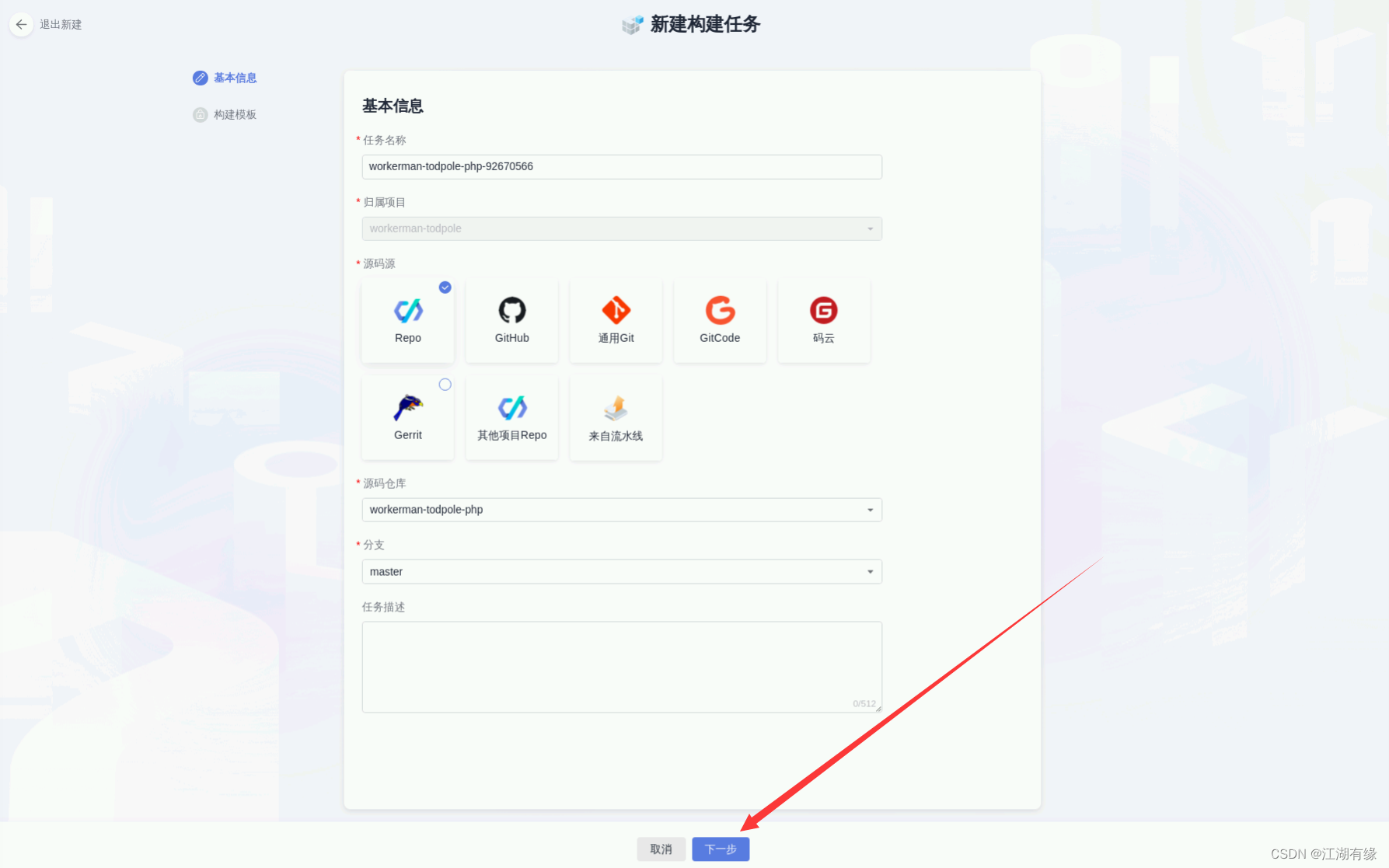
- 点击“新建任务”

在此步骤中,实际项目中可自行设置,这里我们可以直接全部选择默认设置,点击“下一步”。

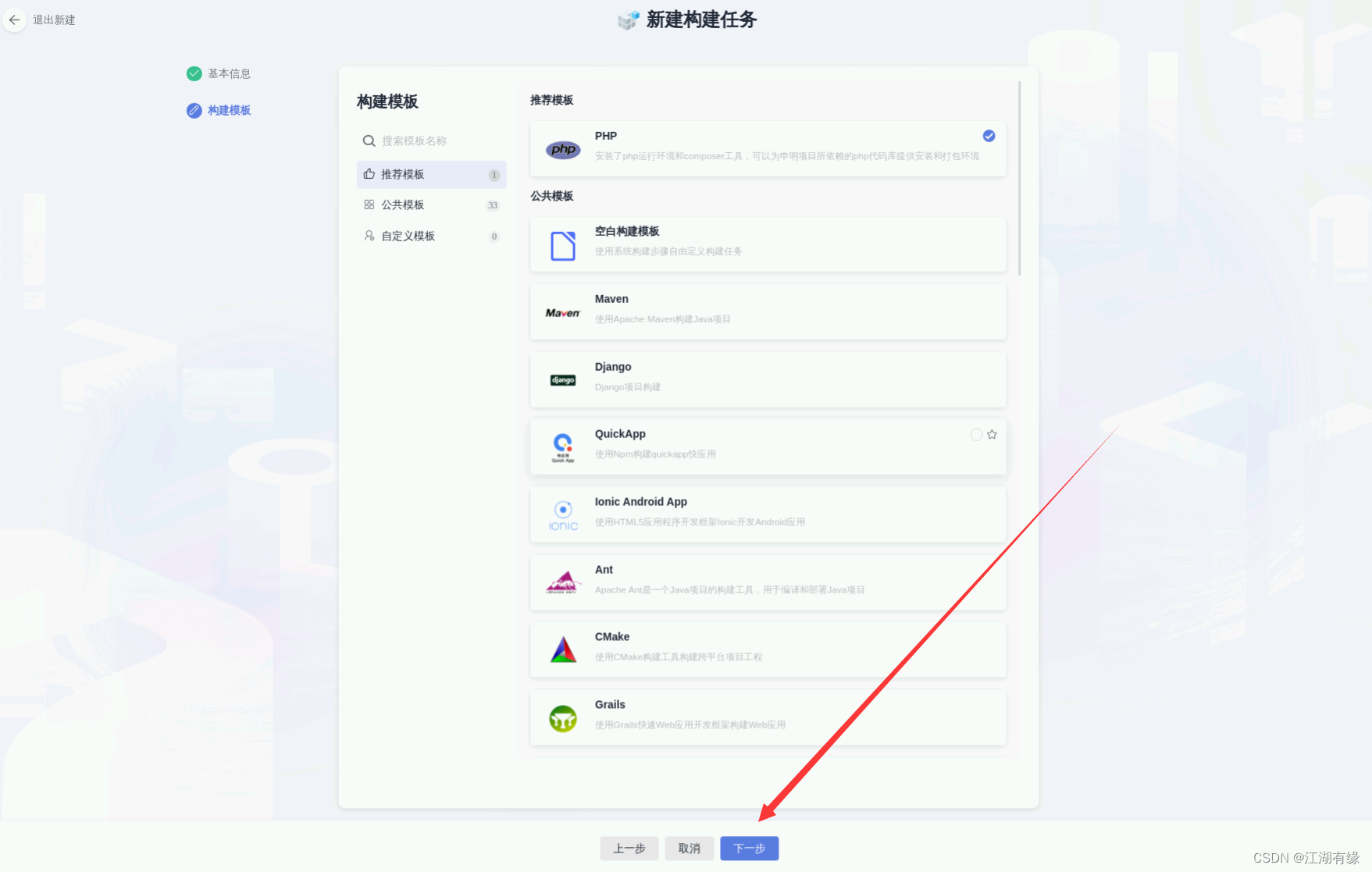
在构建模板页面,选择PHP构建模板,点击“下一步”,完成构建任务的创建。

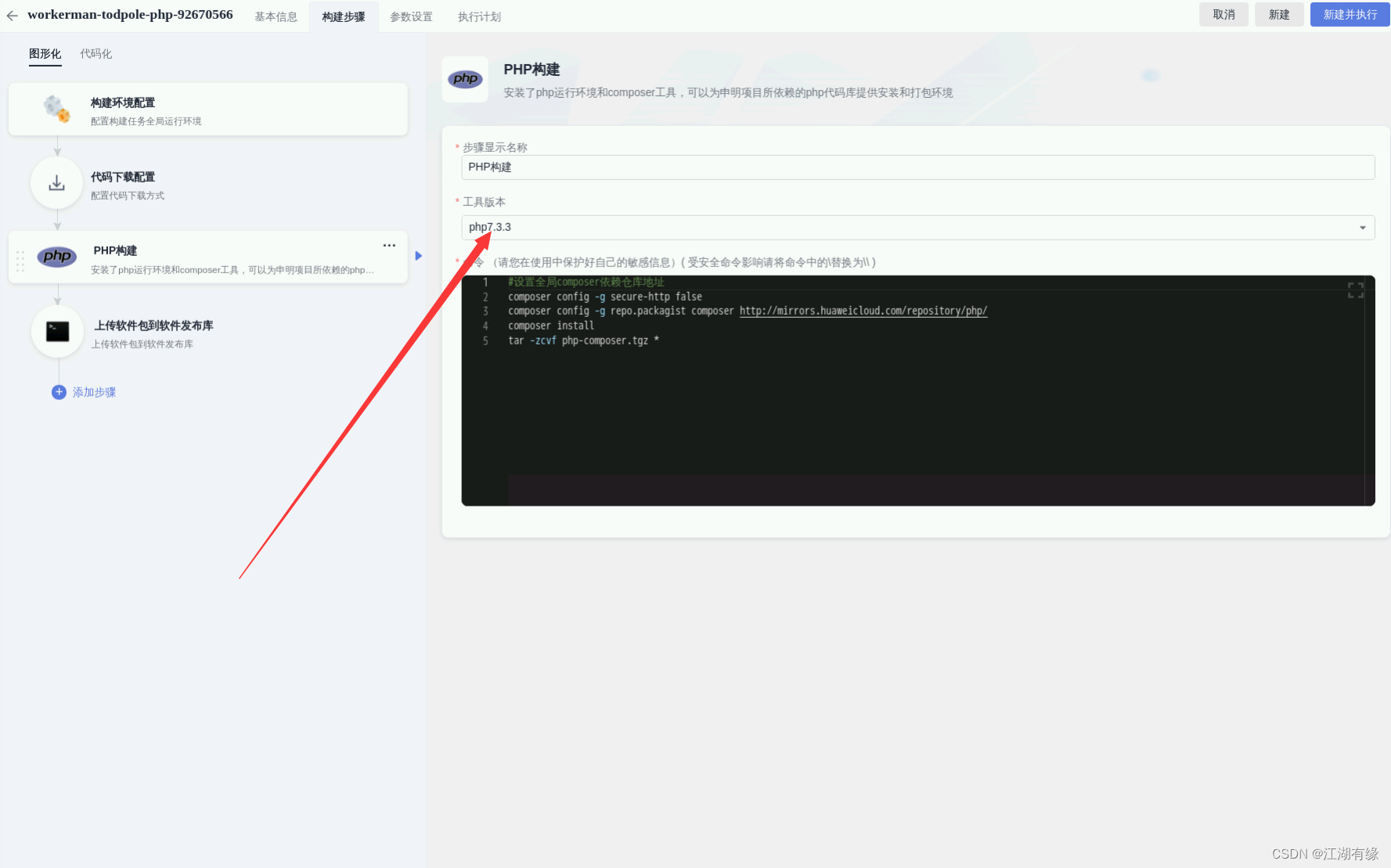
界面会自动跳转到构建步骤页面,单击“PHP构建”步骤,确认当前选中的工具版本是php7.3.3。

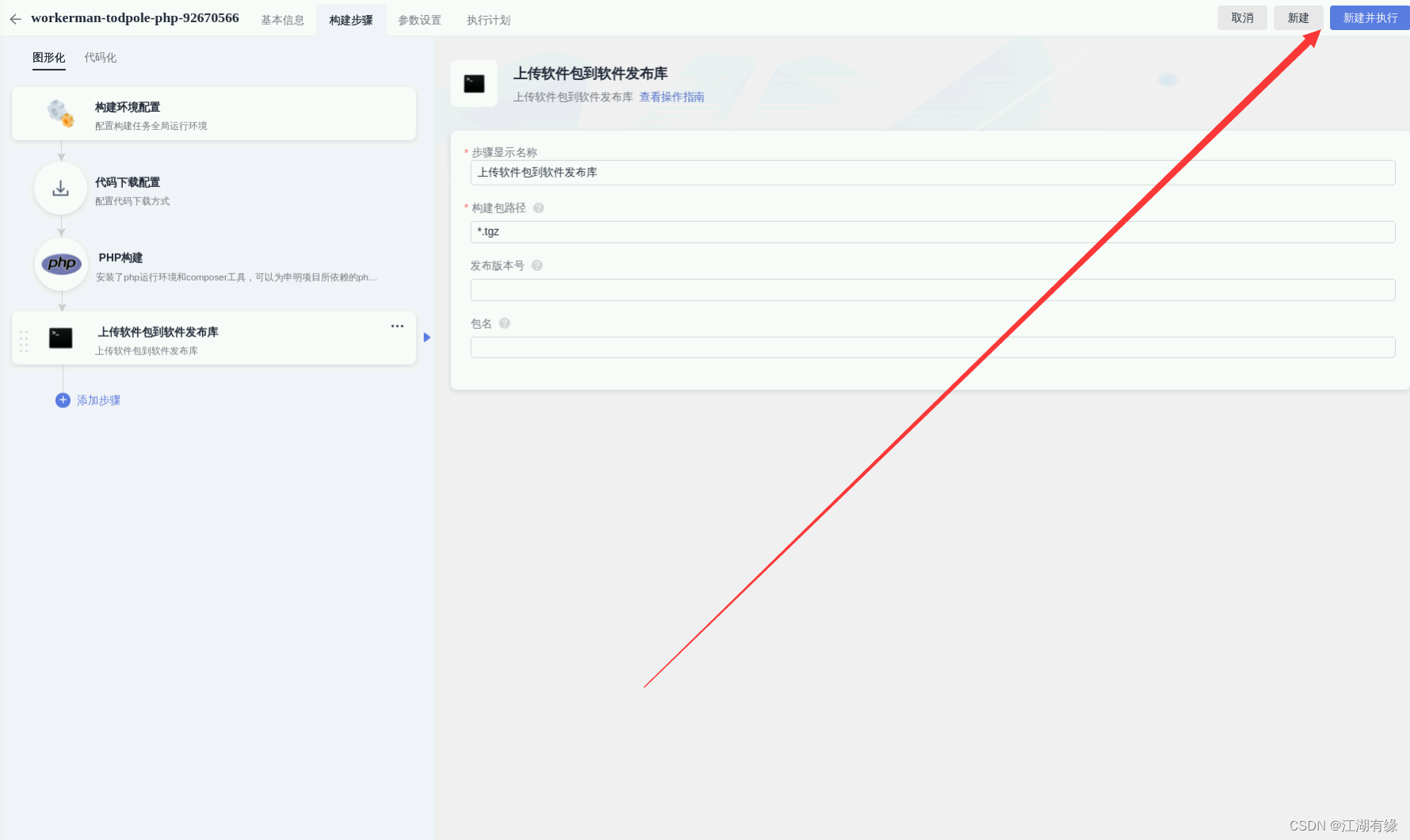
上传软件包到软件发布库步骤,会将构建生成的软件包(所有.tgz包)上传到软件发布库里,用于后续的部署。所有设置默认即可。点击页面左上角的“新建并执行”按钮,执行任务。

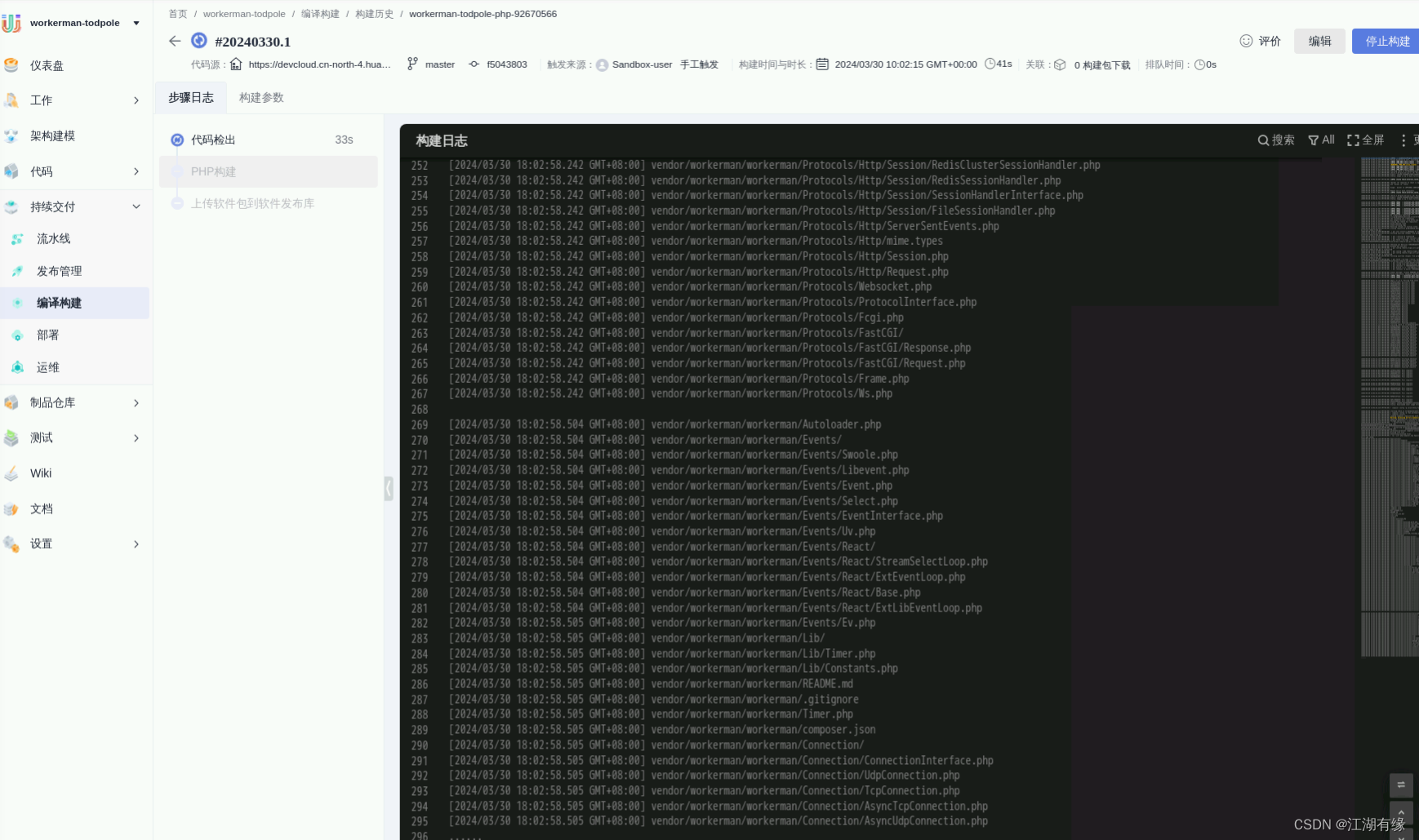
界面跳转到任务执行界面,左侧可以看到执行步骤进度,右侧打印构建日志。

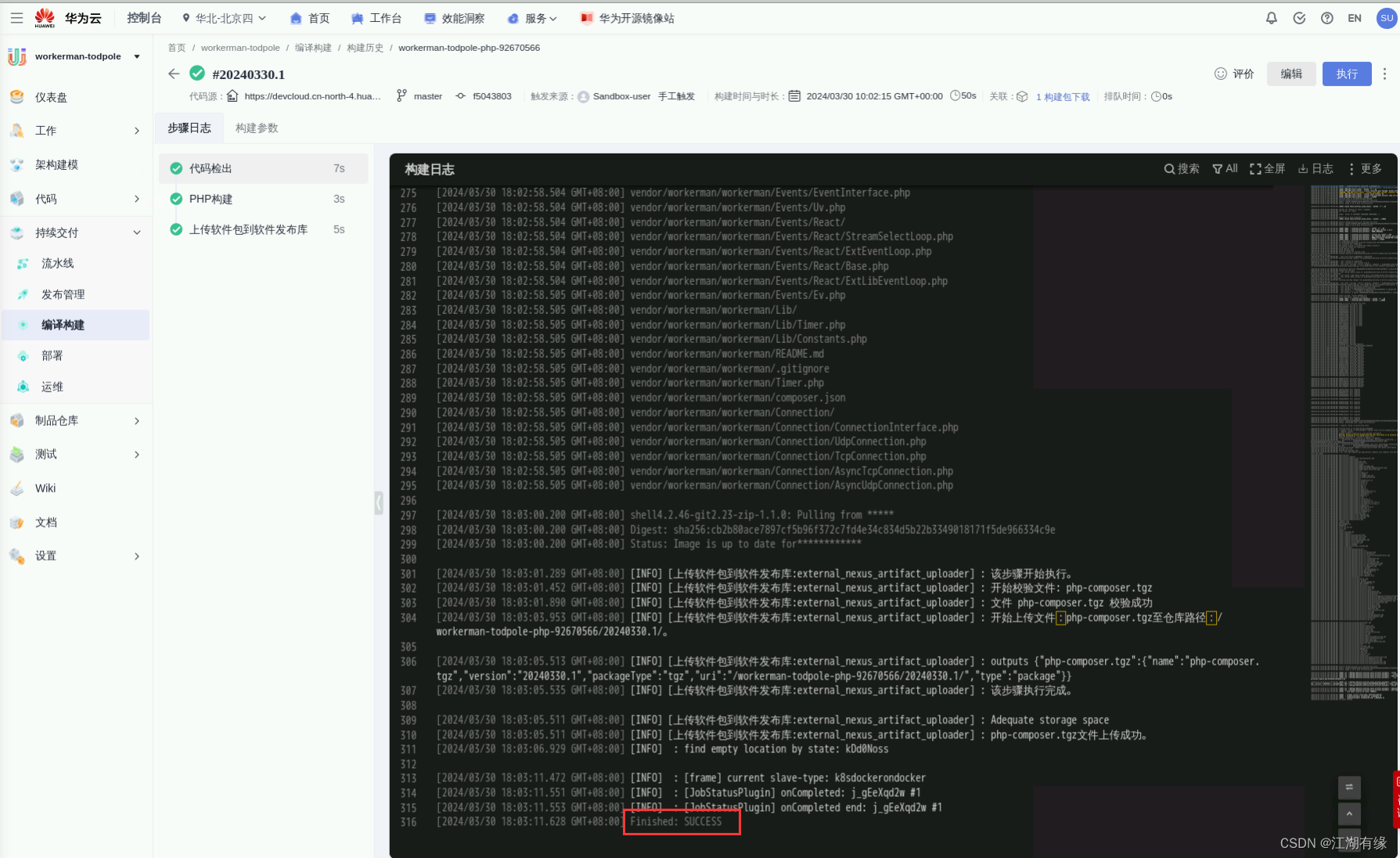
当左侧步骤全部执行完成,日志打印Finished: SUCCESS表示执行成功。

5.5 部署前准备工作
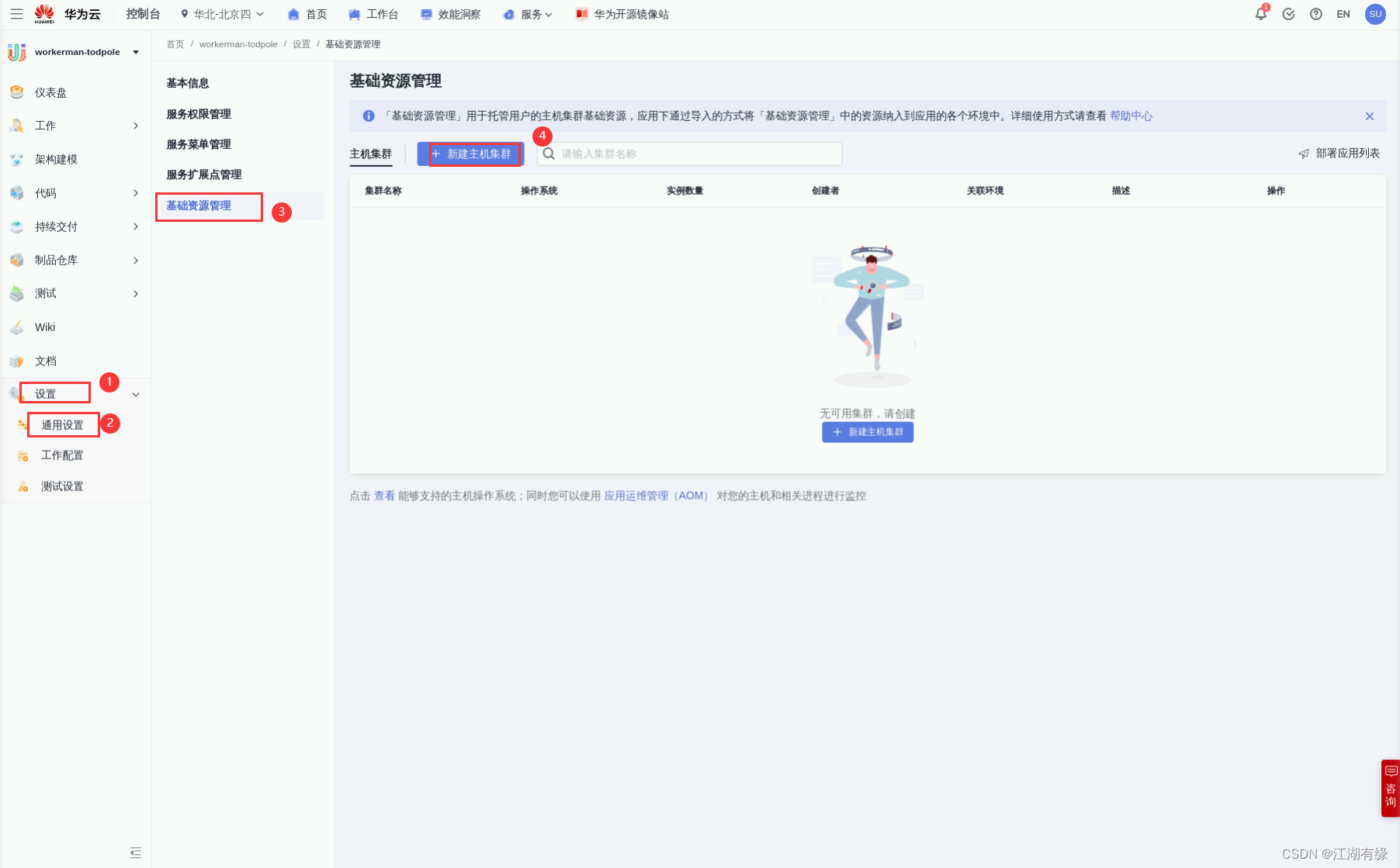
单击导航“设置” > “通用设置”>“基础资源管理”,单击“新建主机集群”。

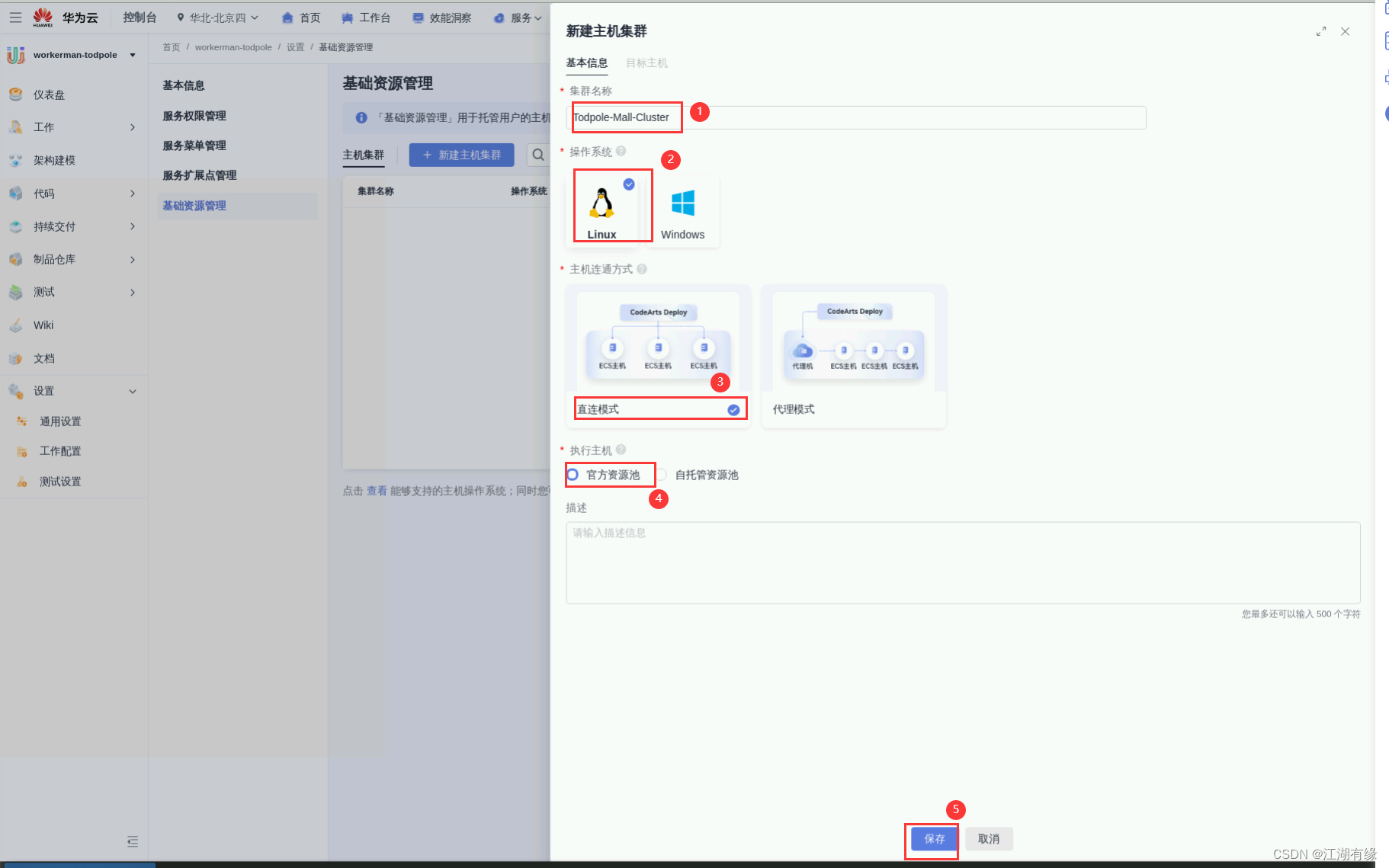
在“基本信息”页面,按如下进行配置创建主机集群:
① 集群名称:Todpole-Mall-Cluster
② 操作系统:Linux
③ 主机连通方式:直连模式
④ 点击“保存”按钮如下图所示:

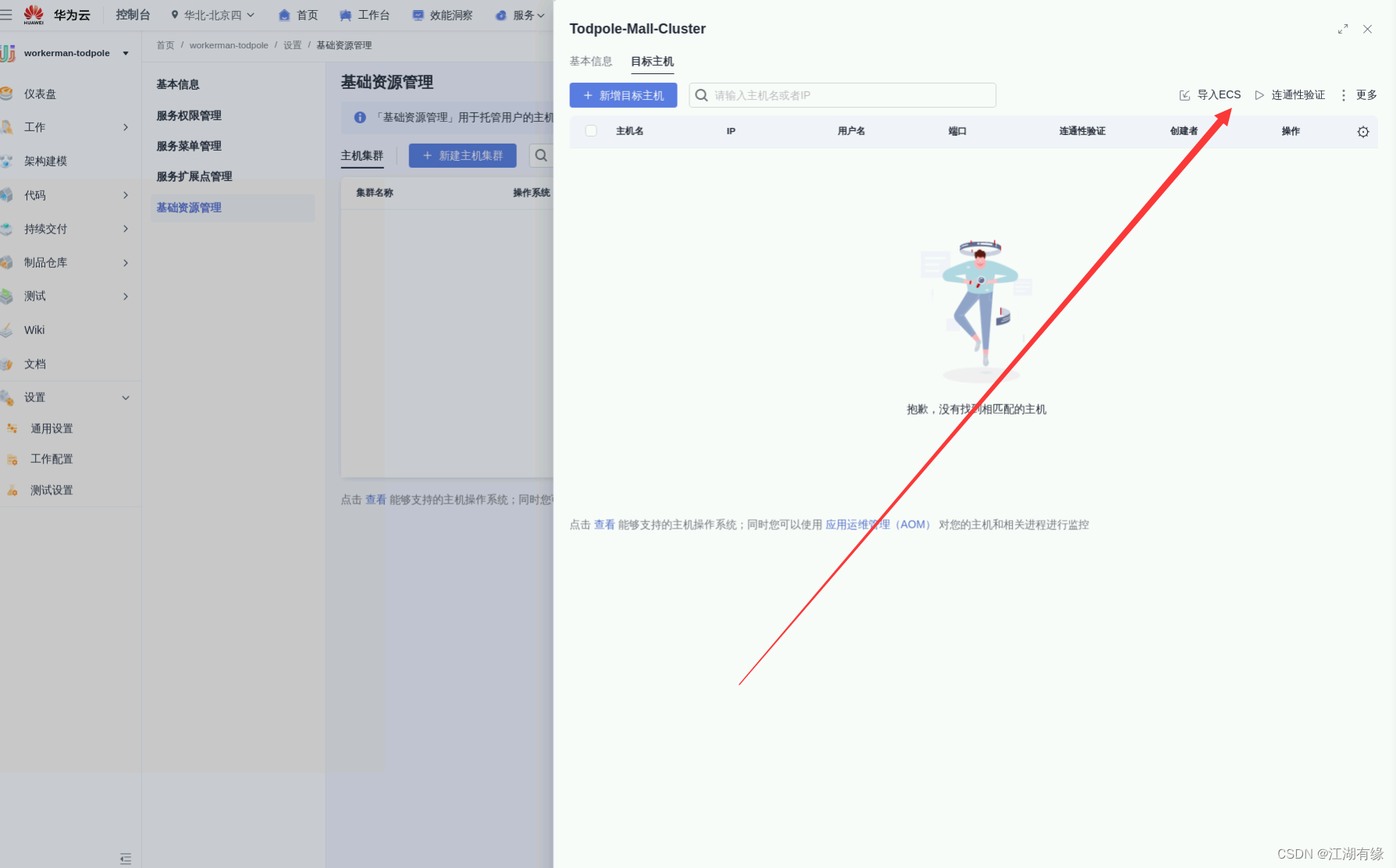
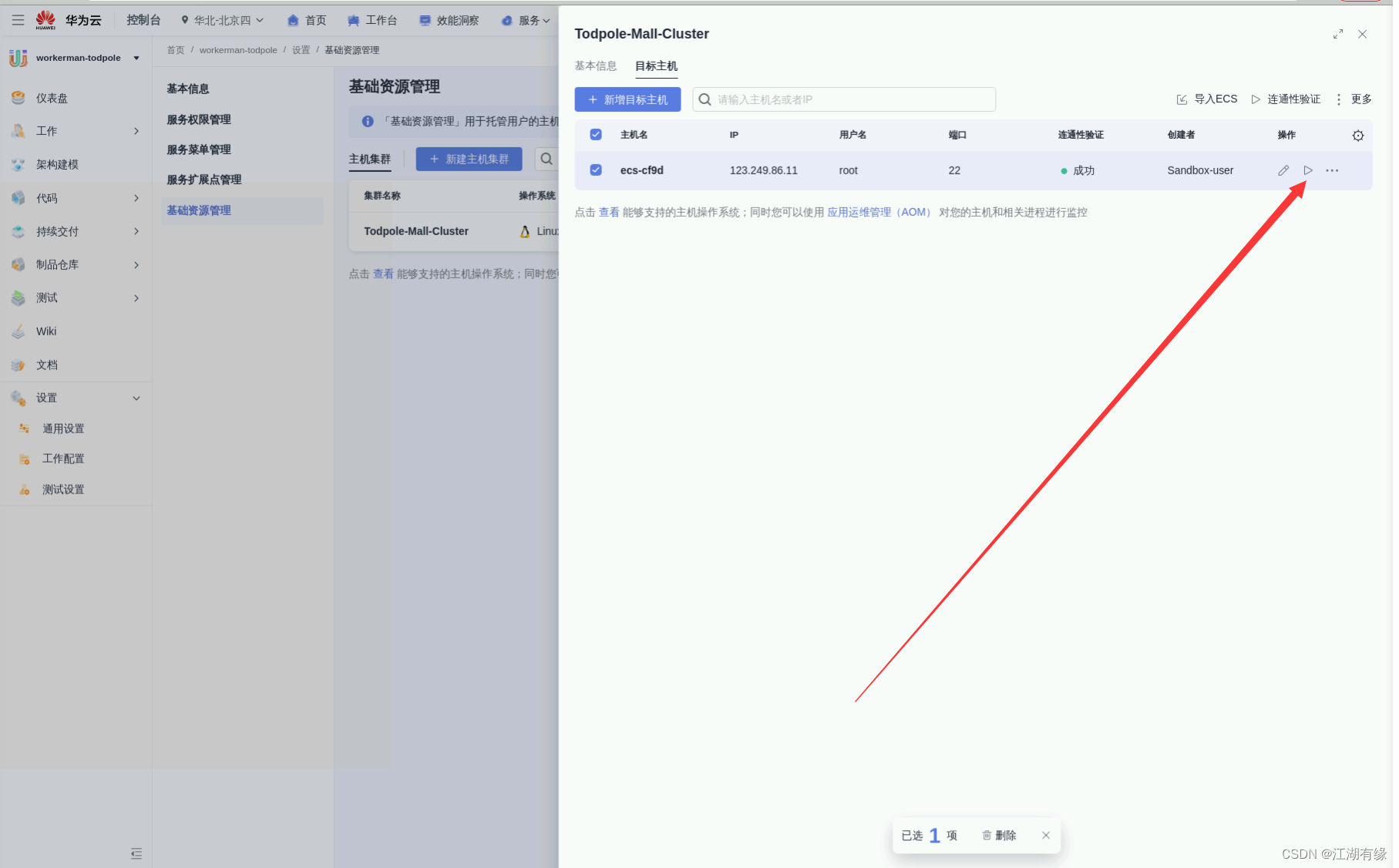
在“目标主机”页面,点击“导入ECS”。

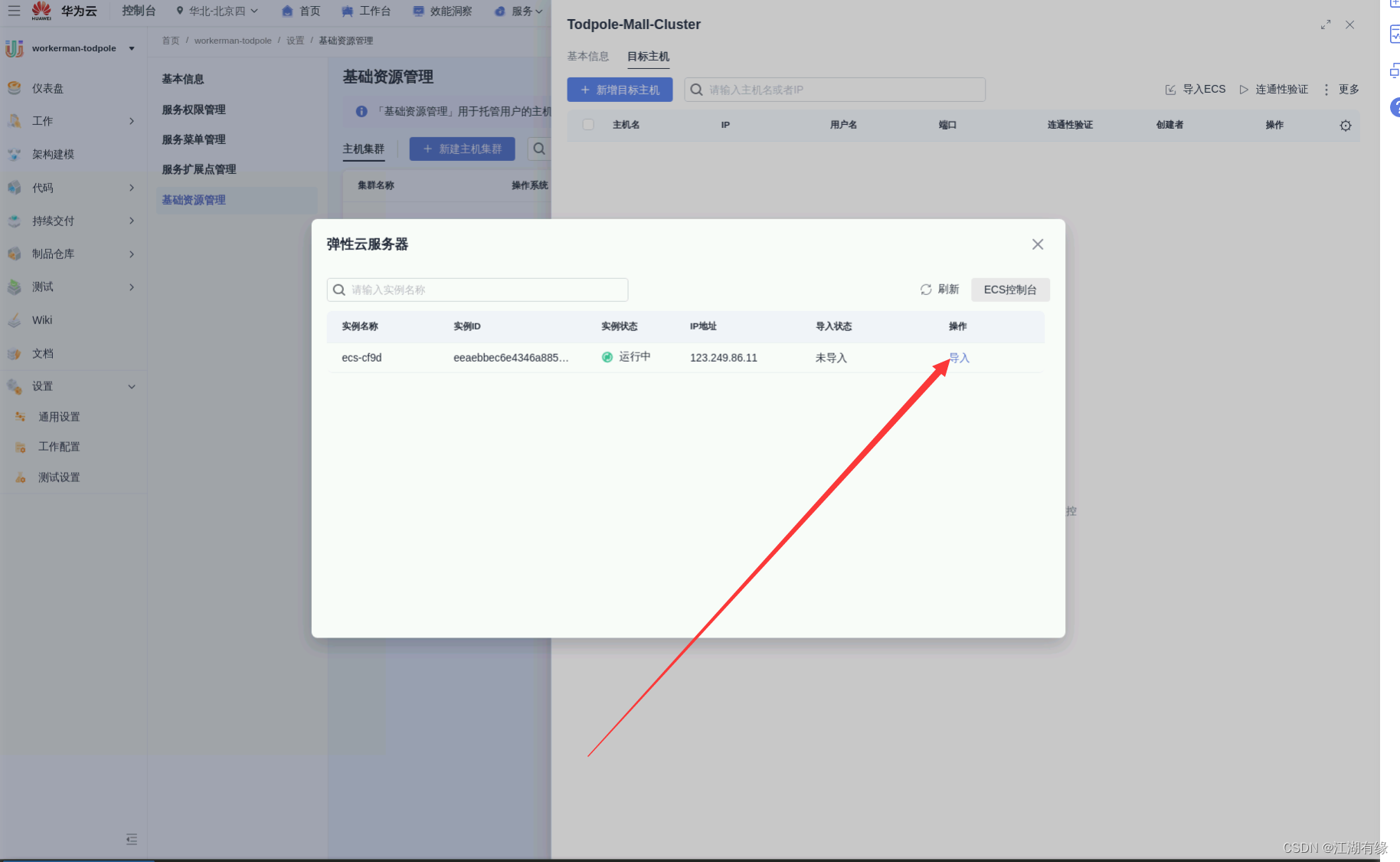
列表中可以看到在准备工作中购买的弹性云服务器,单击后面的的“导入”按钮。

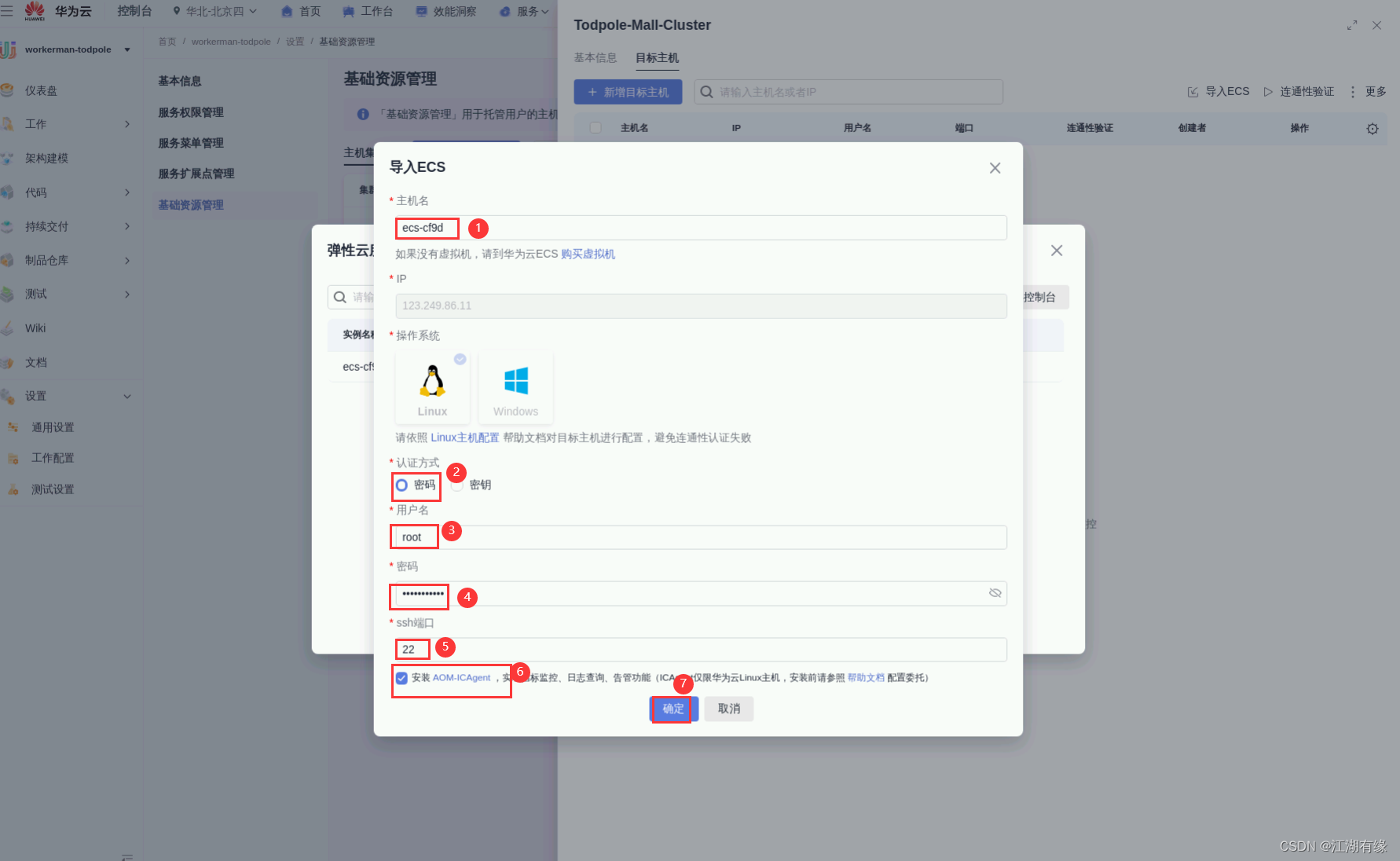
输入我们刚才创建的ECS云服务器的账号密码信息,确认即可。

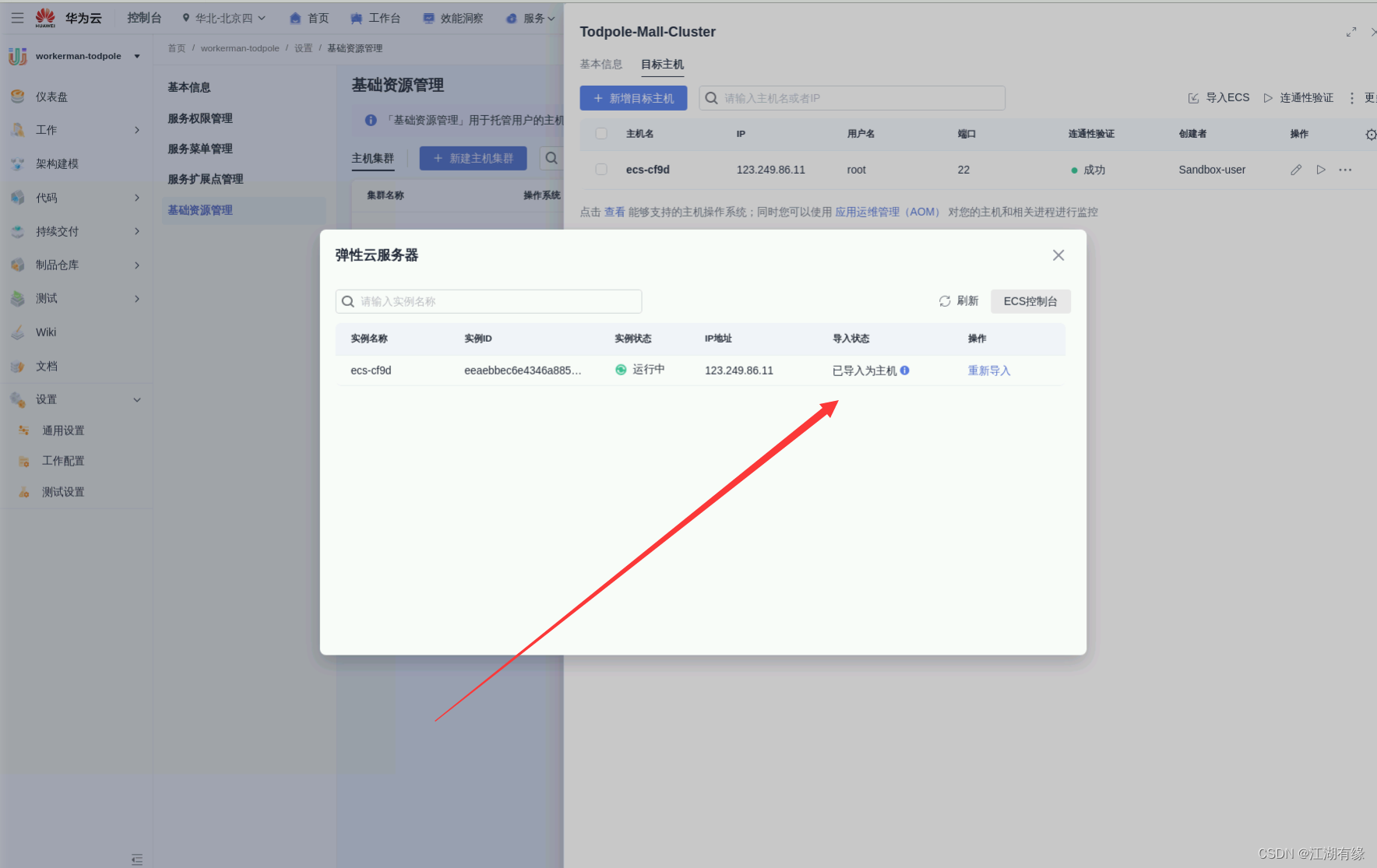
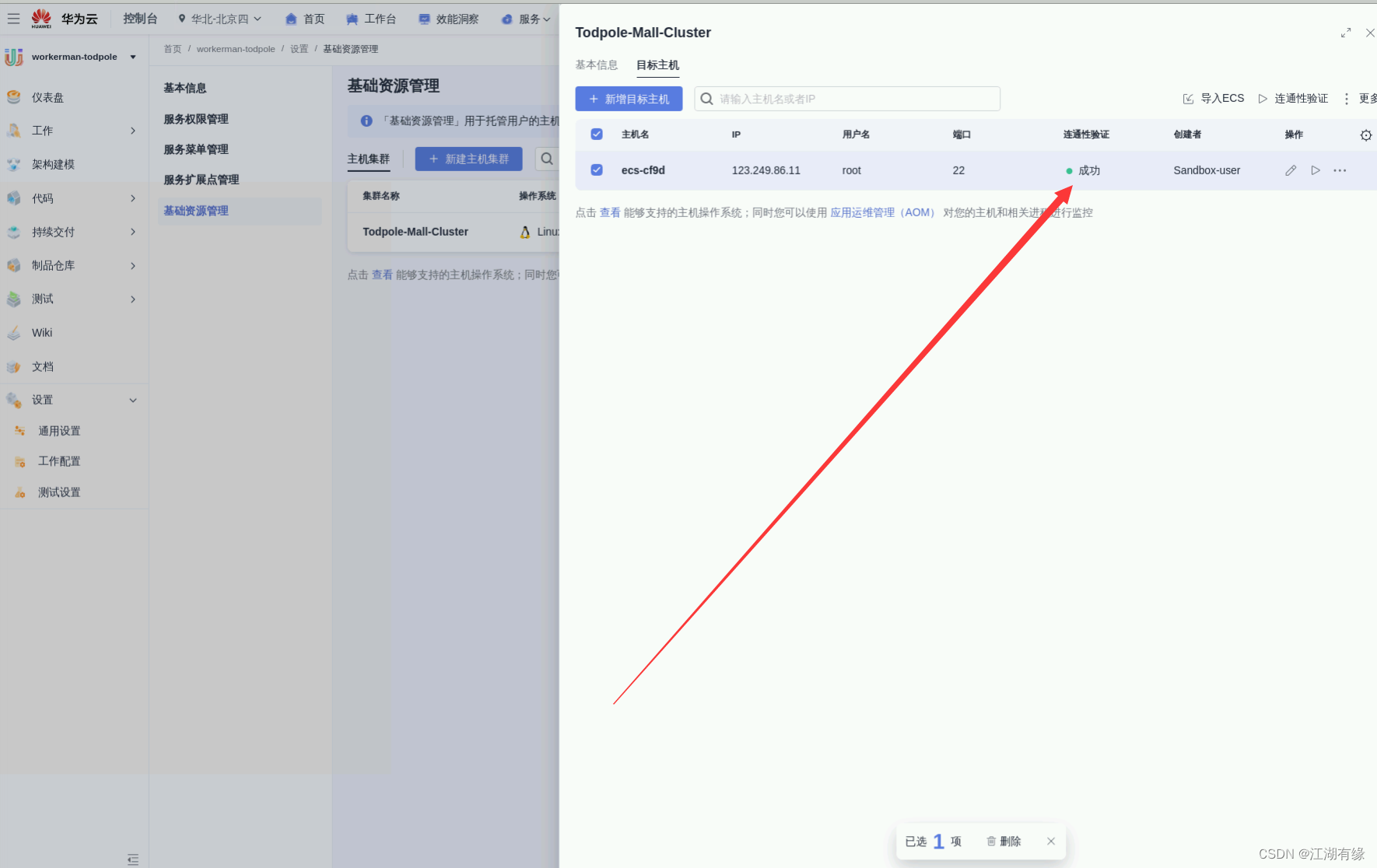
此时我们可以到导入状态为“已导入主机”

点击连通性验证,状态正常即可。


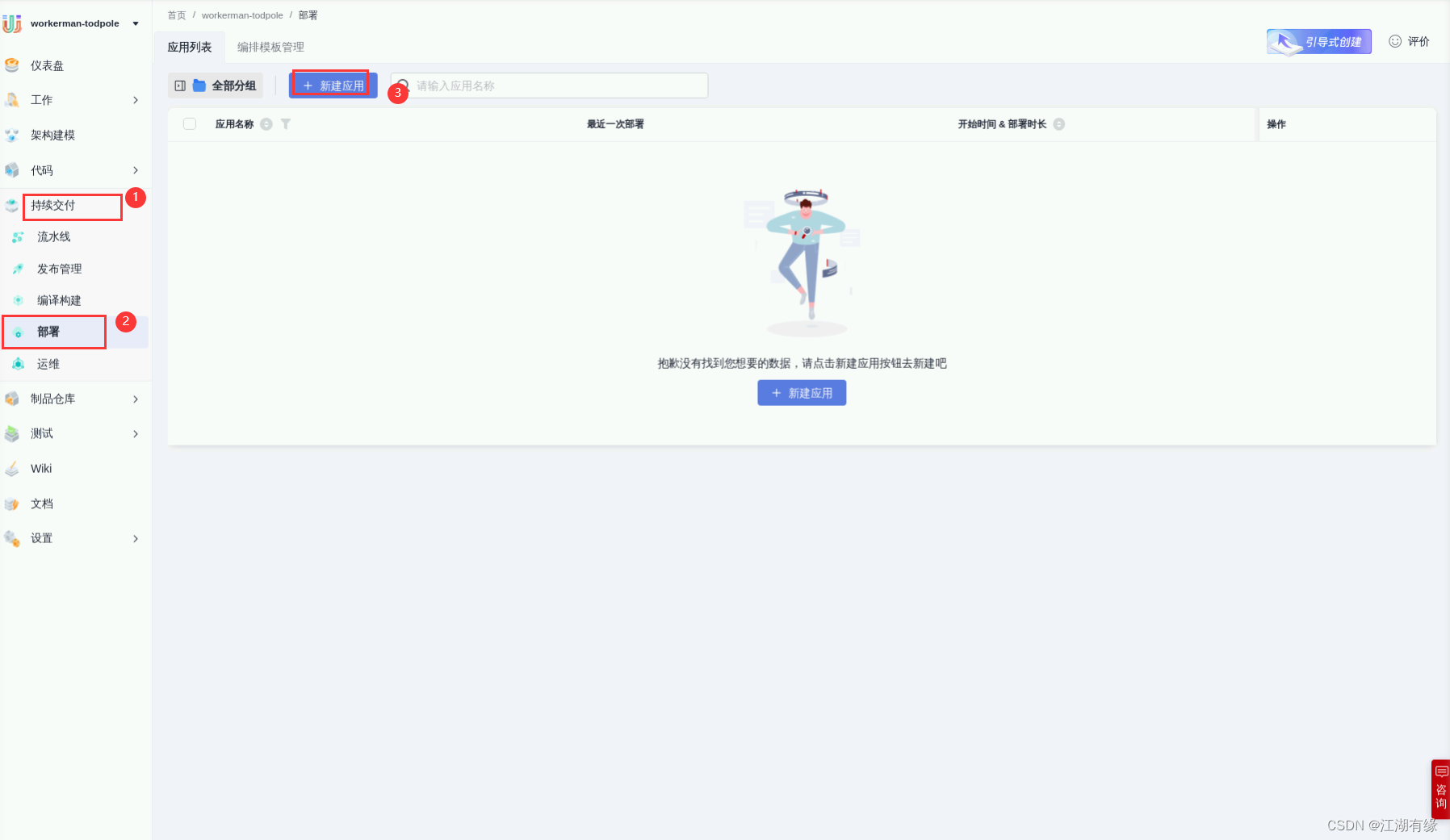
单击导航“持续交付”>“部署”,单击“新建应用”。

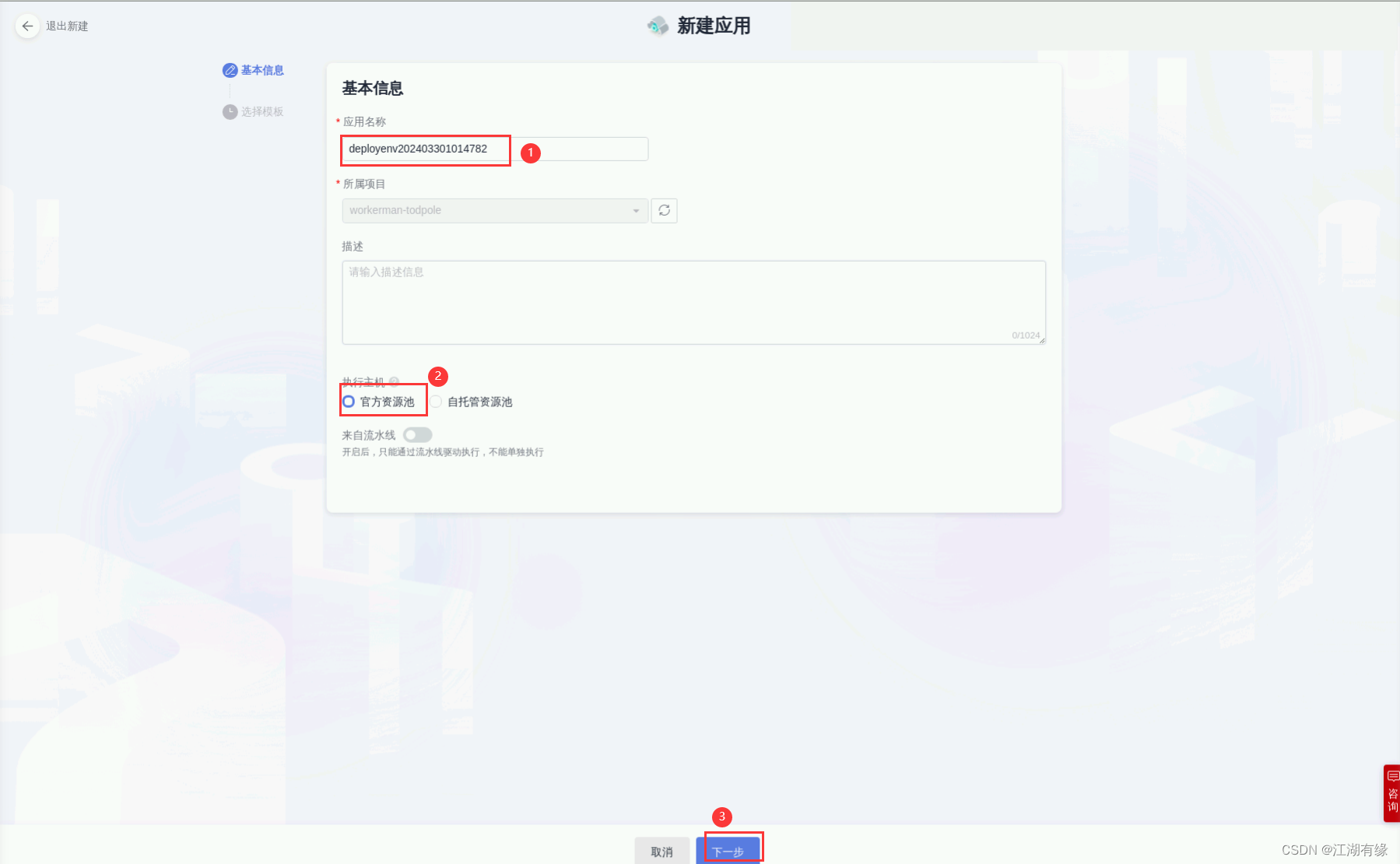
基本信息中,应用名称可以自定义填写,其余默认,“下一步”。

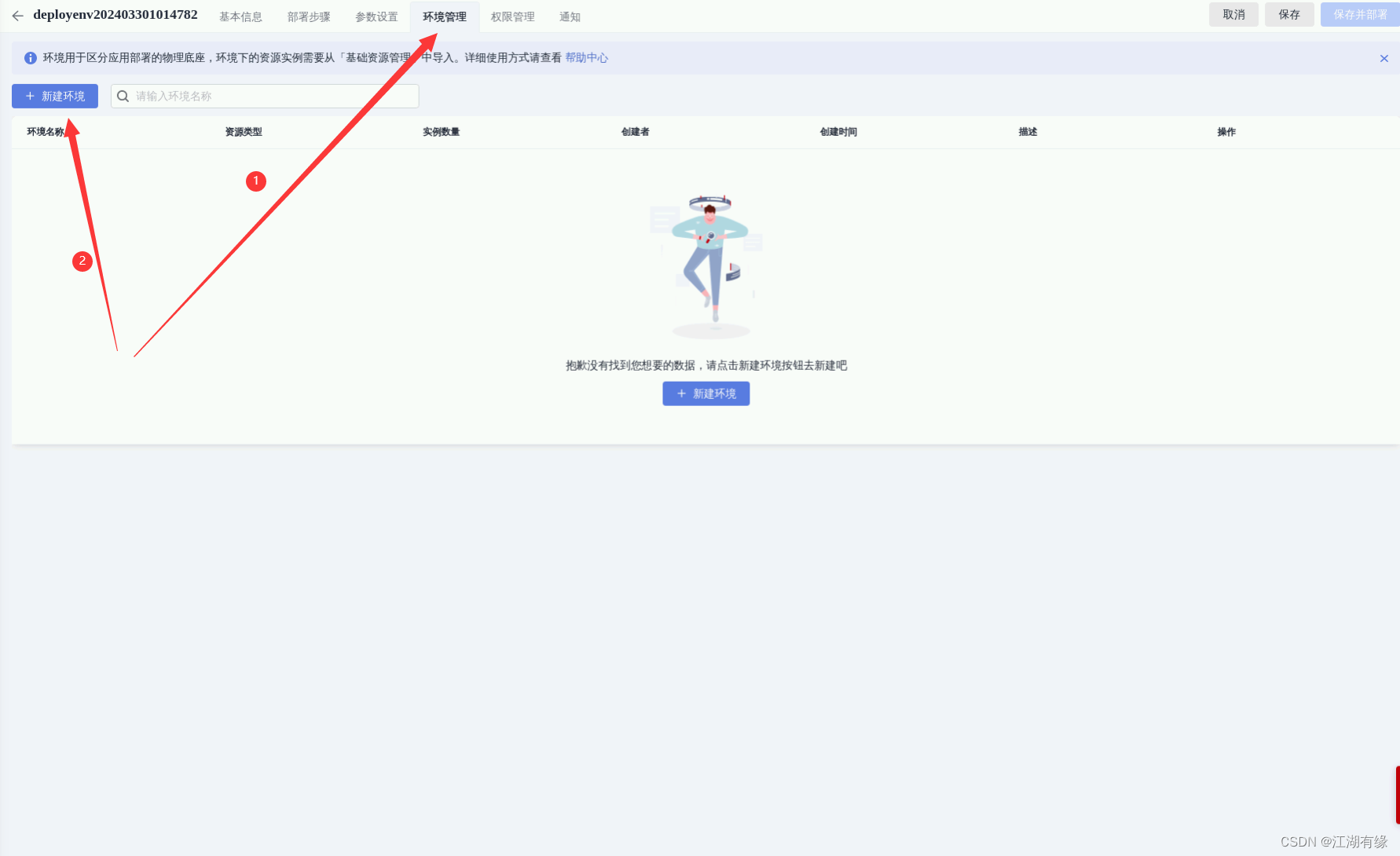
单击选择“使用空白模板”后,进入该部署任务的编辑界面,切换到“环境管理”页签,点击“新建环境”按钮,如下图所示:

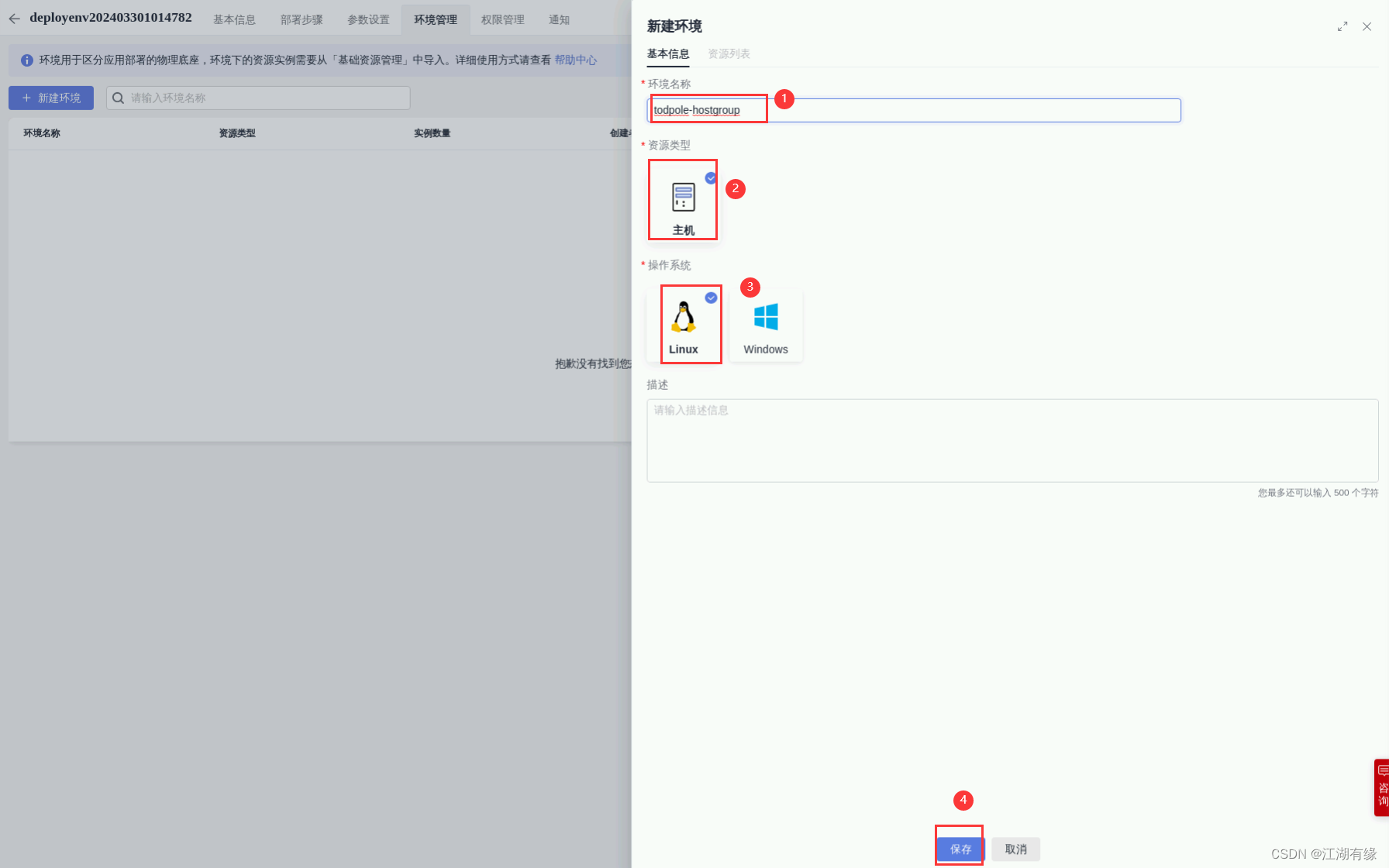
在基本信息页面,按如下进行配置创建环境:
① 环境名称:todpole-hostgroup
② 资源类型:主机
③ 操作系统:Linux
④ 点击“保存”按钮

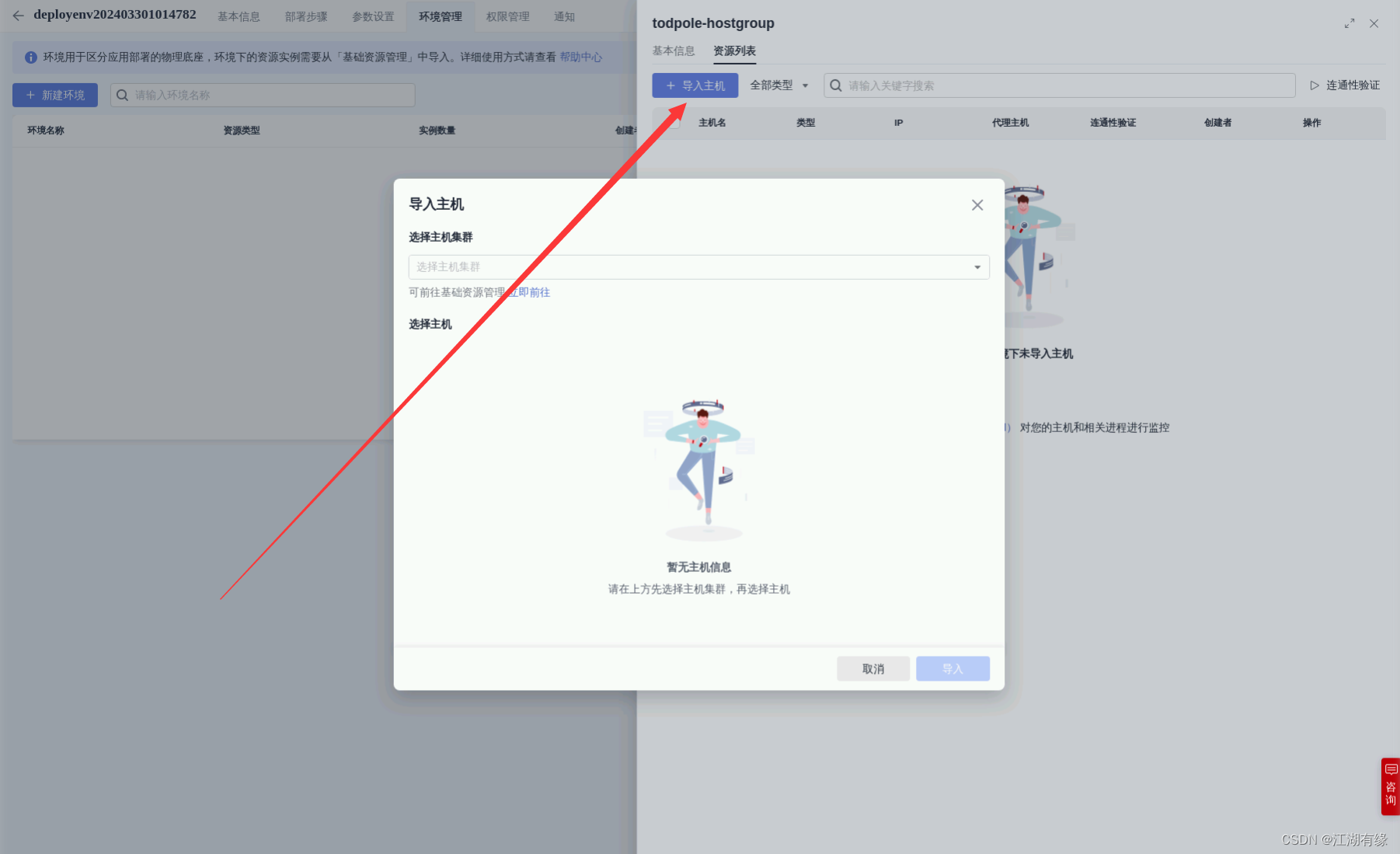
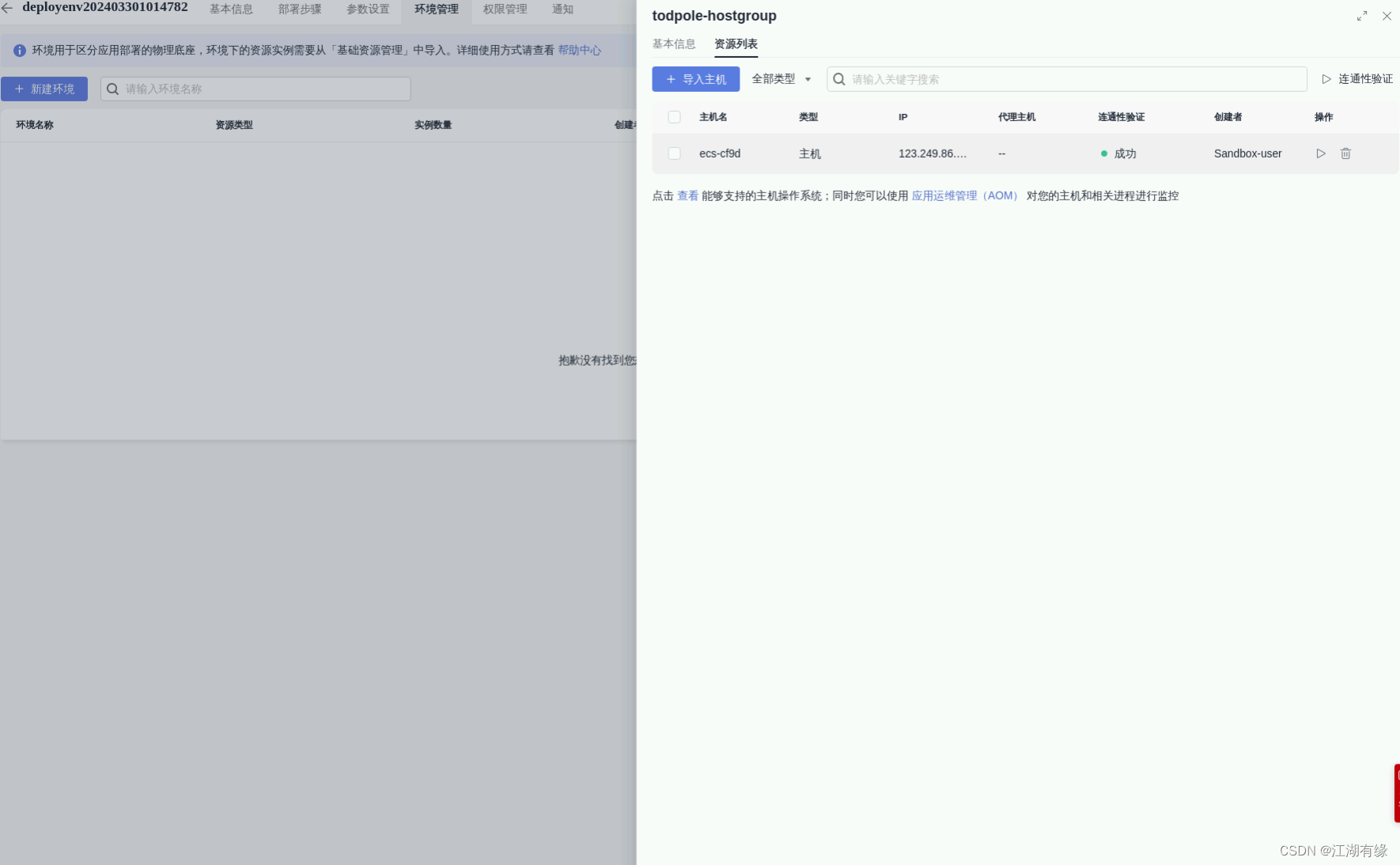
在“资源列表”页面,单击“导入主机”按钮

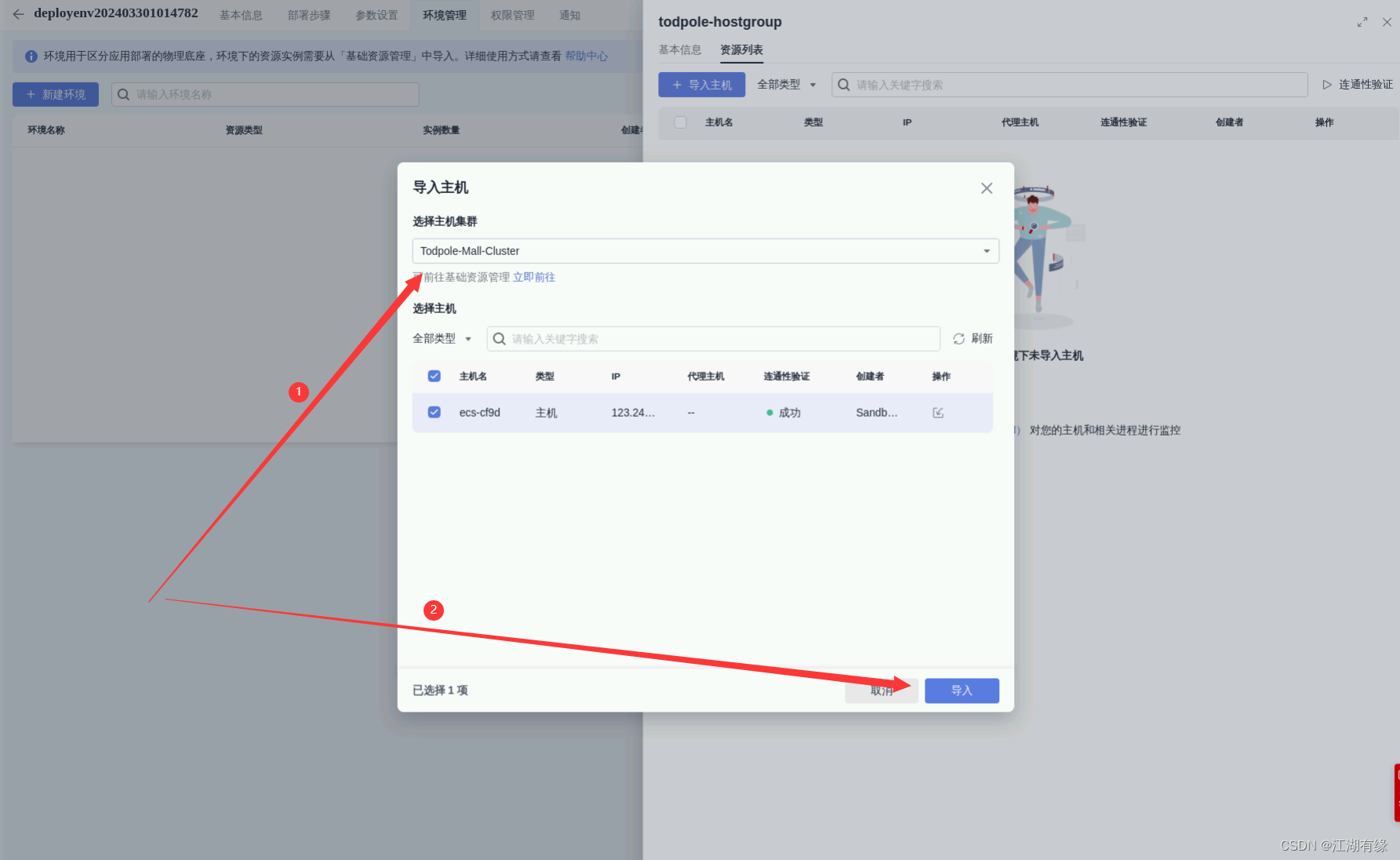
在“导入主机”弹窗中,直接选择下拉框的主机集群即可,选择“导入”。

可以看到ECS已经导入到环境中,关闭当前弹窗,如下图所示。

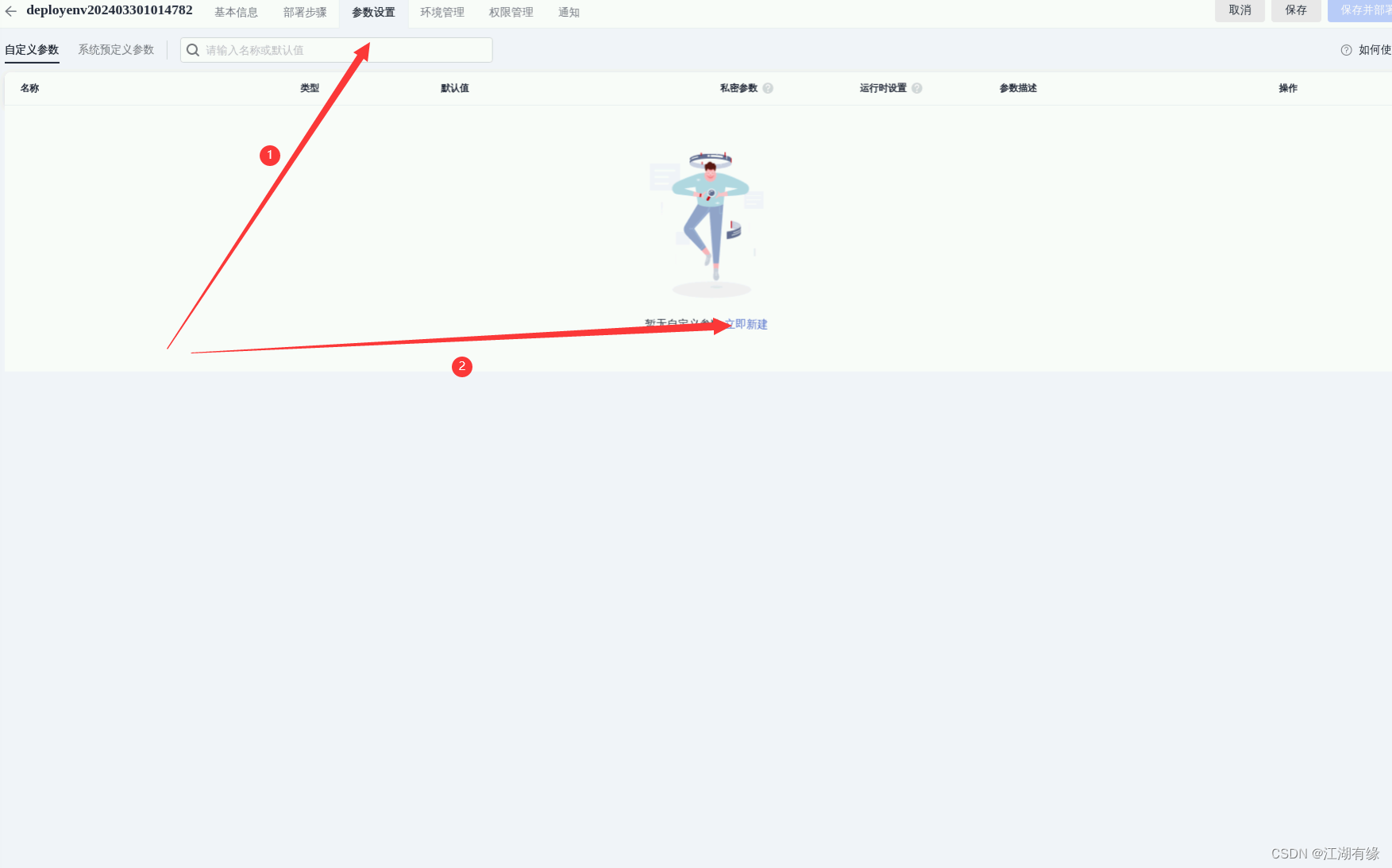
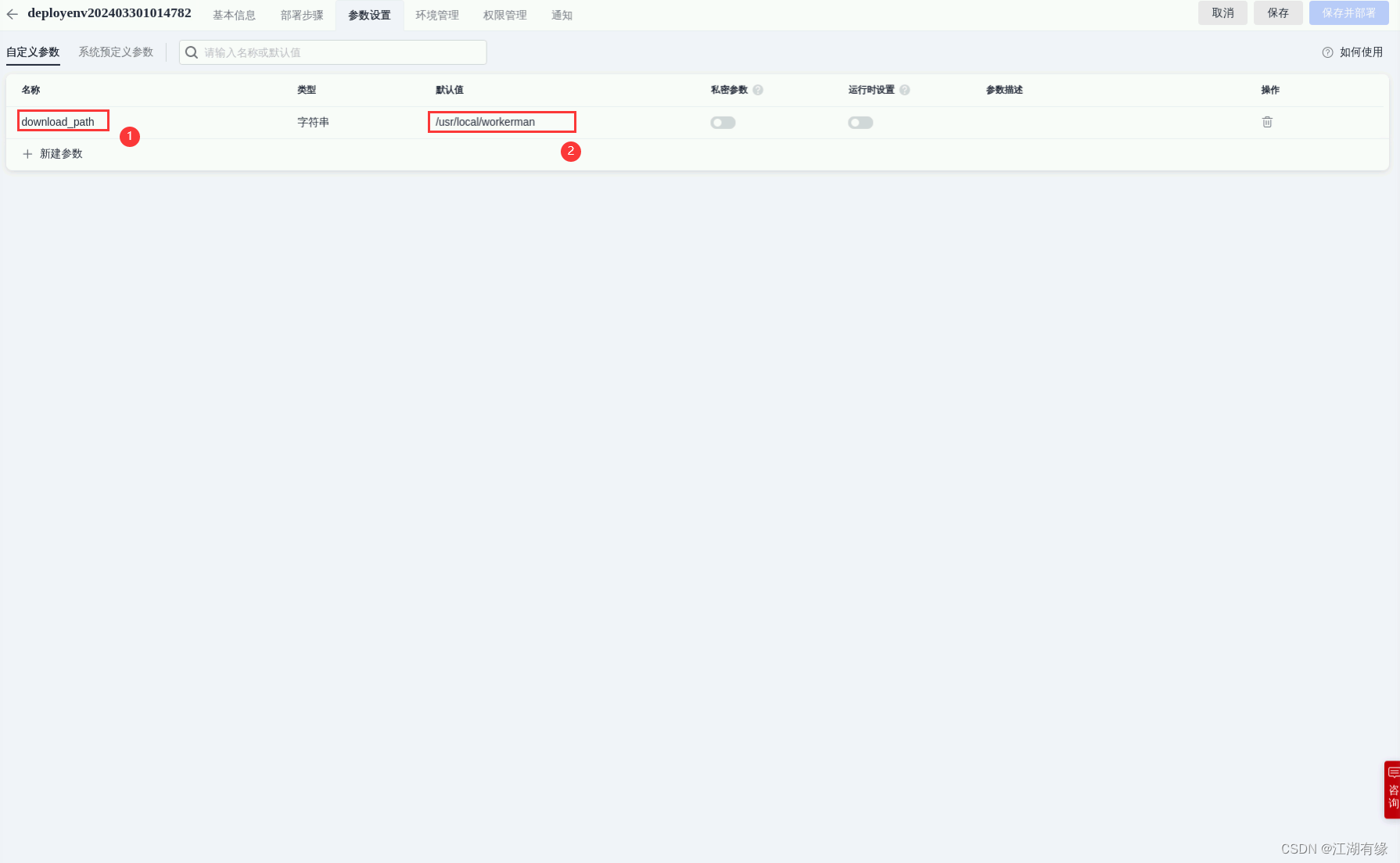
点击导航菜单中的“参数设置”,单击“立即创建”。

设置参数:download_path :/usr/local/workerman

5.6 开始部署应用
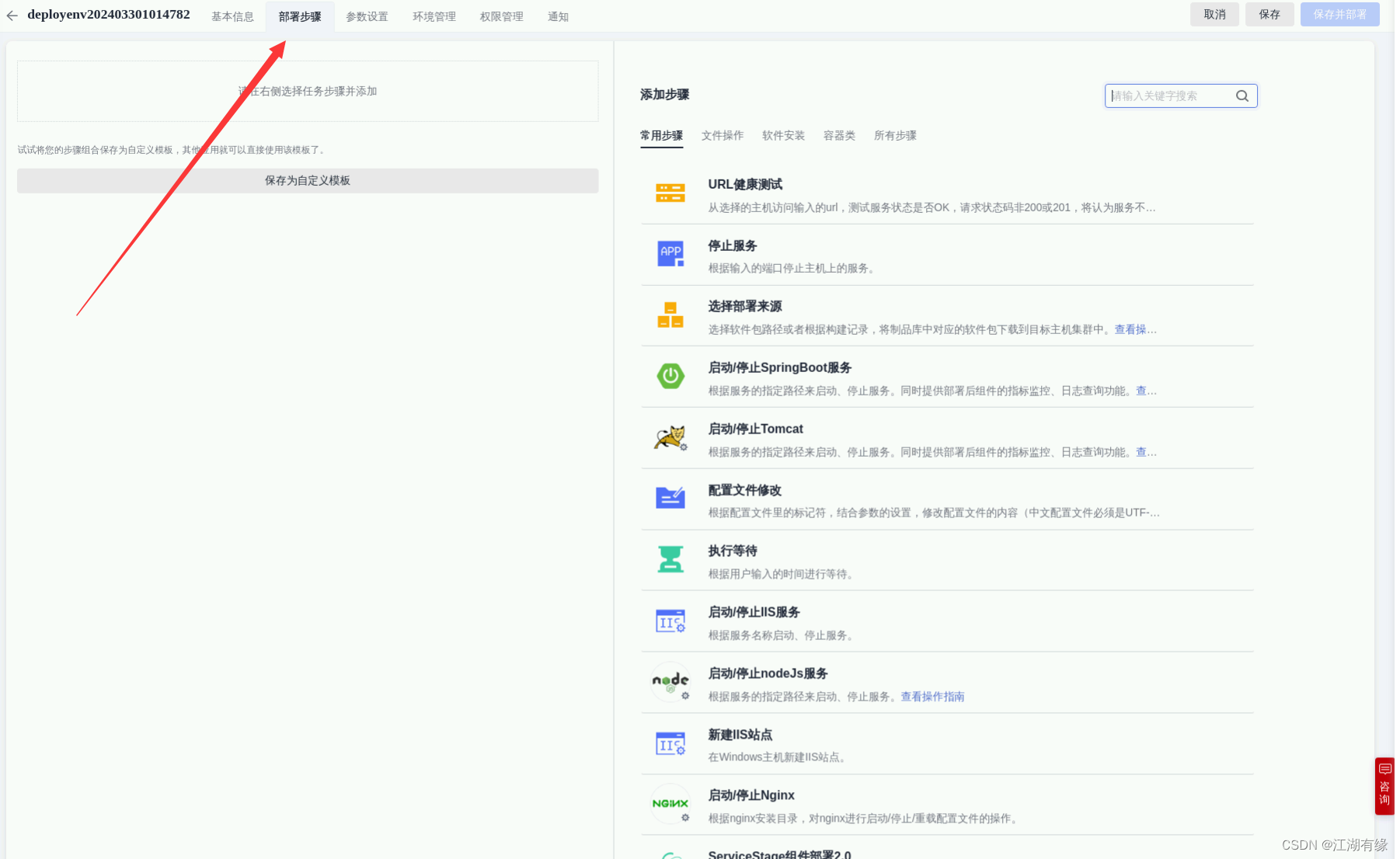
安装部署环境,单击导航菜单的“部署步骤”,回到步骤编辑页面。。

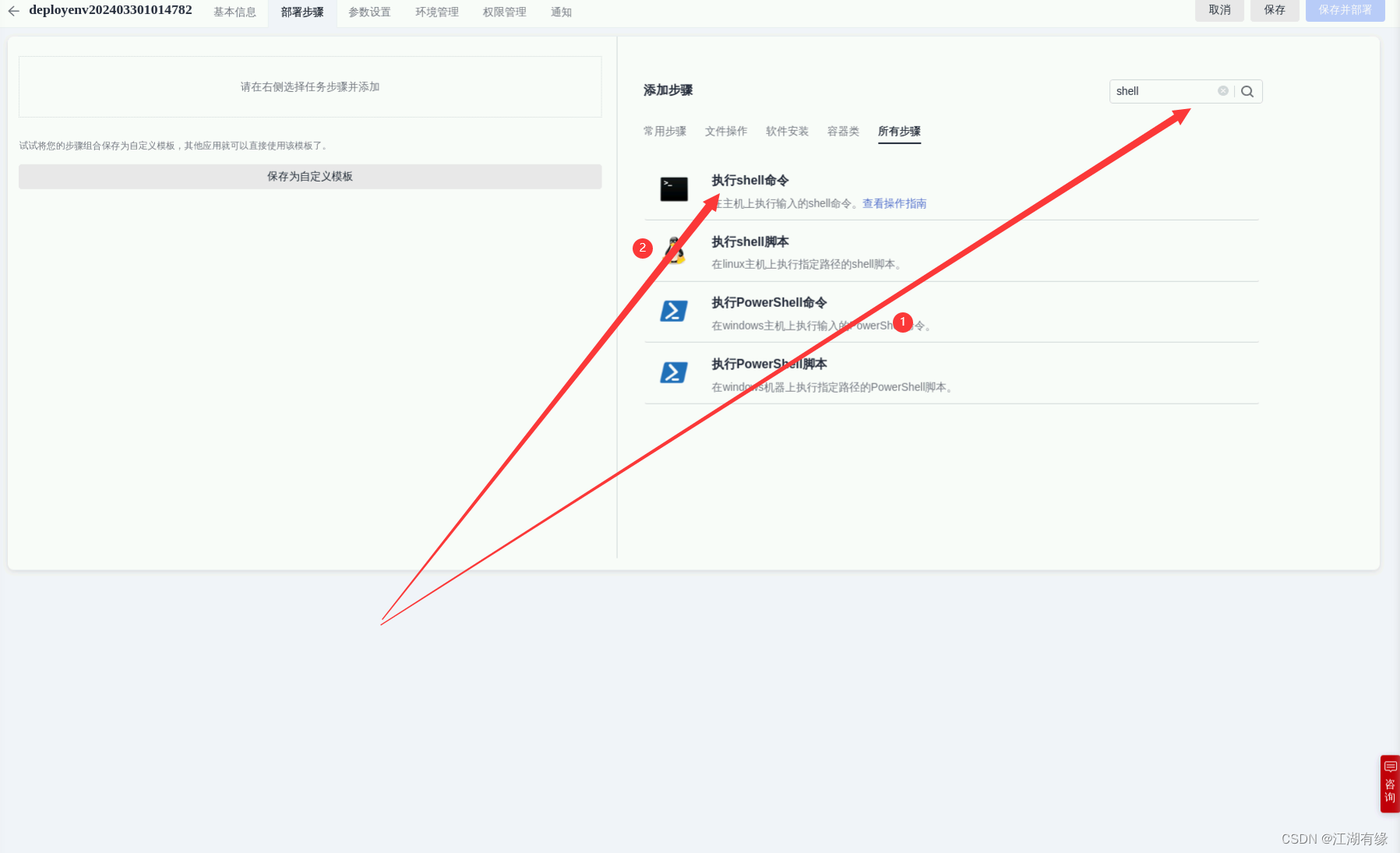
当前项目使用语言为PHP,需要在待部署的主机上安装相应的部署环境,即php7.0。在搜索框中输入“shell”回车,添加步骤“执行Shell命令”

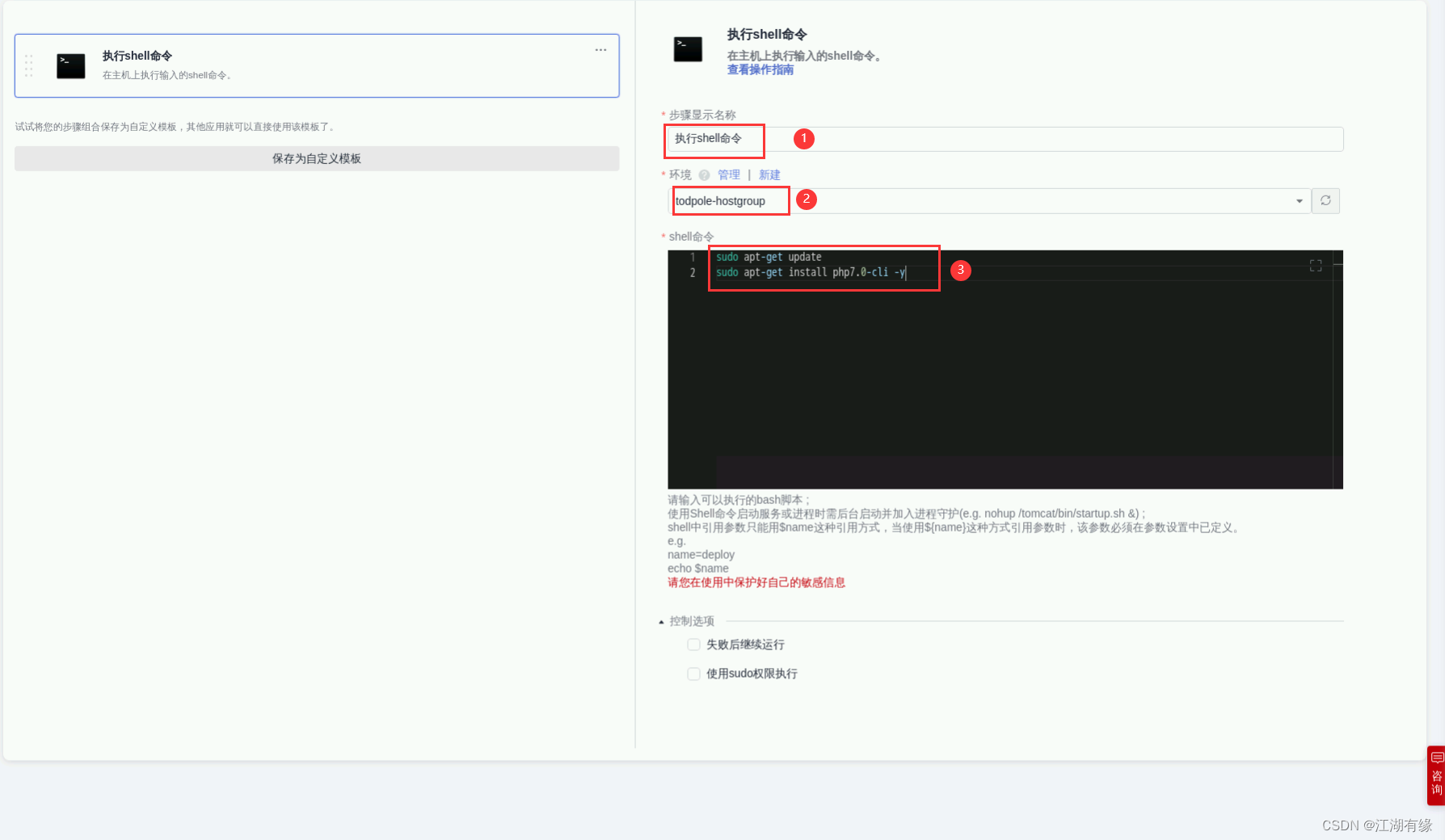
在主机组下拉列表中选择“todpole-hostgroup”,并在命令框中输入以下命令。
sudo apt-get update
sudo apt-get install php7.0-cli -y

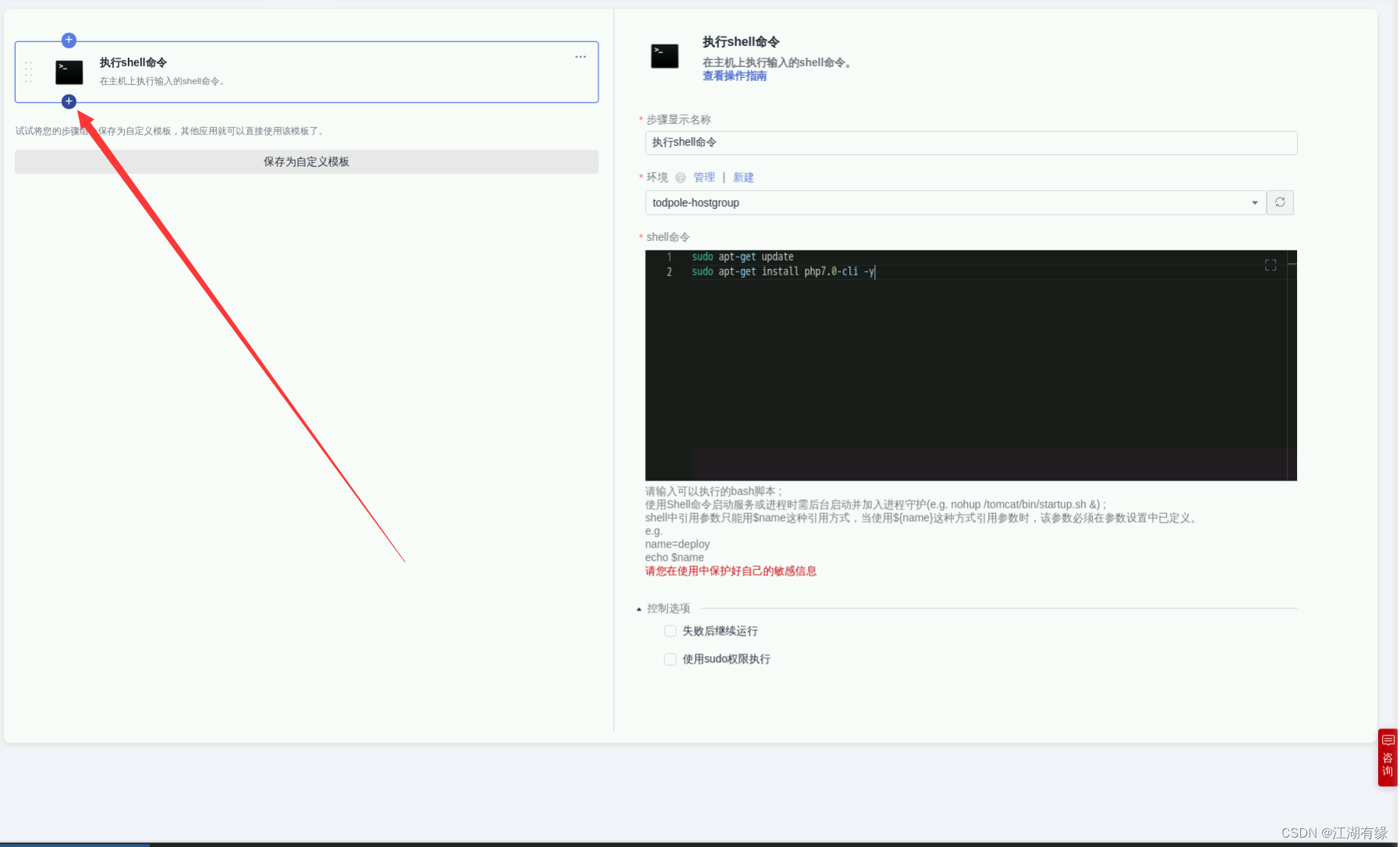
- 删除文件步骤:
鼠标放在“执行Shell命令”步骤上,出现“+”后,点击继续添加步骤。

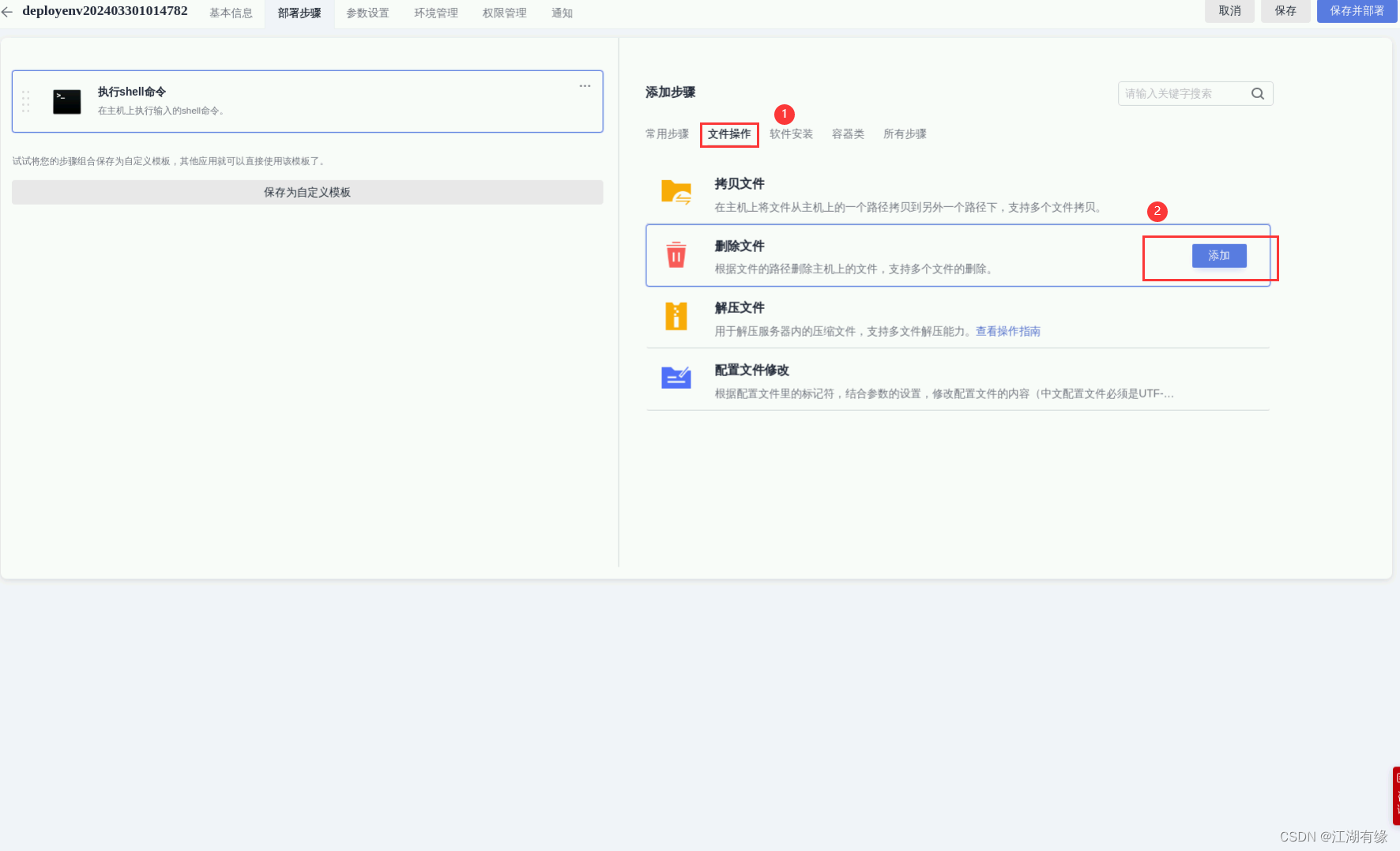
单击添加步骤中的“文件操作”,单击“删除文件”后的“添加”。

① 主机组:todpole-hostgroup
② 删除路径:{download_path}路径下的文件,“删除文件”步骤中的路径填为${download_path}(此处将目标路径以参数化形式代替)。
- 选择部署来源:
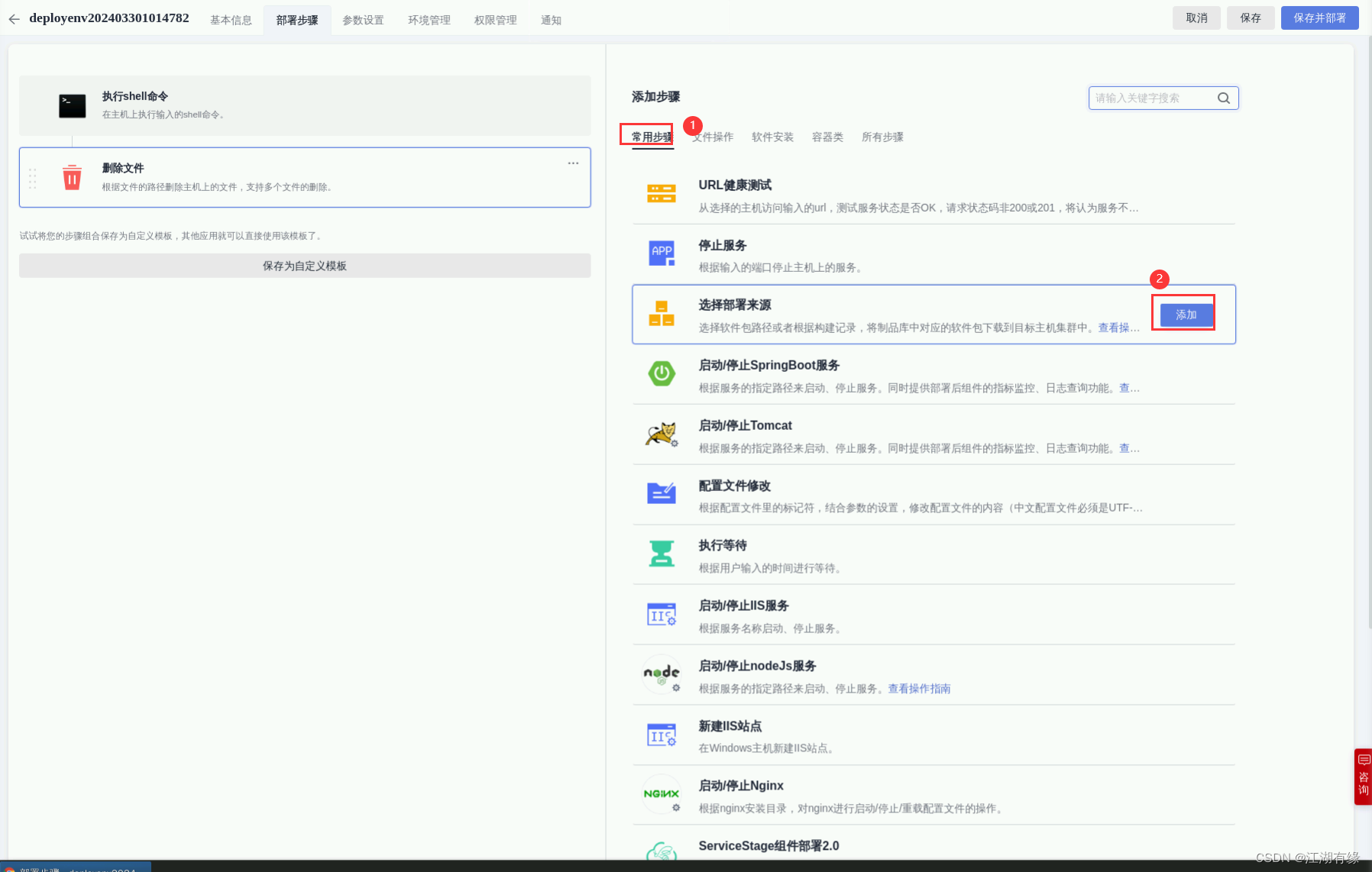
鼠标放在“删除文件”步骤上,出现“+”后,点击继续添加步骤。在常用步骤中,单击“选择部署来源”后的“添加”按钮。

① 选择源类型:构建任务
② 主机组:todpole-hostgroup
③ 构建任务:选择之前步骤中创建的构建任务
④ 下载到主机的部署目录:${download_path}
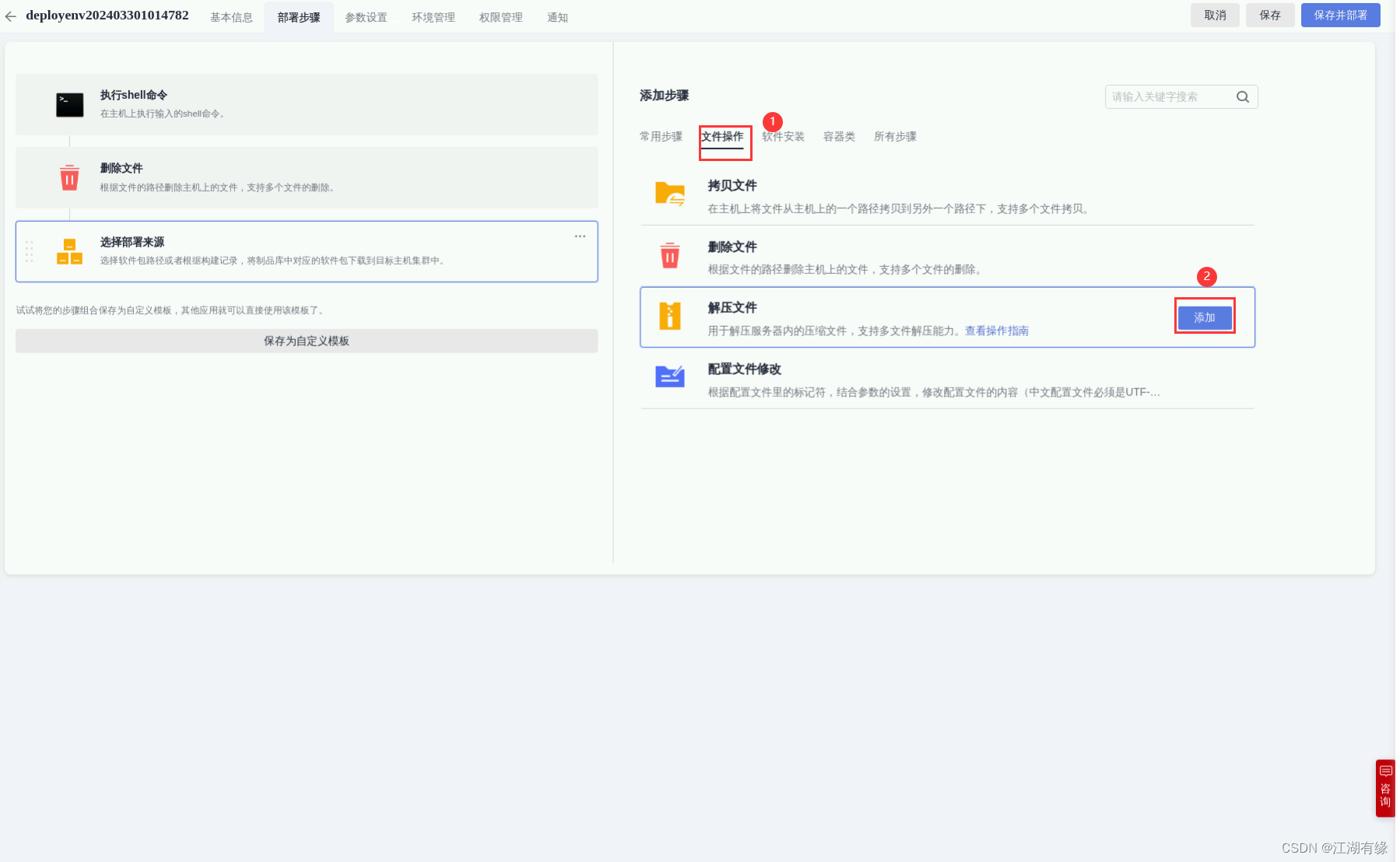
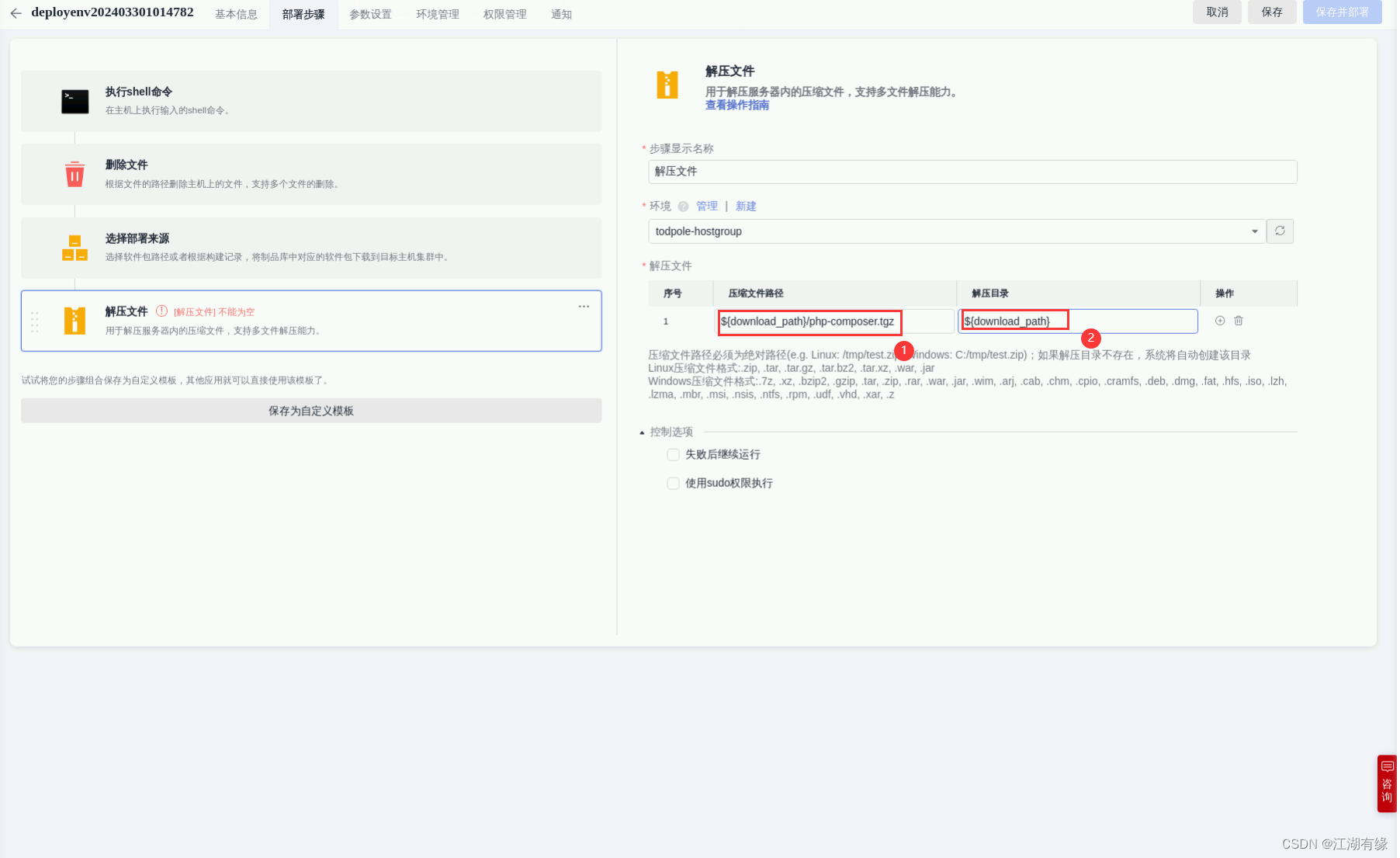
- 解压文件:
鼠标放置在“选择部署来源”上,单击“+”号添加步骤。单击“文件操作”页签,选择“解压文件”,单击“添加”。

① 压缩文件路径:{download_path}

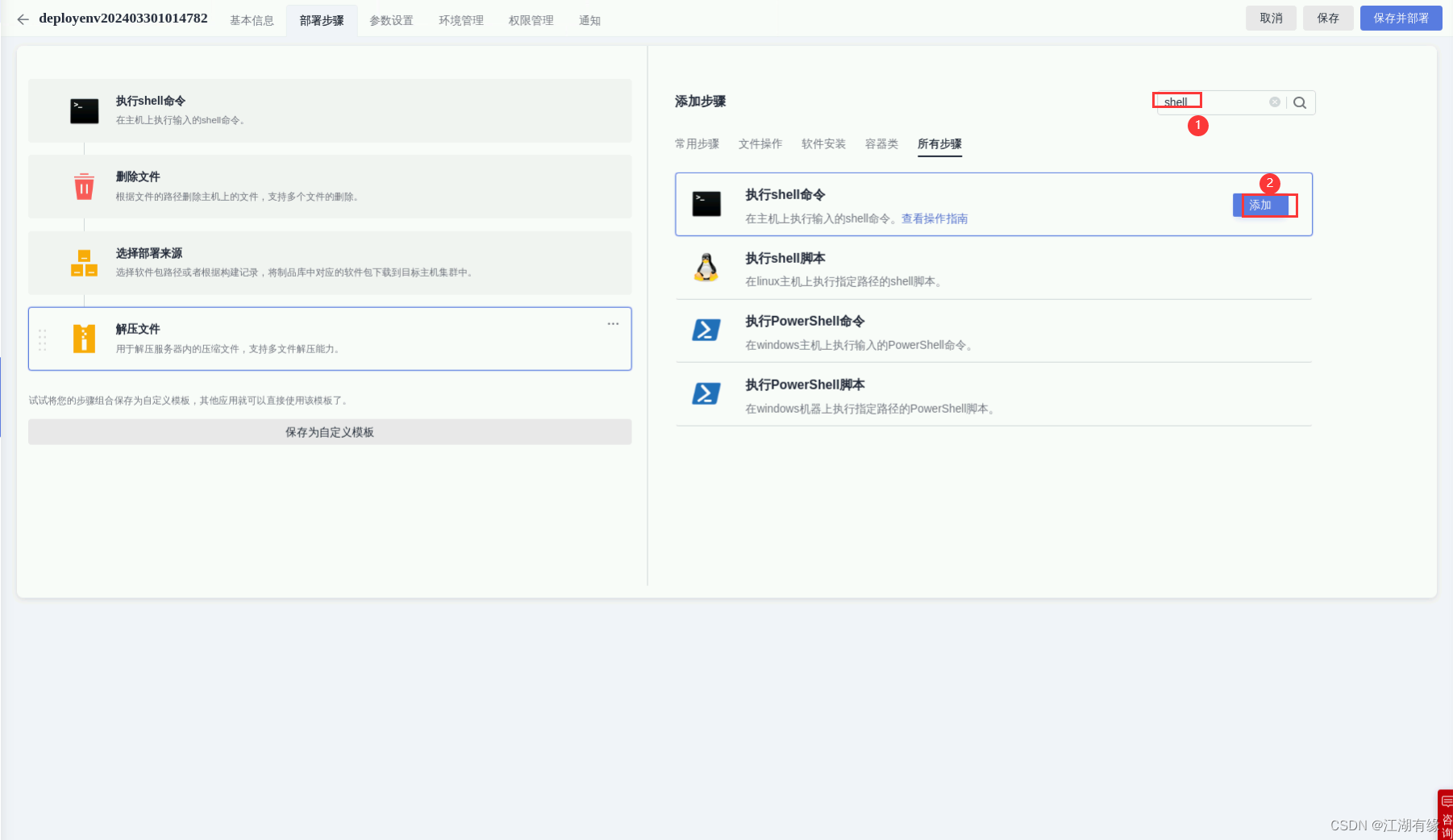
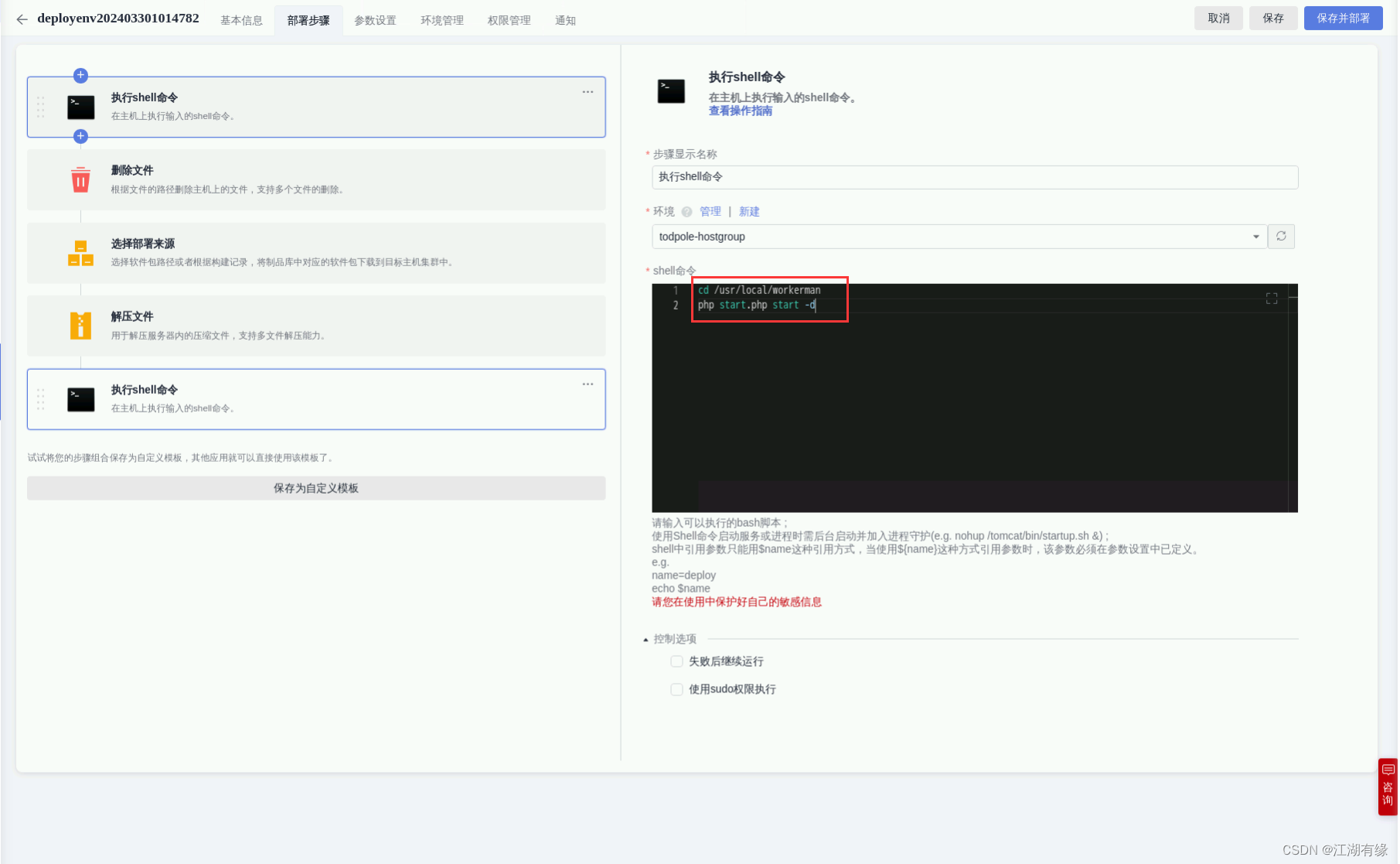
- 执行shell命令:
鼠标放在“解压文件”步骤上,单击“+”添加步骤,在搜索框中输入关键字“shell”进行搜索,选择结果中的“执行shell命令”,单击“添加”。

输入shell命令
cd /usr/local/workerman
php start.php start -d

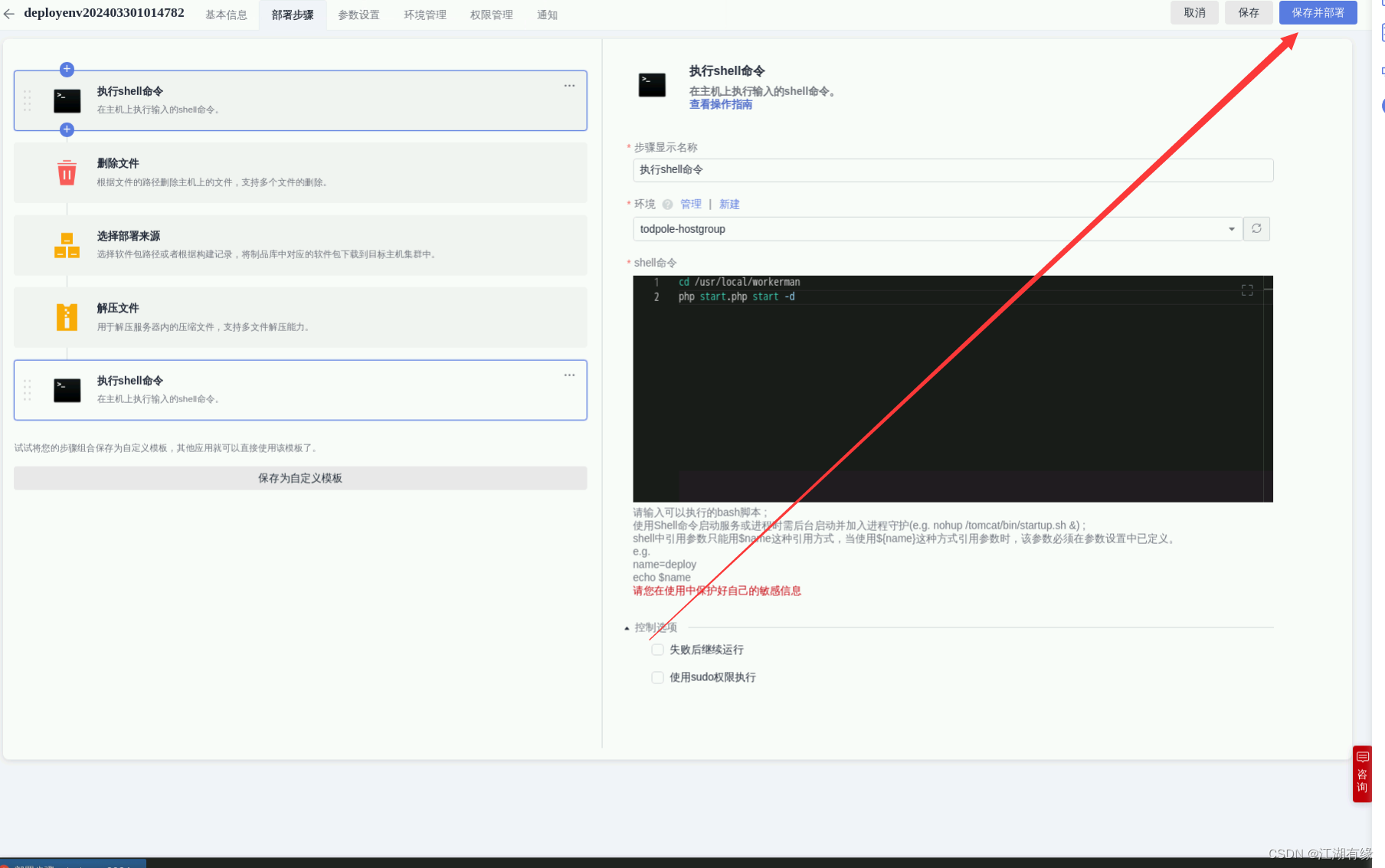
选择保存并部署

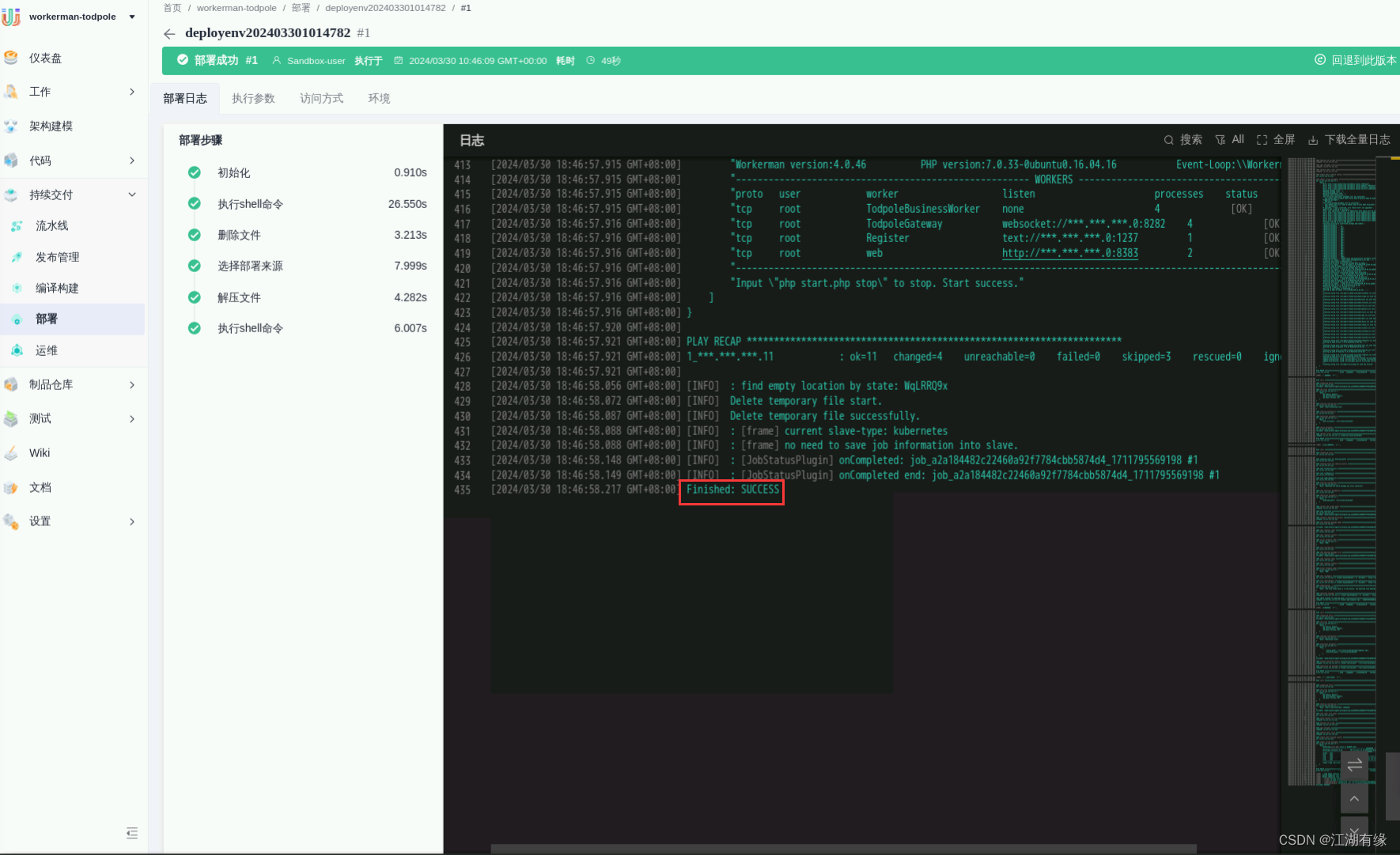
至此完成了部署的所有步骤设置,单击“保存并部署”。界面会自动跳转到部署任务执行界面,左侧显示部署步骤执行进度,右侧打印部署日志。出现如下图,表示部署任务执行成功。

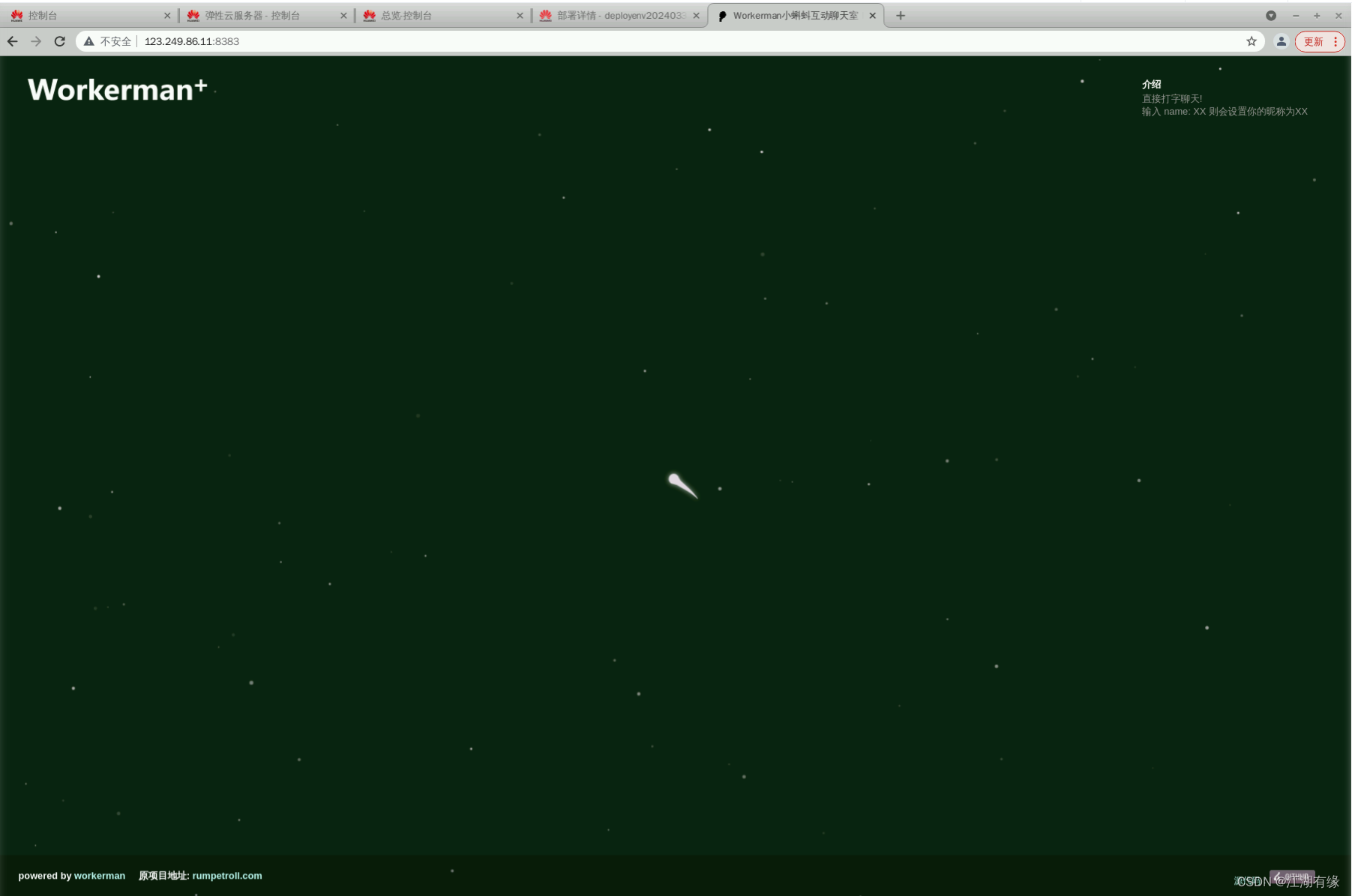
六、应用访问
览器打开一个新的标签页,输入:http://ECS公网IP:8383(ECS公网IP即刚刚复制的地址),出现如下界面,表示部署成功。

- 点赞
- 收藏
- 关注作者


评论(0)