【全csdn最前沿LVGL9】按钮的使用(lv_button)、标签的使用(lv_label)
@TOC
前言
欢迎来到本文,我们将一同探索 LVGL(LittlevGL)库中按钮(lv_button)和标签(lv_label)组件的使用。LVGL作为一款嵌入式图形库,提供了现代、可自定义的用户界面解决方案,而按钮和标签是其强大功能中的两个关键组件。
在本文中,我们将深入了解如何使用lv_button创建交互式按钮,以及如何使用lv_label展示文本内容。这两个组件的结合使用可以为嵌入式系统提供直观、美观的用户界面,为用户提供更好的交互体验。
一、按钮概述
首先,我们需要知道的是,按钮也属于lv_obj_t类型,所以我们前面讲的style这些在btn也适用!
与基本对象相比,按钮没有新的功能。它们在语义上很有用,并且具有略有不同的默认设置。
按钮默认与基本对象有以下几点不同:
不能滚动
添加到默认组中
默认高度和宽度设置为 LV_SIZE_CONTENT。
二、按钮的使用
2.1 创建一个按钮
我们可以使用lv_btn_create(parent)函数来创建,他的返回值也是lv_obj_t*类型
示例代码:
lv_obj_t *btn = lv_btn_create(lv_scr_act());
lv_obj_set_pos(btn,lv_pct(50),lv_pct(50));
lv_obj_set_size(btn,lv_pct(25),lv_pct(25));

2.2 按钮的样式
按钮只有一个部分可以设置其样式:LV_PART_MAIN
他可以设置其他的状态和LV_PART_MAIN来共同搭配他的样式
三、标签概述
标签就是一个显示文字的一个对象
四、标签的使用
4.1 创建一个标签
我们可以使用:lv_label_create(parent)函数来创建,他的返回值也是:lv_obj_t*
示例代码:
lv_obj_t *label = lv_label_create(lv_scr_act());
lv_obj_set_pos(label,lv_pct(50),lv_pct(50));
lv_obj_set_size(label,lv_pct(25),lv_pct(25));

4.2 样式
他有三部分:
LV_PART_MAIN(主体部分): 该部分使用了所有典型的背景属性和文本属性。填充值可用于在文本和背景之间添加空间。
LV_PART_SCROLLBAR(滚动条部分): 当文本大于部件的尺寸时显示的滚动条。
LV_PART_SELECTED(选定部分): 描述选定文本的样式。只能使用文本颜色和背景颜色样式属性。
示例代码:
lv_obj_t *label = lv_label_create(lv_scr_act());
static lv_style_t style_shadow;
lv_style_init(&style_shadow);
lv_style_set_text_color(&style_shadow, lv_color_hex(0xEF88BE));
lv_obj_add_style(label, &style_shadow, 0);
lv_obj_set_pos(label,lv_pct(50),lv_pct(50));
lv_obj_set_size(label,lv_pct(25),lv_pct(25));
4.3 设置文本
通过 lv_label_set_text 在运行时设置标签文本: 使用 lv_label_set_text(label, "New text") 函数可以在运行时动态分配缓冲区,并将提供的字符串复制到该缓冲区中。因此,在该函数返回后,您无需保留传递给 lv_label_set_text() 的文本。
使用 lv_label_set_text_fmt 以 printf 格式设置文本: 通过 lv_label_set_text_fmt(label, "Value: %d", 15) 可以使用 printf 格式设置文本。这使得可以使用类似 printf 的格式,动态地将数值等内容嵌入到文本中。
标签能够显示来自静态字符缓冲区的文本: 使用 lv_label_set_text_static(label, "Text") 可以从静态字符缓冲区显示文本。在这种情况下,文本并未存储在动态内存中,而是直接使用给定的缓冲区。这意味着数组不能是在函数退出时会超出范围的本地变量。对于 lv_label_set_text_static(),可以安全使用常量字符串(除非与 LV_LABEL_LONG_DOT 一起使用,因为它会就地修改缓冲区),因为它们存储在ROM存储器中,始终可访问。
示例代码:
lv_obj_t *label = lv_label_create(lv_scr_act());
static lv_style_t style_shadow;
lv_style_init(&style_shadow);
lv_style_set_text_color(&style_shadow, lv_color_hex(0xEF88BE));
lv_obj_add_style(label, &style_shadow, 0);
lv_obj_set_pos(label,lv_pct(50),lv_pct(50));
lv_obj_set_size(label,lv_pct(25),lv_pct(25));
lv_label_set_text(label,"Hello World");

4.4 长文本模式
默认情况下,标签的宽度和高度设置为LV_SIZE_CONTENT。因此,标签的大小会自动扩展以适应文本的大小。另外,如果显式设置了宽度或高度(使用lv_obj_set_width()或布局),则可以根据多种长模式策略来处理宽度超过标签宽度的行。类似地,如果文本的高度大于标签的高度,也可以应用这些策略。
LV_LABEL_LONG_WRAP: 换行处理过长的行。如果高度为LV_SIZE_CONTENT,则标签的高度将被扩展;否则,文本将被截断(默认情况)。
LV_LABEL_LONG_DOT: 用点(.)替换标签右下角的最后3个字符。
LV_LABEL_LONG_SCROLL: 如果文本宽度大于标签,则水平来回滚动。如果高度大于标签,则垂直滚动。只滚动一个方向,水平滚动具有更高的优先级。
LV_LABEL_LONG_SCROLL_CIRCULAR: 如果文本宽度大于标签,则水平连续滚动。如果高度大于标签,则垂直滚动。只滚动一个方向,水平滚动具有更高的优先级。
LV_LABEL_LONG_CLIP: 简单地裁剪文本超出标签部分。
可以使用lv_label_set_long_mode(label, LV_LABEL_LONG_...)指定长模式。
需要注意的是,LV_LABEL_LONG_DOT以就地方式操作文本缓冲区,以添加/删除点。当使用lv_label_set_text()或lv_label_set_array_text()时,会分配一个单独的缓冲区,因此这个实现细节是不可见的。但是,lv_label_set_text_static()不同,如果您计划使用LV_LABEL_LONG_DOT,则传递给lv_label_set_text_static()的缓冲区必须是可写的。
4.5 文本选择
如果启用了 LV_LABEL_TEXT_SELECTION,文本的一部分可以被选择。这类似于在个人电脑上使用鼠标选择文本的方式。整个机制(点击并拖动手指/鼠标来选择文本)是在文本区域(Text area)中实现的,而标签(Label)小部件只允许使用 lv_label_get_text_selection_start(label, start_char_index) 和 lv_label_get_text_selection_start(label, end_char_index) 进行手动文本选择。
4.6 文本对齐
为了水平对齐标签中的文本行,可以使用 text_align 样式属性,通过 lv_obj_set_style_text_align() 或lv_style_set_text_align() 进行设置。请注意,它只在以下情况下产生可见效果:
标签小部件的宽度大于文本中最长行的宽度
文本具有多行且行长度不相等
简而言之,文本选择允许用户通过点击和拖动手势选择标签或文本区域中的文本。而文本对齐则通过设置样式属性,确保标签中的文本在水平方向上对齐,前提是标签的宽度足够大且文本包含多行且行长度不同。
他的函数原型为:void lv_obj_set_style_text_align(lv_obj_t *obj, lv_text_align_t value, lv_style_selector_t selector)
参数2为:lv_text_align_t 类型,他的定义如下:
enum _lv_text_align_t {
LV_TEXT_ALIGN_AUTO, /**< Align text auto*/
LV_TEXT_ALIGN_LEFT, /**< Align text to left*/
LV_TEXT_ALIGN_CENTER, /**< Align text to center*/
LV_TEXT_ALIGN_RIGHT, /**< Align text to right*/
};
有自动对齐,左对齐、右对齐,中心对齐
在 LittlevGL(LVGL)图形库中,lv_style_selector_t 是一个结构体类型,用于管理样式选择器。样式选择器允许在 LVGL 中根据不同的状态为对象应用不同的样式。
这个结构体通常用于在对象(如按钮、标签等)的不同状态下选择应用的样式。例如,按钮可以有普通状态、按下状态、禁用状态等,而每个状态都可能需要不同的样式。
lv_style_selector_t 结构体的定义通常包含了不同状态下应用的样式指针,例如:
typedef struct {
const lv_style_t * normal; /**< Pointer to the normal style. */
const lv_style_t * active; /**< Pointer to the active (clicked, selected etc.) style. */
const lv_style_t * inactive; /**< Pointer to the inactive (disabled) style. */
} lv_style_selector_t;
lv_style_set_text_align()的函数原型如下
void lv_style_set_text_align(lv_style_t *style, lv_text_align_t value)
参数二直接填lv_obj_set_style_text_align的参数二即可,他的值上面有写
4.7 非常长的文本
LVGL 能够通过保存额外的数据(约12个字节)来提高绘制速度,从而有效地处理非常长的标签(例如,> 40k 个字符)。要启用此功能,请在 lv_conf.h 中设置 LV_LABEL_LONG_TXT_HINT 为 1。
4.8 字体
设置字体
我们可以通过下面这个函数来设置label的字体:
lv_style_set_text_font(&my_style, &lv_font_montserrat_28); /*Set a larger font*/
字体具有格式属性。该属性描述了字形绘制数据的存储方式,分为两个类别:传统简单格式和高级格式。在传统简单格式中,字体以位图的简单数组形式存储。而在高级格式中,字体以不同的方式存储,比如矢量图、SVG 等。
在传统简单格式中,存储的值用于确定像素的不透明度。这样,通过更高的 bpp(每像素位数),字母的边缘可以更加平滑。可能的 bpp 值为 1、2、4 和 8(较高的值表示更好的质量)。
格式属性还影响存储字体所需的内存量。例如,format = LV_FONT_GLYPH_FORMAT_A4 的字体与 format = LV_FONT_GLYPH_FORMAT_A1 相比,几乎要大四倍。
支持的Unicode字符
LVGL支持UTF-8编码的Unicode字符。你的编辑器需要配置为将代码/文本保存为UTF-8(通常这是默认设置),并确保在lv_conf.h中将LV_TXT_ENC设置为LV_TXT_ENC_UTF8(这是默认值)。
示例代码:
lv_label_set_text(label1, LV_SYMBOL_OK);
字体列表
LV_FONT_MONTSERRAT_12: 12 px font
LV_FONT_MONTSERRAT_14: 14 px font
LV_FONT_MONTSERRAT_16: 16 px font
LV_FONT_MONTSERRAT_18: 18 px font
LV_FONT_MONTSERRAT_20: 20 px font
LV_FONT_MONTSERRAT_22: 22 px font
LV_FONT_MONTSERRAT_24: 24 px font
LV_FONT_MONTSERRAT_26: 26 px font
LV_FONT_MONTSERRAT_28: 28 px font
LV_FONT_MONTSERRAT_30: 30 px font
LV_FONT_MONTSERRAT_32: 32 px font
LV_FONT_MONTSERRAT_34: 34 px font
LV_FONT_MONTSERRAT_36: 36 px font
LV_FONT_MONTSERRAT_38: 38 px font
LV_FONT_MONTSERRAT_40: 40 px font
LV_FONT_MONTSERRAT_42: 42 px font
LV_FONT_MONTSERRAT_44: 44 px font
LV_FONT_MONTSERRAT_46: 46 px font
LV_FONT_MONTSERRAT_48: 48 px font
特殊的字体
LV_FONT_MONTSERRAT_28_COMPRESSED:与普通的 28 像素字体相同,但以 3 bpp 的压缩字体存储。
LV_FONT_DEJAVU_16_PERSIAN_HEBREW:16 像素字体,包含常规范围 + 希伯来文、阿拉伯文、波斯文字母及其所有形式。
LV_FONT_SIMSUN_16_CJK:16 像素字体,包含常规范围以及最常见的 1000 个CJK(中日韩)部首。
LV_FONT_UNSCII_8:8 像素像素完美字体,仅包含ASCII字符。
LV_FONT_UNSCII_16:16 像素像素完美字体,仅包含ASCII字符。
内置字体是全局变量,名称类似于 lv_font_montserrat_16,表示高度为 16 像素的字体。要在样式中使用它们,只需像上面所示添加一个指向字体变量的指针。
具有 bpp = 4 的内置字体包含ASCII字符,并使用Montserrat字体。
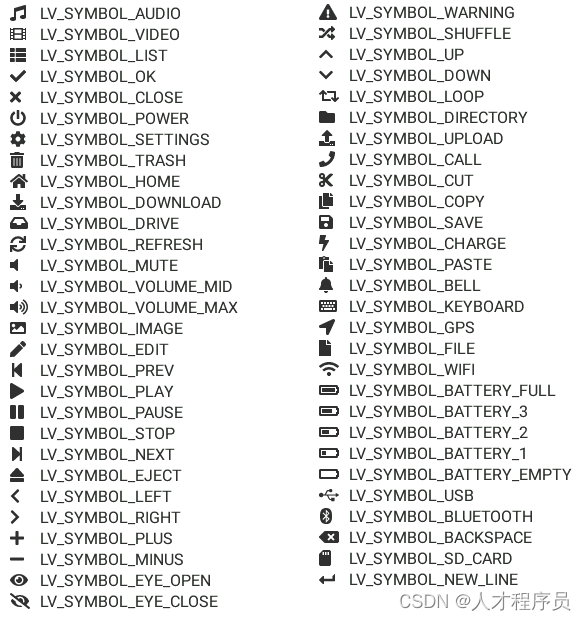
除了ASCII范围外,还从FontAwesome字体中添加了以下符号到内置字体中。

我们可以这样设置上面这些符号字体:
lv_label_set_text(my_label, LV_SYMBOL_OK);
如果你想在符号后面加上文本,则可以这样:
lv_label_set_text(my_label, LV_SYMBOL_OK "Apply");
如果你想添加多个符号,则可以这样:
lv_label_set_text(my_label, LV_SYMBOL_OK LV_SYMBOL_WIFI LV_SYMBOL_PLAY);
总结
本文介绍了在LVGL中使用按钮和标签组件的方法。通过使用lv_button,我们可以轻松创建具有不同交互特性的按钮,而lv_label则提供了展示文本信息的简便方式。这两个组件的灵活组合可以满足各种嵌入式应用的需求,为开发者提供了强大的工具。
通过深入理解按钮和标签的使用,您将能够更好地设计和实现嵌入式系统的用户界面。希望这篇文章对您在LVGL开发中的工作有所启发。感谢您的阅读!
- 点赞
- 收藏
- 关注作者


评论(0)