【Docker项目实战】使用Docker部署Calcium网页计算器
一、Calcium介绍
1.1 Calcium简介
- Calcium简介
Calcium 是一个用 React + Typescript 编写的基于网络的计算器。
1.2 Calcium功能
- 基本计算
- 西格玛、积分和乘积计算
- 变量创建和存储
- 函数图像绘图
- 基数转换
- 单位换算
- 关系计算
- 历史记录
1.3 Calcium使用场景
-
学生和教育机构可以在课堂上使用Calcium来进行数学计算和表达式求解。它可以帮助学生更好地理解数学问题,并提供实时反馈和结果展示。
-
金融专业人员可以使用Calcium来进行复杂的金融计算,如贷款计算、投资回报率计算等。它可以帮助他们更快速、准确地做出决策。
-
软件开发人员可以使用Calcium来进行代码计算,如表达式求值、单位转换、字符串操作等。它可以提供一个便捷的工具,帮助开发人员提高效率和准确性。
-
普通用户可以使用Calcium来进行日常生活中的计算,如计算器、货币兑换、单位转换等。它可以方便用户进行各种计算,避免了手动计算和查找公式的麻烦。
二、本地环境介绍
2.1 本地环境规划
本次实践为个人测试环境,操作系统版本为centos7.6。
| hostname | IP地址 | 操作系统版本 | Docker版本 |
|---|---|---|---|
| jeven | 192.168.3.166 | centos 7.6 | 2 20.10.17 |
2.2 本次实践介绍
1.本次实践部署环境为个人测试环境,生产环境请谨慎;
2.在Docker环境下部署Calcium网页计算器。
三、本地环境检查
3.1 检查Docker服务状态
检查Docker服务是否正常运行,确保Docker正常运行。
[root@jeven ~]# systemctl status docker
● docker.service - Docker Application Container Engine
Loaded: loaded (/usr/lib/systemd/system/docker.service; enabled; vendor preset: disabled)
Active: active (running) since Tue 2024-02-06 14:02:53 CST; 1 day 23h ago
Docs: https://docs.docker.com
Main PID: 11739 (dockerd)
Tasks: 22
Memory: 163.9M
CGroup: /system.slice/docker.service
3.2 检查Docker版本
检查Docker版本
[root@jeven ~]# docker -v
Docker version 20.10.17, build 100c701
3.3 检查docker compose 版本
检查Docker compose版本,确保2.0以上版本。
[root@jeven ~]# docker compose version
Docker Compose version v2.6.0
四、下载Calcium镜像
从docker hub拉取Calcium镜像
[root@jeven ~]# docker pull noahhrreion/calcium:main
main: Pulling from noahhrreion/calcium
7264a8db6415: Pull complete
eee371b9ce3f: Pull complete
93b3025fe103: Pull complete
d9059661ce70: Pull complete
42d0ff6ac329: Pull complete
4f4fb700ef54: Pull complete
f4428fea9d01: Pull complete
Digest: sha256:e3aca3d3893294defaf172b56229305b07326667cb0bd8d61d8fce6ca9d33881
Status: Downloaded newer image for noahhrreion/calcium:main
docker.io/noahhrreion/calcium:main
五、部署Calcium
5.1 使用docker-cli创建Calcium容器
使用docker-cli快速部署Calcium容器
docker run -d --name calcium --restart always -p 3000:3000 noahhrreion/calcium:main
5.2 编辑docker-compose.yaml文件
创建部署目录
mkdir -p /data/calcium && cd /data/calcium/
本次实践使用docker compose方式运行Calcium容器,编辑docker-compose.yaml文件内容如下:
version: '3.8'
services:
calcium:
container_name: calcium
image: noahhrreion/calcium:main
ports:
- 6980:3000
restart: always
5.3 运行Calcium容器
- 使用docker-compose.yaml文件创建Calcium容器
[root@jeven calcium]# docker compose up -d
[+] Running 2/2
⠿ Network calcium_default Created 0.1s
⠿ Container calcium Started 0.8s
5.4 检查Calcium容器状态
检查Calcium容器状态,确Calcium容器正常启动。
[root@jeven calcium]# docker compose ps
NAME COMMAND SERVICE STATUS PORTS
calcium "/bin/sh -c 'npm run…" calcium running 0.0.0.0:6980->3000/tcp, :::6980->3000/tcp
5.5 检查Calcium容器日志
检查Calcium容器运行日志,确保Calcium服务正常运行。
[root@jeven calcium]# docker compose logs
calcium |
calcium | > calcium@1.4.0 start
calcium | > node scripts/start.js
calcium |
calcium | Starting the development server...
calcium |
calcium | Compiled successfully!
calcium |
calcium | You can now view calcium in the browser.
calcium |
calcium | Local: http://localhost:3000
calcium | On Your Network: http://172.28.0.2:3000
calcium |
calcium | Note that the development build is not optimized.
calcium | To create a production build, use npm run build.
calcium |
calcium | webpack compiled successfully
calcium | No issues found.
calcium | Compiling...
calcium | Compiled successfully!
calcium | webpack compiled successfully
calcium | No issues found.

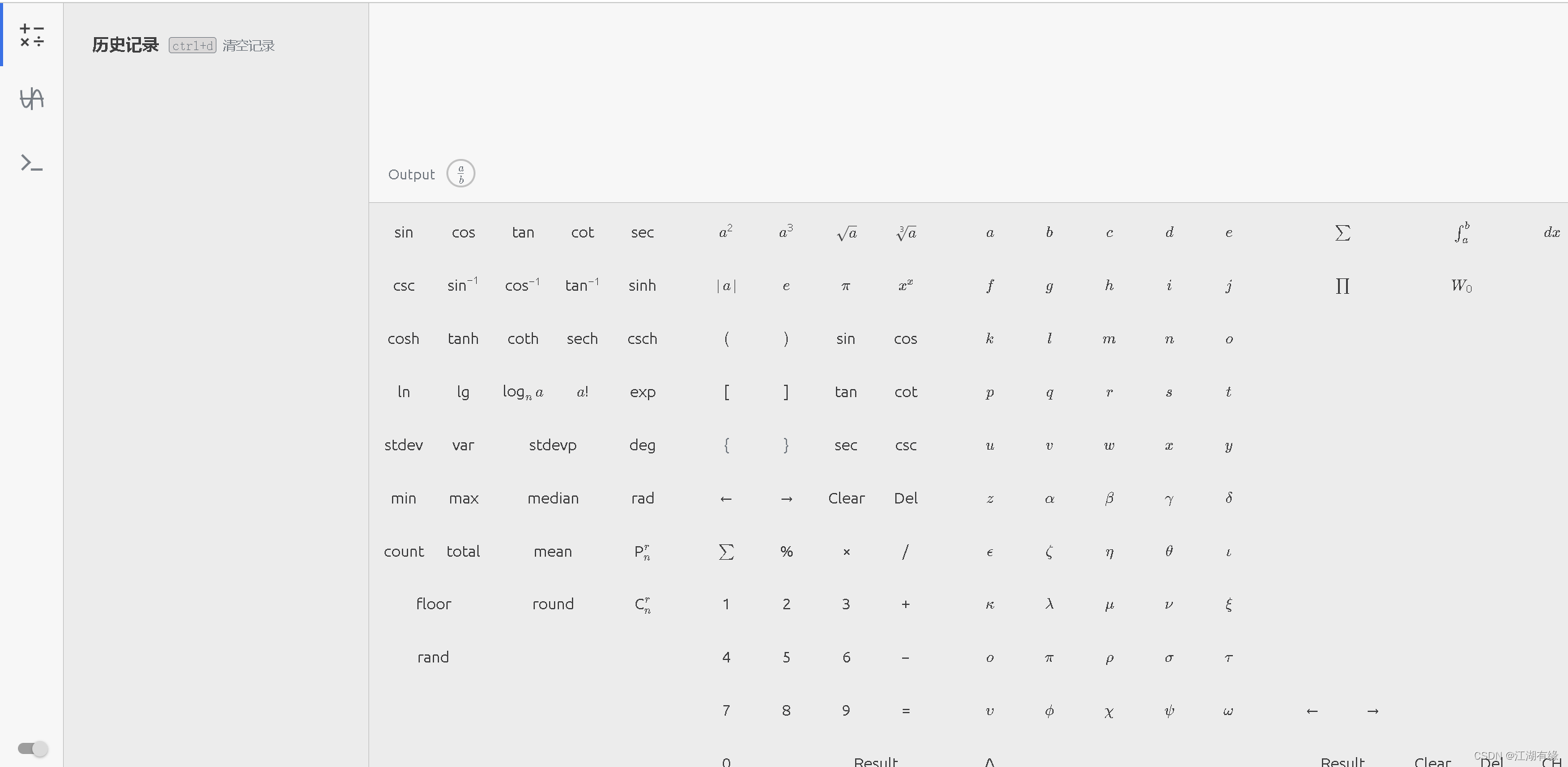
六、访问Calcium首页
访问地址:http://192.168.3.166:6980/,将IP替换为自己服务器IP地址,进入到Calcium首页。如果无法访问,则检查服务器防火墙是否设置,云服务器的安全组端口是否放行等。

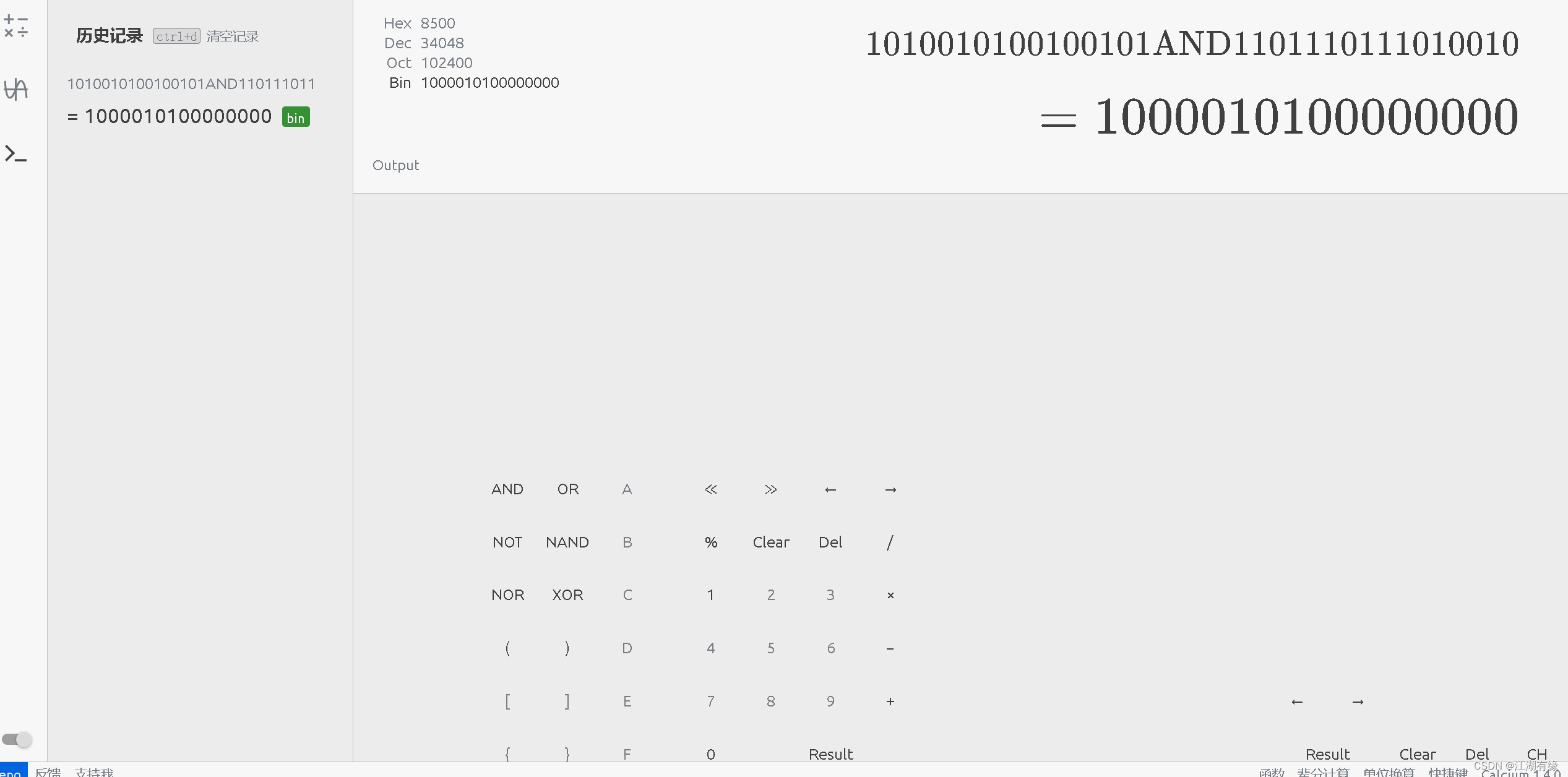
- 二进制计算

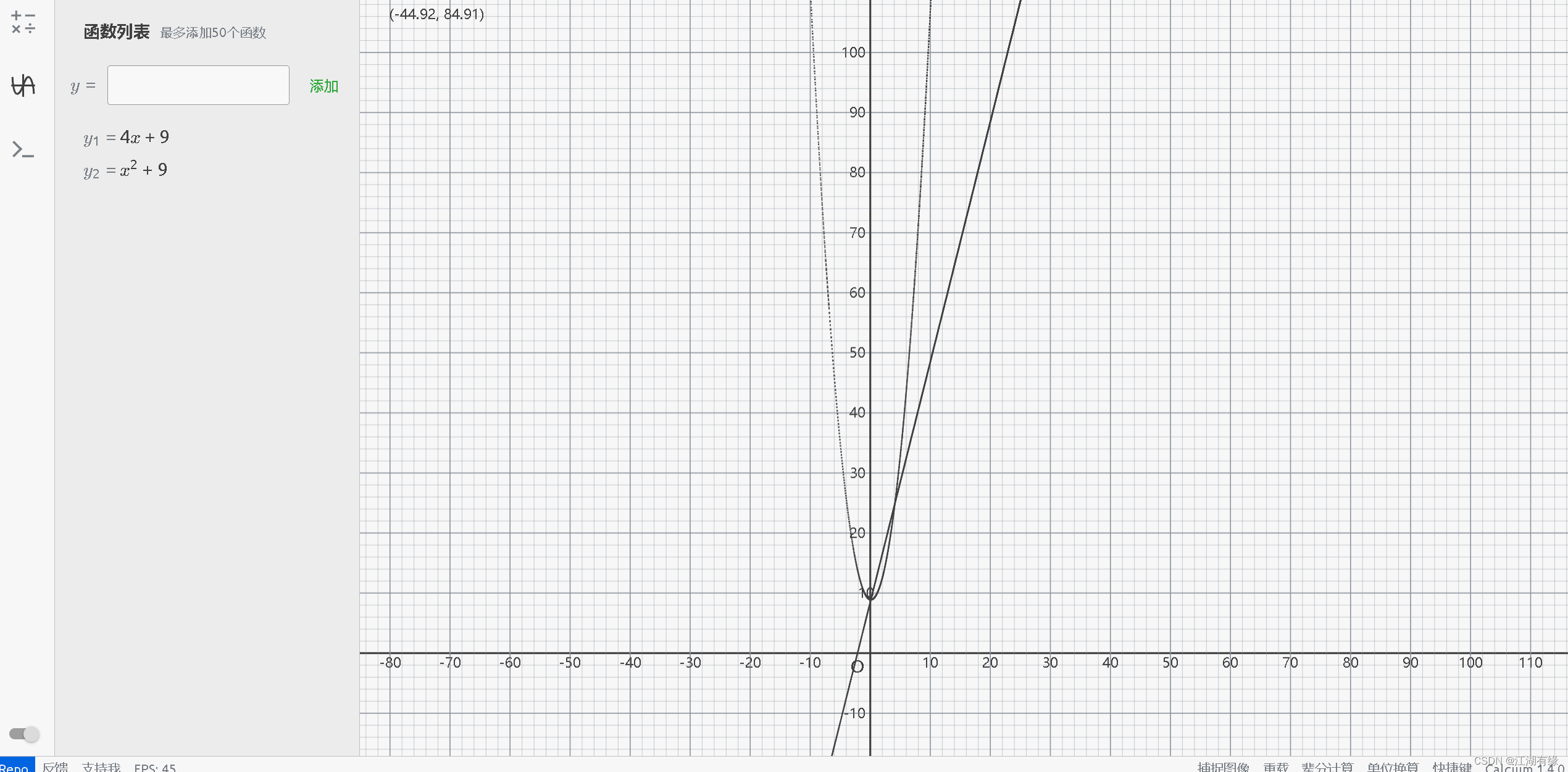
- 画出函数图像

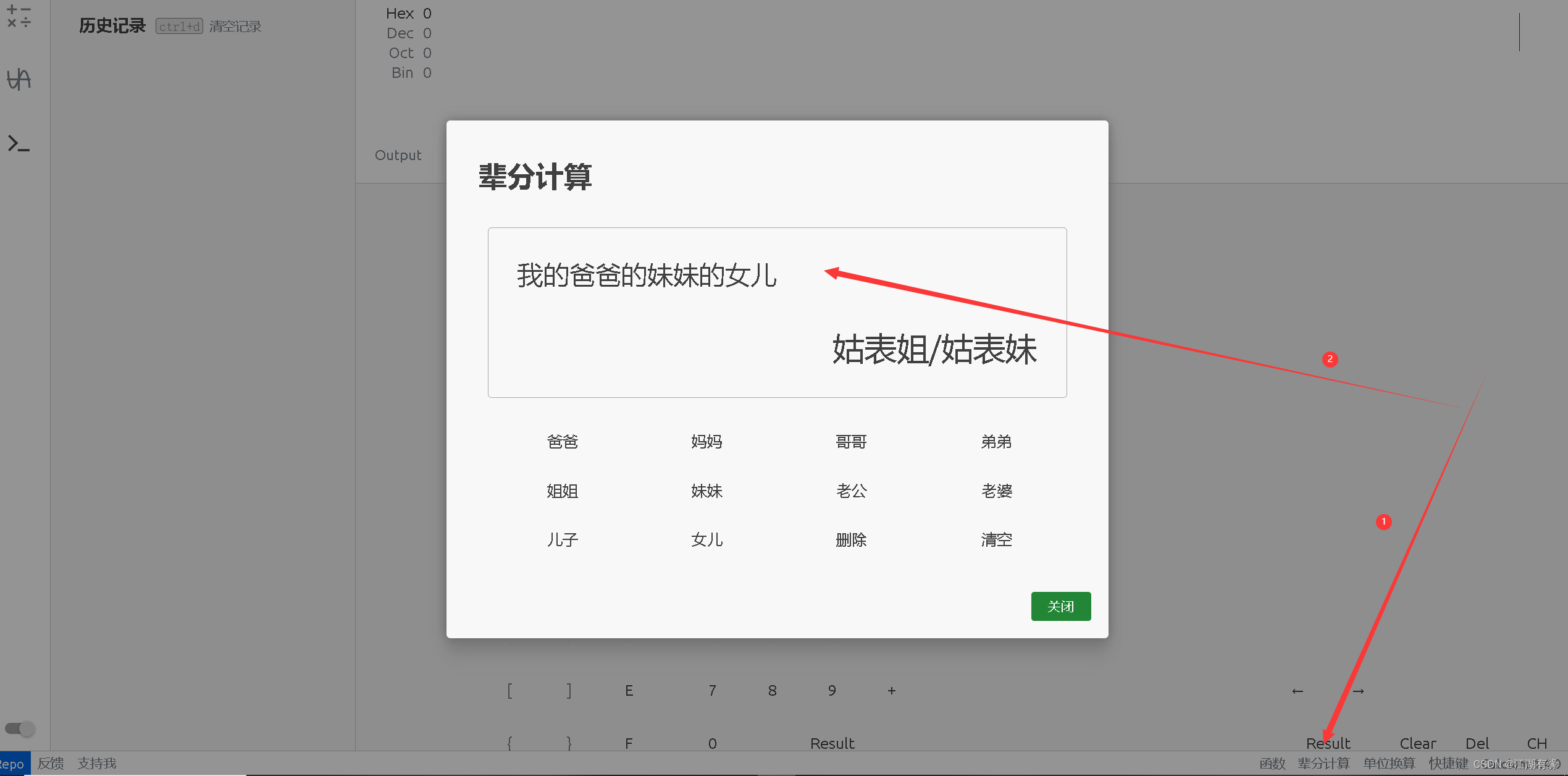
- 辈分计算

- 点赞
- 收藏
- 关注作者


评论(0)