Linux系统之部署web-check网站分析工具
一、web-check介绍
1.1 web-check简介
- web-check简介
web-check用于分析任何网站的多合一 OSINT 工具
1.2 web-check功能
仪表板将显示:IP 信息、SSL 链、DNS 记录、Cookie、标头、域信息、搜索抓取规则、页面地图、服务器位置、重定向账本、开放端口、跟踪路由、DNS 安全扩展、站点性能、跟踪器、相关主机名、碳足迹。
1.3 OSINT工具介绍
OSINT(开源情报)工具是一类用于收集和分析公开可用数据的工具。这些工具可以帮助用户在互联网上搜索、获取和利用各种信息,包括社交媒体帖子、新闻报道、网站内容、论坛帖子和其他公开的数据源。
1.4 web-check使用场景
-
网络情报:通过分析目标网站的信息,了解目标的业务、技术、人员等情报,帮助决策者做出更准确的决策。
-
安全评估:通过分析目标网站的漏洞、弱点等信息,评估目标的安全性,并提供相应的建议和措施来提高安全性。
-
网站竞争情报:通过分析竞争对手的网站,了解其业务、市场等情报,为自己的业务发展提供参考和对策。
-
版权保护:通过分析网站的内容和版权信息,发现侵权行为,保护自己的知识产权。
-
网站性能评估:通过分析网站的性能指标,评估网站的响应速度、可用性等,为提升用户体验提供建议。
二、本地环境介绍
2.1 本地环境规划
本次实践为个人测试环境,操作系统版本为centos7.6。
| hostname | 本地P地址 | 操作系统版本 | 内核版本 | node版本 |
|---|---|---|---|---|
| jeven | 192.168.3.246 | Ubuntu 22.04.1 LTS | 5.15.0-89-generic | v18.0.0 |
2.2 本次实践介绍
1.本次实践部署环境为个人测试环境;
2.在centos7.6环境下部署web-check网站分析工具。
2.3 Yarn介绍
- Yarn是一个JavaScript包管理工具,由Facebook开发,旨在提高包的下载速度和稳定性。它可以替代NPM进行包的安装、更新、卸载等操作。
三、检查本地环境
3.1 检查本地操作系统版本
检查本地操作系统版本,当前版本为Ubuntu 22.04.1 LTS。
root@jeven:~# cat /etc/os-release
PRETTY_NAME="Ubuntu 22.04.1 LTS"
NAME="Ubuntu"
VERSION_ID="22.04"
VERSION="22.04.1 LTS (Jammy Jellyfish)"
VERSION_CODENAME=jammy
ID=ubuntu
ID_LIKE=debian
HOME_URL="https://www.ubuntu.com/"
SUPPORT_URL="https://help.ubuntu.com/"
BUG_REPORT_URL="https://bugs.launchpad.net/ubuntu/"
PRIVACY_POLICY_URL="https://www.ubuntu.com/legal/terms-and-policies/privacy-policy"
UBUNTU_CODENAME=jammy
3.2 检查系统内核版本
检查系统内核版本,当前内核版本为5.15.0-89-generic。
root@jeven:~# uname -r
5.15.0-89-generic
3.3 检查系统是否安装yarn
检查系统是否安装yarn工具
root@jeven:~# yarn -v
Command 'yarn' not found, but can be installed with:
apt install cmdtest
四、部署Node.js 环境
4.1 下载Node.js安装包
下载Node.js安装包,本次使用的Node.js版本为v18.0.0。
wget https://nodejs.org/dist/v18.0.0/node-v18.0.0-linux-x64.tar.xz
4.2 解压Node.js安装包
执行以下命令,解压Node.js安装包。
tar -xvJf node-v18.0.0-linux-x64.tar.xz

4.3 创建软链接
采用创建软链接的方法,使得在任意目录下都可以直接使用node和npm命令。
ln -s /root/node-v18.0.0-linux-x64/bin/node /usr/local/bin/node
ln -s /root/node-v18.0.0-linux-x64/bin/npm /usr/local/bin/npm
4.4 配置环境变量
- 在/etc/profile文件中,新增以下两行:
export NODE_HOME=/root/node-v18.0.0-linux-x64/bin/
export PATH=$PATH:$NODE_HOME:/usr/local/bin/
- 使变量生效
source /etc/profile
4.5 查看node版本
查看node版本,确保Node.js正常安装。
root@jeven:~# node -v
v18.0.0
root@jeven:~# npm -v
8.6.0
五、安装yarn工具
5.1 安装yarn
- 使用npm全局安装yarn
npm install -g yarn

5.2 检查yarn版本
检查yarn版本,当前安装版本为1.22.21。
root@jeven:~# yarn --version
1.22.21
六、部署web-check网站分析工具
6.1 下载软件包
下载web-check软件包
git clone https://github.com/Lissy93/web-check.git
6.2 查看源码目录
查看web-check源码目录
root@jeven:~# tree -L 2 ./web-check/
./web-check/
├── api
│ ├── archives.js
│ ├── block-lists.js
│ ├── carbon.js
│ ├── _common
│ ├── cookies.js
│ ├── dns.js
│ ├── dnssec.js
│ ├── dns-server.js
│ ├── features.js
│ ├── firewall.js
│ ├── get-ip.js
│ ├── headers.js
│ ├── hsts.js
│ ├── http-security.js
│ ├── legacy-rank.js
│ ├── linked-pages.js
│ ├── mail-config.js
│ ├── ports.js
│ ├── quality.js
│ ├── rank.js
│ ├── redirects.js
│ ├── robots-txt.js
│ ├── screenshot.js
│ ├── security-txt.js
│ ├── sitemap.js
│ ├── social-tags.js
│ ├── ssl.js
│ ├── status.js
│ ├── tech-stack.js
│ ├── threats.js
│ ├── tls.js
│ ├── trace-route.js
│ ├── txt-records.js
│ └── whois.js
├── docker-compose.yml
├── Dockerfile
├── LICENSE
├── netlify.toml
├── package.json
├── public
│ ├── android-chrome-192x192.png
│ ├── android-chrome-512x512.png
│ ├── apple-touch-icon.png
│ ├── banner.png
│ ├── error.html
│ ├── favicon-16x16.png
│ ├── favicon-32x32.png
│ ├── favicon.ico
│ ├── index.html
│ ├── manifest.json
│ ├── placeholder.html
│ ├── robots.txt
│ ├── security.txt
│ └── web-check.png
├── server.js
├── serverless.yml
├── src
│ ├── App.test.tsx
│ ├── App.tsx
│ ├── assets
│ ├── components
│ ├── hooks
│ ├── index.css
│ ├── index.tsx
│ ├── logo.svg
│ ├── pages
│ ├── react-app-env.d.ts
│ ├── reportWebVitals.ts
│ ├── setupTests.ts
│ ├── styles
│ ├── typings
│ └── utils
├── tsconfig.json
└── yarn.lock
11 directories, 64 files
6.2 安装相关依赖
- 进入web-check源码目录
cd web-check/
- 安装相关依赖
root@jeven:~/web-check# yarn install
yarn install v1.22.21
[1/4] Resolving packages...
success Already up-to-date.
Done in 1.14s.
6.3 启动项目
- 启动web-check项目
yarn start

七、访问web-check首页
访问地址:http://192.168.3.246:3000,将IP地址替换为自己服务器IP地址。如果无法访问,则查看服务器防火墙是否配置,如果是云服务器,则还需配置安全组端口。

八、配置web服务器访问web-check
8.1 打包生产版本
使用以下命令来打包生产版本,打包输出在 build/目录下。
yarn build

root@jeven:~/web-check# cd build/
root@jeven:~/web-check/build# ls
android-chrome-192x192.png asset-manifest.json favicon-16x16.png index.html robots.txt web-check.png
android-chrome-512x512.png banner.png favicon-32x32.png manifest.json security.txt
apple-touch-icon.png error.html favicon.ico placeholder.html static
8.2 检查apache2 服务
安装apache2,Apache2是一个开源的Web服务器软件,是Apache软件基金会的一个成员项目。Apache2是Apache Web Server的下一代版本,是目前世界上使用最广泛的Web服务器软件之一。
apt install apache2 -y
启动apache2服务
systemctl enable apache2 --now
检查apache2服务状态,确保apache2服务处于正常运行状态。
root@jeven:~/briefing# systemctl status apache2
● apache2.service - The Apache HTTP Server
Loaded: loaded (/lib/systemd/system/apache2.service; enabled; vendor preset: enabled)
Active: active (running) since Tue 2024-01-02 11:09:23 UTC; 1min 28s ago
Docs: https://httpd.apache.org/docs/2.4/
Main PID: 956819 (apache2)
Tasks: 55 (limit: 4558)
Memory: 5.2M
CPU: 26ms
CGroup: /system.slice/apache2.service
├─956819 /usr/sbin/apache2 -k start
├─956820 /usr/sbin/apache2 -k start
└─956821 /usr/sbin/apache2 -k start
Jan 02 11:09:21 jeven systemd[1]: Starting The Apache HTTP Server...
Jan 02 11:09:23 jeven apachectl[956818]: AH00558: apache2: Could not reliably determine the server's fully qualified domain n>
Jan 02 11:09:23 jeven systemd[1]: Started The Apache HTTP Server.
lines 1-16/16 (END)
8.3 拷贝网站文件
将web-check源码目录下的www目录文件都拷贝网站根目录/var/www/html下
cp -a build/* /var/www/html/
重启apache2服务
systemctl restart apache2
8.4 访问web-check
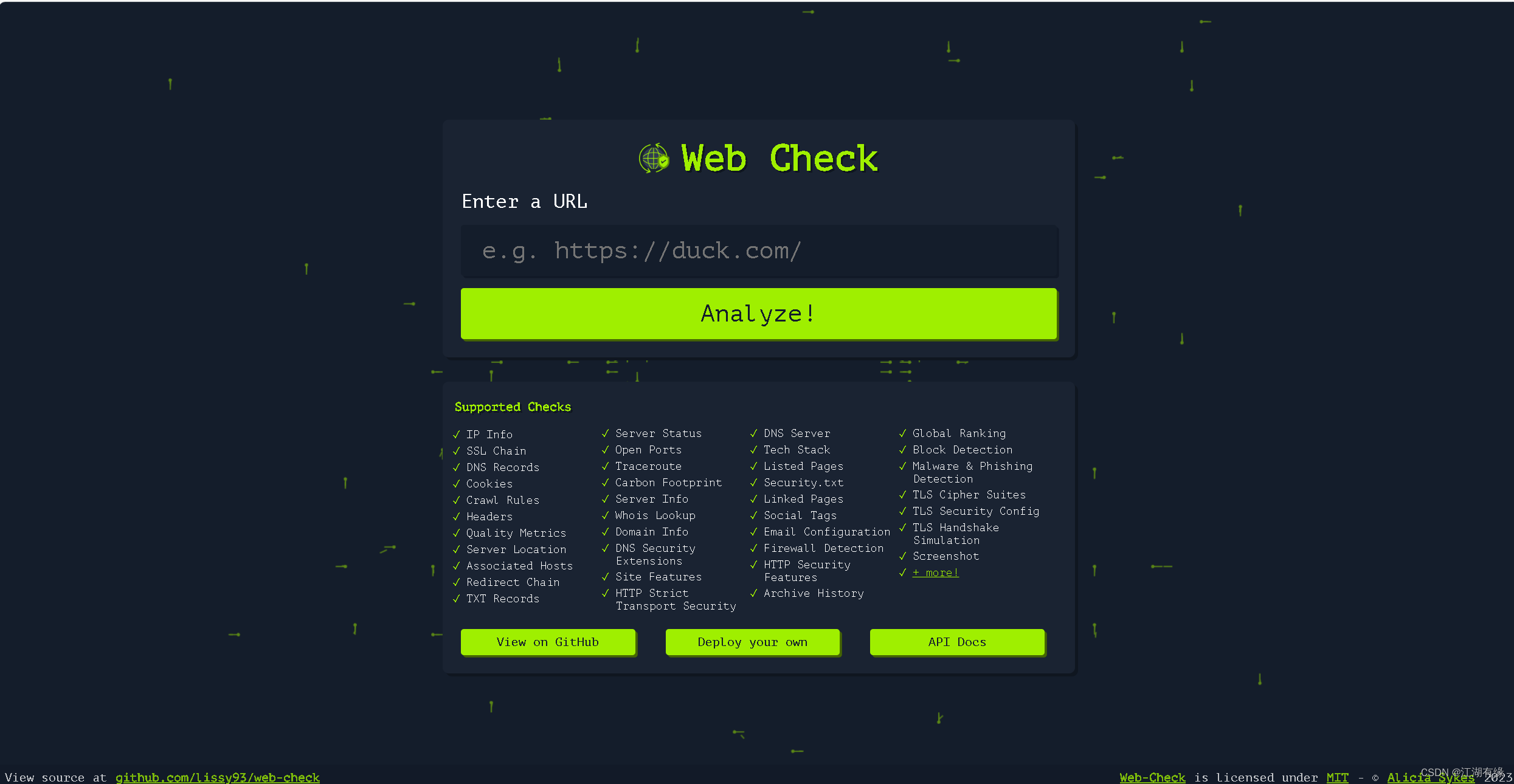
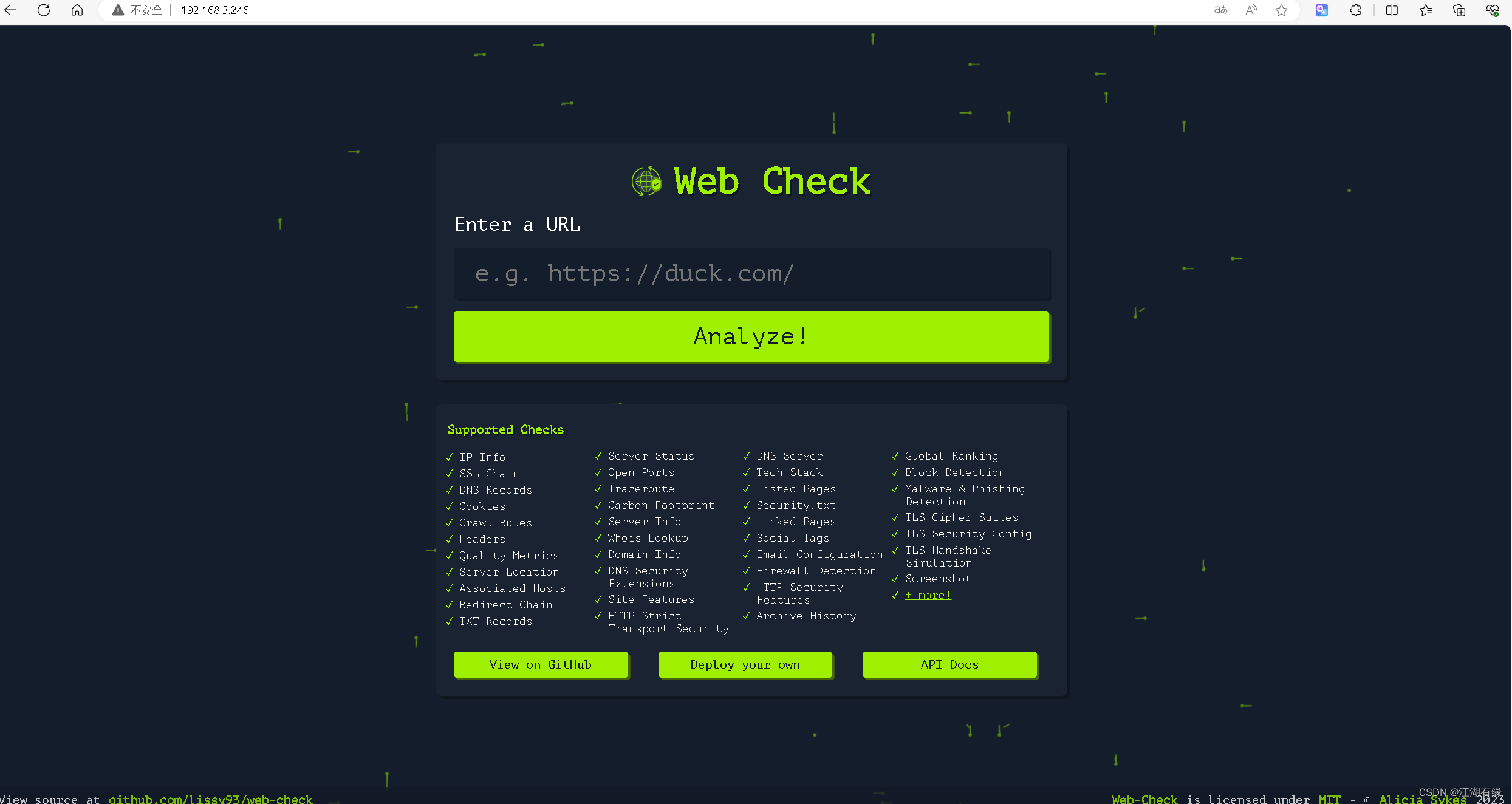
访问地址:http://192.168.3.246,将IP地址替换为自己服务器IP地址,进入到web-check首页。如果无法访问,则查看服务器防火墙是否配置,如果是云服务器,则还需配置安全组端口。

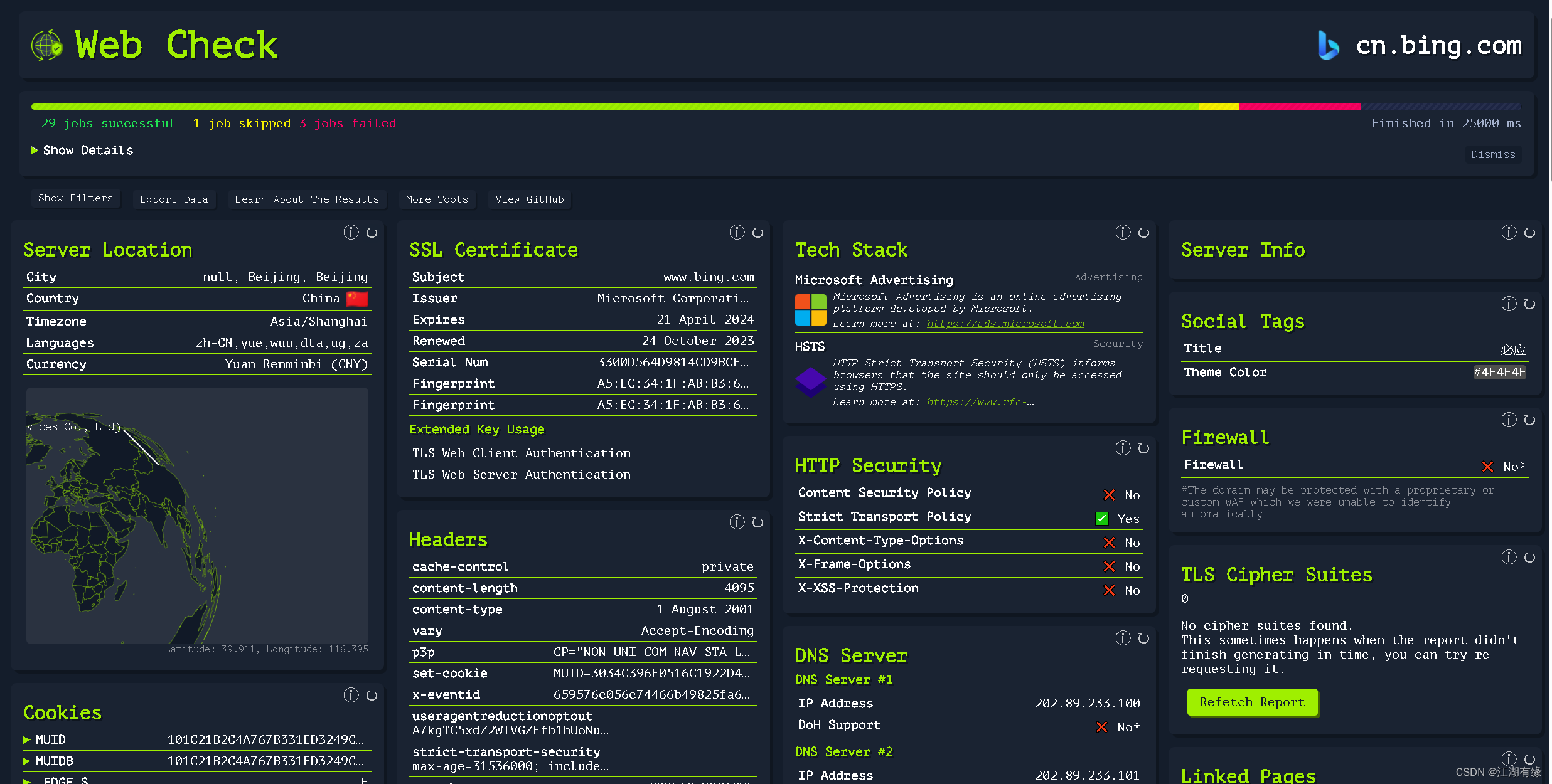
输入网址,则可以在线分析网站相关信息。

九、总结
Web-check是一款功能丰富且易于使用的多合一OSINT工具。它提供了大量有用的功能和信息,帮助用户评估和保护目标网站的安全性。无论是个人用户还是安全专业人士,都可以从Web-check中获得极大的价值。
- 点赞
- 收藏
- 关注作者


评论(0)